4种实现JS深拷贝的方法
浅拷贝与深拷贝
浅拷贝是创建一个新对象,这个对象有着原始对象属性值的拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的是内存地址 。
如果不进行深拷贝,其中一个对象改变了对象的值,就会影响到另一个对象的值。 深拷贝是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
1、JSON.parse(JSON.stringify(obj))序列化和反序列
先将需要拷贝的对象进行JSON字符串化,然后再pase解析出来,赋给另一个变量,实现深拷贝。
let a = {a:1,b:2}
let b = JSON.parse(JSON.stringify(a))
a.a = 11
1.1 JSON.parse(JSON.stringify(obj))深浅拷贝的缺陷
let a = {name: 'Jack',age: 18,hobbit: ['sing', {type: 'sports', value: 'run'}],score: {math: 'A',},run: function() {},walk: undefined,fly: NaN,cy: null,date: new Date()
}
let b = JSON.parse(JSON.stringify(a))

取不到值为 undefined 的 key;如果对象里有函数,函数无法被拷贝下来;无法拷贝copyObj对象原型链上的属性和方法;对象转变为 date 字符串。
2. Object.assign(target, source1, source2)
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
var data = {a: "123",b: 123,c: true,d: [43, 2],e: undefined,f: null,g: function() { console.log("g"); },h: new Set([3, 2, null]),i: Symbol("fsd"),k: new Map([ ["name", "张三"], ["title", "Author"] ])};var newData = Object.assign({},data)
console.log(newData) 
可以看到这个API可以将源对象上的全部数据类型属性值完全复制到一个新的对象上,这难道就是我们所寻找的最完美的深拷贝方式了吗?答案是否,只能说是部分深拷贝,或者说就是浅拷贝,为什么这么说呢,接着往下看。
var test = { name: '张三' }
var data = { a: 123,b: test}
var newData = Object.assign({},data)
console.log(newData)
// { a: 123, b: { name: '张三' }}
test.age = 18
console.log(newData)
// { a: 123, b: { name: '张三', age: 18 }}
结果很明显,这种方式的拷贝,如果源目标对象中某个属性值是对另一个对象的引用,那么这个属性的拷贝仍然是对引用的拷贝。
3、普通递归函数实现深拷贝
function deepClone(source) {if (typeof source !== 'object' || source == null) {return source;}const target = Array.isArray(source) ? [] : {};for (const key in source) {if (Object.prototype.hasOwnProperty.call(source, key)) {if (typeof source[key] === 'object' && source[key] !== null) {target[key] = deepClone(source[key]);} else {target[key] = source[key];}}}return target;
}3.1、解决循环引用和symblo类型
function cloneDeep(source, hash = new WeakMap()) {if (typeof source !== 'object' || source === null) {return source;}if (hash.has(source)) {return hash.get(source);}const target = Array.isArray(source) ? [] : {};Reflect.ownKeys(source).forEach(key => {const val = source[key];if (typeof val === 'object' && val != null) {target[key] = cloneDeep(val, hash);} else {target[key] = val;}})return target;
}4. 迭代递归方法(解决闭环问题)
function deepCopy(data, hash = new WeakMap()) {if(typeof data !== 'object' || data === null){throw new TypeError('传入参数不是对象')}// 判断传入的待拷贝对象的引用是否存在于hash中if(hash.has(data)) {return hash.get(data)}let newData = {};const dataKeys = Object.keys(data);dataKeys.forEach(value => {const currentDataValue = data[value];// 基本数据类型的值和函数直接赋值拷贝 if (typeof currentDataValue !== "object" || currentDataValue === null) {newData[value] = currentDataValue;} else if (Array.isArray(currentDataValue)) {// 实现数组的深拷贝newData[value] = [...currentDataValue];} else if (currentDataValue instanceof Set) {// 实现set数据的深拷贝newData[value] = new Set([...currentDataValue]);} else if (currentDataValue instanceof Map) {// 实现map数据的深拷贝newData[value] = new Map([...currentDataValue]);} else { // 将这个待拷贝对象的引用存于hash中hash.set(data,data)// 普通对象则递归赋值newData[value] = deepCopy(currentDataValue, hash);} }); return newData;}
比之前的1.0版本多了个存储对象的容器WeakMap,思路就是,初次调用deepCopy时,参数会创建一个WeakMap结构的对象,这种数据结构的特点之一是,存储键值对中的健必须是对象类型。
- 首次调用时,weakMap为空,不会走上面那个if(hash.has())语句,如果待拷贝对象中有属性也为对象时,则将该待拷贝对象存入weakMap中,此时的健值和健名都是对该待拷贝对象的引用
- 然后递归调用该函数
- 再次进入该函数,传入了上一个待拷贝对象的对象属性的引用和存储了上一个待拷贝对象引用的weakMap,因为如果是循环引用产生的闭环,那么这两个引用是指向相同的对象的,因此会进入if(hash.has())语句内,然后return,退出函数,所以不会一直递归进栈,以此防止栈溢出。
总结
上述的几种方式不管优缺点如何,共同点是只能拷贝对象的可枚举属性,对于不可枚举或者原型上的属性,却不能拷贝,但对于基本的使用来说,已经足够了。
相关文章:

4种实现JS深拷贝的方法
浅拷贝与深拷贝 浅拷贝是创建一个新对象,这个对象有着原始对象属性值的拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的是内存地址 。 如果不进行深拷贝,其中一个对象改变了对象的值&am…...

六、RocketMQ发送事务消息
事务消息介绍 在一些对数据一致性有强需求的场景,可以用 Apache RocketMQ 事务消息来解决,从而保证上下游数据的一致性。 以电商交易场景为例,用户支付订单这一核心操作的同时会涉及到下游物流发货、积分变更、购物车状态清空等多个子系统的…...

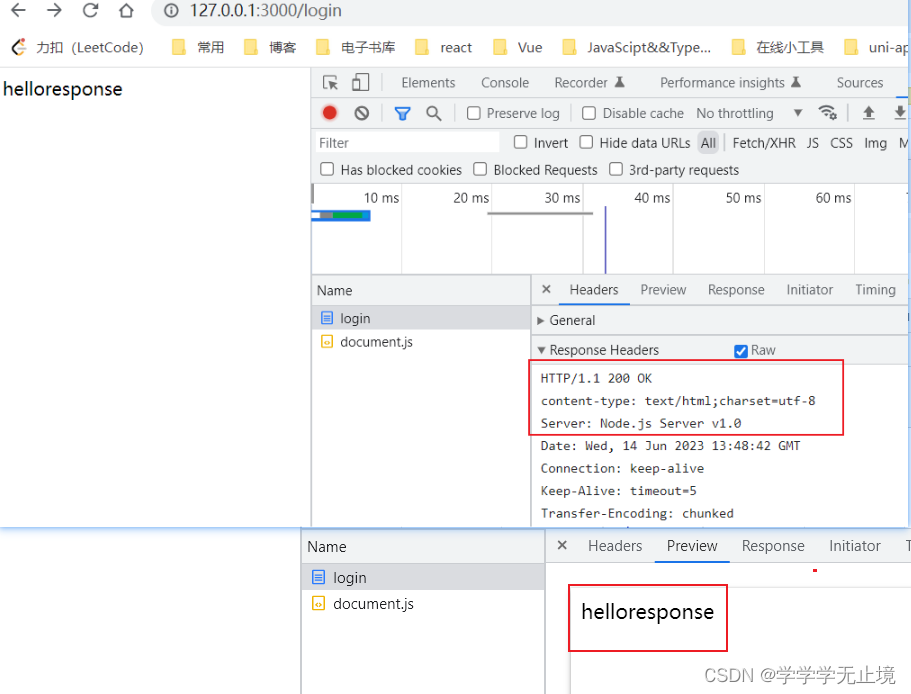
Node.js初体验
Node.js简介 node.js的运行环境 1.V8引擎对js代码进行解析与执行 2.内置API:fs、path、http...等,提供了一些能力,能够使得js调用这些API去做一些后端的事情 流程:我们在node.js的运行环境中编写待执行的JavaScript代码&#…...

激活函数理解
激活函数(Activation Function)是神经网络中的一种数学函数,它的作用是为神经元(或人工神经元)引入非线性特性,从而使神经网络能够学习和表示更复杂的函数。激活函数通常位于神经元的输出端,接收…...

【docker - 安装】windows 10 专业版 安装docker,以及 WSL kernel version too low 解决方案
一、开启 Hyper-V 二、下载 docker 三、安装 docker 四、问题 Stage 1:打开 powershell,并执行 Stage 2:下载Linux内核更新包,并安装 Stage 3:将 WSL 2 设置为默认版本 Stage 4:安装所选的 Linux 分…...

洛谷P1601
题目见:P1601 AB Problem(高精) - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 1. 问题分析 加法计算问题应该和在界面输出“Hello,world!”是一个难度级别,但是问题在于受限于原始数据类型的限制,无法进行大数据的精…...

Elasticsearch:使用 LangChain 对话链和 OpenAI 的聊天机器人
在此笔记本中,我们将构建一个聊天机器人,它可以回答有关自定义数据的问题,例如雇主的政策。 聊天机器人使用 LangChain 的 ConversationalRetrievalChain,具有以下功能: 用自然语言回答问题在 Elasticsearch 中运行混…...

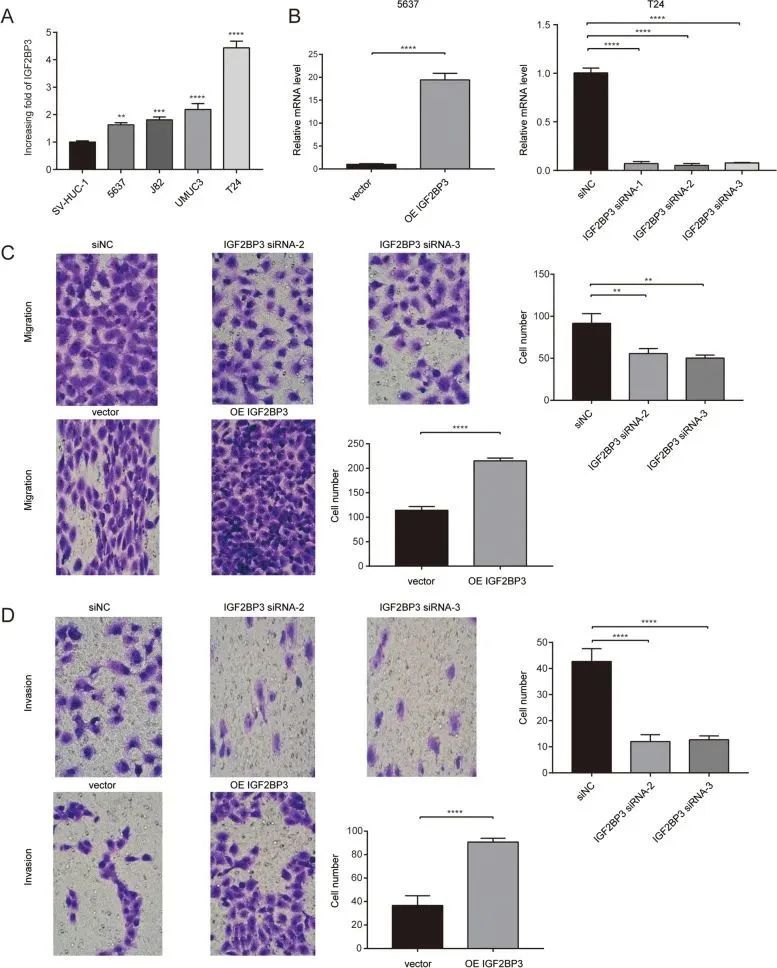
铜死亡+机器学习+WGCNA+分型生信思路
今天给同学们分享一篇单基因泛癌免疫实验生信文章“IGF2BP3 overexpression predicts poor prognosis and correlates with immune infiltration in bladder cancer”,这篇文章于2023年2月3日发表在BMC Cancer期刊上,影响因子为3.8。 膀胱癌是全球最常见…...

GB28181平台简介
产品简介 LiveMedia视频中间件是支持部署到本地服务器或者云服务器的纯软件服务,也提供服务器、GPU一体机全包服务,提供视频设备管理、无插件、跨平台的实时视频、历史回放、语音对讲、设备控制等基础功能,支持视频协议有海康、大华私有协议…...

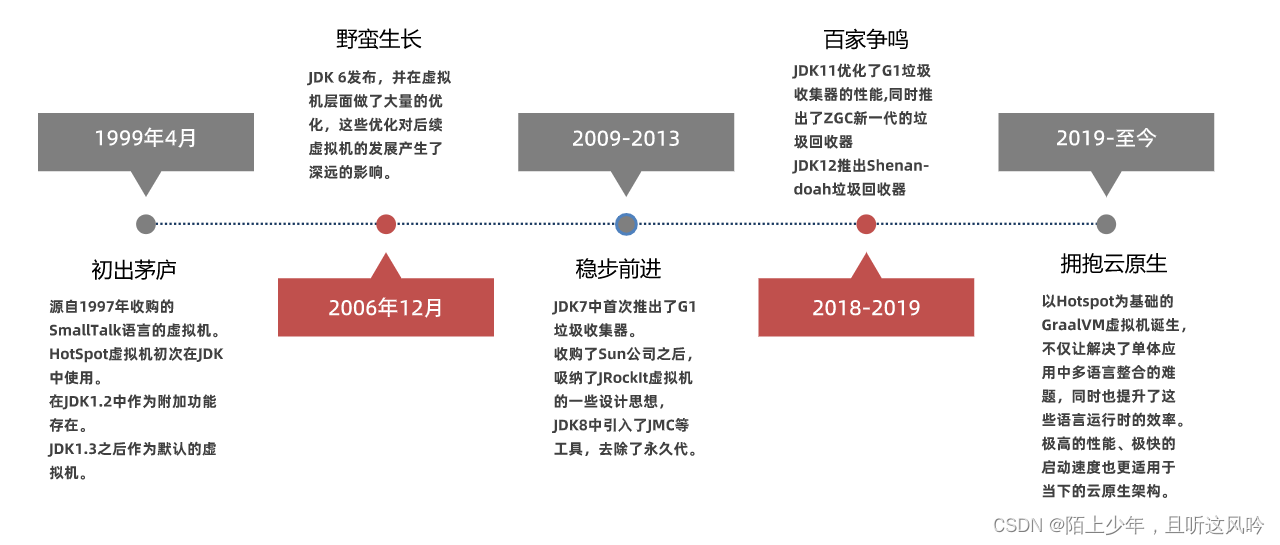
JVM基础:初识JVM
IDE:IntelliJ IDEA 2022.1.3 x64 操作系统:win10 x64 位 家庭版 文章目录 一、JVM是什么?二、JVM有哪些功能?2.1 解释和运行2.2 内存管理2.3 即时编译 三、有哪些常见的JVM?3.1 常见JVM3.2 Java虚拟机规范3.3 HotSpot的…...

至强服务器BIOS/UEFI驱动开发笔记
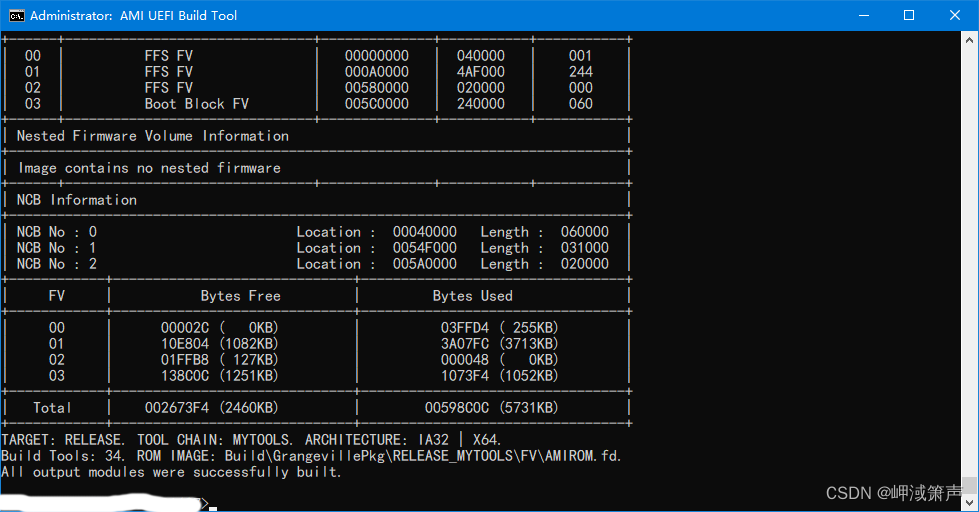
至强服务器BIOS/UEFI驱动开发笔记 驱动开发基础Hello UEFI Driver 项目选择项目位置初始化驱动代码文件结构驱动程序入口和基本功能导入AMI工程AMI平台Hello UEFI Driver 编译问题测试结果打印设备列表继续开发`HelloWorldSupported`函数依赖配置使用脚本编译编译测试此DXE驱动…...

Linux:Termius连接本地虚拟机与虚拟机快照
Termius连接本地虚拟机与虚拟机快照 1. Termius连接本地虚拟机2. 虚拟机快照与还原2.1 设置快照以及恢复 附录 1. Termius连接本地虚拟机 ifconfig -a 查看配置 连接成功 2. 虚拟机快照与还原 在学习阶段我们无法避免的可能损坏Linux操作系统。 如果损坏的话,重新…...

高校教务系统登录页面JS分析——四川大学
高校教务系统密码加密逻辑及JS逆向 本文将介绍高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。 本文仅供交流学习,勿用于非法用途。 一、密码加…...

Kafka SASL认证授权(四)认证源码解析
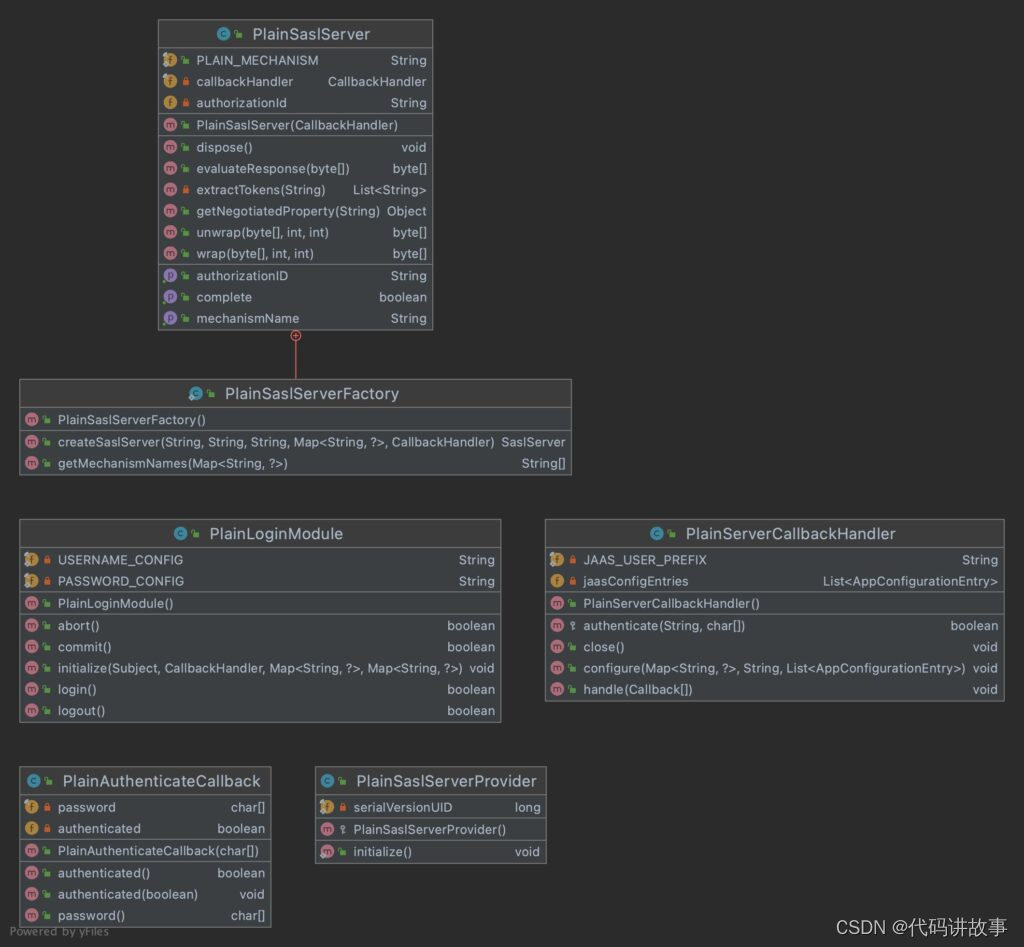
Kafka SASL认证授权(四)认证源码解析。 官网地址:https://kafka.apache.org/ 一、认证流程 在了解kafka网络模型的基础上,了解它的认证流程: ApiVersionsRequest->SaslHandshakeRequest->a series of SASL client and server tokens corresponding to the mechani…...

软件测试学习(一)基础概念、实质、说明书测试、分类、动态黑盒测试
目录 软件测试概念、背景 软件测试员究竟做些什么 大多数软件测试员应该具备的素质 软件测试的实质 完全测试程序是不可能的 测试无法显示潜伏的软件缺陷 并非所有软件缺陷都要修复 软件测试员在产品小组中不受欢迎 术语:精准和准确 产品说明书的测试技术…...

在fastapi中实现异步
在FastAPI应用中使用异步特性可以提高并发性能,但如果您要调用的模型是同步的,可能会导致阻塞。为了实现异步处理,您可以将阻塞的操作委托给线程池或进程池,以便异步执行。 以下是一种基本方法来实现异步处理图片识别任务&#x…...

js数组去重
在JavaScript中,有很多方法可以用来去除数组中的重复项。以下是一些常见的方法: 方法一:使用Set Set是ES6中的新数据类型,它只存储唯一值。因此,我们可以利用这一特性来去重。 let array [1, 2, 3, 2, 1, 4, 3, 5,…...

【前端】根据后端返回的url进行下载并设置文件下载名称
在我们项目当中存储文件是存储到厂商的服务器上的,然后厂商返回一个可以直接下载url地址,但是前端使用这个url下载的时候永远都是保存一个名字,这时候我们就需要设置文件保存的名称, 那么如何实现呢?使用了fet…...

《视觉SLAM十四讲》公式推导(一)
文章目录 CH3 三维空间刚体运动CH3-1 旋转矩阵的推导CH3-2 旋转矩阵是正交矩阵的证明CH3-3 变换矩阵的逆的推导CH3-4 罗德里格斯公式推导 CH3 三维空间刚体运动 CH3-1 旋转矩阵的推导 (1)二维空间中的旋转矩阵 易得 { x ′ ∣ O P ′ ∣ c o s ( θ …...

简单好用的解压缩软件:keka 中文 for mac
Keka是一款功能全面、易于使用的文件压缩和解压缩软件,为Mac用户提供了便捷的文件管理工具。它支持多种压缩格式,具有快速解压和强大的压缩功能,让您能够轻松地处理各种文件压缩需求。 隐私非常重要 安全共享只需设置密码并创建高度加密的文…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
