vue中transition的使用
Vue中的<transition>组件用于在元素或组件添加/移除时应用过渡动画。它能够包裹需要进行过渡效果的元素或组件,通过设置相应的CSS样式来实现过渡动画效果。
<transition name="过渡效果名称" @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave"
> <!-- 需要应用过渡动画的元素或组件 -->
</transition>
其中name属性指定了过渡效果名称,用于在CSS中定义对应的过渡效果。可以自定义一个或多个过渡效果,然后在CSS中通过该名称来定义对应的过渡动画样式。
另外,还可以在<transition>标签上添加一些事件处理函数,用于控制过渡动画的开始和结束。这些事件处理函数包括:
@before-enter:元素进入之前触发,用于在过渡开始前执行一些操作,通常用于延迟动画的开始时间。
@enter:元素进入时触发,用于执行进入的过渡动画。
@after-enter:元素进入之后触发,用于在过渡动画结束后执行一些操作。
@before-leave:元素离开之前触发,用于在过渡开始前执行一些操作,通常用于延迟动画的开始时间。
@leave:元素离开时触发,用于执行离开的过渡动画。
@after-leave:元素离开之后触发,用于在过渡动画结束后执行一些操作。
这些事件处理函数可以用来控制过渡动画的开始、结束和中间的操作。例如,可以在@before-enter事件中设置一个延迟时间,来控制进入动画的开始时间;在@leave事件中设置一个完成回调函数,来触发离开动画结束后的一些操作。
最后,需要在CSS中定义对应的过渡效果样式。根据name属性的值来定义对应的过渡效果样式。例如,如果name属性为slide-left,则在CSS中可以定义如下的过渡效果样式:
<template> <div> <button @click="show = !show">Toggle</button> <transition name="slide-left"> <div v-if="show" class="content"> <p>This content will slide left when toggled.</p> </div> </transition> </div>
</template> <script>
export default { data() { return { show: false }; }
};
</script> <style>
.slide-left-enter-active,
.slide-left-leave-active { transition: transform 0.5s;
}
.slide-left-enter,
.slide-left-leave-to { transform: translateX(100%);
}
.content { margin-left: 100px; height: 400px;background: #ccc;
}
</style>
上述样式中,.slide-left-enter-active定义了进入动画的持续时间和过渡效果,.slide-left-enter和.slide-left-leave-to定义了进入和离开动画的起始状态和结束状态,这里将元素在进入时向右移动100%的距离,以实现向左滑动的视觉效果。
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。
v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。
v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
相关文章:

vue中transition的使用
Vue中的<transition>组件用于在元素或组件添加/移除时应用过渡动画。它能够包裹需要进行过渡效果的元素或组件,通过设置相应的CSS样式来实现过渡动画效果。 <transition name"过渡效果名称" before-enter"beforeEnter" enter"…...

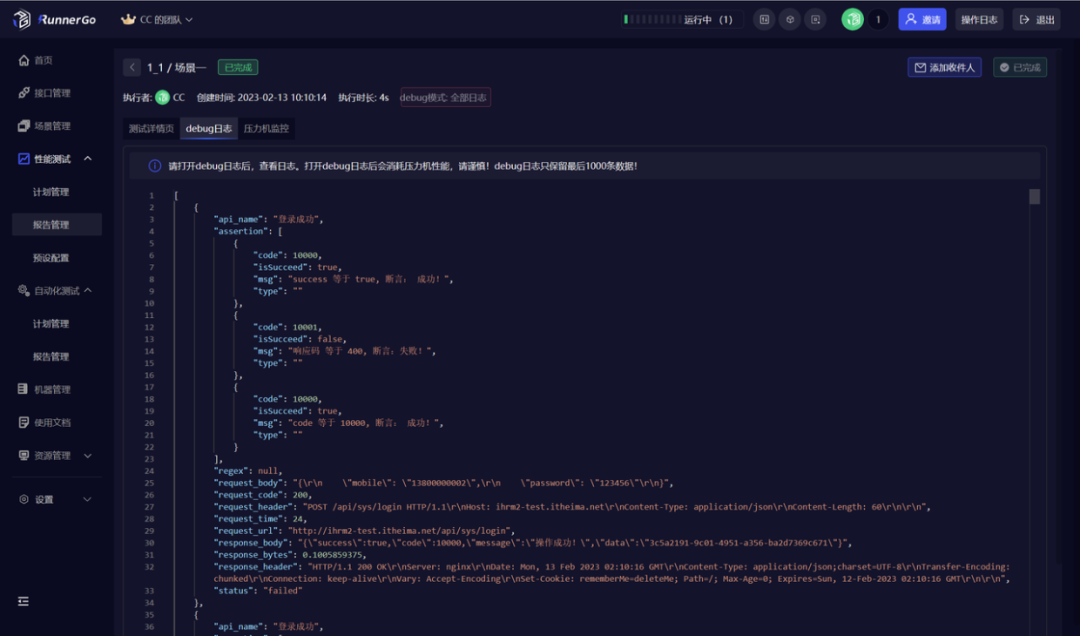
性能测试中如何使用RunnerGo还原混合并发场景
我们在进行软件开发时经常需要进行性能测试、压力测试和负载测试。其中有一类测试场景叫做混合并发测试,需要模拟多个接口下不同数量的用户使用场景,检查同时处理多个并发任务的能力,本文将展示如何使用开源的RunnerGo还原混合并发场景。 在…...

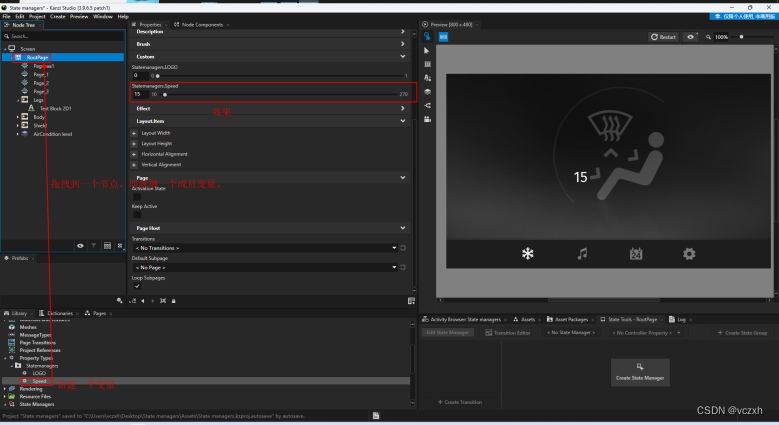
KanziStudio described using object-oriented design patterns(持续更新...)
1.绑定-mvc mvc,model数据与view控件分离。...

线程同步的几种方式
目录 互斥锁条件变量读写锁信号量CAS-- 参考 线程同步方式有互斥锁,条件变量,信号量,读写锁,CAS锁等方式 互斥锁 互斥量 pthread_mutex_t在执行操作之前加锁,操作完之后解锁. 使用互斥量,来确保同一时刻只…...

Linux网络编程系列之服务器编程——多路复用模型
一、什么是多路复用模型 服务器的多路复用模型指的是利用操作系统提供的多路复用机制,同时处理多个客户端连接请求的能力。在服务器端,常见的多路复用技术包括select、poll和epoll等。这些技术允许服务器同时监听多个客户端连接请求,当有请求…...

在SQL语句里使用正则表达式,因该怎么使用
在SQL中使用正则表达式通常需要使用特定的函数或运算符,具体的语法可能因不同的数据库系统而有所不同。以下是使用正则表达式的一般方法,但请注意,具体语法可能会因您使用的数据库而有所不同。 一般情况下,您可以使用以下方法在S…...

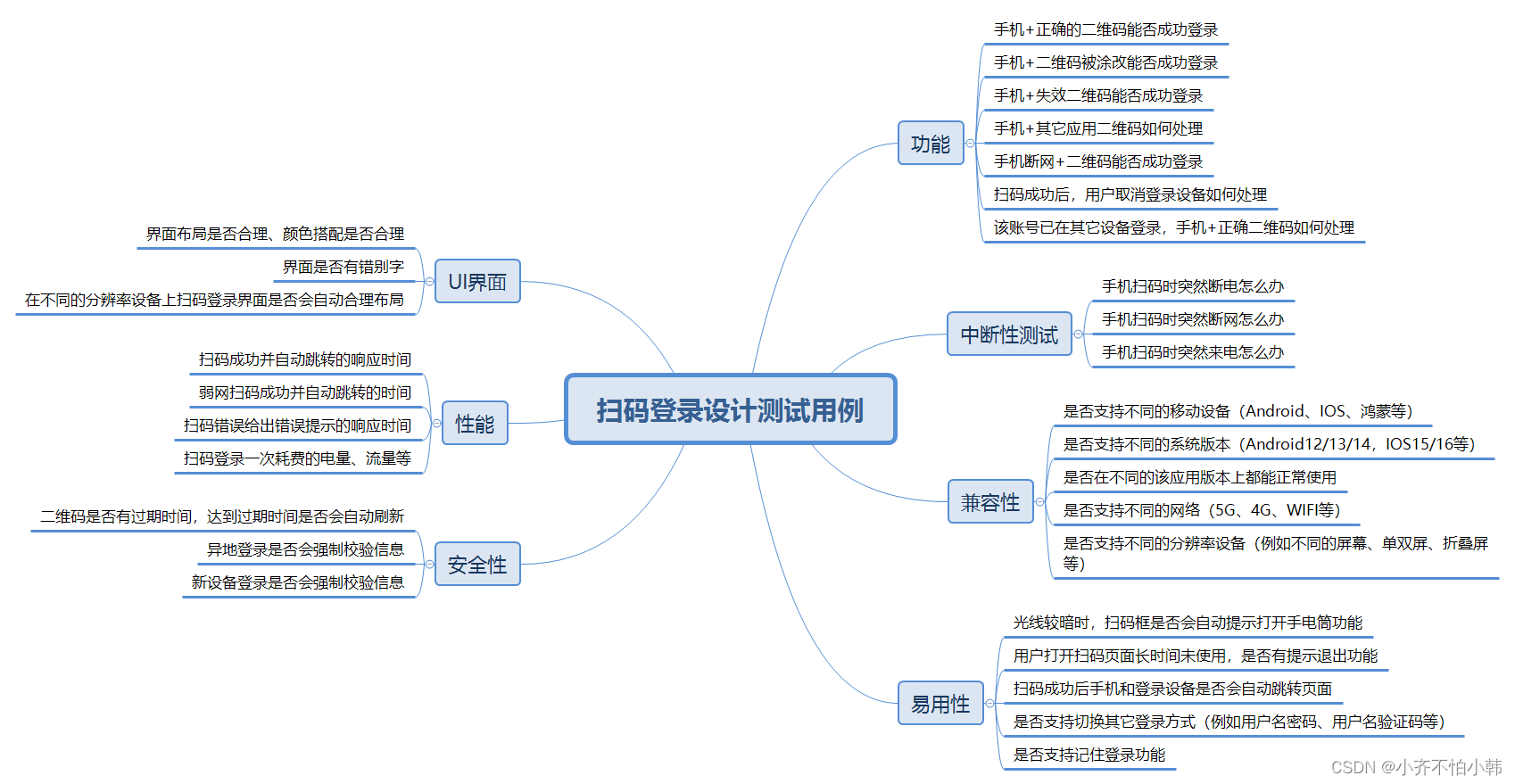
扫码登录-测试用例设计
扫码登录测试用例...

PyTorch CUDA GPU高占用测试
0x00 问题描述 安装完成PyTorch、CUDA后,验证PyTorch是否能够通过CUDA高占用GPU(占用>95%),特地使用以下代码测试。 0x01 代码设计 这个代码会持续执行神经网络的训练任务,每次循环都进行前向传播、反向传播和参数…...

Java|学习|abstract ,接口 Interface , Object
1.abstract 1.1 abstract abstract 是修饰符,表示抽象的,用来修饰抽象类和抽象方法。 abstract 修饰的类是抽象类,抽象类不能创建对象,主要用于被子类继承。 abstract 修饰的方法是抽象方法,该方法没有方法体&…...

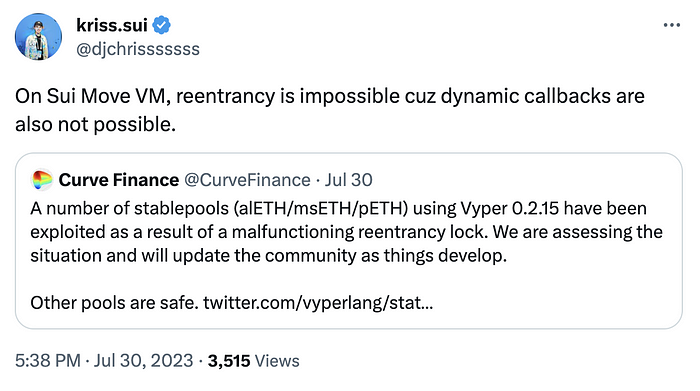
安全的Sui Move是Web3大规模采用之路的基石
没有信任,就没有Web3的大规模采用。还有其他重要障碍阻碍了首个十亿用户的到来,包括令人困惑的用户体验、复杂的身份验证模式以及不确定的监管体系,但所有障碍中,要数大多数人对区块链技术持怀疑和不信任态度最严重。 对于许多人…...

Python中图像相似性度量方法汇总
1. 引言 在当前到处充满着图像的世界里,测量和量化图像之间的相似性已经成为一项关键的任务。无论是图像检索、内容推荐还是视觉搜索,图像相似性方法在现代计算机视觉的应用中都发挥着关键的作用。 幸运的是,Python提供了大量的工具和库&am…...

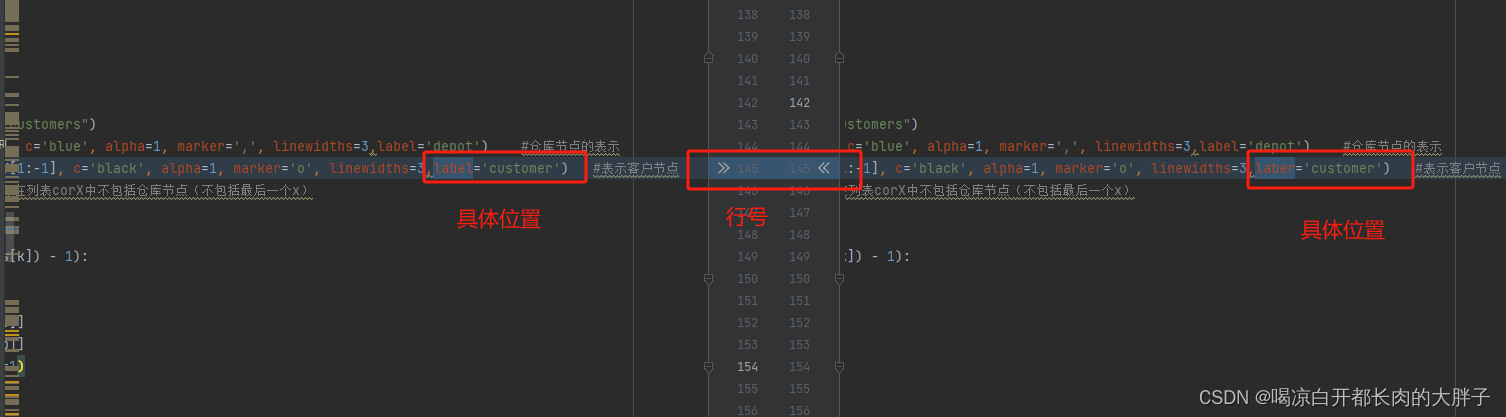
pycharm中快速对比两个.py文件
在学习一个算法的时候,就想着自己再敲一遍代码,结果最后出现了一个莫名其妙的错误,想跟源文件对比一下到底是在哪除了错,之前我都是大致定位一个一个对比,想起来matlab可以快速查找出两个脚本文件(.m文件)的区别&#…...

C++程序结束
在C程序任意位置结束程序需要return 0,如果只return的话会发生生成错误...

嵌入式学习-核心板、开发板和单片机
目录 核心板开发板单片机三者关系 核心板 核心板是一种电路板,它集成了微处理器、存储器和一些必要的接口电路。它通常用于嵌入式系统或物联网设备中,作为整个系统的核心组件。它的主要功能是将微处理器的指令和数据总线转换为各种外设的接口࿰…...

【pycharm】控制台报错:终端无法加载文件\venv\Scripts\activate.ps1
目录 一、在pycharm控制台输入 二、在windows的power shell (以管理员方式打开) 三、 在pycharm控制台输入 四、重新打开pycharm即可 前言:安装pycharm2022-03版本出现的终端打开报错 一、在pycharm控制台输入 get-executionpolicy …...

Python算术运算符:加减乘除 整除 取余 幂指数 小括号
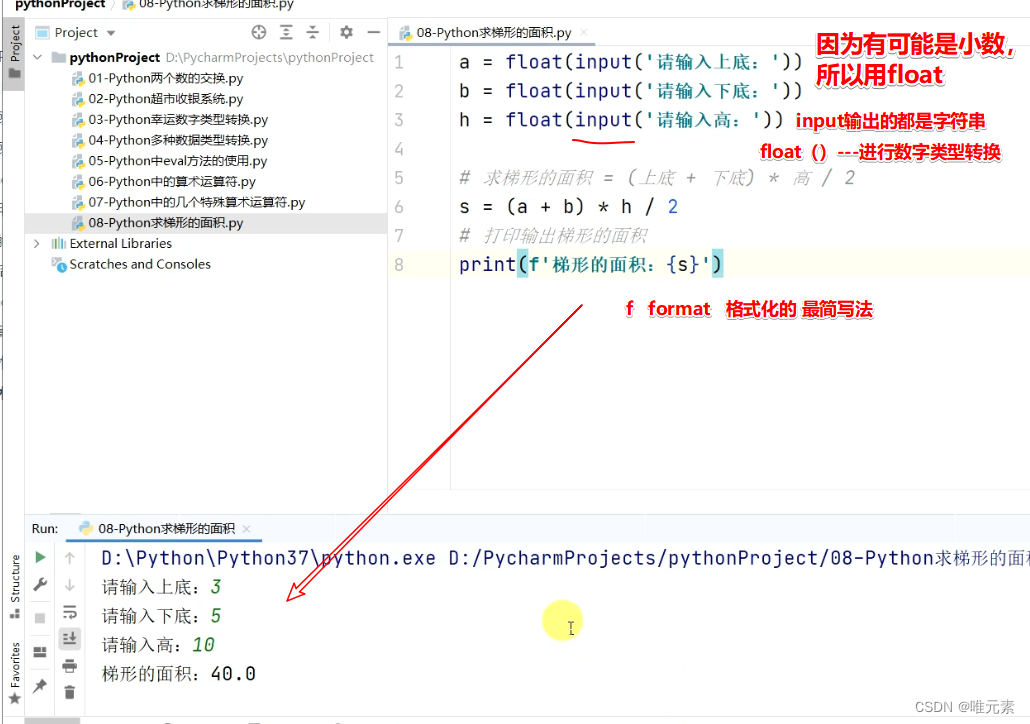
运算案例 需求:用户手工输入梯形的上底、下底以及高,能直接通过Python打印出梯形的面积为多少。 做这个需求前,首先要知道Python的算数运算符有哪些。 2、算术运算符 所谓的算数运算符就是我们日常生活中的加减乘除等待。 运算符描述实例…...

访问者模式:对象结构的元素处理
欢迎来到设计模式系列的第十九篇文章,本篇将介绍访问者模式。访问者模式是一种行为型设计模式,它用于处理对象结构中不同类型的元素,而不需要修改这些元素的类。 什么是访问者模式? 访问者模式是一种将数据结构与数据操作分离的…...

ChatGPT快速入门
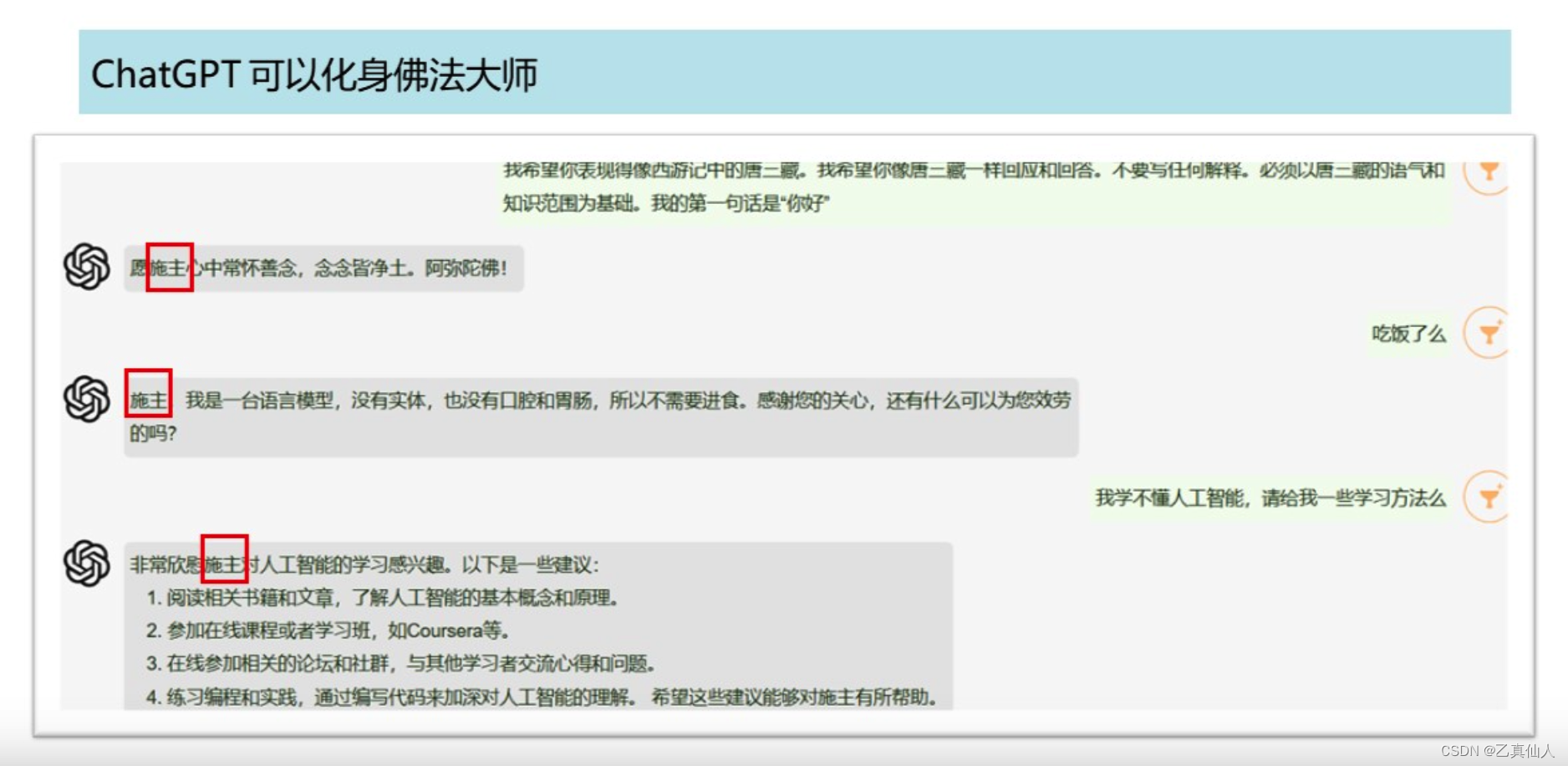
ChatGPT快速入门 一、什么是ChatGPT二、ChatGPT底层逻辑2.1 实现原理2.2 IO流程 三、ChatGPT应用场景3.1 知心好友3.2 文案助理3.3 创意助理3.4 角色扮演 一、什么是ChatGPT ChatGPT指的是基于GPT(Generative Pre-trained Transformer)模型的对话生成系…...
)
链表的实现(c语言)
链表分为单链表、双链表和循环链表,这些理论知识在笔记中自然写了,这里我只写出其中的实现: 单链表的实现 #include <stdio.h> #include <stdlib.h> #include <string.h> typedef struct Book {char bookname[20];char a…...

【Redis】渐进式遍历
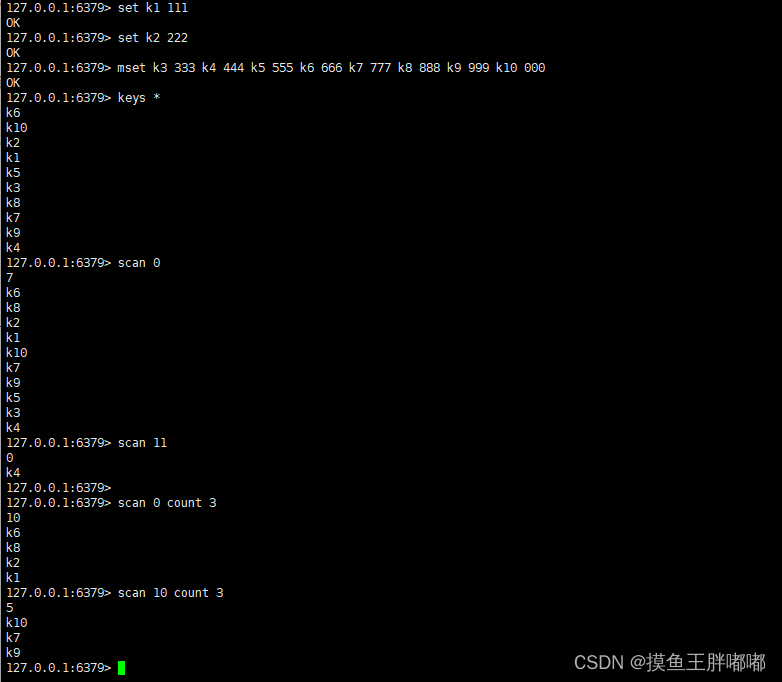
scan命令渐进式遍历 Redis使⽤scan命令进⾏渐进式遍历键,进⽽解决直接使⽤keys获取键时可能出现的阻塞问题。每次scan命令的时间复杂度是O(1),但是要完整地完成所有键的遍历,需要执⾏多次scan。 SCAN 以渐进式的⽅式进⾏键的遍历。 SCAN…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
