qml基础语法
文章目录
- 基础语法
- 例子
- 属性
- 例子
- 核心元素
- 元素
- item
- Rectangle
- Text
- 例子
- Image
- 例子
- MouseArea
- 例子
- Component(组件)
- 例子
- 简单变换
- 例子
- 定位器
- Column
- Row
- Grid
- Flow
- Repeater
- 布局
- Input
- Keys
基础语法
QML是一种用于描述对象如何相互关联的声明式语言。
QtQuick是一个基于QML的框架。
例子
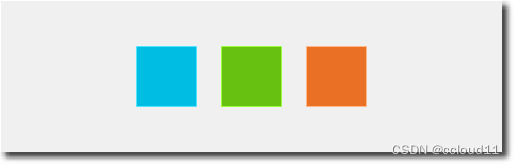
import QtQuick
import QtQuick.WindowRectangle {id:rootwidth: 220;height: 260color:"#4A4A4A"Image {id: imagex:(parent.width-width)/2; y:20source: "../../images/pinwheel.png"}Text {y:image.height+image.y+20text: "大风车"color:"white"horizontalAlignment: Text.AlignHCenterwidth: parent.width}
}
注解
1、import语句导入一个模块。qt6可以不写版本号,自动加载最高版本的模块。
2、对于单行注释,可以使用//,对于多行注释,可以通过/* */进行注释。就像在C/C++和JavaScript中一样。
3、每个QML文件都需要有一个唯一的根元素,就像HTML一样。
4、元素声明形式为:type{ }。
5、元素可以有属性,形式为:name:value。
6、QML文档中的任意元素可以通过使用其id(不带引号的标识符)进行访问。
7、元素可以嵌套,这意味着父元素可以有子元素。子元素可以使用parent关键字访问父元素。
属性
属性是一个简单的键值对,例如:width: 100; text: 'Greetings’ ; color: ‘#FF0000’ 。
属性具有类型,并且可以具有初始值。
例子
import QtQuickimport QtQuick.Window
Rectangle
{width:300;height:300;Text{// (1) identifierid: thisLabel// (2) set x- and y-positionx: 24; y: 16// (3) bind height to 2 * widthheight: 2 * width// (4) custom propertyproperty int times: 24// (5) property aliasproperty alias anotherTimes: thisLabel.times// (6) set text appended by valuetext: "thisLable " + anotherTimes// (7) font is a grouped propertyfont.family: "Ubuntu"font.pixelSize: 24// (8) KeyNavigation is an attached propertyKeyNavigation.tab: thatLabel// (9) signal handler for property changesonHeightChanged: console.log('height:', height)// focus is need to receive key eventsfocus: false// change color based on focus valuecolor: focus ? "red" : "black"}Text {id: thatLabeltext: "thatLabel " + thisLabel.timesKeyNavigation.tab: thisLabel// focus is need to receive key eventsfocus: !thisLabel.focus// (1) handler for text changes. Need to use function to capture parametersonTextChanged: (text)=>/*function(text)*/ { console.log("text changed to:", text) }// change color based on focus valuecolor: focus ? "red" : "black"Keys.onSpacePressed: {increment()}Keys.onEscapePressed: {text = ''}//JS函数function increment(){thisLabel.times+=1}}
}
点击tab键可以切换焦点。
按下空格键可以递增times变量。
注解
1、id是用于引用QML文件(在QML中称为“document”)中的元素。id在文档中必须是唯一的,不能重置为其他值。(类似于C++的引用。)
2、属性可以设置值,具体取决于其类型。如果没有为属性指定值,将使用默认初始值。
3、属性可以依赖于一个或多个其他属性。这称为绑定。
4、可以使用property限定符向元素添加新属性,后跟类型、名称和可选的初始值(property<类型><名称>:<值>)。
5、声明属性的另一种重要方式是使用别名关键字(property alias<名称>:<引用>)。
6、基于int的值将自动转换为字符串类型。每次次times属性更改时都会更新文本。
7、编写grouped property的另一种方法是font{family:“Ubuntu”; pixelSize:24}。
8、快速切换焦点。
9、可以为属性提供处理程序。属性更改后被调用。
核心元素
元素
元素可以分为视觉元素和非视觉元素。
- 视觉元素(如Rectangle)具有几何形状,
- 非视觉元素(Timer)提供一般功能,通常用于控制视觉元素。
item
Item是所有视觉元素的基础元素,因此所有其他视觉元素都从Item继承。它本身并不绘制任何东西,但定义了所有视觉元素的共同属性:
几何属性(Geometry):
- x、y:用于定义元素展开的左上角位置
- z:用于定义堆叠顺序。
- width、 height:用于表示范围
布局处理: - anchors:(左、右、上、下、垂直和水平中心)相对于其他元素进行定位。
- 可选项margins
- 键处理
- Key和KeyNavigation属性用于控制键处理
- focus属性用启用键处理。
变换 - scale和rotate变换以及x、y、z变换的通用transform属性列表,以及transformOrigin。
视觉 - opacity用于控制透明度,visible用于显示/隐藏元素,clip用于限制对元素边界的绘制操作,smooth用于增强渲染质量。
状态定义 - states用于动画化状态更改。
- 包含所有支持的状态列表、当前state属性和transitions列表属性。
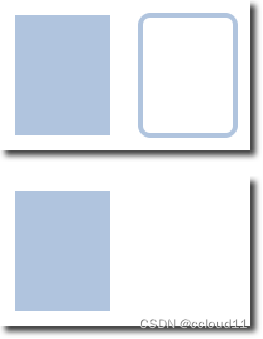
Rectangle
Rectangle扩展了Item,为其添加填充颜色。此外,还支持border.color和border.width。要创建圆角矩形,可以使用radius属性。
Rectangle { id: rect1 x: 12; y: 12 width: 76; height: 96 color: "lightsteelblue"
} Rectangle { id: rect2 x: 112; y: 12 width: 76; height: 96 border.color: "lightsteelblue" border.width: 4 radius: 8
}

除了填充颜色和边框,矩形还支持自定义渐变:
Rectangle { id: rect3x: 212; y: 12 width: 76; height: 96 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "slategray" } } border.color: "slategray"
}

Text
要显示文本,可以使用Text元素。它最显著的属性是字符串类型的text属性。元素根据给定的文本和使用的字体(例如font.family、font.pixelSize等)计算其初始宽度和高度。要更改文本的颜色,只需使用color属性。
例子
Text { text: "The quick brown fox" color: "#303030" font.family: "Ubuntu" font.pixelSize: 28
}

- 可以使用horizontalAlignment和verticalAlignment属性对齐文本。使用style和styleColor属性,允许以轮廓、凸起和凹陷模式渲染文本。
- elide属性允许将省略符位置设置为文本的左侧、右侧或中间。
- 如果不希望省略符模式的“…”出现,但仍希望看到全文,可以使用wrapMode属性包装文本(仅在显式的设置了宽度时有效)。
Image
Image元素能够以各种格式(例如PNG、JPG、GIF、BMP、WEBP)显示图像。有关支持的图像格式的完整列表,请参阅Qt文档。除了提供图像URL的source属性外,它还包含一个控制大小调整行为的fillMode。
例子
Image { x: 12; y: 12 // width: 64 // height: 72 source: "assets/triangle_red.png"
} Image { x: 12+64+12; y: 12 // width: 72 height: 72/2 source: "assets/triangle_red.png" fillMode: Image.PreserveAspectCrop clip: true
}

MouseArea
MouseArea这是一个矩形的不可见项,可以在其中捕获鼠标事件。
例子
Rectangle { id: rect1 x: 12; y: 12 width: 76; height: 96 color: "lightsteelblue" MouseArea { id: area width: parent.width height: parent.height onClicked: rect2.visible = !rect2.visible
} Rectangle { id: rect2 x: 112; y: 12 width: 76; height: 96 border.color: "lightsteelblue" border.width: 4 radius: 8
} 
Component(组件)
组件是可重用的元素。QML提供了创建组件的不同方法。目前,最简单的形式是基于文件的组件:
在文件中放置QML元素并为该文件提供元素名(例如Button.qml)来创建的。然后就可以像Qt Quick模块中的其他元素一样使用该组件。
例子
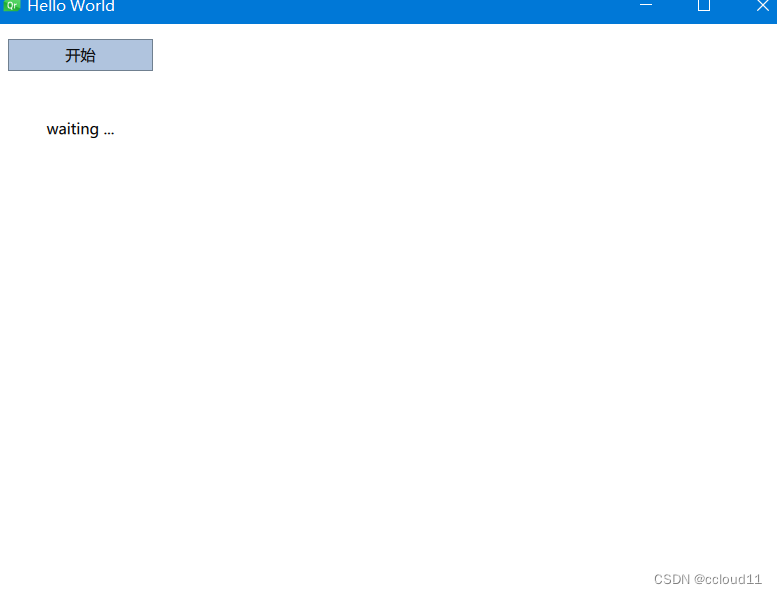
Button.qml
import QtQuickItem {id:rootproperty alias text:label.textsignal clickedRectangle {// our inlined button uiid: buttonx: 12; y: 12width: 116; height: 26color: "lightsteelblue"border.color: "slategrey"Text {id:labelanchors.centerIn: parenttext: "Start"}MouseArea {anchors.fill: parentonClicked: {root.clicked()}}}
}import QtQuick
import QtQuick.WindowWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Button{text:"开始"onClicked: {text1.text="按钮被点击"}}Text { // text changes when button was clickedid: text1x: 12;y: 76width: 116;height: 26text: "waiting ..."horizontalAlignment: Text.AlignHCenter}}
简单变换
包括平移、旋转和缩放操作。
- 平移:通过改变x、y位置完成简单的平移。
- 旋转:值以度(0-360)表示。
- 缩放:大于1表示放大,小于1表示缩小。
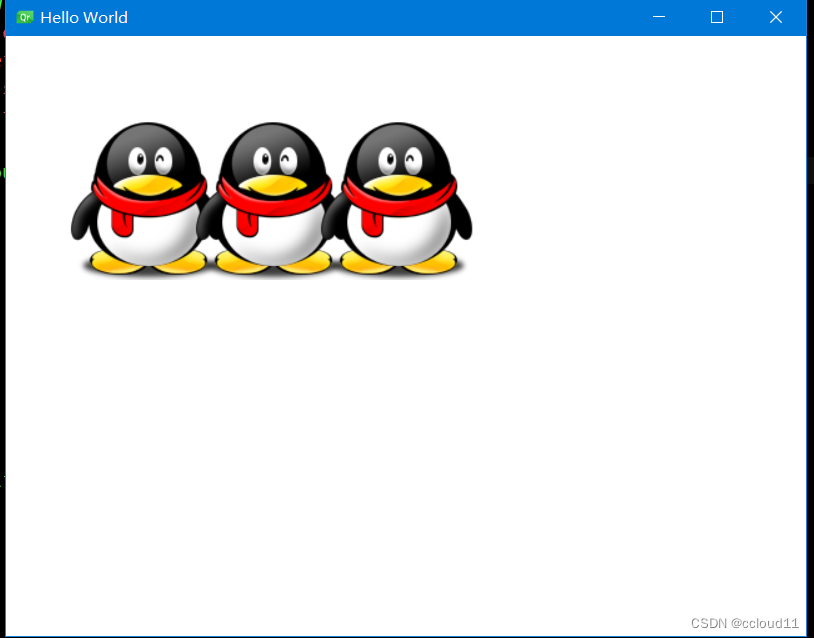
在展示示例之前,介绍一个小助手:ClickableImage元素。一个带有鼠标区域的图像。
例子
ClickableImage.qml
import QtQuickImage {id: rootsignal clickedMouseArea {anchors.fill: parentonClicked: root.clicked()}
}import QtQuick
import QtQuick.WindowWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")MouseArea{anchors.fill: parentonClicked:{qq1.x = 50;qq2.rotation = 0;qq3.rotation = 0;qq3.scale = 1.0;}}ClickableImage{x:50;y:68;id:qq1source: "../../images/qq.png"onClicked:{x+=10;}}ClickableImage{x:150;y:68;id:qq2source: "../../images/qq.png"onClicked:{rotation+=10;}}ClickableImage{x:250;y:68;id:qq3source: "../../images/qq.png"onClicked:{rotation+=10;scale+=0.1;}}
}
定位器
QML中有许多用于定位的元素。这些称为定位器,其中Qt Quick模块提供以下功能:Row、Column、Grid和Flow。
// RedSquare.qml import QtQuick Rectangle {
width: 48
height: 48
color: "#ea7025"
border.color: Qt.lighter(color)
}
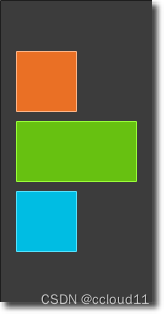
Column
// ColumnExample.qml import QtQuick DarkSquare { id: root width: 120 height: 240 Column { id: column anchors.centerIn: parent spacing: 8 RedSquare { } GreenSquare { width: 96 } BlueSquare { }
}
}

Row
Row元素将其子项彼此相邻放置,从左到右或从右到左,具体取决于layoutDirection属性。同样,spacing用于分隔子项。
import QtQuick BrightSquare { id: root width: 400; height: 120 Row { id: row anchors.centerIn: parent spacing: 20 BlueSquare { } GreenSquare { } RedSquare { }
}
}

Grid
Grid元素在网格中排列其子元素。通过设置rows和columns属性,可以约束行或列的数量。属性flow和layoutDirection用于控制项添加到网格的顺序,而spacing控制分隔子项的空间量。
import QtQuick BrightSquare { id: root width: 160 height: 160 Grid { id: grid rows: 2 columns: 2 anchors.centerIn: parent spacing: 8 RedSquare { } RedSquare { } RedSquare { } RedSquare { } }
}

Flow
import QtQuickBrightSquare { id: root width: 160 height: 160 Flow { anchors.fill: parent anchors.margins: 20 spacing: 20 RedSquare { } BlueSquare { } GreenSquare { } }
}

Repeater
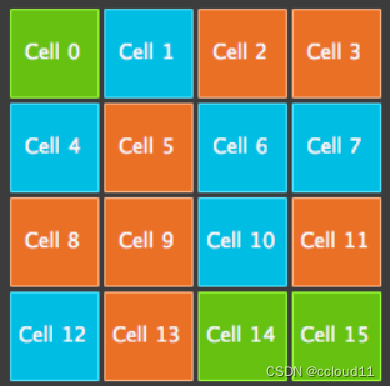
import QtQuick
DarkSquare{id:rootwidth: 252;height: 252property var colorArray:["#00bde3", "#67c111", "#ea7025"]Grid{//columns默认值为4anchors.centerIn: parentanchors.margins: 8spacing: 4Repeater{model:16Rectangle{id:rectproperty int colorIndex: Math.floor(Math.random()*3)color: root.colorArray[colorIndex]width: 56; height:56Text {anchors.centerIn: parenttext:"Cell"+/*parent.index*/rect.Positioner.indexcolor:'white'}}}}
}

布局
QML可以用锚来布局项目。锚定的概念是Item的基础,可用于所有可视化QML元素。
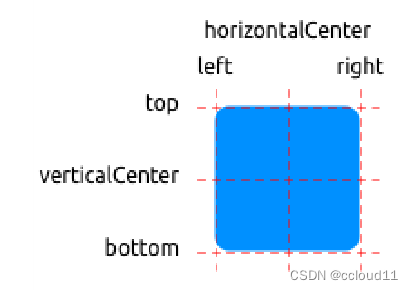
- 文本元素除了top、bottom、left、right、horizontalCenter、verticalCenter锚外,还有baseline锚
- 每个锚都有一个偏移。对于top、bottom、left、right锚,它们称为边距。对于horizontalCenter、verticalCenter和baseline,它们称为偏移。

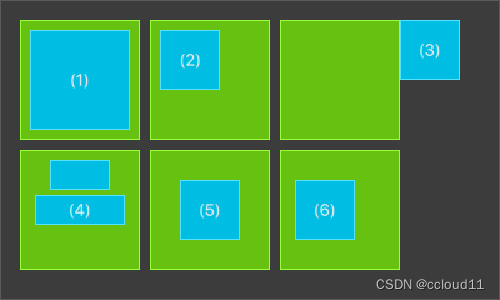
import QtQuick
import QtQuick.WindowWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")GreenSquare {// BlueSquare {// anchors.fill: parent// anchors.margins: 8// text: '(1)'// }// BlueSquare{// text: '(2)'// anchors.left: parent.left// y:8// anchors.margins: 8// }// BlueSquare{// text: '(3)'// anchors.left: parent.right// }// BlueSquare{// id:blue1// text: '(4-1)'// y:8// anchors.horizontalCenter: parent.horizontalCenter// anchors.margins: 8// height:25// }// BlueSquare{// text: '(4-2)'// anchors.top: blue1.bottom// anchors.horizontalCenter: parent.horizontalCenter// anchors.margins: 8// height:25// width:75// }// BlueSquare{
// text: '(5)'
// anchors.centerIn: parent
// }BlueSquare{text: '(6)'anchors.horizontalCenter: parent.horizontalCenteranchors.horizontalCenterOffset: -12anchors.verticalCenter: parent.verticalCenter}}}
Input
- 允许用户输入一行文本。元素支持输入约束,如validator、inputMask、echoMode。
- 可以在文本输入中单击以更改焦点。使用KeyNavigation属性可以通过键盘更改焦点。
TLineEditV1.qml
FocusScope{width: 200;height:50Rectangle{anchors.fill: parentcolor:'lightsteelblue'border.color: "gray"}property alias text: input.textproperty alias input: inputTextInput{id:inputanchors.fill: parentanchors.margins: 2focus:true//wrapMode:Text.WordWrap}
}
使用tab键进行导航。焦点不会更改为input2。仅使用focus:true是不够的。问题是,当焦点转移到input2元素时,TlineEditV1内的顶级项接收到焦点,并且没有将焦点转发到TextInput。为了防止这种情况,QML提供了FocusScope。
import QtQuick
import QtQuick.WindowWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")// Rectangle{
// width:200;height:80;
// color: "linen"
// TextInput {
// id: input1
// x: 8; y: 8
// width: 96; height: 20
// focus: true
// text: "Text Input 1"
// KeyNavigation.tab: input2
// }// TextInput {
// id: input2
// x: 8; y: 36
// width: 96; height: 20
// text: "Text Input 2"
// KeyNavigation.tab: input1
// }// }TLineEditV1{id:input1text: "Text input 1"input.font.pixelSize: 16height: input.font.pixelSize+10input.color: 'white'focus:trueKeyNavigation.tab: input2}TLineEditV1{id:input2text: "Text input 2"input.font.pixelSize: 16y:input1.y+input1.height+12height: input.font.pixelSize+10input.color: 'white'KeyNavigation.tab: input1}
}Keys
允许基于某些按键执行代码。例如,要移动和缩放一个正方形,我们可以使用上、下、左和右键来平移元素,使用加号和减号键来缩放元素。
import QtQuick
import QtQuick.WindowRectangle {width: 400; height: 200Rectangle{id:squarewidth: 100;height:100color:'green'border.color: Qt.lighter(color)}focus: trueKeys.onLeftPressed: square.x -= 8Keys.onRightPressed: square.x += 8Keys.onUpPressed: square.y -= 8Keys.onDownPressed: square.y += 8Keys.onPressed: function(event){switch(event.key){case Qt.Key_Plus:square.scale+=0.2;break;case Qt.Key_Minus:square.scale-=0.2;break;}}
}
完整代码链接
相关文章:

qml基础语法
文章目录 基础语法例子 属性例子 核心元素元素item RectangleText例子 Image例子 MouseArea例子Component(组件)例子简单变换例子 定位器ColumnRowGridFlowRepeater 布局InputKeys 基础语法 QML是一种用于描述对象如何相互关联的声明式语言。 QtQuick是…...

数据结构 - 2(顺序表10000字详解)
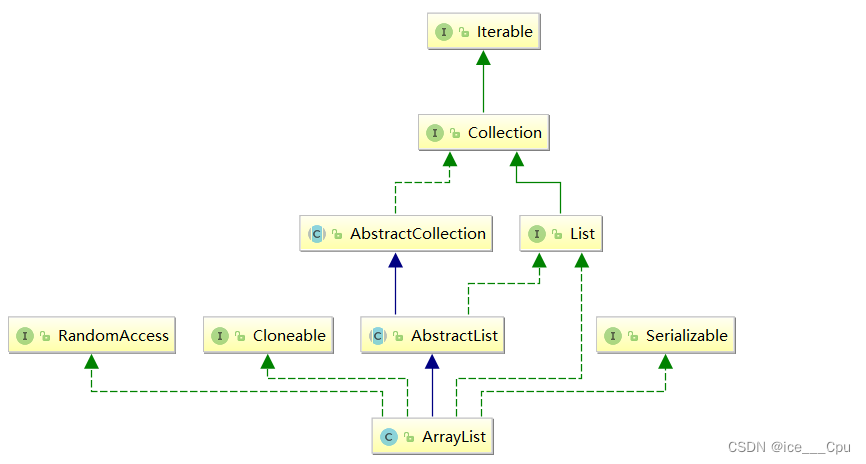
一:List 1.1 什么是List 在集合框架中,List是一个接口,继承自Collection。 Collection也是一个接口,该接口中规范了后序容器中常用的一些方法,具体如下所示: Iterable也是一个接口,Iterabl…...

05在IDEA中配置Maven的基本信息
配置Maven信息 配置Maven家目录 每次创建Project工程后都需要设置Maven家目录位置,否则IDEA将使用内置的Maven核心程序和使用默认的本地仓库位置 一般我们配置了Maven家目录后IDEA就会自动识别到conf/settings.xml配置文件和配置文件指定的本地仓库位置创建新的P…...

基于IDEA 配置Maven环境和JDK版本(全局)
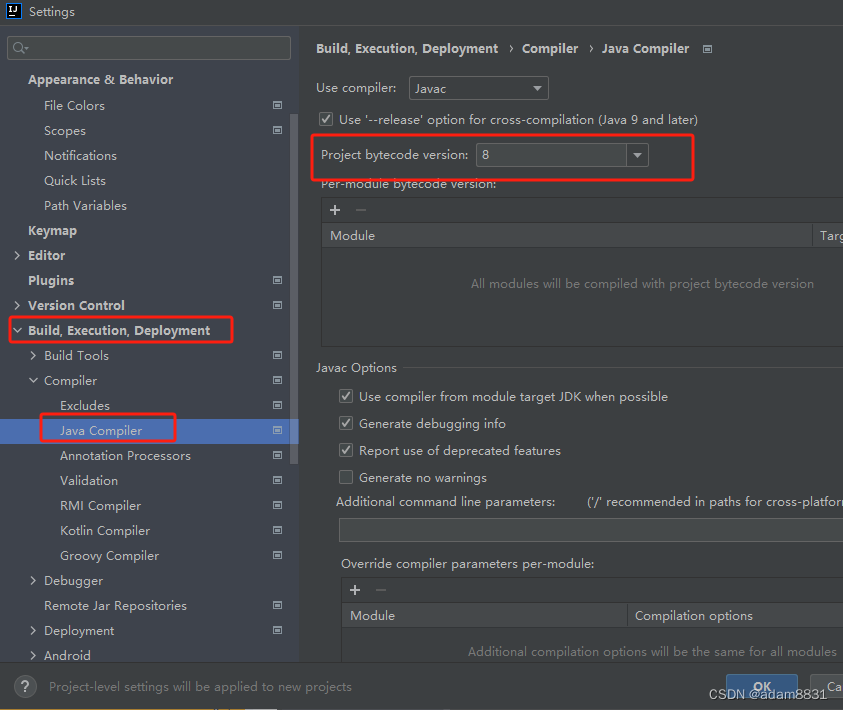
1.首先启动IDEA,进去初始界面 选择 Customize 之后,选择 All settings 2. 选择下图中的列表配置 3. 找到Maven下的Runner, 配置JRE的版本,选择自己下载使用的jdk的版本即可 4.最后配置Compiler 下的 Java Compiler 选择自己的jdk版本号&am…...

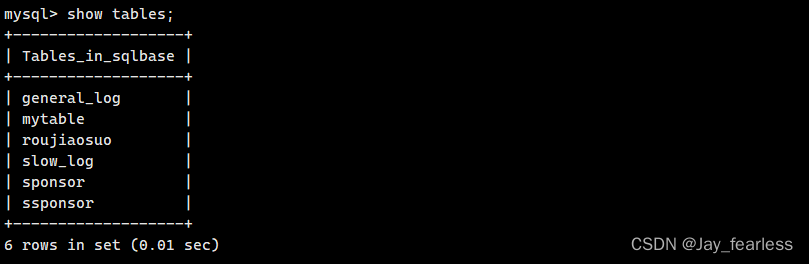
mysql数据库 windows迁移至linux
1.打开navicat,选择一个数据库进行操作: 之后文件会保存为一个xxx.sql文件,之后打开xftp,把生成的sql放进一个文件夹中(/home/dell/linuxmysql): 之后登录mysql数据库,并创建一个新的数据库,然后…...

P4491 [HAOI2018] 染色
传送门:洛谷 解题思路: 写本题需要知道一个前置知识: 假设恰好选 k k k个条件的方案数为 f ( k ) f(k) f(k);先钦定选 k k k个条件,其他条件无所谓的方案数为 g ( k ) g(k) g(k) 那么存在这样的一个关系: g ( k ) ∑ i k n C i k f ( i ) g(k)\sum_{ik}^nC_{i}^kf(i) g(k)…...
)
12096 - The SetStack Computer (UVA)
题目链接如下: Online Judge 这道题我一开始的思路大方向其实是对的,但细节怎么实现set到int的哈希没能想清楚(没想到这都能用map)。用set<string>的做法来做,测试数据小的话答案是对的,但大数据时…...

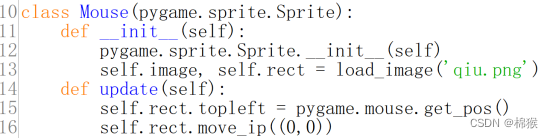
Pygame中将鼠标形状设置为图片2-1
在Pygame中利用Sprite类的派生类将鼠标形状设置为图片,其原理就是将Sprite类的派生类对应图片的位置设置为鼠标的当前位置即可。其效果如图1所示。 图1 将鼠标设置为图片 从图1可以看出,鼠标的形状变为红色的,该红色的随着鼠标的移动而移动&…...

Vue3 + Nodejs 实战 ,文件上传项目--实现图片上传
目录 技术栈 1. 项目搭建前期工作(不算太详细) 前端 后端 2.配置基本的路由和静态页面 3.完成图片上传的页面(imageUp) 静态页面搭建 上传图片的接口 js逻辑 4.编写上传图片的接口 5.测试效果 结语 博客主页:専心_前端,javascript,mys…...

linux C++ vscode连接mysql
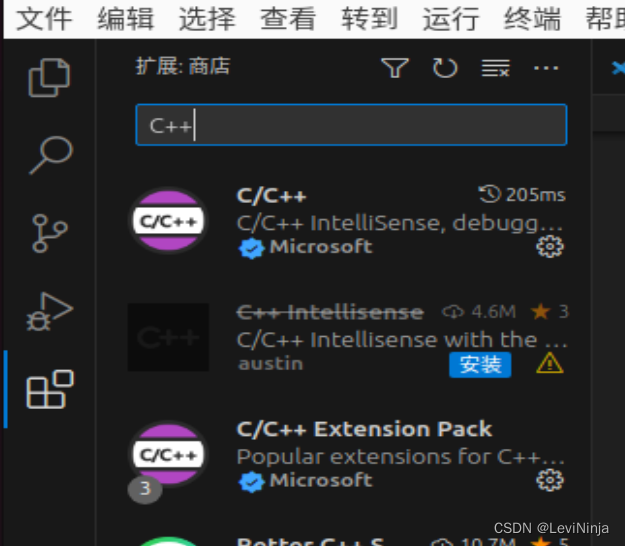
1.linux使用Ubuntu 2.Ubuntu安装vscode 2.1 安装的是snap版本,直接打开命令行执行 sudo snap install --classic code 3.vscode配置C 3.1 直接在扩展中搜索C安装即可 我安装了C, Chinese, code runner, 安装都是同理 4.安装mysql sudo apt update sudo apt install mysql-…...

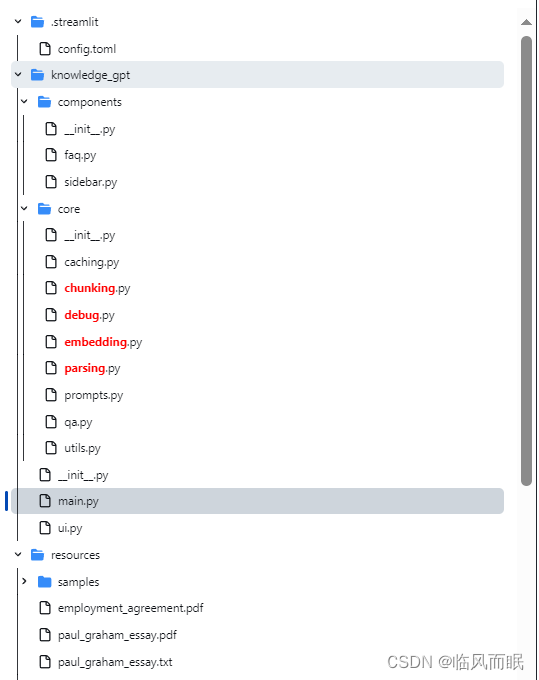
[资源推荐]langchain、LLM相关
之前很多次逛github或者去B站看东西或者说各种浏览资讯的情况,都会先看两眼然后收藏然后就吃灰的情况,那既然这样,不如多看几眼,看看是否真的能用得上,能用在哪,然后用几句话总结出来,分享出来&…...

hdfs笔记
1.HDFS shell 1.0查看帮助 hadoop fs -help <cmd> 1.1上传 hadoop fs -put <linux上文件> <hdfs上的路径> 1.2查看文件内容 hadoop fs -cat <hdfs上的路径> 1.3查看文件列表 hadoop fs -ls / 1.4…...

java_方法引用和构造器引用
文章目录 一、方法引用1.1、方法引用的理解1.2、格式1.3、举例 二、构造器引用2.1、格式2.2、例子2.3、数组引用 一、方法引用 1.1、方法引用的理解 方法引用,可以看做是基于lambda表达式的进一步刻画当需要提供一个函数式接口的实例时,可以使用lambda…...

Flink Log4j 2.x使用Filter过滤日志类型
Flink Log4j 2.x使用Filter过滤日志类型(区别INFO、ERROR) 文章目录 Flink Log4j 2.x使用Filter过滤日志类型(区别INFO、ERROR)ThresholdFilterLevelMatchFilter 日志级别: ALL < TRACE < DEBUG < INFO < …...

Ubuntu下怎么配置vsftpd
2023年10月12日,周四中午 目录 首先要添加一个系统用户然后设置这个系统用户的密码给新创建的系统用户创建主目录启动vsftpd服务查看vsftpd服务的状态打开外界访问vsftpd服务所需的端口获取服务器的IP地址大功告成 首先要添加一个系统用户 useradd 用户名然后设置…...

链表(7.27)
3.3 链表的实现 3.3.1头插 原理图: newnode为新创建的节点 实现: //头插 //让新节点指向原来的头指针(节点),即新节点位于开头 newnode->next plist; //再让头指针(节点)指向新节点&#…...

在 Elasticsearch 中实现自动完成功能 1:Prefix queries
自动完成与搜索功能不同 - 我们应该在用户键入下一个字符后立即更新自动完成选项,每秒都会访问数据库,过滤数百万条记录,而不会导致任何性能下降! Elasticsearch 是一种可以轻松实现此类功能的技术,它是一种基于 Apac…...

『PyQt5-Qt Designer篇』| 13 Qt Designer中如何给工具添加菜单和工具栏?
13 Qt Designer中如何给工具添加菜单和工具栏? 1 创建默认窗口2 添加菜单栏3 查看和调用1 创建默认窗口 当新创建一个窗口的时候,默认会显示有:菜单栏和状态栏,如下: 可以在菜单栏上右键-移除菜单栏: 可以在菜单栏上右键-移除状态栏: 2 添加菜单栏 在窗口上,右键-创建…...

Android Studio新建项目教程
Android Studio新建项目教程 一、创建新项目 二、选择空白页项目类型 配置然后finish 等待项目完成初试化 等待初始化结束,创建完成...

前端页面布局之【响应式布局】
目录 🌟前言🌟优点🌟缺点🌟media兼容性🌟利用CSS3-Media Query实现响应式布局🌟常见的媒体类型🌟常见的操作符🌟属性值🌟设备检测🌟响应式阈值选取dz…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
