uniapp:幸运大转盘demo

<template><view class="index"><image src="../../static/img/158.png" mode="" class="banner"></image><view class="title">绿色积分加倍卡拿到手软</view><almost-lottery :lotteryBg="lotteryBg" :actionBg="actionBg" :colors="['#fff','#FFDFD4']":strFontColors="['#FF4100','#FF4100']":strMarginOutside="30":imgMarginStr="50":imgWidth="62":imgHeight="38":imgCircled="false":lottery-size="lotteryConfig.lotterySize":action-size="lotteryConfig.actionSize" :ring-count="6" :duration="4" :self-rotaty="false":img-circled="true" :canvasCached="true" :prize-list="prizeList" :prize-index="prizeIndex"@reset-index="prizeIndex = -1" @draw-before="handleDrawBefore" @draw-start="handleDrawStart"@draw-end="handleDrawEnd" @finish="handleDrawFinish" v-if="prizeList.length" /><u-button :ripple="true" class="btn" @click="submit" :loading="loading">立即抽奖({{freeNum}}次)</u-button></view>
</template><script>import AlmostLottery from '@/uni_modules/almost-lottery/components/almost-lottery/almost-lottery.vue'import {clearCacheFile,clearStore} from '@/uni_modules/almost-lottery/utils/almost-utils.js'export default {name: 'Home',components: {AlmostLottery},data() {return {// 开启调试模式isDev: false,// 以下是转盘配置相关数据lotteryConfig: {lotterySize: 600, // 抽奖转盘的整体尺寸,单位rpxactionSize: 200 // 抽奖按钮的尺寸,单位rpx},lotteryBg: require('../../static/img/156.png'), // 转盘外环图,如有需要,请参考替换为自己的设计稿actionBg: require('../../static/img/157.png'), // 抽奖按钮图prizeList: [], // 奖品数据prizeIndex: -1, // 中奖下标prizeing: false, // 是否正在抽奖中,避免重复触发freeNum: 0, // 抽奖次数loading:false,rules:[]}},onLoad() {this.prizeList = []this.getPrizeList()},onShow() {this.$http.get('/api/turntable/index').then(res=>{if(res.code == 1){this.freeNum = res.data.lottery_count;this.rules = res.data.rules;}})},onUnload() {uni.hideLoading()},methods: {// 获取奖品列表async getPrizeList() {uni.showLoading({title: '奖品准备中...'})this.$http.get('/api/turntable/prizes').then(res=>{if(res.code == 1){res.data.prizes.forEach(item=>{if(item.multiple == 0){this.prizeList.push({prizeId: item.id,prizeName: '谢谢参与',prizeImage: item.image,name:item.name})}else{this.prizeList.push({prizeId: item.id,prizeName: item.name,prizeImage: item.image,name:item.name})}})}})},// 抽奖开始之前handleDrawBefore(callback) {// 还有免费数次或者剩余金币足够抽一次if (this.freeNum > 0) {this.handleDrawStart()} else {this.$toast('抽奖次数已用完')}},// 本次抽奖开始handleDrawStart() {console.log('触发抽奖按钮')if (this.prizeing) returnthis.prizeing = truethis.tryLotteryDraw()},// 尝试发起抽奖tryLotteryDraw() {this.$http.post('/api/turntable/lottery').then(res=>{if(res.code == 1){this.freeNum--this.prizeList.forEach((item,index)=>{if(item.prizeId == res.data.prize_id){this.prizeIndex = index; // 中奖的数据下标}})console.log('本次抽中奖品 =>', this.prizeList[this.prizeIndex].prizeName)}})},// 本次抽奖结束handleDrawEnd() {console.log('旋转结束,执行拿到结果后到逻辑')// 旋转结束后,开始处理拿到结果后的逻辑let prizeName = this.prizeList[this.prizeIndex].namelet tipContent = ''if (prizeName === '谢谢参与') {tipContent = '很遗憾,没有中奖,请再接再厉!'} else {tipContent = `恭喜您,获得 ${prizeName} !`}uni.showModal({content: tipContent,showCancel: false,complete: () => {this.prizeing = false}})},// 抽奖转盘绘制完成handleDrawFinish(res) {console.log('抽奖转盘绘制完成', res)if (res.ok) {// 计算结束绘制的时间if (console.timeEnd) {console.timeEnd('绘制转盘用时')}}let stoTimer = setTimeout(() => {stoTimer = nulluni.hideLoading()uni.showToast({title: res.msg,mask: true,icon: 'none'})}, 50)},submit(){if (this.freeNum > 0) {this.handleDrawStart()} else {this.$toast('抽奖次数已用完')}},},}
</script><style lang="scss" scoped>.index {min-height: 100vh;background: url('../../static/img/153.png')no-repeat left top #D8231C;background-size:750rpx 1334rpx ;.navRight{width: 144rpx;height: 46rpx;background: rgba(0,0,0,0.1);border-radius: 40rpx 0rpx 0rpx 40rpx;padding-left: 20rpx;display: flex;align-items: center;uni-text{font-size: 24rpx;color: #fff;}uni-image{width: 10rpx;height: 17rpx;margin-left: 4rpx;}}.banner{display: block;width: 586rpx;height: 93rpx;margin: 20rpx auto 40rpx;}.title{text-align: center;font-size: 48rpx;font-weight: bold;color: #fff;margin-bottom: 20rpx;}.btn{width: 596rpx;height: 120rpx;background: url('../../static/img/154.png')no-repeat center;background-size: 596rpx 120rpx;margin: 40rpx auto 35rpx;font-size: 40rpx;color: #BF3100;font-weight: bold;}.tips{padding: 30rpx 30rpx;.til{font-size: 28rpx;color: #fff;margin-bottom: 30rpx;}.text{line-height: 1.6;margin-bottom: 10rpx;font-size: 26rpx;color: #fff;}}}
</style>
相关文章:

uniapp:幸运大转盘demo
<template><view class"index"><image src"../../static/img/158.png" mode"" class"banner"></image><view class"title">绿色积分加倍卡拿到手软</view><almost-lottery :lottery…...

android 13.0 通过系统自定义服务控制屏幕亮屏和灭屏操作
1.前言 在13.0的产品开发中, 需要提供亮屏和灭屏的接口在8.0以后系统对于屏幕亮灭屏做了限制,直接调用亮屏和灭屏的方法就调不到了,所有就需要通过增加自定义服务的功能,来实现 通过系统服务的方法来调用系统关于控制屏幕亮屏灭屏的相关操作 2.通过系统自定义服务控制屏幕…...

【SQL】新建库表时,报错attempt to write a readonly database
目录 1.问题背景 2.问题原因 3.解决方式 4.结果 windows64位 Navicat sql vscode c 1.问题背景 需求是这样: 希望在调用初始化数据库方法时,查看是否有名为【POCT_PROCESS_CONFIG】的数据库表,如果没有就新建 我的数据库格式是这样 …...

C++ --STL
STL STL(Standard Template Library,标准模板库)STL从广义上分为: 容器(container)算法 (algorithm)迭代器 (iterator) 容器 和 算法之间通过迭代器进行无缝连接。STL几乎所有的代码都采用模板类或者模板函数 1、ST…...

一卷到底,大明哥带你横扫 Netty
上一个死磕 Java 专栏【死磕 NIO】(当然写的不是很好,争取今年将它重写一遍)是**【死磕 Netty】**的铺垫,对于我们 Java 程序员而言,我们在实际开发过程一般都不会直接使用 Java NIO 作为我们的网络编程框架,因为写出一套高质量的…...

Python Opencv实践 - 车辆统计(1)读取视频,移除背景,做预处理
示例中的图像的腐蚀、膨胀和闭运算等需要根据具体视频进行实验得到最佳效果。代码仅供参考。 import cv2 as cv import numpy as np#读取视频文件 video cv.VideoCapture("../../SampleVideos/Traffic.mp4") FPS 10 DELAY int(1000 / FPS) kernel cv.getStructu…...

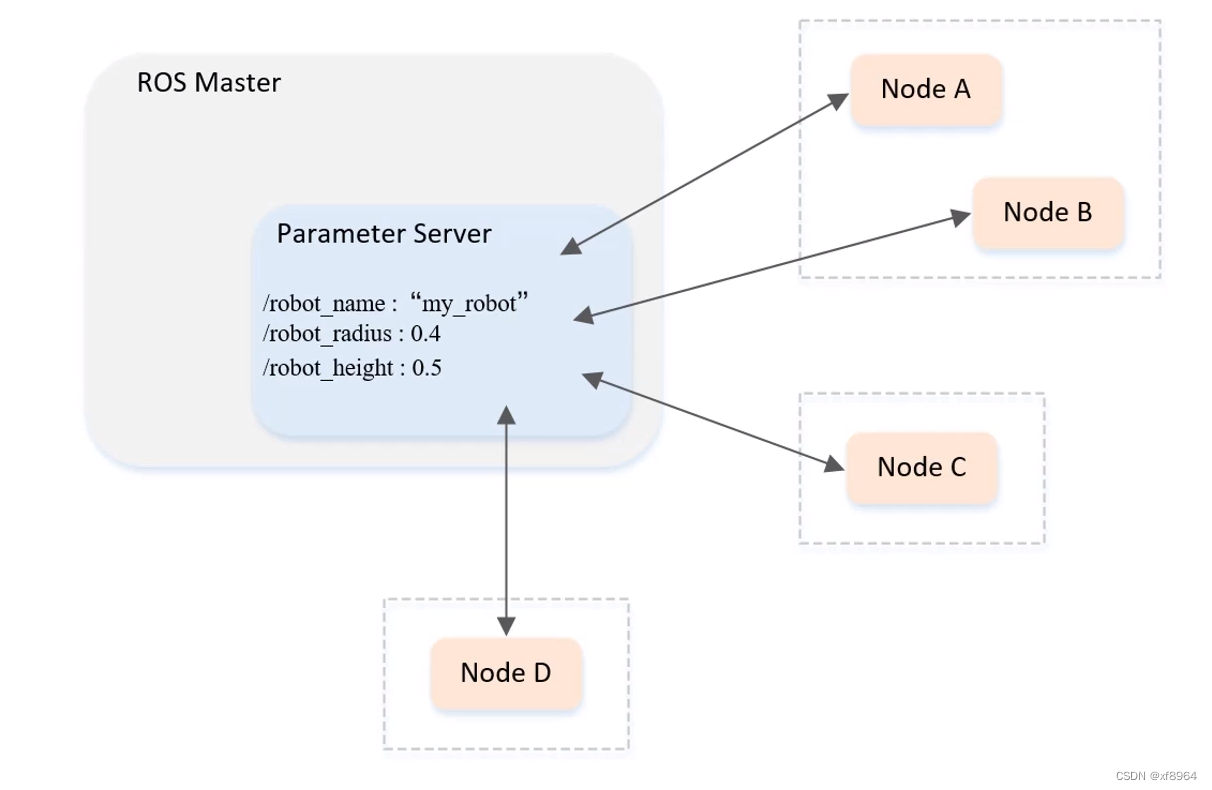
ROS-6.参数的使用
参数的使用 参数服务结构命令行的使用方式运行小海龟命令介绍查看参数获取参数值设置参数保存参数到文件从文件导入参数 通过程序操作创建节点修改cmake编译运行 参数服务结构 ros中存在参数服务管理服务,管理这所有参数,所有节点剋订阅和发布这些节点 …...

机器视觉在自动驾驶汽车中的应用与挑战
机器视觉在自动驾驶汽车中扮演着至关重要的角色,它使车辆能够感知和理解周围环境,以便自主驾驶。以下是机器视觉在自动驾驶汽车中的应用以及相关挑战: 应用: 障碍物检测与避让: 机器视觉系统可以检测和识别路上的障碍…...

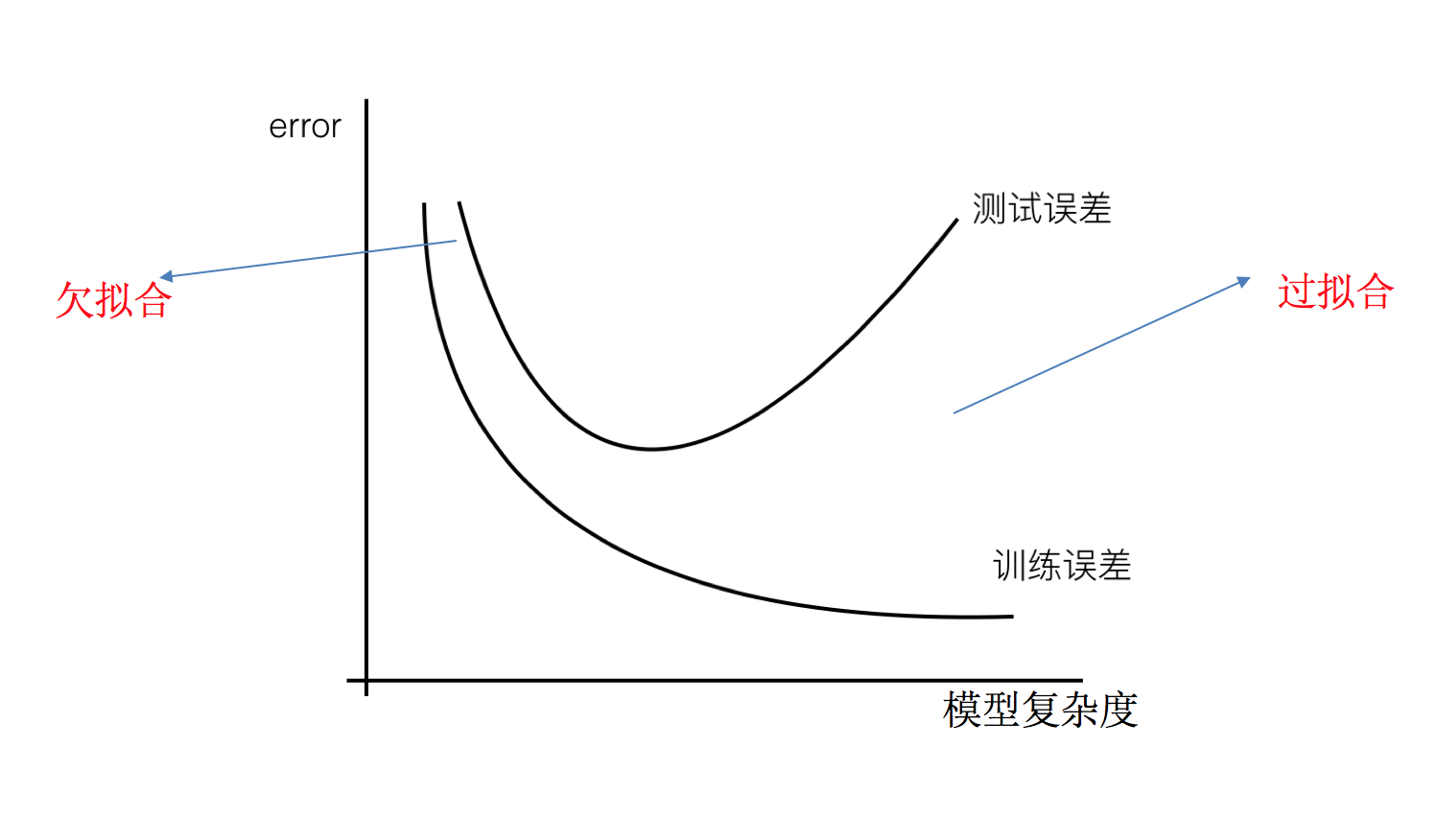
欠拟合、过拟合及优化:岭回归
问题:训练数据训练的很好啊,误差也不大,为什么在测试集上面有问题呢? 当算法在某个数据集当中出现这种情况,可能就出现了过拟合现象。 1、 什么是过拟合与欠拟合 欠拟合 过拟合 分析 第一种情况:因为机器学习到的天鹅特征太少了,导致区分标准太粗糙,不能准确识别出天鹅…...

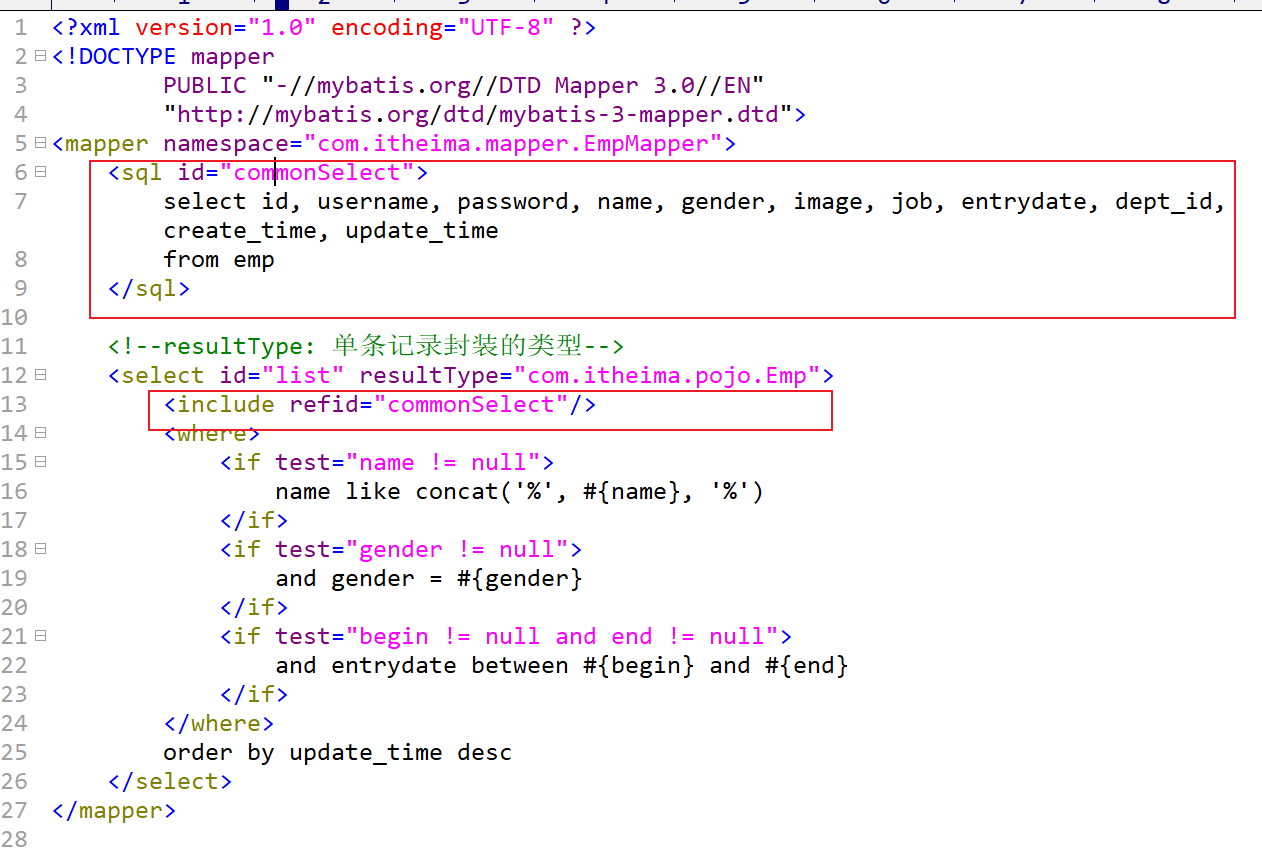
Mybatis学习笔记注解/xml映射/动态SQL%%%Mybatis教程
介绍 Mybatis 是一款优秀的持久层框架,用于简化 JDBC 的开发 MyBatis中文网 Mybatis 入门 快速入门 步骤 创建 SpringBoot 工程、数据库表 user、实体类 User引入 Mybatis 相关依赖,配置 Mybatis(数据库连接信息)编写 SQL 语…...

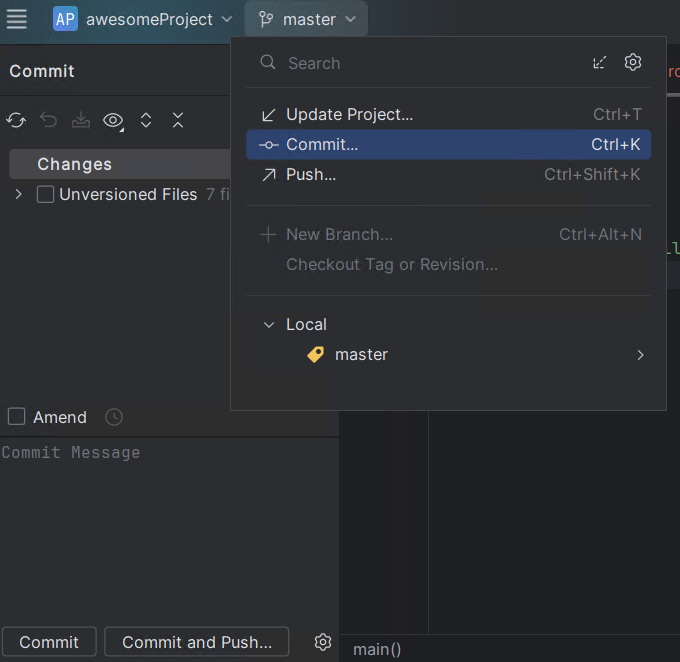
Git纯操作版 项目添加和提交、SSH keys添加、远程仓库控制、冲突解决、IDEA连接使用
Git 文章目录 Git项目简单克隆通用操作添加和提交回滚分支变基分支优选 远程项目推送认证抓取、拉取和冲突解决 IEDA类软件连接 最近学原理学的快头秃了,特此想出点不讲原理的纯操作版,不过还是放个图吧 项目简单克隆 git在本人日常中最重要的功能还是…...

使用OpenSSL生成自签证书
什么是OpenSSL OpenSSL是一个开源的软件库和工具套件,用于安全地处理网络数据传输中的加密、解密、安全套接层(SSL)以及传输层安全(TLS)协议等功能。它广泛应用于网站和互联网服务中,以确保数据传输的安全…...

Spring源码解析——Spring事务是怎么通过AOP实现的?
正文 此篇文章需要有SpringAOP基础,知道AOP底层原理可以更好的理解Spring的事务处理。最全面的Java面试网站 自定义标签 对于Spring中事务功能的代码分析,我们首先从配置文件开始人手,在配置文件中有这样一个配置:<tx:annot…...

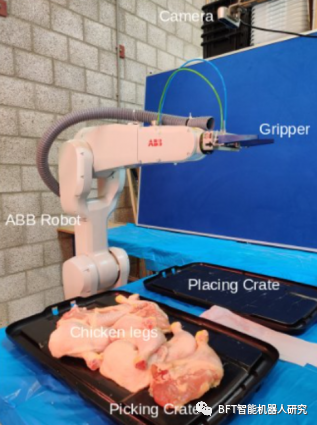
机器人革命:脑洞大开的前沿机器人技术!
原创 | 文 BFT机器人 01 由生物启发的多模式移动形态机器人 在一个不断运动的世界中,一种新开发的名为M4(多模式移动形态机器人)的机器人展示了在包括滚动、飞行和行走在内的八种不同运动模式之间切换的能力。这款机器人由加州理工学院自主…...

微信小程序动态海报
参考文献: 微信小程序生成分享海报(附带二维码生成) - 简书 需求背景: 微信小程序固定图片,无法自动链接,分享页面内容 解决方案: 拆分海报内容,由以下几个组成 1、用户图像 …...

手写单例模式
一、单例模式的定义 定义: 确保一个类只有一个实例,并提供该实例的全局访问点。 这样做的好处是:有些实例,全局只需要一个就够了,使用单例模式就可以避免一个全局使用的类,频繁的创建与销毁,耗…...

介绍6种解决电脑找不到vcomp140.dll,无法继续执行代码的方法。
在编程和软件开发领域,我们经常会遇到各种错误和问题。其中,找不到vcomp140.dll文件导致无法继续执行代码是一个非常常见的问题。这个问题可能会影响到软件的正常运行,甚至导致整个项目延期。因此,我们需要找到解决方案来解决这个…...

mysql数据物理迁移
文章目录 一、mysql数据物理迁移1.1 物理迁移 一、mysql数据物理迁移 1.1 物理迁移 速度快,需要停机 进入数据库,查看数据存放位置: select datadir; 一般默认存放在/var/lib/mysql 停机数据库,防止有写入数据 systemctl stop …...

构建图像金字塔:探索 OpenCV 的尺度变换技术
构建图像金字塔:探索 OpenCV 的尺度变换技术 引言什么是图像金字塔?为什么需要图像金字塔?构建高斯金字塔构建拉普拉斯金字塔图像金字塔的应用示例:在不同尺度下检测图像中的边缘 结论 引言 在计算机视觉领域,图像金字…...

ios app开发环境搭建
Xcode是Apple iOS的应用市场app store移动应用的开发工具,支持不同设备、不同应用场景的开发,本文主要描述xcode开发工具开发环境的搭建。 如上所示,在macos中,使用app store安装xcode开发工具 如上所示,在macos中&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
