Vue鼠标右键画矩形和Ctrl按键多选组件
效果图

说明
下面会贴出组件代码以及一个Demo,上面的效果图即为Demo的效果,建议直接将两份代码拷贝到自己的开发环境直接运行调试。
组件代码
<template><!-- 鼠标画矩形选择对象 --><div class="objects" ref="objectsRef" @mousedown="handleMouseDown"><!-- 矩形选择框 --><divclass="mask"ref="maskRef"v-show="maskPosition.show":style="'width:' +maskWidth +'left:' +maskLeft +'height:' +maskHeight +'top:' +maskTop"/><!-- 选择对象内容的目标插槽 --><slot name="selcetObject" /></div>
</template><script lang="ts" setup>
import { reactive, toRefs, ref, computed } from "vue";const props = withDefaults(defineProps<{objectClassName: string; // 选择对象的class name,用于定义如何获取对象objectIdName: string; // 选择对象的id name,用于定义如何获取对象的idselectObjectIds?: Array<string>; // 选中的对象IDselectObjects?: Array<HTMLElement>; // 选中的对象useCtrlSelect?: boolean; // 是否支持按住Ctrl多选}>(),{useCtrlSelect: true // 默认支持按住Ctrl多选}
);const objectsRef = ref();
const maskRef = ref();
const emits = defineEmits(["update:selectObjects", "update:selectObjectIds"]);
const state = reactive({maskPosition: {show: false,startX: 0,startY: 0,endX: 0,endY: 0}, // 矩形框位置isPressCtrlKey: false // 是否按下了Ctrl键
});
const { maskPosition, isPressCtrlKey } = toRefs(state);// 若支持按住Ctrl多选,监听Ctrl事件
if (props.useCtrlSelect) {// 释放document.addEventListener("keyup", event => {if (event.keyCode === 17) {isPressCtrlKey.value = false;}});// 按下document.addEventListener("keydown", event => {if (event.keyCode === 17) {isPressCtrlKey.value = true;}});
}/** 鼠标按下 */
const handleMouseDown = event => {// 展示矩形框,通过坐标位置来画出矩形maskPosition.value.show = true;maskPosition.value.startX = event.clientX;maskPosition.value.startY = event.clientY;maskPosition.value.endX = event.clientX;maskPosition.value.endY = event.clientY;// 监听鼠标移动事件和抬起离开事件objectsRef.value.addEventListener("mousemove", handleMouseMove);objectsRef.value.addEventListener("mouseup", handleMouseUp);
};/** 鼠标移动 */
const handleMouseMove = event => {maskPosition.value.endX = event.clientX;maskPosition.value.endY = event.clientY;
};/** 鼠标抬起离开 */
const handleMouseUp = () => {// 移除鼠标监听事件objectsRef.value.removeEventListener("mousemove", handleMouseMove);objectsRef.value.removeEventListener("mouseup", handleMouseUp);maskPosition.value.show = false;handleResetMaskPosition();handleGetSelectObject();
};/** 获取选择的对象 */
const handleGetSelectObject = () => {// 选中对象ID和对象元素let tempSelectObjectIds: Array<string> = [];let tempSelectObjects: Array<HTMLElement> = [];// 如果按下了Ctrl键,之前选择的数据不清空if (isPressCtrlKey.value) {tempSelectObjectIds =props.selectObjectIds === undefined ? [] : props.selectObjectIds;tempSelectObjects =props.selectObjects === undefined ? [] : props.selectObjects;}// 获取鼠标画出的矩形框位置const rectanglePosition = maskRef.value.getClientRects()[0];// 获取所有选择区域的对象; 这里获取的元素的方式定义于父组件的objectClassNameconst selectedObjects = objectsRef.value.querySelectorAll(`.${props.objectClassName}`);// 遍历对象,获取到每个对象的坐标位置,判断该位置是否在上面获取到的鼠标画矩形的框的位置中selectedObjects.forEach(item => {const objectPosition = item.getClientRects()[0];// 这里获取的id的方式定义于父组件的objectIdNameif (compareObjectPosition(objectPosition, rectanglePosition)) {const id = item.getAttribute(props.objectIdName);// 如果按下了Ctrl键if (isPressCtrlKey.value) {// 已被选中的需要被取消选中if (tempSelectObjectIds.includes(id)) {tempSelectObjectIds = tempSelectObjectIds.filter(a => a != id);tempSelectObjects = tempSelectObjects.filter(a => a != item);} else {tempSelectObjectIds.push(id);tempSelectObjects.push(item);}} else {tempSelectObjectIds.push(id);tempSelectObjects.push(item);}}});// 回传到父组件emits("update:selectObjects", tempSelectObjects);emits("update:selectObjectIds", tempSelectObjectIds);
};/*** 判断对象坐标是否在鼠标画出的矩形框坐标位置内* @param objectPosition 对象坐标位置* @param rectanglePosition 鼠标画出的矩形框坐标位置*/
const compareObjectPosition = (objectPosition, rectanglePosition) => {const maxX = Math.max(objectPosition.x + objectPosition.width,rectanglePosition.x + rectanglePosition.width);const maxY = Math.max(objectPosition.y + objectPosition.height,rectanglePosition.y + rectanglePosition.height);const minX = Math.min(objectPosition.x, rectanglePosition.x);const minY = Math.min(objectPosition.y, rectanglePosition.y);return (maxX - minX <= objectPosition.width + rectanglePosition.width &&maxY - minY <= objectPosition.height + rectanglePosition.height);
};/** 重置鼠标位置 */
const handleResetMaskPosition = () => {maskPosition.value.startX = 0;maskPosition.value.startY = 0;maskPosition.value.endX = 0;maskPosition.value.endY = 0;
};/** 通过鼠标位置实时计算矩形框大小 */
const maskWidth = computed(() => {return `${Math.abs(maskPosition.value.endX - maskPosition.value.startX)}px;`;
});
const maskHeight = computed(() => {return `${Math.abs(maskPosition.value.endY - maskPosition.value.startY)}px;`;
});
const maskLeft = computed(() => {return `${Math.min(maskPosition.value.startX, maskPosition.value.endX)}px;`;
});
const maskTop = computed(() => {return `${Math.min(maskPosition.value.startY, maskPosition.value.endY)}px;`;
});
</script><style scoped lang="scss">
.objects {height: 100%;width: 100%;overflow-y: auto;.mask {position: fixed;background: #409eff;opacity: 0.4;z-index: 100;}
}
</style>
Demo
建议直接将上面组件命名为 MouseDrawRectangle
<template><!------------- 鼠标画矩形选择对象组件DEMO,可以直接拷贝到你的页面去运行-----------------------><div class="content"><!-- MouseDrawRectangle说明:objectClassName绑定到下面对象class名称; objectIdName名称对应object_id;useCtrlSelect默认是打开的,用于按住Ctrl键进行多选,以及取消已选择的对象。selectObjectIds会实时从子组件更新过来,监听它的值来控制页面的选择状态即可。另外有参数selectObjects会实时从子组件传回被选中的对象Dom信息--><MouseDrawRectangleobjectClassName="select_object"objectIdName="object_id":useCtrlSelect="true"v-model:selectObjectIds="selectObjectIds"v-model:selectObjects="selectObjects"><!-- 这个是插槽,将业务内容的Dom限制在MouseDrawRectangle组件内,这样可以将后面组件所有的监听事件绑定到组件上而不是整个页面Dom上,鼠标滑动的区域也会限制死在组件内,而不是整个页面的范围 --><template #selcetObject><div class="objects_content"><!-- 每一个选择的目标对象 --><divv-for="item in 50":key="item"class="select_object":object_id="item":class="selectObjectIds.includes(item.toString()) ? 'is_selected' : ''">{{ item }}</div></div></template></MouseDrawRectangle></div>
</template><script lang="ts" setup>
import { reactive, toRefs, watch } from "vue";
import MouseDrawRectangle from "@/components/objectSelect/mouseDrawRectangle.vue";const state = reactive({selectObjectIds: [] as Array<string>, // 选中的对象IDselectObjects: [] as Array<HTMLElement> // 选中的对象DOM
});
const { selectObjectIds, selectObjects } = toRefs(state);watch(() => [selectObjectIds.value, selectObjects.value],() => {console.log("选中的ID=>", selectObjectIds);console.log("选中的Dom=>", selectObjects);}
);
</script><style scoped lang="scss">
.content {// 因为使用flex布局,最下面一行盒子换行只会出现一半的高度,这里最好减去下每个盒子的高度height: calc(100% - 50px);overflow-y: auto;padding: 20px;.objects_content {user-select: none;display: flex;flex-wrap: wrap;gap: 10px;margin-bottom: 10px;// 盒子样式> div {width: 200px;height: 100px;background-color: #999;}.is_selected {color: #fff;box-sizing: border-box;border: 3px #317aff solid;border-radius: 5px;}}
}
</style>相关文章:

Vue鼠标右键画矩形和Ctrl按键多选组件
效果图 说明 下面会贴出组件代码以及一个Demo,上面的效果图即为Demo的效果,建议直接将两份代码拷贝到自己的开发环境直接运行调试。 组件代码 <template><!-- 鼠标画矩形选择对象 --><div class"objects" ref"objectsR…...

【MySQL JDBC】使用Java连接MySQL数据库
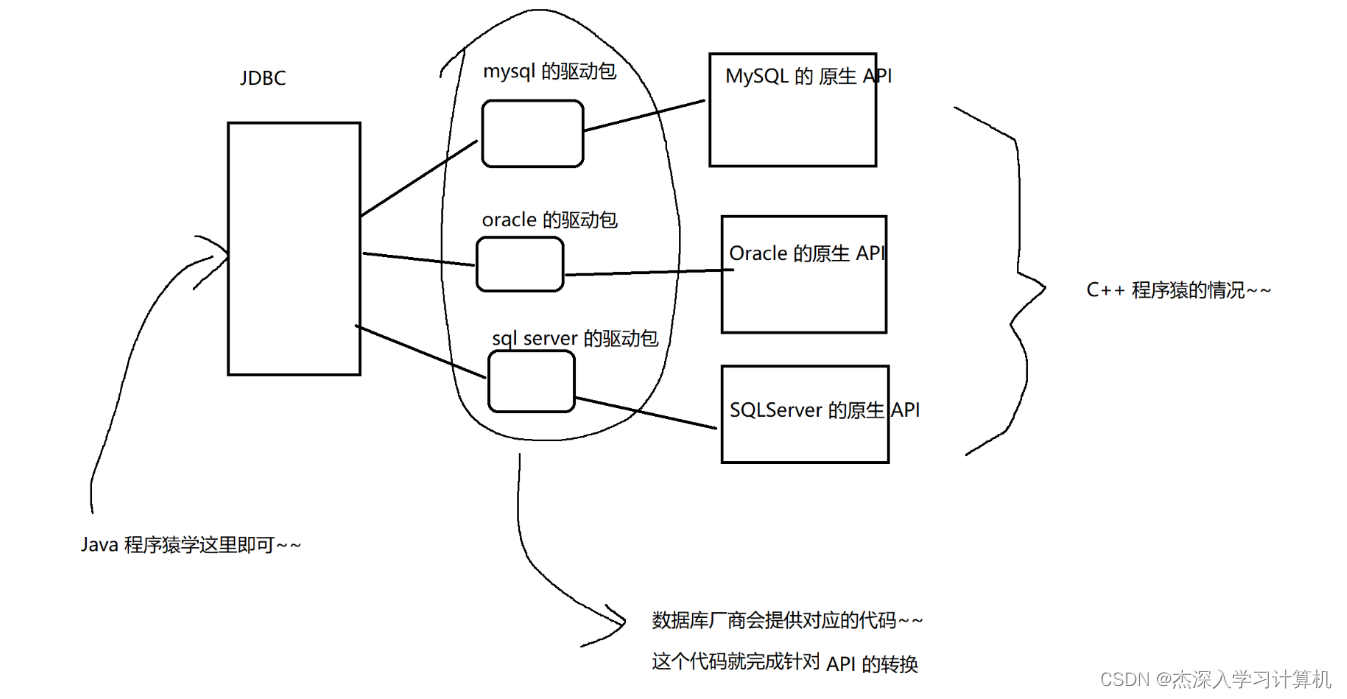
一、什么是JDBC? 理解API的概念 API:Application Programing Interface -- 应用程序编程接口写好一个程序,这个程序需要给别人提供哪些功能?这些功能就是通过一些 函数/类 这样的方式来提供的。例如 Random、Scanner、ArrayList..…...

字节码学习之常见java语句的底层原理
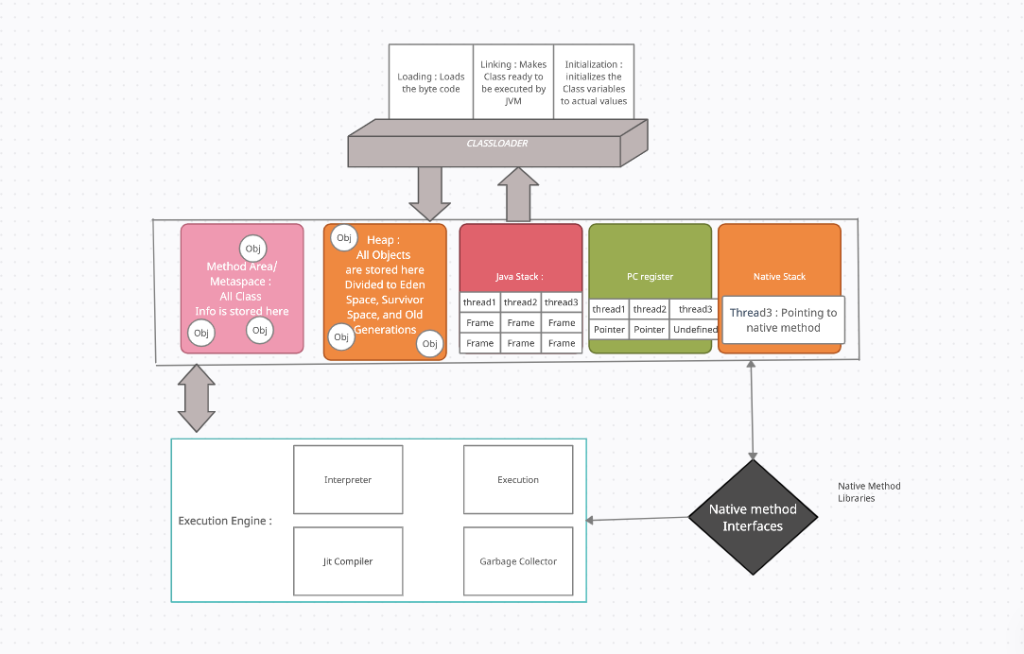
文章目录 前言1. if语句字节码的解析 2. for循环字节码的解析 3. while循环4. switch语句5. try-catch语句6. i 和i的字节码7. try-catch-finally8. 参考文档 前言 上一章我们聊了《JVM字节码指令详解》 。本章我们学以致用,聊一下我们常见的一些java语句的特性底层…...

Godot C#连接信号不能像GDScirpt一样自动添加代码
前言 我网上找了好久,发现Godot 对于C# 的支持还有待增强 使用c#脚本有办法像gds那样连接节点自带信号时自动生成信号吗? 百度贴吧 Godot C# How To, Episode 9. Signals With Parameters | Godot Mono 解决方案 把信号拉长,看他的属性 修…...

快速自动化处理JavaScript渲染页面
在进行网络数据抓取时,许多网站使用了JavaScript来动态加载内容,这给传统的网络爬虫带来了一定的挑战。本文将介绍如何使用Selenium和ChromeDriver来实现自动化处理JavaScript渲染页面,并实现有效的数据抓取。 1、Selenium和ChromeDriver简介…...

通过API接口进行商品价格监控,可以按照以下步骤进行操作
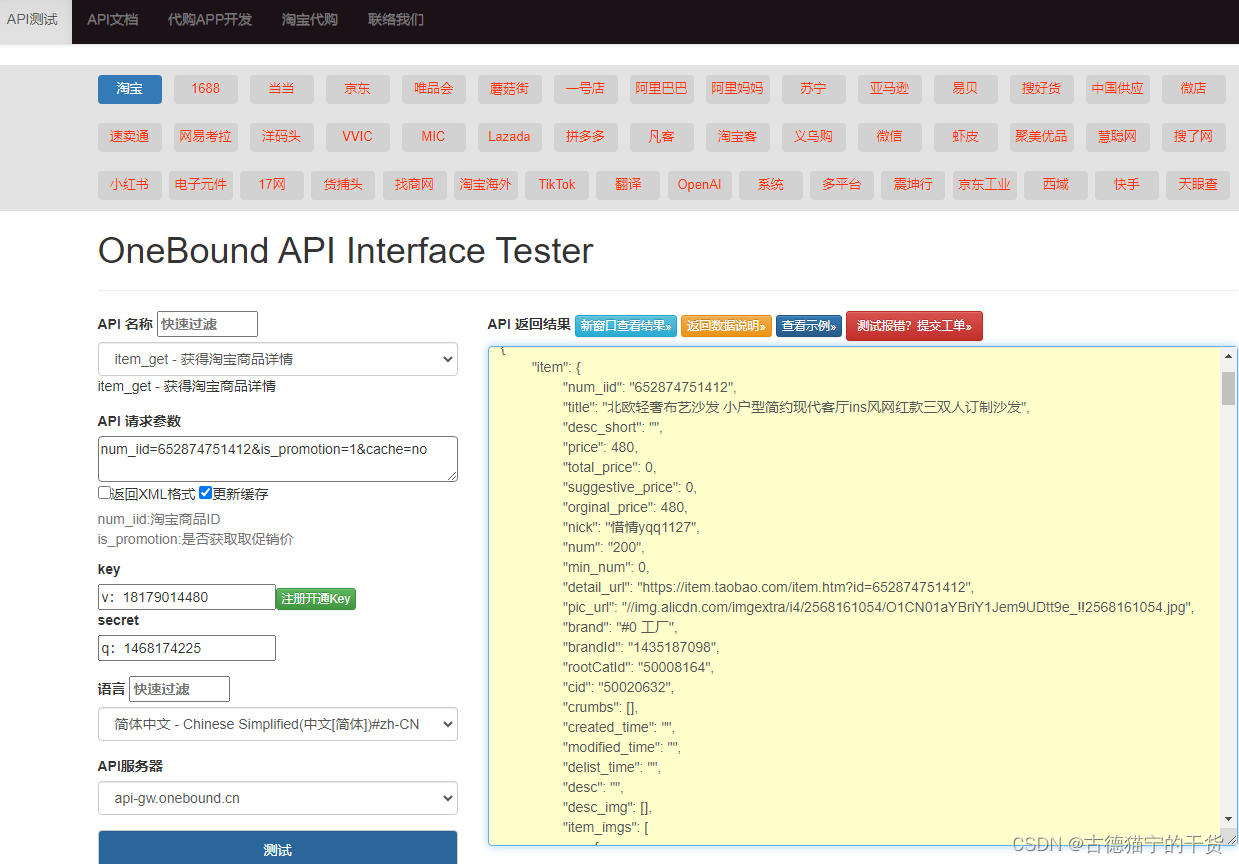
要实现通过API接口进行商品价格监控,可以按照以下步骤进行操作: 申请平台账号并选择API接口:根据需要的功能,选择相应的API接口,例如商品API接口、店铺API接口、订单API接口等,这一步骤通常需要我们在相应…...

(vue3)大事记管理系统 文章管理页
[element-plus进阶] 文章列表渲染(带搜索&到分页) 表单架设:当前el-form标签配置一个inline属性,里面的元素就会在一行显示了 中英国际化处理:App.vue中el-config-provider标签包裹组件,意味着整个组…...

springboot 使用RocketMQ客户端生产消费消息DEMO
创建springboot项目省略 项目依赖 注意:当前客户端版本是 5.1.3 ,安装的rocketmq服务的版本要与其对应 <properties><java.version>11</java.version><rocketmq-client-java-version>5.1.3</rocketmq-client-java-version&…...

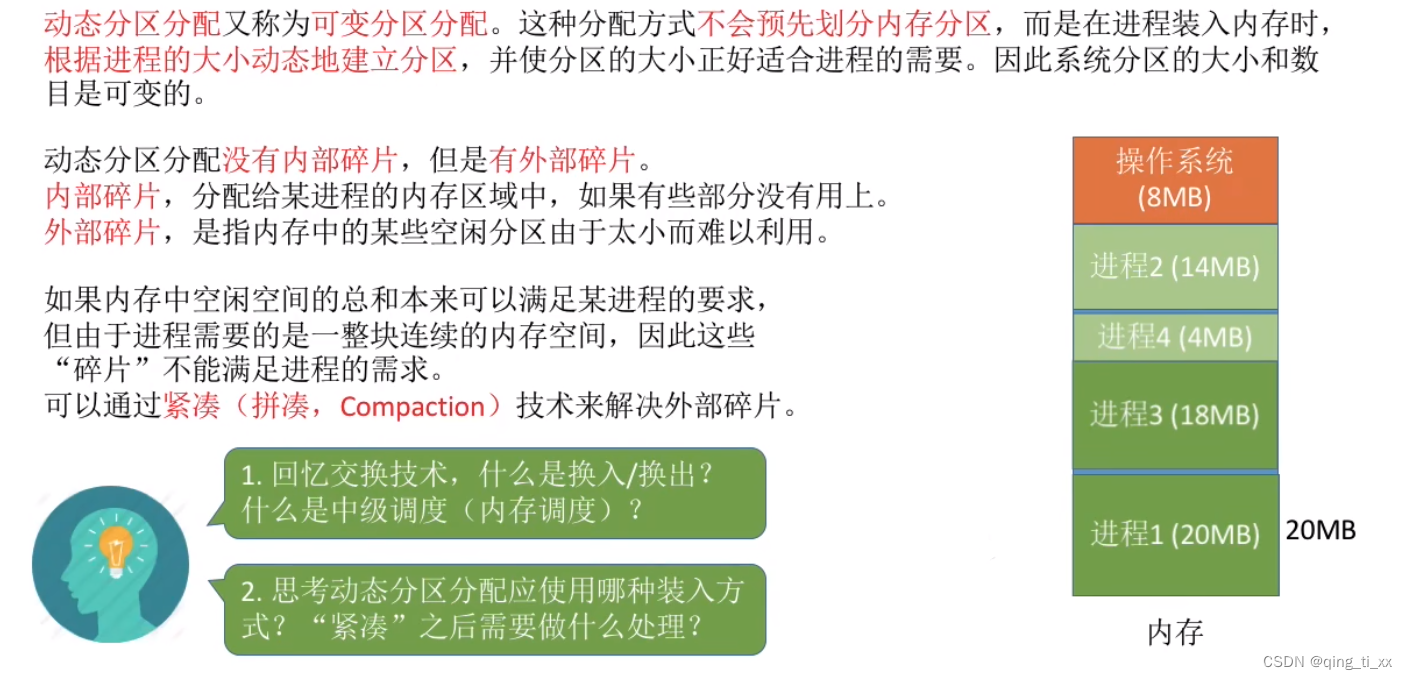
第三章 内存管理 四、连续分配管理方式
目录 一、内存空间的分配与回收 1、连续分配管理方式 (1)、单一连续分配 优点: 缺点: (2)、固定分区分配 分区大小相等: 分区大小不等: (3)、动态分区…...

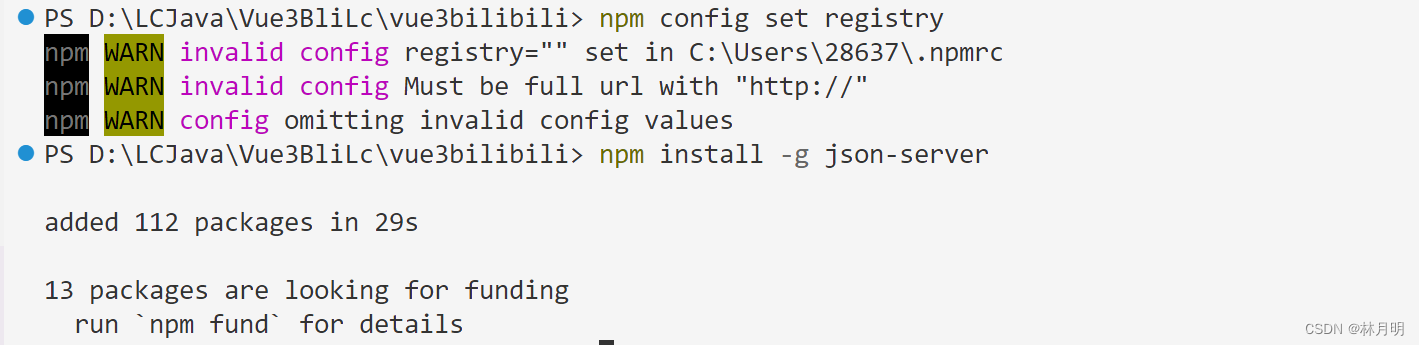
npm install报--4048错误和ERR_SOCKET_TIMEOUT问题解决方法之一
一、问题描述 学习vue数字大屏加载动漫效果时,在项目终端页面输入全局下载指令 npm install -g json-server 问题1、报--4048错误 会报如下错误 operation not permitted......errno: -4048code:EPERMsyscall: mkdir......The operation was reiected by your op…...

合并两个有序数组
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,合并后数组…...

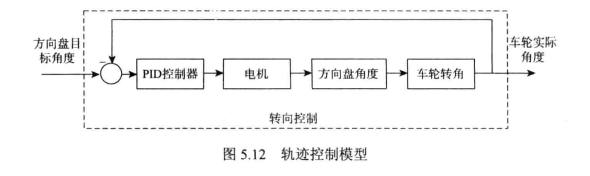
自动泊车系统设计学习笔记
1 概述 1.1 自动泊车系统研究现状 目前对于自动泊车系统的研究方法通常有两种实现方式: 整个泊车操作可以分为四个阶段:第一阶段车辆向前行驶进行车位识别,第二阶段车辆行驶到准备泊车时的待泊车区域,第三阶段车辆按照规划好的…...

基于Java的家电销售网站管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域…...
-22)
设计模式~备忘录模式(memento)-22
目录 (1)优点: (2)缺点: (3)使用场景: (4)注意事项: (5)应用实例: 代码 备忘录模式(memento) 备忘录模式(Memento Pattern)保存一个对象的某个状态,以便在适当的时候恢复对…...

【Agora UID 踩坑记录 Java 数据类型】
目录 负数二进制表示Java中32位无符号数的取法项目踩坑记录Java 0xffffffff隐式类型转换的坑 负数二进制表示 由于计算机中数据都以二进制表示,而负数的二级制是根据正数二进制取补码(补码就是先取反码,然后加1)得到,…...

ESP8285 RTOS SDK OTA
一、官方资源说明 官方指南:空中升级 (OTA) - ESP32 - — ESP-IDF 编程指南 v4.3.6 文档,虽然是正对ESP32的,但是原理是一样的。 官方参考例程:esp-idf\ESP8266_RTOS_SDK\examples\system\ota\,其中包含两个例程&…...

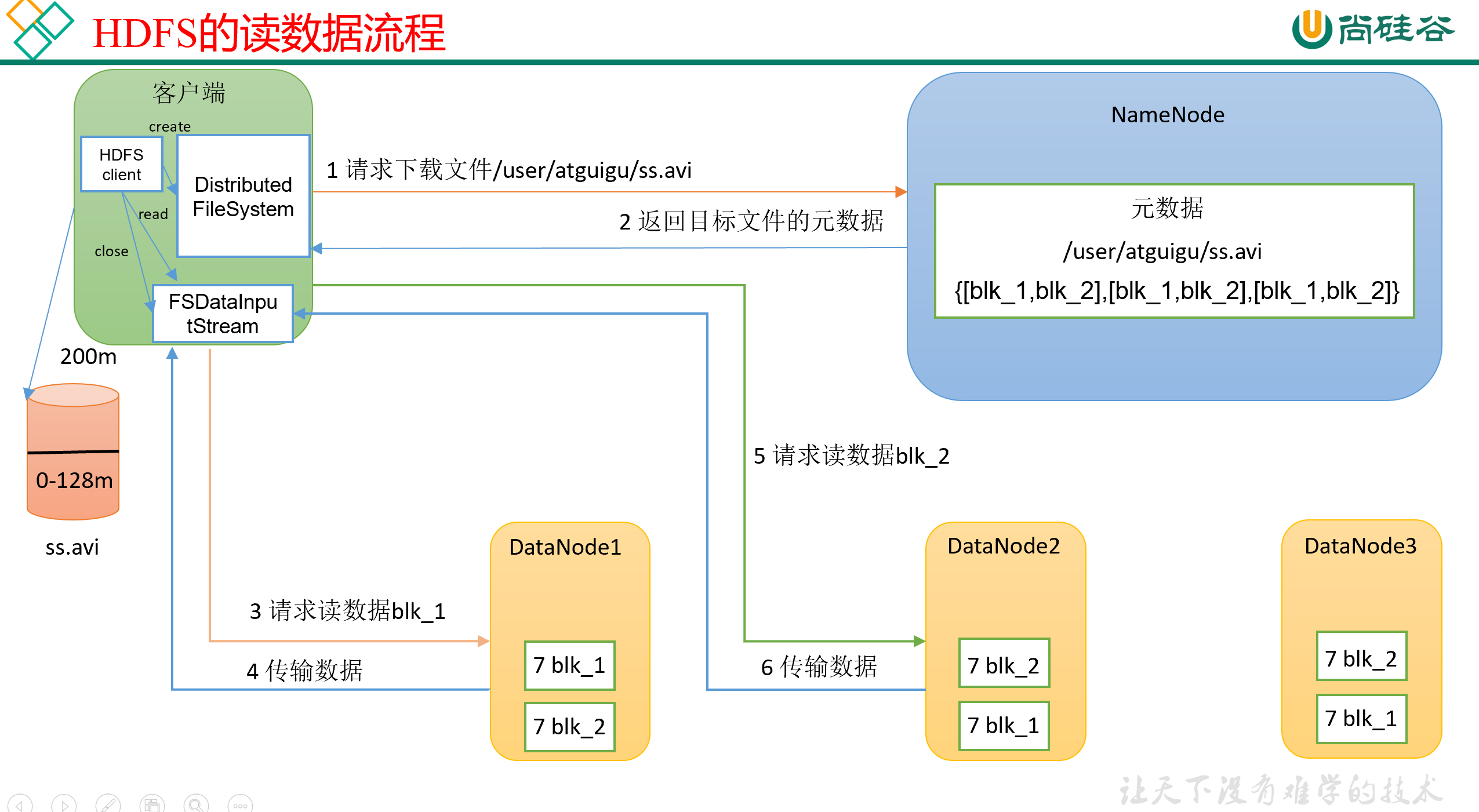
Hadoop3教程(四):HDFS的读写流程及节点距离计算
文章目录 (55)HDFS 写数据流程(56) 节点距离计算(57)机架感知(副本存储节点选择)(58)HDFS 读数据流程参考文献 (55)HDFS 写数据流程 …...

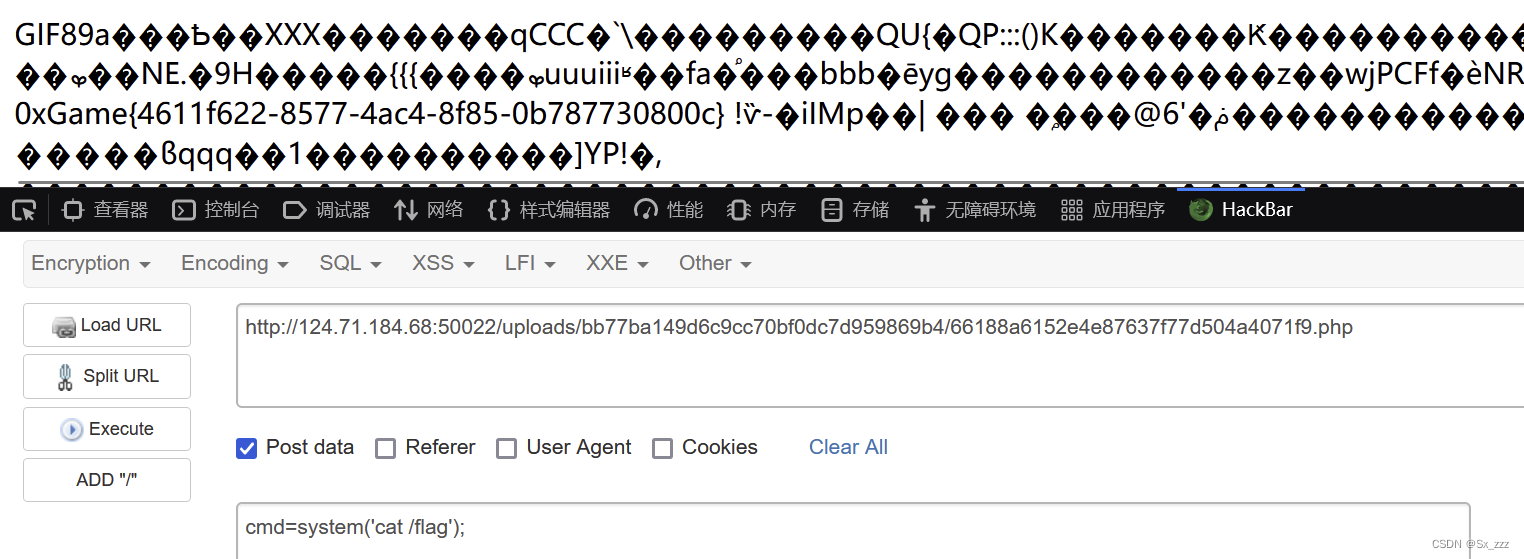
[0xGameCTF 2023] web题解
文章目录 [Week 1]signinbaby_phphello_httprepo_leakping [Week 2]ez_sqli方法一(十六进制绕过)方法二(字符串拼接) ez_upload [Week 1] signin 打开题目,查看下js代码 在main.js里找到flag baby_php <?php /…...

Qt之submodule编译
工作中会遇到这样一种情况:qt应用程序在运行时提示找不到某个qt的动态库。我遇到的是缺少libQt5Websocket.so,因为应用程序是在x86平台银河麒麟v10上开发,能够正常编译运行,然后移植到rk3588(aarch64架构)上…...

Python实现带图形界面的计算器
Python实现带图形界面的计算器 在本文中,我们将使用Python编写一个带有图形用户界面的计算器程序。这个程序将允许用户通过点击按钮或键盘输入数字和操作符,并在显示屏上显示计算结果。 开发环境准备 要运行这个计算器程序,您需要安装Pyth…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
