ts知识点——基础积累
第一章 快速入门
1、TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
2、TypeScript 开发环境搭建
-
下载Node.js
- 64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
- 32位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x86.msi
- 安装node.js
-
使用npm全局安装typescript
- 进入命令行
- 输入:npm i -g typescript
-
创建一个ts文件
-
使用tsc对ts文件进行编译
-
进入命令行
-
进入ts文件所在目录
-
执行命令:tsc xxx.ts
-
3、基本类型
类型声明
-
类型声明是TS非常重要的一个特点
-
通过类型声明可以指定TS中变量(参数、形参)的类型
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
-
语法:
let 变量: 类型;let 变量: 类型 = 值;function fn(参数: 类型, 参数: 类型): 类型{... } -
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
-
类型:
类型 例子 描述 number 1, -33, 2.5 任意数字 string ‘hi’, “hi”, hi任意字符串 boolean true、false 布尔值true或false 字面量 其本身 限制变量的值就是该字面量的值 any * 任意类型 unknown * 类型安全的any void 空值(undefined) 没有值(或undefined) void 空值(undefined) 没有值(或undefined) object {name:‘孙悟空’} 任意的JS对象 array [1,2,3] 任意JS数组 tuple [4,5] 元素,TS新增类型,固定长度数组 enum enum{A, B} 枚举,TS中新增类型 -
number
let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o744; let big: bigint = 100n; -
boolean
let isDone: boolean = false; -
string
let color: string = "blue"; color = 'red';let fullName: string = `Bob Bobbington`; let age: number = 37; let sentence: string = `Hello, my name is ${fullName}.I'll be ${age + 1} years old next month.`; -
字面量
-
也可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
let color: 'red' | 'blue' | 'black'; let num: 1 | 2 | 3 | 4 | 5;
-
-
any
let d: any = 4; d = 'hello'; d = true; -
unknown
let notSure: unknown = 4; notSure = 'hello'; -
void
let unusable: void = undefined; -
never
function error(message: string): never {throw new Error(message); } -
object(没啥用)
let obj: object = {}; -
array
let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3]; -
tuple
let x: [string, number]; x = ["hello", 10]; -
enum
enum Color {Red,Green,Blue, } let c: Color = Color.Green;enum Color {Red = 1,Green,Blue, } let c: Color = Color.Green;enum Color {Red = 1,Green = 2,Blue = 4, } let c: Color = Color.Green; -
类型断言
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length;
-
-
第二种
let someValue: unknown = "this is a string"; let strLength: number = (<string>someValue).length;
4、编译选项
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
示例:
tsc xxx.ts -w
自动编译整个项目
- 如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
- 但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
- tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
- 配置选项:
- include
-
定义希望被编译文件所在的目录
-
默认值:[“**/*”]
-
示例:
"include":["src/**/*", "tests/**/*"]
-
-
exclude
-
定义需要排除在外的目录
-
默认值:[“node_modules”, “bower_components”, “jspm_packages”]
-
示例:
"exclude": ["./src/hello/**/*"]-
上述示例中,src下hello目录下的文件都不会被编译
-
-
-
extends
-
定义被继承的配置文件
-
示例
-
"extends": "./configs/base" -
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
-
-
-
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到
-
示例
-
"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","tsc.ts"]-
列表中的文件都会被TS编译器所编译
-
-
-
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:
- ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
- 示例:
-
"compilerOptions": {"target": "ES6" } -
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
-
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
- ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …
- 示例:
-
"compilerOptions": {"target": "ES6","lib": ["ES6", "DOM"],"outDir": "dist","outFile": "dist/aa.js" }
-
-
- module
-
设置编译后代码使用的模块化系统
-
可选值:
- CommonJS、UMD、AMD、System、ES2020、ESNext、None
- 示例:
-
"compilerOptions": {"module": "CommonJS" }
-
-
- outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-
示例
-
"compilerOptions": {"outDir": "dist" } -
设置后编译后的js文件将会生成到dist目录
-
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
-
示例:
-
"compilerOptions": {"outFile": "dist/app.js" }
-
-
-
rootDir
-
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
-
示例:
-
"compilerOptions": {"rootDir": "./src" }
-
-
-
allowJs
- 是否对js文件编译
- checkJs
-
是否对js文件进行检查
-
示例:
-
"compilerOptions": {"allowJs": true,"checkJs": true }
-
-
-
removeComments
- 是否删除注释
- 默认值:false
- noEmit
- 不对代码进行编译
- 默认值:false
- sourceMap
- 是否生成sourceMap
- 默认值:false
- 严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- strict
- 额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
- 高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
-
-
- include
5、webpack
-
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。
-
步骤:
-
初始化项目
-
进入项目根目录,执行命令
npm init -y - 主要作用:创建package.json文件
-
- 下载构建工具
- npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin
- 共安装了7个包
- webpack
- 构建工具webpack
- webpack-cli
- webpack的命令行工具
- webpack-dev-server
- webpack的开发服务器
- typescript
- ts编译器
- ts-loader
- ts加载器,用于在webpack中编译ts文件
- html-webpack-plugin
- webpack中html插件,用来自动创建html文件
- clean-webpack-plugin
- webpack中的清除插件,每次构建都会先清除目录
- webpack
- 共安装了7个包
- npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin
- 根目录下创建webpack的配置文件webpack.config.js
const path = require("path"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const { CleanWebpackPlugin } = require("clean-webpack-plugin");module.exports = {optimization:{minimize: false // 关闭代码压缩,可选},entry: "./src/index.ts",devtool: "inline-source-map",devServer: {contentBase: './dist'},output: {path: path.resolve(__dirname, "dist"),filename: "bundle.js",environment: {arrowFunction: false // 关闭webpack的箭头函数,可选}},resolve: {extensions: [".ts", ".js"]},module: {rules: [{test: /\.ts$/,use: {loader: "ts-loader" },exclude: /node_modules/}]},plugins: [new CleanWebpackPlugin(),new HtmlWebpackPlugin({title:'TS测试'}),]} - 根目录下创建tsconfig.json,配置可以根据自己需要
{"compilerOptions": {"target": "ES2015","module": "ES2015","strict": true} } -
修改package.json添加如下配置
{...略..."scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack serve --open chrome.exe"},...略... } -
在src下创建ts文件,并在并命令行执行
npm run build对代码进行编译,或者执行npm start来启动开发服务器
-
6、Babel
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。
- 安装依赖包:
npm i -D @babel/core @babel/preset-env babel-loader core-js- 共安装了4个包,分别是:
- @babel/core
- babel的核心工具
- @babel/preset-env
- babel的预定义环境
- @babel-loader
- babel在webpack中的加载器
- core-js
- core-js用来使老版本的浏览器支持新版ES语法
- @babel/core
- 修改webpack.config.js配置文件
...略... module: {rules: [{test: /\.ts$/,use: [{loader: "babel-loader",options:{presets: [["@babel/preset-env",{"targets":{"chrome": "58","ie": "11"},"corejs":"3","useBuiltIns": "usage"}]]}},{loader: "ts-loader",}],exclude: /node_modules/}] } ...略... -
如此一来,使用ts编译后的文件将会再次被babel处理,使得代码可以在大部分浏览器中直接使用,可以在配置选项的targets中指定要兼容的浏览器版本。
第二章:面向对象
面向对象是程序中一个非常重要的思想,它被很多同学理解成了一个比较难,比较深奥的问题,其实不然。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。
- 举例来说:
- 操作浏览器要使用 window 对象
- 操作网页要使用 document 对象
- 操作控制台要使用 console 对象
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
1、类(class)
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过 Person 类来创建人的对象,通过 Dog 类创建狗的对象,通过 Car 类来创建汽车的对象,不同的类可以用来创建不同的对象。
- 定义类:
class 类名 {属性名: 类型;constructor(参数: 类型){this.属性名 = 参数;}方法名(){....}} - 示例:
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHello() {console.log(`大家好,我是${this.name}`);} } - 使用类:
const p = new Person('孙悟空', 18); p.sayHello();
2、面向对象的特点
- 封装
-
对象实质上就是属性和方法的容器,它的主要作用就是存储属性和方法,这就是所谓的封装
-
默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在 TS 中可以对属性的权限进行设置
-
只读属性(readonly):
- 如果在声明属性时添加一个 readonly,则属性便成了只读属性无法修改
- TS 中属性具有三种修饰符:
- public(默认值),可以在类、子类和对象中修改
- protected ,可以在类、子类中修改
- private ,可以在类中修改
- 示例:
- public
-
class Person {public name: string; // 写或什么都不写都是publicpublic age: number;constructor(name: string, age: number) {this.name = name; // 可以在类中修改this.age = age;}sayHello() {console.log(`大家好,我是${this.name}`);} }class Employee extends Person {constructor(name: string, age: number) {super(name, age);this.name = name; //子类中可以修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒'; // 可以通过对象修改
-
-
protected
-
class Person {protected name: string;protected age: number;constructor(name: string, age: number) {this.name = name; // 可以修改this.age = age;}sayHello() {console.log(`大家好,我是${this.name}`);} }class Employee extends Person {constructor(name: string, age: number) {super(name, age);this.name = name; //子类中可以修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒'; // 不能修改 -
private
-
class Person {private name: string;private age: number;constructor(name: string, age: number) {this.name = name; // 可以修改this.age = age;}sayHello() {console.log(`大家好,我是${this.name}`);} }class Employee extends Person {constructor(name: string, age: number) {super(name, age);this.name = name; //子类中不能修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒'; // 不能修改
-
-
属性存取器
-
对于一些不希望被任意修改的属性,可以将其设置为 private
-
直接将其设置为 private 将导致无法再通过对象修改其中的属性
-
我们可以在类中定义一组读取、设置属性的方法,这种对属性读取或设置的属性被称为属性的存取器
-
读取属性的方法叫做 setter 方法,设置属性的方法叫做 getter 方法
-
示例:
-
class Person {private _name: string;constructor(name: string) {this._name = name;}get name() {return this._name;}set name(name: string) {this._name = name;} }const p1 = new Person('孙悟空'); console.log(p1.name); // 通过getter读取name属性 p1.name = '猪八戒'; // 通过setter修改name属性
-
-
-
静态属性
-
静态属性(方法),也称为类属性。使用静态属性无需创建实例,通过类即可直接使用
-
静态属性(方法)使用 static 开头
-
示例:
-
class Tools {static PI = 3.1415926;static sum(num1: number, num2: number) {return num1 + num2;} }console.log(Tools.PI); console.log(Tools.sum(123, 456));
-
-
-
this
- 在类中,使用 this 表示当前对象
-
- 继承
-
继承时面向对象中的又一个特性
-
通过继承可以将其他类中的属性和方法引入到当前类中
-
示例:
-
class Animal {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;} }class Dog extends Animal {bark() {console.log(`${this.name}在汪汪叫!`);} }const dog = new Dog('旺财', 4); dog.bark();
-
-
通过继承可以在不修改类的情况下完成对类的扩展
-
通过继承可以将其他类中的属性和方法引入到当前类中
-
示例:
-
class Animal {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;} }class Dog extends Animal {bark() {console.log(`${this.name}在汪汪叫!`);} }const dog = new Dog('旺财', 4); dog.bark();
-
-
通过继承可以在不修改类的情况下完成对类的扩展
-
重写
-
发生继承时,如果子类中的方法会替换掉父类中的同名方法,这就称为方法的重写
-
示例:
-
class Animal {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}run() {console.log(`父类中的run方法!`);} }class Dog extends Animal {bark() {console.log(`${this.name}在汪汪叫!`);}run() {console.log(`子类中的run方法,会重写父类中的run方法!`);} }const dog = new Dog('旺财', 4); dog.bark();
-
-
在子类中可以使用 super 来完成对父类的引用
-
-
-
抽象类(abstract class)
-
抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例
-
abstract class Animal {abstract run(): void;bark() {console.log('动物在叫~');} }class Dog extends Animals {run() {console.log('狗在跑~');} }
-
-
使用 abstract 开头的方法叫做抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
-
-
- public
3、接口(Interface)
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,换句话说接口中的所有方法都是抽象方法。接口主要负责定义一个类的结构,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。
- 示例(检查对象类型):
-
interface Person {name: string;sayHello(): void; }function fn(per: Person) {per.sayHello(); }fn({name: '孙悟空',sayHello() {console.log(`Hello, 我是 ${this.name}`);}, });
-
- 示例(实现)
-
interface Person {name: string;sayHello(): void; }class Student implements Person {constructor(public name: string) {}sayHello() {console.log('大家好,我是' + this.name);} }
-
4、泛型(Generic)
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
- 举个例子:
-
function test(arg: any): any {return arg; } -
上例中,test 函数有一个参数类型不确定,但是能确定的时其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了 any,但是很明显这样做是不合适的,首先使用 any 会关闭 TS 的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
-
使用泛型:
-
function test<T>(arg: T): T {return arg; }function test<T, K>(a: T, b: K): K {return b; }test<number, string>(10, 'hello'); -
这里的
<T>就是泛型,T 是我们给这个类型起的名字(不一定非叫 T),设置泛型后即可在函数中使用 T 来表示该类型。所以泛型其实很好理解,就表示某个类型。 -
那么如何使用上边的函数呢?
- 方式一(直接使用):
-
test(10); -
也可以在函数后手动指定泛型
-
-
可以同时指定多个泛型,泛型间使用逗号隔开:
-
function test<T, K>(a: T, b: K): K {return b; }test<number, string>(10, 'hello'); -
使用泛型时,完全可以将泛型当成是一个普通的类去使用]
-
-
类中同样可以使用泛型:
-
class MyClass<T> {prop: T;constructor(prop: T) {this.prop = prop;} }
-
-
除此之外,也可以对泛型的范围进行约束
-
interface MyInter {length: number; }function test<T extends MyInter>(arg: T): number {return arg.length; }
-
-
使用 T extends MyInter 表示泛型 T 必须是 MyInter 的子类,不一定非要使用接口类和抽象类同样适用。
- 方式一(直接使用):
-
相关文章:

ts知识点——基础积累
第一章 快速入门 1、TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,…...

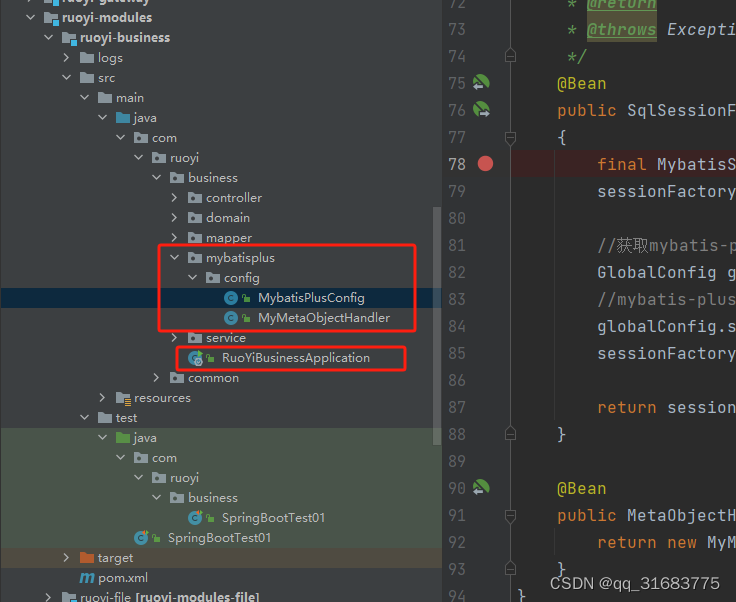
mybatis plus MetaObjectHandler 不生效
首先要知道,spring boot 只会加载启动类同级和下级的bean 如果把bean放在启动类不同的上级目录,是加载不了bean的 如果把mybatisplus的配置文件放在与启动类不同包,就会扫描不到 例如放在这里,就扫描不到 放到这里,就可以扫描到...

力扣第216 组合总和 ||| c++ 回溯 + 注释
题目 216. 组合总和 III 中等 相关标签 数组 回溯 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺…...

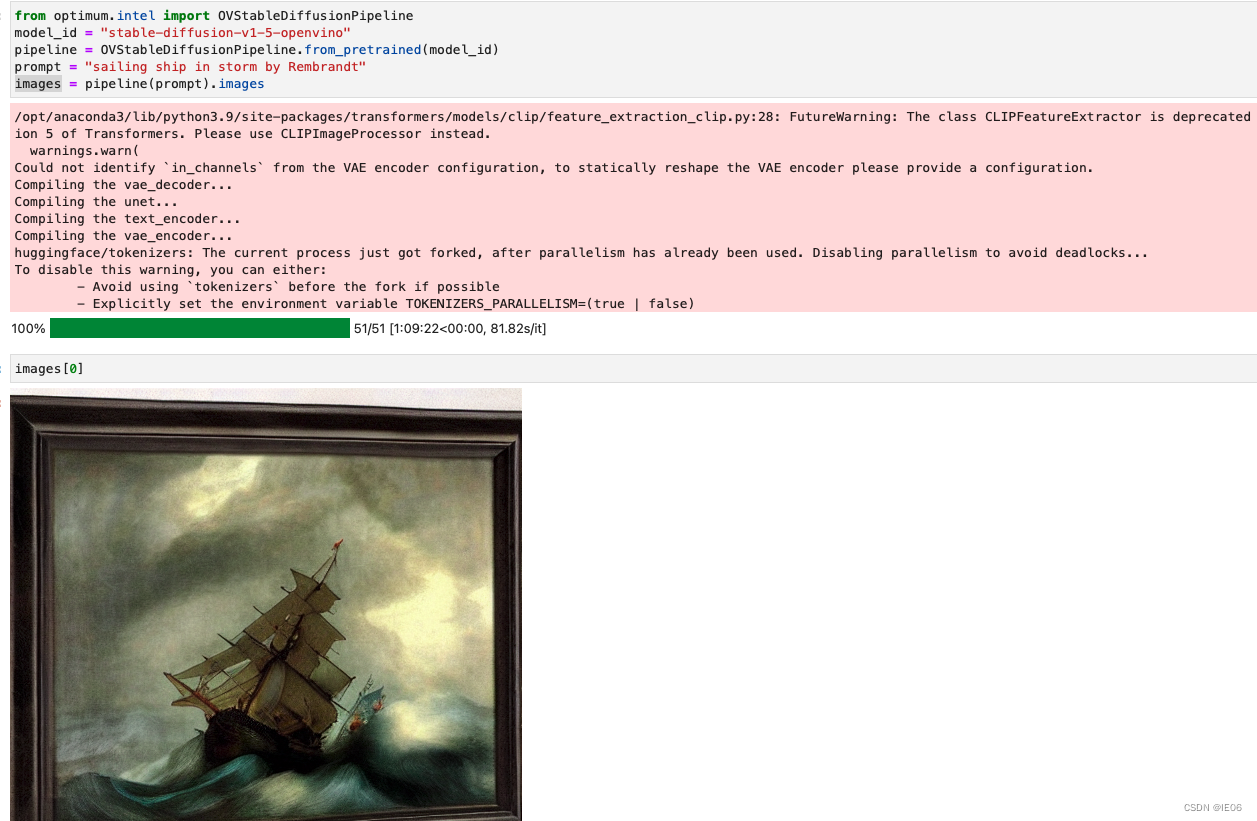
深度学习系列51:hugging face加速库optimum
1. 普通模型 Optimum是huggingface transformers库的一个扩展包,用来提升模型在指定硬件上的训练和推理性能。Optimum支持多种硬件,不同硬件下的安卓方式如下: 如果是国内安装的话,记得加上-i https://pypi.tuna.tsinghua.edu.c…...

【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.6 定时器事件
本章要实现的整体效果如下: QT 中使用定时器,有两种方式: 定时器类:QTimer定时器事件:QEvent::Timer,对应的子类是 QTimerEvent 本节通过一个案例,同时讲解这两种方式 案例:当点击…...

阿里云服务器ECS实例规格族c/g/r等字母说明
阿里云服务器ECS实例命名规则:ecs.<规格族>.large字母含义命名说明,包括x86、ARM架构、GPU异构计算、弹性裸金属、超级计算集群SCC云服务器,c代表计算型、g代表通用型、r代表内存型、u代表通用算力型、e代表经济型e实例,阿里…...

Everything和SVN结合使用-在Everything中显示SVN
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

代码随想录算法训练营第五十二天| 123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
今日学习的文章链接和视频链接 123.买卖股票的最佳时机III 视频讲解:https://www.bilibili.com/video/BV1WG411K7AR https://programmercarl.com/0123.%E4%B9%B0%E5%8D%96%E8%82%A1%E7%A5%A8%E7%9A%84%E6%9C%80%E4%BD%B3%E6%97%B6%E6%9C%BAIII.html 188.买卖股票的…...

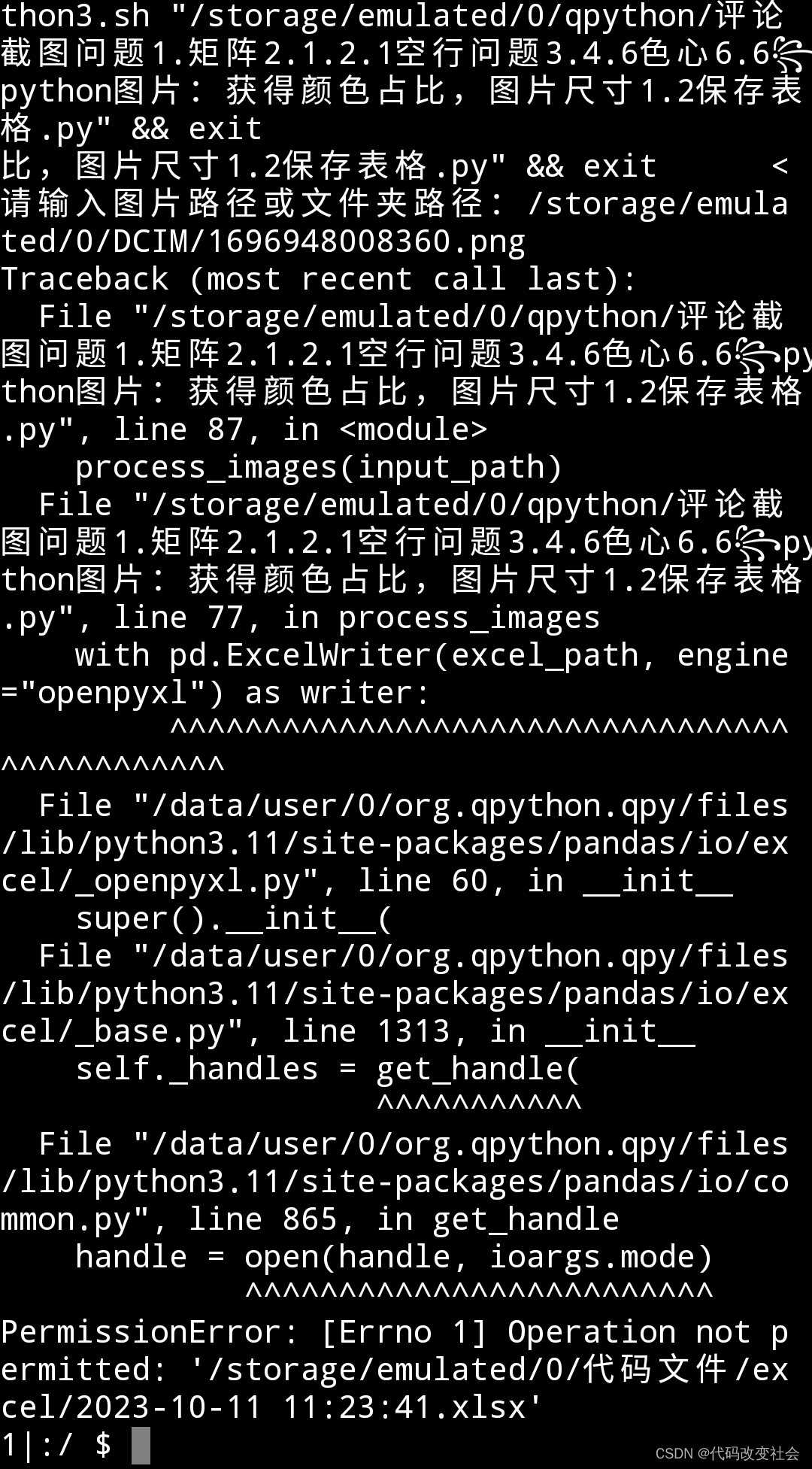
②. GPT错误:图片尺寸写入excel权限错误
꧂问题最初 ꧁ input输入图片路径 print图片尺寸 大小 长宽高 有颜色占比>0.001的按照大小排序将打印信息存储excel表格文件名 表格路径 图片大小 尺寸 颜色类型 占比信息input输入的是文件就处理文件 是文件夹📁就处理文件。路径下的图片 1. 是处理本路径图片 …...

JQuery、JSON、AJAX、XML、IO流、多线程、反射核心知识点详解
JQuery 一、什么是JQuery JQuery是JavaScript的一个框架,对js的封装,使得js简单易学 优点: 1、不用考虑浏览器兼容性问题 2、jquery拥有强大的选择器,简化了js代码 3、jquery提供了很多系统函数,直接调用 二、版本 1.x…...

基于python的多种图像增强算法实现
基于python的多种图像增强算法实现 引言工具算法增强对比度直方图均衡化锐化图像噪声消除中值滤波均值滤波高斯滤波双边滤波增强对比度直方图均衡化总结全部资源引用引言 本项目使用python实现多种空域增强的图像增强算法,并使用了pyqt编写页面。通过点击不同页面的多种按钮,…...

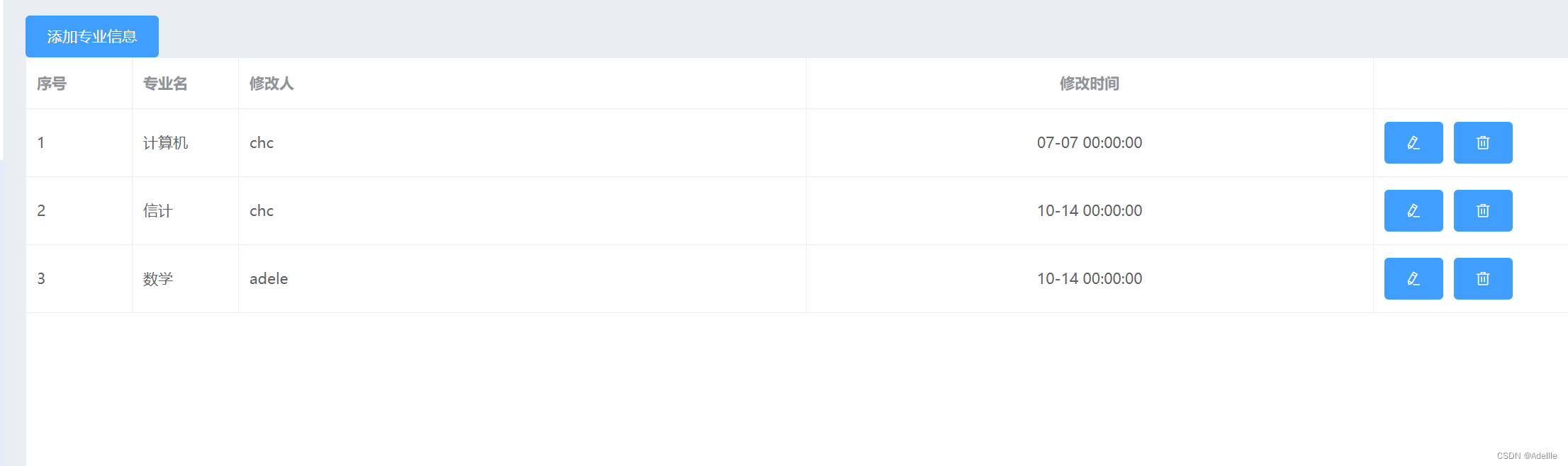
Java前后端交互实现班级管理(查询)
1,数据库创建存储专业信息的表 2,后端: 连接数据库工具类DBUtil.java: package com.ffyc.webserver.util;import java.sql.*;public class DButils {static {try {Class.forName("com.mysql.cj.jdbc.Driver");} catch…...

论文速递 | 8月下旬9月上旬Operations ResearchManagement Science文章精选
编者按 本期我们选取了8月下旬及9月上旬Operations Research文章2篇,Management Science文章4篇期刊文章,着眼于各种不同场景下对于风险的预测、量化及管理,通过聚焦于风险这一主题,体系化地形成文章精选。 文章1 Computation of…...

DataBinding使用报错
val dataBinding DataBindingUtil.setContentView<ActivityMainBinding>(this,R.layout.activity_main)报错一: Unresolved reference: ActivityMainBinding 首先你要知道一个概念,ActivityMainBinding是DataBinding中的一种视频绑定ÿ…...

08Maven中的继承和聚合的作用
Maven中的继承 实际开发中对一个比较大型的项目进行了模块拆分 , 一个project下面创建了很多个modul, 每一个module都需要配置自己的依赖信息 开发中使用的同一个框架内的不同jar包,它们应该是同一个版本,所以整个项目中使用的框架版本需要统一 传统方…...

Ansible运行临时命令及常用模块介绍
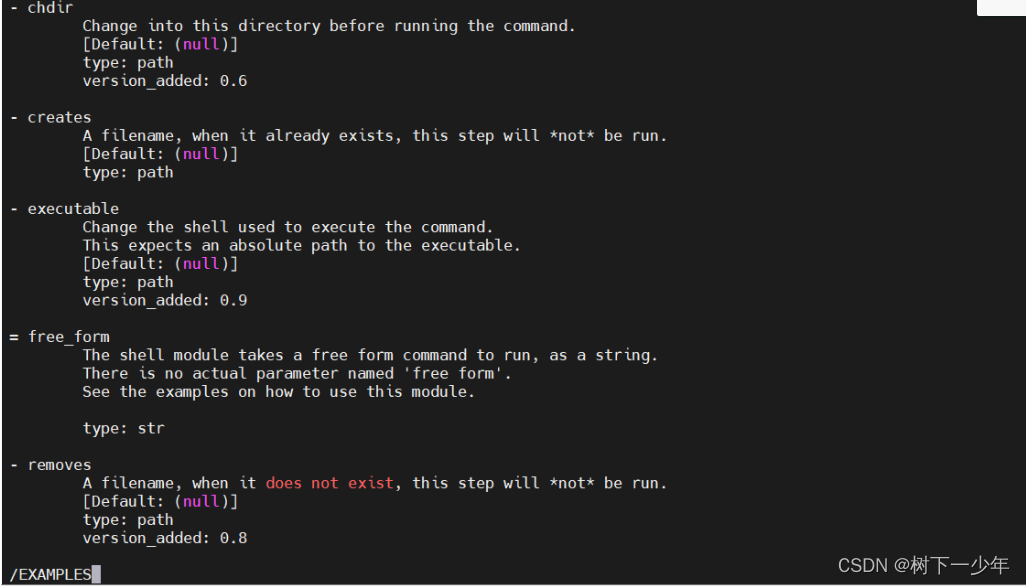
目录 一.运行临时命令 1.基本语法格式 2.查看当前版本已安装的所有模块 二.ansible常见模块 1.command模块 2.shell模块 3.raw模块 4.script模块 5.file模块 参数列表: 示例: 6.copy模块 参数列表: 示例: 7.fetch模…...

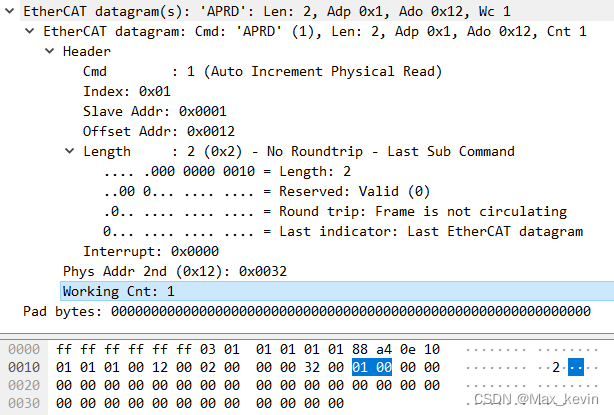
EtherCAT报文-APRD(自动增量读)抓包分析
0.工具准备 1.EtherCAT主站 2.EtherCAT从站(本文使用步进电机驱动器) 3.Wireshark1.EtherCAT报文帧结构 EtherCAT使用标准的IEEE802.3 Ethernet帧结构,帧类型为0x88A4。EtherCAT数据包括2个字节的数据头和44-1498字节的数据。数据区由一个或…...

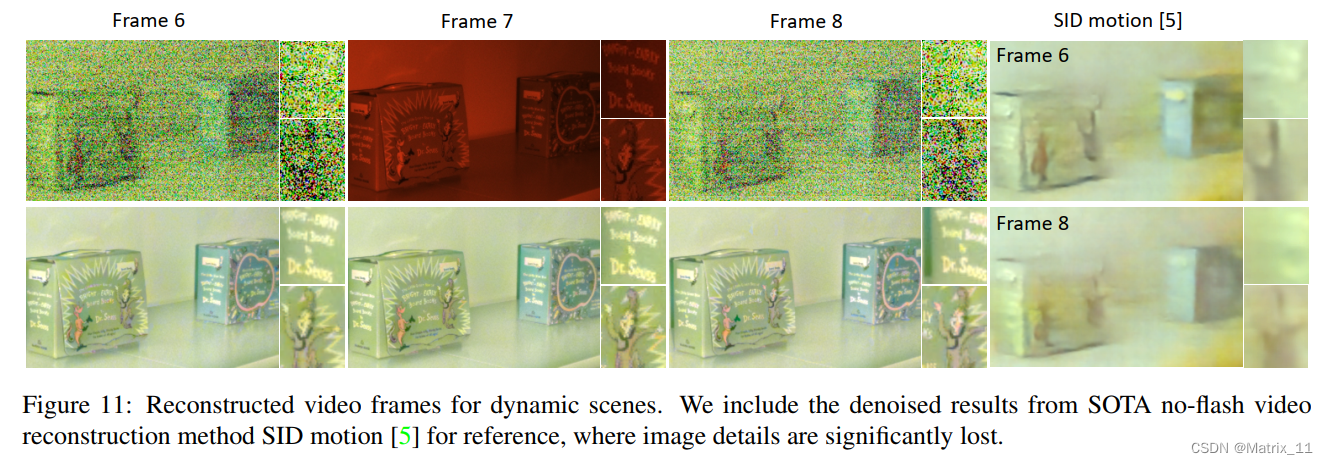
论文阅读:Seeing in Extra Darkness Using a Deep-Red Flash
论文阅读:Seeing in Extra Darkness Using a Deep-Red Flash 今天介绍的这篇文章是 2021 年 ICCV 的一篇 oral 文章,主要是为了解决极暗光下的成像问题,通过一个深红的闪光灯补光。实现了暗光下很好的成像效果,整篇文章基本没有任…...

将license验证加入到系统中
1.将ClientDemo下的cn文件夹的内容导入项目对应的java目录下。 2.将license-config.properties文件导入resources目录下。 3.在项目的pom.xml中添加如下依赖。 <properties><!-- Apache HttpClient --><httpclient>4.5.5</httpclient><!-- License…...

中断机制-interrupt和isInterrupted源码分析、中断协商案例
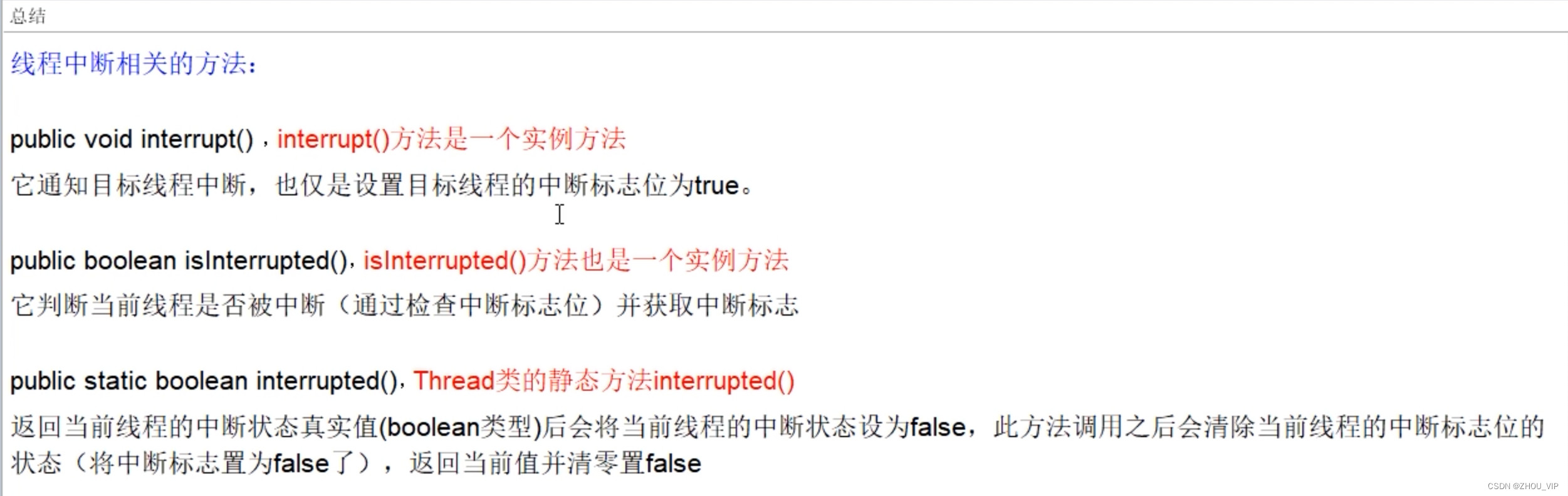
当前线程的中断标识为true,是不是线程就立刻停止? 答案是不立刻停止,具体来说,当对一个线程,调用interrupt时: 如果线程处于正常活动状态,那么会将该线程的中断标志设置为true,仅此…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
