前后端数据导入导出Excel
一:导入
Excel有读取也便有写出,Hutool针对将数据写出到Excel做了封装。
原理
Hutool将Excel写出封装为ExcelWriter,原理为包装了Workbook对象,每次调用merge(合并单元格)或者write(写出数据)方法后只是将数据写入到Workbook,并不写出文件,只有调用flush或者close方法后才会真正写出文件。
由于机制原因,在写出结束后需要关闭ExcelWriter对象,调用close方法即可关闭,此时才会释放Workbook对象资源,否则带有数据的Workbook一直会常驻内存。
后端接口:参数response=》在response中去获得输出流,写出数据。
/*** 批量导出*/@PostMapping("/export")public void exportData(HttpServletResponse response) throws IOException {ExcelWriter writer = ExcelUtil.getWriter(true);//1.全部导出 先查询所有数据List<SysOrderEntity> list = sysOrderService.list();//写出文件writer.write(list,true);//设置导出浏览器的格式response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");//attachment 附件的形式下载 导出excelresponse.setHeader("Content-Disposition", "attachment; filename="+ URLEncoder.encode("订单表", "UTF-8")+".xlsx");//创建输出流对象ServletOutputStream outputStream = response.getOutputStream();//刷新完毕之后,关闭输出流writer.flush(outputStream,true);writer.close();//双重保险进行关闭outputStream.flush();outputStream.close();}前端操作按钮
<el-form-item><el-button type="primary" plain @click="exportUser">导出</el-button>
</el-form-item>导出时如果没有设置请求头token的值会出现如下问题

因此设置请求头时必不可少的。
headers:{
token: this.$cookie.get('token')
}
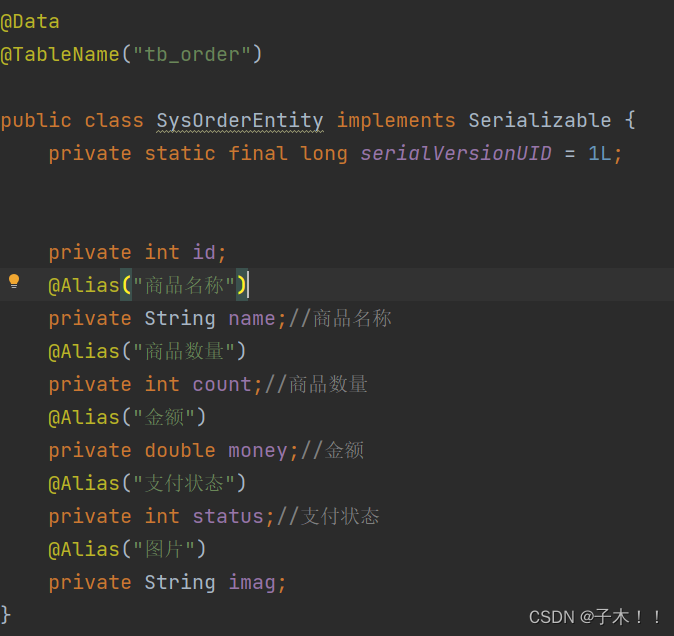
// 导出用户,通过blobexportUser () {axios({method: 'post',url: this.$http.adornUrl("/sys/order/export"),responseType: 'blob',headers:{token: this.$cookie.get('token')}}).then((res) => {c console.log(res)//创建一个a标签 const link = document.createElement('a')// 规定文件类型 res就是返回的数据流,这里是excel类型let blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});//设置标签的 style.displaylink.style.display = 'none'//设置地址 用于创建 URL 的 Blob 对象link.href = URL.createObjectURL(blob);console.log("href:"+link.href)//生成随机数 作为文件名称let num = ''for(let i=0;i < 10;i++){num += Math.ceil(Math.random() * 10)}link.setAttribute('download', num + '.xlsx')//添加到树中document.body.appendChild(link)link. Click()xdocument.body.removeChild(link)}).catch(error => {console.log(error)})}, 还要注意的一点是,导出的Excel表格的表头是与实体类的属性相对应的。我们需要设置中文就必须加上@Alias设置别名。

导出结果如下:

二:导入
后端接口:
读取Excel内容的封装,通过构造ExcelReader对象,指定被读取的Excel文件、流或工作簿,然后调用readXXX方法读取内容为指定格式。
/*** 导入*/@PostMapping("/import")public void importData( MultipartFile file) throws Exception {ExcelReader reader = ExcelUtil.getReader(file.getInputStream());//读取到的数据放入List<>中List<SysOrderEntity> orderList = reader.readAll(SysOrderEntity.class);//持久化导数据库sysOrderService.saveBatch(orderList);}前端:
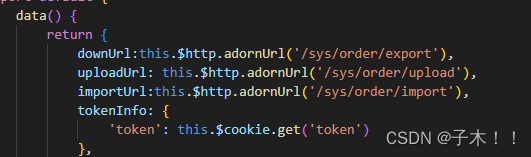
:action="importUrl" 访问后端接口的路径地址。
:headers="tokenInfo" 请求头的设置(没有则会报401错误,无效令牌)
<el-form-item><el-upload:action="importUrl":headers="tokenInfo":beforeUpload="beforeUpload":showUploadList="false":multiple="true"><el-button type="primary" @click="importU()"> 导入 </el-button></el-upload> </el-form-item>
选择Excel文件,导入

参考:
eeOffice文档操作(Hutool-poi) - Excel生成-ExcelWriter - 《Hutool v4.5.15 参考文档》 - 书栈网 · BookStack
相关文章:

前后端数据导入导出Excel
一:导入 Excel有读取也便有写出,Hutool针对将数据写出到Excel做了封装。 原理 Hutool将Excel写出封装为ExcelWriter,原理为包装了Workbook对象,每次调用merge(合并单元格)或者write(写出数据&…...

RackNerd 圣何塞 VPS 测评
发布于 2023-07-06 on https://chenhaotian.top/vps/racknerd-ca/ RackNerd 圣何塞 VPS 测评 官网链接:https://my.racknerd.com/index.php?rp/store/kvm-vps 这款是2022年双十一特别款,现在已经买不到了 网络是G口,4T流量 稳定性不错&…...

php74 安装sodium
下载编译安装libsodium wget https://download.libsodium.org/libsodium/releases/libsodium-1.0.18-stable.tar.gz tar -zxf libsodium-1.0.18-stable.tar.gz cd libsodium-stable ./configure --without-libsodium make && make check sudo make install下载编译安装…...

优思学院:想成为质量工程师?了解质量工程师职责和能力是关键!
在职场中,质量工程师的角色显得至关重要。但如果你不清楚质量工程师的工作职责以及所需具备的能力,那么这个岗位可能会显得遥不可及。本文将为你详细介绍质量工程师的工作内容以及如何选择适合自己的质量工程师岗位。 一、质量工程师的工作职责 1. 质量…...

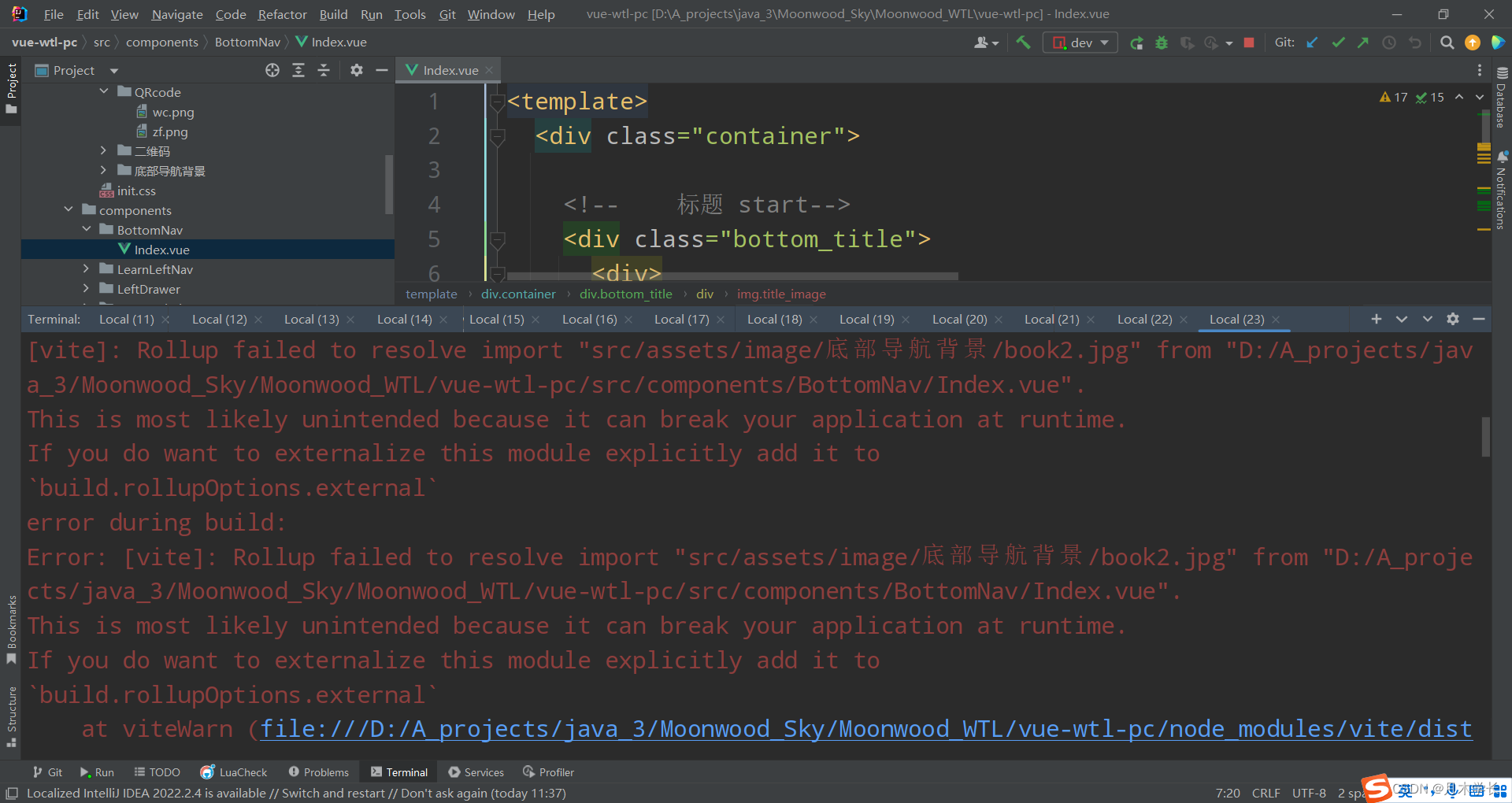
Rollup failed to resolve import
问题描述 我在打包vue3的项目的时候报了以下错误 问题原因 打包时,静态资源目录没有识别出来,导致打包终止并报错 问题解决 需要把路径改为跟路径,就可以打包啦 错误资源路径写法 <img src"src/assets/image/底部导航背景/book2…...

基于VScode 使用plantUML 插件设计状态机
本文主要记录本人初次在VScode上使用PlantUML设计 本文只讲述操作的实际方法,假设java已安装成功 。 1. 在VScode下安装如下插件 2. 验证环境是否正常 新建一个文件夹并在目录下面新建文件test.plantuml 其内容如下所示: startuml hello world skinparam Style …...

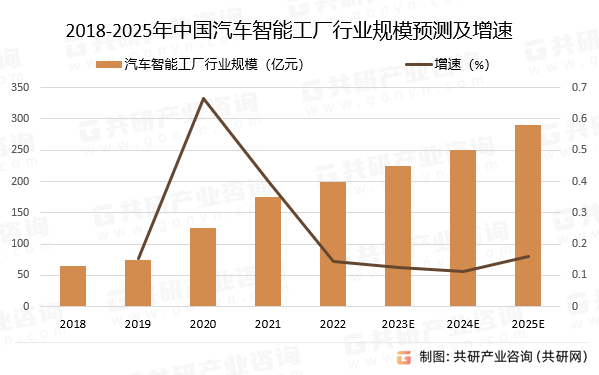
2023年中国汽车智能工厂市场规模不断增大,智能化已成趋势[图]
汽车智能工厂是在数字化工厂的基础上,通过互联网技术与工业技术结合,数据监管设备以及AI等技术的结合,实现汽车整车从原材料及零部件的生产到运输、组装一系列的自动化生产。汽车智能工厂很大程度上降低成本和人为干扰,实现自动化…...

cola架构:一种扩展点的实现思路浅析
目录 1.扩展点使用实例 2.主要技术点 2.1 注解加持 2.2 注解解析 2.3 扩展点路由 在实际项目中,我们经常使用策略模式、或者状态模式来隔离同一接口下不同的实现逻辑,进而消除代码中ifelse硬编码分支,使代码结构更清晰,也大大…...

Thread常用API
setname方法每个线程取名 需要创建构造器 线程设置名字 package Thread_api_test;// 继承Thread类 public class MyThread extends Thread {//创建构造器 线程设置名字public MyThread(String name){super(name);}Overridepublic void run() {super.run();Thread mThread.cur…...

系列九、Redis的发布订阅
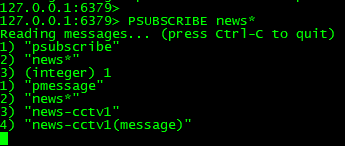
一、概述 Redis的发布订阅是进程间的一种消息通信模式,发送者(Publisher)发送消息,订阅者(Subscriber)接收消息。 二、命令 三、案例演示 3.1、订阅单个 客户端订阅 cctv-1、cctv-2、 cctv-3三个频道 SUB…...

《TypeScript》系列之对比JavaScript,TypeScript的优势
概述 TypeScript是微软公司开发的一种基于JavaScript语言的编程语言,它的目的并不是创造一种全新的语言,而是增强JavaScript的功能,使其更适合多人合作的企业级项目。TypeScript可以看做是JavaScript的超集,即它继承了后者的全部…...

Notepad++使用技巧
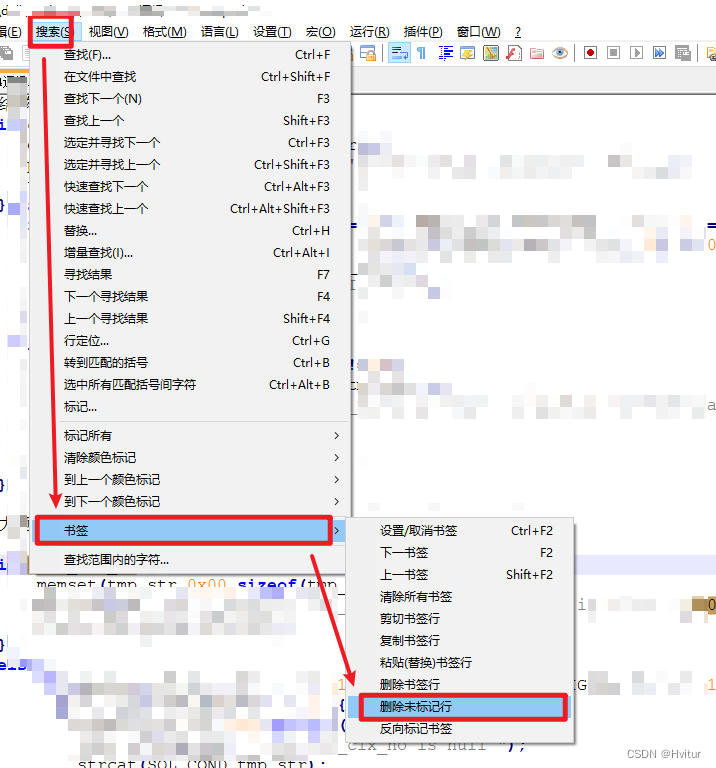
显示远程连接的文件目录 自动完成:函数自动提示 自动输入:输入一半括号自动补全另一半 自动关联 .pc文件识别为C 列模式 按住Alt不松手,可以直接范围选择,便于编辑选择的区域 关键行筛选 1.进入搜索页面的标记 2.选中标…...
)
React 中报Type error: Could not find a declaration file for module ‘qs‘.(已解决)
ts项目引入qs 比如 nextjs 或者reactjs npm install --save-dev types/qs 确保你的tsconfig.json文件中有以下设置 {"compilerOptions": {"types": ["qs"]}} 如果你的项目中没有tsconfig.json文件,你可以创建一个。在项目根目录下创…...

【Linux】:Linux环境与版本
以下哪个命令输出Linux内核的版本信息 A.uname -r B.vmstat C.sar D.stat uname -r 查看linux内核版本信息 vmstat 报告关于内核线程、虚拟内存、磁盘、陷阱和 CPU 活动的统计信息 sar 主要帮助我们掌握系统资源的使用情况,特别是内存和CPU的使用情况 stat 用于显示…...

PNG转EPS,包括Latex导入
在电脑TEXLIVE文件夹里中找到bmeps.exe TEXLIVE\2022\bin\win32 可以新建一个文件夹picture(图片和exe文件必须在一个文件夹里),将bmeps.exe复制出来,方便后续大量图片操作 导入png图片 新建一个txt文件,命名为Fig1.…...

Visual Studio 2022 cmake编译 PP-OCRv4
1 环境准备 下载PaddleOCR PaddleOCR C 部署代码位于 PaddleOCR\deploy\cpp_infer目录下 paddle_inference paddle_inference opencv 这里使用已经安装好的opencv4.5.5下载dirent-master.zip 下载dirent-master.zip, 解压并复制dirent.h文件到PaddleOCR\deploy\cpp_infer目录下…...

学习笔记|串口与PC通信的接线|移植驱动程序|串口通信实战|STC32G单片机视频开发教程(冲哥)|第二十一集(上):串口与PC通信
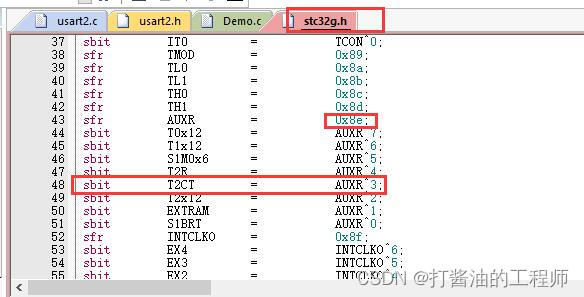
目录 1.串口与PC通信的接线芯片与芯片之间的通讯:芯片与电脑之间的通讯: 2.利用实验箱示例代码移植驱动程序3.串口通信实战最小工程代码移植编译提示错误:undefined identifier 1.串口与PC通信的接线 上节试验是串口和电脑进行一个通信&…...

关于Mybaits缓存....
记Mybaits缓存踩的坑 1.问题提出 最近开发一个记录操作前后修改内容的功能,获取修改前数据比较简单,直接从数据库获取,记录修改后的功能也比较简单,直接将用户修改的内容封装成po对象,然后两个比对就可以了ÿ…...

Vue axios调用springboot接口获取数据库数据并显示到网页
axios调用接口获取数据 可以查看简述化的此文 点击 此文简述化文章 PS**由于我自己的本次springboot项目内容很多,所以只是截取了其中关于axios调用接口获取数据的内容,还请大家了解工作原理即可** 前端 添加axios和vue2链接 <script src"htt…...

12-bean创建流程3
文章目录 1 bean实例化前 2. bean实例化doCreateBean() 1 bean实例化前 createBean方法里面的resolveBeforeInstantiation方法,InstantiationAwareBeanPostProcessor接口创建一个代理对象返回 try {// Give BeanPostProcessors a chance to return a p…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

