AnyTransition/过渡动画, MatchedGeometryEffect/匹配几何动画效果 的使用
1. AnyTransition 过渡动画效果
1.1 创建过度动画案例 AnyTransitionBootcamp.swift
import SwiftUI/// 旋转修饰 View
struct RotateViewModifier :ViewModifier{let rotation: Doublefunc body(content: Content) -> some View {content.rotationEffect(Angle(degrees: rotation)).offset(x: rotation != 0 ? UIScreen.main.bounds.width : 0,y: rotation != 0 ? UIScreen.main.bounds.height : 0)}
}// 扩展
extension AnyTransition{/// 旋转static var rotation: AnyTransition{modifier(active: RotateViewModifier(rotation: 180),identity: RotateViewModifier(rotation: 0))}/// 旋转自定义角度static func rotation(rotation: Double) -> AnyTransition{modifier(active: RotateViewModifier(rotation: rotation),identity: RotateViewModifier(rotation: 0))}/// 旋转 不对称方式static var rotateOn: AnyTransition{asymmetric(insertion: .rotation,removal: .move(edge: .leading))}
}/// 过渡动画
struct AnyTransitionBootcamp: View {@State private var showRectangle: Bool = falsevar body: some View {VStack {Spacer()if showRectangle {RoundedRectangle(cornerRadius: 25).fill(Color.black).frame(width: 250, height: 350).frame(maxWidth: .infinity, maxHeight: .infinity)//.transition(.move(edge: .leading))//.transition(AnyTransition.scale.animation(.easeInOut))//.transition(AnyTransition.rotation.animation(.easeInOut))// 旋转//.transition(.rotation)// 旋转自定义角度//.transition(.rotation(rotation: 1080))// 不对称旋转.transition(.rotateOn)}Spacer()Text("Click Me!").withDefaultButtonFormatting().padding(.horizontal, 40).onTapGesture {//duration: 5.0withAnimation(.easeInOut) {showRectangle.toggle()}}}}
}struct AnyTransitionBootcamp_Previews: PreviewProvider {static var previews: some View {AnyTransitionBootcamp()}
}1.2 效果图:

2. MatchedGeometryEffect 匹配几何动画效果
2.1 创建匹配几何效果案例,MatchedGeometryEffectBootcamp.swift
import SwiftUI/// 匹配几何效果
struct MatchedGeometryEffectBootcamp: View {/// 是否单击@State private var isClicked: Bool = false@Namespace private var namespacevar body: some View {VStack {if !isClicked {Circle().matchedGeometryEffect(id: "rectangle", in: namespace).frame(width: 100, height: 100)}Spacer()if isClicked {Circle().matchedGeometryEffect(id: "rectangle", in: namespace).frame(width: 300, height: 200)}}.frame(maxWidth: .infinity, maxHeight: .infinity).background(Color.orange).onTapGesture {withAnimation(.easeIn(duration: 0.5)) {isClicked.toggle()}}}
}/// 匹配几何效果二
struct MatchedGeometryEffectBootcamp2: View{let categories: [String] = ["Home", "Popular", "Saved"]@State private var selected: String = "Home"@Namespace private var namespace2var body: some View{HStack {ForEach(categories, id: \.self) { category inZStack(alignment: .bottom) {if selected == category{RoundedRectangle(cornerRadius: 10).fill(Color.red.opacity(0.5)).matchedGeometryEffect(id: "category_background", in: namespace2).frame(width: 35, height: 2).offset(y: 10)}Text(category).foregroundColor(selected == category ? .red : .black)}.frame(maxWidth: .infinity).frame(height: 55).onTapGesture {withAnimation(.spring()) {selected = category}}}}.padding()}
}struct MatchedGeometryEffectBootcamp_Previews: PreviewProvider {static var previews: some View {MatchedGeometryEffectBootcamp()//MatchedGeometryEffectBootcamp2()}
}2.2 效果图:


相关文章:

AnyTransition/过渡动画, MatchedGeometryEffect/匹配几何动画效果 的使用
1. AnyTransition 过渡动画效果 1.1 创建过度动画案例 AnyTransitionBootcamp.swift import SwiftUI/// 旋转修饰 View struct RotateViewModifier :ViewModifier{let rotation: Doublefunc body(content: Content) -> some View {content.rotationEffect(Angle(degrees: r…...

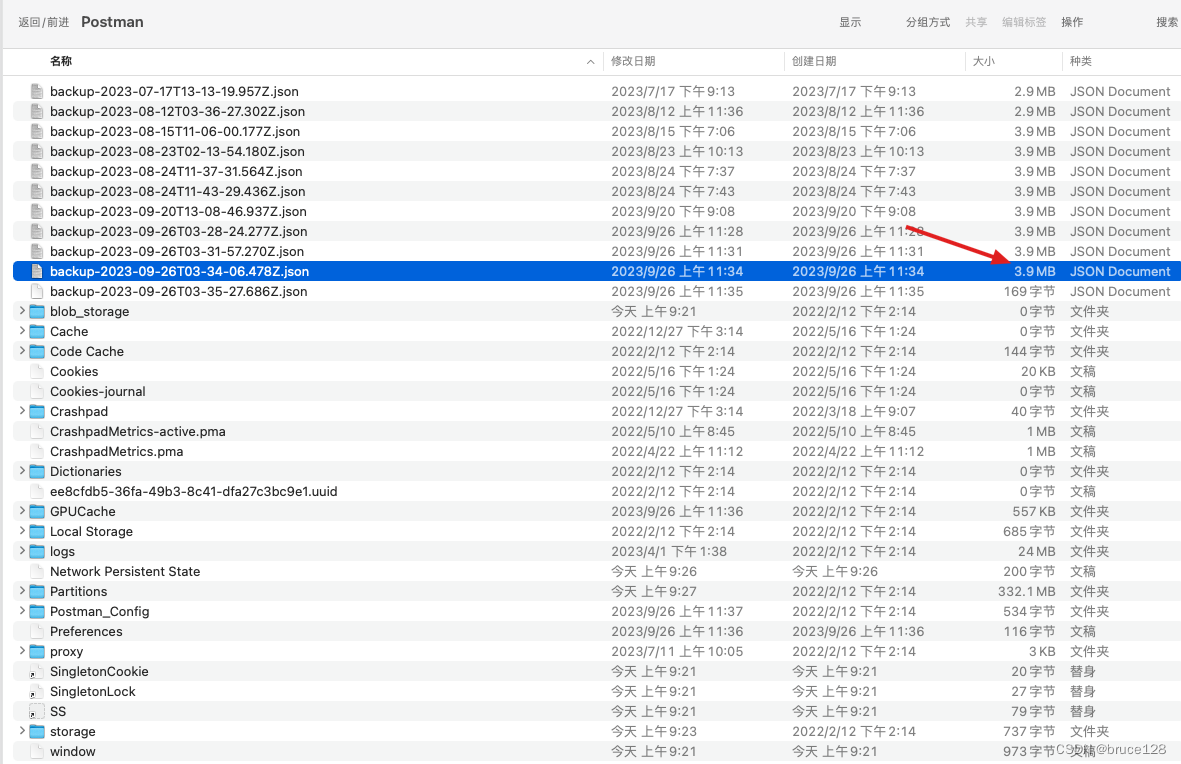
mac版postman升级后数据恢复办法
postman升级了一下,所有的collections都丢失了。 首先在finder里找到这个路径 /Users/{用户名}/Library/Application Support/Postman找到升级之前的的最新的backup.json,然后在postman里import这个文件。 所有升级前的collections都恢复了࿰…...

四.镜头知识之放大倍率
四.镜头知识之放大倍率 文章目录 四.镜头知识之放大倍率4.0 前言4.1 镜头的光学放大倍率的计算方法4.2 显示器的电子放大倍率4.2.1 智能硬件产品的显示放大倍率计算案例4.3 系统放大倍率4.4 智能硬件产品的系统放大倍率计算案例4.4 智能硬件产品的系统放大倍率计算案例4.0 前言…...

Jenkins UI 自动化持续化集成测试
一:安装jenkins 环境 在官网下载msi 直接安装即可 二:设置全局变量 设置allure 路径 三:创建项目 1、创建自由风格项目 2、如果项目在本地,且本地服务器是windows ,找到Jenkins安装根目录,寻找config…...

vue项目中引入地图的详细教程
第一步:在项目中安装地图插件 npm i amap/amap-jsapi-loader --save 第二步:创建一个容器 添加id属性 (因为地图必须使用id 不能使用class) <div id"maps"></div> 第三步:给这个容器设置宽…...

MyBatisPlus 多数据源配置
目录 一、mybatis-plus 简介 特性 二、支持数据库: 三、 开发实例 1. 引入依赖: 2. 参数配置application.yml 3. 在 Spring Boot 启动类中添加 MapperScan 注解,扫描 Mapper 文件夹: 4. 编写实体类 User.java(此处…...

使用Golang实现HTTP代理突破IP访问限制
引言 在当今互联网时代,网站和服务商为了维护安全性和保护用户隐私,常常会对特定的IP地址进行封锁或限制。但是,有时候我们可能需要访问这些被限制的网站或服务。为了突破这种限制,我们可以使用HTTP代理来隐藏真实的客户端IP地址…...

Iterator和ListIterator的区别是什么?
Iterator 和 ListIterator 都是 Java 集合框架中的迭代器,其中 Iterator 是普遍适用于所有实现了 Iterable 接口的集合类的通用迭代器,而 ListIterator 则是专门用于遍历 List 集合的迭代器,它比 Iterator 更加强大,而且只适用于 List 集合。 以下是 Iterator 和 ListItera…...

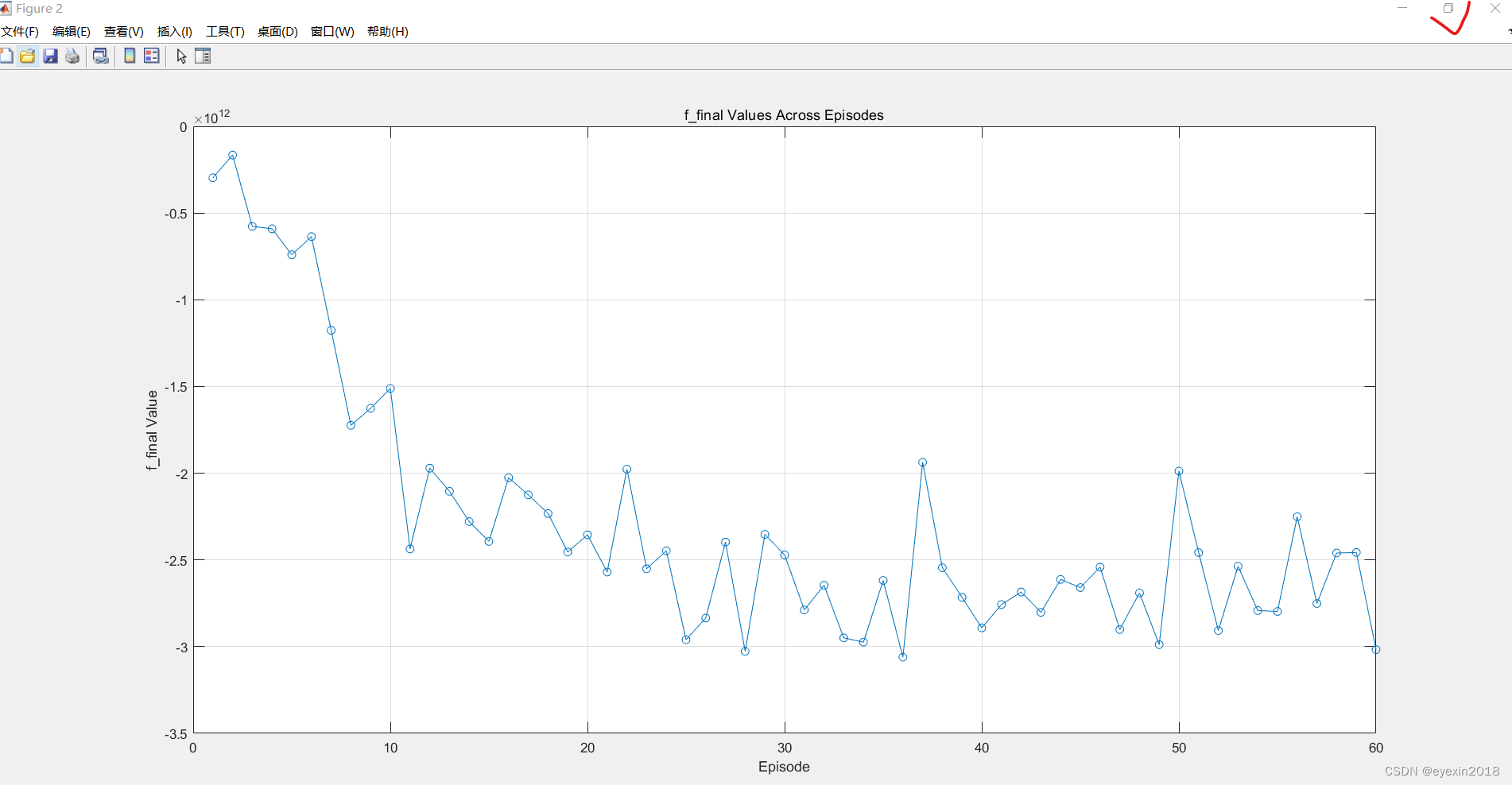
大坑-MATLAB图片转存时需注意的点
MATLAB中图片的保存和转存有一个巨大的陷阱,我也是在吃了大亏后发现的,正常情况下,MATLAB跑完实验,生成的图片如下 放大后这样 可以方便修改坐标轴标题,最初我就是因为想修改坐标轴标题才给它放大的,因为…...

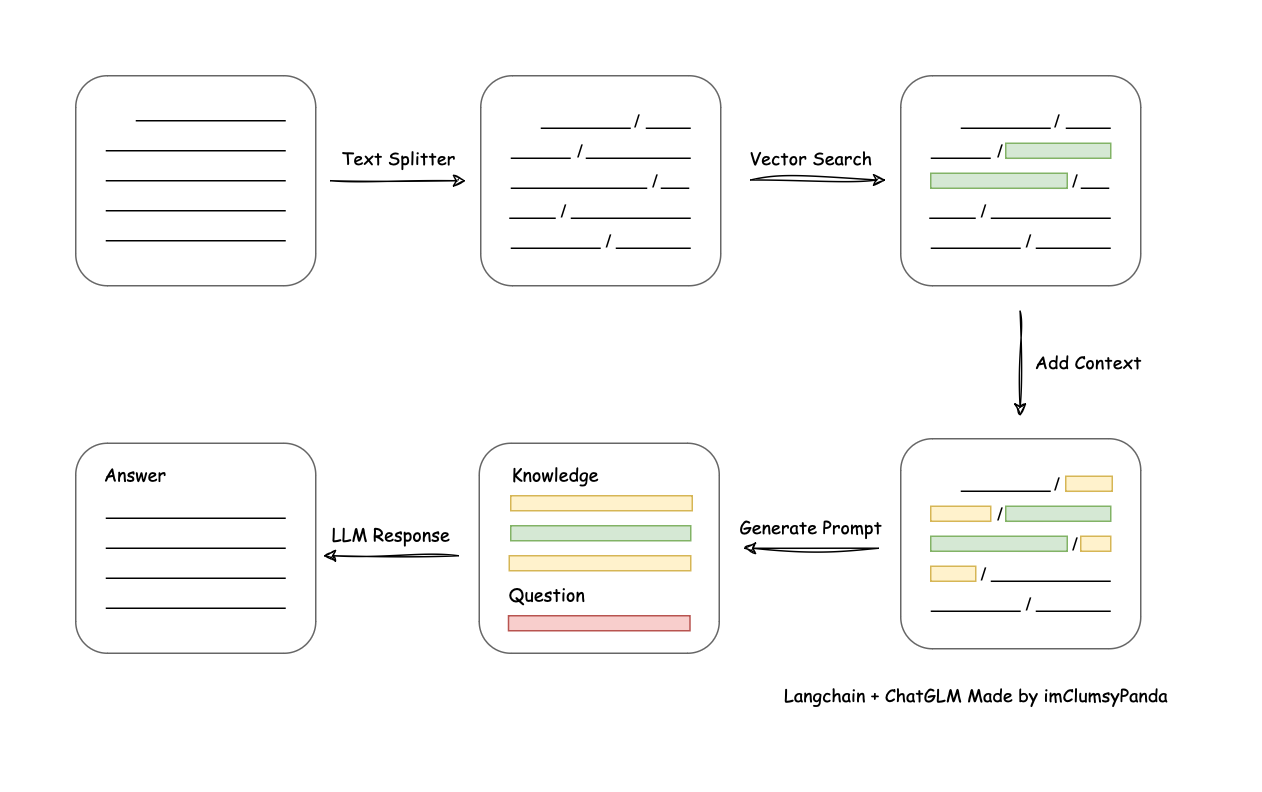
基于Lang-Chain(ChatGLM和ChatChat)知识库大语言模型的部署搭建
环境准备 阿里云个人认证后,可免费试用机器学习平台PAI,可提供适合大语言模型环境搭建的高配置服务器。 点击试用阿里云服务器 试用产品选择:选择交互式建模PAI-DSW 适合哪些场景 文章/知识库/帮助文档等的检索基于现有知识库实现问答… …...

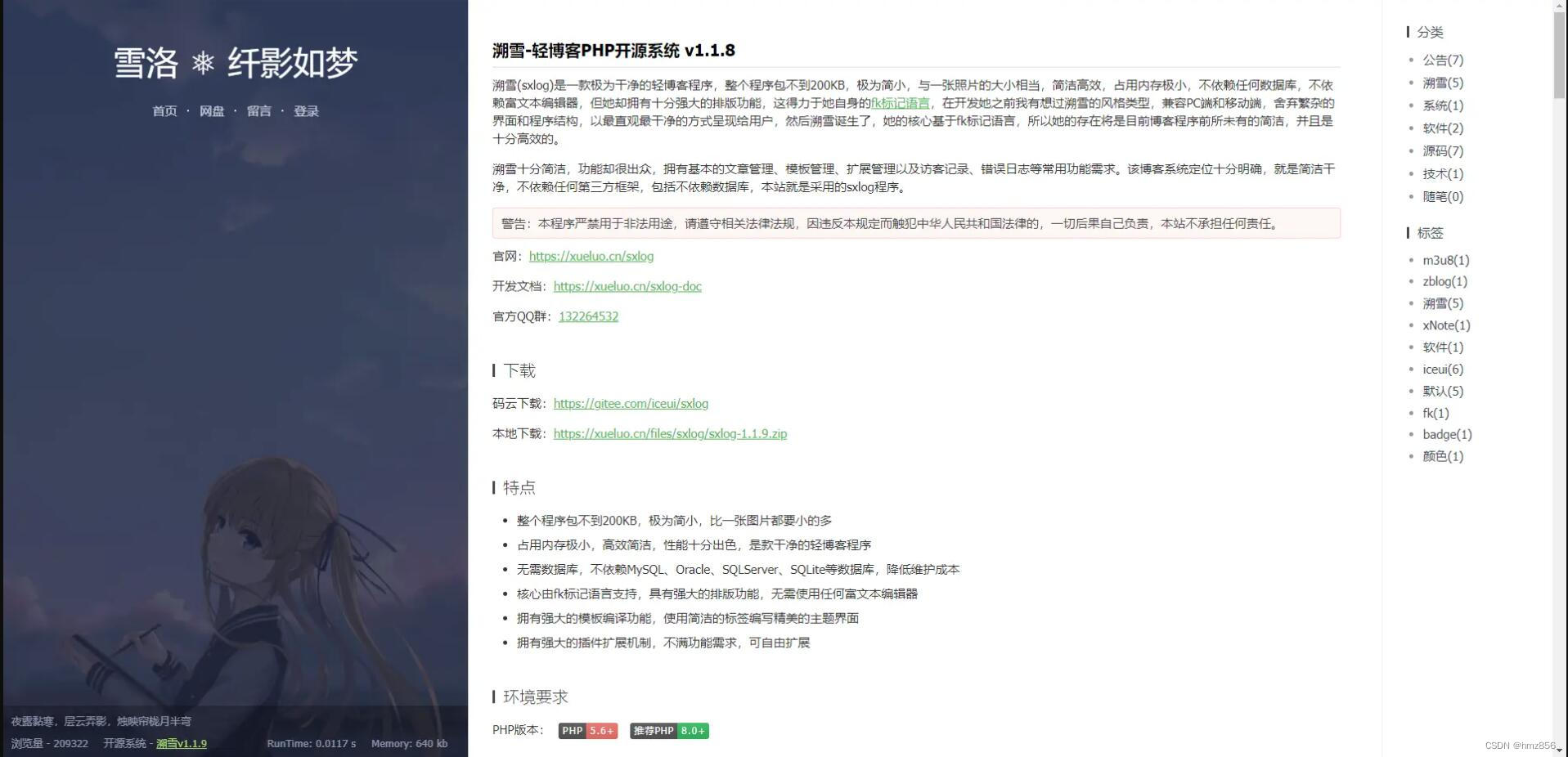
个人轻博客PHP开源系统/溯雪Sxlog轻博客源码/洁干净轻/占内存极低/php源码
源码简介: 溯雪(sxlog)它是一款很简洁越低内存的轻博客程序,整个程序包不到200KB,占内存极小,比一张照片都要小很多。简洁高效,占用空间内存极小,而且它不依赖任何数据库,不依赖富文本编辑器&a…...

2.Vue-从零开始搭建一个vue项目
题记 从零开始搭建一个vue项目,以下是操作的全过程。 安装Vue CLI脚手架 打开终端,运行以下命令全局安装Vue CLI脚手架: npm install -g vue/cli 查看 Vue CLI脚手架版本: vue -V 注意:查看vue版本的命令不是vue -V&a…...

快速构建代理应对
今天我要和大家分享一个解决反爬策略升级问题的方法,那就是快速构建代理池。如果您是一位爬虫开发人员,一定深知反爬策略的烦恼。但是,通过构建代理池,您可以轻松地应对反爬策略的升级,让您的爬虫持续高效运行。接下来…...

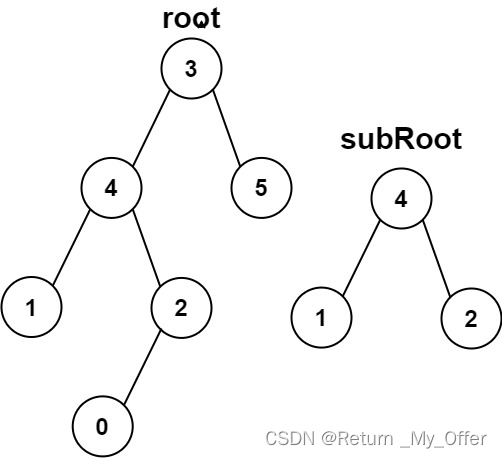
【LeetCode刷题(数据结构)】:另一颗树的子树
给你两棵二叉树 root 和 subRoot 检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所有后代节点。tree 也可以看做它自身的一棵子…...

LeetCode 2903. 找出满足差值条件的下标 I【双指针+维护最大最小】简单
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【神经网络】如何在Pytorch中从零开始将MNIST网络量化为8位
论文: Quantization and Training of Neural Networks for Efficient Integer-Arithmetic-Only Inference 下载地址:https://arxiv.org/pdf/1712.05877.pdf 更新:量化感知训练的博客文章是在线的,并在这里链接,通过它我们可以训…...

智慧水利:山海鲸数字孪生的革新之路
一、概念 什么是港口? "港口"通常指的是一个水域或岸边的设施,用于装载、卸载、储存和处理货物、以及提供与海上、河流或湖泊交通相关的服务。港口可以包括各种类型的码头、码头设备、仓库、货物运输设施、以及各种管理和物流设施。 什么是数…...

【unity】【VR】白马VR课堂系列-VR开发核心基础04-主体设置-XR Rig的引入和设置
接下来我们开始引入并构建XR Rig。 你可以将XR Rig理解为玩家在VR世界中的替身。 我们先删除Main Camera,在Hierarchy右键点击删除。 然后再在场景层右键选择XR下的XR Origin。这时一个XR Origin对象就被添加到了Hierarchy。 重设XR Origin的Position和Rotation…...

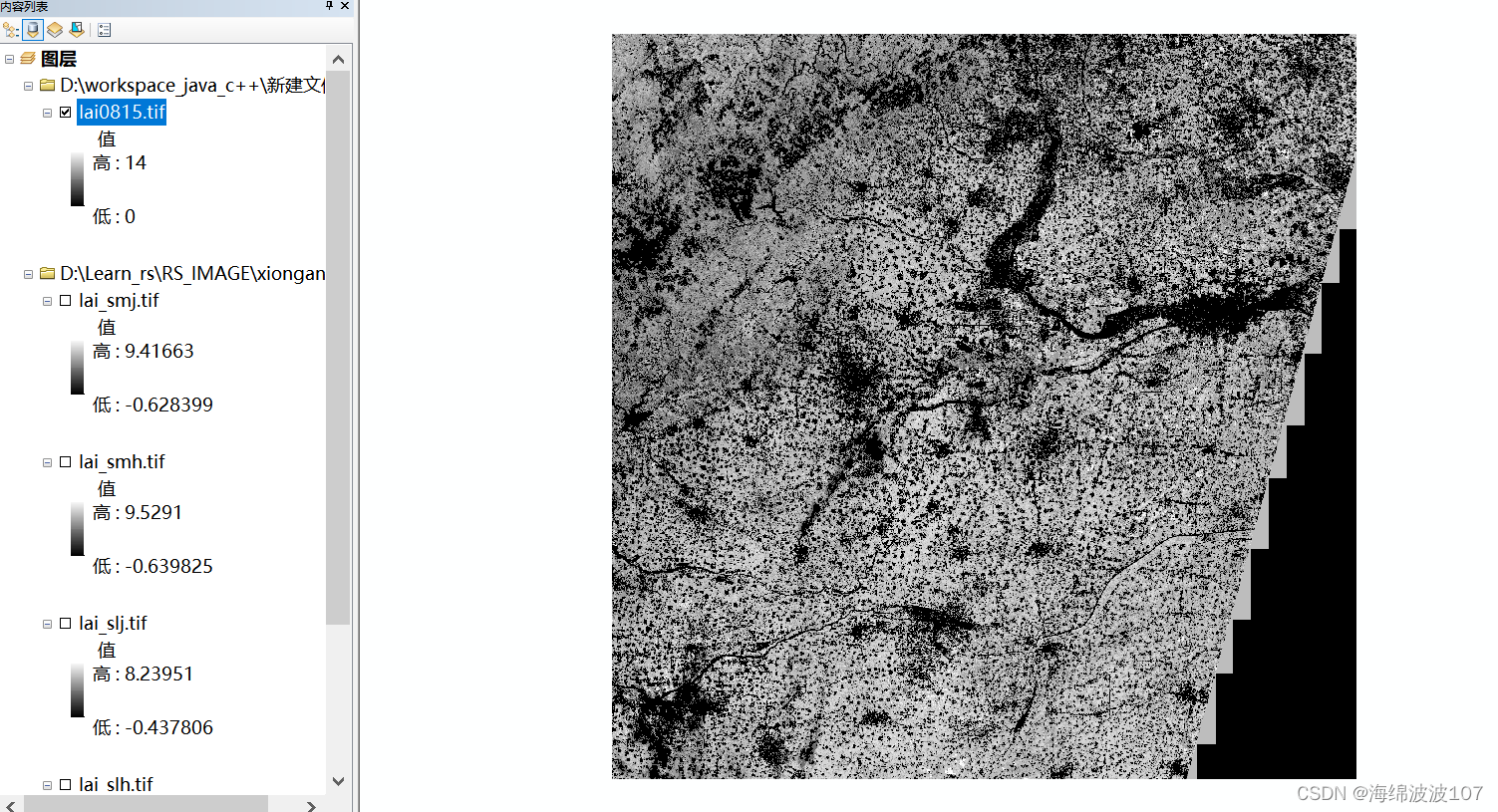
Arcgis实现Tiff合并
Arcgis实现Tiff合并 现有四幅Tiff影像 打开数据管理工具 输入使用这四幅影像 下面这个就是建立数据库,这个不对 点击确定 合成完毕...

将已有jar包放进maven仓库
mvn install:install-file -DfileD:\sapjco3.jar -DgroupIdcom.sap.conn.jco -DartifactIdsapjco3 -Dversion3.0.14 -Dpackagingjar...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果