react中ant.design框架配置动态路由
目录
什么是动态路由?
应用场景:
ant.design动态路由如何配置:
首先:找到app.tsx文件
最后:在箭头函数里return出对应的数据
代码例子
代码片段1:
代码片段2:
总结:

什么是动态路由?
动态路由是一种在Web应用程序中用于根据特定参数或条件生成路由路径的方式。与静态路由不同,动态路由的路径不是在代码中硬编码的,而是根据变量或参数的值而生成。这使得动态路由非常适合需要根据不同情况呈现内容或导航到不同页面的情况。
动态路由通常使用占位符或参数来定义路由规则,这些参数在访问特定路由时会被替换为实际的数值或文本。这些参数可以是用户输入的数据、URL中的查询字符串、或从应用程序状态中提取的信息。
应用场景:
以下是动态路由的一些常见应用场景:
-
参数化路由:例如,在一个博客应用中,动态路由可以用来根据文章的ID或slug(友好URL)来生成不同的文章详情页面。
-
用户配置:允许用户根据他们的个人设置或偏好访问不同的页面。
-
权限控制:基于用户的角色和权限,决定用户能够访问的页面。
-
多语言支持:根据用户选择的语言动态生成不同语言版本的页面。
动态路由通常与路由库或框架一起使用,例如React Router、Vue Router或Express.js等,以便在应用程序中实现灵活的导航和内容呈现。这种方法使开发人员能够根据不同的情况轻松地创建和管理路由,从而提高了Web应用程序的可扩展性和用户体验。
ant.design动态路由如何配置:
首先:找到app.tsx文件
首先找到app文件路径:src/app.tsx
然后:找到menuHeaderRender
然后找到menuHeaderRender: undefined,![]()
其次:修改menuHeaderRender为menuDataRender
其次将menuHeaderRender改为为menuDataRender,然后后面为一个箭头函数
最后:在箭头函数里return出对应的数据
最后在箭头函数进行一些数据的操作,比如:
1.请求接口,获取接口的路径、名称等,然后将数据格式写成多维数组的形式(数组包多个对象)
2.写一个假数据,判断登录账号的权限然后return不同的路由
代码例子
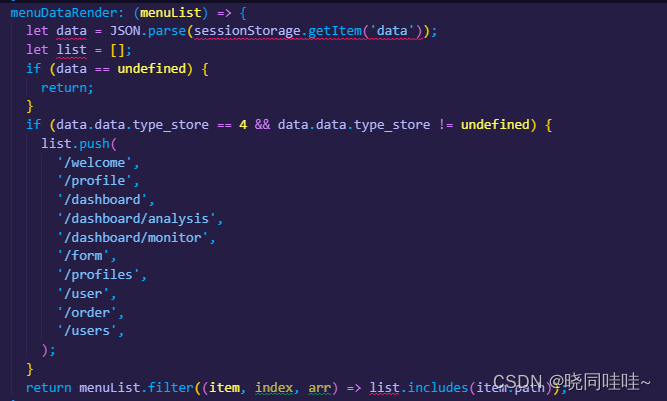
代码片段1:
menuDataRender: (menuList) => {
let data = JSON.parse(sessionStorage.getItem('data'));
let list = [];
if (data == undefined) {
return;
}
if (data.data.type_store == 4 && data.data.type_store != undefined) {
list.push(
'/welcome',
'/profile',
'/dashboard',
'/dashboard/analysis',
'/dashboard/monitor',
'/form',
'/profiles',
'/user',
'/order',
'/users',
);
}
return menuList.filter((item, index, arr) => list.includes(item.path));
},

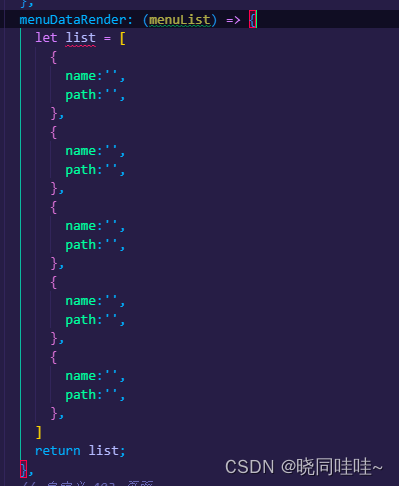
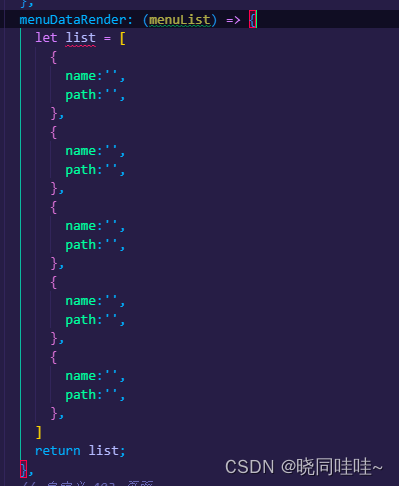
代码片段2:
menuDataRender: (menuList) => {
let list = [
{
name:'',
path:''
},
{
name:'',
path:''
},
{
name:'',
path:''
},
{
name:'',
path:''
}
]
return list;
},

目前只知道这种方法,如果还有别的方法还请多多指教~。
总结:
动态路由是一种灵活的网络路由方法,适用于需要适应变化的网络环境,但需要谨慎配置和维护,以确保网络的可靠性和安全性。
最后欢迎大家三连,多多支持~
相关文章:

react中ant.design框架配置动态路由
目录 什么是动态路由? 应用场景: ant.design动态路由如何配置: 首先:找到app.tsx文件 然后:找到menuHeaderRender 其次:修改menuHeaderRender为menuDataRender编辑 最后:在箭头函数里re…...

Linux运行环境搭建系列-Openresty安装
安装Openresty 构建环境:腾讯云CentOS 7.9。 更新云库 yum update添加&&安装云库 wget https://openresty.org/package/centos/openresty.repo sudo mv openresty.repo /etc/yum.repos.d/ sudo yum check-update sudo yum install openresty安装命令行工具…...

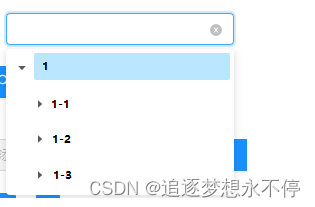
React TreeSelect设置默认展开项的方法
需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。 代码样例如下: 1.TreeSelect标签部分 render() {const {codeselect} this.props;const {treeExpandedKeys} this.state ................<TreeSelectshowSearch{false}dropdownStyle{{ maxHei…...

Golang基础学习笔记
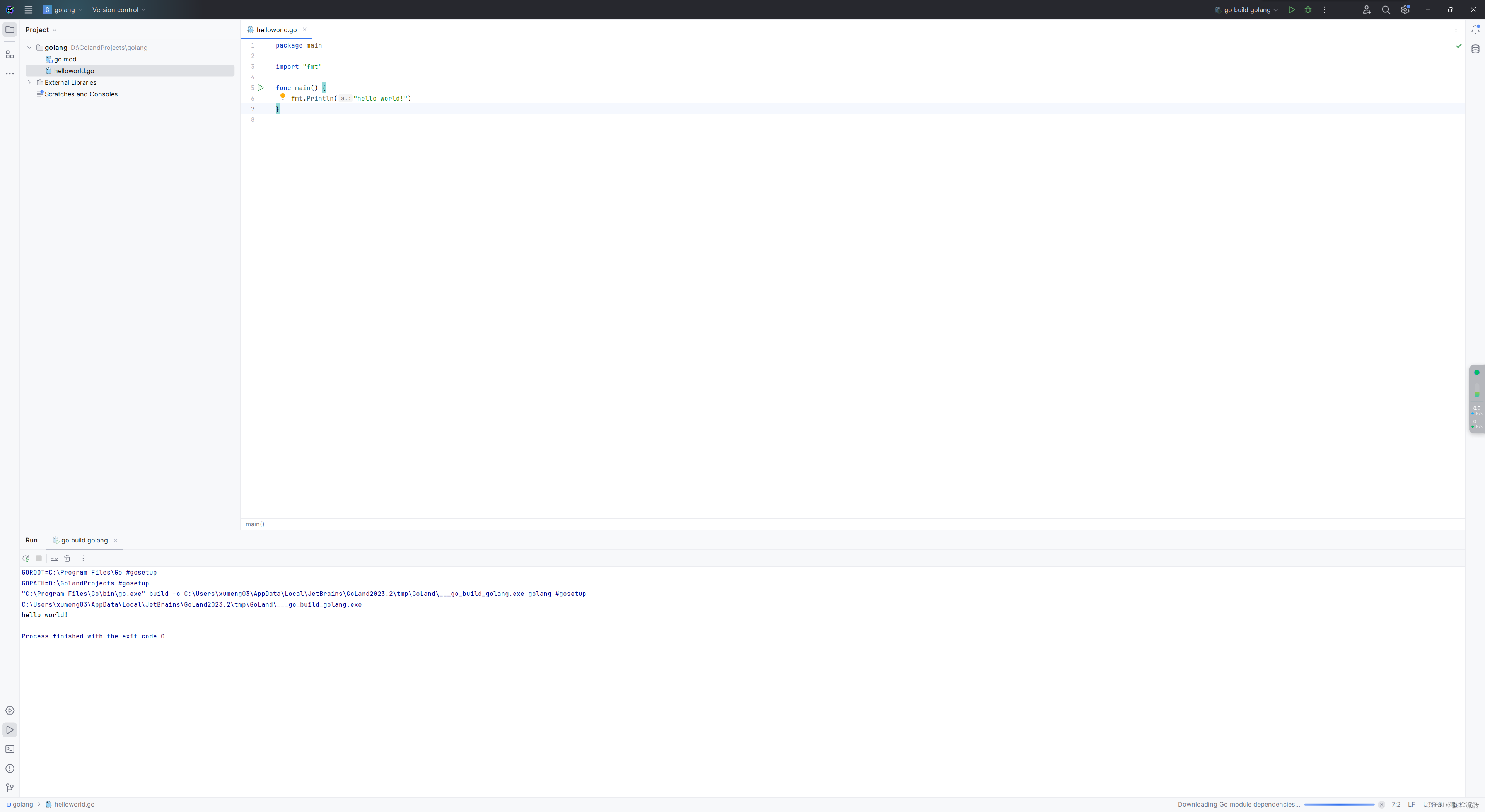
Golang基础学习笔记 1、下载安装 1.1、下载 Golang下载地址:https://golang.google.cn/dl/ 1.2、安装 1.3、环境变量 # GOPATH D:\GolandProjects# GOPROXY https://mirrors.aliyun.com/goproxy# 启用Go模块支持 go env -w GO111MODULEon1.5、验证安装/配置 1.…...

ES _bulk 批量操作用法
es 的 bulk 操作,是用来批量发送请求,或者理解为批量操作的。 支持4种操作 bulk 支持多种操作,如下create、index、update、delete。 create 如果文档不存在就创建,但如果文档存在就返回错误index 如果文档不存在就创建&#x…...

LCR 176.判断是否为平衡二叉树
题目来源: leetcode题目,网址:LCR 176. 判断是否为平衡二叉树 - 力扣(LeetCode) 解题思路: 若树中任意节点左子树是平衡二叉树,右子树是平衡二叉树 且该节点左右子树平衡,则该树…...

跨境商城源码有哪些独特的功能和优势
1. 强大的跨境支付功能 跨境商城源码具备强大的跨境支付功能,支持多种支付方式,包括信用卡、支付宝、微信支付等。该功能遵循国际支付标准,能够确保支付过程的安全性和可靠性,为用户提供便捷的跨境购物体验。 2. 多语言和多货币支…...

latex如何对.pdf格式的图片实现裁剪
目录 问题描述: 问题解决: 问题描述: 在使用draw.io进行绘图,导出的时候不知道为什么周围会有留白,比如下图: 在导入latex的时候,会因为两侧的留白导致整张图片缩小。 如果直接进行裁剪.pdf&a…...

windows10下 iperf3测试带宽
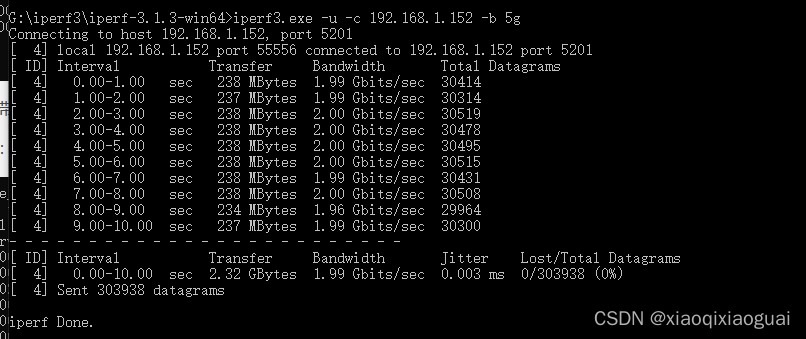
iperf3下载网址:iPerf - Download iPerf3 and original iPerf pre-compiled binaries 可以用来测试TCP以及UDP带宽质量 通俗来说是用来测试网速的 准备:两台设备 1. 根据自己的设备选择下载工具(两台都要有,这里我用的Window…...

Stratasys F170 3D打印教程
目录 0. 引言1. 3D打印技术1.1 3D 打印概述1.2 3D打印成型技术的工艺1.3 3D打印材料2. Stratasys F170 3D打印机2.1 Stratasys F170 特点及使用说明3. 打印步骤3.1 导出加工模型3.2 导入模型到GrabCAD Print3.2.1 GrabCAD Print 基本操作步骤4. 常见问题及解决方案参考文献0. 引…...

以太坊 CALL 数据解析【ETH】
文章目录 前言代码前言 当我们通过 jsonrpc CALL 获取到数据时,不可读,怎么办? 这里直接给大家一个工具类 代码 package trace// author JavaPub shiyuwangimport ("encoding/json""fmt""io/ioutil""net/http""strings&qu…...

Xilinx IP 10G Ethernet PCS/PMA IP Core
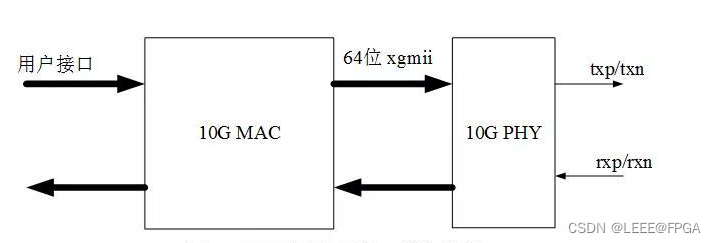
Vivado 10G Ethernet PCS/PMA介绍 1介绍 完整的10G以太网接口如下图,分为10G PHY和10G MAC两部分。 这篇文章重点讲 10G Ethernet PCS/PMA。 2 IP的基本介绍 10G以太网物理编码子层/物理介质连接(PCS/PMA)核心在Xilinx 10G以太网介质访问控制器(MAC)核心和具有10Gb/s…...

软件设计师_面向对象_学习笔记
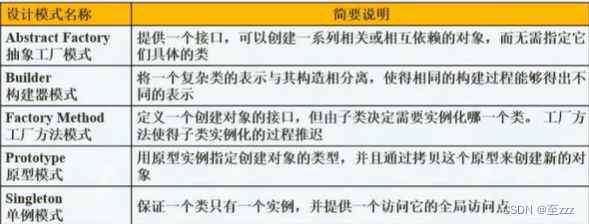
文章目录 1 面向对象基本概念2 设计模式3 UML4 设计模式4.1 设计模式的基本概念4.2 设计模式的分类4.3 创建型模式 1 面向对象基本概念 2 设计模式 3 UML 4 设计模式 4.1 设计模式的基本概念 模式:通俗的来说就是成功方案的复用。 架构模式从全局看待问题。设计模式…...

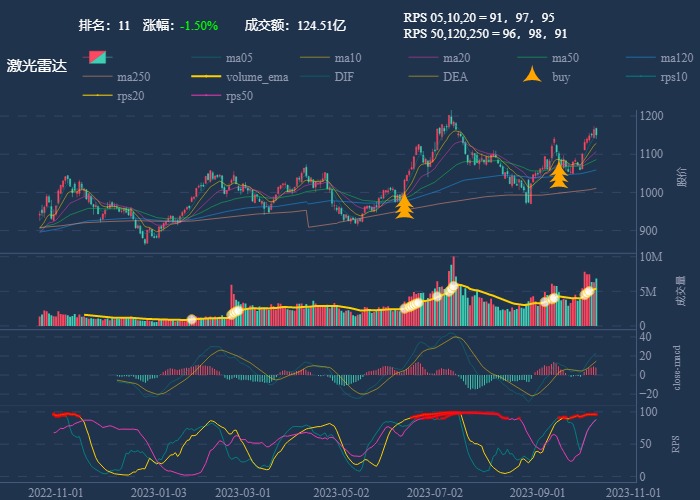
行业追踪,2023-10-16
自动复盘 2023-10-16 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

ubuntu深度学习配置
1.删除旧cuca,旧显卡驱动 sudo apt-get --purge remove "*cublas*" "*cufft*" "*curand*" "*cusolver*" "*cusparse*" "*npp*" "*nvjpeg*" "cuda*" "nsight*" sudo…...

大数据flink篇之三-flink运行环境安装后续一yarn-session安装
前提: Hadoop 必須保证在 2.2 以上,且必須裝有 hdfs 服务。Hadoop安装后续会有相关说明。 具体的,在生产环境中,flink一般会交由yarn、k8s等资源管理平台来处理。本章主要讲解yarn模式下的session cluster模式。 flink Session-C…...

Chrome Extensions v3 迁移清单
一、前置问题 1.1为什么需要迁移 v3? Chrome 计划完全停止 v2 版本维护,后续 v2 版本将无法上架谷歌插件商店,除此之外,未来新版本 Chrome 对于 v2 版本插件的限制会越来越大,比如安全性限制 iframe 嵌套只能通过沙盒…...

TCP/IP(十二)TCP的确认、超时、重传机制
一 TCP的确认应答机制 确认应答机制: 每次收到数据 都会 给对端发送一个应答报文(ACK) ① 带重传的肯定确认 确认机制: 超时 重传的 肯定 确认 --> 完成了两个作用,或者说有两个含义1、肯定[正确] 确认小结: 我的确认信息是针对正确数据做确认,而不是错误…...

C/C++陷阱——临时变量的产生和特性
C/C陷阱——临时变量的产生和特性 在学习C常引用时,有这样一段代码引起了我的注意: int a 1; double& b a;当我编译这段代码时,竟然报错了: 按理来说,初始化引用时不能涉及权限的放大(如用const in…...

【音视频|ALSA】SS528开发板编译Linux内核ALSA驱动、移植alsa-lib、采集与播放usb耳机声音
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
