微信小程序框架---详细教程

🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》
⛺️ 越努力 ,越幸运。
目录
1.框架
1.1响应的数据绑定
1.2.页面管理
1.3.基础组件
1.4.丰富的 API
2.视图层 View
2.1.介绍
2.2WXML
2.2.1.数据绑定
2.2.2列表渲染
2.2.3条件渲染
2.2.4模板
2.3.WXSS
2.3.1.尺寸单位
2.3.2.样式导入
2.3.3.内联样式
2.3.4.选择器
2.3.5.全局样式与局部样式
2.3.5.全局样式与局部样式
2.4.WXS
2.4.1.页面渲染
2.4.2.数据处理
2.4.3.注意事项
3.逻辑层 App Service
3.1.注册小程序
3.2.注册页面
3.2.1.使用 Page 构造器注册页面
3.2.2.在页面中使用 behaviors
3.2.3.使用 Component 构造器构造页面
3.3.页面路由
3.3.1.页面栈
3.3.2.路由方式
3.3.3.注意事项
4.小程序的生命周期
4.1一级菜单跳一级菜单
4.2.一级菜单跳二级菜单
4.3.二级菜单跳二级菜单
4.4.二级菜单跳一级菜单
4.5.页面隔代跳一级菜单
1.框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.1响应的数据绑定
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
1.2.页面管理
框架 管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据、方法、生命周期函数注册到 框架 中,其他的一切复杂的操作都交由 框架 处理。
1.3.基础组件
框架 提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
1.4.丰富的 API
框架 提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等
2.视图层 View
2.1.介绍
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
2.2WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
要完整了解 WXML 语法,请参考WXML 语法参考。
用以下一些简单的例子来看看 WXML 具有什么能力:
2.2.1.数据绑定
<view> {{message}}</view>data: {message: 'Hello 艳艳耶✌!'})效果展示:

2.2.2列表渲染
<view wx:for="{{array}}"> {{item}} </view>data: {message: 'Hello 艳艳耶✌!',array:['炸鸡','汉堡','可乐','薯条','真好吃'],},效果展示:

2.2.3条件渲染
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>Page({data: {view: 'MINA'}
})效果展示:

2.2.4模板
<!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>// page.js
Page({data: {staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}}
})效果展示:

2.3.WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
2.3.1.尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
2.3.2.样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
代码演示
/** common.wxss **/
.small-p {padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {padding:15px;
}2.3.3.内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
<view class="normal_view" />
2.3.4.选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
2.3.5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
2.3.5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
2.4.WXS
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。
从语法上看, WXS 类似于有少量限制的 JavaScript 。要完整了解 WXS 语法,请参考WXS 语法参考。
以下是一些使用 WXS 的简单示例。
2.4.1.页面渲染
<!--wxml-->
<wxs module="m1">
var msg = "hello world";module.exports.message = msg;
</wxs><view> {{m1.message}} </view>效果输出:
hello world
2.4.2.数据处理
// page.js
Page({data: {array: [1, 2, 3, 4, 5, 1, 2, 3, 4]}
})<!--wxml-->
<!-- 下面的 getMax 函数,接受一个数组,且返回数组中最大的元素的值 -->
<wxs module="m1">
var getMax = function(array) {var max = undefined;for (var i = 0; i < array.length; ++i) {max = max === undefined ?array[i] :(max >= array[i] ? max : array[i]);}return max;
}module.exports.getMax = getMax;
</wxs><!-- 调用 wxs 里面的 getMax 函数,参数为 page.js 里面的 array -->
<view> {{m1.getMax(array)}} </view>效果输出:
5
2.4.3.注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参d。
3.逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
增加 App 和 Page 方法,进行程序注册和页面注册。
增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
3.1.注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
详细的参数含义和使用请参考 App 参考文档
// app.js
App({onLaunch (options) {// Do something initial when launch.},onShow (options) {// Do something when show.},onHide () {// Do something when hide.},onError (msg) {console.log(msg)},globalData: 'I am global data'
})整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data3.2.注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
3.2.1.使用 Page 构造器注册页面
简单的页面可以使用 Page() 进行构造。
代码示例:
//index.js
Page({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行},onShow: function() {// 页面出现在前台时执行},onReady: function() {// 页面首次渲染完毕时执行},onHide: function() {// 页面从前台变为后台时执行},onUnload: function() {// 页面销毁时执行},onPullDownRefresh: function() {// 触发下拉刷新时执行},onReachBottom: function() {// 页面触底时执行},onShareAppMessage: function () {// 页面被用户分享时执行},onPageScroll: function() {// 页面滚动时执行},onResize: function() {// 页面尺寸变化时执行},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},// 自由数据customData: {hi: 'MINA'}
})详细的参数含义和使用请参考 Page 参考文档 。
3.2.2.在页面中使用 behaviors
基础库 2.9.2 开始支持,低版本需做兼容处理。
页面可以引用 behaviors 。 behaviors 可以用来让多个页面有相同的数据字段和方法。
// my-behavior.js
module.exports = Behavior({data: {sharedText: 'This is a piece of data shared between pages.'},methods: {sharedMethod: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}}
})// page-a.js
var myBehavior = require('./my-behavior.js')
Page({behaviors: [myBehavior],onLoad: function() {this.data.sharedText === 'This is a piece of data shared between pages.'}
})具体用法参见 behaviors 。
3.2.3.使用 Component 构造器构造页面
基础库 1.6.3 开始支持,低版本需做兼容处理。
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { } 里面。
代码示例:
Component({data: {text: "This is page data."},methods: {onLoad: function(options) {// 页面创建时执行},onPullDownRefresh: function() {// 下拉刷新时执行},// 事件响应函数viewTap: function() {// ...}}
})这种创建方式非常类似于 自定义组件 ,可以像自定义组件一样使用 behaviors 等高级特性。
3.3.页面路由
在小程序中所有页面的路由全部由框架进行管理。
3.3.1.页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
开发者可以使用 getCurrentPages() 函数获取当前页面栈。
3.3.2.路由方式
对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo 使用组件 <navigator open-type="navigateTo"/> | onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo 使用组件 <navigator open-type="redirectTo"/> | onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab | 各种情况请参考下表 | |
| 重启动 | 调用 API wx.reLaunch 使用组件 <navigator open-type="reLaunch"/> | onUnload | onLoad, onShow |
Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
| 当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
|---|---|---|
| A | A | Nothing happend |
| A | B | A.onHide(), B.onLoad(), B.onShow() |
| A | B(再次打开) | A.onHide(), B.onShow() |
| C | A | C.onUnload(), A.onShow() |
| C | B | C.onUnload(), B.onLoad(), B.onShow() |
| D | B | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
| D(从转发进入) | A | D.onUnload(), A.onLoad(), A.onShow() |
| D(从转发进入) | B | D.onUnload(), B.onLoad(), B.onShow() |
3.3.3.注意事项
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。
4.小程序的生命周期
下图说明了页面 Page 实例的生命周期。

小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合下面我用代码的方式来给大家演示页面跳转到底会触发那些函数。
首先写四个页面分别是a\b\c\d,其中a和b是一级菜单,c和d是二级菜单,并在这些页面中添加按钮设置相对应的点击事件遵循navigateTo, redirectTo 只能打开非 tabBar 页面和switchTab 只能打开 tabBar 页面的原则。
代码展示:
app.json页面
{"pages":["pages/index/index","pages/a/a","pages/b/b","pages/c/c","pages/d/d","pages/user/user","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}, {"pagePath": "pages/a/a","text": "A页面"}, {"pagePath": "pages/b/b","text": "b页面"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
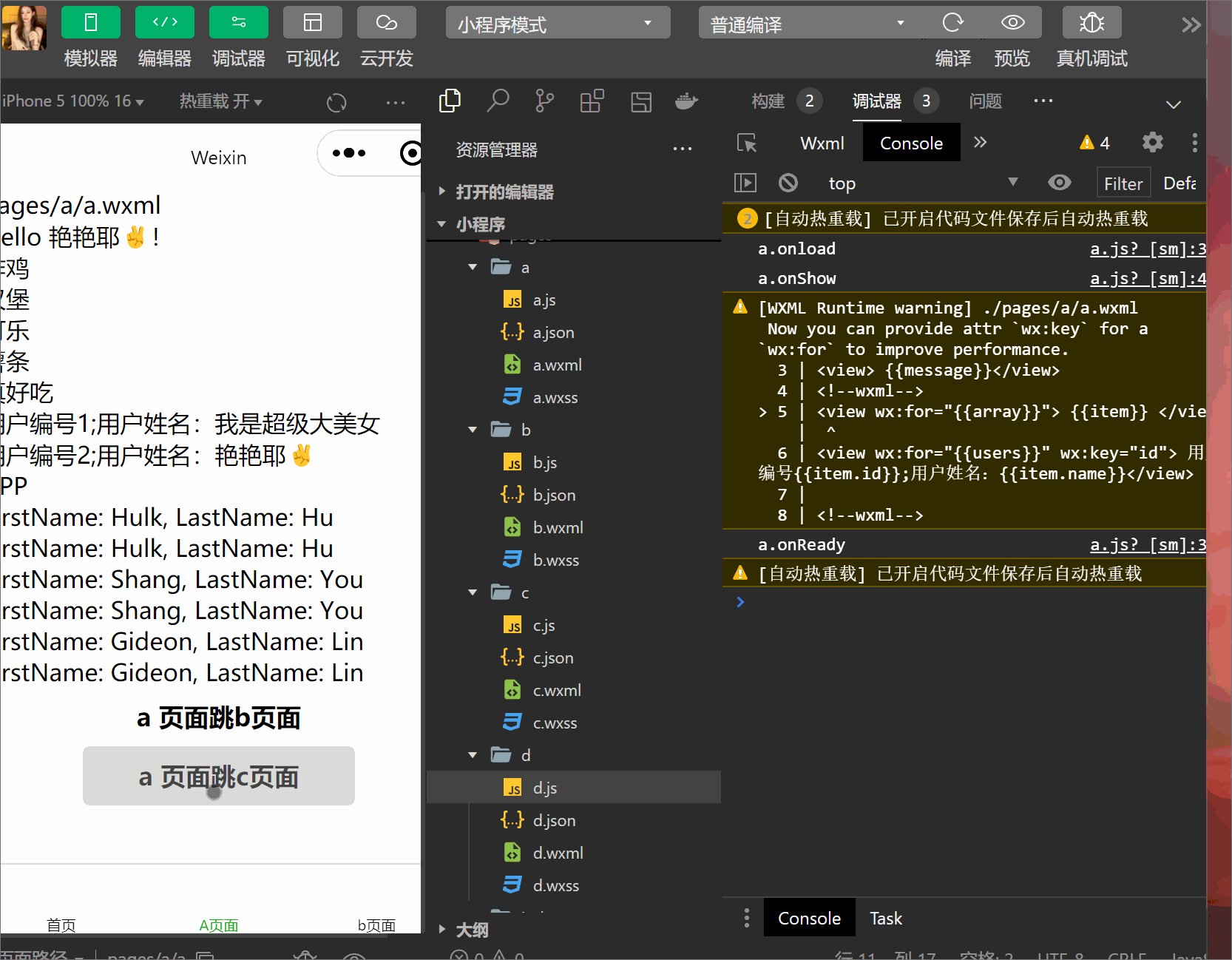
a.wxml页面
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view> {{message}}</view>
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
<view wx:for="{{users}}" wx:key="id"> 用户编号{{item.id}};用户姓名:{{item.name}}</view><!--wxml-->
<view wx:if="{{view == '1'}}"> WEBVIEW </view>
<view wx:elif="{{view == '2'}}"> APP </view>
<view wx:else="{{view == '3'}}"> MINA </view><!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template><button bindtap="a2b">a 页面跳b页面</button>
<button bindtap="a2c">a 页面跳c页面</button>a.js页面
// pages/a/a.js
Page({/*** 页面的初始数据*/data: {message: 'Hello 艳艳耶✌!',array:['炸鸡','汉堡','可乐','薯条','真好吃'],users:[{id:1,name:'我是超级大美女'},{id:2,name:'艳艳耶✌'}],view:2,staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}},
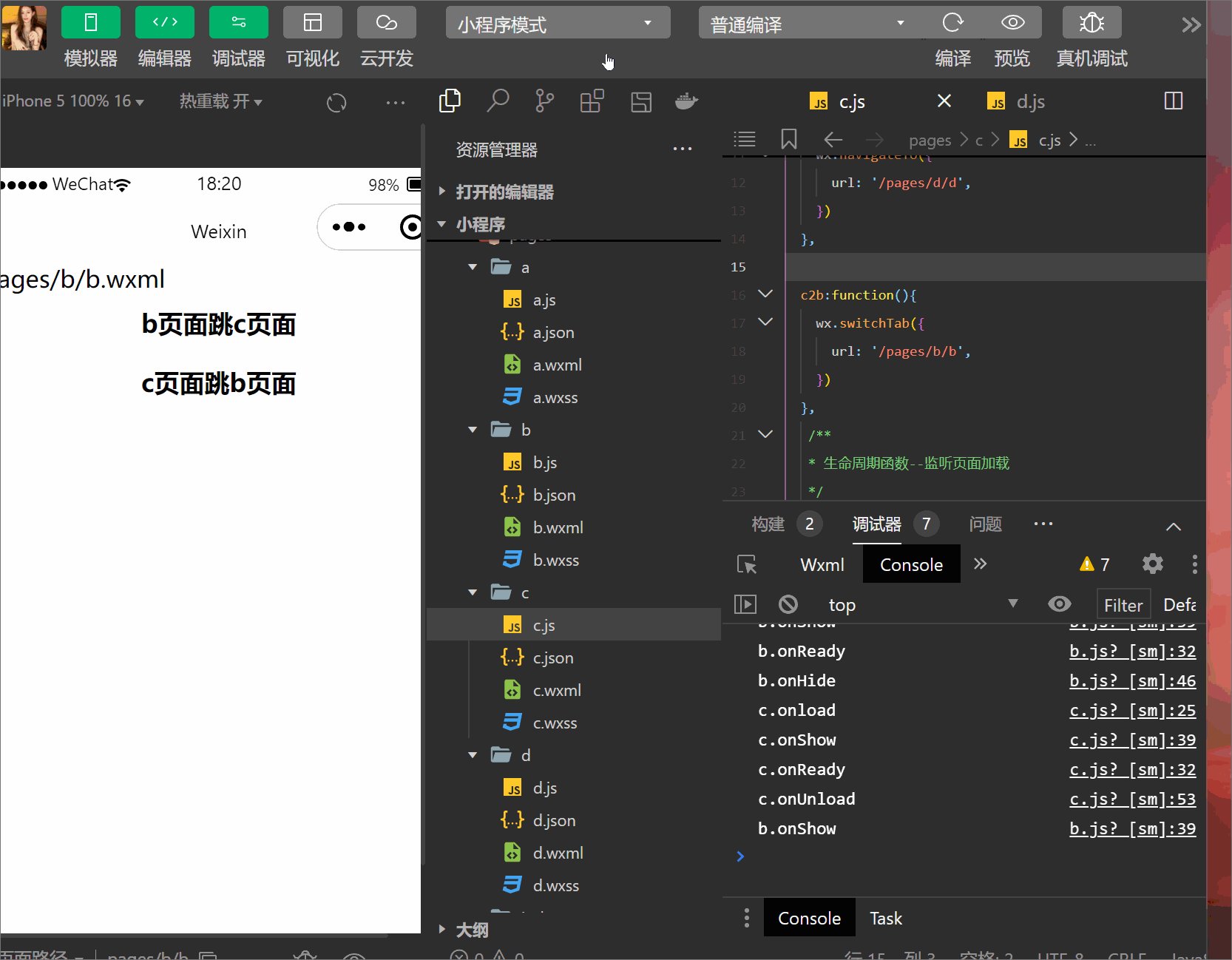
a2b:function(){wx.switchTab({url: '/pages/b/b',})
},a2c:function(){wx.navigateTo({url: '/pages/c/c',})
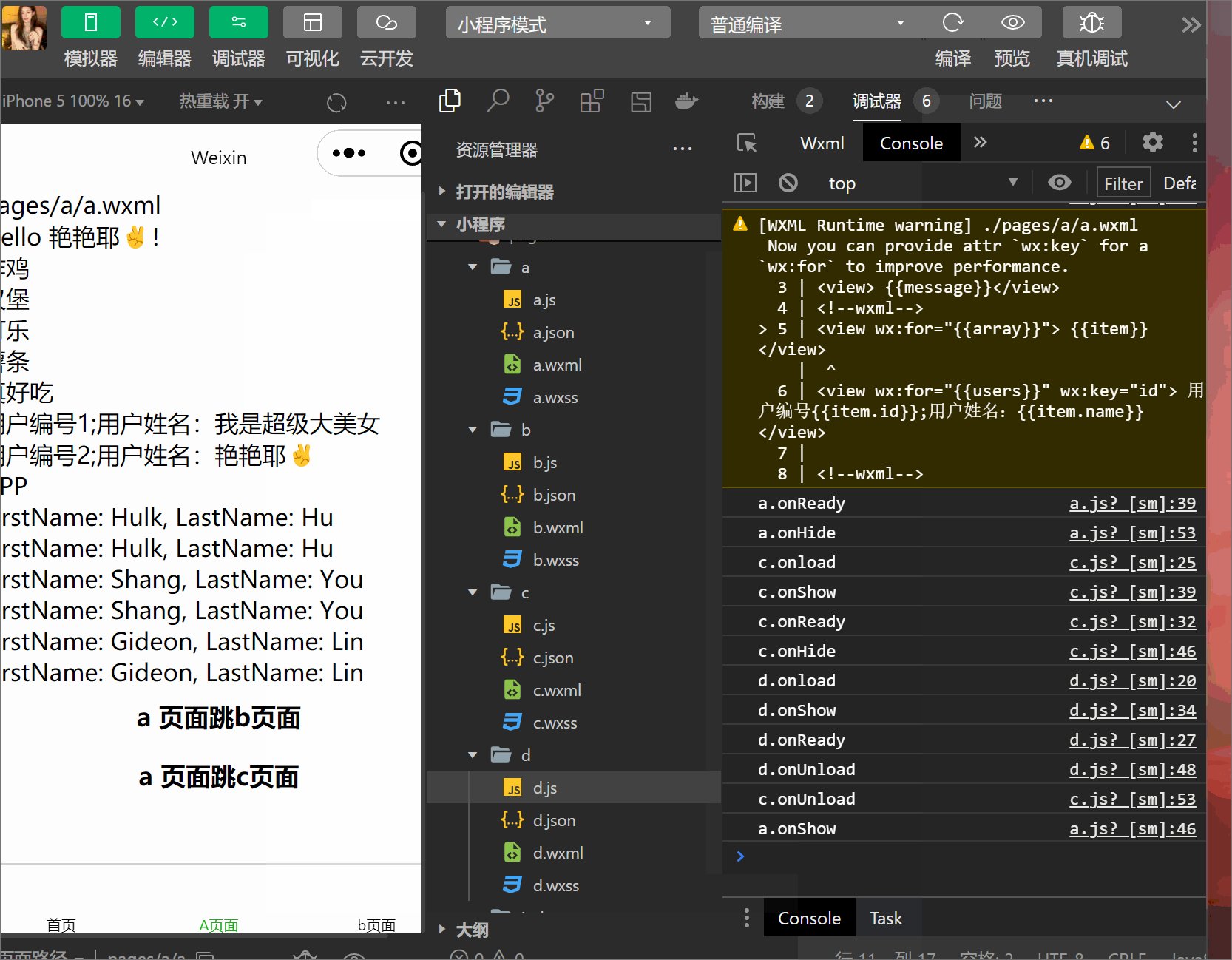
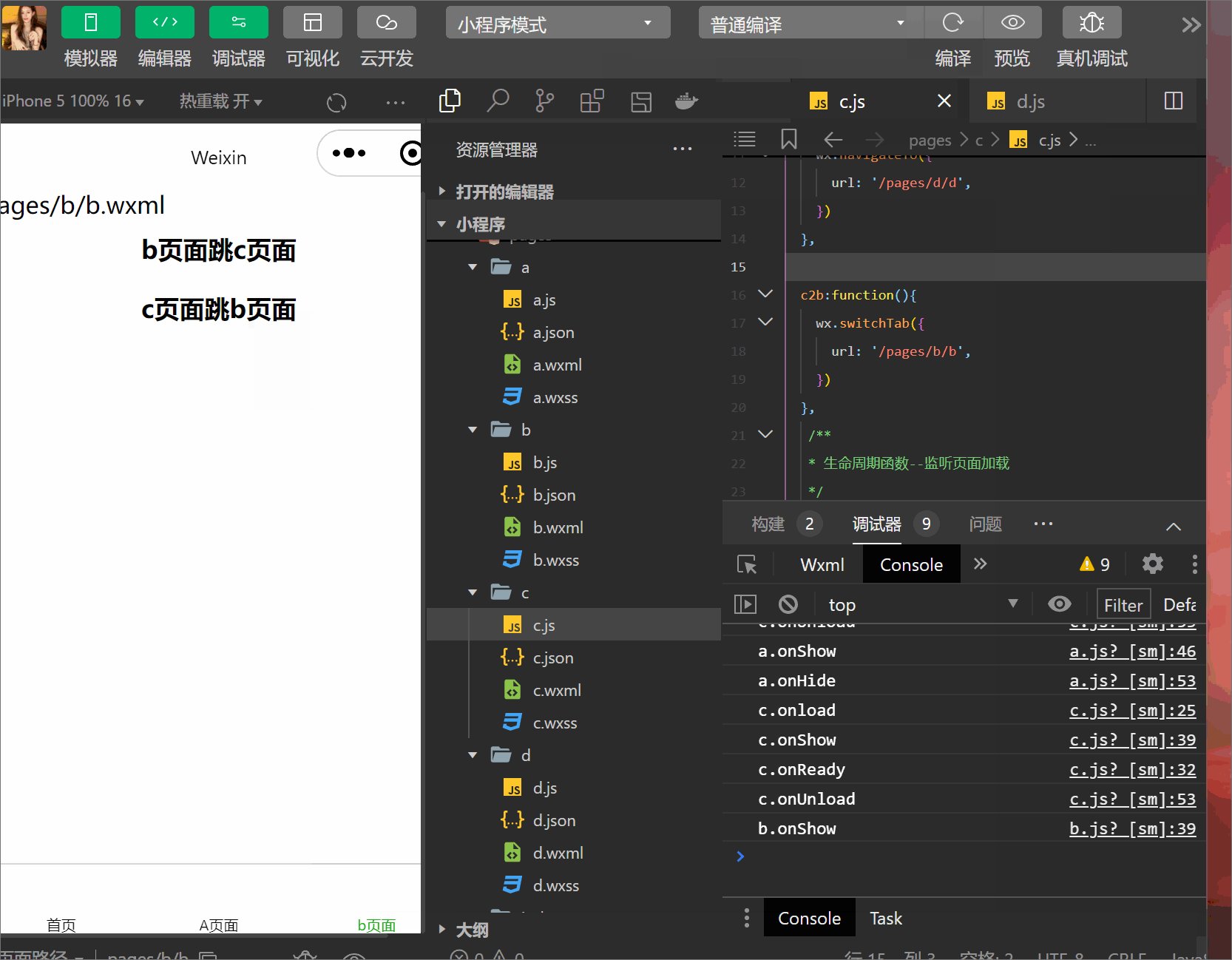
},})4.1一级菜单跳一级菜单

由原来的a页面的onHide触发到b页面的onShow触发,我们可知一级菜单跳一级菜单,原先的一级菜单会隐藏新开的一级菜单会显示。
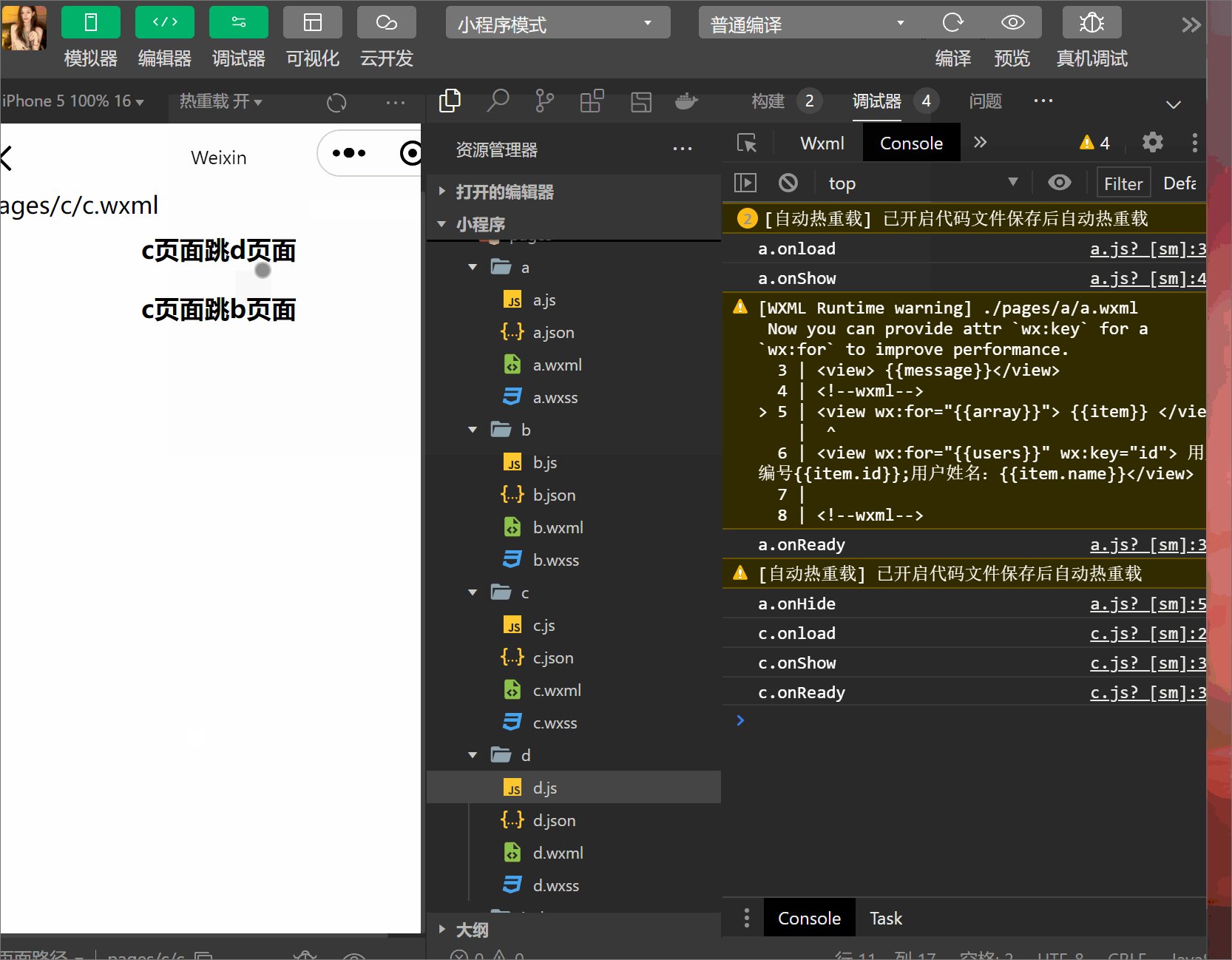
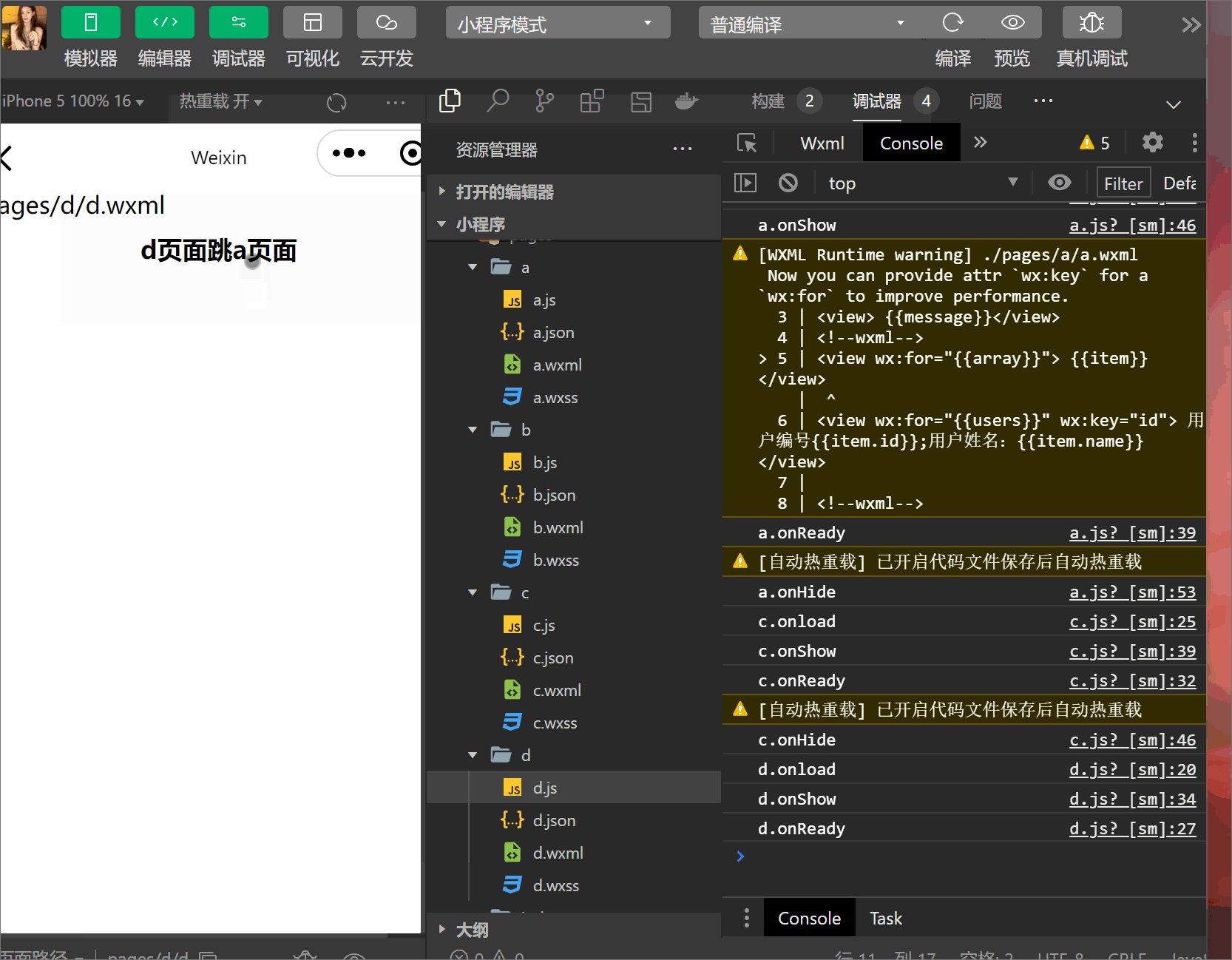
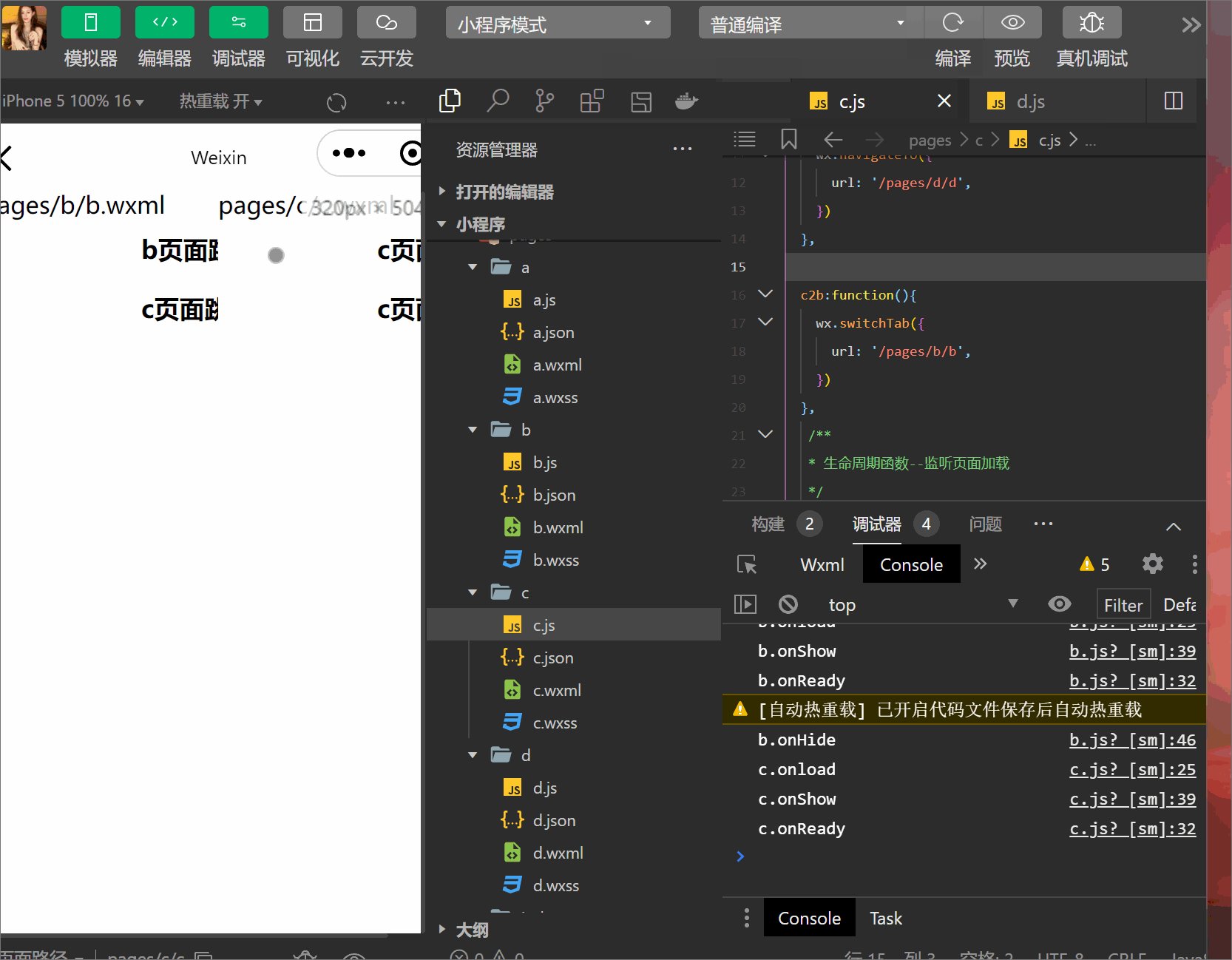
4.2.一级菜单跳二级菜单

4.3.二级菜单跳二级菜单

4.4.二级菜单跳一级菜单

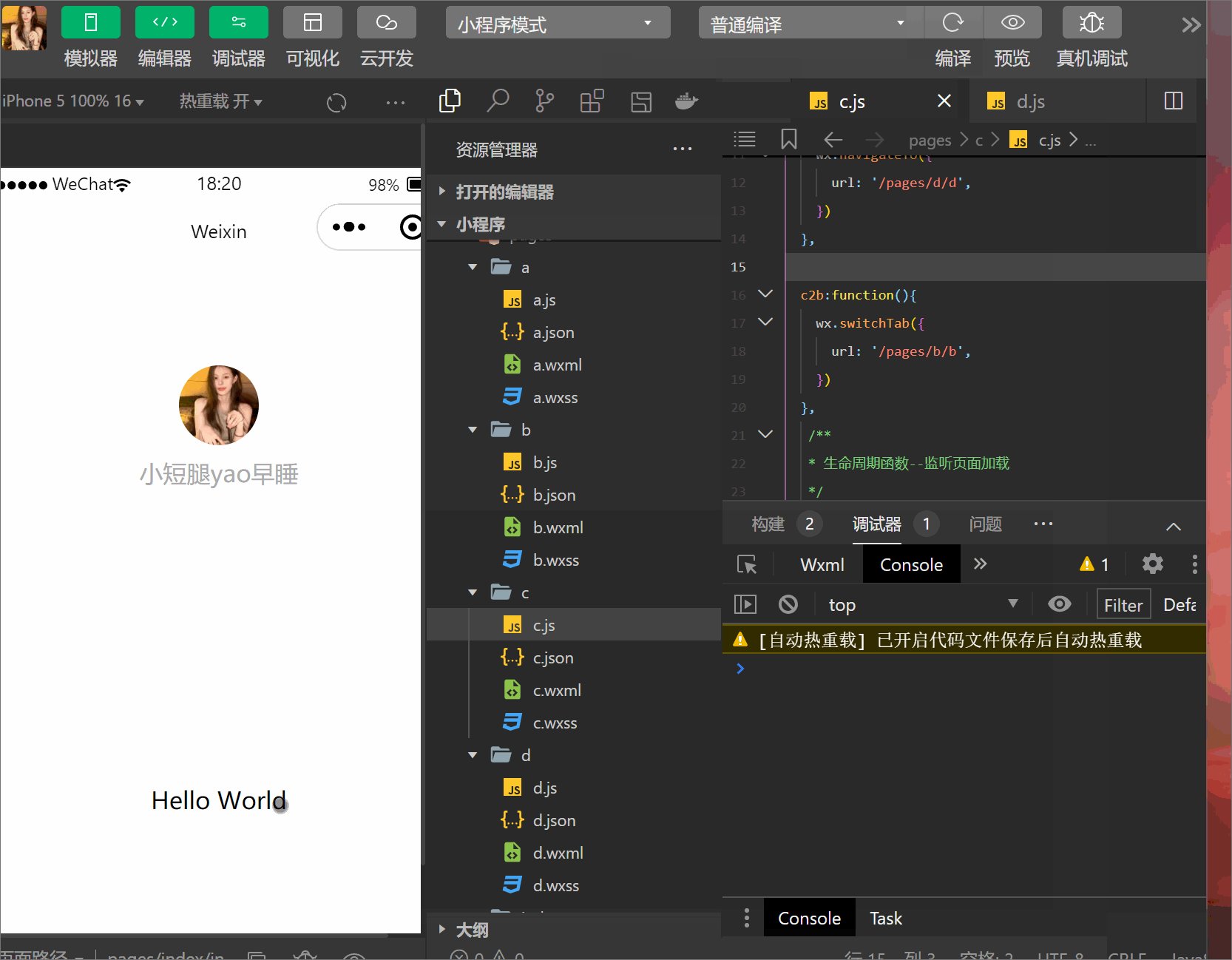
二级菜单跳一级菜单,会销毁原有的页面(onUnload),随后一级菜单直接展示(onShow)。
4.5.页面隔代跳一级菜单

今日分享到此结束

相关文章:

微信小程序框架---详细教程
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 目录 1.框架 1.1响应的数据绑定 1.2.页面管理 1.3.基础组件 1.4.丰富的 API 2.视图层 View 2.1.介绍 …...

【LeetCode刷题(数组and排序)】:存在重复元素
给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 示例 1: 输入:nums [1,2,3,1] 输出:true 示例 2: 输入:nums [1,2…...

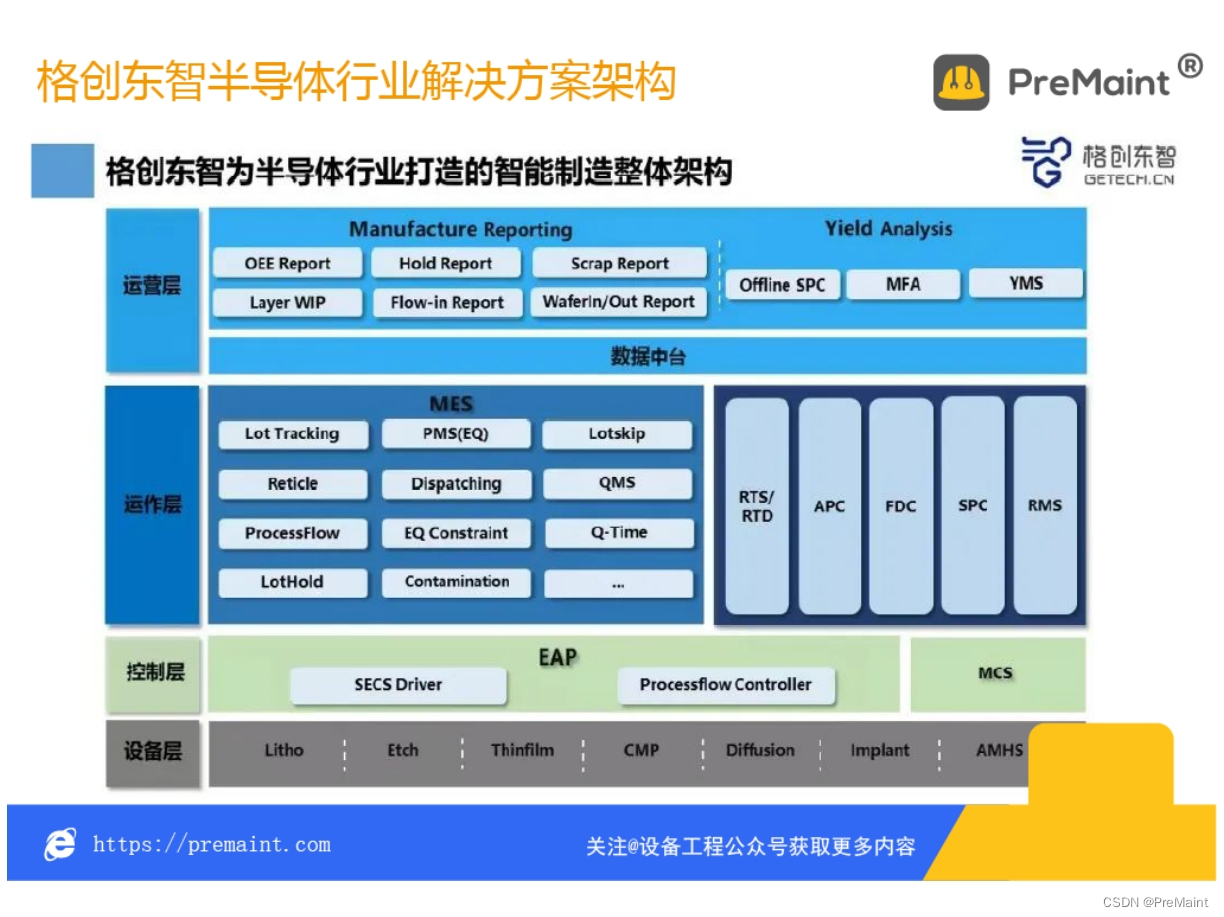
半导体产业链解析:晶圆厂、无晶圆厂与代工厂的比较与作用
半导体产业一直是全球科技发展的关键驱动力,在半导体产业中,晶圆厂、无晶圆厂公司和代工厂是三个重要的参与者。它们在产业环节、生产方式、经营模式和市场竞争等方面存在一些显著差异。本文将探讨半导体晶圆厂、无晶圆厂公司和代工厂之间的区别…...

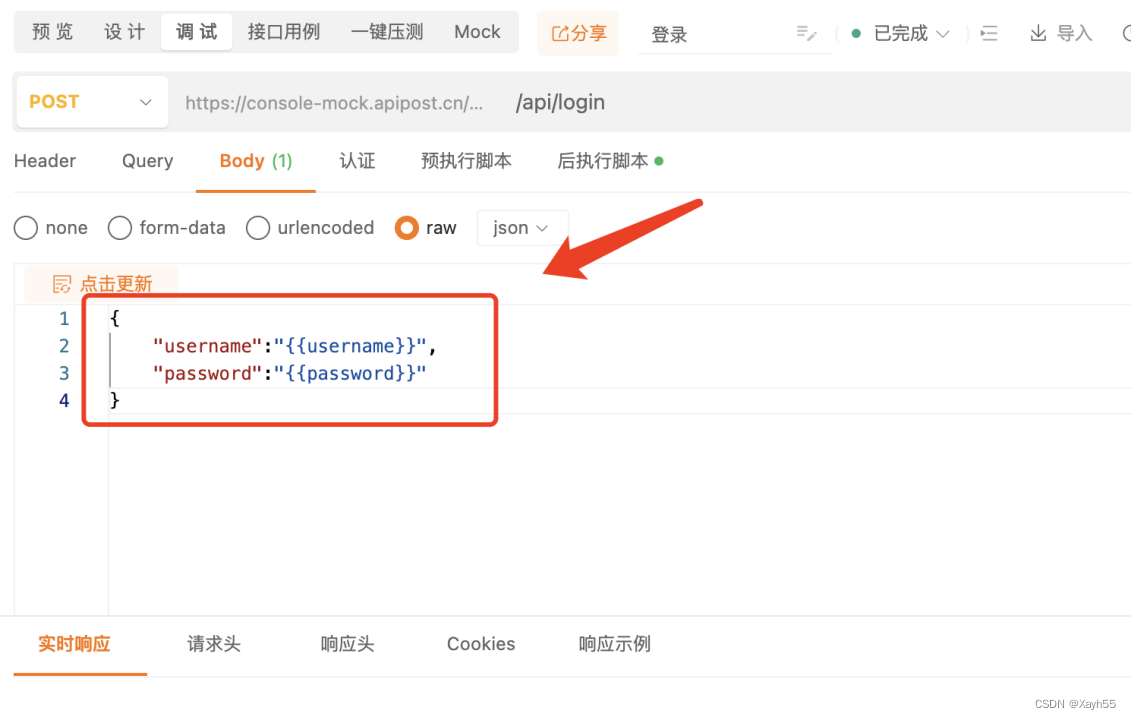
Apipost一键压测已支持导入CSV文件
最近更新中Apipost对UI页面进行了一些调整,另外一键压测功能支持参数化!本篇文章将详细介绍这些改动! API调试页面的细节改动 在请求区填入请求参数或脚本时会有相应的标识 如在Query中填入多个参数时上方会展示数量 在预、后执行脚本中写…...

RabbitMQ的5种模式——再探RabbitMQ的模式,简单、工作,发布订阅(广播),路由、主题 页面分析
前言 RabbitMQ作为一款常用的消息中间件,在微服务项目中得到大量应用,其本身是微服务中的重点和难点,有不少概念我自己的也是一知半解,本系列博客尝试结合实际应用场景阐述RabbitMQ的应用,分析其为什么使用࿰…...

初识华为云数据库GaussDB for openGauss
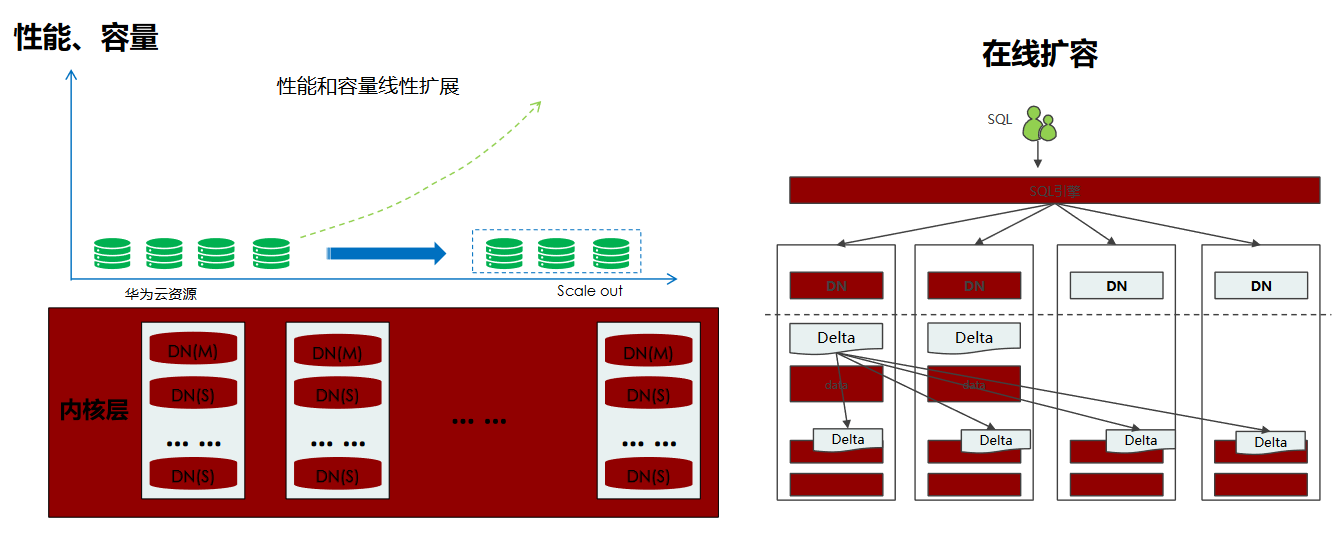
01 前言 GaussDB是华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000的扩展能力,PB级海量存储。同时拥有云上高可用,高可…...

深圳寄包裹到德国
深圳,作为全球最发达的城市之一,以其高效的物流服务在全球范围内享有盛名。如果你正在寻找一种方式将包裹从深圳寄送到德国,那么本文将为你提供详细的步骤和建议。 第一步:了解国际邮寄的基本信息 首先,你需要了解包裹…...
Redis篇)
系统架构师备考倒计时22天(每日知识点)Redis篇
Redis篇 1.Redis与Memcache能力对比 工作MemCacheRedis数据类型简单 key/value 结构丰富的数据结构持久性不支持支持分布式存储客户端哈希分片/一致性哈希多种方式,主从、Sentinel、Cluster 等多线程支持支持支持(Redis5.0及以前版本不支持)内存管理私有内存池/内…...
,库存水平(inventory level),库存位置(inventory position))
现有库存(on-hand inventory),库存水平(inventory level),库存位置(inventory position)
库存管理中,这几个名词特别容易混,干脆写一篇博客总结下。 现有库存(on-hand inventory),是指持有的真实库存量 库存水平(inventory level),现有库存减去延迟交付的订单 inventory level on-hand inventory − backorder quant…...

智慧空开让用电更安全、管理更智能——电脑APP远程控制开合闸
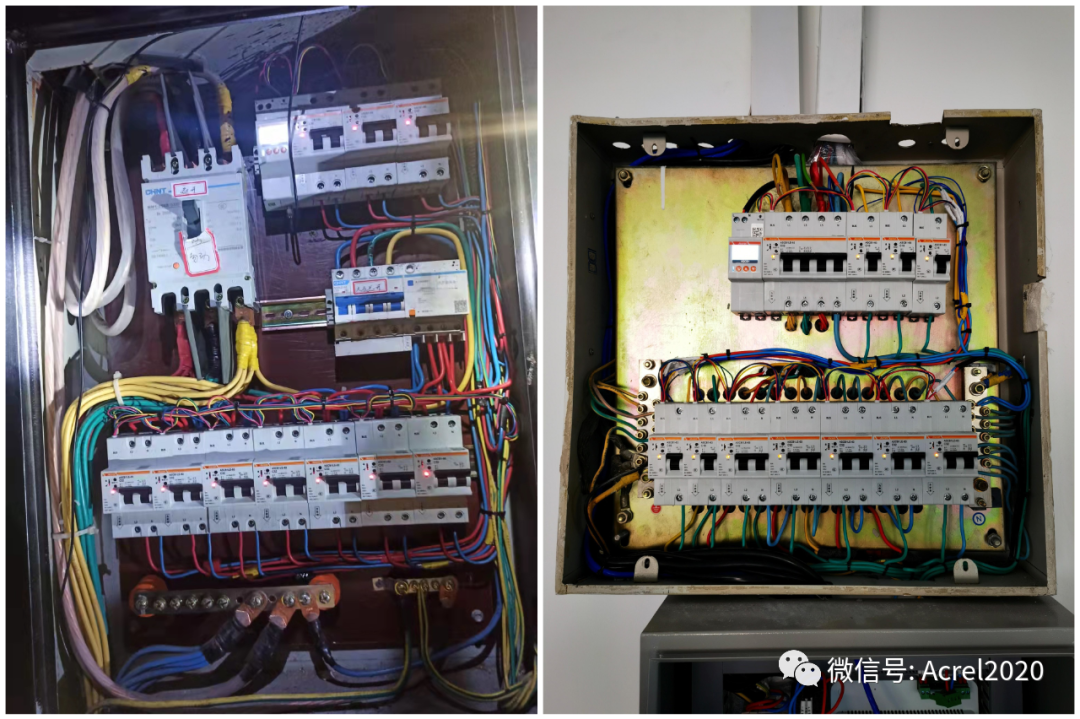
安科瑞 崔丽洁 01 什么是低压断路器?低压断路器的定义是:能够接通、承载及分断正常电路条件下的电流,也能在规定的非正常电路条件(过载、短路、特别是短路)下接通、承载一定时间和分断电流的开关电器。 断路器的分类&…...

PyTorch 中张量运算广播
TLDR 右对齐,空补一,从左往右依维运算 [m] [x, y] [m x, m y] 正文 以如下 a b 两个 tensor 计算为例 a torch.tensor([[1],[2],[3], ]) b torch.tensor([[[1, 2, 3],],[[4, 5, 6],],[[7, 8, 9],], ]) # a.shape (3, 1) # b.shape (3, 1, 3)首先…...

Blender:使用立方体制作动漫头像
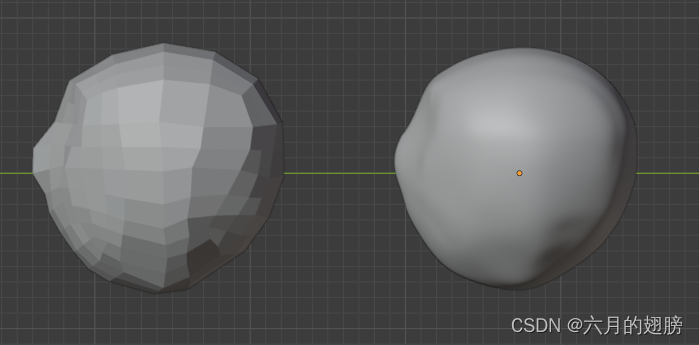
好久没水文章 排名都掉到1w外了 ~_~ 学习一下blender,看能不能学习一点曲面变形的思路 一些快捷键 ctrl 空格:区域最大化,就是全屏 ctrl alt 空格:也是区域最大化 shift b:框选区域然后最大化显示该范围 shift 空…...

【ppt技巧】ppt里的图片如何提取出来?
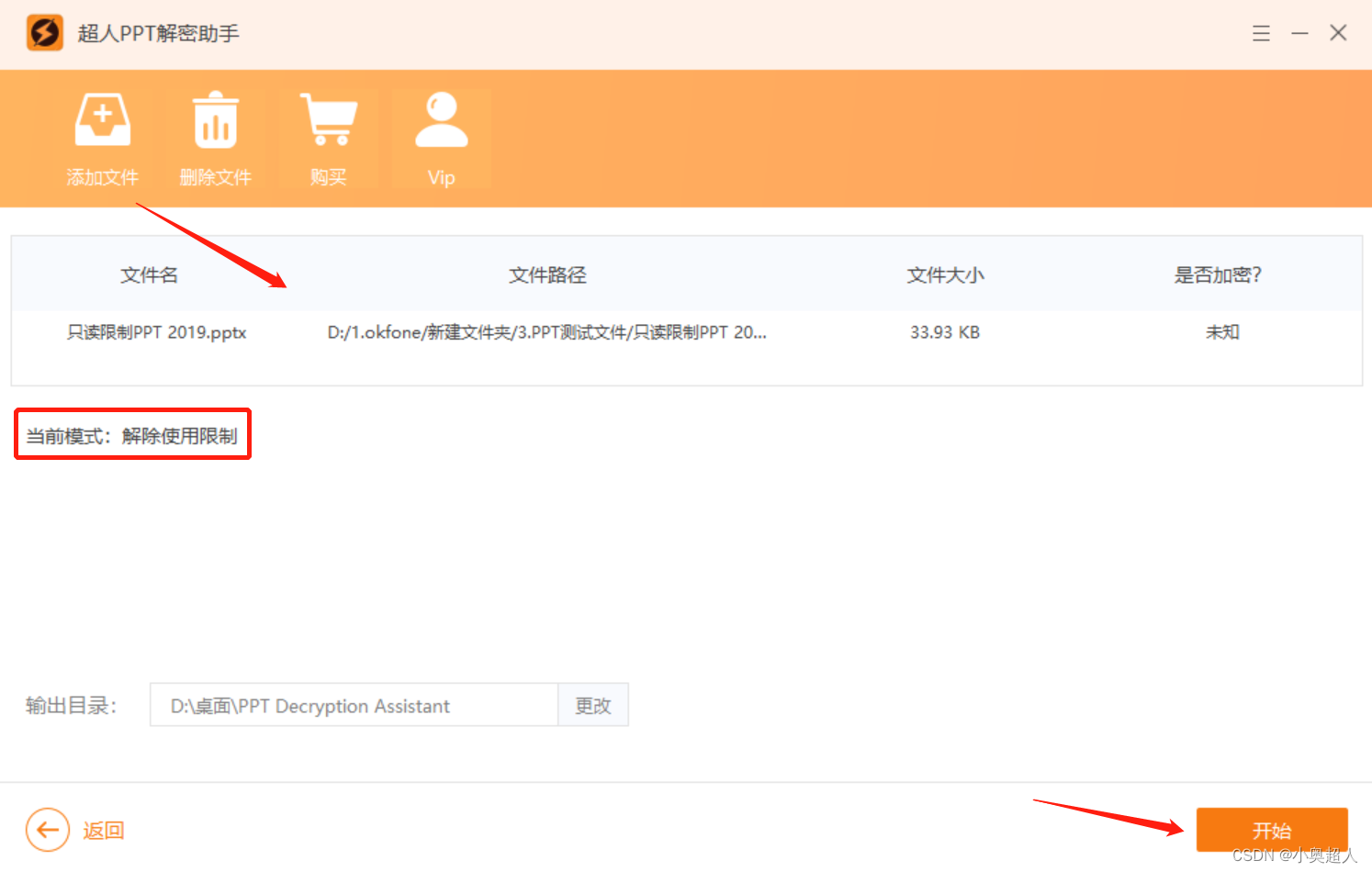
之前分享过如何将PPT文件导出成图片,今天继续分享PPT技巧,如何提取出PPT文件里面的图片。 首先,我们将PPT文件的后缀名,修改为rar,将文件改为压缩包文件 然后我们将压缩包文件进行解压 最好是以文件夹的形式解压出来…...

Python学习基础笔记七十三——调试程序
为什么要调试? 我们发现程序运行的结果和我们预期的不符。 程序运行的错误,我们通常叫做bug。 有两种类型的bug:语句错误和逻辑错误。 所谓语句错误,就是执行代码的时候,解释器就可以直接发现的代码错误,…...

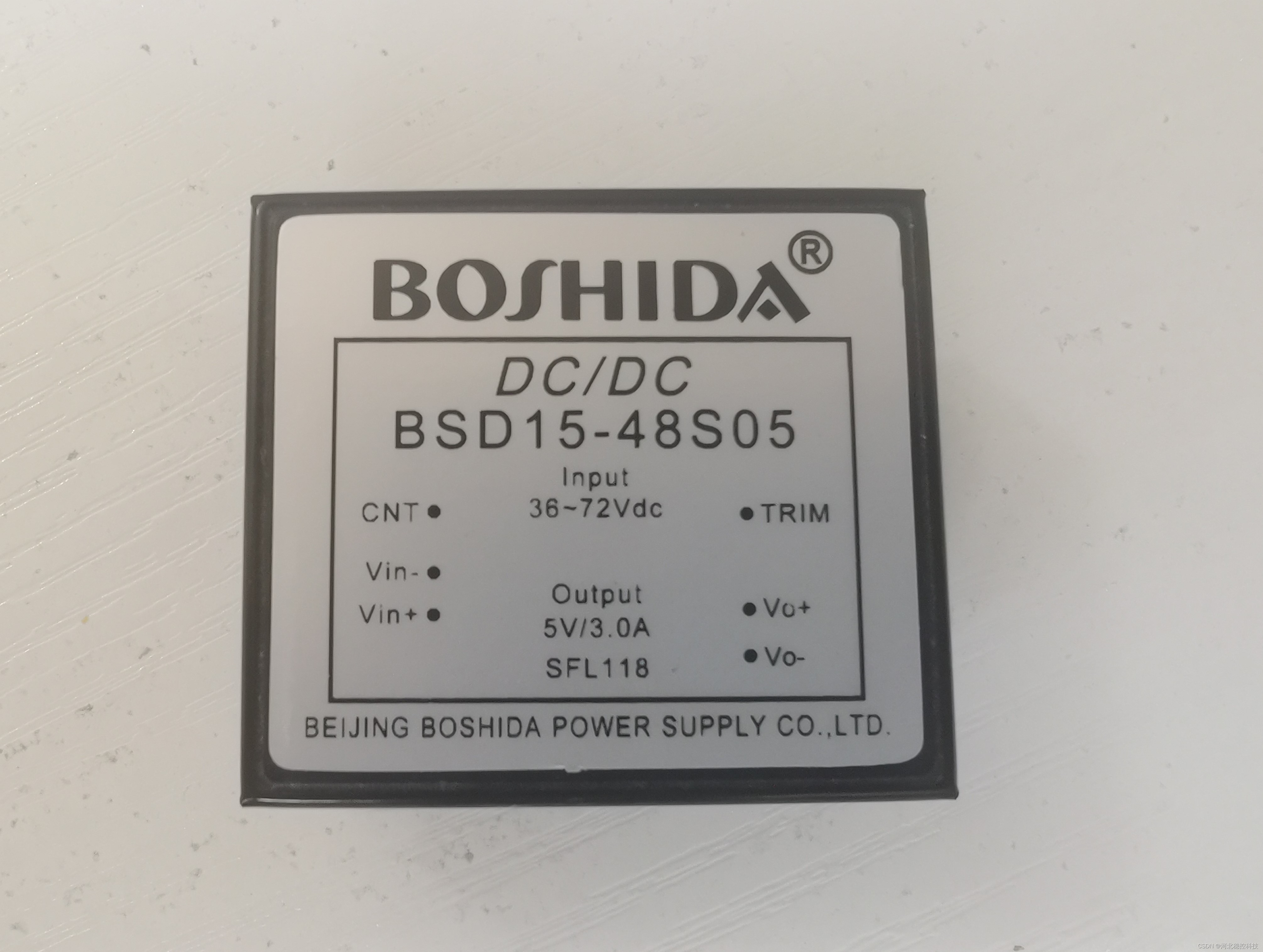
BOSHIDA DC电源模块关于电容器的电解液位置
BOSHIDA DC电源模块关于电容器的电解液位置 DC电源模块中的电容器扮演着一个非常重要的角色,它们能够对电路提供稳定的电源电压,同时也可以作为电路中的滤波器,去除电路中的噪声和纹波。在DC电源模块中使用的电容器通常是电解型电容器&#…...

如何实现 Es 全文检索、高亮文本略缩处理(封装工具接口极致解耦)
如何实现 Es 全文检索、高亮文本略缩处理 前言技术选型JAVA 常用语法说明全文检索开发高亮开发Es Map 转对象使用核心代码 Trans 接口(支持父类属性的复杂映射)Trans 接口可优化的点高亮全局配置类如下真实项目落地效果为什么不用 numOfFragments、fragm…...

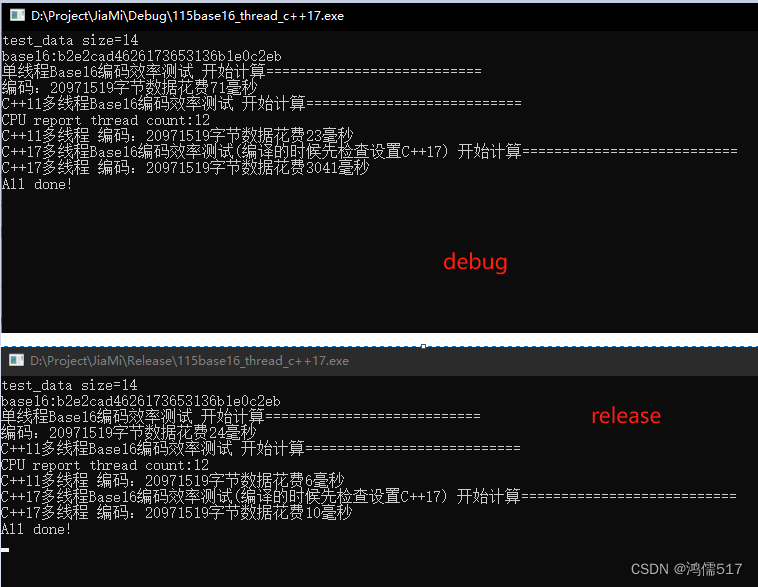
C++多线程编程(第四章 案例1,C++11和C++17 多核并行计算样例)
目录 4.1手动实现多核base16编码4.1.1 实现base16编码4.1.2无多线程代码4.1.3 C 11多线程代码4.1.4 C 17多线程并发4.1.5 所有测试代码汇总 4.1手动实现多核base16编码 4.1.1 实现base16编码 二进制转换为字符串 一个字节8位,拆分为两个4位字节(最大值…...

获取远程仓库的信息和远程分支的信息
前记: git svn sourcetree gitee github gitlab gitblit gitbucket gitolite gogs 版本控制 | 仓库管理 ---- 系列工程笔记. Platform:Windows 10 Git version:git version 2.32.0.windows.1 Function:获取远程仓库的信息和远…...

QT学习day1
一、思维导图 二、作业:实现登录界面 #include "widget.h" #include<QDebug> #include<QIcon>Widget::Widget(QWidget *parent): QWidget(parent) {/**********************窗口******************///设置窗口图标this->setWindowTitle…...

unity面试八股文 - 框架设计与资源管理
Unity项目框架是如何设计的?有哪些原则 在设计Unity项目框架时,通常会遵循一些基本的原则和步骤。以下是主要的一些原则: 模块化:每个功能都应该被作为一个独立的模块来处理,这样可以方便修改和维护。 低耦合&#x…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
