axios的请求中断和请求重试
请求中断
场景:1、假如一个页面接口太多、或者当前网络太卡顿、这个时候跳往其他路由,当前页面可以做的就是把请求中断掉(优化)2、假如当前接口调取了第一页数据,又调去了第二页的数据,当我们调取第二页数据时就需要把第一页数据的请求中断掉(常见于在搜索大数据)3、取消下载
原理:AbortController 接口表示一个控制器对象,允许你根据需要中止一个或多个 Web 请求
技术:axios+vue3.0模拟
AbortController
- 实现
1、将中止控制器传递给 axios 的 调去接口的方法controller = new AbortController()2、axios里面有定义标识的属性signal3、点击事件:controller.abort()<script setup lang="ts"> import axios from 'axios' import { ref } from 'vue'const progress = ref(0) // 进度条百分比 let controller: AbortController // 中止控制器// 中止下载 const abortDownload = () => {if (controller) {controller.abort() // 使用 abort 方法中止下载console.log('中止下载')} }// 下载视频 const fetchVideo = () => {controller = new AbortController() // 创建 AbortControlleraxios({// 将中止控制器传递给 axios 的 get 方法method: 'GET',url: 'http://localhost:3000/video',signal: controller.signal,responseType: 'arraybuffer',onDownloadProgress: (progressEvent) => {// 计算进度百分比progress.value = Math.round((progressEvent.loaded / progressEvent.total!) * 100)}}).then((response) => {console.log('下载完成', response)// ✅ 保存下载的文件const { buffer } = new Uint8Array(response.data)const blob = new Blob([buffer], { type: 'application/octet-stream' })const link = document.createElement('a') // 创建链接元素link.href = URL.createObjectURL(blob) // 将 Blob 对象转换为 URLlink.download = 'video.mp4' // 设置文件名link.click() // 模拟点击链接元素}).catch((err) => {if (axios.isCancel(err)) {console.log('下载被取消')} else if (err.name === 'AbortError') {console.log('下载被中止')} else {console.error(`下载错误:${err.message}`)}}) } </script><template><div><button class="download" @click="fetchVideo">下载视频</button><button class="abort" @click="abortDownload">中止下载</button><div class="progress-bar"><div class="progress" :style="{ width: progress + '%' }"></div>{{ progress }}%</div></div> </template><style scoped> .progress-bar {height: 20px;background-color: #eee;margin-top: 10px; } .progress {width: 0%;height: 100%;background-color: #4caf50;transition: width 0.2s linear; } </style>
请求重试
场景:当用户访问我们的 Web 应用程序时,HTTP 请求可能会由于网络不稳定而失败,例如超时或网络异常。
模拟 axios timeout: 2000,服务端加个延时3s。
axios里面设置两个参数:{retries: 3, // 设置重试次数为3次retryDelay: 1000, // 设置重试的间隔时间
}
在响应拦截返回失败时进行重试:设置重试次数的参数,再次发送请求
使用 Axios 的拦截器拦截响应,则尝试再次发送请求,通过设置 retry 和 retryDelay 来控制重试请求的数量和每个请求之间的间隔。
```js
<script setup lang="ts">
import axios from 'axios'const request = axios.create({baseURL: 'http://localhost:3000',// 设置请求超时时间为5秒timeout: 2000,retries: 3, // 设置重试次数为3次retryDelay: 1000, // 设置重试的间隔时间
} as any)// 添加响应拦截器
request.interceptors.response.use((response) => {// 对响应数据做些什么return Promise.resolve(response.data)},(error) => {const config = error.config// 如果config不存在或未设置重试选项,则拒绝if (!config || !config.retries) {return Promise.reject(error)}// 设置变量来跟踪重试次数config.__retryCount = config.__retryCount || 0// 检查是否达到最大重试次数if (config.__retryCount >= config.retries) {return Promise.reject(error)}// 增加重试计数器config.__retryCount += 1// 创建一个新的Promise来处理每次重试之前等待一段时间const backoff = new Promise((resolve) => {setTimeout(() => {resolve('重新请求:' + config.__retryCount)}, config.retryDelay || 1)})// 返回Promise,以便Axios知道我们已经处理了错误return backoff.then((txt) => {console.log(txt)return request(config)})},
)// 请求中止控制器
let controller: AbortController
// --- 获取数据 ---
const getData = async () => {controller = new AbortController()const res = await request({signal: controller.signal, // 添加请求中止标识method: 'GET',url: '/delay_3s_data',})console.log('成功获取数据', res)
}const stop = () => {// 中止网络请求controller.abort()
}
</script><template><h1>axios请求重试</h1><button @click="getData()">发送请求</button><button @click="stop()">中止请求</button>
</template>
axios-retry 插件
插件可以更方便实现请求重试npm install axios-retry
导入以下数据就可以了
// axios-retry 插件
axiosRetry(request, {retries: 3, // 设置重试次数retryDelay: () => 500, // 设置重试延迟时间shouldResetTimeout: true, // 重置请求超时时间// error.code===ECONNABORTED表示请求超时了 ERR_NETWORK网络出错retryCondition: (error) => ['ECONNABORTED', 'ERR_NETWORK'].includes(error.code!), // 重试条件
})
<script setup lang="ts">
import axios from 'axios'
import axiosRetry from 'axios-retry'const request = axios.create({baseURL: 'http://localhost:3000',timeout: 2000,
})// axios-retry 插件
axiosRetry(request, {retries: 3, // 设置重试次数retryDelay: () => 500, // 设置重试延迟时间shouldResetTimeout: true, // 重置请求超时时间retryCondition: (error) => ['ECONNABORTED', 'ERR_NETWORK'].includes(error.code!), // 重试条件
})// 请求中止控制器
let controller: AbortController
// --- 获取数据 ---
const getData = async () => {// 请求控制器controller = new AbortController()const res = await request({method: 'GET',url: '/delay_3s_data',signal: controller.signal, // 添加请求中止标识})console.log('成功获取数据', res)
}const stop = () => {// 中止网络请求controller.abort()
}
</script><template><h1>axios请求重试-axiosRetry</h1><button @click="getData()">发送请求</button><button @click="stop()">中止请求</button>
</template>
推荐阅读
axios的issues
掘金-Axios 项目有哪些值得借鉴的地方
相关文章:

axios的请求中断和请求重试
请求中断 场景:1、假如一个页面接口太多、或者当前网络太卡顿、这个时候跳往其他路由,当前页面可以做的就是把请求中断掉(优化)2、假如当前接口调取了第一页数据,又调去了第二页的数据,当我们调取第二页数…...

视频怎么压缩?视频太大这样处理变小
在当今时代,视频已经成为了我们日常生活中不可或缺的一部分,然而,视频文件往往非常大,给我们的存储和传输带来了很大的不便,那么,如何有效地压缩视频呢? 一、使用压缩软件 首先我们给大家分享一…...

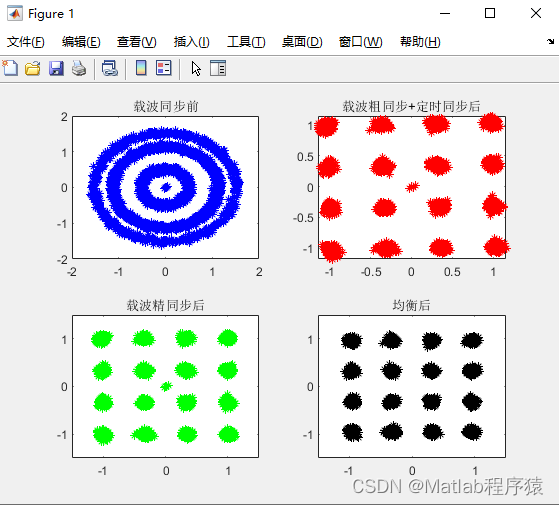
【MATLAB源码-第48期】基于matlab的16QAM信号盲解调仿真。
操作环境: MATLAB 2022a 1、算法描述 16QAM (16个象限幅度调制) 是一种广泛使用的数字调制技术。在无线和有线通信系统中,为了在固定的带宽内发送更多的信息,高阶调制如16QAM被使用。下面是16QAM盲解调的基本步骤、优缺点及应用场景。 16Q…...

自我介绍思考
1.引导面试官有重点的看你简历 2.在引导部分暗示他我是最适合这个岗位的 面试官在考察什么? a.你的表述是否一致b.考察你的语言表达能力,逻辑思维能力,总结概括能力c.考察你对现场的把控能力d.对时间的把控能力 怎么做? 1.写逐…...

华为eNSP配置专题-VLAN和DHCP的配置
文章目录 华为eNSP配置专题-VLAN和DHCP的配置1、前置环境1.1、宿主机1.2、eNSP模拟器 2、基本环境搭建2.1、基本终端构成和连接 3、VLAN的配置3.1、两台PC先配置静态IP3.2、交换机上配置VLAN 4、接口方式的DHCP的配置4.1、在交换机上开启DHCP4.2、在PC上开启DHCP 5、全局方式的…...

微服务11-Sentinel中的授权规则以及Sentinel服务规则持久化
文章目录 授权规则自定义异常结果规则持久化实现Push模式 授权规则 根据来源名称对请求进行拦截 ——>我们需要解析来源名称(RequestOriginParser默认解析都为default),所以我们要自定义一个实现类(根据请求头解析,…...

私有化部署AI智能客服,解放企业成本,提升服务效率
在信息时代,企业面临着服务效率提升和成本压力的双重挑战。作为一个领先品牌,WorkPlus致力于为企业提供私有化部署的AI智能客服解决方案。本文将深入探讨WorkPlus AI智能客服如何帮助企业解放成本、提升服务效率以及打造个性化的卓越客户体验。 AI智能客…...

docker数据卷+挂载(命令讲解+示例)
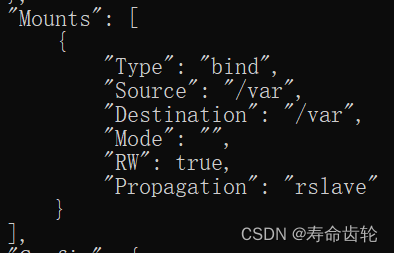
在容器中管理数据主要有两种方式: 数据卷(Volumes) 、挂载主机目录 (Bind mounts)。 一、数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以在容器之间共享和重用。 特点: 对 数据卷 的修改会立马生效对 …...

【webrtc 】FEC 1: 音频RED rfc2198及视频ULPFEC的RED封装
1 参考和引用 M79 代码。 ULPFEC报文构建流程 与大神的分析: WebRTC-FEC协议总结 一致 CrystalShaw 大神的文章 ULPFEC在WebRTC中的实现 WebRTC研究:FEC之RED封装 本文是大神们文章和代码的学习笔记。red封包(rfc2189)1.1 RED(Redundant Coding) 封装 Ulpfec 非均等保护前向纠…...
:QThread、QMutex、QTimer)
【Qt】Qt再学习(十七):QThread、QMutex、QTimer
1、QThread 1.1 简介 QThread实现了跨平台的方式来管理线程。一个QThread对象管理一个线程。 1.2 创建线程方法 1)使用QObject::moveToThread()函数将工作对象移动到线程中,该对象的槽函数将在新线程中运行,其它函数还在父线程中运行。 参见本人博客《【Qt】QObject::mo…...

scratch身高统计 2023年9月中国电子学会图形化编程 少儿编程 scratch编程等级考试三级真题和答案解析
目录 scratch身高统计 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

SpringBoot面试题4:Spring Boot 支持哪些日志框架?推荐和默认的日志框架是哪个?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring Boot 支持哪些日志框架?推荐和默认的日志框架是哪个? Spring Boot支持多种日志框架,包括以下几种: Logback:Logback 是一个快速、灵活…...

Git 常用命令汇总
导言 如果你是新手小白,完全不懂git,可以先看这一篇 github 详细教程 本文仅适用于对 git 操作已经有了一定掌握的用户,本文的目的在于将常用命令统一梳理记录,便于查阅。 干货 克隆指定分支:git clone -b <branc…...

最好的开放式蓝牙耳机有哪些?排名前五的开放式耳机五强
越来越多的人开始选择蓝牙耳机作为他们的音频解决方案。蓝牙耳机市场提供了各式各样的选择,不仅有常见的头戴式、耳塞式和半入耳式,还有一种备受欢迎的"开放式耳机"。今天,我将向大家介绍一些优秀的开放式蓝牙耳机款式,…...

docker-machine常用
docker-machine常用 什么是Docker Machine?Docker Machine默认支持的驱动安装kvm驱动 安装和配置Docker Machine环境准备node1安装Dockernode1安装Docker Machine为Docker Machine安装自动补全为Docker Machine准备boot2docker.iso镜像为node2创建machine主机 管理远…...

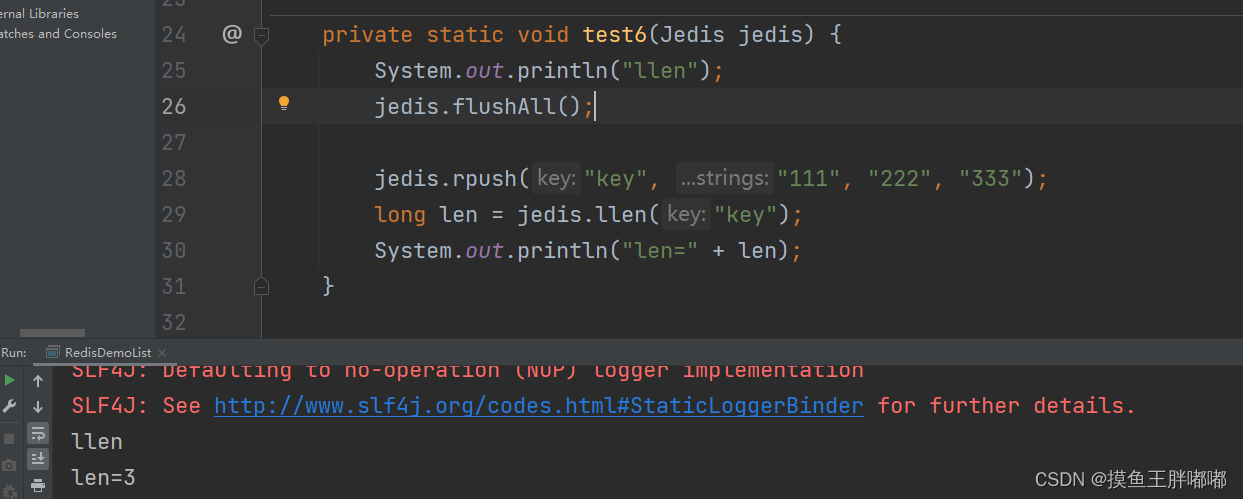
【Redis】Java客户端使用list命令
lpush/lrange rpush/rpop/lpop blpop/brpop llen...

ubuntu下yolov6 tensorrt模型部署
TensorRT系列教程之 Windows10下yolov8 tensorrt模型加速部署TensorRT系列教程之 Linux下 yolov8 tensorrt模型加速部署TensorRT系列教程之 Linux下 yolov7 tensorrt模型加速部署TensorRT系列教程之 Linux下 yolov6 tensorrt模型加速部署TensorRT系列教程之 Linux下 yolov5 ten…...

k8s查看当前命名空间下所有运行的 pod 对应的镜像
1,查看镜像 kubectl -n xxx get pods | grep Running | awk {print $1} | xargs -r -I {} kubectl -n xxx get pods {} -ojsonpath{.status.containerStatuses[0].image}{"\n"} | sort 2,去重查看 kubectl -n namespace get pods -o jsonp…...

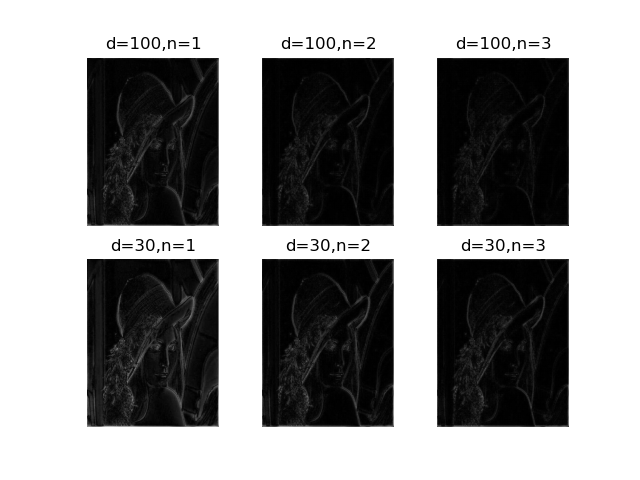
傅里叶变换和其图像处理中的应用
以下部分文字资料整合于网络,本文仅供自己学习用! 一、为什么要在频域进行图像处理? 一些在空间域表述困难的增强任务,在频率域中变得非常普通 滤波在频率域更为直观,你想想嘛,所谓滤波,就是…...

风电厂VR情景式三维模拟实训系统让教育更加贴近实际
VR虚拟仿真实训室是一种利用虚拟现实技术和仿真技术,为教学和学生实训提供虚拟环境和实践机会的设施。它通过将学生置身于虚拟场景中,让他们可以身临其境地参与到实际场景中,从而提高实际操作能力和技能水平。 在教学方面,VR虚拟仿…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
