低代码技术这么香,如何把它的开发特点发挥到极致?
前言
什么是低代码技术?
低代码是一种可视化软件开发方法,通过最少的编码更快地交付应用程序。图形用户界面和拖放功能使开发过程的各个方面自动化,消除了对传统计算机编程方法的依赖。
文章目录
- 前言
- 低代码平台怎么选?
- 用友Yonbuilder
- 简单体验一把demo
- 准备工作
- 体验全流程
- 总结
低代码开发的优势
快速学习:程序员一周就能快速上手,新手减少两年的学习时间。
快速开发:由于采用拖拽和配置,开发效率提升5倍以上。
快速运行:前端和后台采用最先进框架,精选融合云计算公司核心产品。
快速维护:效率提升数倍,核心开发人员离职后,产品依然可以快速维护。
低代码平台&企业数字化转型
随着对快速软件开发的需求持续增长,低代码开发平台正在成为应用程序开发领域的游戏规则改变者。在这个数字化转型的时代,低代码趋势使企业比以往任何时候都更容易创建自定义应用程序、简化工作流程并更好地响应市场变化。

低代码平台怎么选?
随着技术的不断进步和市场的不断扩大,低代码开发平台的未来前景十分广阔,然而如何选择一个低代码平台对企业来说是最至关重要的,这决定了之后更新迭代等种种问题。
目前,市面存在各式各样非常火的“低代码/无代码”产品,大致可以分为以下几类:
不同的实现方式
- 打造Paas平台,根据jsonSchema数据直接渲染页面。中后台、客户端产品均可使用。
- 利用jsonSchema编译pro code。中后台、客户端产品均可使用。
- 设计图+机器学习直接渲染页面。基于sketch、蓝湖直接输出代码的特性实现,目前多为H5宣传页。
不同的使用群体
- 通用型的低代码平台,接近零代码平台的体验,类似易企秀,大多是提供给公司外的用户使用。
- 领域型的低代码平台,主要方向是简化开发工作量,偏产品经理、项目经理使用。
- 给开发提供工具的低代码。
不同的使用方式
- 图形化拖拽
- 基于表单配置
- 设计图直出
目前市场上低代码产品少说国内也有上百家吧,什么“各种搭”“各种云”“各种道”“各种流”… 那么,有没有一款产品能真正即符合中小企业的需求,又专注于应用逻辑和用户体验的开发呢?
用友Yonbuilder
为什么我要提到这款产品?
在笔者看来,作为面向企业组织和个人开发者的低代码开发平台,用友YonBuilder与时下流行的低代码开发平台相比,最大的区别是融合了元数据驱动、点击拖拽+自动化代码生成和多端编译等多种技术,并支持与开放平台、连接集成平台、DevOps平台等无缝整合。
这样一来,用友YonBuilder不仅可以全面覆盖从公民开发者到专业开发者的全部开发场景需要,还能帮助他们真正实现可视化、低代码/无代码开发,大大降低企业应用开发门槛、提高开发效率。
我有什么理由选择它?
企业组织和个人开发者可使用YonBuilder低代码开发实现业务应用的快速开发,提供可视化+低代码+全代码的一站式开发能力。
YonBuilder基于用友BIP强大的中台支撑能力,在元数据驱动和运行框架的统一模型架构下,通过点击拖拽+在线脚本以及多端编译的技术,快速生成PC和移动多端的业务应用,即时发布并使用,真正实现了像搭乐高一样开发应用。
YonBuilder的核心特点
YonBuilder面向包括原厂开发、行业开发、本地化开发、企业自建、ISV开发、个人开发者在内的全生态,提供无代码和低代码的可视化开发能力,并结合开发资产复用,实现快速、简单的应用构建。

简单体验一把demo
接下来,我们就从注册到应用构建一站式上手体验一把,看看这平台使用起来到底如何。
准备工作
首先前往开发者中心,注册的部分我就不多赘述了,大家实名认证之后都可以免费领取半年的个人空间。

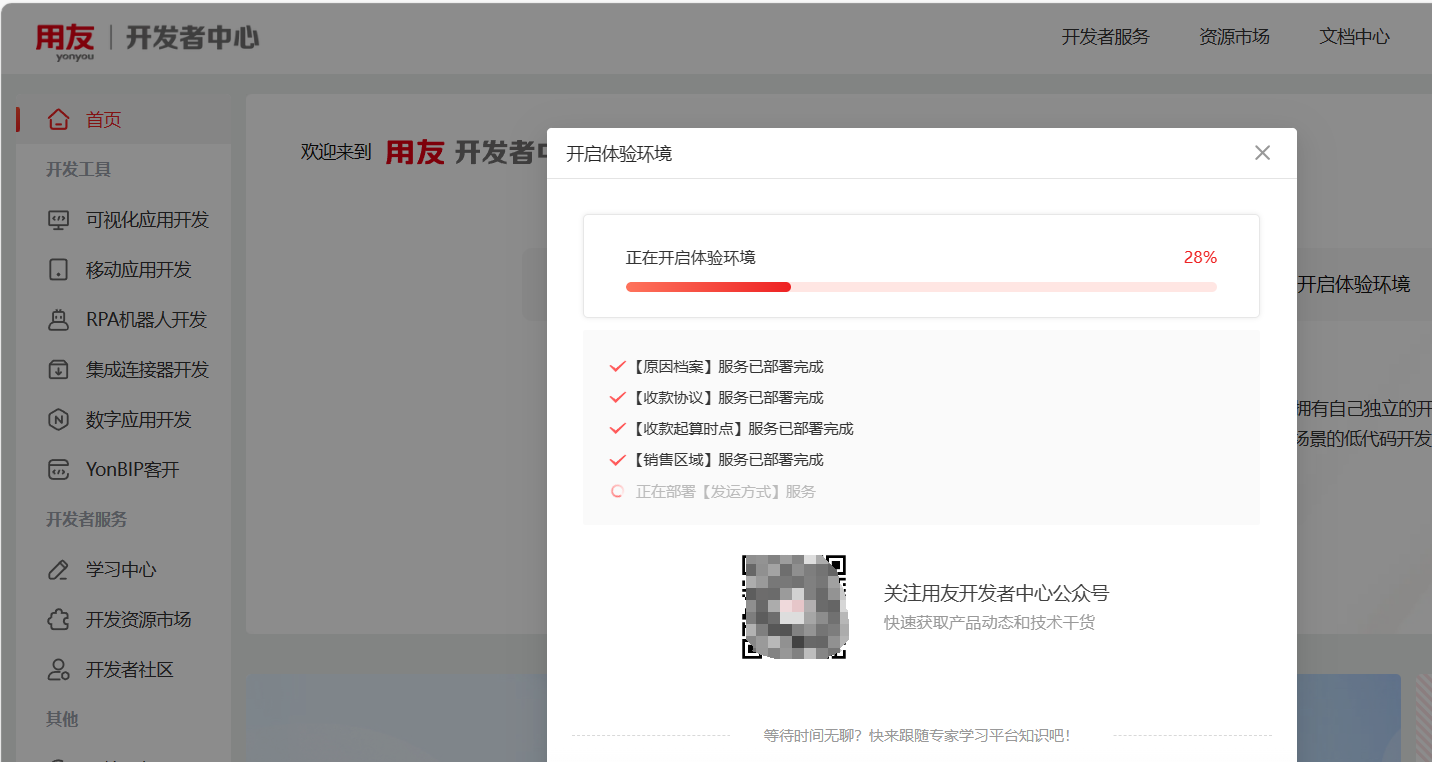
简单设置一下体验环境的名称就可以正式开始啦,让我们体验一下低代码开发的方便程度。
部署免费的空间环境
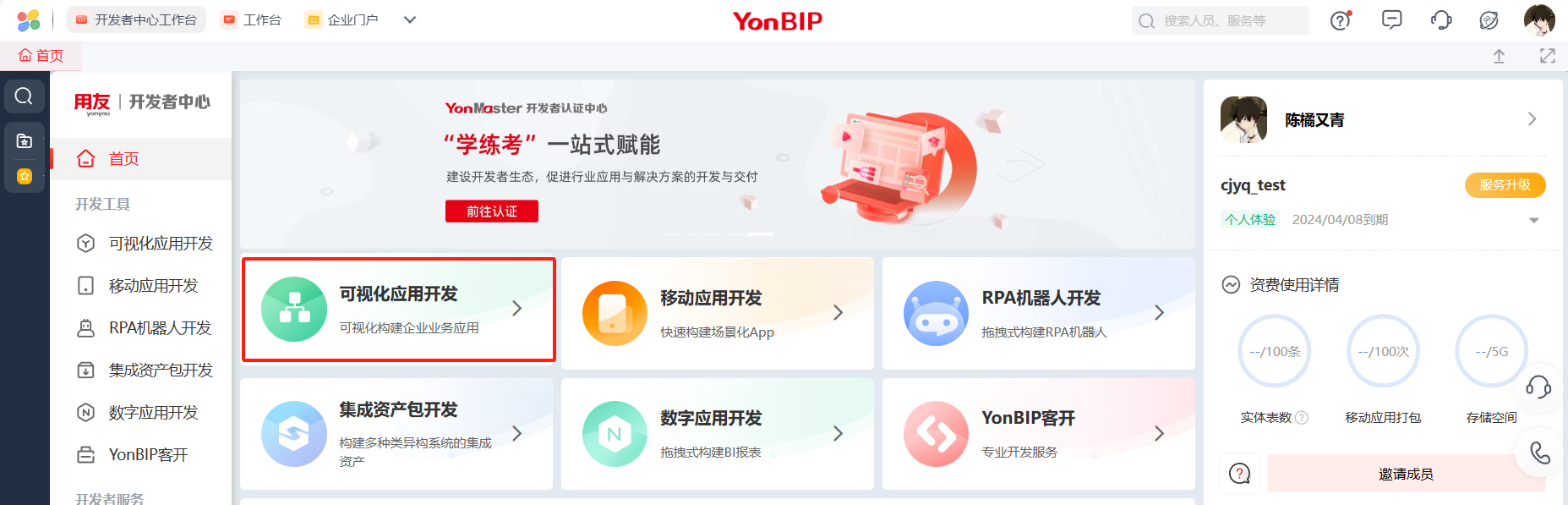
选择可视化应用开发,开始构建应用

体验全流程
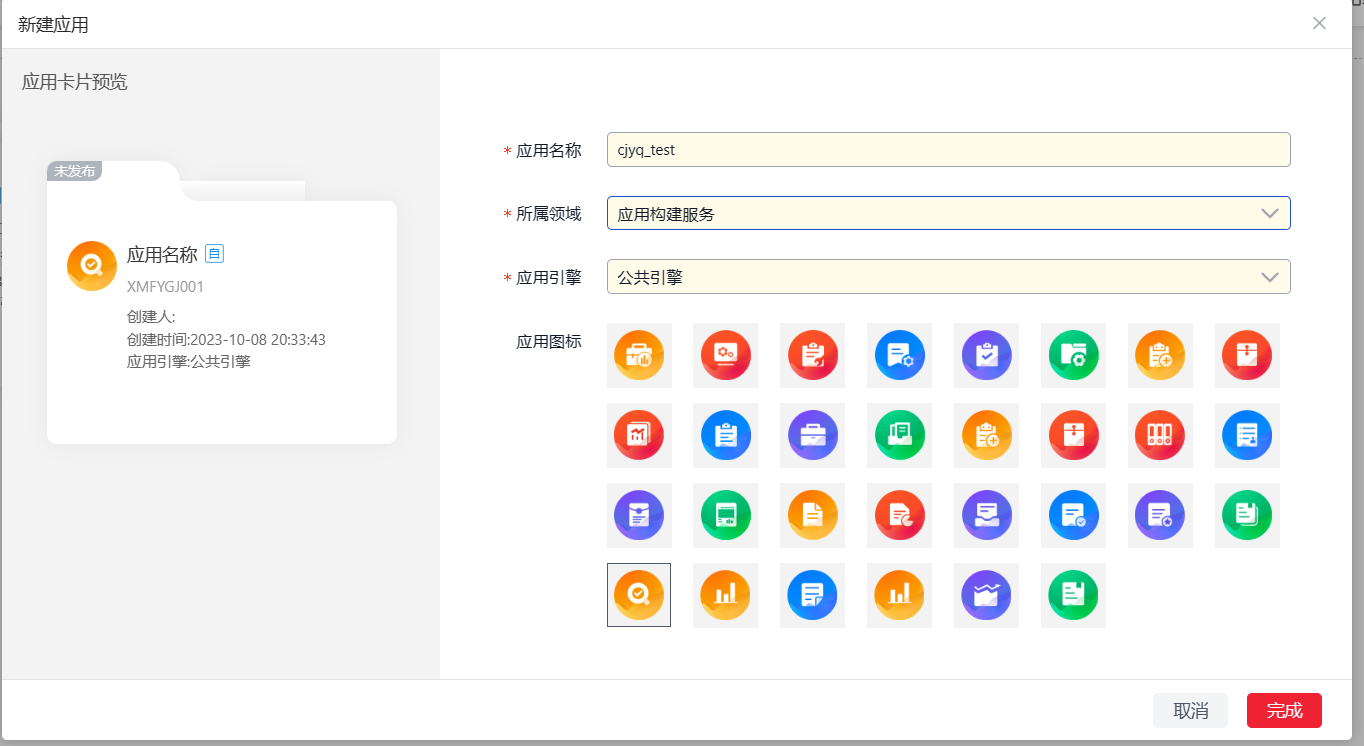
创建应用:分析需求,新建应用
【应用构建】->【新建应用】,填写应用名称,领域,选择默认引擎。
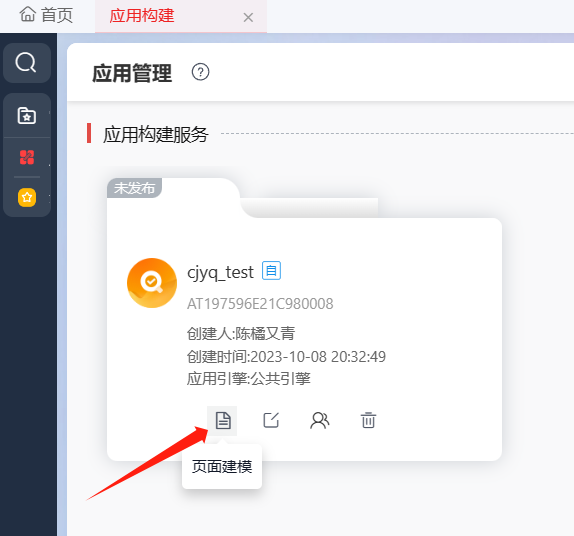
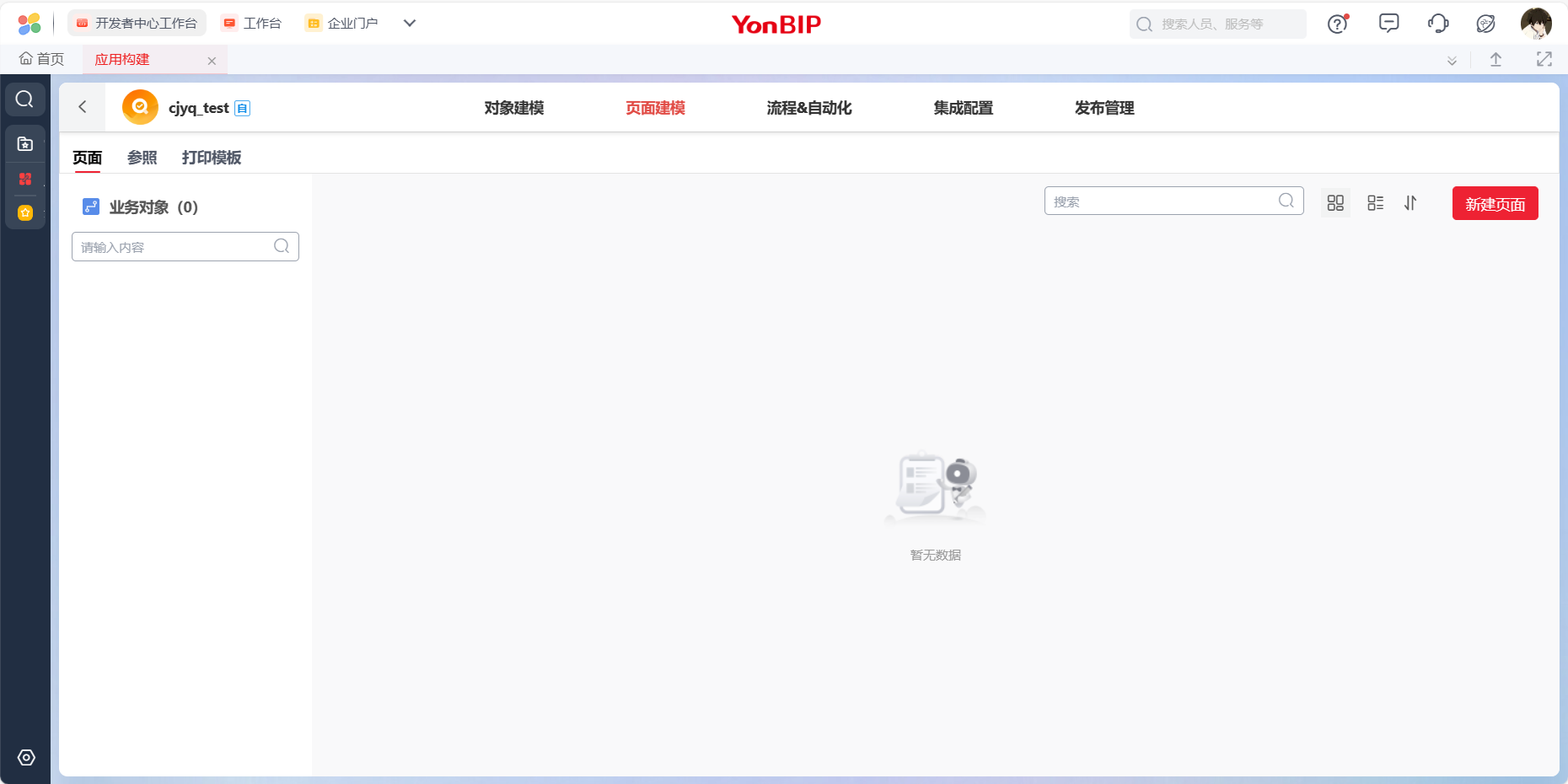
然后就可以看到刚刚创建好的【未发布】应用,我们点击第一项【页面建模】。
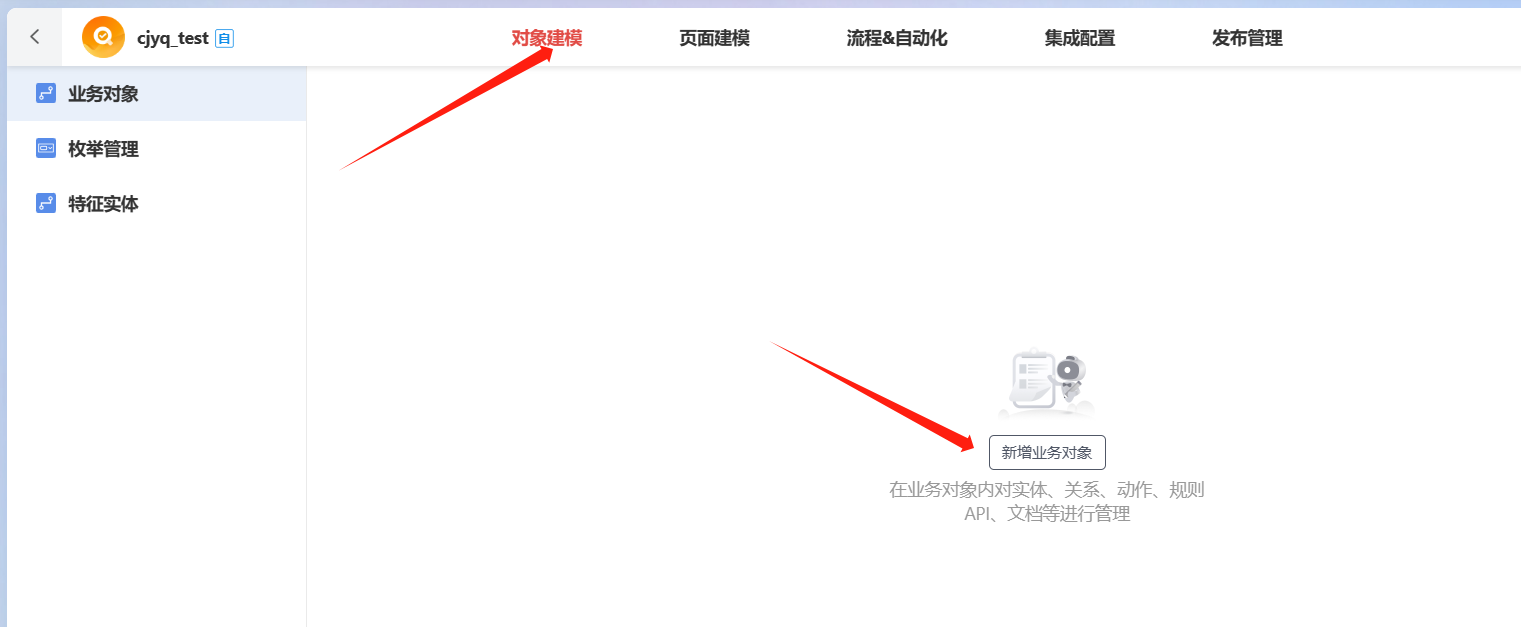
那我们就从新建业务对象开始,依次点击即可。

数据建模:创建实体元数据
我们可以看到顶部的五个开发过程,一下子就明白接下来该怎么进行操作了!

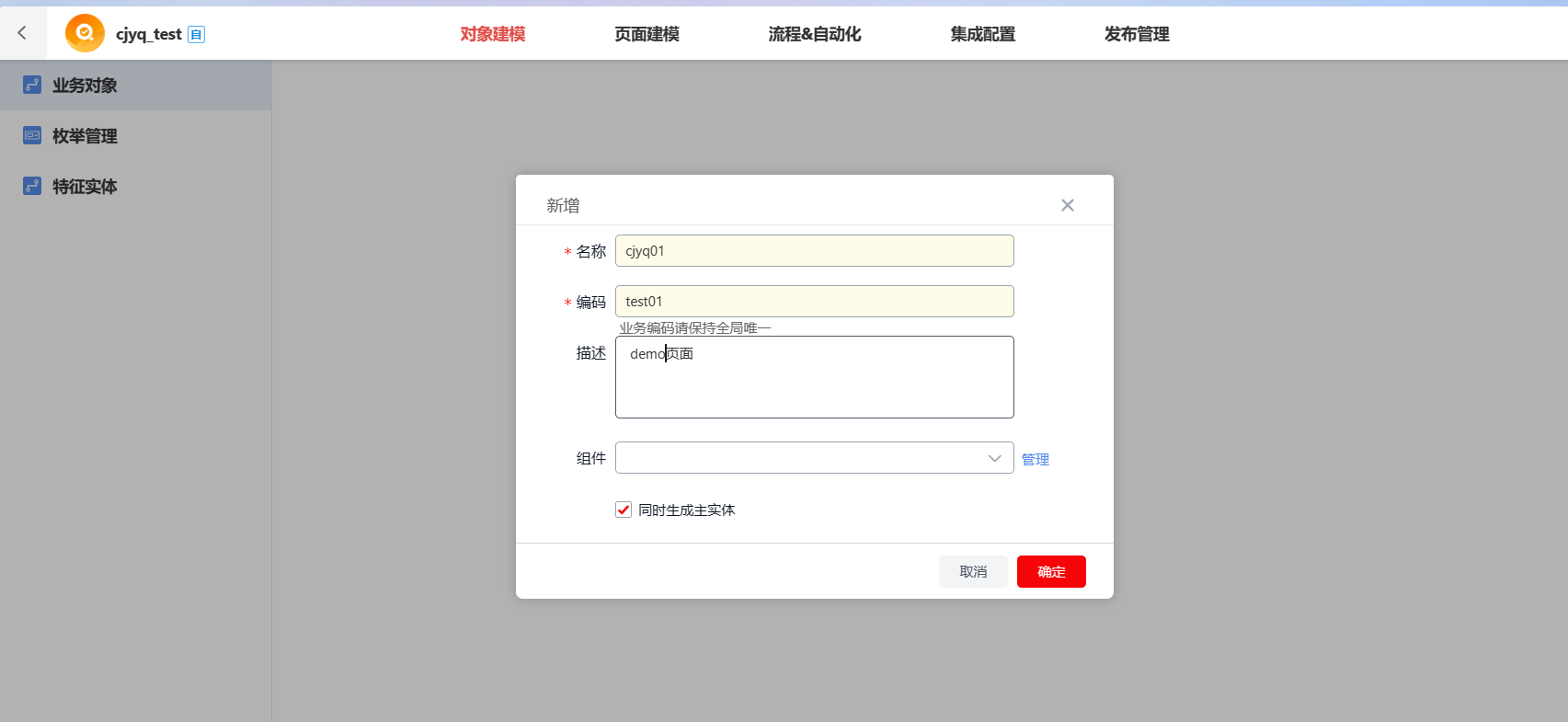
按照要求填写。

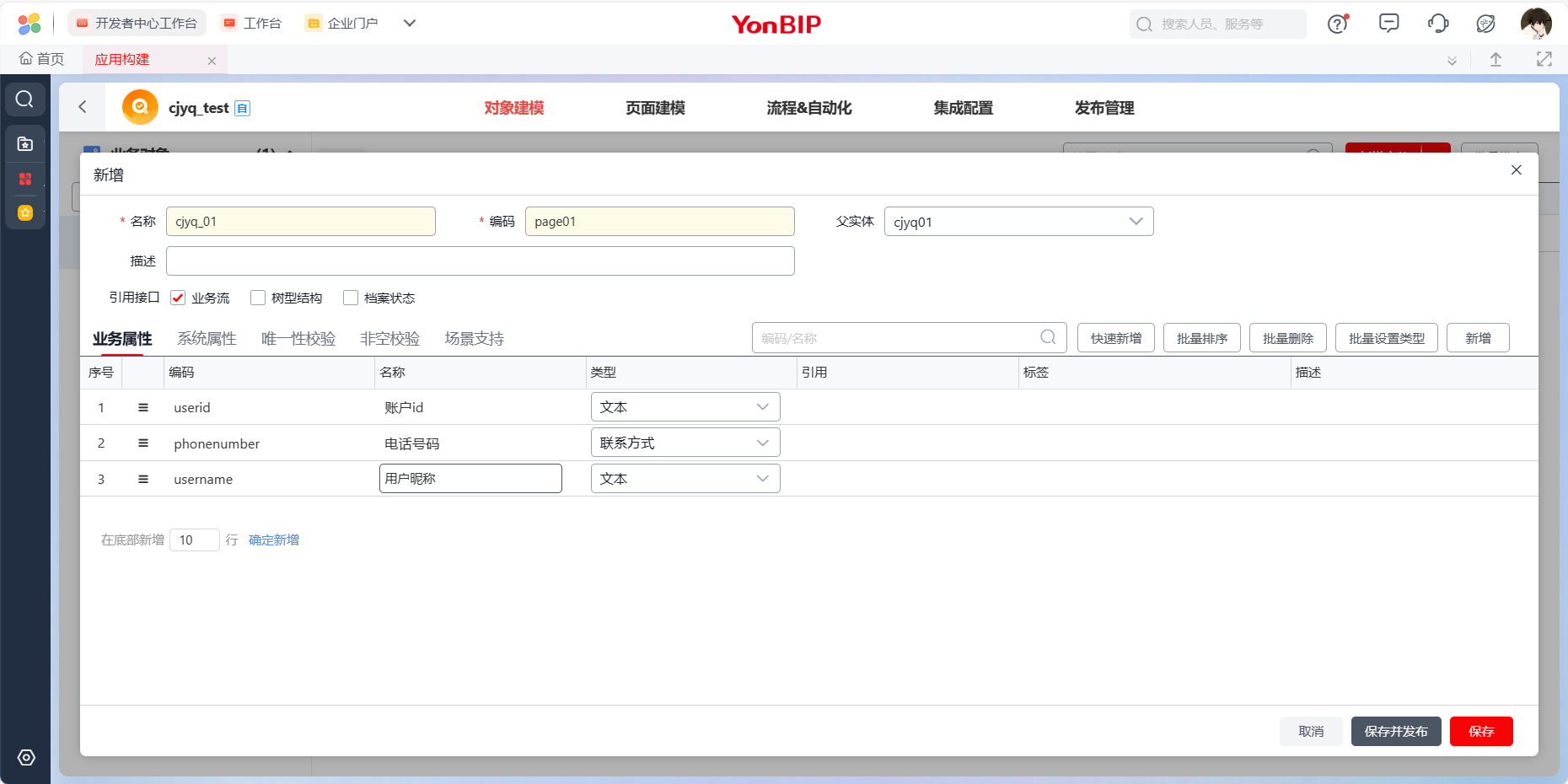
点击确定后我们看到已经有了【cjyq01】的这个业务对象,我们还需要添加一个实体,也就是我们要发布的表信息的列设置。

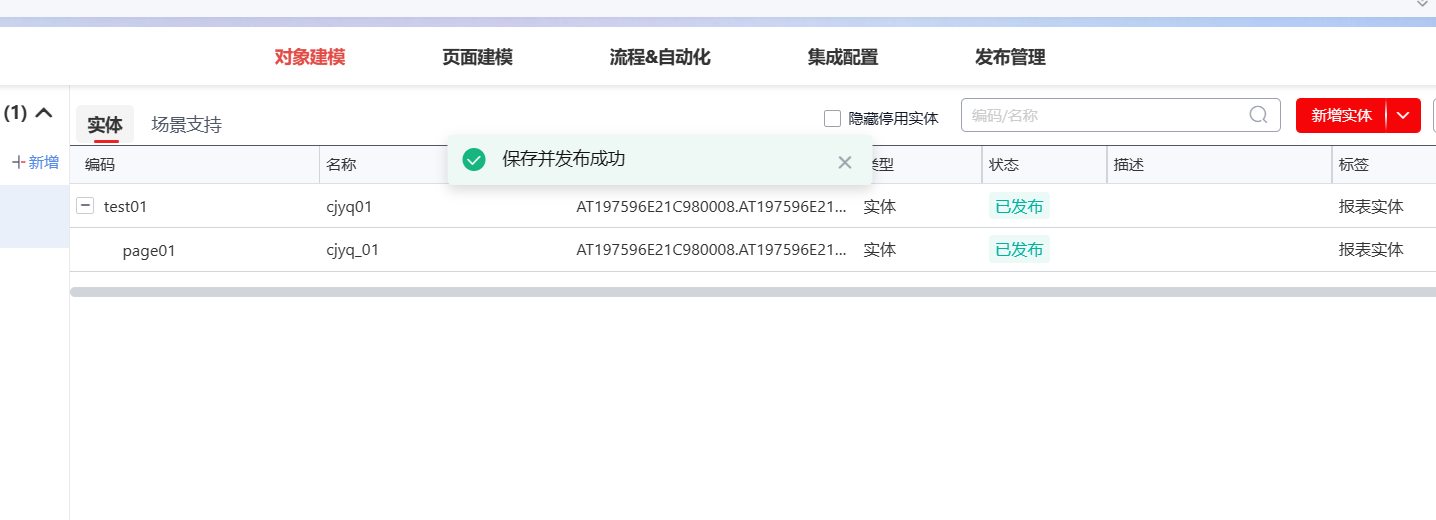
我们直接按照要求填写就行,我就写了三列信息,最后我们发布的时候会看到,填写完成我们点击【保存并发布】。
页面建模:根据实体元数据创建页面
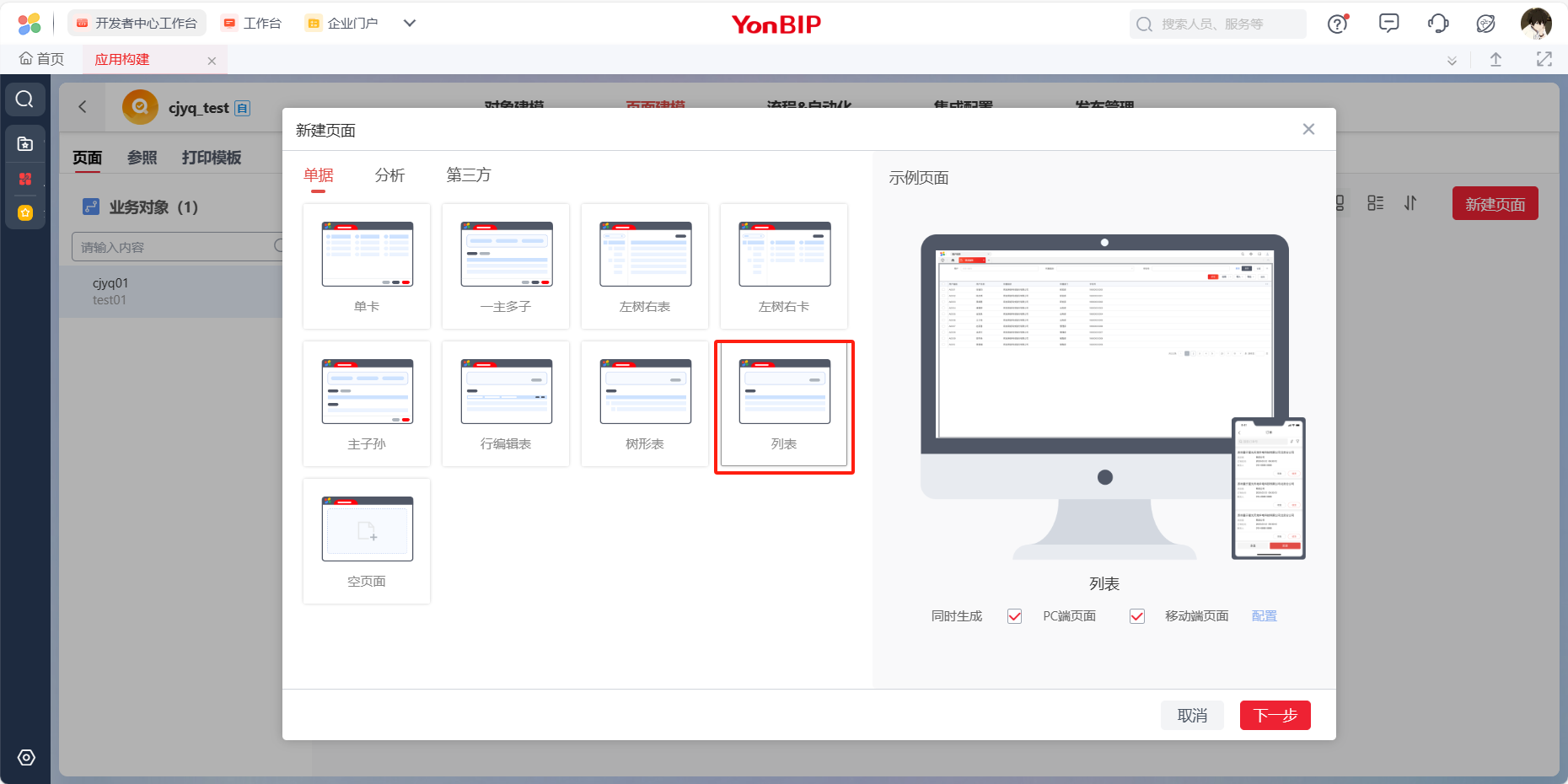
接下来我们点击顶部【页面建模】->【新建页面】,并选择一个自己喜欢的页面,这里因为我就创建了个数据单,所以出选择[列表]即可。

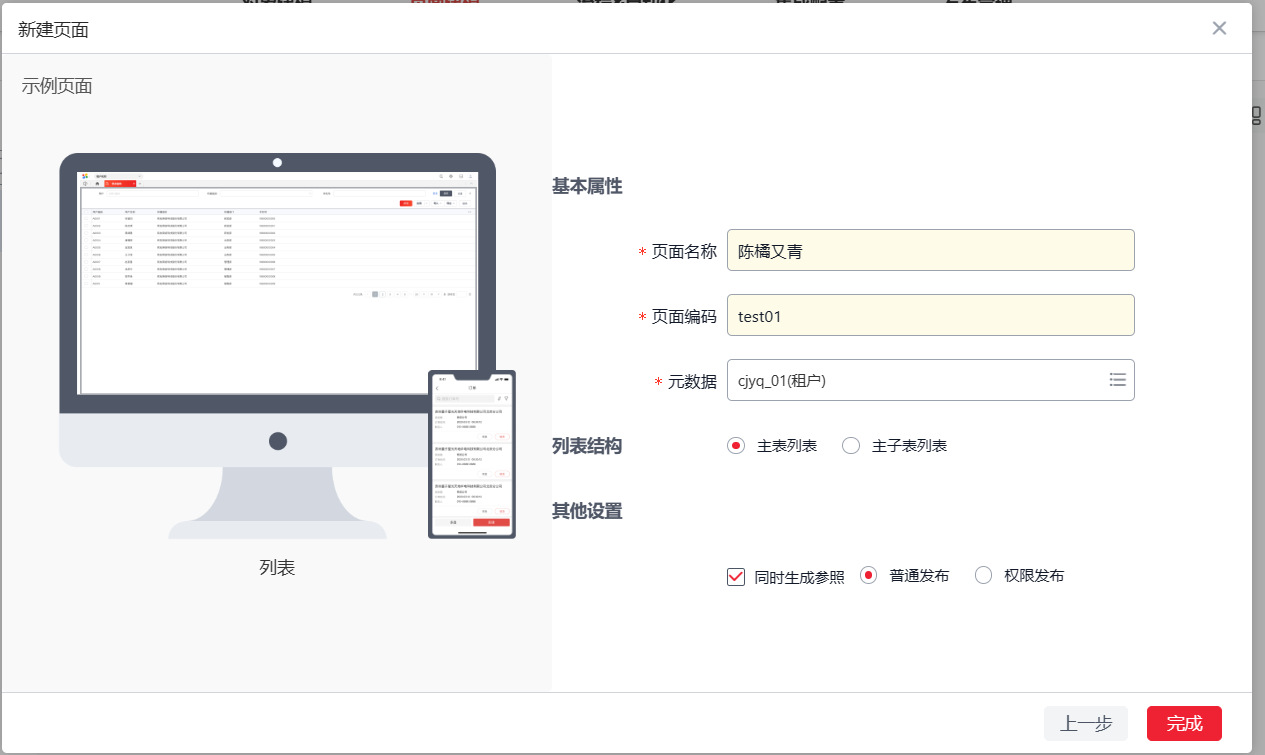
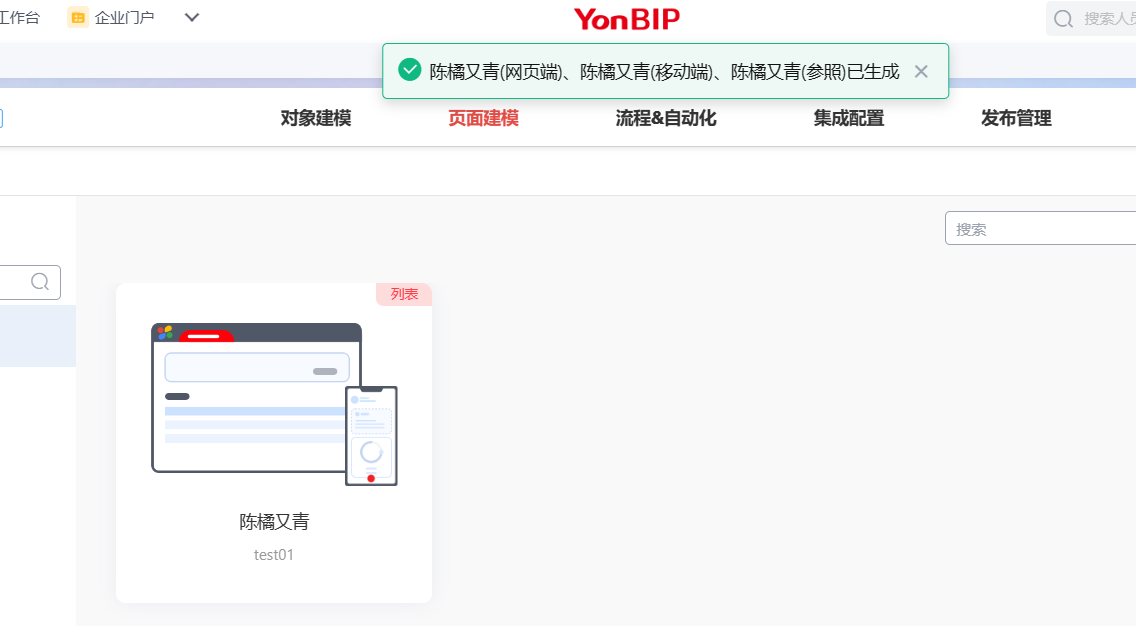
输入页面的名称以及元数据(实体表)。勾上[同时生成参照],就可以看到普通发布了,最后点击完成。

此时我们的业务对象已建模成功👇

应用发布:发布应用至工作台、移动端等
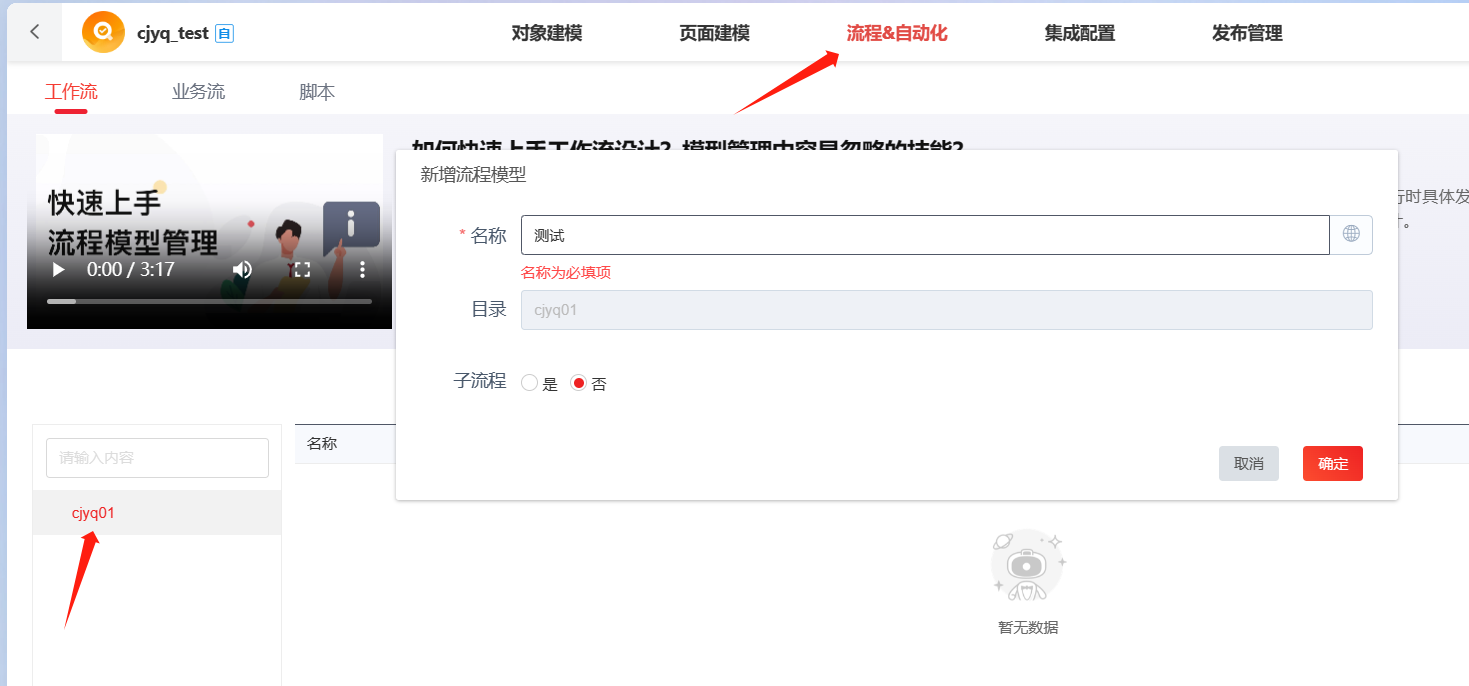
点击顶部【流程&自动化】,新增流程模型。
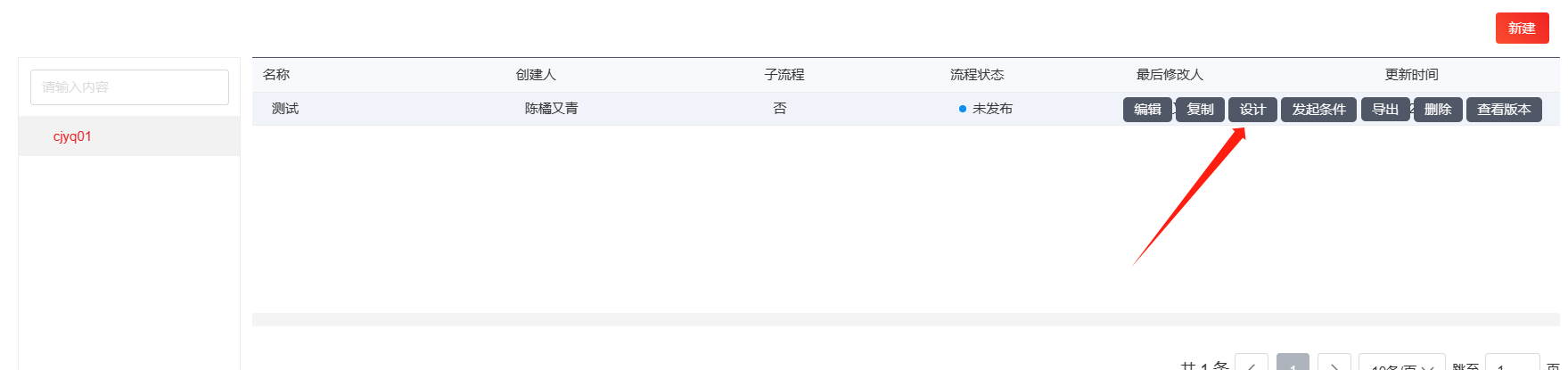
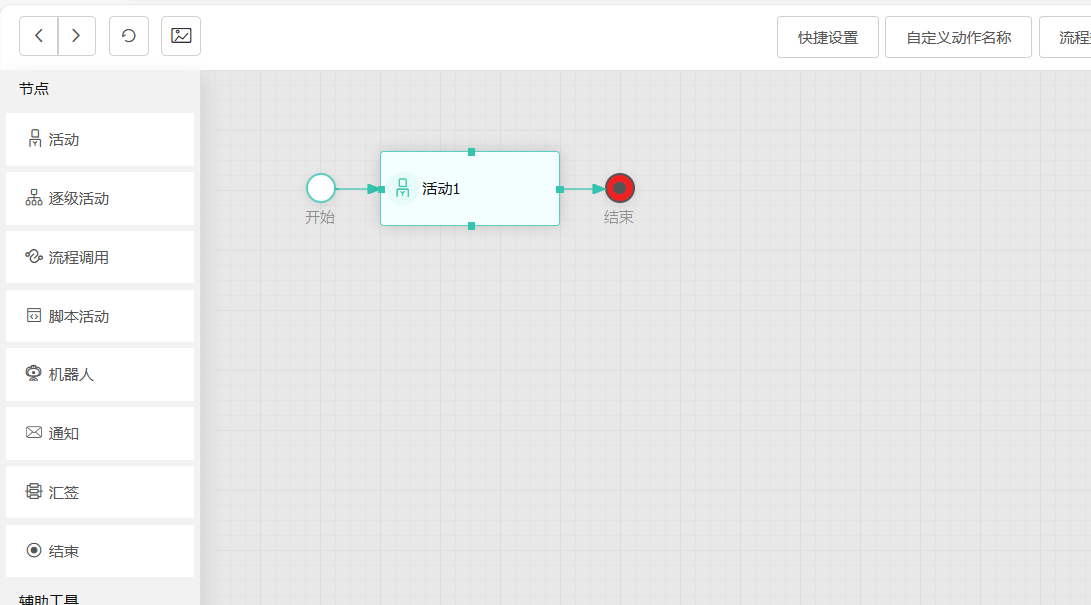
创建好后进入设计,可以看到有一个活动流程图。


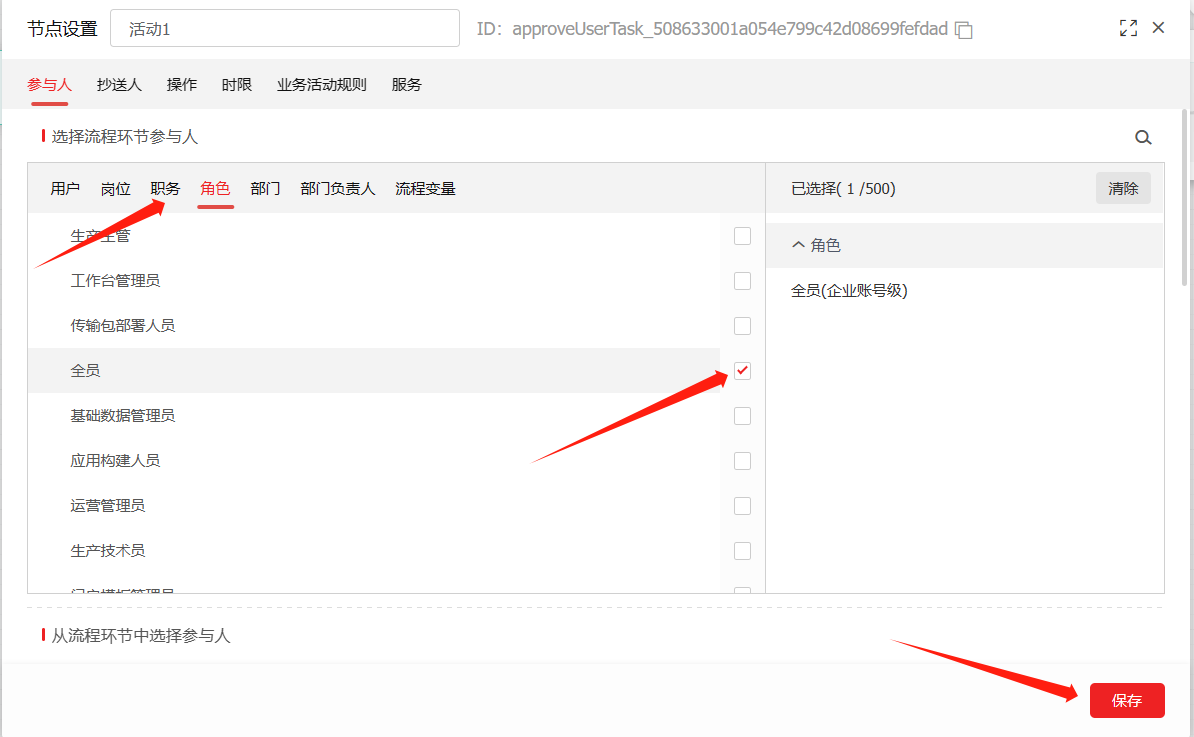
双击后我们在角色里面添加上【全员】
保存并发布,至此,一个开发demo的全流程就已经接近尾声了。

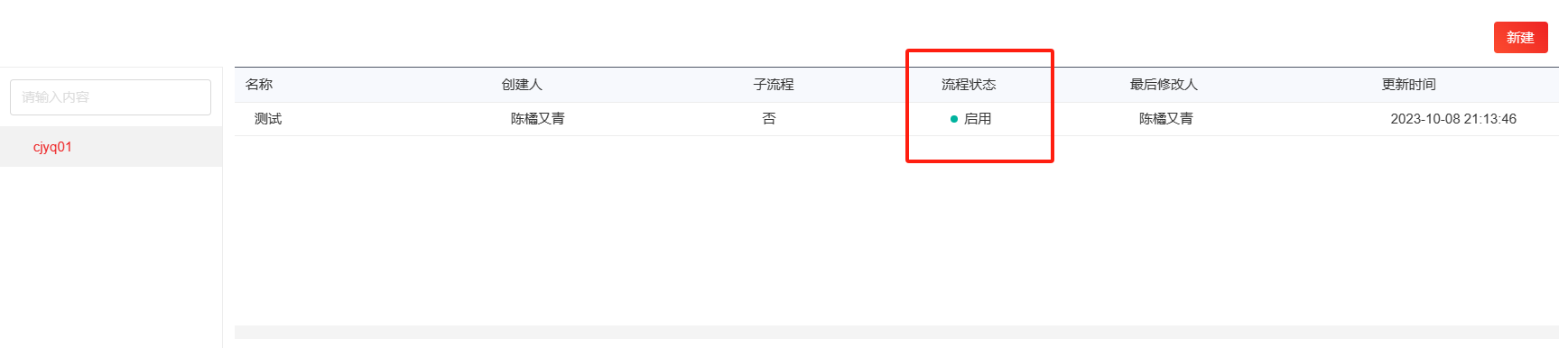
返回后我们可以看到流程状态已经变为“启用”

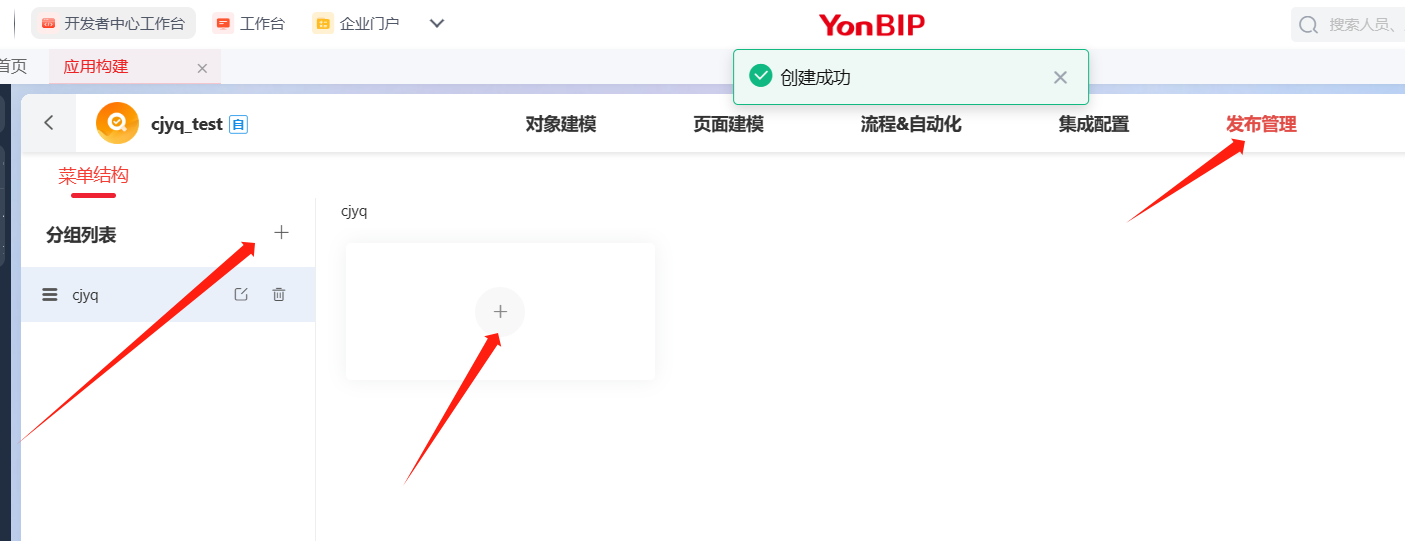
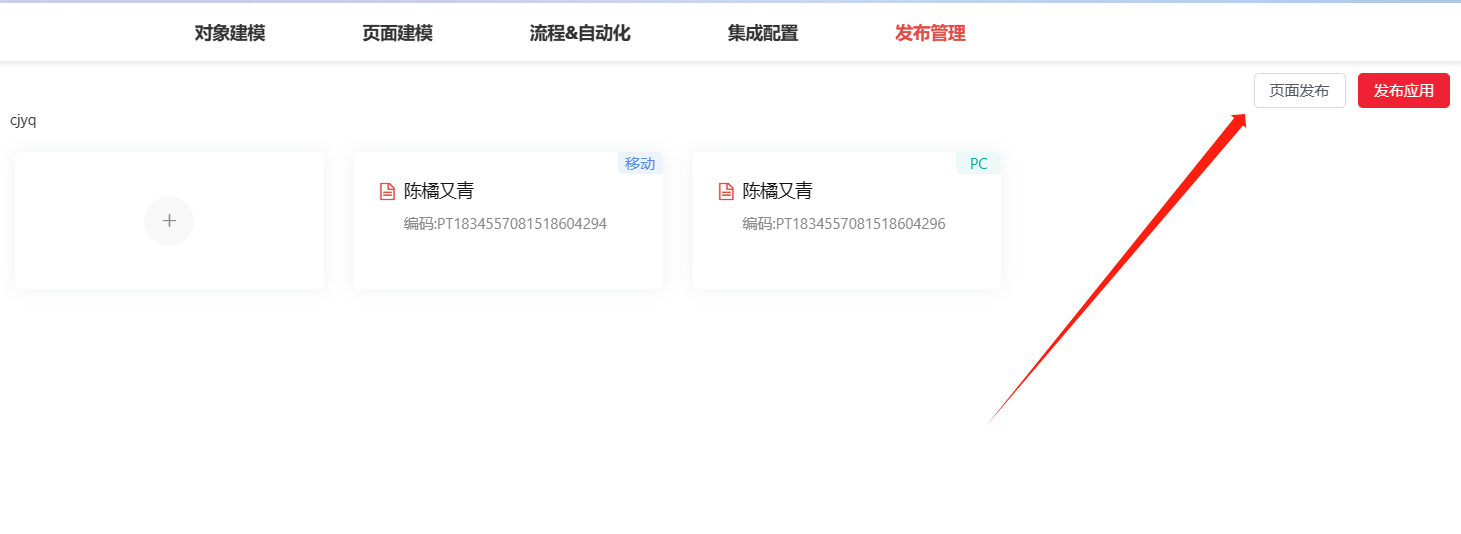
最后我们在顶部【发布管理】中创建一个【分组列表】

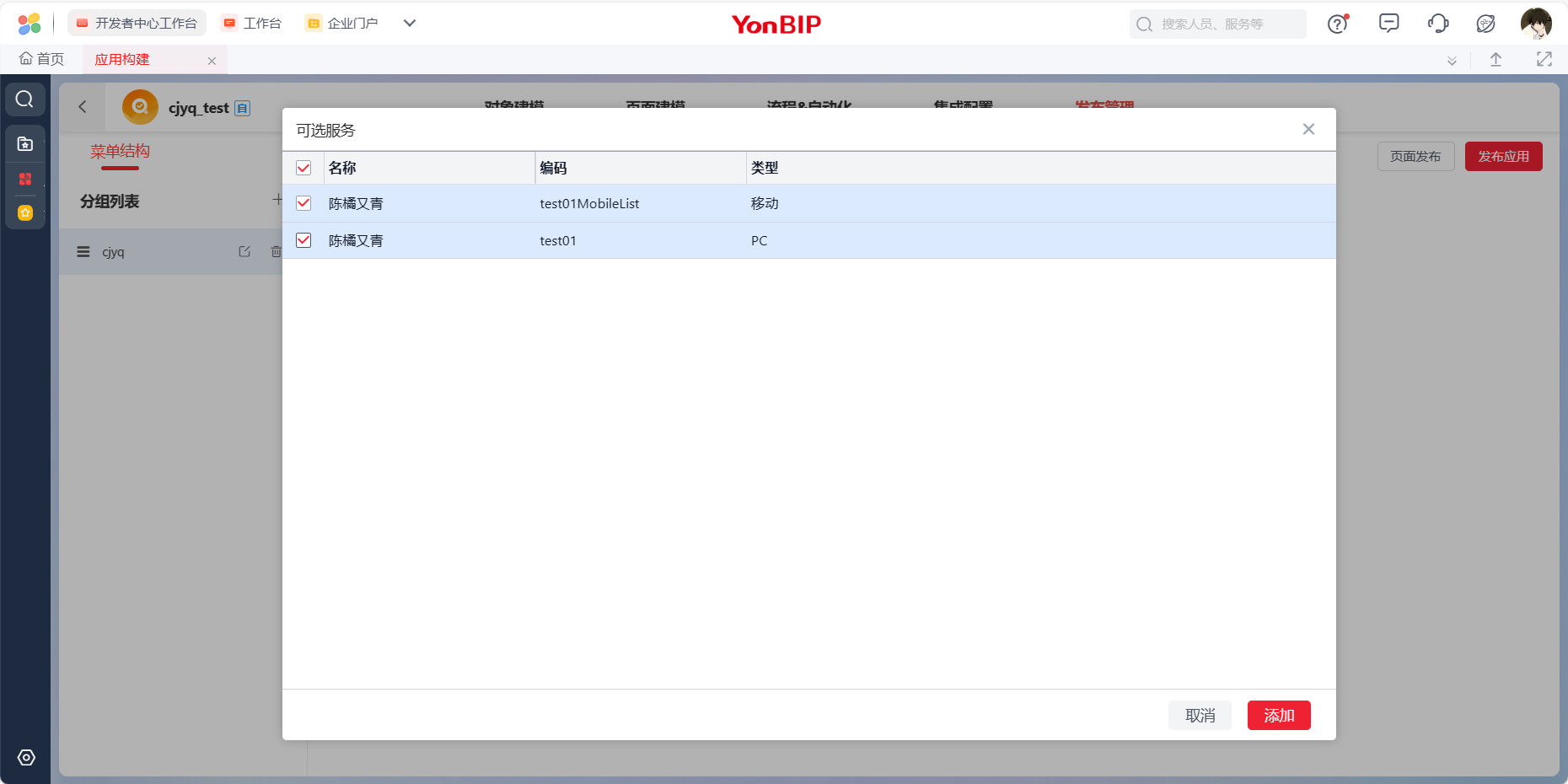
点击➕就可以看到我们刚刚创建的两个服务啦(PC和移动端都有)

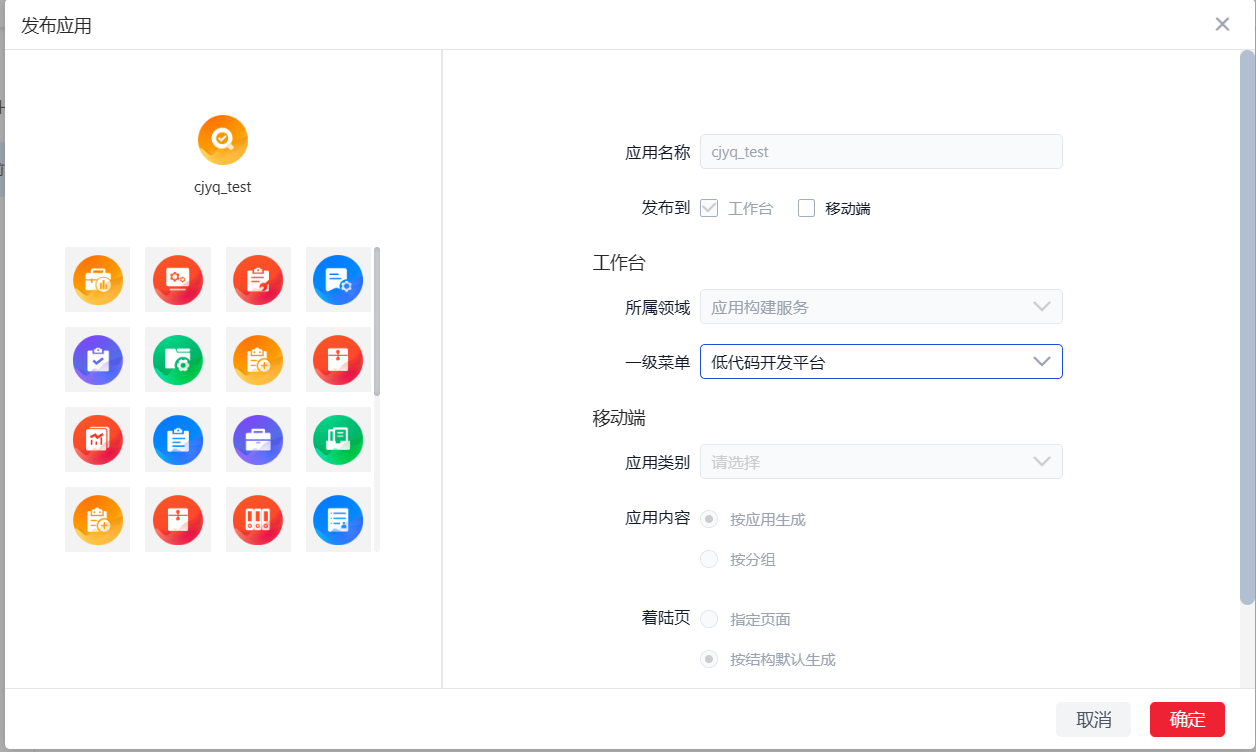
我们都勾选上并点击【发布应用】,确认名称,选择一下工作台即可
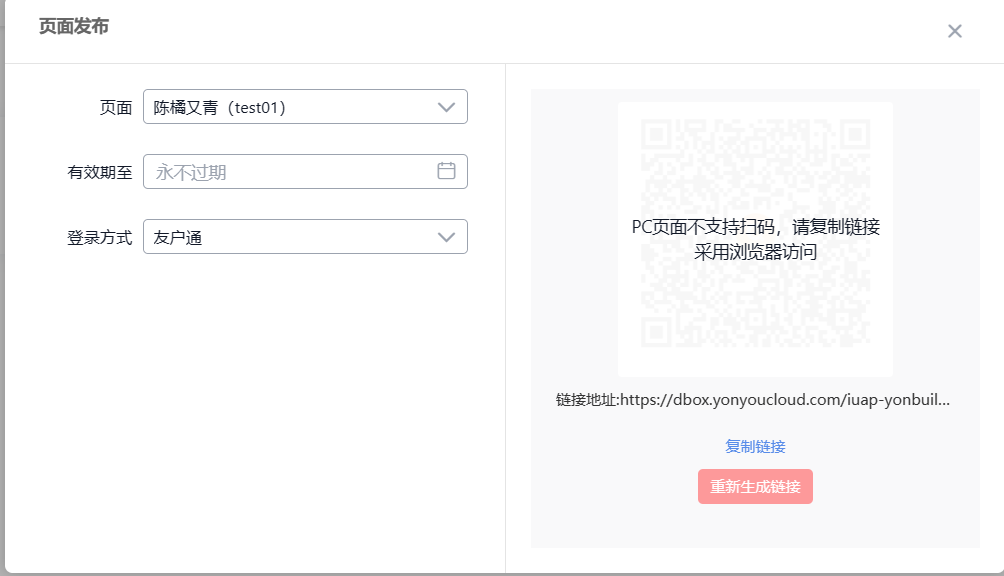
点击【页面发布】后选择发布的网页


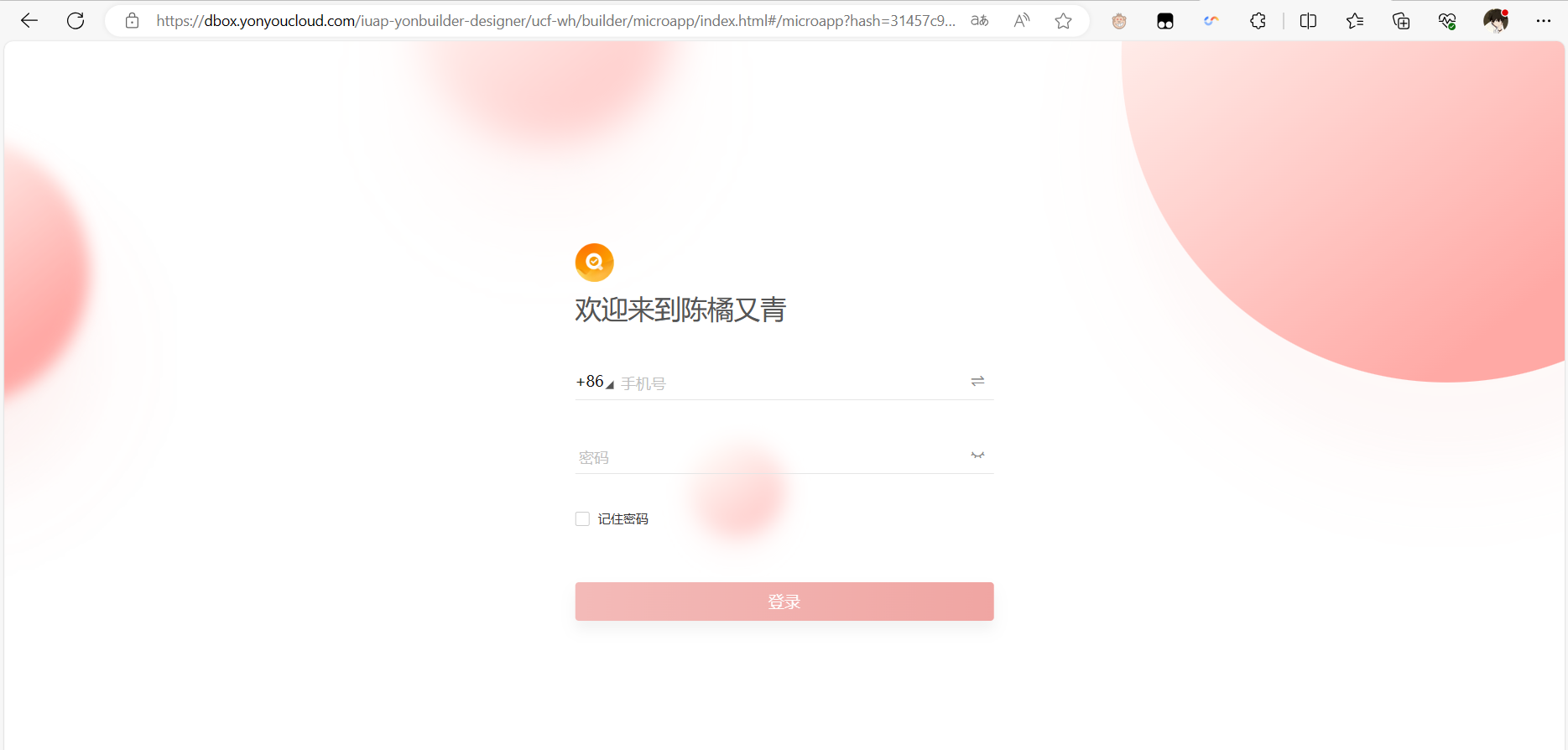
复制路径后访问,简直不要太漂亮!
一整套操作下来丝滑流畅无卡顿,没有编程基础的人都可以轻轻松松上手,无论怎么看都比正常程序员开发的效率要高得多!最让我惊艳的就是它的支持的多端开发,我们也看到上面开发过程中PC与移动端是同步生成的!!!
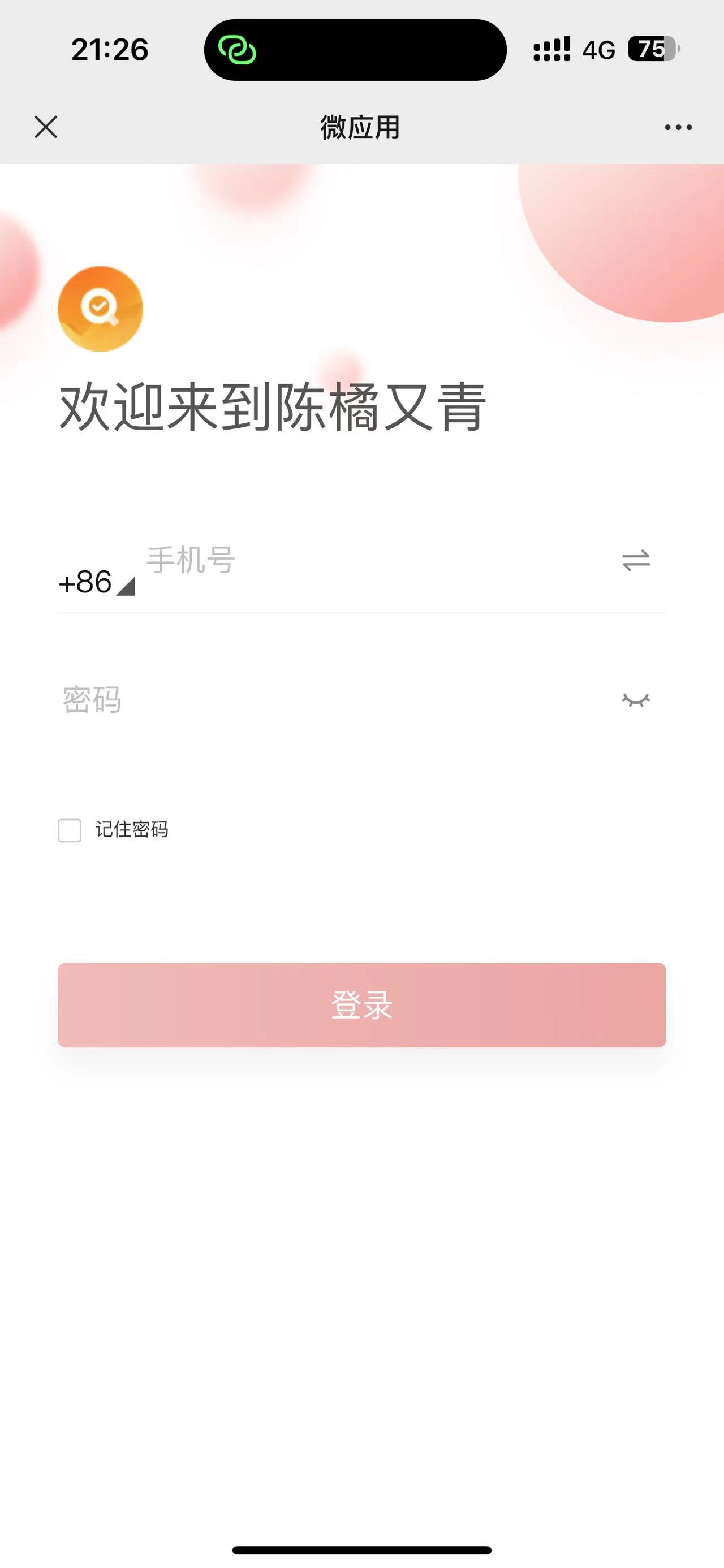
PS:后面我又生成了移动端二维码测试了以下,依旧NB!不多说了,直接上图!
总结
整个使用下来 ,我发现Yonbuilder真的做到了一站式快速开发,对新手以及中小型企业来说真的非常友好,作为开发者的角度,永远是动手>理解的,所以说,大家可以大胆尝试下。

相关文章:

低代码技术这么香,如何把它的开发特点发挥到极致?
前言 什么是低代码技术? 低代码是一种可视化软件开发方法,通过最少的编码更快地交付应用程序。图形用户界面和拖放功能使开发过程的各个方面自动化,消除了对传统计算机编程方法的依赖。 文章目录 前言低代码平台怎么选?用友Yonbu…...

drawio简介以及下载安装
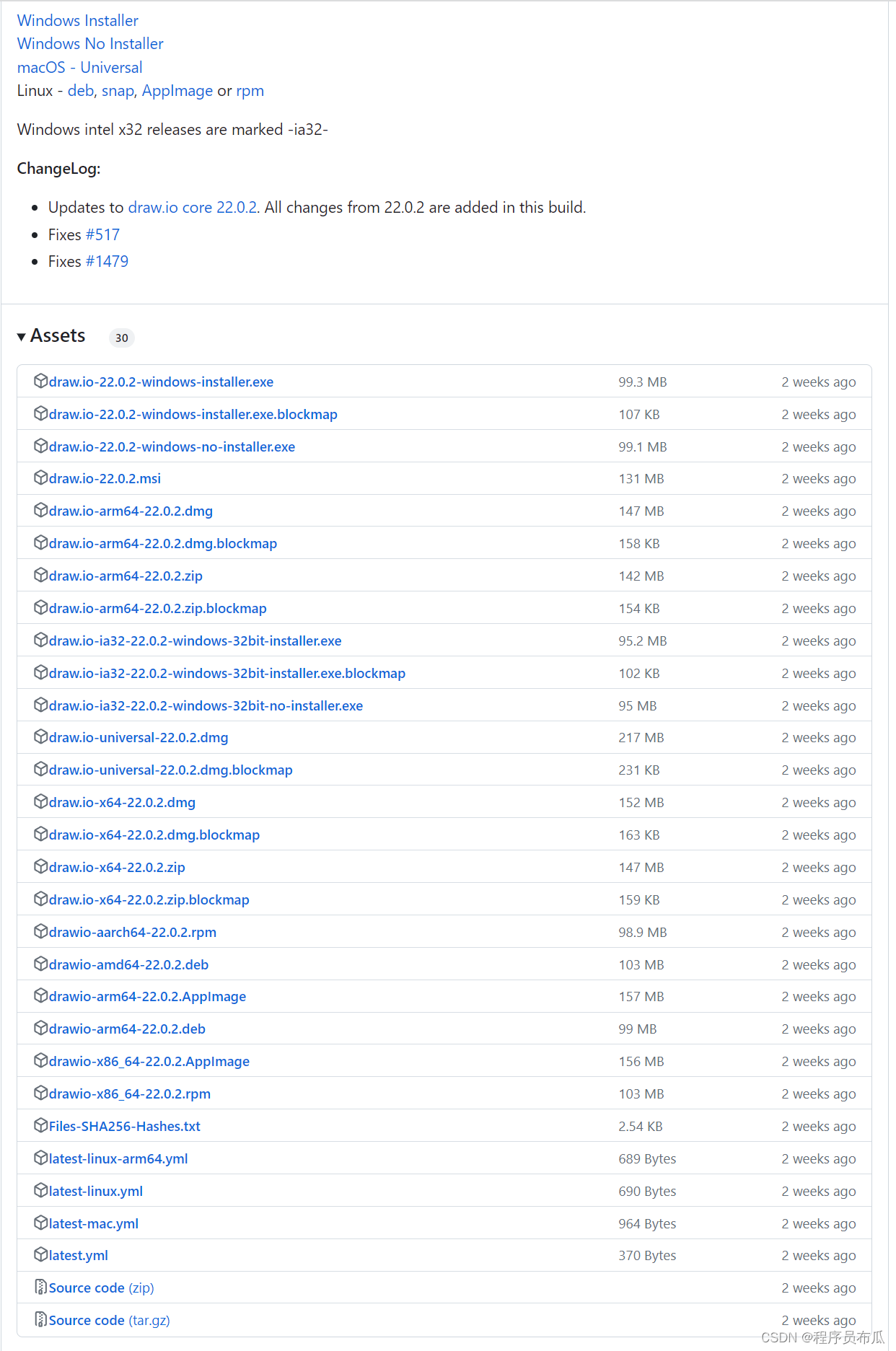
drawio简介以及下载安装 drawio是一款非常强大的开源在线的流程图编辑器,支持绘制各种形式的图表,提供了 Web端与客户端支持,同时也支持多种资源类型的导出。 访问网址:draw.io或者直接使用app.diagrams.net直接打开可以使用在线版…...

Sql Server 数据库中的所有已定义的唯一约束 (列名称 合并过了)
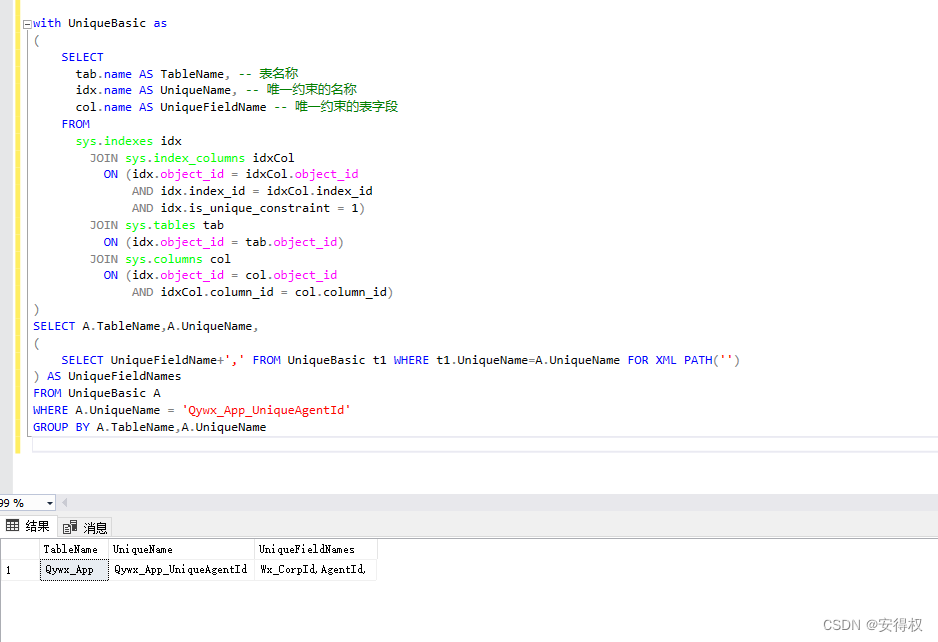
查询Sql Server Database中的唯一约束 with UniqueBasic as (SELECTtab.name AS TableName, -- 表名称idx.name AS UniqueName, -- 唯一约束的名称col.name AS UniqueFieldName -- 唯一约束的表字段FROMsys.indexes idxJOIN sys.index_columns idxColON (idx.object_id idxCo…...

elasticsearch (六)filebeat 安装学习
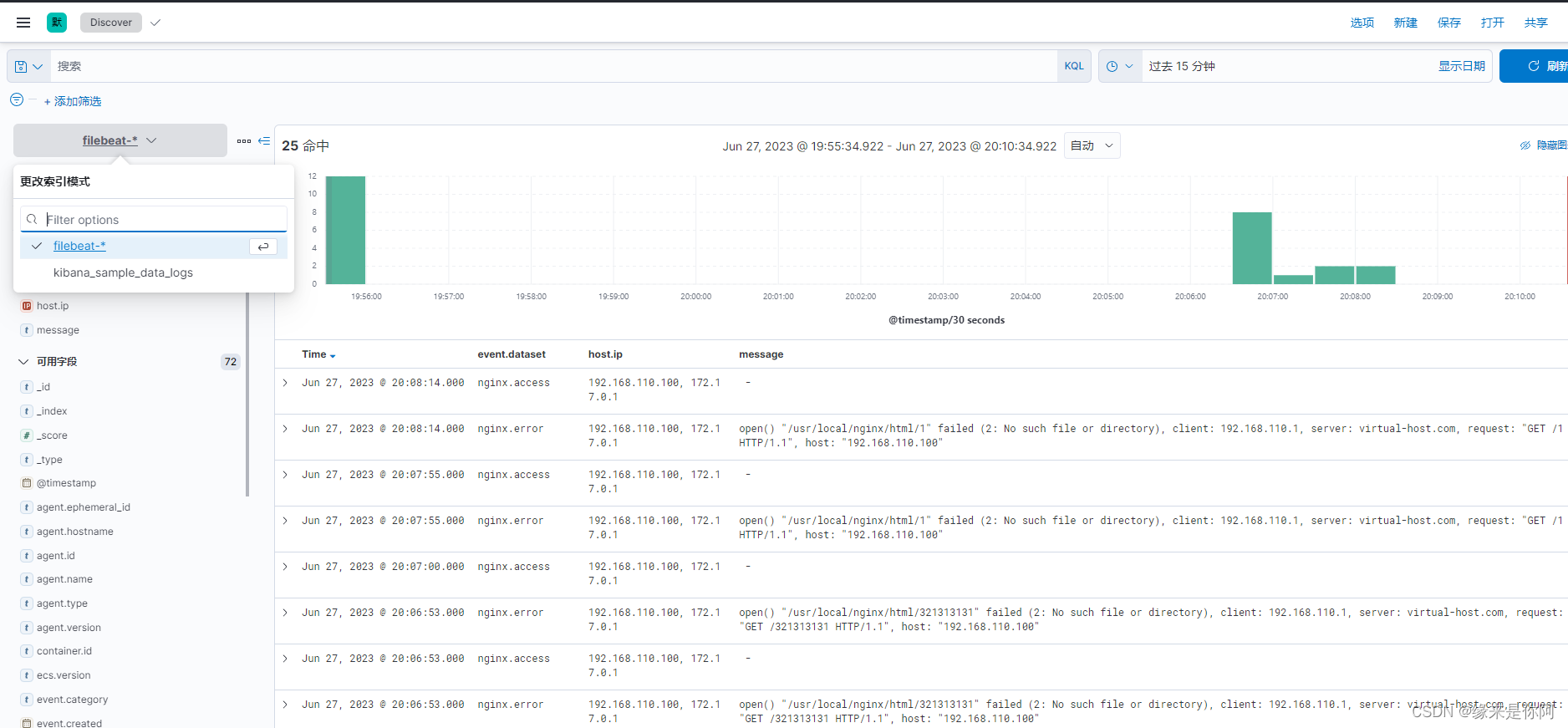
filebeat 安装:文件节拍快速入门:安装和配置 |文件节拍参考 [7.17] |弹性的 (elastic.co) 解压缩后,以配置nginx日志为例。 Nginx module | Filebeat Reference [7.17] | Elastic filebeat 配置中, - module: nginx access: …...

算法通关村第一关|青铜|链表笔记
1.理解 Java 如何构造出链表 在 Java 中,我们创建一个链表类,类中应当有两个属性,一个是结点的值 val ,一个是该结点指向的下一个结点 next 。 next 通俗讲是一个链表中的指针,但是在链表类中是一个链表类型的引用变量…...

【记录】使用Python读取Tiff图像的几种方法
文章目录 PIL.Imagecv2gdal 本文总结了使用 PIL Image, cv2, gdal.Open三种python package 读取多通道Tiff格式遥感影像的方法。 PIL.Image PIL对Tiff只支持两种格式的图像: 多通道8bit图像单通道int16, int32, float32图像 多通道多bit的tiff图像PIL不支持读取…...

JOSEF约瑟 多档切换式漏电(剩余)继电器JHOK-ZBL1 30/100/300/500mA
系列型号: JHOK-ZBL多档切换式漏电(剩余)继电器(导轨) JHOK-ZBL1多档切换式漏电(剩余)继电器 JHOK-ZBL2多档切换式漏电(剩余)继电器 JHOK-ZBM多档切换式漏电…...

Linux部署kubeedge 1.4
文章目录 一、机器信息二、环境准备(所有节点操作)2.1. 修改主机名2.2. 开启路由转发2.3.安装Docker(所有节点)2.4.部署K8S集群(单机版,云端节点) 2.5.安装Mosquitto(只在边缘节点安装)三、安装kubeedge 1.…...

第一章习题
文章目录 x ( t ) j e j w 0 t x(t)je^{jw_0t} x(t)jejw0t x [ n ] j e j w 0 n x[n]je^{jw_0n} x[n]jejw0n 求基本周期: T 2 Π w 0 T\frac{2Π}{w_0} Tw02Π 对x[n],T为有理数才算 1、求信号x(t)2cos(10t1)-sin(4t-1)的基波周期 2 Π 10 Π 5 \frac{2…...
nvm、node、npm解决问题过程记录
在Windows10如何降级Node.js版本:可以尝试将Node.js版本降级到一个较旧的版本,以查看问题是否得以解决。可以使用Node Version Manager (nvm) 来轻松切换Node.js版本,具体完整步骤: 首先,需要安装Node Version Manager…...

Linux- DWARF调试文件格式
基本概念 DWARF是一个用于在可执行程序和其源代码之间进行关联的调试文件格式。当开发者使用调试编译选项(例如,使用gcc时的-g标志)编译程序时,编译器会生成这种格式的调试信息。这些信息在后续的调试过程中非常有用,…...

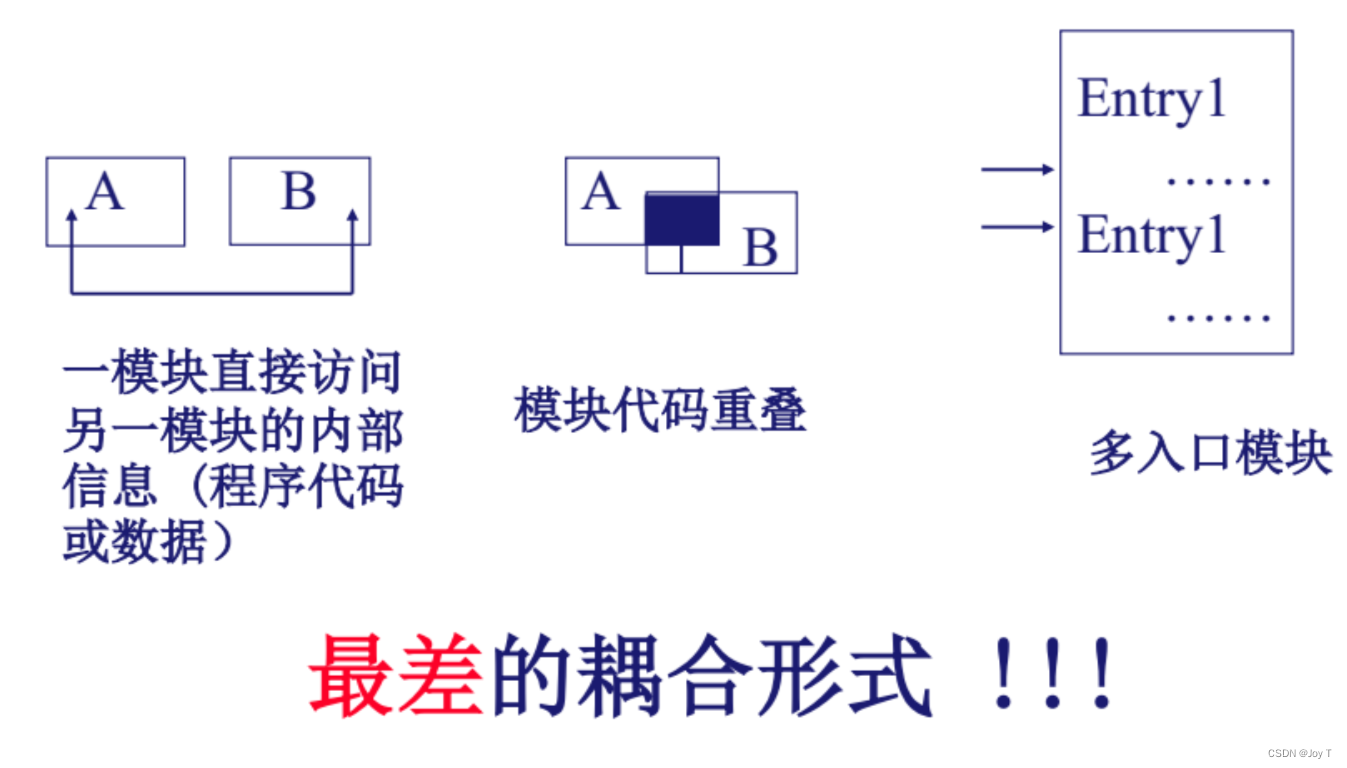
软件工程第六周
软件体系结构概述 体系结构:一种思想,而框架就是思想的实现,设计模式就是根据某一特殊问题实现的框架。 体系结构:体系结构是软件系统的高级结构。它定义了系统的主要组成部分,以及这些部分之间的关系和交互方式。 框…...

node+pm2安装部署
1、安装node 下载node安装包: wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz 解压: tar -xvJf node-v14.17.0-linux-x64.tar.xz 配置环境变量,在/etc/profile文件最后添加以下脚本: export PATH$P…...
-hive on mapreduce详解)
大数据学习(11)-hive on mapreduce详解
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

MyBatis基础之自动映射、映射类型、文件注解双配置
文章目录 自动映射原理jdbcType同时启用配置文件和注解两种配置方式 自动映射原理 在 MyBatis 的配置文件(settings 元素部分)中,有一个 autoMappingBehavior 配置,其默认值为 PARTIAL ,表示 MyBatis 会自动映射&…...

8、docker 安装 nginx
1、下载镜像 docker pull nginx 2、本机创建目录 1)创建nginx挂载目录 mkdir /usr/local/nginx 2)进入nginx目录 cd /usr/local/nginx 3)创建 www和logs目录 mkdir -p www logs 3、创建nginx容器 此容器用于复制配置文件,复…...

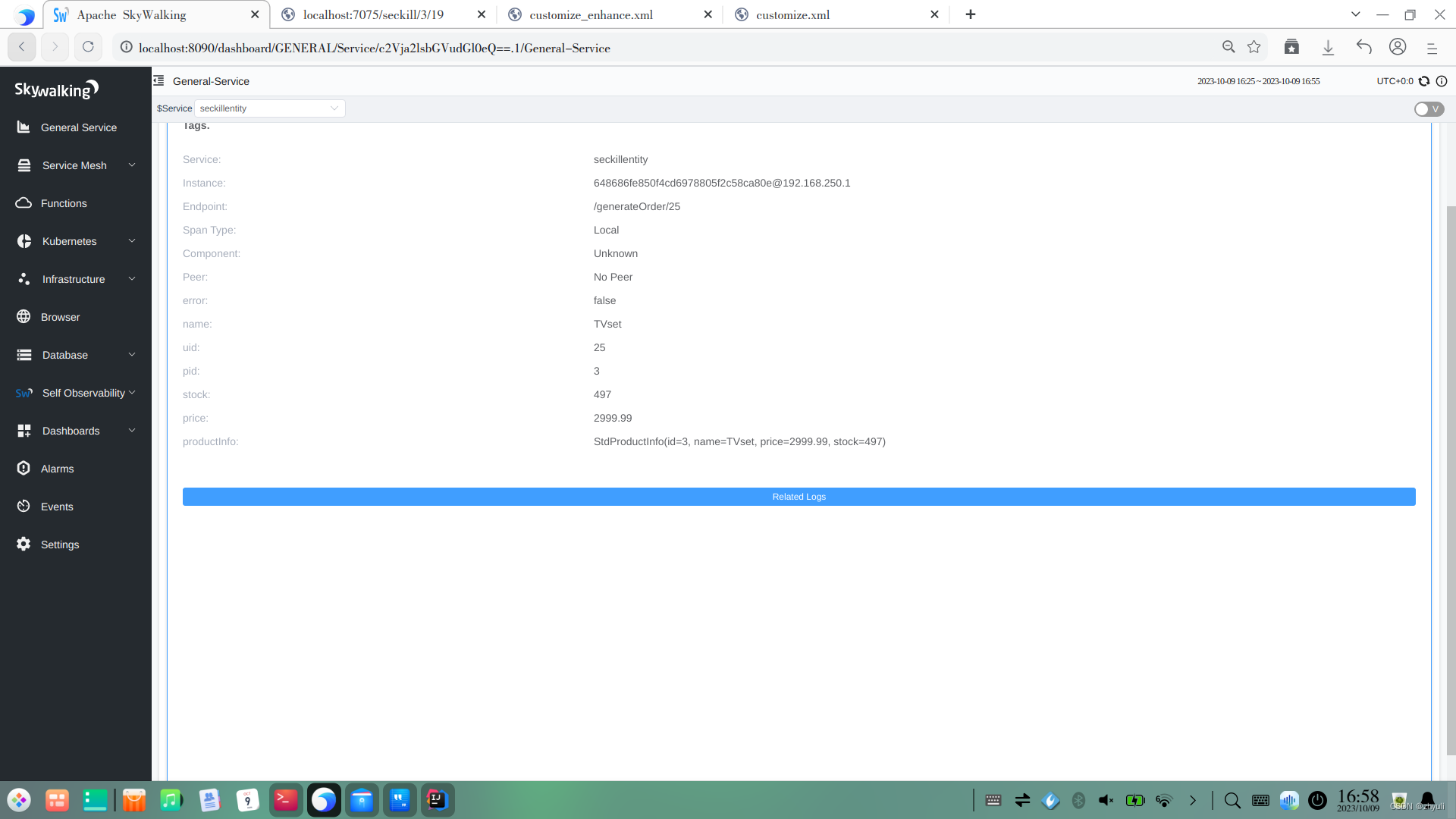
关于Skywalking Agent customize-enhance-trace对应用复杂参数类型取值
对于Skywalking Agent customize-enhance-trace 大家应该不陌生了,主要支持以非入侵的方式按用户自定义的Span跟踪对应的应用方法,并获取数据。 参考https://skywalking.apache.org/docs/skywalking-java/v9.0.0/en/setup/service-agent/java-agent/cust…...

手机路径、Windows路径知识及delphiXE跨设备APP自动下载和升级
手机路径、Windows路径知识 及delphiXE跨设备APP自动下载和升级 一、APP安装程序文件版本和权限信息 1、运行时动态调用Android apk的AndroidManifest.xml获取versionName 2、运行时动态调用IOS ipa的info.plist获取CFBundleVersion (和entitlements)…...

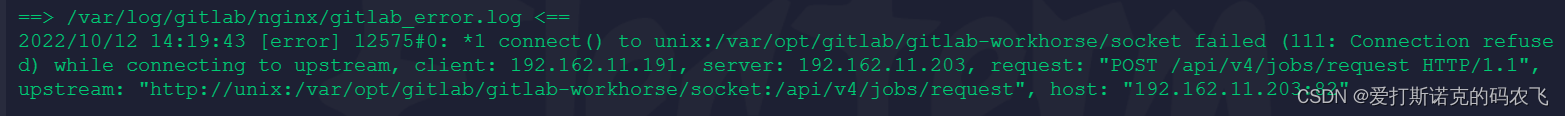
GitLab 502问题解决方案
由于最近 gitlab 切换到另一台服务器上部署的 gitlab 后,经常出现 502。平时重启 gitlab 后都能解决,今天突然重启多次后都还是 502(重启日志是正常的),遂通过 gitlab-ctl tail 查看日志进行排查。 gitlab-ctl tail通…...

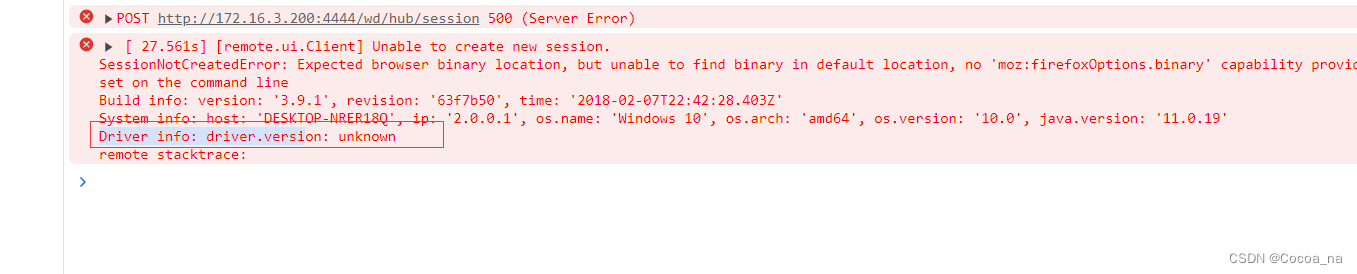
selenium打开火狐浏览器
项目上需求为:甲方OA 系统是IE系统,需要从IE系统点个按钮打开火狐浏览器单点登录跳转到我们的系统 前期解决方案为:打开浏览器就行了,然后就用的是打开本地浏览器,但是由于B/S架构,有别人远程访问我的ip来…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
