webrtc快速入门——使用 WebRTC 拍摄静止的照片
文章目录
- 使用 getUserMedia() 拍摄静态照片
- HTML 标记
- JavaScript 代码
- 初始化
- startup() 函数
- 获取元素引用
- 获取流媒体
- 监听视频开始播放
- 处理按钮上的点击
- 包装 startup() 方法
- 清理照片框
- 从流中捕获帧
- 例子代码
- HTML代码
- CSS代码
- JavaScript代码
- 过滤器
- 使用特定设备
使用 getUserMedia() 拍摄静态照片
介绍了如何在 WebRTC 的支持下可以访问到电脑或者手机的摄像头并且使用它来拍摄照片。
本文介绍在支持 getUserMedia() 的计算机或手机上如何使用 navigator.mediaDevices.getUserMedia() 访问摄像机,并用其拍照。
HTML 标记
我们的 HTML 界面有两个主要的操作部分:流和捕获面板以及演示面板。它们俩都在它们自己的 <div> 中并排渲染,以便于添加样式和控制。
左边的面板包含两个组件:一个 <video> 元素,它将接收来自 navigator.mediaDevices.getUserMedia() 的流,以及用于用户点击以捕获视频帧的 <button>。
<div class="camera"><video id="video">视频流目前不可用。</video><button id="startbutton">拍摄照片</button>
</div>
这很简单,当我们进入 JavaScript 代码时,我们将看到它们是如何紧密联系在一起的。
接下来,我们有一个 <canvas> 元素,捕获的帧被存储到其中,可能以某种方式进行操作,然后转换为输出图像文件。通过使用样式 display:none 将画布保持隐藏,以避免画面的混乱——用户不需要看到这个中间过程。
我们还有一个 <img> 元素,我们将在其中绘制图像——这是让用户看到的最终显示。
<canvas id="canvas"> </canvas>
<div class="output"><img id="photo" alt="捕获的图像会显示在这里。" />
</div>
这是所有相关的 HTML。其余的只是一些页面布局和提供一个返回页面链接的些许文本。
JavaScript 代码
现在来看看 JavaScript 代码。我们将把它分解成几个小的部分,使其更容易解释。
初始化
我们首先将整个脚本包装在匿名函数中,以避免使用全局变量,然后设置我们将要使用的各种变量。
(() => {const width = 320; const height = 0; const streaming = false;let video = null;let canvas = null;let photo = null;let startbutton = null;
这些变量分别是:
width
无论输入视频的尺寸如何,我们将把所得到的图像缩放到宽度为 320 像素。
height
给定流的 width 和宽高比,计算出图像的输出高度。
streaming
指示当前是否有活动的视频流正在运行。
video
这将是页面加载完成后对 <video> 元素的引用。
canvas
这将是页面加载完成后对 <canvas> 元素的引用。
photo
这将在页面加载完成后引用 <img> 元素。
startbutton
这将引用用于触发捕获的 <button> 元素。我们会在页面加载完成之后得到。
startup() 函数
当页面加载完成时,提供给 EventTarget.addEventListener 的 startup() 函数将会运行。此函数的作用是请求访问用户的网络摄像头,将用于输出的 <img> 初始化为默认状态,并建立从相机接收每帧视频所需的事件监听器,并在点击按钮捕获图像时作出反应。
获取元素引用
首先,我们参考我们需要访问的主要内容。
function startup() {video = document.getElementById('video');canvas = document.getElementById('canvas');photo = document.getElementById('photo');startbutton = document.getElementById('startbutton');
获取流媒体
接下来的任务是获取媒体流:
navigator.mediaDevices.getUserMedia({ video: true, audio: false }).then((stream) => {video.srcObject = stream;video.play();}).catch((err) => {console.error(`An error occurred: ${err}`);});
在这里,我们调用 MediaDevices.getUserMedia() 并请求视频流(无音频)。它返回一个 promise,我们给它附加成功和失败情况下的回调方法。
成功回调接收一个 stream 对象作为输入。它是新视频的 <video> 元素的源。
一旦流被链接到 <video> 元素,我们通过调用 HTMLMediaElement.play() 开始播放。
如果打开流失败,则调用失败回调函数。在没有连接兼容的相机,或者用户拒绝访问时,则会发生这种情况。
监听视频开始播放
在 <video> 上调用 HTMLMediaElement.play() 之后,在视频流开始流动之前,有一段(希望简短)的时间段过去了。为了避免在此之前一直阻塞,我们为 video 加上一个 canplay 事件的监听器,当视频播放实际开始时会触发该事件。那时,视频对象中的所有属性都已基于流的格式进行配置。
video.addEventListener("canplay",(ev) => {if (!streaming) {height = (video.videoHeight / video.videoWidth) * width;video.setAttribute("width", width);video.setAttribute("height", height);canvas.setAttribute("width", width);canvas.setAttribute("height", height);streaming = true;}},false,
);
这个回调什么都不做,除非它是第一次被调用;这是通过查看我们的 streaming 变量的值进行测试,这是第一次运行此方法时为 false。
如果这是第一次运行,我们会根据视频的实际大小,video.videoWidth 和要渲染视频宽度的宽度(witdh)之间的大小差异来设置视频的高度。
最后,通过在视频和画布上调用 Element.setAttribute() 来设置视频和画布的宽度(witdh)和高度(height),以使得两者相互匹配。最后,我们将 streaming 变量设置为 true,以防止我们无意中再次运行此设置代码。
处理按钮上的点击
为了在每次用户点击 startbutton 时捕获静态照片,我们需要向按钮添加一个事件监听器,以便在发出 click 事件时被调用:
startbutton.addEventListener("click",(ev) => {takepicture();ev.preventDefault();},false,
);
这个方法很简单:它只是调用我们的 takepicture() 函数,在从流中捕获帧的部分中定义,然后在接收的事件上调用 Event.preventDefault(),以防止点击被多次处理。
包装 startup() 方法
startup() 方法中只有两行代码:
这就是我们调用 clearphoto() 方法的地方,我们将在下面的清理照片框部分进行描述。
清理照片框
清理照片框包括创建一个图像,然后将其转换为可以显示最近捕获的帧的 <img> 元素使用的格式。该代码如下所示:
function clearphoto() {const context = canvas.getContext("2d");context.fillStyle = "#AAA";context.fillRect(0, 0, canvas.width, canvas.height);const data = canvas.toDataURL("image/png");photo.setAttribute("src", data);
}
我们首先得到对我们用于屏幕外渲染的隐藏的 <canvas> 元素的引用。接下来,我们将 fillStyle 设置为 #AAA(相当浅的灰色),并通过调用 fillRect() 来填充整个画布。
最后在此功能中,我们将画布转换为 PNG 图像,并调用 photo.setAttribute() 以使我们捕获的静止框显示图像。
从流中捕获帧
最后一个定义的功能是整个练习的重点:takepicture() 函数,其捕获当前显示的视频帧的作业将其转换为 PNG 文件,并将其显示在捕获的帧框中。代码如下所示:
function takepicture() {const context = canvas.getContext("2d");if (width && height) {canvas.width = width;canvas.height = height;context.drawImage(video, 0, 0, width, height);const data = canvas.toDataURL("image/png");photo.setAttribute("src", data);} else {clearphoto();}
}
正如我们需要处理画布内容的情况一样,我们首先得到隐藏画布的 2D 绘图上下文。
然后,如果宽度和高度都是非零(意味着至少有潜在有效的图像数据),我们将画布的宽度和高度设置为与捕获帧的宽度和高度相匹配,然后调用 drawImage() 将视频的当前帧绘制到上下文中,用帧图像填充整个画布。
一旦画布包含捕获的图像,我们通过调用它的 HTMLCanvasElement.toDataURL() 将它转换为 PNG 格式; 最后,我们调用 photo.setAttribute() 来使我们捕获的静态框显示图像。
如果没有可用的有效图像(即宽度和高度均为 0),则通过调用 clearphoto() 清除捕获帧框的内容。
例子代码
HTML代码
<div class="contentarea"><h1>MDN——navigator.mediaDevices.getUserMedia(): 静态照片拍摄演示</h1><p>此示例演示了如何使用内置的网络摄像头来获取媒体流,并从中获取图像,以使用该图像来创建一个PNG 图像。</p><div class="camera"><video id="video">视频流目前不可用。</video><button id="startbutton">拍摄照片</button></div><canvas id="canvas"> </canvas><div class="output"><img id="photo" alt="捕获的图像会显示在这里。" /></div><p>访问我们的文章:<ahref="https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API/Taking_still_photos">使用 getUserMedia() 拍摄静态照片</a>以详细了解此处使用的技术。</p>
</div>CSS代码
#video {border: 1px solid black;box-shadow: 2px 2px 3px black;width: 320px;height: 240px;
}#photo {border: 1px solid black;box-shadow: 2px 2px 3px black;width: 320px;height: 240px;
}#canvas {display: none;
}.camera {width: 340px;display: inline-block;
}.output {width: 340px;display: inline-block;vertical-align: top;
}#startbutton {display: block;position: relative;margin-left: auto;margin-right: auto;bottom: 32px;background-color: rgba(0, 150, 0, 0.5);border: 1px solid rgba(255, 255, 255, 0.7);box-shadow: 0px 0px 1px 2px rgba(0, 0, 0, 0.2);font-size: 14px;font-family: "Lucida Grande", "Arial", sans-serif;color: rgba(255, 255, 255, 1);
}.contentarea {font-size: 16px;font-family: "Lucida Grande", "Arial", sans-serif;width: 760px;
}
JavaScript代码
(() => {// The width and height of the captured photo. We will set the// width to the value defined here, but the height will be// calculated based on the aspect ratio of the input stream.const width = 320; // We will scale the photo width to thislet height = 0; // This will be computed based on the input stream// |streaming| indicates whether or not we're currently streaming// video from the camera. Obviously, we start at false.let streaming = false;// The various HTML elements we need to configure or control. These// will be set by the startup() function.let video = null;let canvas = null;let photo = null;let startbutton = null;function showViewLiveResultButton() {if (window.self !== window.top) {// Ensure that if our document is in a frame, we get the user// to first open it in its own tab or window. Otherwise, it// won't be able to request permission for camera access.document.querySelector(".contentarea").remove();const button = document.createElement("button");button.textContent = "查看以上示例代码的实时演示";document.body.append(button);button.addEventListener("click", () => window.open(location.href));return true;}return false;}function startup() {if (showViewLiveResultButton()) {return;}video = document.getElementById("video");canvas = document.getElementById("canvas");photo = document.getElementById("photo");startbutton = document.getElementById("startbutton");navigator.mediaDevices.getUserMedia({ video: true, audio: false }).then((stream) => {video.srcObject = stream;video.play();}).catch((err) => {console.error(`An error occurred: ${err}`);});video.addEventListener("canplay",(ev) => {if (!streaming) {height = video.videoHeight / (video.videoWidth / width);// Firefox currently has a bug where the height can't be read from// the video, so we will make assumptions if this happens.if (isNaN(height)) {height = width / (4 / 3);}video.setAttribute("width", width);video.setAttribute("height", height);canvas.setAttribute("width", width);canvas.setAttribute("height", height);streaming = true;}},false,);startbutton.addEventListener("click",(ev) => {takepicture();ev.preventDefault();},false,);clearphoto();}// Fill the photo with an indication that none has been// captured.function clearphoto() {const context = canvas.getContext("2d");context.fillStyle = "#AAA";context.fillRect(0, 0, canvas.width, canvas.height);const data = canvas.toDataURL("image/png");photo.setAttribute("src", data);}// Capture a photo by fetching the current contents of the video// and drawing it into a canvas, then converting that to a PNG// format data URL. By drawing it on an offscreen canvas and then// drawing that to the screen, we can change its size and/or apply// other changes before drawing it.function takepicture() {const context = canvas.getContext("2d");if (width && height) {canvas.width = width;canvas.height = height;context.drawImage(video, 0, 0, width, height);const data = canvas.toDataURL("image/png");photo.setAttribute("src", data);} else {clearphoto();}}// Set up our event listener to run the startup process// once loading is complete.window.addEventListener("load", startup, false);
})();过滤器
由于我们通过从 <video> 元素中抓取帧来捕获用户网络摄像头的图像,因此我们可以非常轻松地将过滤器和有趣的效果应用于视频。事实证明,使用 filter 属性应用于元素的任何 CSS 过滤器都会影响捕获的照片。这些过滤器可以从简单(使图像黑白)到复杂(高斯模糊和色调旋转)。
你可以使用例如 Firefox 开发者工具的样式编辑器来播放此效果;有关如何执行此操作的详细信息,请参阅编辑 CSS 过滤器。
使用特定设备
如果需要,你可以将允许的视频源限定为特定的设备或特定的一组设备。要做到这一点,请调用 MediaDevices.enumerateDevices。若返回的 promise 兑现了一个 MediaDeviceInfo 对象(描述了可用的设备)数组,可以从中选取一个你想要允许的设备,并将对应的 deviceId 或 MediaTrackConstraints 对象的 deviceId 作为参数传入到 getUserMedia() 中。
相关文章:

webrtc快速入门——使用 WebRTC 拍摄静止的照片
文章目录 使用 getUserMedia() 拍摄静态照片HTML 标记JavaScript 代码初始化startup() 函数获取元素引用获取流媒体 监听视频开始播放处理按钮上的点击包装 startup() 方法 清理照片框从流中捕获帧 例子代码HTML代码CSS代码JavaScript代码 过滤器使用特定设备 使用 getUserMedi…...

预约按摩app软件开发定制足浴SPA上们服务小程序
同城按摩小程序是一种基于地理位置服务的小程序,它可以帮助用户快速找到附近的按摩师,并提供在线预约、评价、支付等功能。用户可以通过手机或者其他移动设备访问同城按摩小程序,实现足不出户就能预约到专业的按摩服务。 一、同城按摩小程序的…...

jenkins出错与恢复
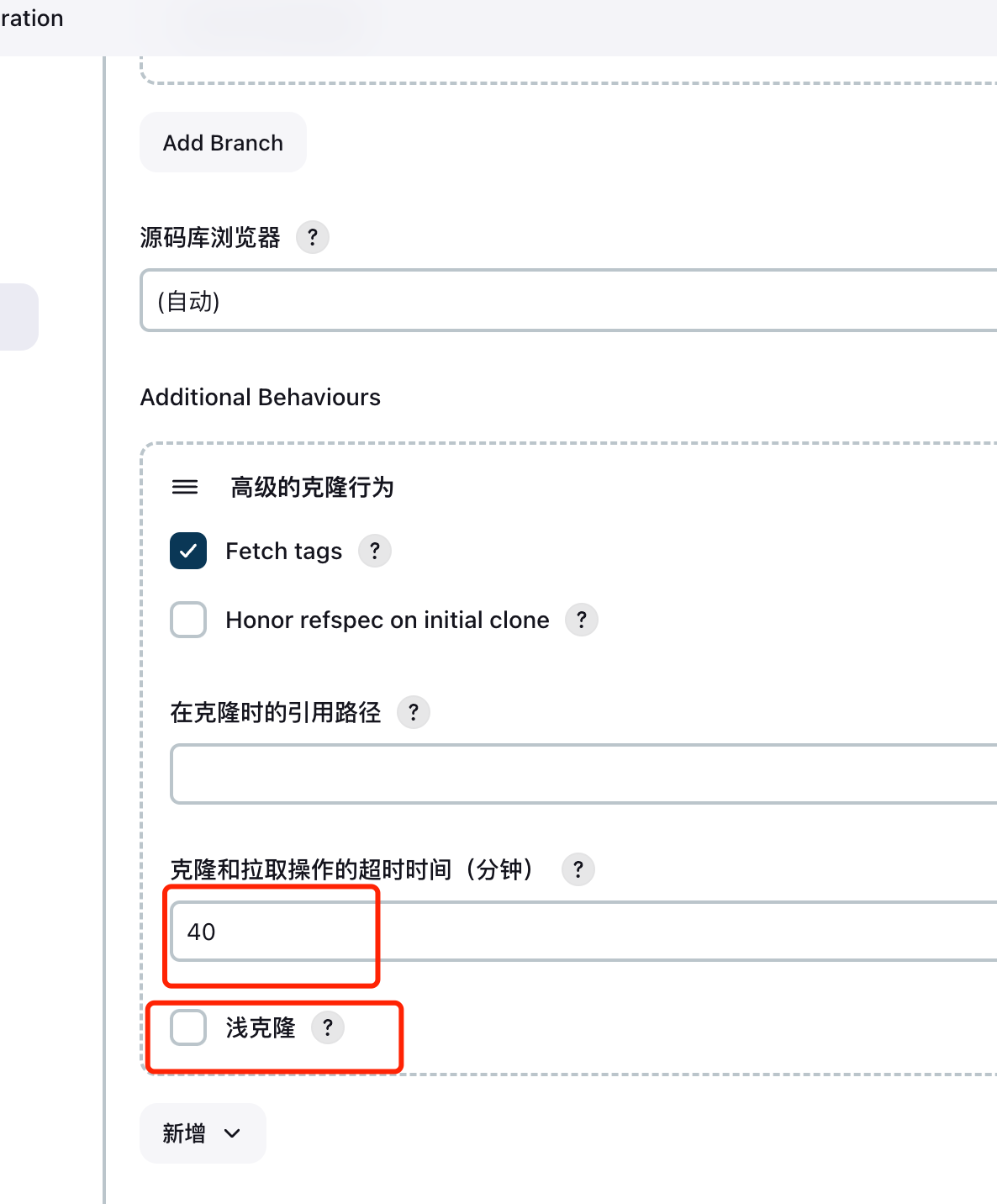
如果你的jenkins出现了如下图所示问题(比如不能下载插件,无法保存任务等),这个时候就需要重新安装了。 一、卸载干净jenknis 要彻底卸载 Jenkins,您可以按照以下步骤进行操作: 1、停止 Jenkins 服务&…...

ssh免密登录的原理RSA非对称加密的理解
RSA非对称加密,是采用公钥加密私钥解密的原则。 举个例子SSH的免密登录 SSH免密登录是通过使用公钥加密技术实现的。以下是SSH免密登录的原理: 1. 生成密钥对:首先,在客户端上生成一对密钥,包括一个私钥和一个公钥。私…...

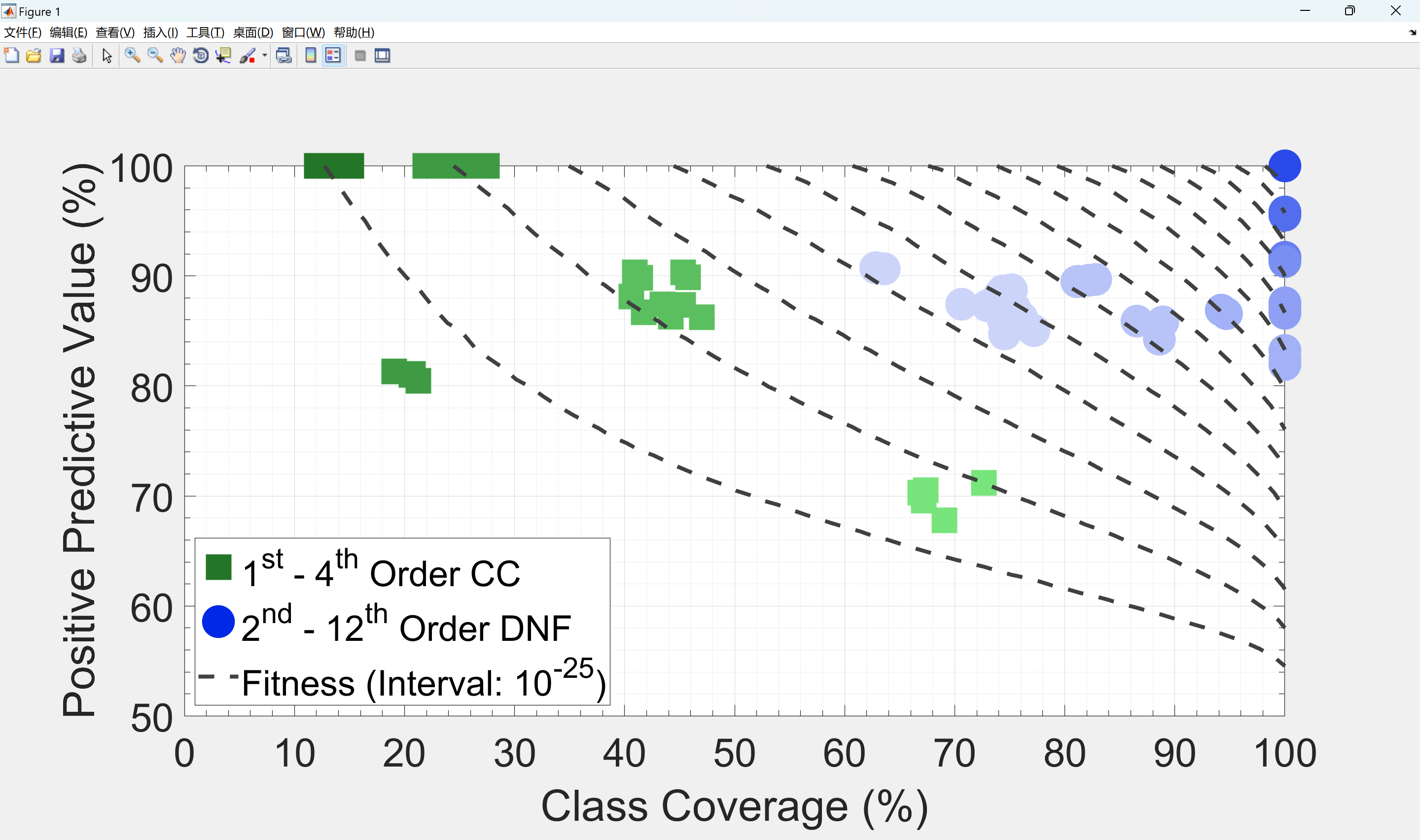
【监督学习】基于合取子句进化算法(CCEA)和析取范式进化算法(DNFEA)解决分类问题(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

力扣每日一题41:缺失的第一个正数
题目描述: 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3示例 2: 输…...

OpenCV与mediapipe实践
1. 安装前准备 开发环境:vscode venv 设置vscode, 建立项目,如: t1/src, 用vscode打开,新建终端Terminal,这时可能会有错误产生,解决办法: 运行命令:Set-ExecutionPolicy -ExecutionPolicy …...

【css拾遗】粘性布局实现有滚动条的情况下,按钮固定在页面底部展示
效果: 滚动条滚动过程中,按钮的位置位于手机的底部 滚动条滚到底部时,按钮的位置正常 这个position:sticky真的好用,我原先的想法是利用滚动条滚动事件去控制,没想到css就可以解决 <template><view class…...

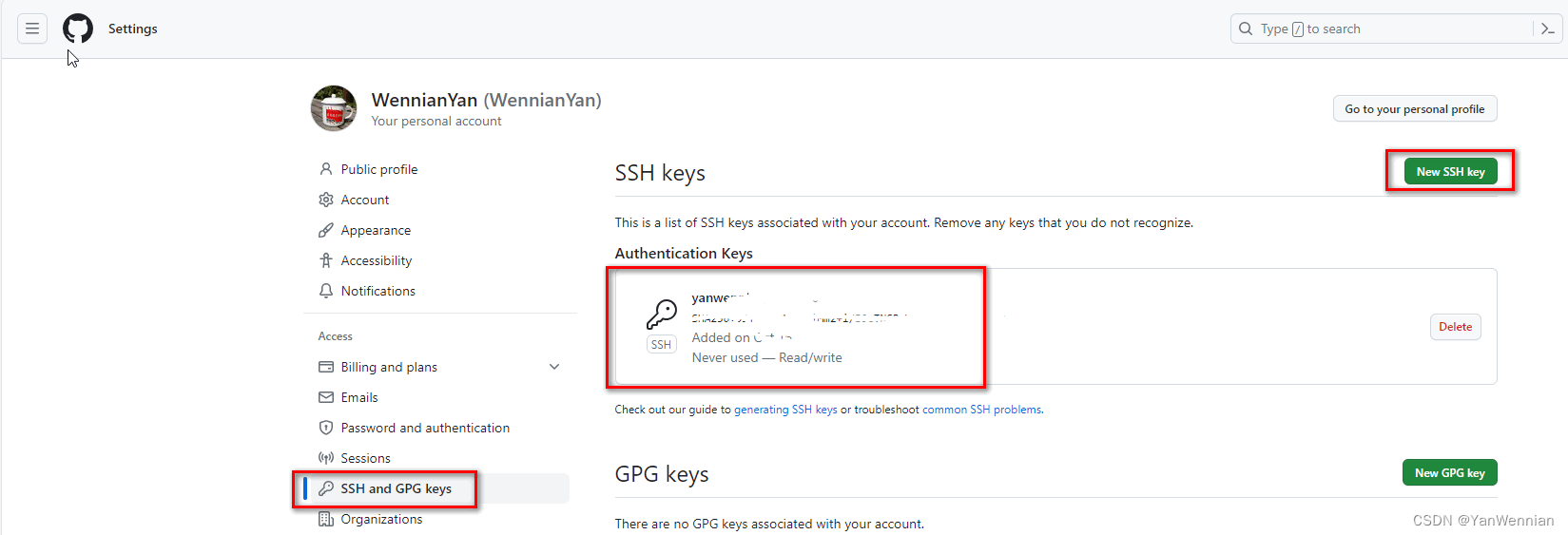
git 创建并配置 GitHub 连接密钥
前记: git svn sourcetree gitee github gitlab gitblit gitbucket gitolite gogs 版本控制 | 仓库管理 ---- 系列工程笔记. Platform:Windows 10 Git version:git version 2.32.0.windows.1 Function: git 创建并配置 GitHub…...

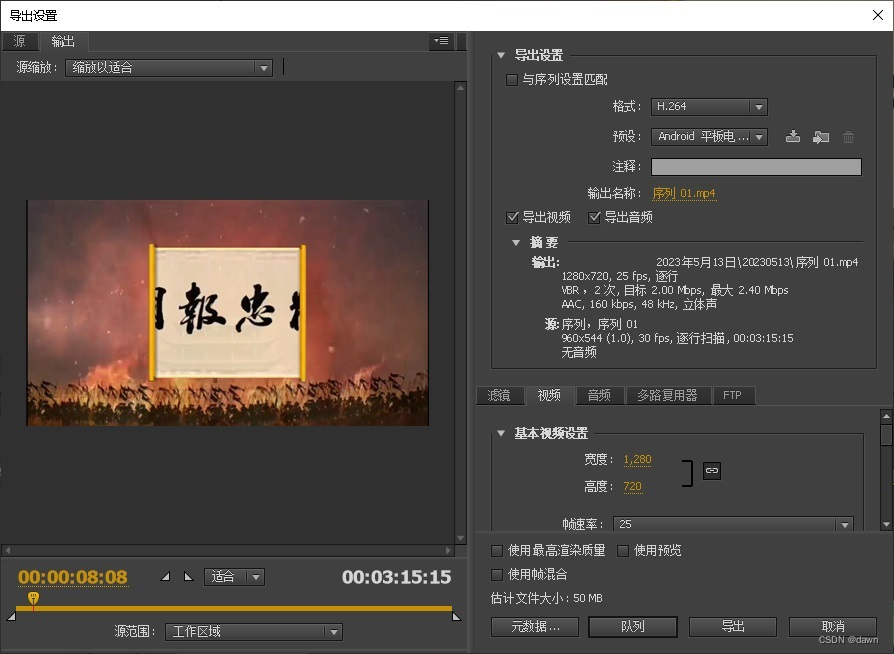
使用Premiere、PhotoShop和Audition做视频特效
今天接到一个做视频的任务,给一个精忠报国的视频,要求: ①去掉人声,就是将唱歌的人声去掉,只留下伴奏; ②截图视频中的横幅,做一个展开的效果,类似卷纸慢慢展开;…...

vueday01——动态参数
我们现在知道了 v-bind:的语法糖是: v-on:的语法糖是 我们现在来尝试一下,定义一个动态参数模拟点击事件按钮 <div :id"idValue" ref"myDiv">我是待测div{{ resultId }}</div> <button v-on:[eventName]"doSomething&…...

双向链表C语言版本
1、声明链表节点操作函数 linklist.h #ifndef LINKLIST_H__ #define LINKLIST_H__ #include <stdio.h> #include <stdlib.h> #include <stdbool.h>//#define TAIL_ADD #define HEAD_ADD typedef int LinkDataType; // 构造节点 struct LinkNode {LinkDataTy…...

visual studio安装时候修改共享组件、工具和SDK路径方法
安装了VsStudio后,如果自己修改了Shared路径,当卸载旧版本,需要安装新版本时发现,之前的Shared路径无法进行修改,这就很坑爹了,因为我运行flutter程序的时候,报错找不到windows sdk的位置,所以我…...

Motorola IPMC761 使用边缘TPU加速神经网络
Motorola IPMC761 使用边缘TPU加速神经网络 人工智能(AI)和机器学习(ML)正在塑造和推进复杂的自动化技术解决方案。将这些功能集成到硬件中,解决方案可以识别图像中的对象,分析和检测模式中的异常或找到关键短语。这些功能对于包括但不限于自动驾驶汽车…...

EM@直线的参数方程
文章目录 abstract直线参数方程从运动轨迹的角度从普通方程转换导参数方程向量法 参数方程间的转换从第3型转化为第2型方程组例 abstract 平面直线的参数方程的3种表示形式直线参数方程间的转换 直线参数方程 以下从不同角度推导直线参数方程分别记为第1,2,3形式参数方程 从…...

day08-注册功能、前端登录注册页面复制、前端登录功能、前端注册功能
1 注册功能 补充(开放文件夹内) 2 前端登录注册页面复制 4 前端注册功能 1 注册功能 # 分析前端:携带数据格式 {mobile:,code:,password}后端:-1 视图类---》注册方法-2 序列化类---》校验,保存(表中字段多,传的少---…...

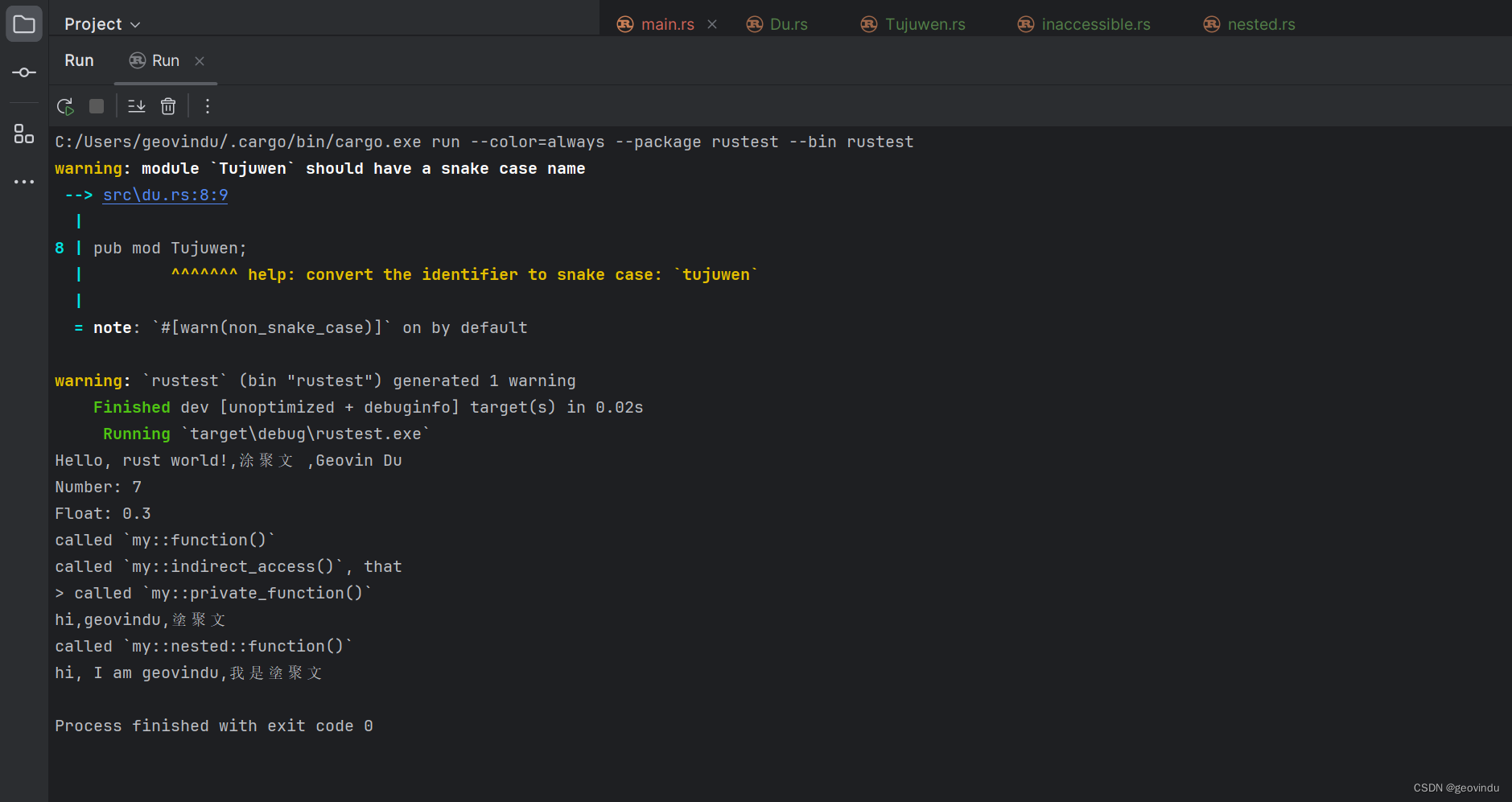
rust: function
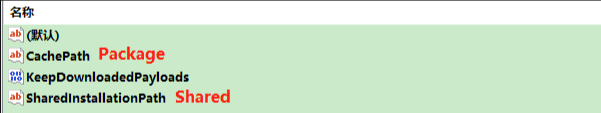
///file: nestd.rs ///ide: RustRover 233.8264.22 /// /// /// /***自定义函数*/ pub fn function() {println!("called my::nested::function()"); }#[allow(dead_code)] fn private_function() {println!("called my::nested::private_function()"); }/…...

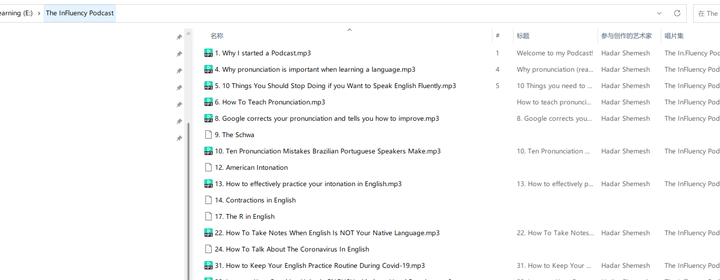
零代码编程:用ChatGPT批量下载谷歌podcast上的播客音频
谷歌podcast有很多播客音频,如何批量下载到电脑呢? 以这个播客为例: https://podcasts.google.com/feed/aHR0cHM6Ly9oYWRhcnNoZW1lc2guY29tL2ZlZWQvcG9kY2FzdC8?saX&ved0CAkQlvsGahcKEwi4uauWsvKBAxUAAAAAHQAAAAAQAg 查看网页源代码&a…...

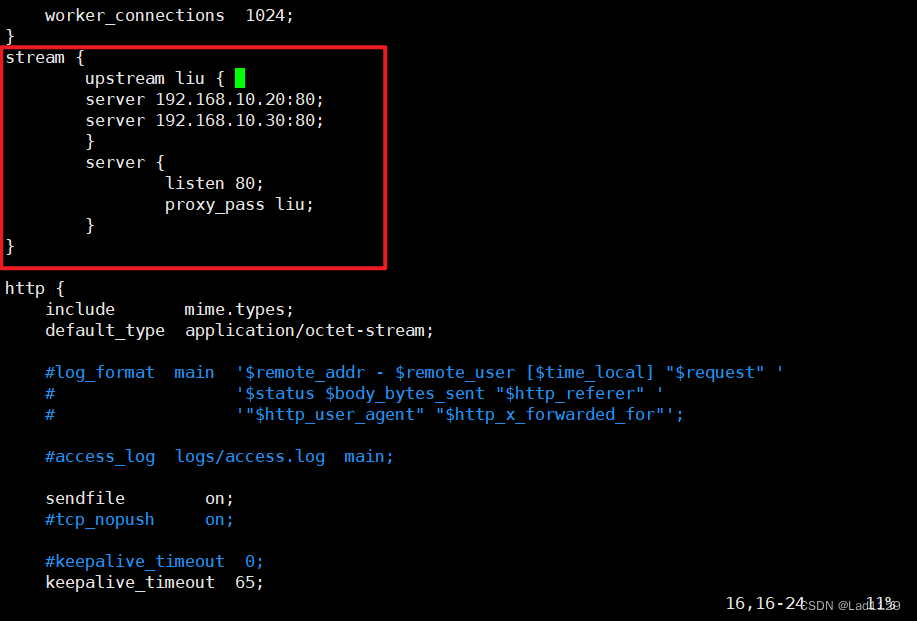
nginx.4——正向代理和反向代理(七层代理和四层代理)
1、正向代理反向代理 nginx当中有两种代理方式 七层代理(http协议) 四层代理(tcp/udp流量转发) 七层代理 七层代理:代理的是http的请求和响应。 客户端请求代理服务器,由代理服务器转发给客户端http请求。转发到内部服务器(可以单台&#…...

基于RuoYi-Flowable-Plus的若依ruoyi-nbcio支持自定义业务表单流程(三)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 相应的后端也要做一些调整 1、启动流程修改如下: /*** 启动流程实例*/private R startProce…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
