vue3如何打开页面即向后端发送请求
目录
背景:
实现:
1、使用
2、案例
补充:
1、如何定义一个集合来接受后端返回的list
2、加入请求头
背景:
如果想在页面刚加载时向后端发送请求,可以使用Vue 3的生命周期钩子函数
onMounted来实现
实现:
1、使用
首先,确保你已经安装了Vue 3和相关依赖。
然后,在
<script>标签中添加以下代码:import { onMounted } from 'vue'onMounted(() => {// 发送请求的逻辑代码// 在此处编写与后端通信的请求逻辑 })在上述代码中,
onMounted是Vue 3提供的生命周期钩子函数之一。它会在组件挂载到DOM后立即执行回调函数中的代码。你可以在回调函数中编写与后端通信的请求逻辑。2、案例
import { onMounted } from 'vue' import axios from 'axios'onMounted(async () => {try {const response = await axios.get('/api/data') // 向后端发送GET请求获取数据console.log(response.data) // 打印返回的数据// 在这里可以对后端返回的数据进行处理,更新页面状态或执行其他操作} catch (error) {console.error('请求失败:', error)} })在上述示例中,:
- 使用了
axios库来发送GET请求。当组件挂载到DOM后,onMounted回调函数会被触发,其中的代码会被执行。- 在回调函数内部,使用
axios.get方法发送了一个GET请求,URL为/api/data,这是一个示例接口地址,可根据你的实际情况修改为正确的后端接口URL- 通过
await关键字等待请求完成并得到响应结果,将其赋值给response变量- 打印了响应数据
response.data,可根据实际需求对数据进行处理。
补充:
1、如何定义一个集合来接受后端返回的list
import { onMounted, ref } from 'vue' import axios from 'axios'onMounted(async () => {try {const dataList = ref([]) // 定义一个响应式的数组来接收后端返回的列表数据const response = await axios.get('/api/data') // 向后端发送GET请求获取数据dataList.value = response.data // 将返回的列表数据赋值给dataListconsole.log(dataList.value) // 打印接收到的列表数据// 在这里可以对接收到的列表数据进行处理,更新页面状态或执行其他操作} catch (error) {console.error('请求失败:', error)} })2、加入请求头
如果你在登录时获得了token,在后续的请求中需要使用该token进行身份验证。通常情况下,你可以将token放置在请求的头部(header)中进行传递。
import { onMounted } from 'vue' import axios from 'axios'onMounted(async () => {try {const token = localStorage.getItem('token') // 假设你将token存储在localStorage中const response = await axios.get('/api/data', {headers: {Authorization: `Bearer ${token}`, // 在请求头部添加Authorization字段,并附上Bearer <token>格式的值},})console.log(response.data) // 打印返回的数据// 在这里可以对后端返回的数据进行处理,更新页面状态或执行其他操作} catch (error) {console.error('请求失败:', error)} })
- 通过
localStorage.getItem('token')从localStorage中获取存储的token。- 然后,在发送GET请求时,我们通过
headers参数将token添加到请求头部的Authorization字段中,采用Bearer Token的格式。- 这样,后端服务器就能够从请求头部读取并验证token,用于身份认证和授权控制。可根据你实际的token存储方式和后端要求进行适配。
相关文章:

vue3如何打开页面即向后端发送请求
目录 背景: 实现: 1、使用 2、案例 补充: 1、如何定义一个集合来接受后端返回的list 2、加入请求头 背景: 如果想在页面刚加载时向后端发送请求,可以使用Vue 3的生命周期钩子函数onMounted来实现 实现ÿ…...

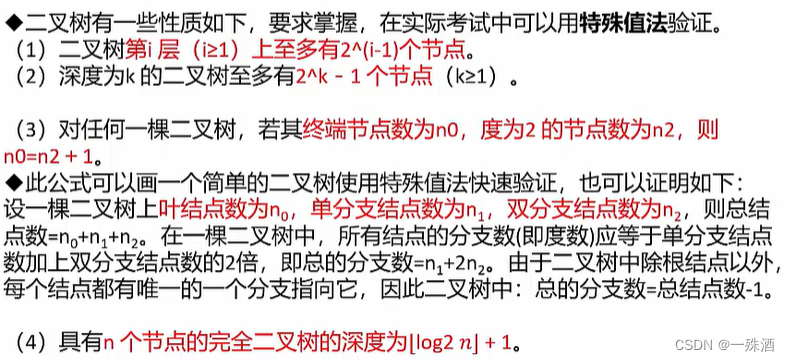
【软考】9.2 串/数组/矩阵/广义表/树
《字符串》 一种特殊的线性表,数据元素都为字符模式匹配:寻找子串第一次在主串出现的位置 模式匹配算法 1. 暴力破解法(布鲁特-福斯算法) 主串与子串一个个匹配效率低 2. KMP算法 主串后缀和子串前缀能否找到一样的元素…...

大数据 DataX 数据同步数据分析入门
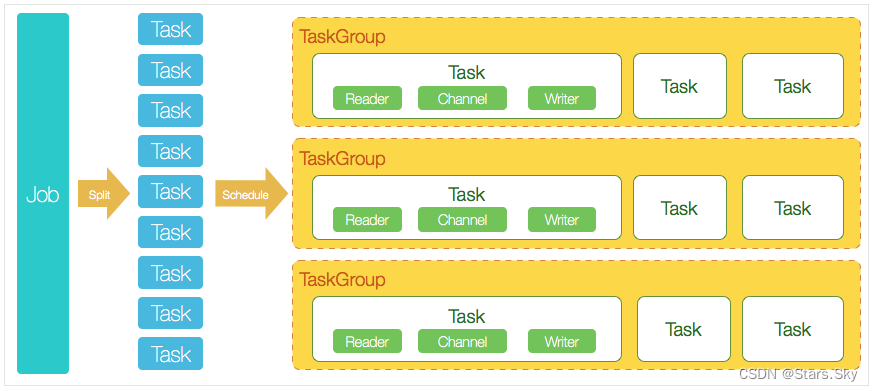
目录 一、DataX 概览 1.1 DataX 是什么 1.2 DataX 3.0 概览 设计理念 当前使用现状 二、DataX 详解 2.1 DataX 3.0 框架设计 2.2 DataX 3.0 插件体系 2.3 DataX 3.0 核心架构 2.3.1 核心模块介绍 2.3.2 DataX 调度流程 2.4 DataX 3.0 的六大核心优势 2.4.1 可靠的…...

【京东开源项目】微前端框架MicroApp 1.0正式发布
介绍 MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类WebComponent进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp无关技术栈,也不和业务绑定,可以用于任何前端框架。 源码地址…...

多个子div在父中垂直居中
在一个div下,有多个子div,且子div都是水平垂直居中 <template><div><div class"far"><!-- 注意需要多包裹一层 --><div><div class"son1">1</div><div class"son2">222…...

[C国演义] 第十五章
第十五章 最长湍流子数组环绕字符串中唯⼀的⼦字符串 最长湍流子数组 力扣链接 子数组 ⇒ dp[i]的含义: 以arr[i] 结尾的所有子数组中的最长湍流子数组的长度 子数组 ⇒ 状态转移方程根据 最后一个位置来划分👇👇👇 初始化: 都初始化为…...

Docker Compose和Consul
目录 Docker-compose Docker-compose 简介 YAML 文件格式及编写注意事项 Docker Compose配置常用字段 Docker Compose 常用命令 Docker Compose 文件结构 compose 部署 Docker Compose 环境安装 准备依赖文件 编写配置文件docker-compose.yml Consul consul 部署 c…...

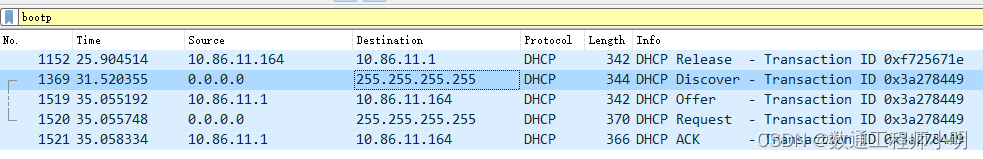
Wireshark新手小白基础使用方法
一、针对IP抓取 1、过滤格式: (1)、ip.src eq x.x.x.x (2)、ip.dst eq x.x.x.x (3)ip.src eq x.x.x.x or ip.dst eq x.x.x.x 二、针对端口过滤 1、过滤格式: (1&a…...
互动设计:深入了解用户体验的关键
交互是人与计算机系统之间的互动过程。在计算机领域中,交互是人机交互技术的核心内容之一。交互设计是一种基于人类行为科学、心理学、人体工程学等领域的专业设计,目的是创造用户友好的、易于使用的计算机软件、网络、移动应用等。交互的本质在于用户的…...

maven的坐标元素
maven的坐标:使用三个向量在Maven仓库中唯一的定位到一个jar包 * groupId:公司或组织的ID * artifactId:一个项目或者是项目中的一个模块的ID * version:版本号 <groupId>com.gz.maven</groupId> <artifactId&…...

蓝桥杯 题库 简单 每日十题 day13
01 乘积尾零 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将 所填结果输出即可。如下的10行数据,每行有10个整数,请你求出它们的乘积的末尾有多少个零? 5650 4542 3554 473 946 4114 3871 9073 90 …...

联想G50笔记本直接使用F键功能(F1~F12)需要在BIOS设置关闭热键功能可以这样操作!
如果开启启用热键模式按F1就会出现FnF1的效果,不喜欢此方式按键的用户可以进入BIOS设置界面停用热键模式即可。 停用热键模式方法如下: 1、重新启动笔记本电脑,当笔记本电脑屏幕出现Lenovo标识的时候,立即按FnF2进入BIOS设置界面…...
)
C++入门(头文件,命名空间,作用域,输入输出流,引用,缺省参数,函数重载)
目录 一,头文件 二,命名空间 三,作用域 四,输入输出流 五:引用 六,缺省参数 七,函数重载 一,头文件 C的头文件与C是有差距的,C的头文件是#include<stdio.h>,而C是#inc…...

“Linux免除系统交互操作方法、expect自动化交互工具” 及 “SSH批量修改主机密码脚本”
一、Linux系统免除交互操作方法 1、EOF多文本输入 案例:为机器磁盘进行分区并实现挂载,免交互式操作,如何实现? #!/bin/bash fdisk /dev/sdb <<EOF n p 1 wq EOFmkfs.xfs /dev/sdb1 && mkdir -p /data &&am…...

三相异步电机动态数学模型及矢量控制仿真
三相异步电机动态数学模型及矢量控制仿真 本文带你一步步推倒三相异步电机动态数学模型,按基于转子磁链定向的矢量控制进行 matlab 仿真,实现较好的控制效果。 1、异步电机三相方程 2、坐标变换 3、磁链3/2变换推导 4、两相静止坐标系下的方程 5、…...

HTML5 新增表单标签
HTML5为表单添加了一些新的语义化标签,可以更好地描述表单内容和功能。下面是新增的表单标签及其功能: <datalist>标签:用于定义一个选项列表,供用户选择或输入。 <output>标签:用于显示表单提交后的结果…...

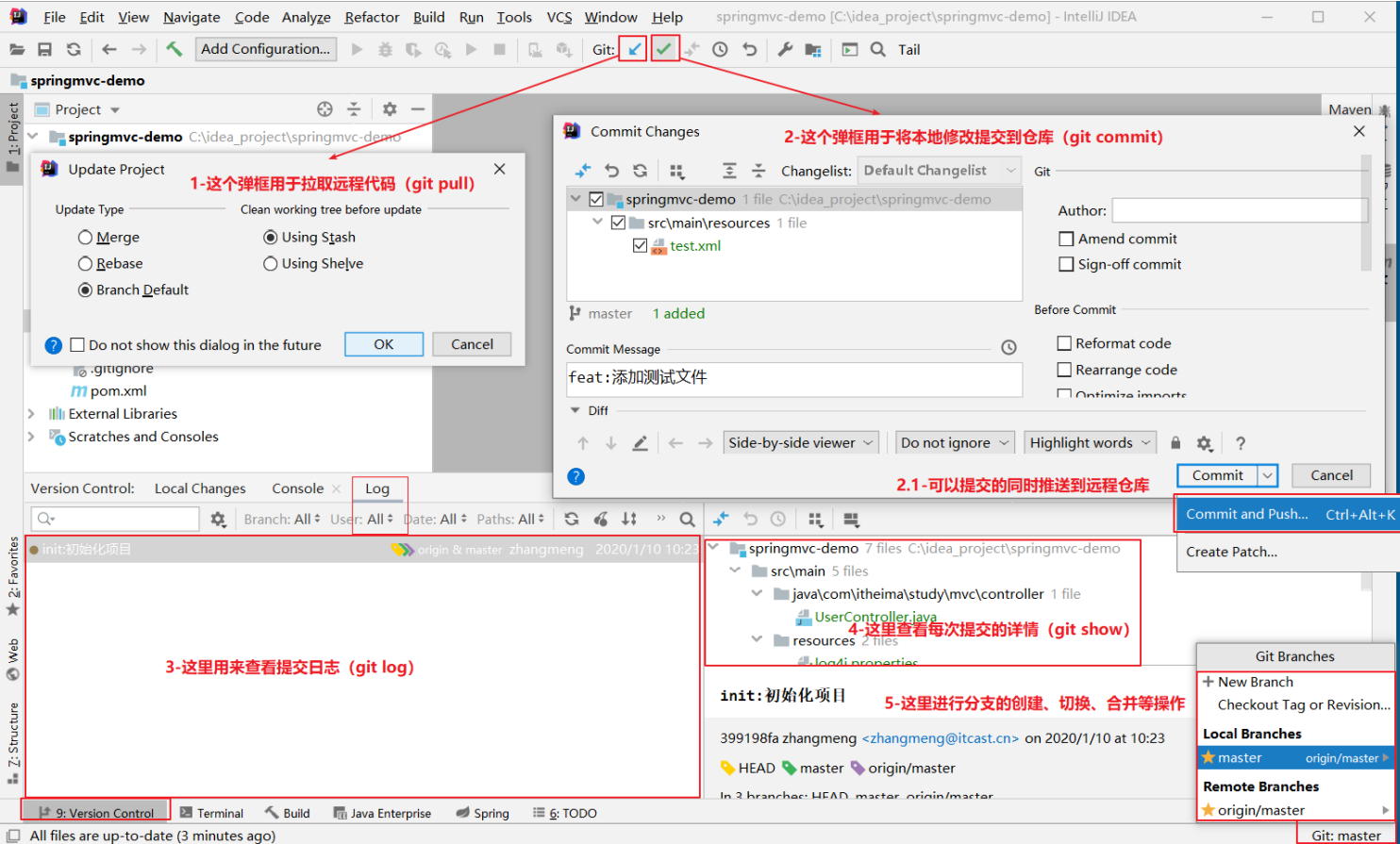
【版本控制】Git(学习笔记)
一、Git工作流程图 clone(克隆): 从远程仓库中克隆代码到本地仓库checkout (检出):从本地仓库中检出一个仓库分支然后进行修订add(添加): 在提交前先将代码提交到暂存区commit(提交&…...

C语言,求一个整数的全部素数因子
#include <stdio.h> int prime(int x)//一旦x被2到x-1的数整除,就返回0,一直不被整除,才返回1。 {int j 0;for (j 2; j < x; j){if (x % j 0){return 0;}}return 1; } int main() {int n 0;scanf("%d", &n);int i…...

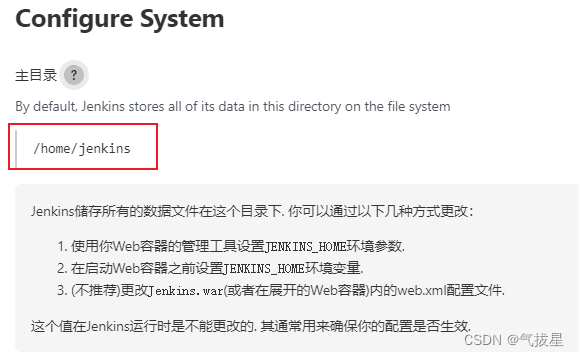
Jenkins更换主目录
Jenkins储存所有的数据文件在这个目录下. 你可以通过以下几种方式更改: 使用你Web容器的管理工具设置JENKINS_HOME环境参数.在启动Web容器之前设置JENKINS_HOME环境变量.(不推荐)更改Jenkins.war(或者在展开的Web容器)内的web.xml配置文件. 这个值在Jenkins运行时…...

迅为RK3588开发板使用RKNN-Toolkit-lite2运行测试程序
1 首先也需要部署运行环境,将库文件放入 RK3588 开发板上,我们将网盘资料“iTOP-3588 开发 板 \02_ 【 iTOP-RK3588 开 发 板 】 开 发 资 料 \12_NPU 使 用 配 套 资 料 \05_Linux_librknn_api\librknn_api\aarch64”路径下的文件通过U盘拷贝到开发板的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
