js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装
2. 工厂模式
function createCar(color, style){let obj = new Object();obj.color = color;obj.style = style;return obj;}var car1 = createCar("red","car1");var car2 = createCar("green","car2");3. 构造函数模式
// 创建出来的对象和构造函数有紧密关联function CreateCar(color, style){this.color = color;this.style = style;}var car1 = new CreateCar("red","car1");var car2 = new CreateCar("green","car2");console.log(car1,car2);4. 原型模式
5.构造函数模式
构造函数与工厂模式的区别(显示)
1. 没有显示的创建对象
2. 直接将属性和方法赋值给了this对象
3. 没有return语句
6.构造函数创建对象内部的处理
1. 创建一个新对象
2. 将构造函数的作用域赋给新对象
3. 执行构造函数中的代码
4. 返回新对象
7.面试题:如何区分数组和对象?为什么instanceof能区分数组和对象?
instanceof运算符用于检验构造函数的prototype属性是否出现在对象的原型链中的任何位置,返回一个布尔值。
如下,可以通过car1 instanceof CreateCar检验,CreateCar构造函数的prototype是否出现在对象car1的原型链中的任何位置
// 创建出来的对象和构造函数有紧密关联function CreateCar(color, style){this.color = color;this.style = style;}var car1 = new CreateCar("red","car1");var car2 = new CreateCar("green","car2");let arr = [1,2,3];let obj = {a:1};console.log(arr instanceof Array);// trueconsole.log(obj instanceof Object);// trueconsole.log(car1 instanceof CreateCar);//true instance可以判断实例是否通过对象的constructor属性判断是否和构造函数相等
obj.constructor === Object
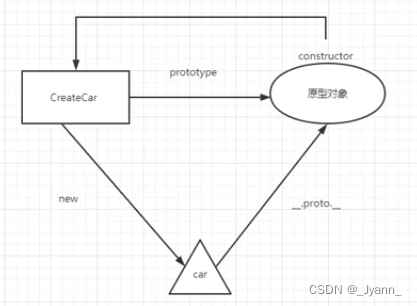
8.原型模式
构造函数通过prototype访问原型
实例通过__proto__访问原型
为什么obj.constructor === fn(构造函数)?因为原型上包括constructor属性,这个属性本质指向构造函数
function CreateCarA(color, style) {this.color = color;this.style = style;}function CreateCarB(circle, num) {this.circle = circle;this.num = num;}CreateCarA.prototype.config = "顶配";CreateCarB.prototype = CreateCarA.prototype;var car1 = new CreateCarA("red", "car1");var car2 = new CreateCarB(true, 3);console.log(car1,car2);
9.原型
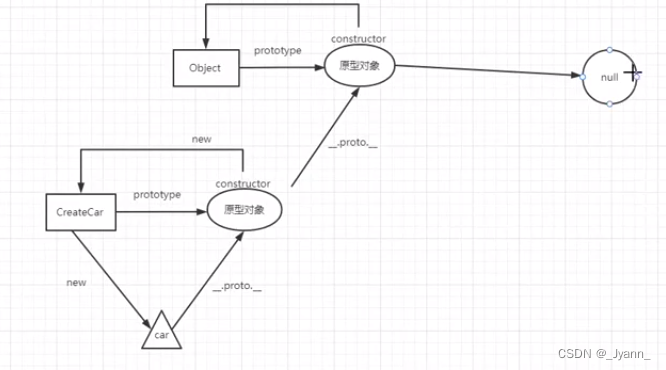
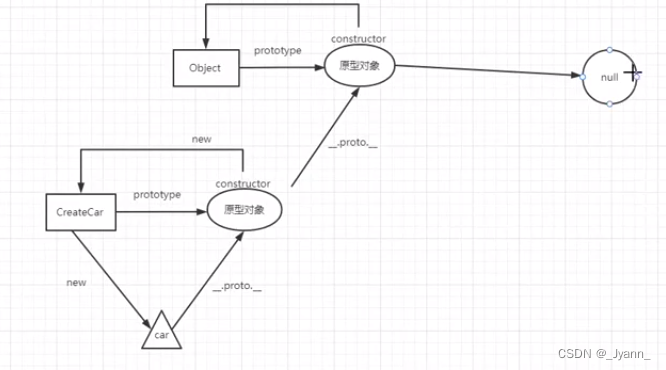
原型,实例,构造函数的关系:
- 构造函数通过new 的形式创建实例对象;
- 实例对象通过__proto__指向原型对象;
- __proto__在实例的原型对象上;
- 构造函数通过prototype得到原型对象;
- 原型对象上有constructor方法,原型对象通过constructor得到构造函数(原型对象的constructor指向构造函数);

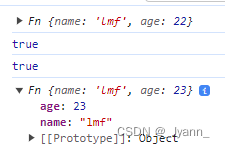
function Fn(name, age) {this.name = name;this.age = age;}// 通过 new Fn()指向实例var fn = new Fn("lmf", 22);console.log(fn);// 实例通过__proto指向原型对象,构造函数通过Fn.prototype指向原型对象console.log(fn.__proto__ === Fn.prototype);//true// 原型通过f1.constructor方式指向构造函数var f1 = Fn.prototype;console.log(f1.constructor === Fn);// Fn.address的形式是给构造函数添加静态属性,这种通过new Fn()是不能将其设置到实例对象上的Fn.address = "深圳";var fn2 = new Fn("lmf", 23);console.log(fn2); 
10.原型链
构造函数的prototype指向原型,原型通过constructor方法访问到构造函数;
构造函数通过new关键字创建实例;实例通过constructor可以访问到构造函数;
实例通过__proto__访问到原型
原型链决定了对象属性的访问方式 var fn = new Fn("lmf", 22);var fn1 = Fn.prototype;console.log(fn.constructor === Fn.prototype.constructor);
相关文章:

js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装 2. 工厂模式 function createCar(color, style){let obj new Object();obj.color color;obj.style style;return obj;}var car1 createCar("red","car1");var car2 createCar("green","car2"); 3. 构造函数模式 // 创建…...

grid网格布局,比flex方便太多了,介绍几种常用的grid布局属性
使用flex布局的痛点 如果使用justify-content: space-between;让子元素两端对齐,自动分配中间间距,假设一行4个,如果每一行都是4的倍数那没任何问题,但如果最后一行是2、3个的时候就会出现下面的状况: /* flex布局 两…...

企业如何凭借软文投放实现营销目标?
数字时代下,软文投放成为许多企业营销的主要方式,因为软文投放成本低且效果持续性强,最近也有不少企业来找媒介盒子进行软文投放,接下来媒介盒子就来给大家分享下,企业在软文投放中需要掌握哪些技巧,才能实…...

【AI】深度学习——循环神经网络
神经元不仅接收其他神经元的信息,也能接收自身的信息。 循环神经网络(Recurrent Neural Network,RNN)是一类具有短期记忆能力的神经网络,可以更方便地建模长时间间隔的相关性 常用的参数学习可以为BPTT。当输入序列比较…...

计算机网络中常见缩略词翻译及简明释要
强烈推荐OSI七层模型和TCP/IP四层模型,借用一下其中图片,版权归原作者 SW: 集线器(Hub)、交换机(SW)、路由器(router)对比区别 集线器是在物理层; 交换机&Mac地址是在数据链路层(Mac物理地址…...

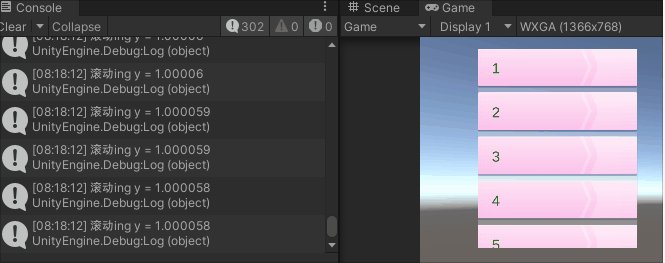
UGUI交互组件ScrollView
一.ScrollView的结构 对象说明Scroll View挂有Scroll Rect组件的主体对象Viewport滚动显示区域,有Image和mask组件Content显示内容的父节点,只有个Rect Transform组件Scrollbar Horizontal水平滚动条Scrollbar Vertical垂直滚动条 二.Scroll Rect组件的属…...

【文件IO】文件系统的操作 流对象 字节流(Reader/Writer)和字符流 (InputStream/OutputStream)的用法
目录 1.文件系统的操作 (File类) 2.文件内容的读写 (Stream流对象) 2.1 字节流 2.2 字符流 2.3 如何判断输入输出? 2.4 reader读操作 (字符流) 2.5 文件描述符表 2.6 Writer写操作 (字符流) 2.7 InputStream (字节流) 2.8 OutputStream (字节流) 2.9 字节…...

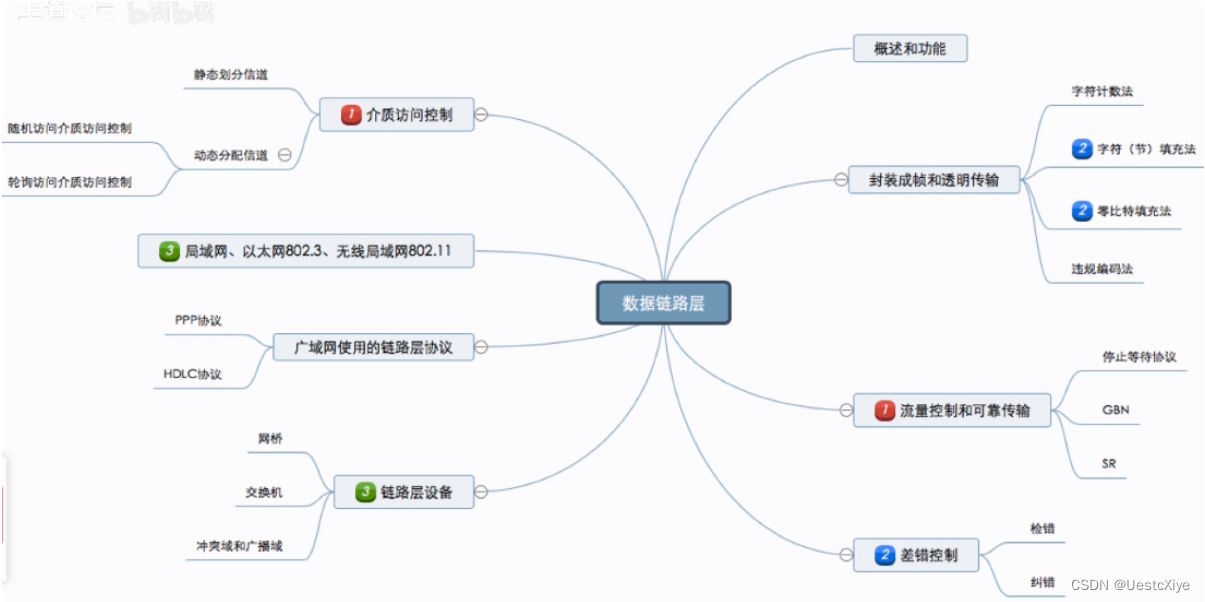
计算机网络 | 数据链路层
计算机网络 | 数据链路层 计算机网络 | 数据链路层基本概念功能概述封装成帧与透明传输封装成帧透明传输字符计数法字符填充法零比特填充法违规编码法小结 差错控制差错是什么?差错从何而来?为什么要在数据链路层进行差错控制?检错编码奇偶校…...

C#,数值计算——分类与推理Gaumixmod的计算方法与源程序
1 文本格式 using System; using System.Collections.Generic; namespace Legalsoft.Truffer { public class Gaumixmod { private int nn { get; set; } private int kk { get; set; } private int mm { get; set; } private double…...

【Android】Intel HAXM installation failed!
Android Studio虚拟机配置出现Intel HAXM installation failed 如果方案一解决没有作用,就用方案二再试一遍 解决方案一: 1.打开控制面板 2.点击左侧下面最后一个程序 3.点击启用或关闭Windows功能 4.勾选Windows虚拟机监控程序平台 5.接下来重启电脑…...

2023年中国自动驾驶卡车市场发展趋势分析:自动驾驶渗透率快速增长[图]
自动驾驶卡车的技术原理是通过电脑算法控制车辆行驶,辅助驾驶员完成任务。其实现方式主要是基于传感器和计算处理技术。自动驾驶卡车可以随时感知周围环境,灵活避障,自适应调整行驶路径,相比之下传统卡车需要驾驶员进行手动操作&a…...

力扣第17题 电话号码的字母组合 c++ 回溯 经典提升题
题目 17. 电话号码的字母组合 中等 相关标签 哈希表 字符串 回溯 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。…...

华纳云:怎么判断VPS的ip是不是公网ip
要判断一个VPS的IP地址是否为公网IP,您可以执行以下步骤: 查看IP地址: 首先,获取您的VPS的IP地址。您可以使用以下命令来查看VPS的IP地址: curl ifconfig.me 或 curl ipinfo.io/ip 这些命令将显示VPS的公网IP地址。 检…...

QT学习笔记1-Hello, QT
1. QT环境 1.1 QT_CREATOR QT的集成开发工具,可以进行项目的创建运行。有一些实例可以运行之。 1.2 QT_ASSISTANT QT的工具书 2. 核心的概念 2.1 windows 窗口 2.2 widget 组件放置在窗口上的 2.3 bar 栏 2.4 icon 图标 3. Hello, QT 3.1 main.cpp …...

水滴卡片效果实现
效果展示 CSS 知识点 border-radius 属性运用 FANCY-BORDER-RADIUS 工具 此工具主要是实现不规则的图形。 FANCY-BORDER-RADIUS 工具地址 页面整体布局实现 <div class"container"><div class"drop" style"--clr: #ff0f5b">&l…...

【算法题】2899. 上一个遍历的整数
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个下标从 0 开始的字符串数组…...

Python+unittest+requests接口自动化测试框架搭建 完整的框架搭建过程
首先配置好开发环境,下载安装Python并下载安装pycharm,在pycharm中创建项目功能目录。如果不会的可以百度Google一下,该内容网上的讲解还是比较多比较全的! 大家可以先简单了解下该项目的目录结构介绍,后面会针对每个文…...

系统架构设计:19 论数据挖掘技术的应用
目录 一 数据挖掘技术 1 数据挖掘的分类 2 数据挖掘的主要方法 一 数据挖掘技术 从技术角度看,数据挖掘可以定义为从大量的、不完全的、有噪声的、模糊的、随机的实际数据中提取隐含在其中的、人们不知道的、但又潜在有用的信息和知识的过程。</...

如何选择高防CDN和高防IP?
目录 前言 一、对高防CDN的选择 1. 加速性能 2. 抗攻击能力 3. 全球覆盖能力 4. 可靠性和稳定性 二、对高防IP的选择 1. 防御能力 2. 服务质量 3. 安全性 4. 价格 三、高防CDN和高防IP的优缺点对比 1. 高防CDN的优缺点 2. 高防IP的优缺点 总结 前言 随着互联网…...

【html】利用生成器函数和video元素,取出指定时间的视频画面
简言 有的时候想截取视频某一秒的视频画面。 手动截取操作麻烦,还得时刻关注视频播放时间。 于是,我搞出来了一个根据视频自动截取特定时间描述的页面。 效果 实现步骤 获取视频对象根据视频时长生成时间选择表单根据表单选择的时间和视频地址&#x…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
