vue 鼠标划入划出多传一个参数
// item可以传递弹窗显示数据, $event相关参数可以用来做弹窗定位用
@mouseover="handleMouseOver($event, item)" @mouseleave="handleMouseLeave($event, item)"
举个栗子: 做一个hover提示弹窗组件(用的vue3框架 + less插件)
可以将组件放在代码的最外层
<divv-show="show"ref="recentRef"class="recent-item-tip":style="{ left: posX + 'px', top: posY + 'px', opacity: opacity }"@mouseover="handleMouseOver2" @mouseleave="handleMouseLeave2">{{ '这里添加提示相关信息' }}
</div><script>
import { ref, ,nextTick } from 'vue';
// 提示内容
const titleInfo = ref('')
// 鼠标的横轴
let posX = ref(0);
// 鼠标纵轴
let posY = ref(0);
// 控制显隐
let show = ref(false);
// 是否透明
let opacity = ref(0);
// 触发hover的DOM
const recentRef = ref<HTMLDivElement | null>(null);
const timer = ref(null);
// 获取鼠标位置
function handleMouseOver(e, item) {titleInfo.value = item.titleInfo;// 防抖if (timer.value) {clearTimeout(timer.value);}timer.value = setTimeout(() => {// 更新列表handleChangePos(e, item);clearTimeout(timer.value);}, 500);
}
// 这两个xx2函数是为了当鼠标划入提示弹窗内让弹窗不消失
function handleMouseOver2(e, item) {show.value = true;
}
function handleMouseLeave2(e, item) {show.value = false;
}
// 提示框定位
function handleChangePosition(e, item) {show.value = true;pushInfo.value = item.pushTime;let clientHeight = document.documentElement.clientHeight;let clientWidth = document.documentElement.clientWidth;let pointX = e.clientX;let pointY = e.clientY;nextTick(() => {// 内容宽高let selfWidth = recentRef.valueOf.clientWidth;let selfHeight = 80;if (pointX + selfWidth > clientWidth) {pointX = clientWidth - selfWidth - 10;}if (pointY + selfHeight > clientHeight) {pointY = clientHeight - selfHeight - 10;}opacity.value = 1;posX.value = pointX;posY.value = pointY;});
}
// 鼠标滑走隐藏
function handleMouseLeave() {// show.value = false;// opacity.value = 0;// pushInfo.value = '';clearTimeout(timer.value);timer.value = null;
}
</script><style lang="less">.recent-item-tip {height: 80px;width: 200px;overflow-y: scroll;position: fixed;z-index: 999;top: 0;left: 0;font-size: 12px;padding: 5px;line-height: 20px;box-sizing: border-box;word-break: keep-all;background-color: #fff; // #fffborder: 1px solid #1113171a; // #1113171Aborder-radius: 4px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.3);opacity: 0;}//滚动条样式::-webkit-scrollbar {width: 5px;height: 6px;border-radius: 16px;}::-webkit-scrollbar-thumb {border-radius: 16px;}::-webkit-scrollbar-track {border-radius: 16px;}
</style>
相关文章:

vue 鼠标划入划出多传一个参数
// item可以传递弹窗显示数据, $event相关参数可以用来做弹窗定位用 mouseover"handleMouseOver($event, item)" mouseleave"handleMouseLeave($event, item)"举个栗子: 做一个hover提示弹窗组件(用的vue3框架 less插件) 可以将组件…...

svn项目同步到gitLab
安装git 确保安装了git 新建一个文件夹svn-git 在文件夹中新建userinfo.txt文件,映射svn用户,这个文件主要是用于将SVN用户映射为Git用户(昵称及其邮箱)。 userinfo.txt具体格式如下: admin admin <admin163.com> lis…...

图解Dubbo,Dubbo 服务治理详解
目录 一、介绍1、介绍 Dubbo 服务治理的基本概念和重要性2、阐述 Dubbo 服务治理的实现方式和应用场景 二、Dubbo 服务治理的原理1、Dubbo 服务治理的架构设计2、Dubbo 服务治理的注册与发现机制3、Dubbo 服务治理的负载均衡算法 三、Dubbo 服务治理的实现方式1、基于 Docker 容…...

Css 如何取消a链接点击时的背景颜色
要取消 <a> 链接点击时的背景颜色,可以使用 CSS 的伪类 :active。你可以通过为 a:active 应用 background-color 属性设置为 transparent 或者 none,来取消点击时的背景色。下面是一个示例: a:active {background-color: transparent;…...

1.16.C++项目:仿muduo库实现并发服务器之HttpContext以及HttpServer模块的设计
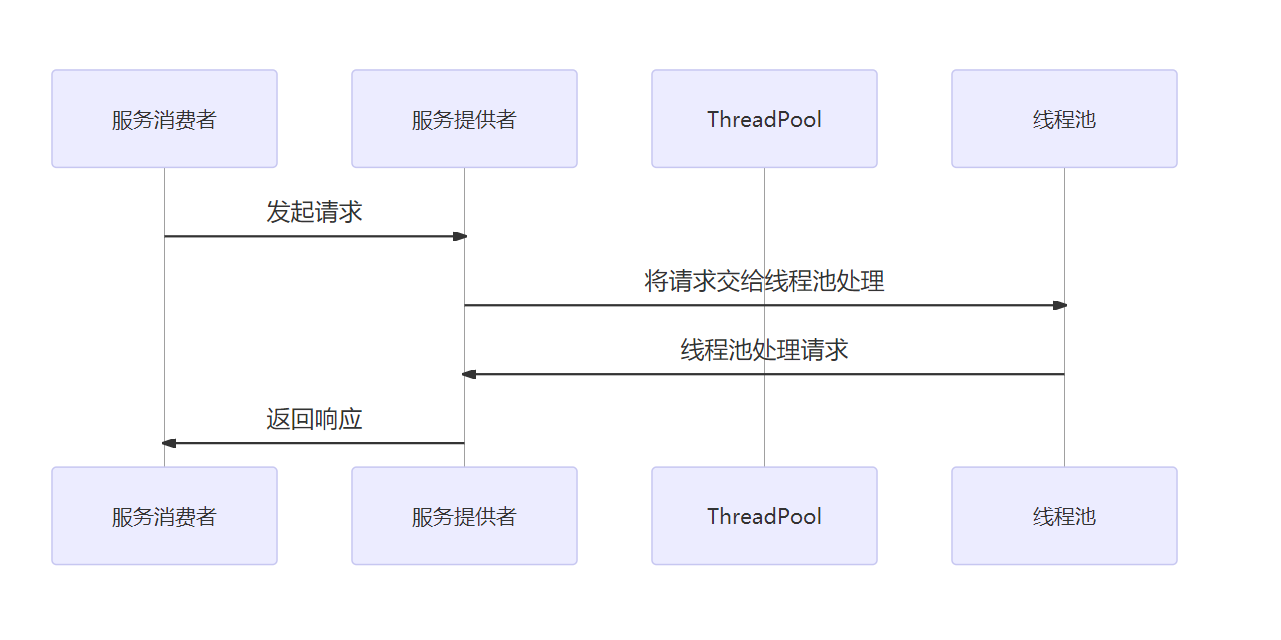
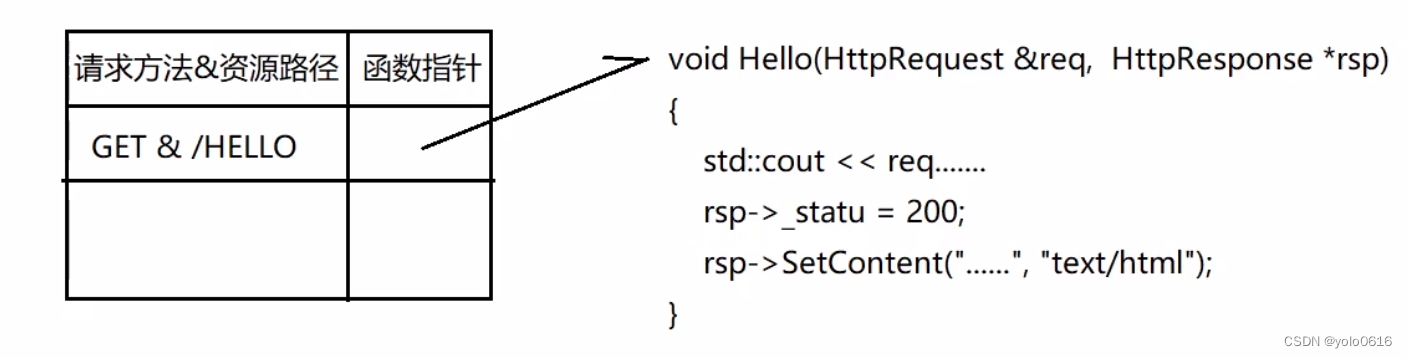
文章目录 一、HttpContext模块二、HttpServer模块三、HttpContext模块实现思想(一)功能(二)意义(三)接口 四、HttpServer模块实现思想(一)功能(二)意义&#…...

ABAP 新增PO计划行时 新增行交货日期默认当前最大交期
ABAP 新增PO计划行时 新增行交货日期默认当前最大交期 DATA: ls_poitem TYPE mepoitem. DATA: ls_jhh TYPE meposchedule. DATA: ls_poitemc TYPE REF TO if_purchase_order_item_mm. DATA: is_persistent TYPE mmpur_bool. DATA: lt_eket TYPE TABLE OF eket. DATA: ls_e…...

VSCode怎么创建Java项目
首先安装好Java的开发环境:JDK在VSCode中安装适用于Java开发的插件。打开VSCode,点击左侧的扩展图标,搜索并安装Java Extension Pack插件。等待安装完成后,重启VSCode生效。创建一个新的Java项目,按下Ctrl Shift P&a…...

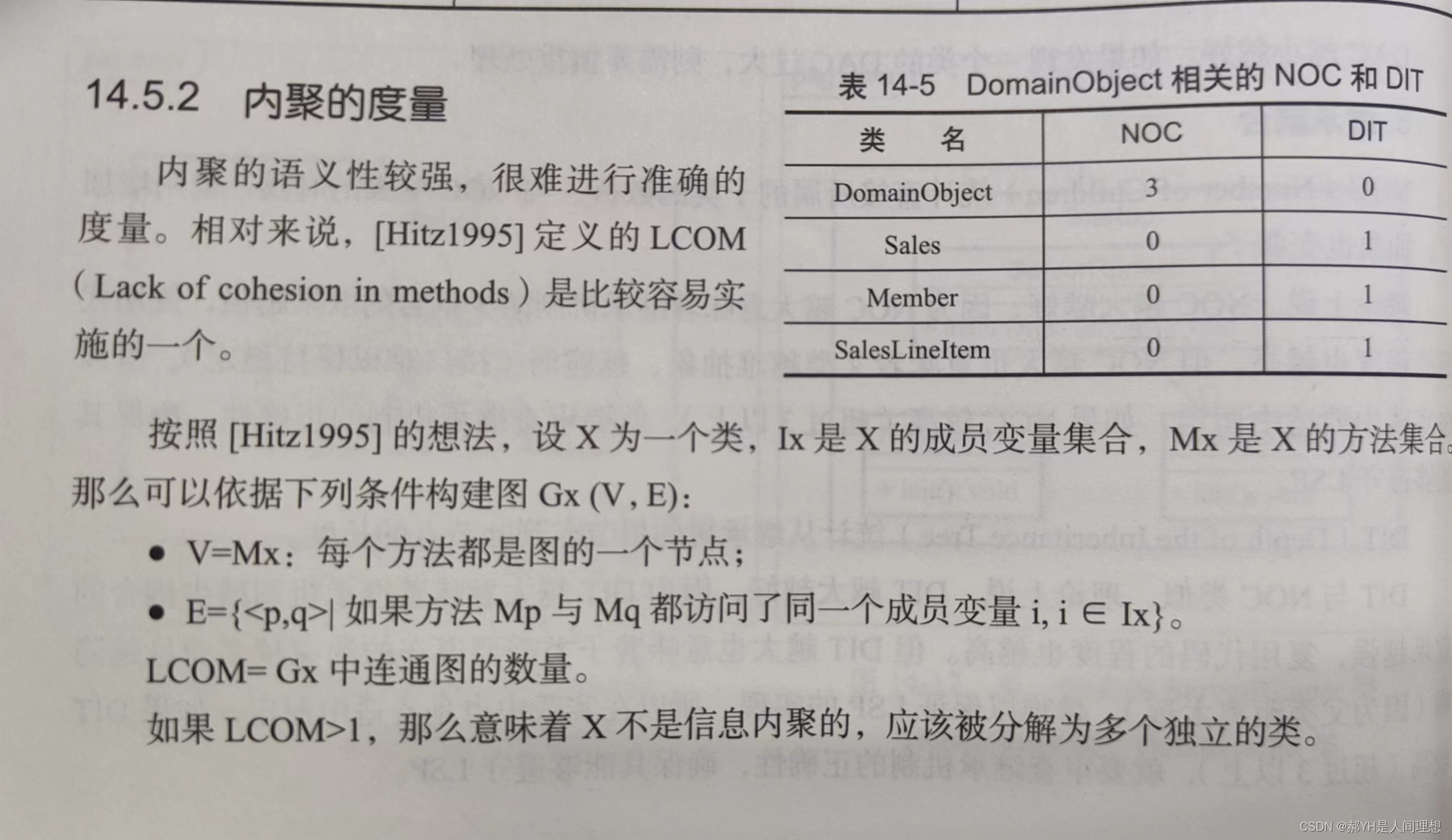
软件工程与计算(十四)详细设计中面向对象方法下的模块化
一.面向对象中的模块 1.类 模块化是消除软件复杂度的一个重要方法,每个代码片段相互独立,这样能够提高可维护性。在面向对象方法中,代码片段最重要的类,整个类的所有代码联合起来构成独立的代码片段。 模块化希望代码片段由两部…...

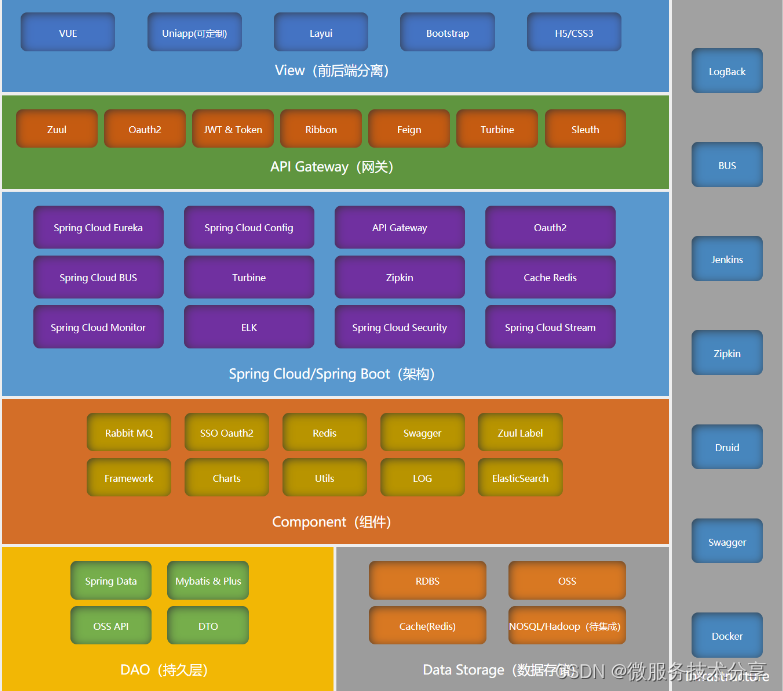
商城免费搭建之java商城 开源java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

python教程:selenium WebDriver 中的几种等待
嗨喽,大家好呀~这里是爱看美女的茜茜呐 强制等待:sleep() import time sleep(5) #等待5秒设置固定休眠时间,单位为秒。 由python的time包提供, 导入 time 包后就可以使用。 缺点: 不智能,使用太多的sleep会影响脚本运行速度。…...

【MATLAB源码-第49期】基于蚁群算法(ACO)算法的栅格路径规划,输出最佳路径图和算法收敛曲线图。
操作环境: MATLAB 2022a 1、算法描述 蚁群算法是一种模拟自然界蚂蚁觅食行为的启发式优化算法。在蚁群系统中,通过模拟蚂蚁之间通过信息素沟通的方式来寻找最短路径。 在栅格路径规划中,蚁群算法的基本步骤如下: 1. 初始化: …...

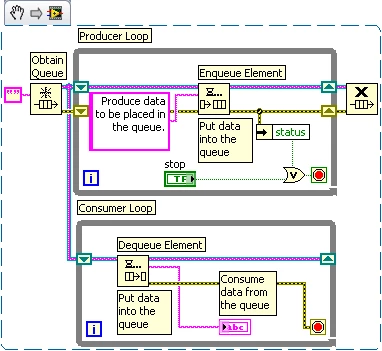
LabVIEW生产者消费者架构
LabVIEW生产者消费者架构 生产者/消费者模式可以轻松地同时处理多个进程,同时还能以不同速率迭代。 缓冲通信 当多个进程以不同速度运行时,就适合采用进程间缓冲通信。有了足够大的缓冲区后,生产者循环可以以快于消费者循环的速度运行&…...

成都瀚网科技:如何有效运营抖店来客呢?
随着电子商务的快速发展和移动互联网的普及,越来越多的企业开始将目光转向线上销售渠道。其中,抖音成为备受关注的平台。作为中国最大的短视频社交平台之一,抖音每天吸引数亿用户,这也为企业提供了巨大的商机。那么,如…...

iMazing2.17.3免费苹果手机备份还原助手
强大的 iOS 设备管理软件不管是 iPhone、iPad 或 iPod Touch 设备,只要将 iOS 设备连接到计算机,就可以处理不同类型的数据。iMazing 功能强大、易于使用,可以帮助您安全备份任何 iPhone、iPad 或 iPod Touch,备受用户信赖。 现在…...

sql查询到了数据但是实体类个别字段为null(映射失败)
参考博客: sql查询到了数据但是实体类个别字段为null(映射失败)_sql语句查到值,加字段!null没值-CSDN博客 问题描述: 1.SQL查询到了数据,在idea调试output控制台窗口打印出SQL语句,字段有值; 2.接收实体对象字段无…...

配置VScode开发环境-CUDA编程
如果觉得本篇文章对您的学习起到帮助作用,请 点赞 关注 评论 ,留下您的足迹💪💪💪 本文主要介绍VScode下的CUDA编程配置,因此记录以备日后查看,同时,如果能够帮助到更多人…...

openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接
文章目录 openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接101.1 背景信息101.2 前提条件101.3 操作步骤 openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接 101.…...

STM32如何使用中断?
一:EXTI 简介 STM32F10x 外部中断/事件控制器(EXTI)包含多达 20 个用于产生事件/中断请求的边沿检测器。 EXTI 的每根输入线都可单独进行配置,以选择类型(中断或事件)和相应的触发事件(上升 沿触…...

用于物体识别和跟踪的下游任务自监督学习-2-(计算机视觉中的距离度量+损失函数)
2.4 计算机视觉中的距离度量 在深度学习和计算机视觉中,距离度量通常用于比较图像、视频或其他数据的特征或嵌入。根据具体任务和数据属性,可以使用不同类型的距离度量。下面介绍了深度学习和计算机视觉中使用的一些常见类型的距离度量。 余弦相似性距…...

热成像仪的工作原理及在工业设备状态监测中的应用
前面我们介绍过>>热分析技术在工业设备状态监测中的应用,下面我们将深入探讨热成像仪的工作原理及在工业设备状态监测中的应用。 近年来,热成像仪作为一种先进的检测工具,在工业设备状态监测领域得到了广泛的应用。热成像仪能够通过探测…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

DL00871-基于深度学习YOLOv11的盲人障碍物目标检测含完整数据集
基于深度学习YOLOv11的盲人障碍物目标检测:开启盲人出行新纪元 在全球范围内,盲人及视觉障碍者的出行问题一直是社会关注的重点。尽管技术不断进步,许多城市的无障碍设施依然未能满足盲人出行的实际需求。尤其是在复杂的城市环境中ÿ…...

【Go语言基础【6】】字符串格式化说明
文章目录 零、格式化常用场景一、Go 字符串格式化核心概念二、常用格式化占位符1. 整数类型2. 浮点数类型3. 字符串与布尔类型4. 指针与通用类型 三、宽度与精度控制1. 宽度控制2. 精度控制(浮点数/字符串) 零、格式化常用场景 数值转字符串:…...
