vue3 v-md-editor markdown编辑器(VMdEditor)和预览组件(VMdPreview )的使用
vue3 v-md-editor markdown编辑器和预览组件的使用
- 概述
- 安装支持vue3版本
- 使用
- 1.使用markdown编辑器 VMdEditor
- 2.markdown文本格式前端渲染 VMdPreview
- 例子
- 效果
- 代码部分
- 完整代码
概述
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件
- 轻量版编辑器
轻量版编辑器左侧编辑区域使用 textarea 实现。
优点:足够轻量
缺点:不支持更为丰富的编辑区功能扩展。例如:无法根据不同的语法在输入框内显示不同的样式。 - 进阶版编辑器
进阶版编辑器左侧编辑区域使用 CodeMirror (opens new window)实现。
优点:可以根据 CodeMirror 提供的 Api 来自定义扩展编辑区域功能,提高编辑体验。
缺点:文件体积远大于轻量版 - 预览组件
当你只需要对 markdown 语法进行解析并预览的时候,可以使用该组件。 - html 预览组件
当你只需要对保存后的 html 文本进行预览的时候,可以使用该组件。 - 特性
高度可定制化,高度可扩展性,支持自定义主题包,提供开箱即用的主题包,提供多个组件。可按需使用。
安装支持vue3版本
# 使用 npm
npm i @kangc/v-md-editor@next -S# 使用 yarn
yarn add @kangc/v-md-editor@next
使用
1.使用markdown编辑器 VMdEditor
首先在项目的main.js中进行挂载,然后再去页面中使用
import { createApp } from 'vue';
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';// highlightjs
import hljs from 'highlight.js';VMdEditor.use(githubTheme, {Hljs: hljs,
});const app = createApp(/*...*/);app.use(VMdEditor);
页面使用
<template><v-md-editor v-model="text" height="400px"></v-md-editor>
</template><script setup>import {ref} from 'vue'const text = ref("")
</script>
2.markdown文本格式前端渲染 VMdPreview
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css'VMdPreview.use(githubTheme, {Hljs: hljs,
});const app = createApp(/*...*/);app.use(VMdPreview);
<template><v-md-preview :text="content"></v-md-preview>
</template>
<script setup>import {ref} from 'vue'const content =ref()
</script>
例子
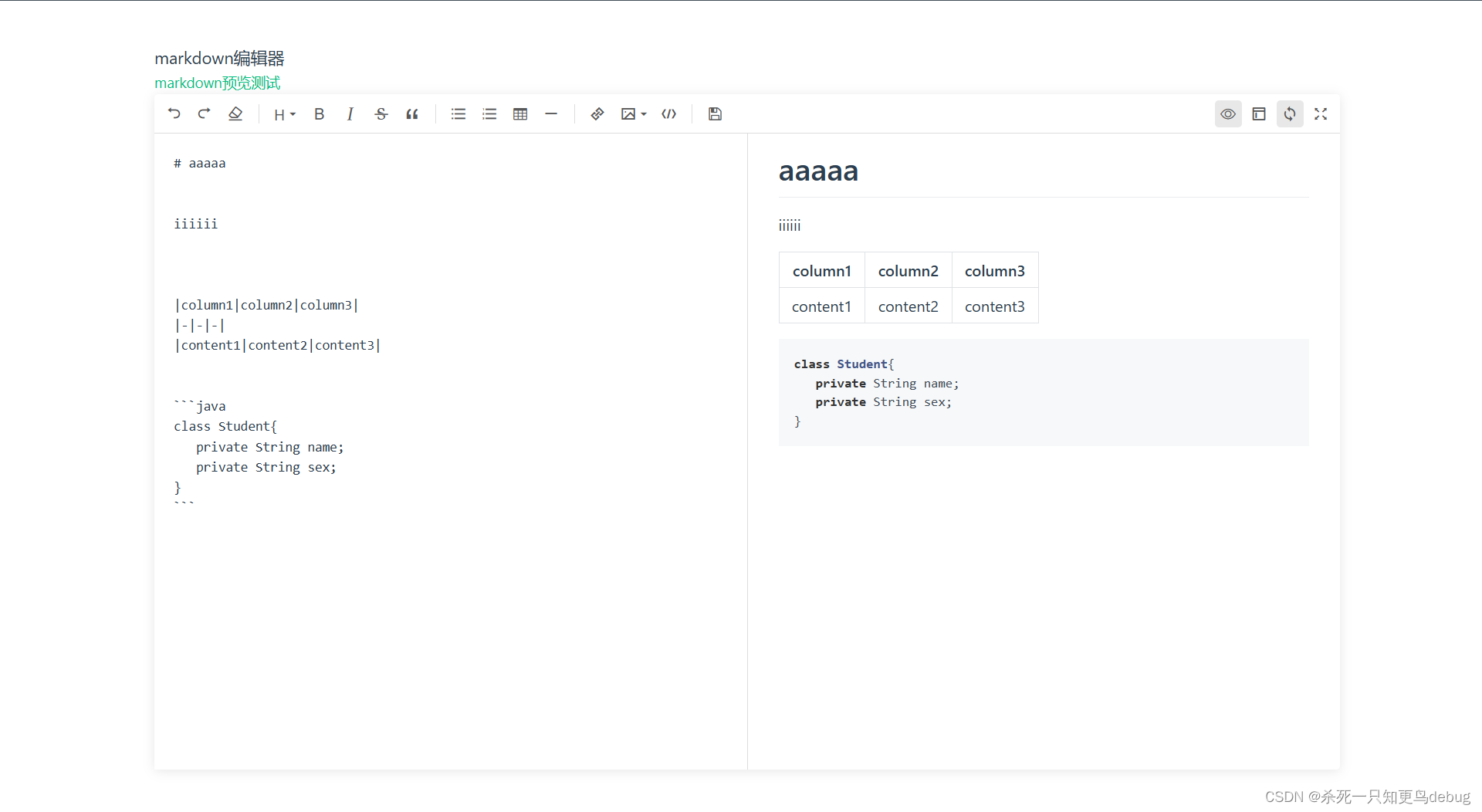
效果
-
markdown 编辑器界面

-
markdown 预览界面

代码部分
- main.js
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router'// markdown编辑器
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import hljs from 'highlight.js'; // highlightjsVMdEditor.use(githubTheme, {Hljs: hljs,
});// markdown 预览 markdown解析需要的配置项目
import VMdPreview from '@kangc/v-md-editor/lib/preview';
// import '@kangc/v-md-editor/lib/style/preview.css'
// import githubTheme from '@kangc/v-md-editor/lib/theme/github';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// import hljs from 'highlight.js';VMdPreview.use(githubTheme, {Hljs: hljs,
});const app = createApp(App)app.use(router)
app.use(VMdEditor)
app.use(VMdPreview)
app.mount('#app')
- MarkdownEdit.vue
<script setup>
import { ref } from 'vue'
import { RouterLink } from 'vue-router'
const text = ref("")
</script><template><main><div style="width:80vw;"><h3>markdown编辑器</h3> <RouterLink to="/read">markdown预览测试</RouterLink><v-md-editor v-model="text" height="700px" ></v-md-editor></div></main>
</template>- MarkdownRead.vue
<script setup>
import { ref } from 'vue'const contentA = ref()
const readText = ()=>{// 请求的是我自己的接口地址,后端代码逻辑就是存到数据库中的一个text文件,然后下面完整的代码中,我提供了我的markdown文本fetch('http://robin.com/Article/18') .then(response => response.text()) .then(data => {contentA.value = JSON.parse(data).content//console.log(contentA.value)}) .catch((error) => console.error('Error:', error));
}
readText()
</script><template><div class="about"><div><v-md-preview :text="contentA"></v-md-preview></div></div>
</template><style>
@media (min-width: 1024px) {.about {min-height: 100vh;min-width: 1024px;margin: 0 auto;display: flex;align-items: center;}
}
</style>完整代码
链接: https://pan.baidu.com/s/1kzCxIt-oXdsKCKgBW91gOQ 提取码: zk3w 复制这段内容后打开百度网盘手机App,操作更方便哦
相关文章:

vue3 v-md-editor markdown编辑器(VMdEditor)和预览组件(VMdPreview )的使用
vue3 v-md-editor markdown编辑器和预览组件的使用 概述安装支持vue3版本使用1.使用markdown编辑器 VMdEditor2.markdown文本格式前端渲染 VMdPreview 例子效果代码部分 完整代码 概述 v-md-editor 是基于 Vue 开发的 markdown 编辑器组件 轻量版编辑器 轻量版编辑器左侧编辑…...

java正则表达式 及应用场景爬虫,捕获分组非捕获分组
正则表达式 通常用于校验 比如说qq号 看输入的是否符合规则就可以用这个 public class regex {public static void main(String[] args) {//正则表达式判断qq号是否正确//规则 6位及20位以内 0不能再开头 必须全是数子String qq"1234567890";System.out.println(qq…...

基于 Debian 稳定分支发行版的Zephix 7 发布
Zephix 是一个基于 Debian 稳定版的实时 Linux 操作系统。它可以完全从可移动媒介上运行,而不触及用户系统磁盘上存储的任何文件。 Zephix 是一个基于 Debian 稳定版的实时 Linux 操作系统。它可以完全从可移动媒介上运行,而不触及用户系统磁盘上存储的…...

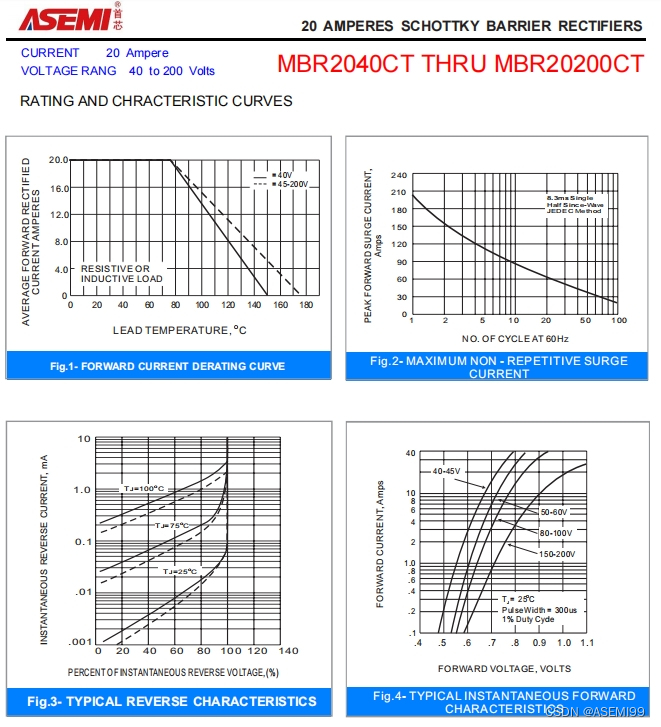
MBR20100CT-ASEMI肖特基MBR20100CT参数、规格、尺寸
编辑:ll MBR20100CT-ASEMI肖特基MBR20100CT参数、规格、尺寸 型号:MBR20100CT 品牌:ASEMI 芯片个数:2 封装:TO-220 恢复时间:>50ns 工作温度:-65C~175C 浪涌电流:…...

修炼k8s+flink+hdfs+dlink(五:安装dockers,cri-docker,harbor仓库)
一:安装docker。(所有服务器都要安装) 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2添加软件源信息 sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/cent…...

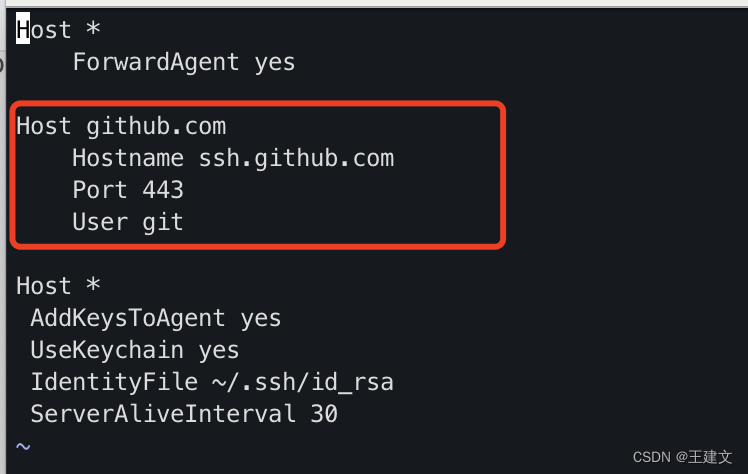
github: kex_exchange_identification: Connection closed by remote host
问题描述 (base) ➜ test git:(dev) git pull kex_exchange_identification: Connection closed by remote host Connection closed by 192.30.255.113 port 22 致命错误:无法读取远程仓库。解决方案 参照下边文档 https://docs.github.com/en/authentication/tr…...

AWS香港Web3方案日,防御云安全实践案例受关注
9月26日,AWS合作伙伴之Web3解决方案日在香港举办。来自人工智能、Web3等领域的创业公司、技术专家、风险投资商,就元宇宙时代未来发展进行了深入交流。现场展示了顶象防御云在金融与Web3领域的安全实践案例。 Web3为互联网体系架构的一个整体演进和升级&…...

QT 集成MQTT过程
1 编译库文件 Qt QtMqtt官方源码编译教程_“qtmqtt/qmqttglobal.h”: no such file or directory-CSDN博客 2 参考文献 Qt开发MQTT(一) 之Qt官方Qt MQTT-CSDN博客 QTMQTT 使用MQTT官方库_qt mqtt 官方库-CSDN博客...

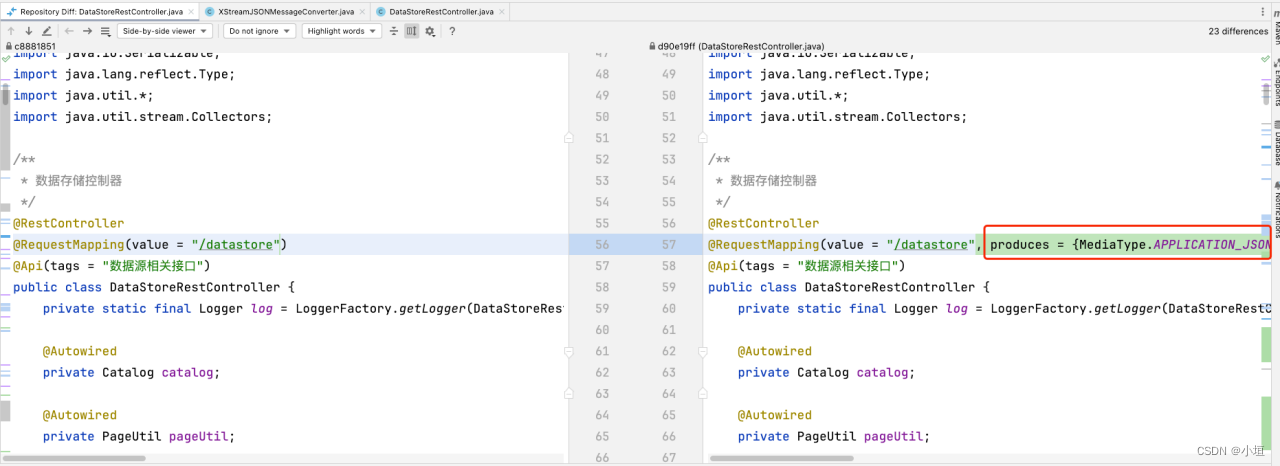
GeoServer改造Springboot启动五(解决接口返回xml而不是json)
请求接口返回的是xml,而不是我们常用的json,问题呈现如下图 40 图 40请求接口返回XML 在RequestMapping注解上增加produces {MediaType.APPLICATION_JSON_UTF8_VALUE} 图 41增加produces...

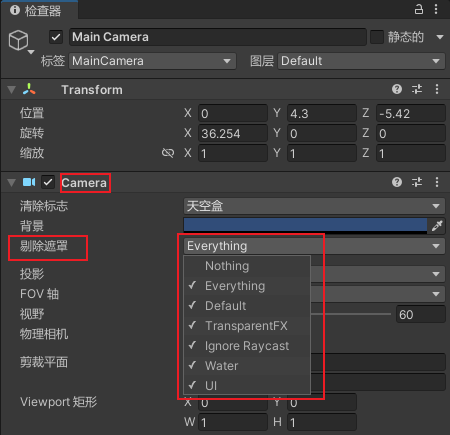
在unity中给游戏物体一个标记
标记 方便识别! 标签(Tag) 引擎内部会对物体的标签建立了索引。通过标签查找物体,要比通过名字查找物体快得多。标签最多只能有 32个。前几个是常用标签,具有特定含义,例如玩家( Player)、主摄摄像机 (Mai…...

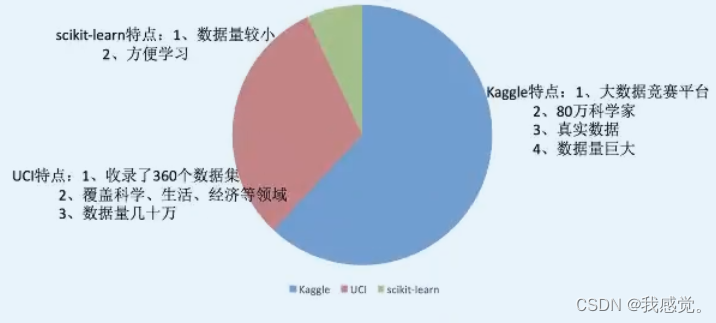
【黑马程序员】机器学习
(一)机器学习概述 一、机器学习算法分类 1、监督学习: (1)目标值是类别:分类问题 k-近邻算法、贝叶斯分类、决策树与随机森林、逻辑回归 (2)目标值是连续型的数据:回归…...

flutter card 使用示例
Card组件是卡片组件,内容可以由列表的widget组成,Card组件具有阴影圆角的功能。 常用属性: 属性 说明 margin 外边距elevation 阴影值的深度child 子元素 import package:flutter/material.dart;void main() > runApp(MyApp());class M…...

推荐算法:是否对用户判断能力有影响!!!
首先认识几种常见的推荐算法:推荐算法是一种在信息推送和个性化服务领域常用的技术。它通过分析用户的兴趣、行为和偏好,提供个性化的建议和推荐,以满足用户的需求。以下是对几种常见推荐算法的重新排版,并探讨了它们的作用、影响…...

【OpenVINO】OpenVINO C# API 常用 API 详解与演示
OpenVINO C# API 常用 API 详解与演示 1 安装OpenVINO C# API2 导入程序集 3 初始化OpenVINO 运行时内核4 加载并获取模型信息4.1 加载模型4.2 获取模型信息 5 编译模型并创建推理请求6 张量Tensor6.1 张量的获取与设置6.2 张量的信息获取与设置 7 加载推理数据7.1 获取输入张量…...

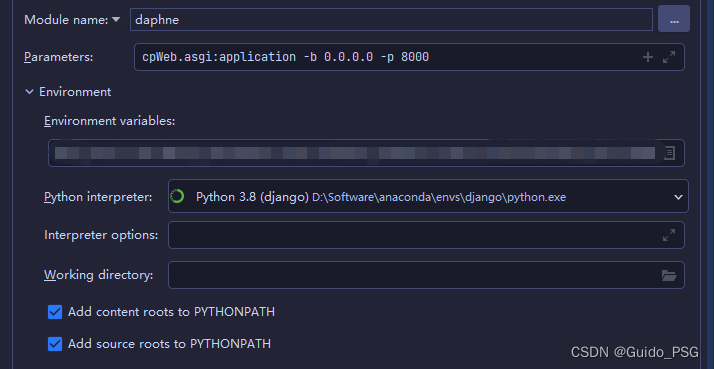
django无法导入第三方库
引子 有的人可能会很困惑,为什么自己在pip中安装了某个包,但是在django中死活无法导入。 在cmd中能够导入。 启动django,总是无法导入。 本文将会用一分钟解决你的困惑。 正文 那么本文以上述的第三方库dj_db_conn_pool为例,…...

7-k8s-helm管理
文章目录 一、为什么需要Helm二、Helm相关概念介绍三、Helm安装四、Helm指令介绍五、Helm创建tomcat六、Helm创建tomcat其他方式七、Helm创建redis 一、为什么需要Helm k8s部署:k8s平台部署的服务都是由资源文件描述组成,传统的k8s部署应用需要手工编排…...

零基础怎么样才能学好 Python?Python 入门必看
Python 目前可以用一个字来描述那就是 “火”,问题来了,这么火的语言零基础小白到底该怎样学习 Python? 首先,从基础开始学习,切勿毛躁。 刚开始学习 Python 的时候,我们可能会有些毛躁总觉得这些知识太简…...

1.X3-Warming up
/* 此程序使用 Boost Spirit 库来解析用户提供的逗号分隔的数字列表。它演示了如何使用 Spirit 来定义解析 器和执行解析操作,并且在用户输入时反复执行解析操作。用户可以提供一系列逗号分隔的数字,程序会检查它们 是否符合指定的解析规则。如果解析成功…...

【23真题】两电一邮之一,难度骤降!24可能回升!
今天分享的是23年电子科技大学858的信号与系统试题及解析。23成电858真题和22年相比,难度骤降!今年我预测可能会有反弹。22年成电858真题,是我做过的22真题中数一数二的难度!23年一般,但是题目也很好,真的很…...

持续集成部署-k8s-资源调度:DaemonSet
持续集成部署-k8s-资源调度:DaemonSet 1. DaemonSet 简介2. 部署 Fluent 日志收集程序1. DaemonSet 简介 在 Kubernetes 中,DaemonSet 是一种用于在集群中运行一个 Pod 副本的控制器对象。它可以保证在每个节点上都运行一个 Pod 副本,并且在节点加入或退出集群时自动地更新…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
