css 左右滚轮无缝衔接
最近的项目有做到一个功能 类似跑马灯或者公告栏那种
有文字 也有列表的 所以 写了两种
第一种公告栏文字是用的js
第二种图文类型是用的css
两种方法 记录一下
第一种 纯文字滚动
其实也是根据js去计算dom的宽度 通过js去给css赋值
<div class="div1"><div class="div2"><a :href="i.link" v-for="(i,j) in disArr" :key="j" target="_blank" class="tagName" :ref="'tagName' + j" style="margin-right: 118px;"><div style="color: #fff;margin-right: 10px;"><img src="~@/assets/home/s_icon.png" style="width: 32px;margin-right: 20px;">{{i.title}}</div></a></div></div>
let width = 0;
let els = this.disArr;
console.log(this.disArr,'dis');
let _this = this;
for(var i = 0 ; i < els.length;i++){let tag = _this.$refs['tagName' + i];width+= tag[0].offsetWidth+118;// console.log(tag,'tag');
}
// console.log(width,'width');
document.styleSheets[0].insertRule("@keyframes anima" +"{" +"0%{transform: translateX(100%);}" +"100%{transform: translateX(-"+ width +"px);" +"}"
)
.div1 {width: 100%;height: 63px;line-height: 63px;background: linear-gradient(90deg, #FE890C 0%, #D549F5 100%);overflow: hidden;box-sizing: border-box;
}
.div1:hover .div2{-webkit-animation-play-state: paused; /*动画暂停播放*/
}
.div2 {white-space: nowrap;display: flex;color: #fff;font-size: 20px;font-family: "Black";animation: 10s anima linear infinite normal;cursor: pointer;
}因为文字内容无法确定 如果是固定的话是不需要js的 在css里直接给一个固定值就可以了
第二种 图片文字
<div class="wrap"><div class="list"><div class="my-list" v-for="(item,index) in sendVal" :key='index'><div class="my-uname"><a-col :span="6"><img :src="require(`../assets/home/${item.url}.png`)" alt="" class="winner_icon"></a-col><a-col :span="9" class="w_name">{{item.account}}</a-col><a-col :span="9" class="w_gusdt" style="text-align: right;">{{item.roll}}</a-col></div></div></div></div>
* {
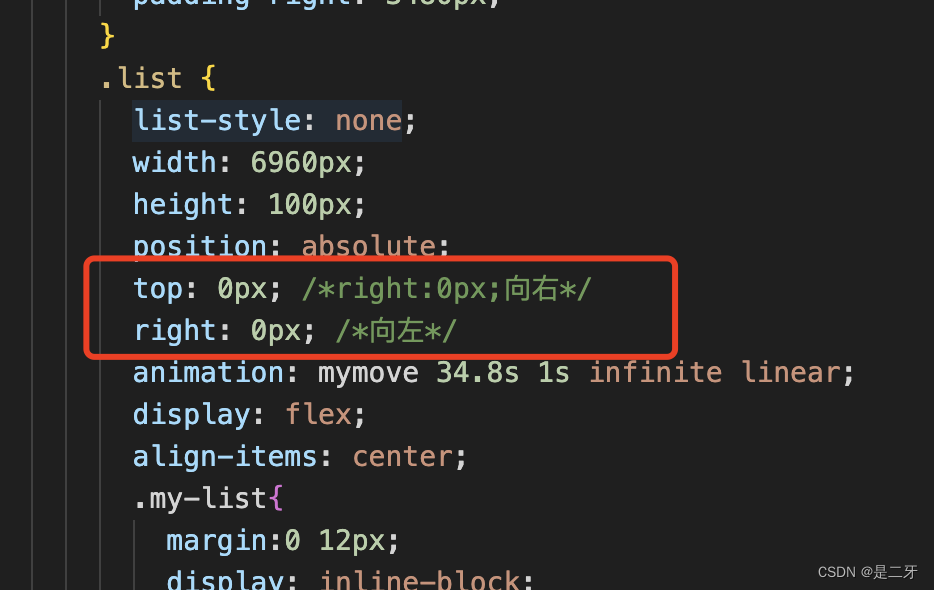
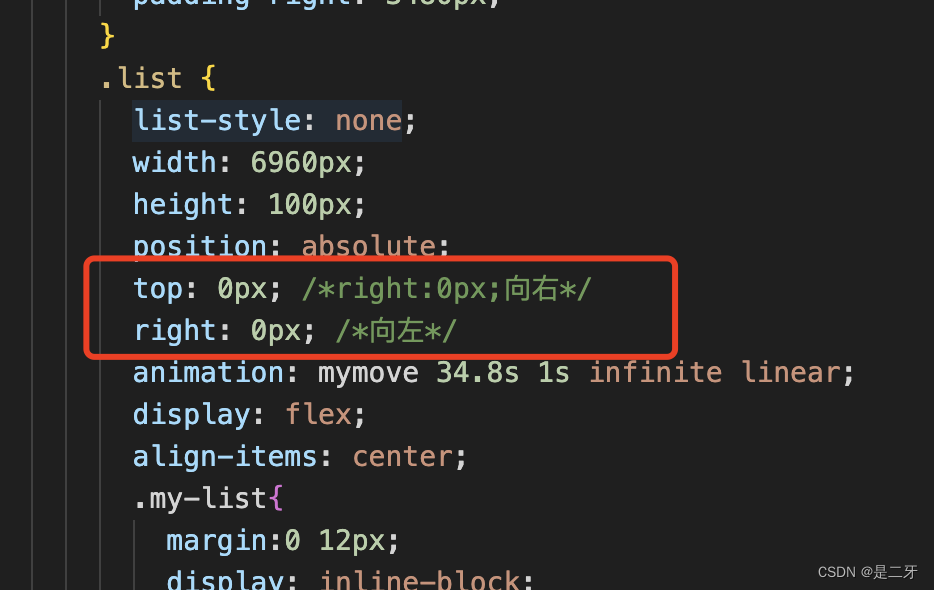
margin: 0;padding: 0;}.wrap {width: 100%;height: 100px;overflow: hidden;position: relative;padding-left: 3480px;}.list {list-style: none;width: 6960px;height: 100px;position: absolute;top: 0px; /*right:0px;向右*/left: 0px; /*向左*/animation: mymove 34.8s 1s infinite linear;display: flex;align-items: center;.my-list{margin:0 12px;display: inline-block;font-size: 24px;line-height: 50px;padding: 20px 16px; width: 324px;border-radius: 20px;border: 1px solid #7C8097;.my-uname{color: #FFFFFF;font-size: 14px;.winner_icon{width: 56px;}.w_name{font-weight: 500;}.w_gusdt{color: #665DF5;font-family: 'Roman';}.winner_icon{object-fit: contain;width: 56px;height: 56px;}}}}@keyframes mymove {from {left: 0px;}to {left: -100%;}}.list:hover {animation-play-state: paused;cursor: pointer;}css的这种方法我自己摸索出来的 要做到完全无缝相接 例如一行需要展示10条数据 那么我们需要把这10条数据先重复一遍 就是一行20条 这样滚动起来才会达到无缝的效果 一个box的宽度例如是324px 那么加上margin的宽度 一共是348 10个box就是3480 20个就是6960px 还有一个地方的属性我没有弄明白 就是padding-left这个一定要加上 如果不加上 就达不到完全无缝滚动的效果
现在的滚动效果是向左滚动 如果是希望达到向右滚动的效果 那么就把css里的属性改一下就可以了
@keyframes mymove {from {right: 0px;}to {right: -100%;}
}

相关文章:

css 左右滚轮无缝衔接
最近的项目有做到一个功能 类似跑马灯或者公告栏那种 有文字 也有列表的 所以 写了两种 第一种公告栏文字是用的js 第二种图文类型是用的css 两种方法 记录一下 第一种 纯文字滚动 其实也是根据js去计算dom的宽度 通过js去给css赋值 <div class"div1"><div …...

Hadoop分布式文件系统-HDFS
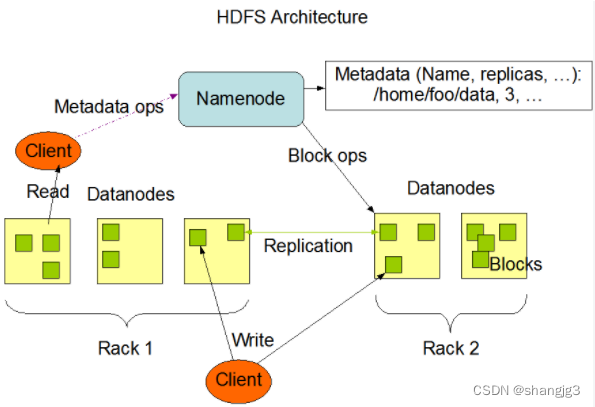
1.介绍 HDFS (Hadoop Distributed File System)是 Hadoop 下的分布式文件系统,具有高容错、高吞吐量等特性,可以部署在低成本的硬件上。 2.HDFS 设计原理 2.1 HDFS 架构 HDFS 遵循主/从架构,由单个 NameNode(NN) 和多个 DataNode(DN) 组成:...

专业图表绘制软件 OmniGraffle Pro mac v7.22.1中文版软件介绍
OmniGraffle Pro mac是一款Mac平台上的专业绘图软件,主要用于创建各种图形,包括流程图、组织结构图、网络拓扑图、UI原型等。该软件提供了强大的绘图工具和丰富的样式库,可以让用户快速创建出高质量的图形,并支持导入和导出各种常…...

Git 本地文件合并和恢复
前记: git svn sourcetree gitee github gitlab gitblit gitbucket gitolite gogs 版本控制 | 仓库管理 ---- 系列工程笔记. Platform:Windows 10 Git version:git version 2.32.0.windows.1 Function: Git 本地文件合并和恢复…...
)
记录git仓库pr没有显示贡献者的问题,以及如何提交一个pr(简)
git config --global --list # 查看全局配置(适用于所有仓库)的信息,可以添加 --global 标志git config --list # 查看你的Git配置git config user.name # 显示您的Git用户名。同样,可以替换 user.name 为其他配置项名称来查看特定…...

入侵检测代码
在人工智能中有个入侵检测:当检测到的目标位于指定区域内才算是入侵,思路很简单,判断相关坐标即可: from matplotlib import pyplot as plt, patches from shapely.geometry import Polygon, Pointdef is_intrusion(target_box, …...

数字孪生技术如何提高化工生产安全性?
随着科技的不断进步,数字孪生技术已经渗透到了各个领域,为化工行业带来了翻天覆地的变革。这一技术的应用不仅在生产效率方面发挥了积极作用,还在安全性、创新、环保和可持续性等多个方面作出了巨大的贡献。 化工行业常常涉及危险品和复杂的生…...

PHP 如何查看php函数源码
一、在git找到php对应的版本 找到对应的分支版本可以下载也可以在线直接查看 通过这个地址 https://github.com/php/php-src 二、下面已shuffle函数举例,版本为7.4 找到对应的版本进入 点击ext,这个文件夹里面是存放函数的目录 在文件夹里搜不到stu…...

前端web自动化测试:selenium怎么实现关键字驱动
要做 ui 自动化测试,使用关键字驱动可以说是必须会的一种测试方式,它既可以在纯代码的自动化程序中运行,也可以在测试平台中使用。 使用纯代码方式时,自动化工程师先写好一个通用的程序,其他手工测试人员只需要把执行…...

C++标准模板(STL)- 类型支持 (数值极限,min,lowest,max)
数值极限 提供查询所有基础数值类型的性质的接口 定义于头文件 <limits> template< class T > class numeric_limits; numeric_limits 类模板提供查询各种算术类型属性的标准化方式(例如 int 类型的最大可能值是 std::numeric_limits<int>::m…...

国际SPEC CPU创榜以来整机最高纪录!浪潮信息八路服务器TS860G7刷新权威算力基准评测性能
近日,国际标准性能评估组织SPEC发布新一轮SPEC CPU2017通用算力性能测试榜单,浪潮信息八路服务器TS860G7以3940分获得SPEC CPU创榜以来整机性能最佳成绩,打破了单系统服务器性能世界纪录,较之前的测试最高分提升10%。 SPEC CPU201…...

【linux】重定向+缓冲区
重定向缓冲区 1.重定向1.1重定向本质1.2重定向接口1.3重定向分类1.3.1>输出重定向1.3.2>>追加重定向1.3.3<输入重定向 2.理解 >, >>, <3.如何理解linux下一切皆文件4.缓冲区4.1理解缓冲区问题4.1.1为什么要有缓冲区4.1.2缓冲区刷…...

【vim 学习系列文章 10 -- vim 将代码中空格高亮显示方法】
文章目录 vim 高亮空格使用背景如何配置vim 可以自动显示空格呢?vim highlight 命令使用介绍vim 空白行的处理vim match 命令详细介绍 vim 高亮空格使用背景 开发人员在编写代码之后,在review通过之后会将代码推到服务器然后merge,但是有些代…...

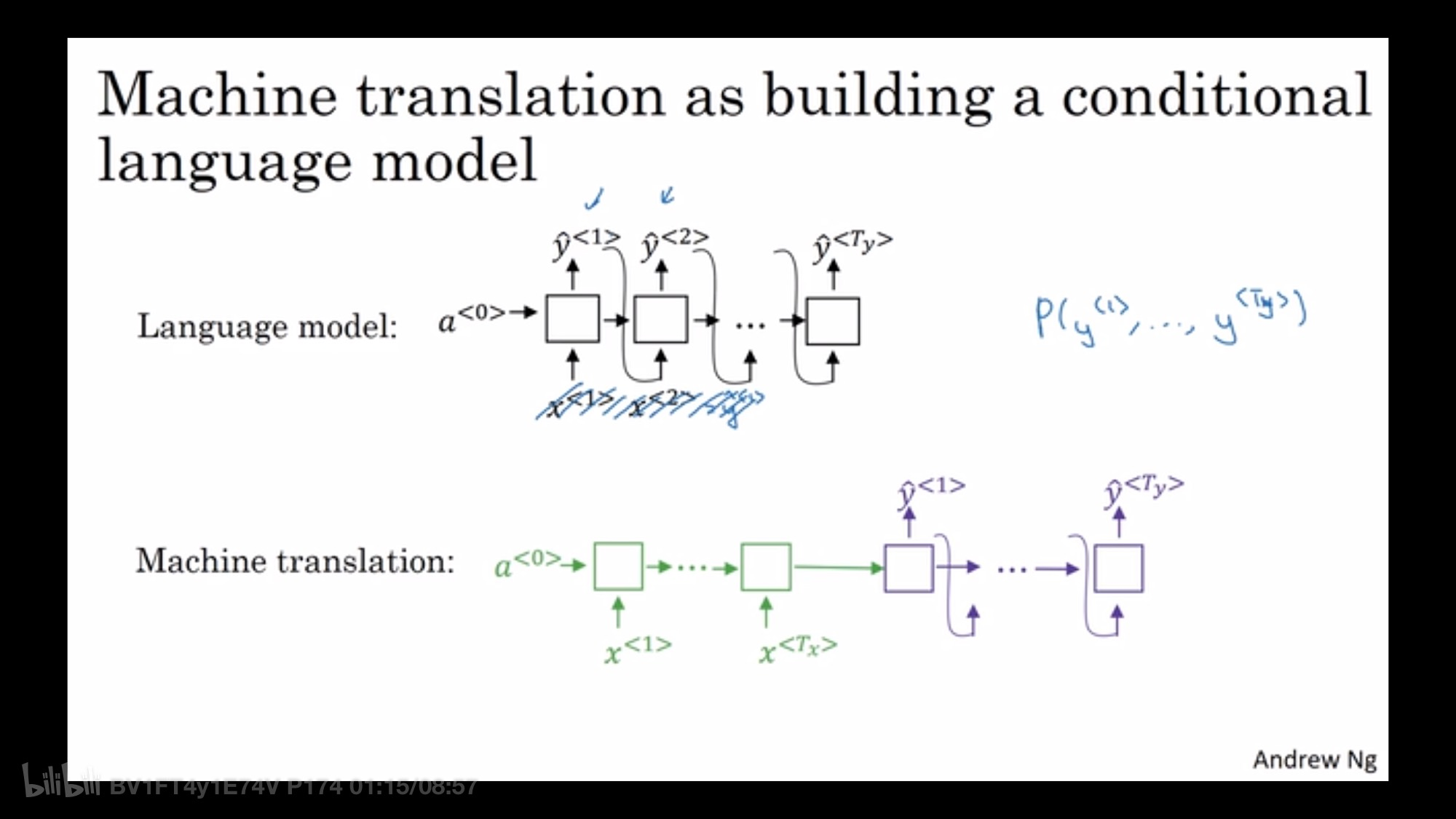
吴恩达深度学习笔记
B站看的视频,课太长了,180多节,但搬运的没有作业练习,最好找个能练习的 1,假设模型时,以前(2011版机器学习)用西塔代表参数组成的向量,现在用w代表参数组成的向量,b代表西塔0&#x…...

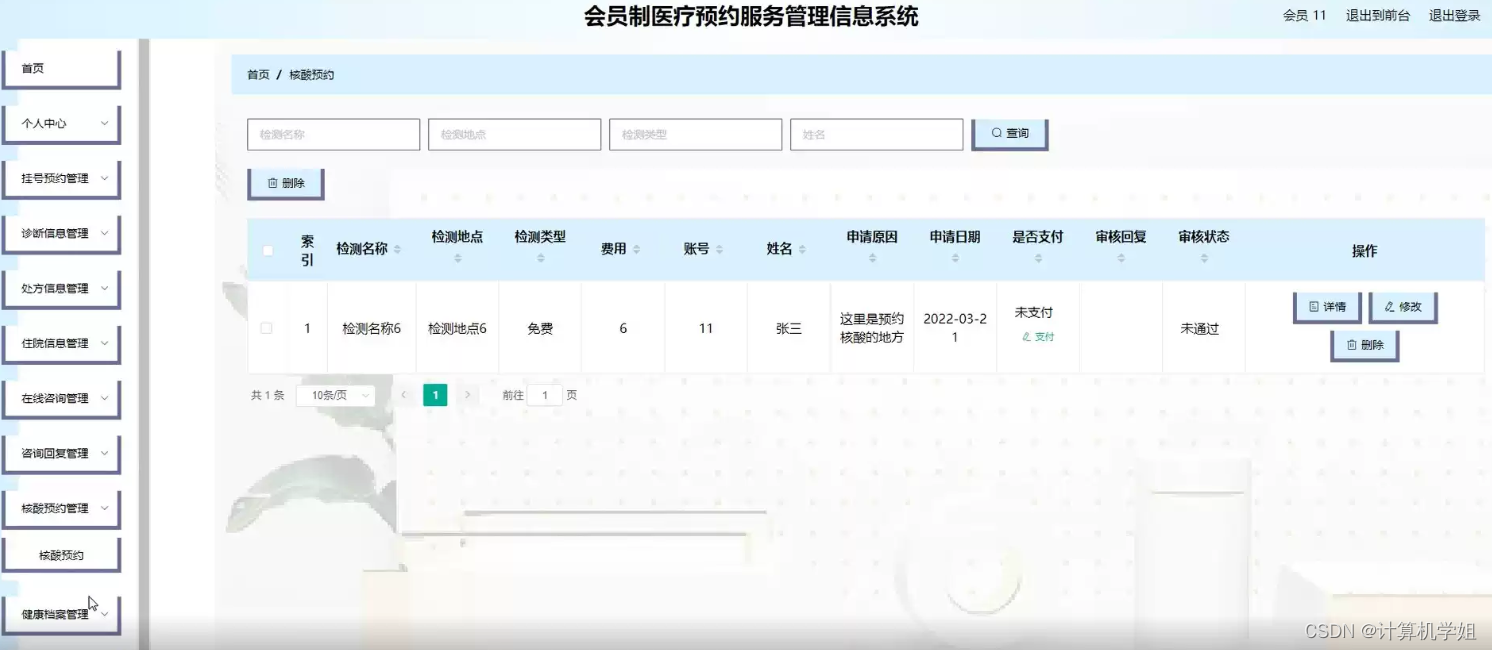
基于SpringBoot的医疗预约服务管理系统
基于SpringBootVue的医疗预约服务管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 登陆界面 管理员界面 医生界面 会员界面 摘要 基于SpringBoot的…...

Java本地缓存的使用
在项目开发中,经常会碰到一些数据量小、但使用频率极高的数据。比如,团队到BU的映射表。此类数据通常不会变动,使用频率高且数据量较小,如果每次使用都去数据库查询,代价比较大,可以考虑在项目启动时将此类…...

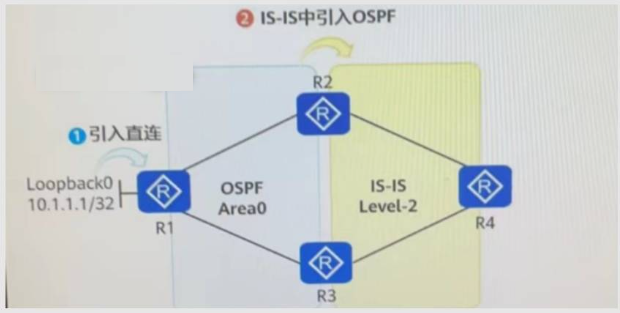
华为数通方向HCIP-DataCom H12-831题库(单选题:281-300)
第281题 如图所示,某工程师利用4台路由器进行网络互通测试,其中R1、R2、R3部署OSPF (Area0)实现网络互通,R2、R3、R4部署IS-IS(均部署为Level-2路由器)实现网络互通,现在该工程师在R1的OSPF进程中引入直连路由,在R2的IS-IS进程中引入OSPF路由,则以下关于该场景的描述,正…...

【分享Python代码】图片转化为素描画
哈喽,大家好,我是木易巷~ 代码生成效果图 原图: 生成图: 原图: 生成图: 准备工作 Python编程首先需要安装环境,下面是详细步骤: 会的小伙伴可自行跳过,代码在最后 1…...

汇川Easy521PLC与压力传感器485通讯实例
本例是汇川Easy521PLC与支持485通讯的压力传感器进行通讯的实例记录。对于初次使用汇川PLC的朋友,可能有借鉴的意义。 配置: 1、汇川Easy521PLC 2、美控压力变送器 3、汇川Autoshop编程软件 将压力变送器的485线与PLC本体的485端子一一连接: 485+:A+ 485-:B- 一般485的标…...

创意作品管理软件 Bridge 2024 mac中文版 br2024功能特色
Bridge 2024 mac旨在连接不同的Ad obe应用程序,帮助用户更轻松地管理和编辑他们的创意作品。 Bridge 2024 mac软件特色和功能介绍 一致的用户体验:Bridge 2024现在具有增强的用户界面,可提供与其他Creative Cloud应用程序类似的体验。用户还…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
