uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试)
可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id=15012
- 使用示例

<template><view><view class="name">按钮组组件: wo-btn-group</view><view class="card"><view class="header">默认样式(包括disabled禁用):</view><view class="content"><woBtnGroup :default-value="state.value" @change="onChange"></woBtnGroup></view></view><view class="card"><view class="header">按钮形状:椭圆(默认)、方形、圆形</view><view class="content"><view class="box"><view class="title">默认椭圆:</view><woBtnGroup :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><view class="title">方形:</view><woBtnGroup :shape="'space'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><view class="title">圆形(圆形无边框):</view><woBtnGroup :shape="'round'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view></view></view><view class="card"><view class="header">轮廓:</view><view class="content"><view class="box"><woBtnGroup outline :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><woBtnGroup outline :shape="'space'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><woBtnGroup outline :shape="'round'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view></view></view><view class="card"><view class="header">自定义颜色:</view><view class="content"><view class="box"><woBtnGroup outline :color="'orange'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><woBtnGroup :color="'orange'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view></view></view><view class="card"><view class="header">自定义边框:</view><view class="content"><view class="box"><view class="title">无边框:</view><woBtnGroup :border-obj="state.borderStyle1" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><view class="title">虚线边框:</view><woBtnGroup outline :border-obj="state.borderStyle2" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><view class="title">圆角幅度:</view><woBtnGroup outline :border-obj="state.borderStyle3" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box"><view class="title">边框宽度:</view><woBtnGroup :border-obj="state.borderStyle4" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view></view></view><view class="card"><view class="header">自定义暗黑模式:</view><view class="content"><view class="box dark1"><woBtnGroup :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box dark1"><woBtnGroup :shape="'round'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box dark dark-border"><woBtnGroup :shape="'round'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box dark dark-border"><woBtnGroup :border-obj="state.borderStyle1" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box dark dark-border1"><woBtnGroup :shape="'space'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view><view class="box dark dark-border1"><woBtnGroup :border-obj="state.borderStyle1" :shape="'space'" :default-value="state.value" :options="state.options" @change="onChange"></woBtnGroup></view></view></view></view>
</template><script setup lang="ts">
import woBtnGroup from './woBtnGroup.vue'
import { reactive } from 'vue';const state = reactive({borderStyle1: {isShow: false,size: '4rpx',style: 'dashed',radius: '70rpx'},borderStyle2: {isShow: true,size: '4rpx',style: 'dashed',radius: '70rpx'},borderStyle4: {isShow: true,size: '12rpx',style: 'solid',radius: '70rpx'},borderStyle3: {isShow: true,size: '4rpx',style: 'solid',radius: '16rpx'},value: 1,options: [{label: '按钮1',value: 1,},{label: '按钮2',value: 2,disabled: true},{label: '按钮3',value: 3,},{label: '按钮4',value: 4,},{label: '按钮5',value: 5,},],
});
const onChange = (e: any) => {console.log('点击按钮:', e);
};
</script><style scoped>
.flex-center {display: flex;justify-content: center;align-items: center;
}
.name {font-weight: bold;padding: 40rpx 0 10rpx 20rpx;
}
.title {padding-bottom: 10rpx;
}
.box {margin: 20rpx
}
.dark1 {background-color: black;color: #fff;border-radius: 70rpx;
}
.dark {background-color: black;color: #fff;
}
.dark-border {padding: 10rpx;border-radius: 70rpx;border: 6rpx solid #3370FF;
}
.dark-border1 {padding: 10rpx;border: 6rpx solid #3370FF;
}
.card {background: #f1f1f1;margin: 40rpx 10rpx;padding: 30rpx;border-radius: 12rpx;
}
.header {font-size: 26rpx;display: flex;align-items: center;margin-bottom: 30rpx;
}
.content {font-size: 24rpx;/* padding-bottom: 20rpx; *//* background-color: black; *//* color: #fff; */
}
/* .btn-border {font-size: 28rpx;border: 4rpx solid #3370FF;padding: 4rpx;border-radius: 70rpx;
} */
</style>相关文章:

uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id15012 使用示例 <template><vie…...

mysql查询当天,近一周,近一个月,近一年的数据
1.mysql查询当天的数据 select * from table where to_days(时间字段) to_days(now()); 2.mysql查询昨天的数据 select * from table where to_days(now( ) ) - to_days( 时间字段名) 1 3.mysql查询近一周的数据 SELECT * FROM table WHERE date(时间字段) > DATE_SU…...

Python快速入门教程
文章目录: 一:软件环境安装 1.软件环境 2.运行第一个程序 二:语法基础 1.注释 2.变量 3.数学运算 4.数据类型 5.数据输入input 6.逻辑运算 7.程序控制结构 7.1 if选择 7.1.1 条件语句if else 7.1.2 嵌套语句 7.1.3 多条件判断…...

注释的重要性:代码的明晰之道
注释是程序员在编写代码时常常遇到的问题。有人声称不写注释就是在耍流氓,这引发了广泛的讨论。本文将探讨注释的重要性以及它对于代码的可读性和维护性的影响,同时提供一些关于如何写好注释的建议。 在软件开发领域,写代码不仅仅是为了满足功…...

将 vue2+ElementU 项目打包成安卓app
目标:将vue项目打包成安卓app 工具:HbuilderX 1.在HbuilderX中创建一个 5App 项目 创建好的app项目目录 2.将vue项目打包 2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题) module.exports defineConfig(…...

sop作业指导书怎么做?sop标准作业指导书用什么软件做?
自标准作业程序sop这个概念引入市场以来,现代生产企业纷纷开始打造自己的标准作业程序sop,然而在这个过程中,因为缺乏经验或者缺少相应的技术人员,导致遇到重重困难,其中最重要的一环sop作业指导书怎么做就难倒了不少企…...

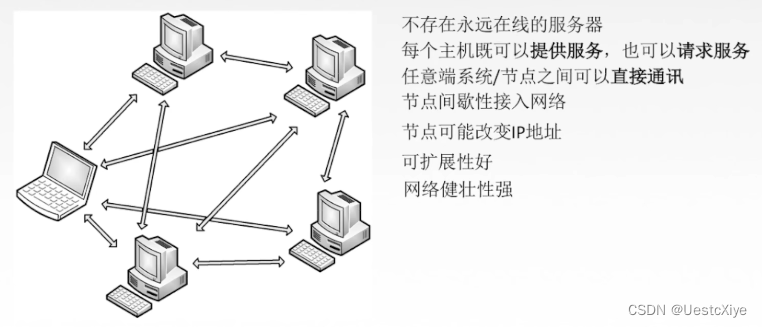
计算机网络 | 应用层
计算机网络 | 应用层 计算机网络 | 应用层应用层概述网络应用模型客户/服务器模型(Client/Server,C/S)P2P模型(Peer-to-Peer) 域名系统(DNS) 参考视频:王道计算机考研 计算机网络 参…...

IP地址定位技术对企业的影响有哪些?
IP地址定位技术是一种用于确定互联网用户地理位置的技术,它将IP地址映射到具体的地理坐标。这项技术对于多个领域具有重要性,具有广泛的影响,包括以下几个方面: 1. 改善广告和市场营销:IP地址定位技术使广告商能够更精…...
】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE)
【SA8295P 源码分析 (一)】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析 (一)】系统部分 文章链接…...

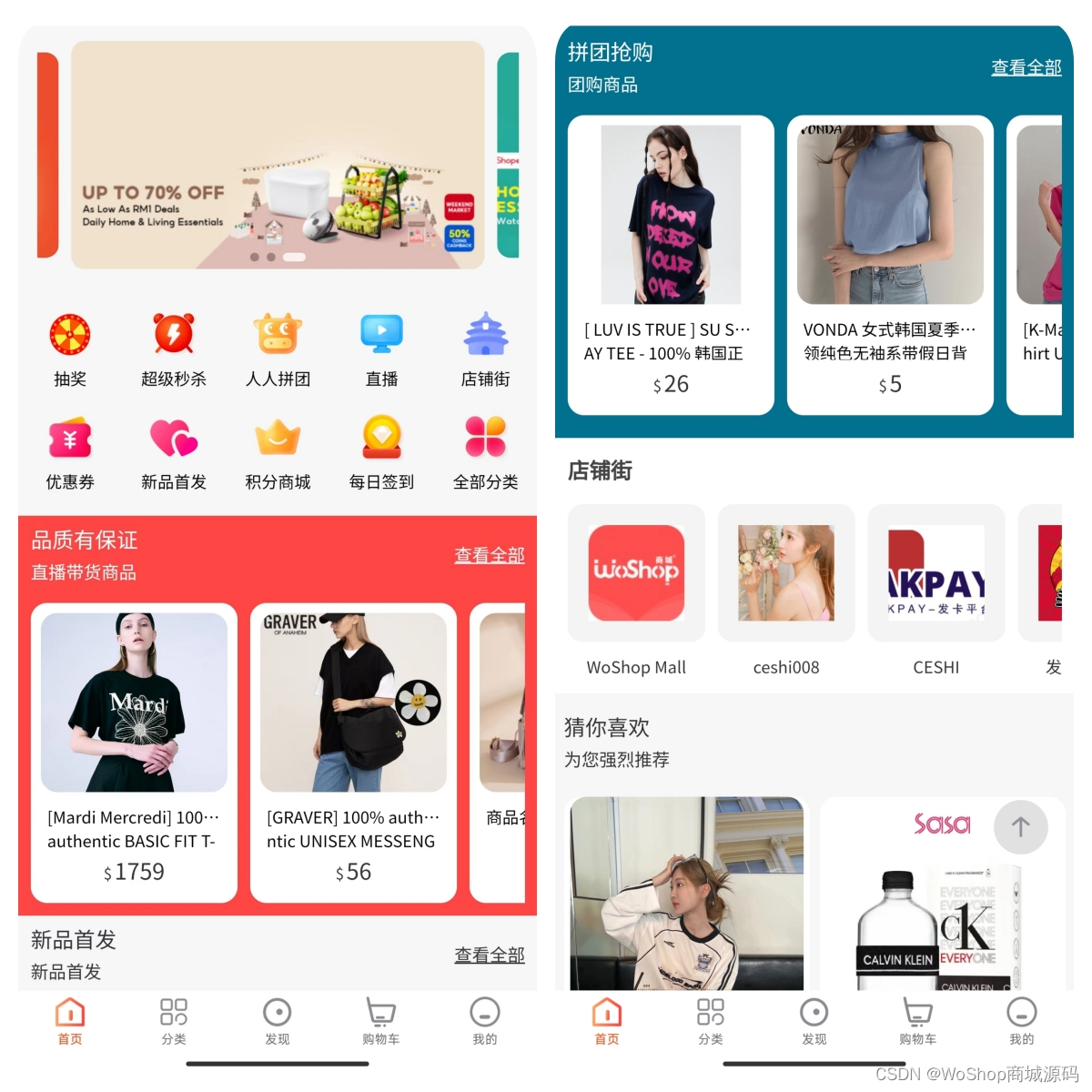
跨境商城源码部署(多商户入驻,一键铺货,快速部署)
现如今,互联网的快速发展为商业带来了前所未有的机遇,跨境电商作为其中的热门领域,吸引了众多企业和创业者的关注。而通过部署跨境商城源码,您将获得多商户入驻、一键铺货等功能,轻松拥有一家生意蓬勃发展的跨境商城。…...

videojs和videojs-markers
文章目录 videojs安装使用videojs常用选项video.js特定选项 videojs-markers安装使用说明方法 videojs video.js是一款基于HTML5的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件),Video.js 自动检测浏览器…...

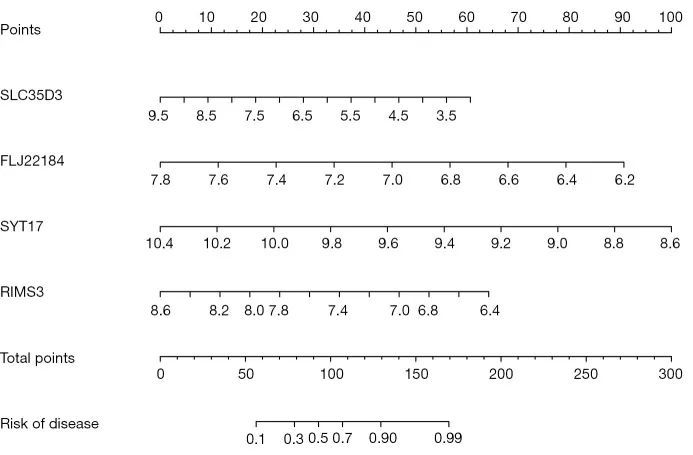
铜死亡+多组机器学习+WGCNA+分型
今天给同学们分享一篇铜死亡多组机器学习WGCNA分型的生信文章“Machine learning screening for Parkinsons disease-related cuproptosis-related typing development and validation and exploration of personalized drugs for cuproptosis genes”,这篇文章于20…...

vite 使用本地 ip + localhost 访问服务
vite 使用本地 ip localhost 访问服务 在 vite.config.js 中,如果未配置 server.host,默认服务将以 localhost 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 进行应用访问。 import { resolve } from path function pathRes…...

postman和jmete接口测试的用法与区别
前言 前阶段做了一个小调查,发现软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大…...

Go语言基础之包
包(package) Go语言中支持模块化的开发理念,在Go语言中使用包(package)来支持代码模块化和代码复用。一个包是由一个或多个Go源码文件(.go结尾的文件)组成,是一种高级的代码复用方案…...

Switch模拟器-Ryujinx(龙神模拟器)安装教程
Ryujinx是由gdkchan带领团队运用C#语言创建并发布在GitHub平台的Switch开源模拟器. 系 统 要 求 内存8 GB RAM及以上 显卡支持Vulkan、OpenGL版本4.5及以上 64位系统 Windows 10 RS4(Redstone 4,版本 1803)或更高版本 软 件 教 程 第一…...

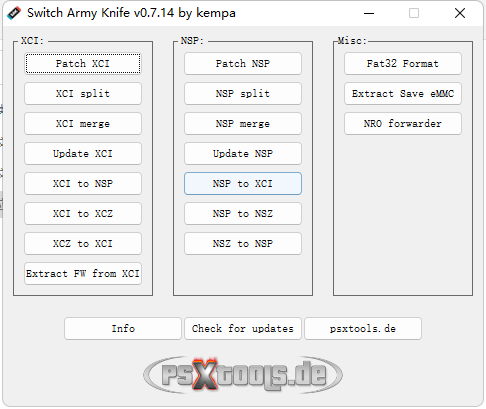
从Github中下载部分文件
我们经常回去Github中下载代码,但仓库中存在很多project代码。但我们如果只需要某一个或几个项目的代码,此时应该如何操作呢? 这里介绍两款工具,可以从仓库中下载部分文件的小工具: DownGit 和 GitZip 1. DownGit downGit 国内镜…...

webrtc安全性 加密方式
媒体加密与通信安全 有各种不同的做法会让实时通信软件暴露在安全隐患中。其中需要特别值得注意的是在信息传输的过程中截取未加密的媒体或者数据。这可以发生在浏览器到浏览器之间或者浏览器到服务器之间的通信过程中,第三方可以窃取到所有发送的数据。但是在数据加…...
)
【2023年11月第四版教材】软考上机考试操作指南(注意事项)
软考上机考试操作指南(注意事项) 1 考试注意事项2 获取<font color=blue>模拟作答系统1.1 方式1:绑定资源下载1.2 方式2:百度网盘下载1.3 方式3:官方下载1.4 说明3 模拟作答系统使用方法3.1 注意事项3.2 解压压缩文件3.3 运行软件3.4 考试科目选择3.5 登录3.6 阅读考…...

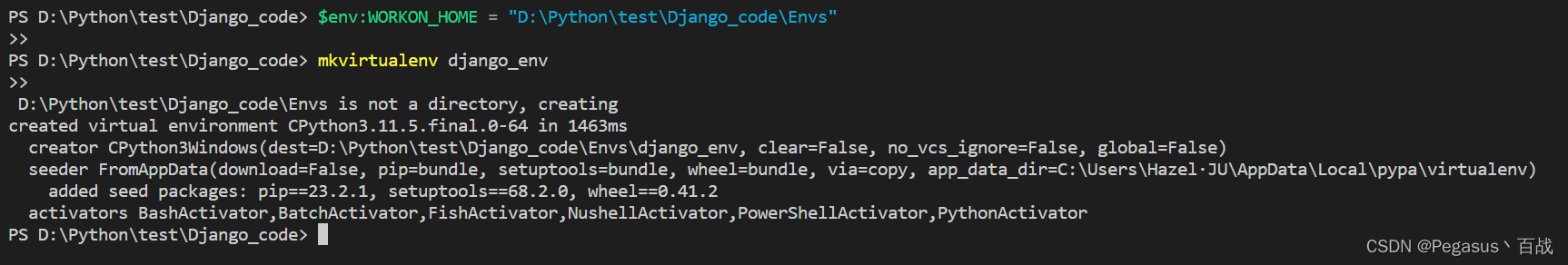
在vs code中创建一个名为 “django_env“ 的虚拟环境报错?!以下方法可以解决
# vs code 终端窗口中运行: mkvirtualenv django_env # 拓展: mkvirtualenv django_env 是一个命令,用于创建一个名为 "django_env" 的虚拟环境。虚拟环境是一种用于隔离不同Python项目所需依赖的工具。通过创建虚拟环境&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
