前端面试常用内容——基础积累
1.清除浮动的方式有哪些?
高度塌陷:当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。
清除浮动的方式:
1.1 给父元素单独定义高度
优点: 快速简单,代码少
缺点:无法进行响应式布局
1.2 父级定义overflow:hidden;zoom:1;(针对ie6的兼容)
优点:简单快速,代码少,兼容性较高
缺点:超出部分被隐藏,布局时要注意
1.3 在浮动元素后面加一个空标签,clear:both;height:0;overflow:hidden
优点:简单快速,代码少,兼容性较高
缺点:增加空标签,不利于页面优化
1.4 父级定义overflow:auto
优点:简单,代码少,兼容性好
缺点:内部宽高超过父级div时,会出现滚动条
1.5 万能清除法
给塌陷的元素添加伪元素
.father :after{content:'随便写';clear:both;display:block;height:0;overflow:hidden;visibility:hidden;
}
优点:写法固定,兼容性高
缺点:代码多
2.如何让chrome浏览器显示小于12px的文字
本来添加谷歌私有属性 -webkit-text-size-adjust:none,现在-webkit-transform:scale()
3.网页中有大量图片加载很慢,优化方法有哪些?
3.1 图片懒加载
在图片未可视区域添加一个滚动条事件,判断图片位置与浏览器顶端和页面的距离,如果前者小于后者,优先加载
3.2 使用图片预加载技术
将当前展示图片的前一张和后一张优先下载
3.3 使用cssprite或者svgsprite
4.margin和padding在什么场合下使用
margin外边距:自身边框到另一个边框之间的距离
padding内边距:自身边距到自身内容之间的距离
当需要在border外侧添加空白时用margin,当需要在border内测添加空白时用padding
5.px rem em的区别
5.1 px:绝对长度单位,像素px是相当于显示器屏幕分辨率来说的
5.2 em:相对长度单位,相对于当前对象内文本的字体尺寸
em的值并不是固定的,em会继承父级元素的字体大小(参考物是父元素的font-size)em中所有的字体都是相对于父元素的大小决定的
5.3 rem:相对于Html根元素的font-size
1em=1rem=16px 在body中加入font-size:62.5% 这样直接就是原来的px数值除以10加上em就可以
6.三栏布局方式:两边固定中间自适应
6.1 margin负值法:
左右两栏均左浮动,左右两栏采用负的margin值,中间栏被宽度为100%的浮动元素包起来
6.2 自身浮动法:
左栏左浮动,右栏右浮动,中间栏放最后
6.3 绝对定位法:
左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离
6.4 flex :
左右固定宽,中间flex:1
6.5 网格布局
6.6 table布局
7.浏览器输入网址到页面渲染全过程
1.DNS解析
2.TCP连接
3.发送http请求
4.服务器处理请求并返回http报文
5.浏览器解析渲染页面
6.连接结束
输入url后,首先需要找到这个url域名的服务器ip,浏览器首先会寻找缓存,查看缓存中是否有记录。缓存的查找记录为:浏览器缓存->系统缓存->路由器缓存,
缓存中没有则查找系统的hosts文件中是都有记录,如果没有则查询DNS服务器,
查询DNS服务器得到服务器的ip地址后,浏览器根据这个ip以及相应的端口号,构造一个http请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个http请求封装在一个tcp包中, 这个tcp包会依次经过传输层、网络层、数据链路层、物理层到达服务器,服务器解析这个请求来做出响应,返回相应的html给浏览器,
8.一个完整的ajax请求包括五个步骤
8.1 创建XMLHTTPRequest对象
8.2 使用open方法创建http请求,并设置请求地址
8.3 xhr.open(get/post,url,async,true(异步),false(同步)) 经常使用前三个参数
8.4 设置发送的数据,用send发送请求
8.5 注册事件(给ajax设置事件)
8.6 获取响应并更新页面
9. 闭包是什么?有什么特性?对页面会有什么影响
闭包可以简单理解成:定义在一个函数内部的函数。其中一个内部函数
在包含它们的外部函数之外被调用时,就会形成闭包。
特点:
1.函数嵌套函数。
2.函数内部可以引用外部的参数和变量。
3.参数和变量不会被垃圾回收机制回收。使用:
1.读取函数内部的变量;
2.这些变量的值始终保持在内存中,不会在外层函数调用后被自动清除。优点:
1:变量长期驻扎在内存中;
2:避免全局变量的污染;
3:私有成员的存在 ;缺点:会造成内存泄露
10.数组方法有哪些请简述
push() 从后面添加元素,返回值为添加完后的数组的长度
pop() 从后面删除元素,只能删除一个,返回值是删除的元素
shift() 从前面删除元素,只能删除一个,返回值是删除的元素
unshift() 从前面添加元素,返回值是添加完后的数组的长度
splice(i,n) 删除从索引i开始之后的那个元素,返回值是删除的元素
concat() 连接两个数组,返回值为连接后的新数组
split() 将字符串转化为数组
sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的
reverse() 将数组反转,返回值是反转后的数组
slice(start,end)切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
forEach(callback) 遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组
map(callback) 映射数组(遍历数组),有return返回一个新数组
filter(callback) 过滤数组,返回一个满足要求的数组
11.promise可以用来解决什么问题?
promise是用来解决两个问题的:
11.1 回调地狱
代码难以维护,常常第一个的函数的输出是第二个函数的输入这种现象
11.2 多并发请求
promise可以支持多并发的请求,获取并发请求中的数据,这个promise可以解决异步的问题,本身不能说promise是异步的
12.简述async的用法
async 就是 generation和promise的语法糖,async就是将generator的*换成 async,将yiled换成await
函数前必须加一个async,异步操作方法前加一个await关键字,意思就是等一下,执行完了再继续走,注意:await只能在async函数中运行,否则会报错。
promise如果返回的是一个错误的结果,如果没有做异步处理,就会报错,所以用try…catch捕获一下异常就可以了
13.一个页面从输入url到页面加载显示完成,这个过程中都发生了什么?
13.1 当发送一个url请求时,不管这个url是web页面的url还是web页面上每个资源的url,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询,这能使浏览器获得请求对应得IP地址。
13.2 浏览器与远程web服务器通过 TCP三次握手协商来建立一个TCP/IP连接,该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在浏览器和服务器之间传递,该握手首先由客户端尝试建立起通信,然后服务器响应并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
13.3 一旦TCP/IP 连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求,远程服务器找到资源并使用HTTP响应返回该资源
13.4 此时,web服务器提供资源服务,客户端开始下载资源。
14.闭包的简单定义
一句话概况:闭包就是能够读取其他函数内部变量的函数,或者子函数在外调用,子函数所在的父函数的作用域不会被释放。
15.改变this指向的函数(bind,apply,call的区别)
通过 apply和call改变函数的this指向,他们两个函数的第一个参数都是一样的,表示要改变指向的那个对象,第二个参数apply是数组,而call则是 arg1,arg2…这种形式。通过bind改变this作用域会返回一个新的函数,这个函数不会马上执行。
16.js的各种位置,比clientHeight,scrollHeight,offsetHeight,以及scrollTop,offsetTop,clientTop的区别?
clientHeight:表示的是可视区域的高度,不包含border和滚动条
offsetHeight:表示可视区域的高度,包含了Border和滚动条
scrollHeight:表示了所有区域的高度,包含了因为滚动隐藏的部分
clientTop:表示边框border的厚度,在未指定的情况下一般为0
scrollTop:滚动后被隐藏的高度,获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)距离顶端的高度。
17.js怎么控制一次加载一张图片,加载完后再加载下一张
方法1
<script type="text/javascript">var obj = new Image();obj.src="http://www.phoernote.com/uploadfiles/editor/201107240502201179.jpg";obj.onload = function(){alert('图片的宽度为:'+obj.width+';图片的高度为:'+obj.height);document.getElementById('mypic').innerHTML = "<img src='"+ this.src +"' />";}
</script>
<div id="mypic">onloading......</div>
方法2
<script type="text/javascript">var obj = new Image();obj.src="http://www.phpernote.com/uploadfiles/editor/201107240502201179.jpg";obj.onreadystatechange= function(){if(this.readyState=='complete'){alert('图片宽度为:'+obj.width+';图片的高度为:'+obj.height);document.getElementById('mypic').innerHTML= "<img src='"+ this.src +"' />"}}
</script>
<div id="mypic">onloading......</div>
18.js中的call和apply区别
apply:调用一个对象的一个方法,用另一个对象替换当前对象
call:调用一个对象的一个方法,用另一个对象替换当前对象
从定义中可以看出,call和apply都是调用一个对象的一个方法,用另一个对象替换当前对象,而不同之处在于传递的参数,apply最多只能由两个参数——新this对象和一个数组argArray,如果arg不是数组则会报错。
相同点:两个方法产生的作用是完全一样的,call apply作用就是借用别人的方法来调用,就像调用自己的一样。
不同点:方法传递的参数不同
19.请掌握2种以上数组去重的方式
19.1 使用indexof()方法
19.2 使用lastIndexof()方法,和indexof()方法一样,indexof()从头部开始匹配,lastIndexof()从尾部开始匹配
19.3 es6的set结构,set不接受重复数据
19.4使用sort方法先将原数组排序,然后与相邻的比较,如果不同则存入新数组
19.5 使用filter和indexof()方法
19.6 使用es6的set和扩展运算符
19.7 使用set和Array.from() 方法,array.from()可以将set结构转成数组
19.8 用splice和双层循环
19.9 使用includes方法
20. http协议和https区别
http是超文本传输协议,信息是明文传输,https是具有安全性的ssl解密传输协议
http和https连接方式完全不同,端口也不同,http是80,https是443
http的连接很简单,是无状态的,https协议是由ssl+http协议构建的可进行加密传输,身份认证的网络协议,比http协议安全
21. http状态码
21.1 200:成功
21.2 204:服务器成功处理了请求,但没有返回任何实体内容,可能会返回新的头部元信息
21.3 404:请求失败,客户端请求的资源没有找到或者是不存在
21.4 500:服务器遇到未知的错误,导致无法完成客户端当前的请求
21.5 503:服务器由于临时的服务器过载或者是维护,无法解决当前的请求
22. vue的核心
vue是一套构建用户界面的渐进式自底向上增量开发的MVVM框架
vue的核心只关注视图层
核心思想:
数据驱动:视图的内容随着数据的改变而改变
组件化:可以增加代码的复用性,可维护性,可测试性,提高开发效率,方便重复使用,体现了高内聚低耦合
23. vue常用的修饰符有哪些
23.1 .lazy 改变后触发,光标离开Input输入框的时候值才会改变
23.2 .number 将输出字符串转为number类型
23.3 .trim 自动过滤用户输入的首尾空格
23.4 .stop 阻止点击事件冒泡,相当于原生js中的event.stopPropagation()
23.5 .prevent 防止执行预设的行为,相当于原生js中的event.preventDefault()
23.6 .capture 添加事件侦听器时使用事件捕获模式,就是谁有该事件修饰符,就先触发谁
23.7 .self 只会触发自己范围内的事件,不包括子元素
23.8 .once 只执行一次
键盘修饰符:
23.9 .enter 回车键
23.10 .tab 制表键
23.11 .esc 返回键
23.12 .space 空格键
23.13 .up 向上键
23.14 .down 向下键
23.15 .left 向左键
23.16 .right 向右键
系统修饰符:
23.17 .ctrl .alt .shift .meta
24. vue循环中的key作用
key值的存在保证了唯一性,vue在执行时,会对节点进行检查,如果没有Key值,那么vue检查到这里有dom节点,就会对内容清空并赋新值,如果有key值存在,那么会对新老节点进行对比,比较两者key是否相同,进行调换位置或删除操作。
25. vue中路由的跳转方式(声明式/编程式)
vue中路由跳转有两种,分别是声明式和编程式
用js方式进行跳转的叫编程式导航 this.$router.push()
用router-link 进行跳转的叫声明式, router-view路由出口,路由模板显示的位置
路由中的name属性有什么作用?
在router-link中使用name导航到对应路由
使用name导航的同时,给子路由传递参数
26.vue路由模式hash和history
hash 模式地址栏中有#,history没有,history模式下刷新,会出现404情况,需要后台配置
使用javascript来对location.hash进行配置,改变url的hash值
可以使用hashChange事件来监听hash值的变化
html5提供了history api来实现 url的变化,其中最主要的api有以下两个:history.pushState()和history.replaceState(0。这两个api可以在不进行刷新的情况下,操作浏览器的历史记录,唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录。
27. mvvm和mvc的区别
mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型。
mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改
相关文章:

前端面试常用内容——基础积累
1.清除浮动的方式有哪些? 高度塌陷:当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。 清除浮动的方式: 1.1 给父元素单独定义高度 优点: 快速简单,代码少 缺…...

跟着《代码随想录》刷题(三)——哈希表
3.1 哈希表理论基础 哈希表理论基础 3.2 有效的字母异位词 242.有效的字母异位词 C bool isAnagram(char * s, char * t){int array[26] {0};int i 0;while (s[i]) {// 并不需要记住字符的ASCII码,只需要求出一个相对数值就可以了array[s[i] - a];i;}i 0;whi…...

HTML - 扫盲
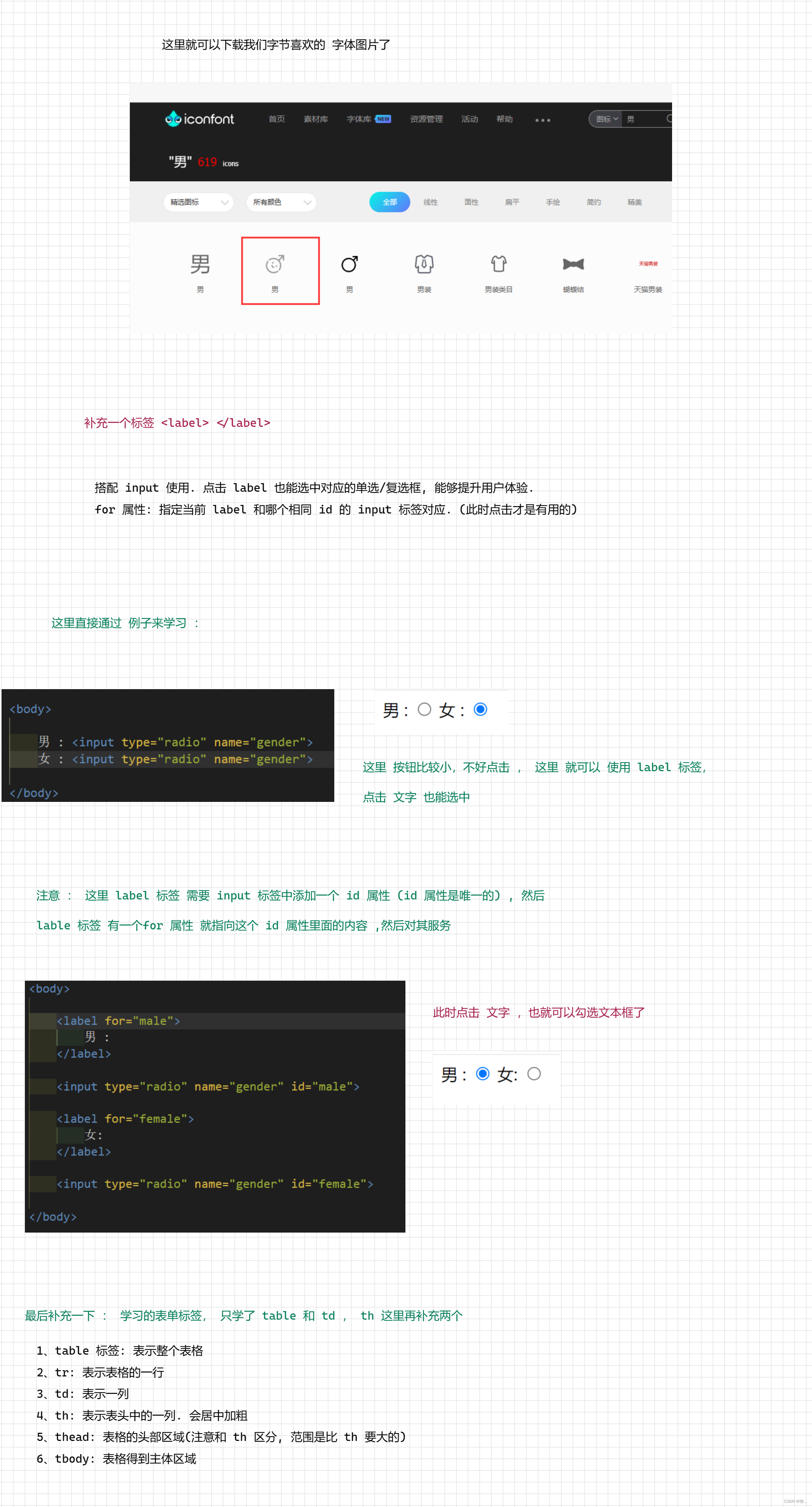
文章目录1. 前言2. HTML2.1 下载 vscode3 HTML 常见标签3.1 注释标签3.2 标题标签3.3 段落标签3.4 换行标签3.5 格式化标签1. 加粗2. 倾斜3. 下划线3.6 图片标签3.7 超链接标签3.8 表格标签3.9 列表标签4. 表单标签4.1 from 标签4.2 input 标签4.3 select 标签4.4 textarea标签…...

【系统分析师之路】2022上案例分析历年真题
【系统分析师之路】2022上案例分析历年真题 【系统分析师之路】2022上案例分析历年真题【系统分析师之路】2022上案例分析历年真题2022上案例分析历年真题第一题(25分)2022上案例分析历年真题第二题(25分)2022上案例分析历年真题第…...

Python编程规范
Python编程规范 当今Python编程社区有许多关于编程规范的约定和惯例。以下是一些常见的Python编程规范: 1.使用有意义的命名 使用有意义的命名可以使代码更加清晰、易读、易维护。变量、函数、类和模块的命名应该能够明确传达其用途,而不是使用无意义…...

【Java】Spring Boot项目的创建和使用
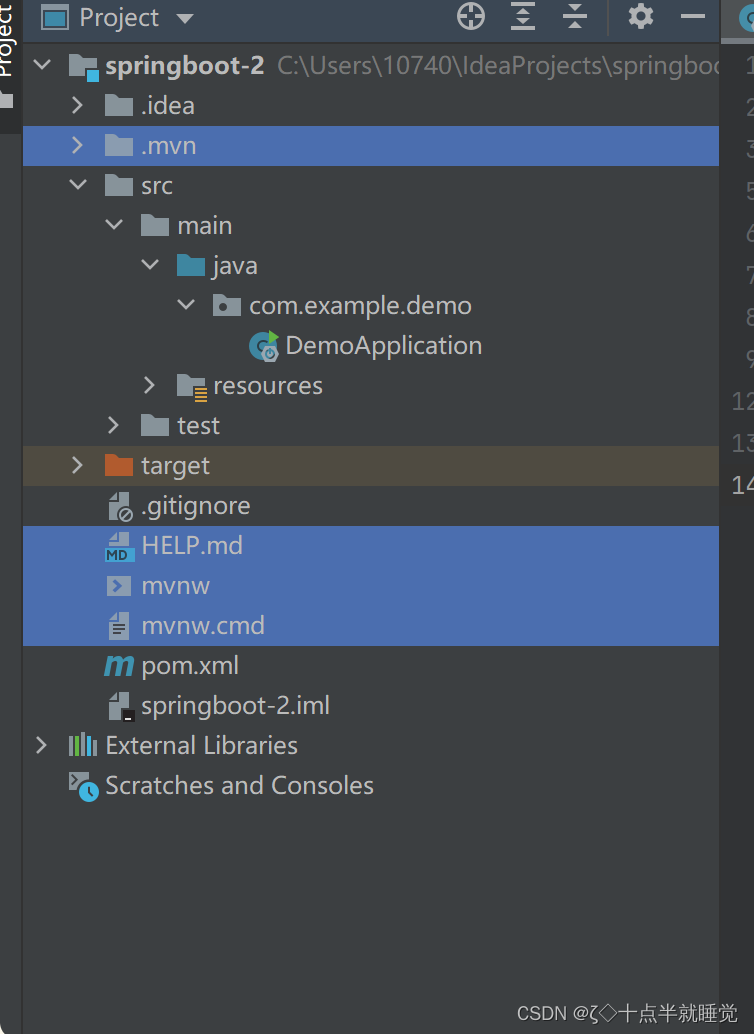
文章目录SpringBoot的创建和使用1. 什么是Spring Boot?为什么要学Spring Boot?2. Spring Boot项目的优点3. Spring Boot 项目的创建3.1 使用idea创建3.2 接下来创建Spring Boot项目4. 项目目录介绍和运行4.1 运行项目4.2 输出内容5. 总结SpringBoot的创建…...

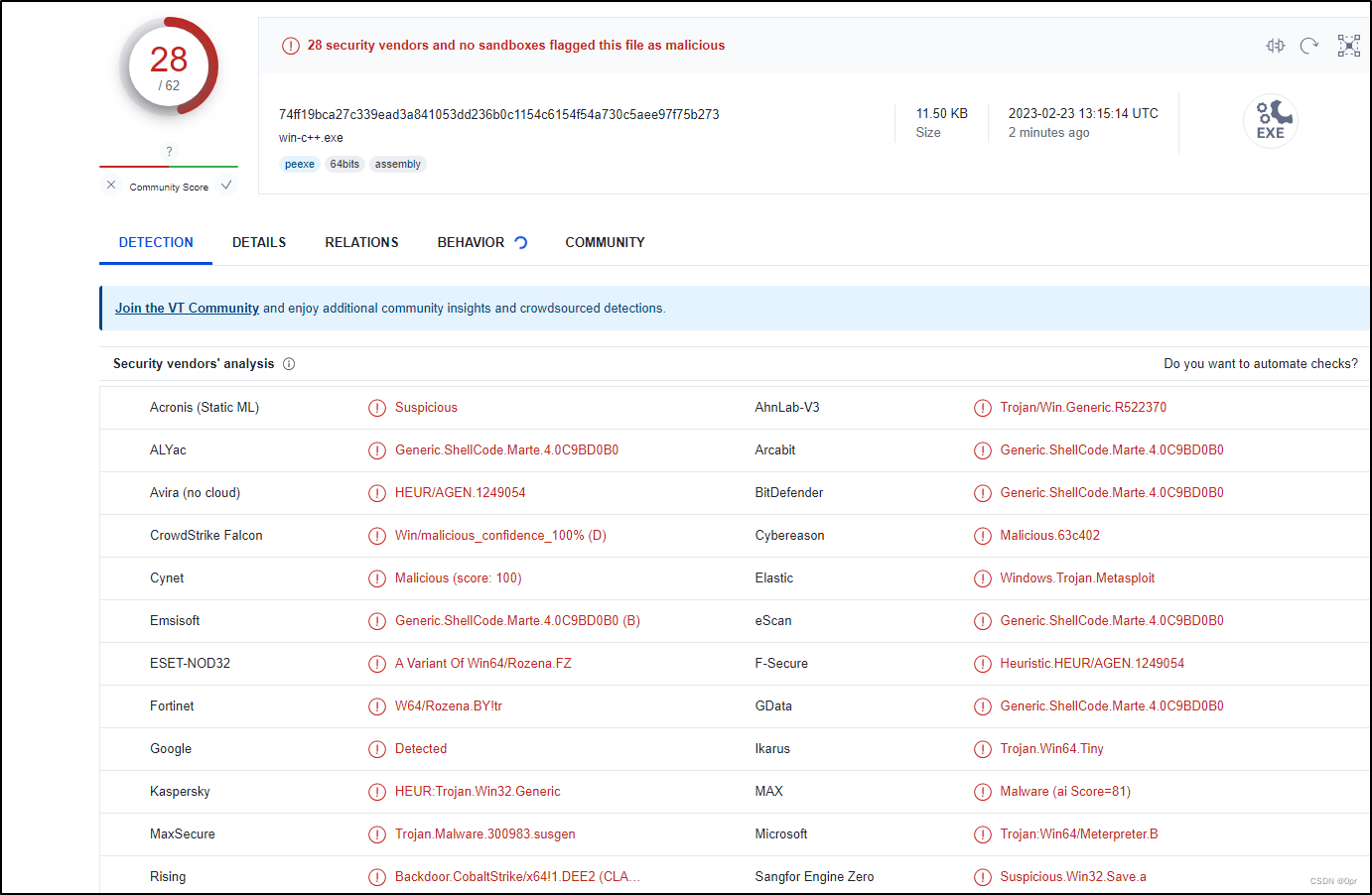
Malware Dev 00 - Rust vs C++ 初探
写在最前 如果你是信息安全爱好者,如果你想考一些证书来提升自己的能力,那么欢迎大家来我的 Discord 频道 Northern Bay。邀请链接在这里: https://discord.gg/9XvvuFq9Wb我会提供备考过程中尽可能多的帮助,并分享学习和实践过程…...

JavaScript HTML DOM 事件
文章目录JavaScript HTML DOM 事件对事件做出反应HTML 事件属性使用 HTML DOM 来分配事件onload 和 onunload 事件onchange 事件onmouseover 和 onmouseout 事件onmousedown、onmouseup 以及 onclick 事件JavaScript HTML DOM 事件 HTML DOM 使 JavaScript 有能力对 HTML 事件做…...

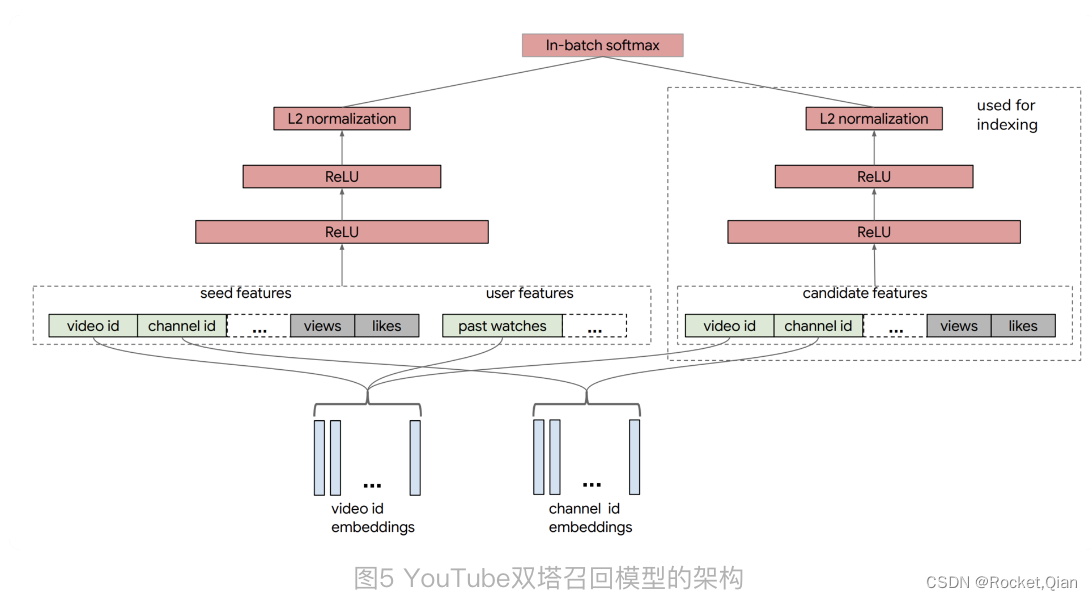
推荐算法——NCF知识总结代码实现
NCF知识总结代码实现1. NeuralCF 模型的结构1.1 回顾CF和MF1.2 NCF 模型结构1.3 NeuralCF 模型的扩展---双塔模型2. NCF代码实现2.1 tensorflow2.2 pytorchNeuralCF:如何用深度学习改造协同过滤? 随着技术的发展,协同过滤相比深度学习模型的…...

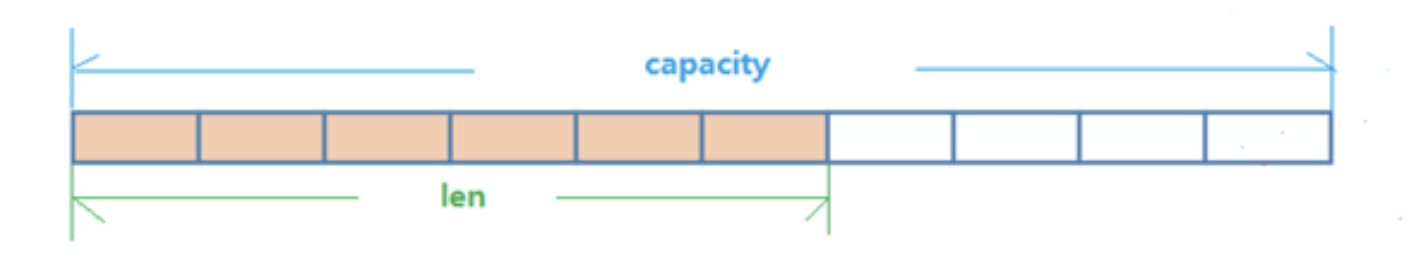
redis(4)String字符串
前言 Redis中有5大数据类型,分别是字符串String、列表List、集合Set、哈希Hash、有序集合Zset,本篇介绍Redis的字符串String Redis字符串 String是Redis最基本的类型,你可以理解成与Memcached一模一样的类型,一个key对应一个value…...

session一致性问题
在http访问请求中,web服务器会自动为同一个浏览器的访问用户自动创建唯一的session,提供数据存储功能。最常见的,会把用户的登录信息、用户信息存储在session中,以保持登录状态。只要用户不重启浏览器,每次http短连接请…...

上岸16K,薪资翻倍,在华为外包做测试是一种什么样的体验····
现在回过头看当初的决定,还是正确的,自己转行成功,现在进入了华为外包测试岗,脱离了工厂生活,薪资也翻了一倍不止。 我17年毕业于一个普通二本学校,电子信息工程学院,是一个很不出名的小本科。…...

django项目中如何添加自定义的django command
项目目录 1.我们自己建立的application叫做app,首先在这个app目录下,我们需要新建management目录,这个目录里应该包括:__ init__.py(内容为空,用于打包)和commands目录,然后在comma…...

【算法基础】哈希表⭐⭐⭐
一、哈希表 散列表(Hash table,也叫哈希表),是根据关键码值(Key value)而直接进行访问的数据结构。也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度。这个映射函数叫做散列函数,存放记录的数组叫做散列表。 给定表M,存在函数f(key),对任意…...

基于SpringMVC、Spring、MyBatis开发的校园点餐系统
文章目录 项目介绍主要功能截图:后台登录用户管理商品管理评论管理订单管理角色管理咨询管理前台前台首页我的订单商品详情支付方式选择支付成功页面部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题…...

LeetCode 热题 C++ 148. 排序链表 152. 乘积最大子数组 160. 相交链表
力扣148 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例 1: 输入:head [4,2,1,3] 输出:[1,2,3,4]示例 2: 输入:head [-1,5,3,4,0] 输出:[-1,0,3,4,5]示例 3&#x…...

JavaScript 基础【快速掌握知识点】
目录 为什么要学JavaScript? 什么是JavaScript 特点: 组成: JavaScript的基本结构 基本结构 内部引用 外部引用 console对象进行输出 JavaScript核心语法 1、变量声明 2、数据类型 3、运算符 4、条件语句 5、循环语句 6、数组 7…...

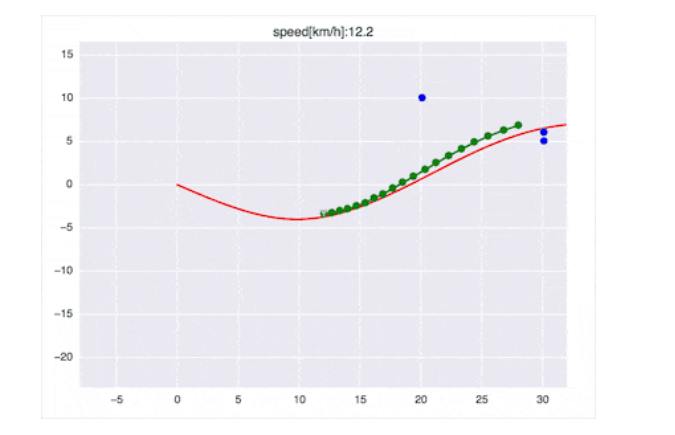
基于Frenet优化轨迹的⾃动驾驶动作规划⽅法
动作规划(Motion Control)在⾃动驾驶汽⻋规划模块的最底层,它负责根据当前配置和⽬标配置⽣成⼀序列的动作,本⽂介绍⼀种基于Frenet坐标系的优化轨迹动作规划⽅法,该⽅法在⾼速情况下的ACC辅助驾驶和⽆⼈驾驶都具有较强…...

Spring(入门)
1. 什么是spring,它能够做什么?2. 什么是控制反转(或依赖注入)3. AOP的关键概念4. 示例 4.1 创建工程4.2 pom文件4.3 spring配置文件4.4 示例代码 4.4.1 示例14.4.2 示例2 (abstract,parent示例)4.4.3 使用有参数构造方法创建jav…...

2023-02-25力扣每日一题
链接: https://leetcode.cn/problems/minimum-swaps-to-make-strings-equal/ 题意: 给定字符串s1,s2,仅由x,y组成 每次可以在两边各挑一个字符交换 求让s1等于s2的最小步骤 解: 1000啊1000,双指针贪一下就过了 …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
