解决在部署springboot项目的docker中执行备份与之相连接的mysql容器命令
文章目录
- 问题描述
- 解决思路
- 问题解决
- 容器构建mysql客户端安装
- 容器与主机的交互
- docker中执行 mysqldump 命令
- 解决mysql8密码验证问题
问题描述
- 由于,使用1panel可视化的面板来部署springboot项目,可以很方便地安装和使用mysql,redis等环境,另外部署的项目使用面板管理起来也很方便。所以,难免会遇到不同容器之间的交互。
- springboot部署在一个容器中中,mysql部署在另一个容器中,在springboo项目中实现定时任务,备份mysql容器的数据库文件,如何实现?
解决思路
- 首先,需要在容器环境中使用容器相关命令
- 容器安装mysql客户端
- 容器内的 Docker CLI 与主机上的 Docker 守护进程进行交互
- 执行数据库备份命令
问题解决
容器构建mysql客户端安装
- 修改软件源,安装mysql-client
# 基于官方的 openjdk:8-jdk-slim 镜像构建
FROM openjdk:8-jdk-slim
# 更新源列表
RUN sed -i 's/deb.debian.org/mirrors.aliyun.com/g' /etc/apt/sources.list && \sed -i 's/security.debian.org/mirrors.aliyun.com/g' /etc/apt/sources.list && \apt-get update# 安装必要的软件包
RUN apt-get install -y \curl \default-mysql-client \&& rm -rf /var/lib/apt/lists/*# 设置工作目录
WORKDIR /app# 将项目文件复制到容器中
COPY ./spring-0.0.1-SNAPSHOT.jar /app
# 添加执行权限
RUN chmod +x /xxx/docker_backup.sh
# 暴露应用程序端口
EXPOSE 8080# 启动应用程序
CMD ["java", "-jar", "spring-0.0.1-SNAPSHOT.jar"]容器与主机的交互
root@d31e5e724869:/app# docker exec $mysql_docker_name mysqldump -u root -p$password -h localhost db_name> /home/backup.sql
bash: docker: command not found
-
错误消息 “bash: docker: command not found” 表示 Docker 命令在 Docker 容器内不可用。
-
因为 Docker 通常安装在主机系统上,而不是容器内。容器在隔离的环境中运行,通常默认情况下无法直接访问主机上的 Docker 命令。
-
如果需要在 Docker 容器内执行 Docker 命令,可以使用 Docker-in-Docker (DinD) 或 Docker outside of Docker (DooD) 方法。通常不建议在 Docker 容器内运行 Docker 命令。
-
两种方法的简要解释:
-
Docker-in-Docker (DinD): 涉及在 Docker 容器内运行 Docker 守护进程。它允许你从一个容器内构建和运行其他容器。但要正确设置它可能会有一定挑战,而且可能存在安全问题。
-
Docker outside of Docker (DooD): 将主机上的 Docker 套接字挂载到容器中。容器内的 Docker CLI 与主机上的 Docker 守护进程进行交互,从容器内控制主机上的 Docker。比 DinD 更安全。
-
修改 Docker 运行命令: 更新你的 docker run 命令,将主机上的 Docker 套接字挂载到容器中。替换现有的 docker run 命令如下:
docker run -d --name xxx-p 8080:8080 \
-v /var/run/docker.sock:/var/run/docker.sock \ # 挂载 Docker 套接字
xxx
- 通过添加
-v /var/run/docker.sock:/var/run/docker.sock,允许容器内的 Docker CLI 与主机上的 Docker 守护进程通信。
docker中执行 mysqldump 命令
- 在挂载了主机上的 Docker 套接字的容器中执行 docker exec 命令,会遇到问题,因为 docker exec 是用于在其他 Docker 容器中运行命令的。
- 要在同一容器中执行 mysqldump 命令,可以直接运行 mysqldump 而无需使用 docker exec。
如:
mysqldump -u root -pxxx -h mysql_docker_name db_name > /home/backup.sql
-
使用脚本备份
- 在dockerfile中添加代码
# 添加执行权限 RUN chmod +x /usr/docker_backup.sh -
如果 MySQL 和 program容器在同一个 Docker 网络中,并且想从 program容器中连接到 MySQL 容器来执行备份命令,你可以通过容器名称进行连接。
-
在 Docker 网络中,容器可以通过它们的名称进行通信。
2.在 program 容器中执行备份命令: 在 docker_backup.sh 脚本中,可以使用 MySQL 容器的名称来执行备份命令。
#!/bin/bash
# -h mysql_docker_name 意味着使用 xxx 作为主机名进行连接
mysqldump -u root -pxxx -h mysql_docker_name db_name > /home/backup/backup.sql
解决mysql8密码验证问题
mysqldump: Got error: 2002: "Can't connect to local MySQL server through socket '/run/mysqld/mysqld.sock' (2)" when trying to connect mysql报错2023-10-18T09:53:48.190738Z 82 [Warning] [MY-013360] [Server] Plugin mysql_native_password reported: ''mysql_native_password' is deprecated and will be removed in a future release. Please use caching_sha2_password instead'
- 错误表明 mysqldump 无法通过默认的本地套接字连接到 MySQL 服务器,并且还有一个关于密码插件的警告。这通常发生在容器化环境中,因为 MySQL 服务器和 mysqldump 命令运行在不同的容器中。
- 指定 MySQL 服务器的主机和端口: 由于 mysqldump 默认尝试通过本地套接字连接 MySQL 服务器,明确指定要使用的主机和端口。
mysqldump -u root -p$your_password --default-character-set=utf8mb4 -h $mysql_host $db_name > /home/backup.sql
- mysql_host 替换为你 MySQL 服务器容器的主机名或 IP 地址,将 your_password替换为 MySQL 服务器用户密码。
解决密码插件警告
- 关于密码插件的警告通常是由于 MySQL 8 之后使用了默认的密码插件 caching_sha2_password 而不是 mysql_native_password。
- 如果你正在创建用户,可以使用以下命令指定密码插件:
CREATE USER 'your_user'@'%' IDENTIFIED WITH 'caching_sha2_password' BY 'your_password';- 如果用户已创建,请更改密码插件并重置密码:
ALTER USER 'your_user'@'%' IDENTIFIED WITH 'caching_sha2_password' BY 'your_password';
相关文章:

解决在部署springboot项目的docker中执行备份与之相连接的mysql容器命令
文章目录 问题描述解决思路问题解决容器构建mysql客户端安装容器与主机的交互docker中执行 mysqldump 命令解决mysql8密码验证问题解决密码插件警告 问题描述 由于,使用1panel可视化的面板来部署springboot项目,可以很方便地安装和使用mysql,…...

正文Delphi XE Android下让TMemo不自动弹出键盘
用TMemo来显示一段说明文字,可一点Memo,就弹出键盘,找了半天控制键盘的属性,没找到。最后将readOnly设置为True搞定。 如果需要一个form都不显示keyboard,那么可以利用全局变量 VKAutoShowMode来控制,这个全局变量可以有下面三个值…...

[1Panel]开源,现代化,新一代的 Linux 服务器运维管理面板
测评介绍 本期测评试用一下1Panel这款面板。1Panel是国内飞致云旗下开源产品。整个界面简洁清爽,后端使用GO开发,前端使用VUE的Element-Plus作为UI框架,整个面板的管理都是基于docker的,想法很先进。官方还提供了视频的使用教程&…...

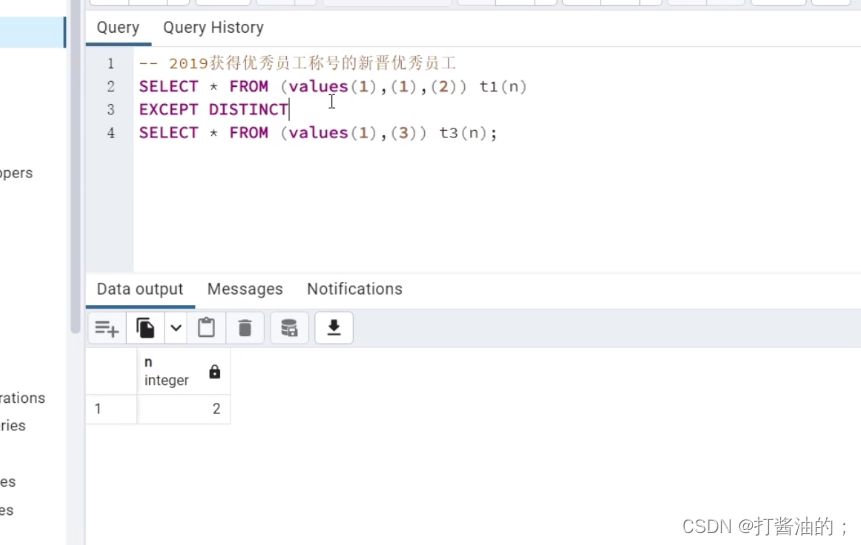
PG集合查询
1.运算符 1.1 union并集 连接上下语句 union distinct连接并且去重 all不去重 1.2 intersect交集 上下交集 distinct连接并且去重 all不去重 1.3 except除外 上面除了下面 distinc去重 all不去重...
目标检测应用场景和发展趋势
参考: 目标检测的未来是什么? - 知乎 (zhihu.com)https://www.zhihu.com/question/394900756/answer/32489649815大应用场景 1 行人检测: 遮挡问题:行人之间的互动和遮挡是非常常见的,这给行人检测带来了挑战。非刚性…...

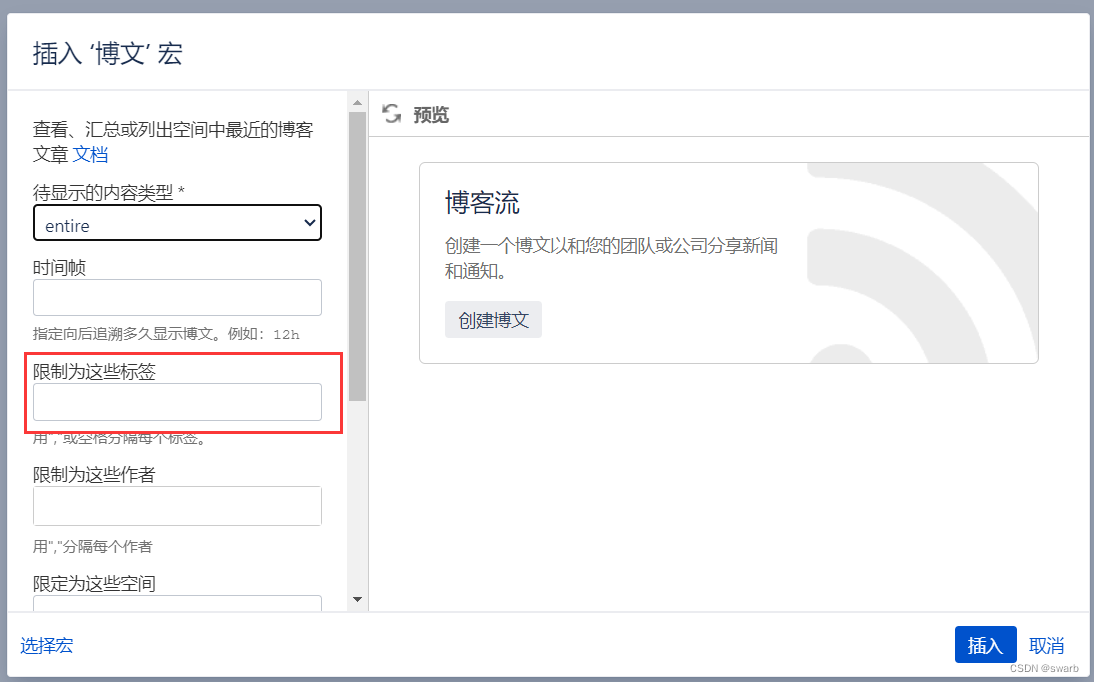
Confluence 自定义博文列表
1. 概述 Confluence 自有博文列表无法实现列表自定义功能,实现该需求可采用页面中引用博文宏标签控制的方式 2. 实现方式 功能入口: Confluence →指定空间→创建页面 功能说明: (1)页面引用博文宏 (…...

chrome历史版本下载
chrome历史版本下载 windows Google Chrome all versions on Windows linux版本 Google Chrome 64bit Linux版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒...

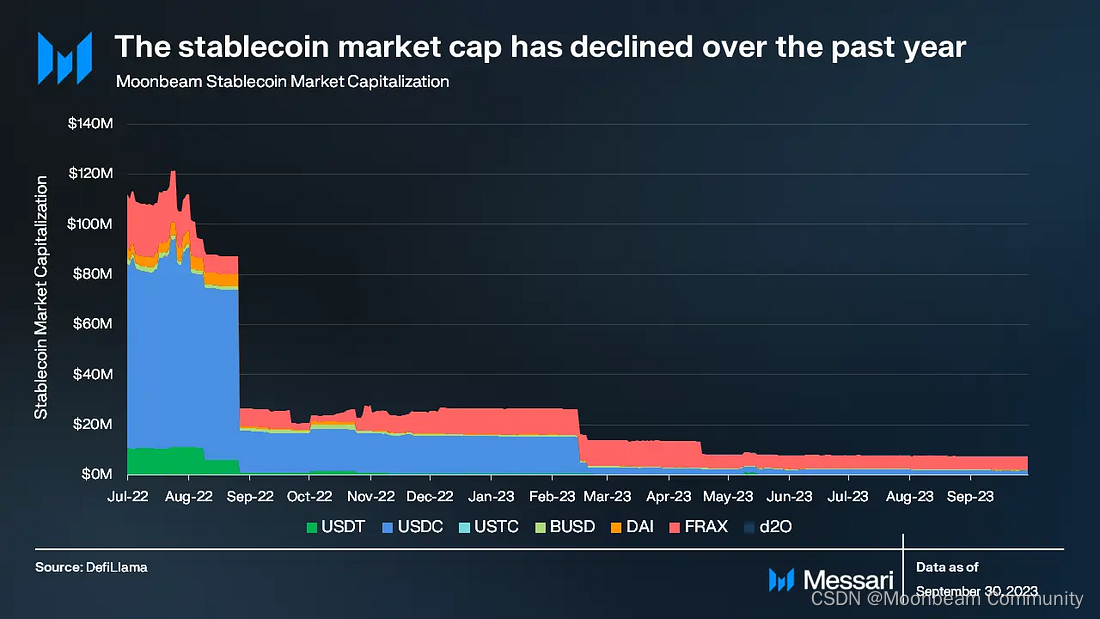
Messari发布Moonbeam简报,每日交易量稳步增长,首次公布利润数据
区块链数据公司Messari首次发布Moonbeam项目分析简报,从项目市值、链上数据表现、质押以及Moonbeam的技术优势XCM使用量等角度全面分析。这个再熊市初期上线的项目一直在默默开发,并在跨链互操作领域拥有了相当的实操成绩。我们翻译了Messari简报中的部分…...

数据库 锁、索引、在实际开发中怎么设置和优化
数据库锁和索引是数据库管理的两个重要方面,它们对于确保数据的一致性和提高查询性能具有重要作用。在实际开发中,正确地设置和优化锁和索引对于构建高效、稳定的系统至关重要。下面是一些关于如何在实际开发中设置和优化锁和索引的建议: 锁…...

超详细彻底卸载Anaconda详细教程
一、在开始处打开Anaconda Prompt 二、打开后,输入conda install tqdm -f命令并按回车键 conda install tqdm -f三、之后页面会出现一个WANNING,这个我们不用在意,然后会出现一个y/n提示框,在这里我们输入y或者Y y四、输入cond…...

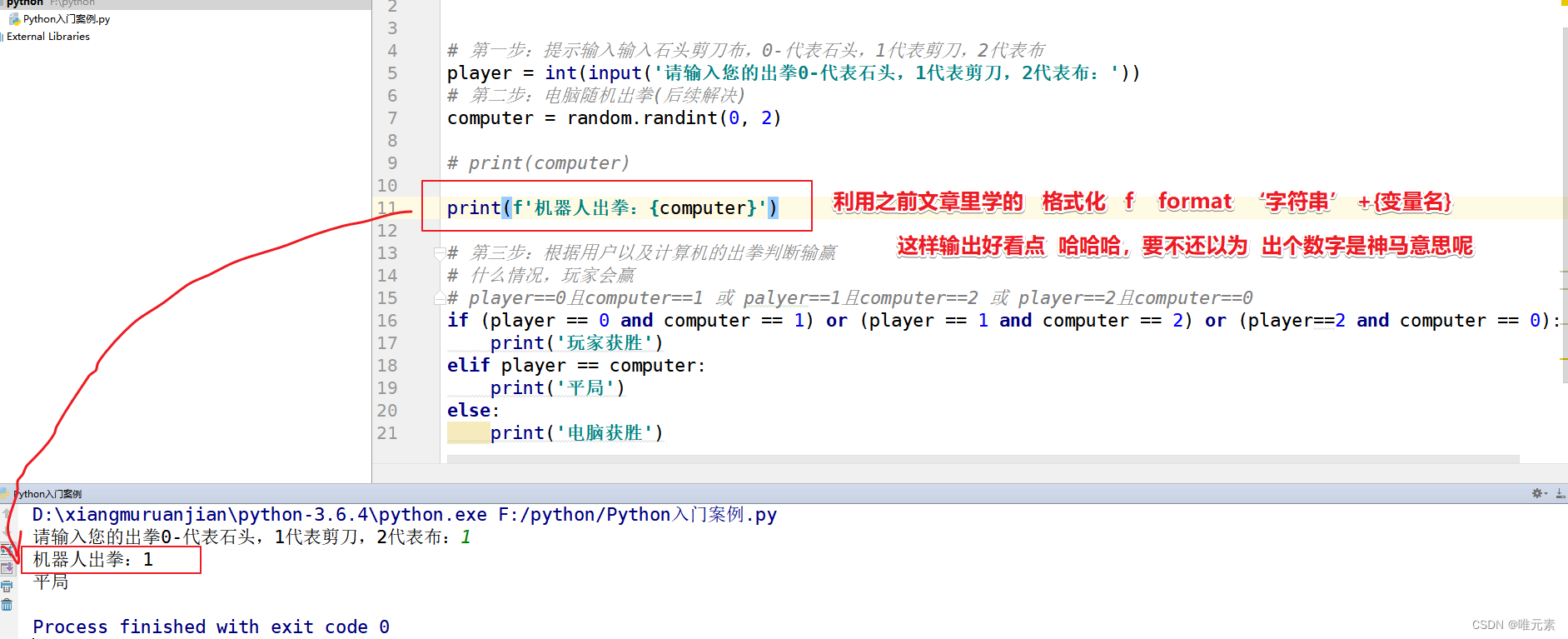
Python--随机出拳(random)--if判断--综合案例练习:石头剪刀布
注:涉及相关链接: Python:if判断--综合案例练习:石头剪刀布-CSDN博客 Python语言非常的强大,强大之处就在于其拥有很多模块(module),这些模块中拥有很多别人已经开发好的代码&…...

微信小程序里配置less
介绍 在微信小程序里,样式文件的后缀名都是wxss,这导致一个问题,就是页面样式过多的时候,要写很多的类名来包裹,加大了工作量,还很有可能会写错样式。这时可以配置一个less,会大大提高代码编辑…...

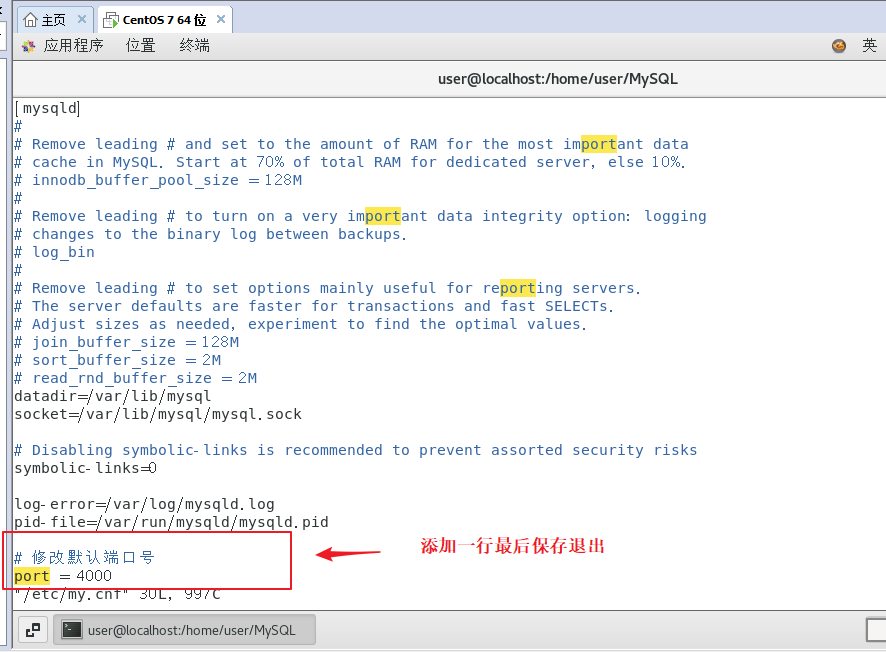
MySq修改配置文件
要修改 MySQL 的配置文件,您可以按照以下步骤进行操作: 1、打开 MySQL 的配置文件 在大多数 Linux 系统上,默认的配置文件路径是 /etc/my.cnf 或 /etc/mysql/my.cnf。您可以使用文本编辑器(如 vim、nano)以管理员权限打开该文件。 sudo vim /etc/my.cnf 2、进行修改 …...

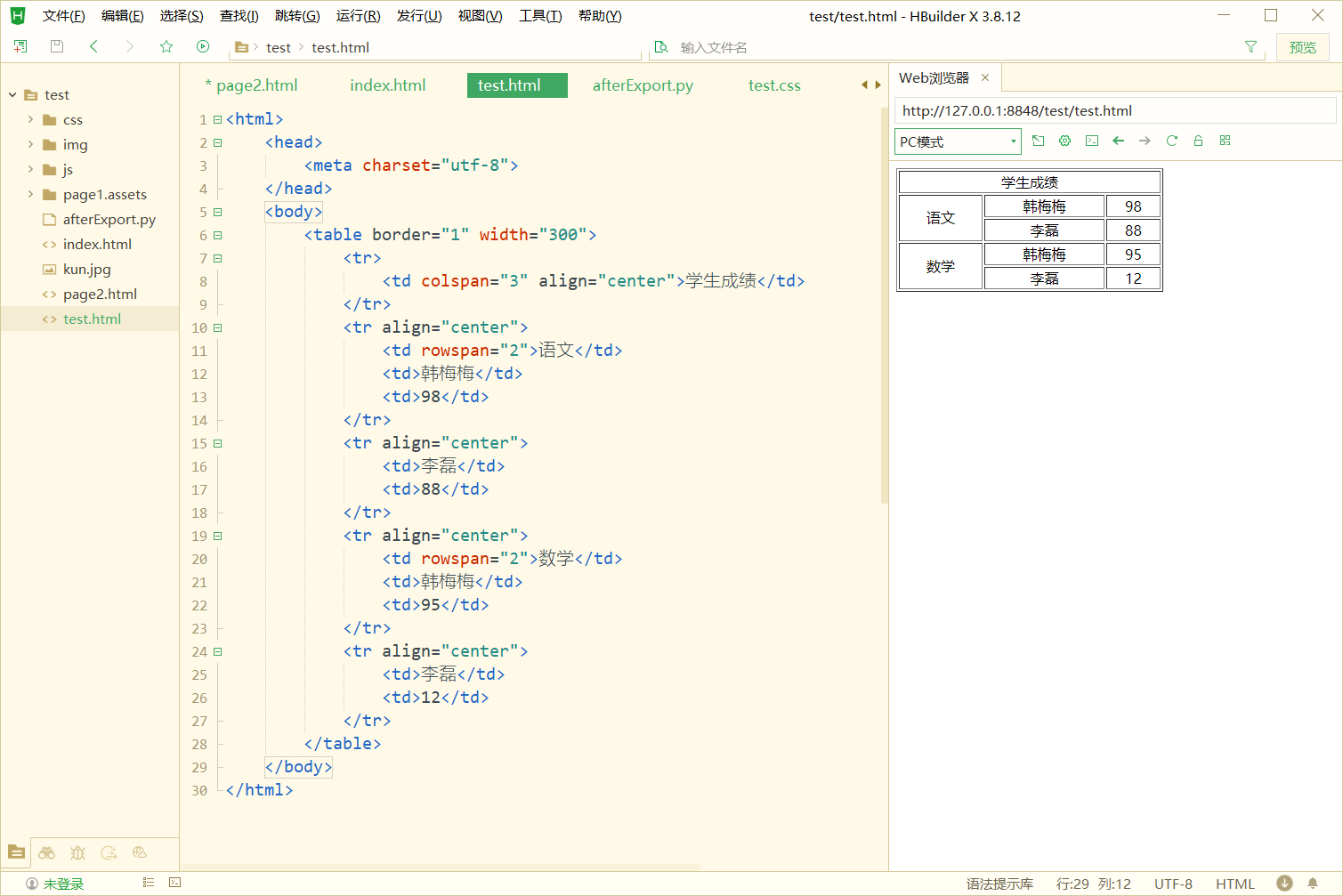
HTML 表格及练习
表格 概述 表格是一种二维结构,横行纵列。 由单元格组成。 表格是一种非常“强” 的结构: 每一行有相同的列数(单元格),每一列有相同的行数(单元格) 同一列的单元格,宽度&#…...

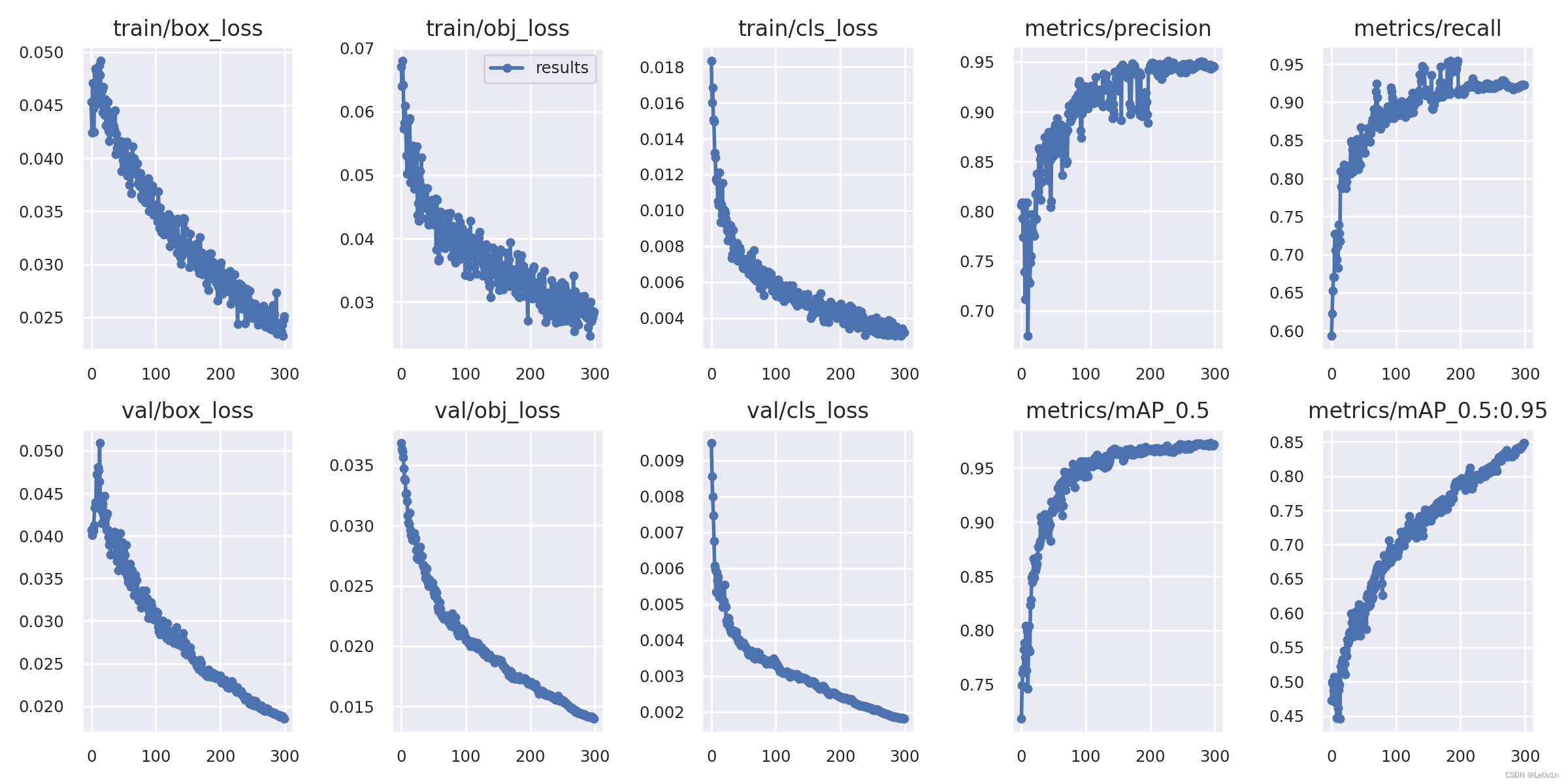
YOLOv5-训练自己的VOC格式数据集(VOC、自建数据集)
YOLOv5:训练自己的 VOC 格式数据集 1. 自定义数据集 1.1 环境安装 pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple注意: 安装 lxmlPillow 版本要低于 10.0.0,解释链接: module ‘PIL.Image’ has no attri…...

基于Java的考研信息查询系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

Linux性能优化--性能追踪:受CPU限制的应用程序(GIMP)
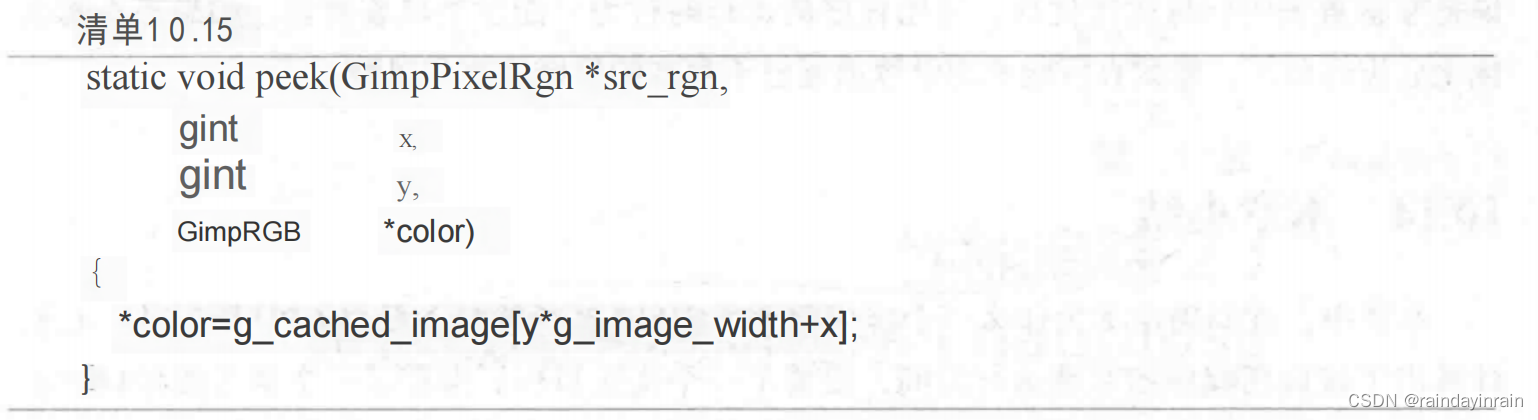
10.0 概述 本章包含了一个例子:如何用Linux性能工具在受CPU限制的应用程序中寻找并修复性能问题。 阅读本章后,你将能够: 在受CPU限制的应用程序中明确所有的CPU被哪些源代码行使用。用1trace和oprofile弄清楚应用程序调用各种内部与外部函…...

BERT变体(1):ALBERT、RoBERTa、ELECTRA、SpanBERT
Author:龙箬 Computer Application Technology Change the World with Data and Artificial Intelligence ! CSDNweixin_43975035 *天下之大,虽离家万里,何处不可往!何事不可为! 1. ALBERT \qquad ALBERT的英文全称为A Lite versi…...

域控操作二:设置域用户使用简单密码
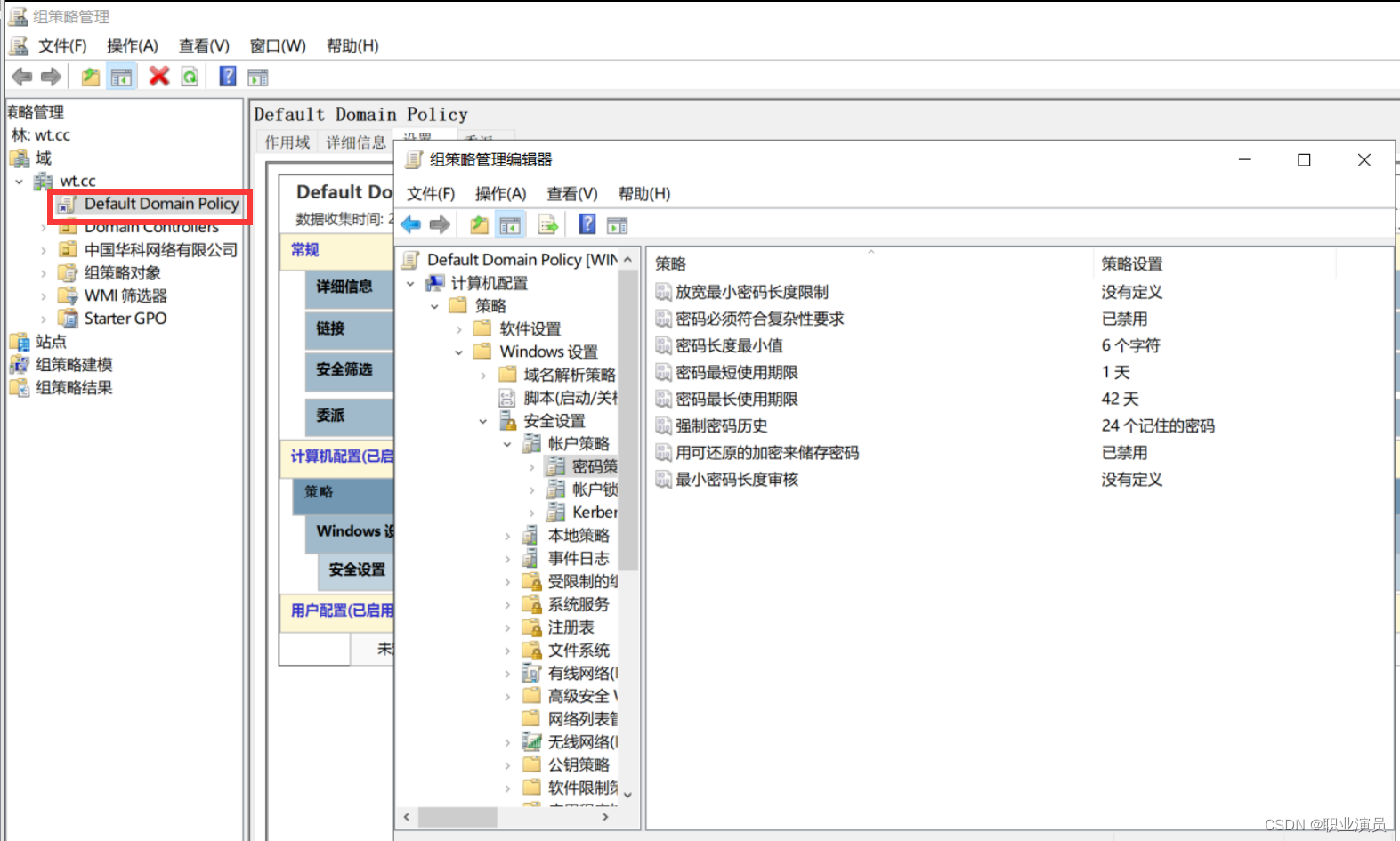
过程太多简单 直接写出路径更改即可 组策略—计算机配置----策略—Windows设置–安全设置----账户策略–密码策略 按自己想法改就行了 注意一点!!!!! 要么自己设置策略,要么从默认策略改!&am…...

python---三目运算符
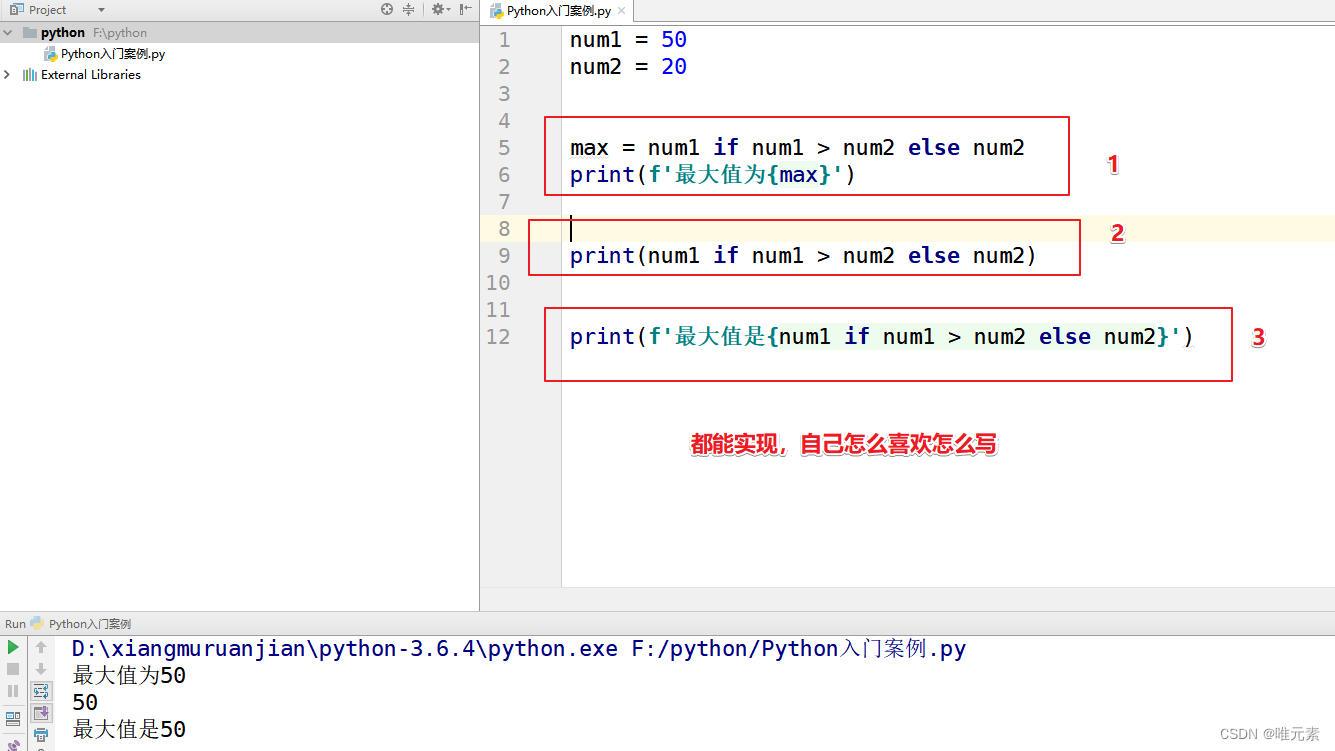
在Python中三目运算符也叫三元运算符,其主要作用:就是用于 简化if...else...语句。 基本语法: 原 if 条件判断: # 语句段1 else: # 语句段2 新-----三目运算符/三元运算符 语句段1 if 条件判断 else 语句段2 案例 输入两个数…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
