【vue+nestjs】gitee第三方授权登录【超详细】
项目场景:
前端使用vue3+ts 后端使用nestjs
1.配置gitee第三方设置
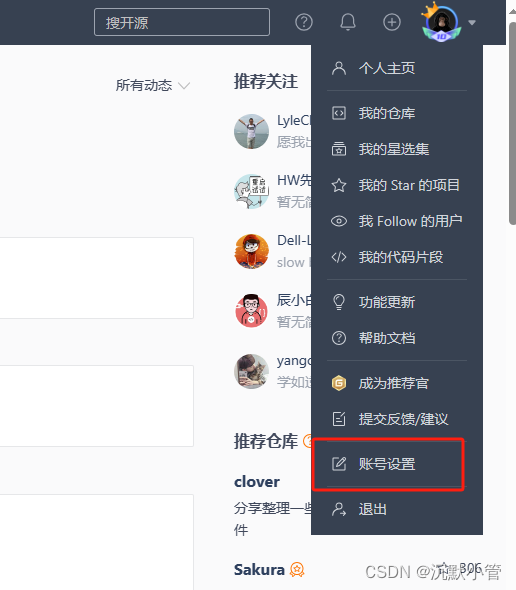
1.找到账号设置

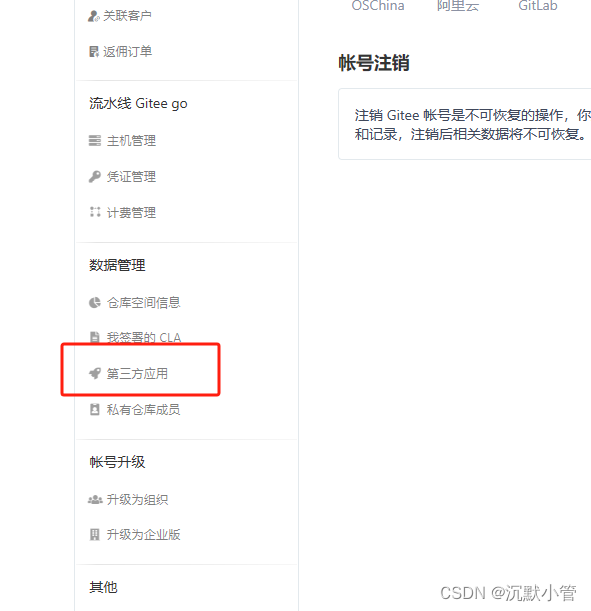
2.找到数据管理下的第三方应用

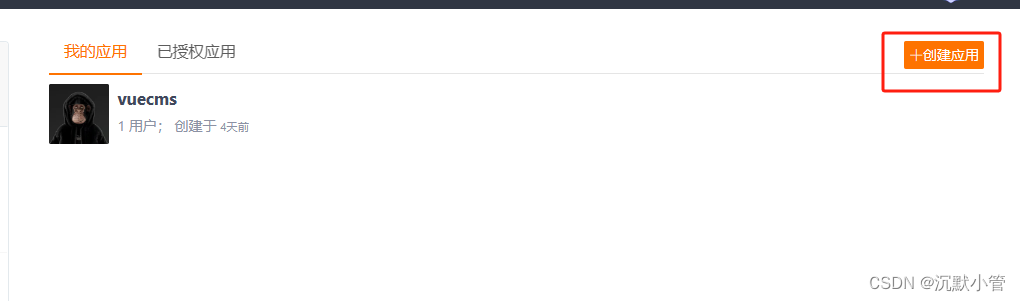
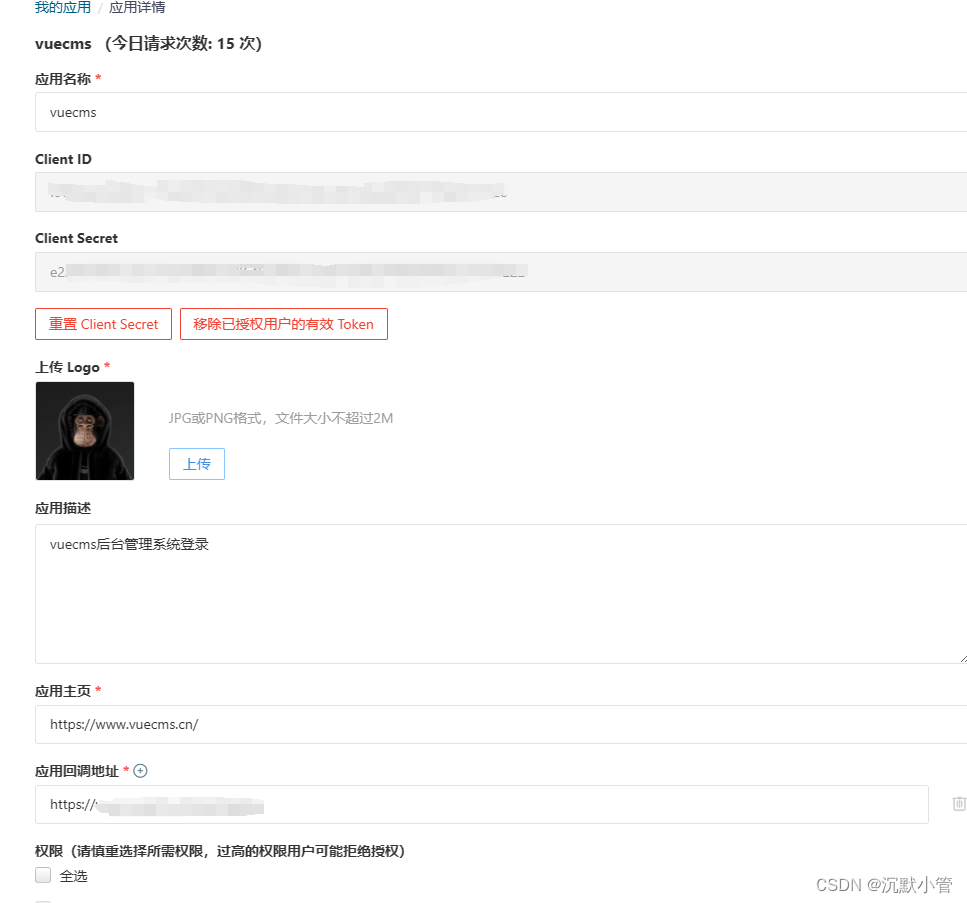
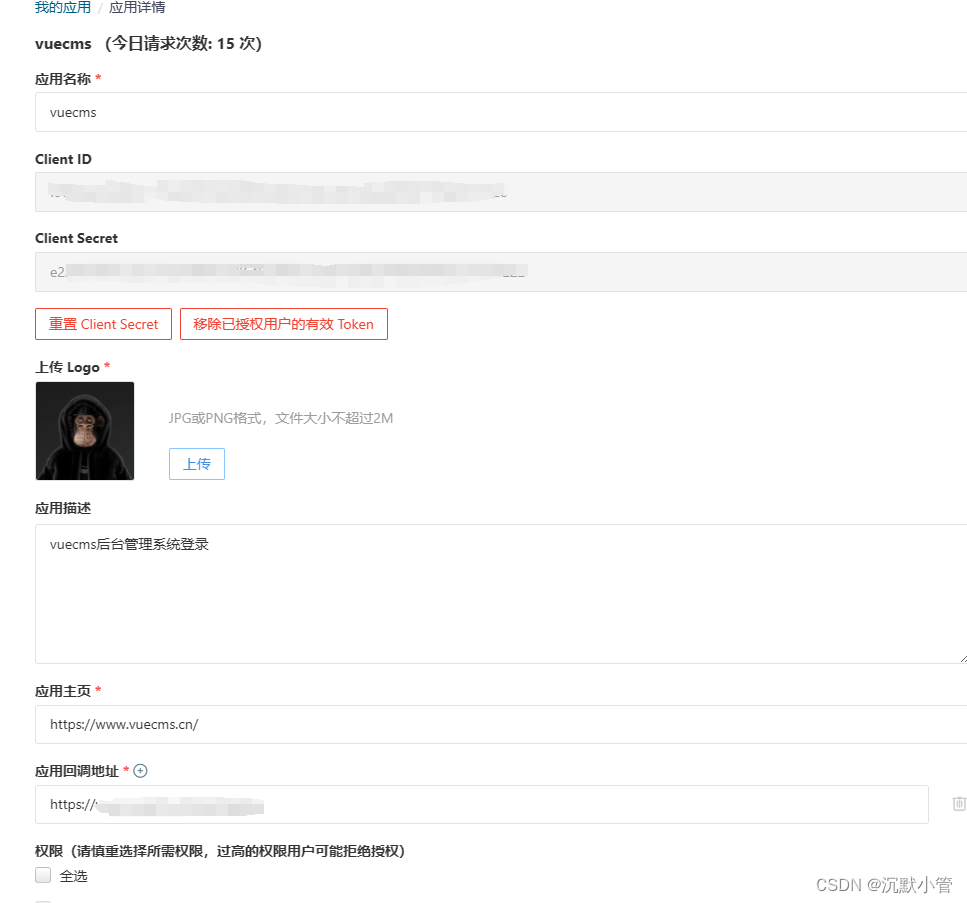
3.点击创建,进入配置


2.代码演示
特别注意:
如果你跟我一样是前后端分离的模式开发的,应用回调地址填写的应该是你的前端路由地址。在你的前端页面获取code,把code值传给后端接口。后端接口通过code获取gitee用户信息。
代码演示
我的应用回调地址:http://localhost:8080/vuecms/gitee
- 前端点击gitee图标登录代码:
<div @click="handleToLogin('gitee')">gitee
</div>const handleToLogin = (type:string)=>{window.location.href="http://localhost:3000/user/oauth/gitee"
}
- http://localhost:3000/user/oauth/gitee后端接口代码
@Get('/oauth/gitee')async gitee(@Res() response: Response) {let cid = data.cid;let redirectUrl = data.redirectUrl;//回调路劲获取code//通过该路劲获取code,这里的回调地址就是你的前端地址response.redirect(`https://gitee.com/oauth/authorize?client_id=${cid}&redirect_uri=${redirectUrl}&response_type=code`)}
- 回调地址前端代码
<template><div class="u-f u-f-ac u-f-ajc" style="width: 100%;height:100vh"><template v-if="isOauth"><el-resulticon="success"title="授权成功,跳转中..."></el-result></template><template v-else><el-resulticon="error"title="授权失败"></el-result></template></div>
</template><script setup lang="ts">import {useRoute,useRouter} from "vue-router";import {onMounted} from "@vue/runtime-core";import {requestGiteeLogin} from "@/network/common/oauthPage";import {setToken, setUserId, setUsername} from "@/utils/storage";import {handleGetCurInstance} from "@/utils/utils";import {ref} from "vue"let route = useRoute()let router = useRouter()let query = route.query;let {model} = handleGetCurInstance()let isOauth = ref(true)onMounted(()=>{//获取返回的code,通过code对后端发起请求,获取gitee用户信息let {code} = query;let form = {code}requestGiteeLogin(form).then(res=>{let {data,code,message} = res;if(code==200){setToken(data.token)setUserId(data.id)setUsername(data.username)window.location.href="/"}else{model.handleMsg(message,"warning")isOauth.value =false;}})})
</script>
- requestGiteeLogin请求的后端代码
//gitee登录@Post('/oauth/giteeLogin')giteeLogin(@Body() giteeLoginDto:GiteeLoginDto,@IpAddress() clientIp: string) {let {code,operationSystem,browser} = giteeLoginDto//获取accessTokenlet accessToken = await this.handleGetGiteeAccessToken(code)if(!accessToken.data){return this.msgService.fail("code过期,请重新登录")}//使用accessToken获取gitee用户信息let giteeInfo:any = await this.getGiteeInfoByAccessToken(accessToken.data);if(!giteeInfo.data){return this.msgService.fail("获取gitee账号信息失败")}let { id, name, avatar_url, email } = giteeInfo.data;let giteeId = sysConfigEnum.giteeLoginConfig + JSON.parse(JSON.stringify(id));//判断gitee是否有关联账号。如果有就登陆,没有就新创建一个账号let userNum = await this.userEntity.createQueryBuilder().where({ giteeId:giteeId }).getCount()let username;//没有账号,注册帐号if(userNum<=0){let roleData = await this.roleEntity.createQueryBuilder().where({roleName:"试用角色"}).getOne()username = handleGetCode(8);username = await this.handleGetUsername(username);let originalPwd = handleGetCode(8);let password = JSON.parse(JSON.stringify(originalPwd))password = securityMd5(password)let userData;try {userData = await this.userEntity.createQueryBuilder().insert().values({username,originalPwd,password,giteeId:giteeId,roleId:roleData.id}).execute();}catch (error) {throw new HttpException(error,HttpStatus.SERVICE_UNAVAILABLE)}id = userData.identifiers[0]["id"]}else{let userData = await this.userEntity.createQueryBuilder().where({giteeId:giteeId}).getOne()username = userData.usernameid = userData.id;}let ip = handleDealIpv6ToIpv4(clientIp)let token = this.authService.createToken({id,username,ip})await this.updateUserInfoStatus(id,token,ip,operationSystem,browser)return {id,username,token}}//随机生成账号async handleGetUsername (username){const num = await this.userEntity.createQueryBuilder().where({username}).getCount()if(num>0){username = handleGetCode(8);return this.handleGetUsername(username)}return username;}//获取gitee的accessTokenasync handleGetGiteeAccessToken(code:string):Promise<resInterface>{let key = sysConfigEnum.giteeLoginConfiglet data = await this.sysConfigService.handleGetSysData(key)if(!data.cid || !data.secret || !data.redirectUrl){return {data:false,msg:""};}let cid = data.cid;let redirectUrl = data.redirectUrl;//回调路劲获取codelet secret = data.secret;//回调路劲获取codelet authData = await axios.post(giteeOauthConfig.authURL,{code,client_id: cid,redirect_uri: redirectUrl,client_secret: secret,}).then(res=>{return res.data;}).catch(err=>{return err.data})if(authData?.error){return this.msgService.commonRes(false,authData?.error?.error_description);}else{return this.msgService.commonRes(authData?.access_token,"");}}//通过access_token获取gitee信息async getGiteeInfoByAccessToken(accessToken: boolean | string){let authData = await axios.get(giteeOauthConfig.giteeUserAPI+`?access_token=${accessToken}`).then(res=>{return res.data;}).catch(err=>{return err.data})if(authData?.error){return this.msgService.commonRes(false,authData?.error?.error_description);}else{return this.msgService.commonRes(authData,"");}}3.特别注意
如果以上步骤都没问题。需要把本地测试回调地址改为线上路径
如果你还是不懂,你可以克隆下我的项目。开源免费。如果对你有帮助,给我一个star就行了
https://gitee.com/derekgo/vue-cms_xg
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教
相关文章:

【vue+nestjs】gitee第三方授权登录【超详细】
项目场景: 前端使用vue3ts 后端使用nestjs 1.配置gitee第三方设置 1.找到账号设置 2.找到数据管理下的第三方应用 3.点击创建,进入配置 2.代码演示 特别注意: 如果你跟我一样是前后端分离的模式开发的,应用回调地址填写的应该是你的前…...

node 第八天 使用前后端不分离的方式实现cookie登录验证
实现cookie登录, 第一次登录成功后, cookie由服务端设置并保存在客户端, 后续访问在cookie过期前 (过期时间由后端设置) 将不需要登录cookie出现的背景是 HTTP是无连接的,无状态的, 半双工(http2.0以下), 所以需要一个媒介存在http中, 服务端可以操作, 客户端也可以…...

Ubuntu系统如何进行网络连接-连接电脑局域网-物联网开发-Ubuntu系统维护
一、前言 在Ubuntu系统的维护中,我们常常需要对VMware中的Ubuntu虚拟机配置网络连接,以连接服务器下载或安装软件包以及进行网络通信等。 基于上述问题,本文将着重分享Ubuntu配置网络链接的若干方法。 二、网络连接模式 打开VM,右…...

STL库——Vector常见使用接口
一、介绍 1. vector是表示可变大小数组的序列容器,就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素 进行访问,和数组一样高效。但是又不像数组,它的大小是可以动态改变的࿰…...
分割成多个块)
将文件(File 对象)分割成多个块
如果要将文件(File 对象)分割成多个块,可以使用 JavaScript 中的 Blob 和 File 构造函数以及数组的 slice 方法。以下是一个示例: // 创建一个 File 对象,例如从文件输入框获取的文件 const file document.getElemen…...

若要对多态类进行深拷贝,应使用虚函数的clone,而不是公开的拷贝构造赋值
拷贝一个多态类可能会导致切片问题,为了解决这个问题,应覆盖一个虚clone函数,让他根据实际类型进行复制并返回一个到新对象的所有权的指针(std::unique_ptr),在派生类,通过使用所谓的协变返回类型来返回派生…...
)
同构字符串(C++解法)
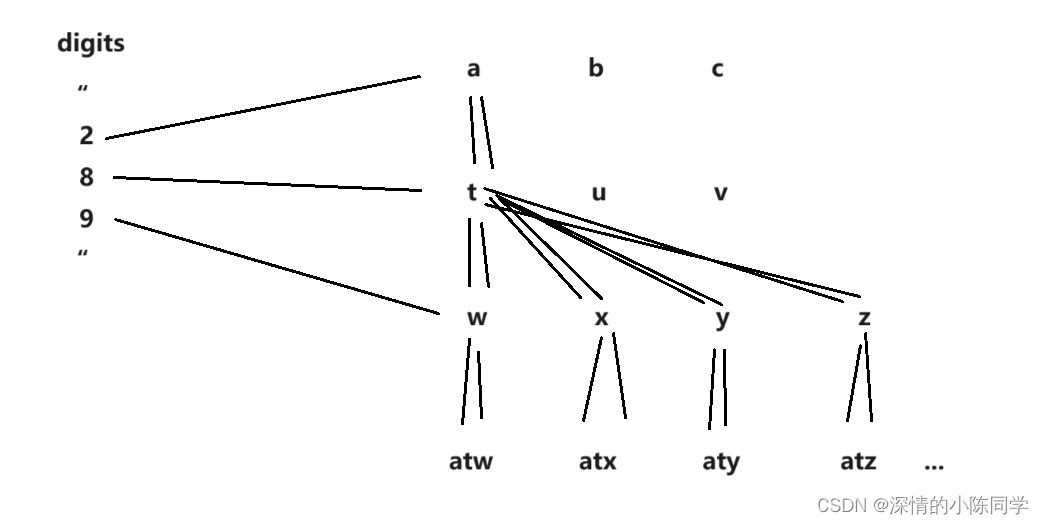
题目 给定两个字符串 s 和 t ,判断它们是否是同构的。 如果 s 中的字符可以按某种映射关系替换得到 t ,那么这两个字符串是同构的。 每个出现的字符都应当映射到另一个字符,同时不改变字符的顺序。不同字符不能映射到同一个字符上…...

『Linux升级路』基本指令
🔥博客主页:小王又困了 📚系列专栏:Linux 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、认识操作系统 📒1.1什么是操作系统 📒1.2操作系统…...

python argparse解析参数
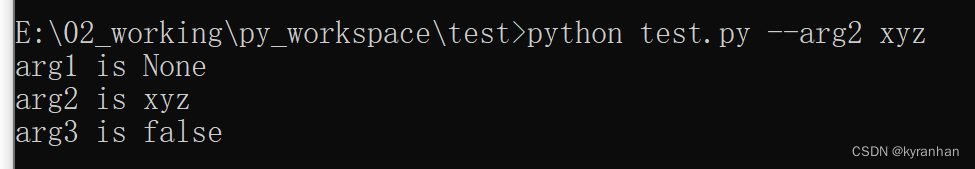
用法比较简单,直接看代码 import argparseargparser argparse.ArgumentParser(descriptionthis is a hello argparser program) argparser.add_argument(--arg1, -a, typestr, helparg1 has value) argparser.add_argument(--arg2, typestr, default"value2&q…...

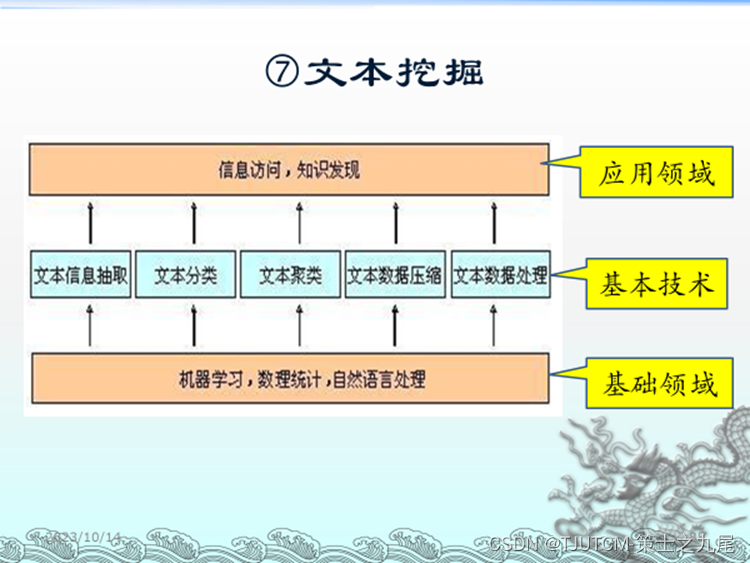
【数据挖掘】数据挖掘、关联分析、分类预测、决策树、聚类、类神经网络与罗吉斯回归
目录 一、简介二、关于数据挖掘的经典故事和案例2.1 正在影响中国管理的10大技术2.2 从数字中能够得到什么?2.3 一个网络流传的笑话(转述)2.4 啤酒与尿布2.5 网上书店关联销售的案例2.6 数据挖掘在企业中的应用2.7 交叉销售 三、数据挖掘入门3.1 什么激发了数据挖掘…...

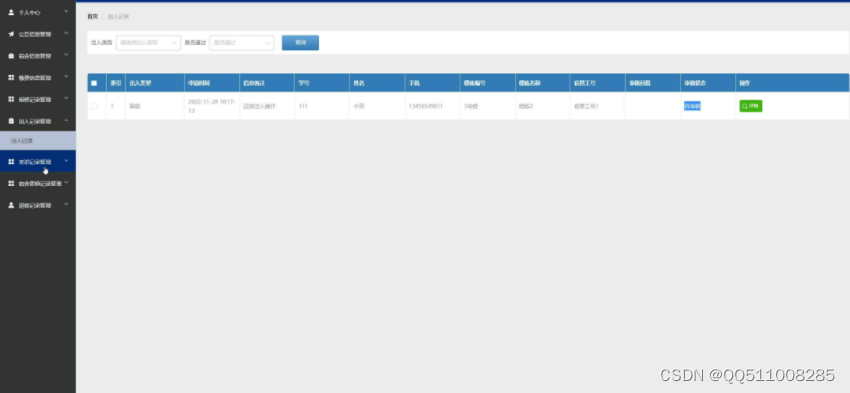
nodejs+vue 学生宿舍管理系统设计与实现
可将教师信息、宿管信息、学生信息、楼栋信息等输入到系统中。只有管理员才能录入相关的资料,按照提示,输入相应的资料,而“导入”则可以通过上传档案,导入成功后,相应的寝室就会相应的减少。在录入大楼的时候…...

汽车R155法规包含那些国家?
标签:R155法规国; R155强制标准;R155;UCNECE; R155是由联合国欧洲经济委员会(UNECE)的世界汽车行业论坛(WP.29)发布的法规,专门针对汽车的网络安全。因为它是…...

一个简易的低代码
前言 最近接手了一个低代码平台可视化大屏做二次开发,在这里做一些记录。 低代码平台简介:低代码平台是一种开发工具,它可以让开发人员使用简单的拖拽和配置来创建应用程序,而不需要编写大量的代码。低代码平台通常包括一个可视化…...

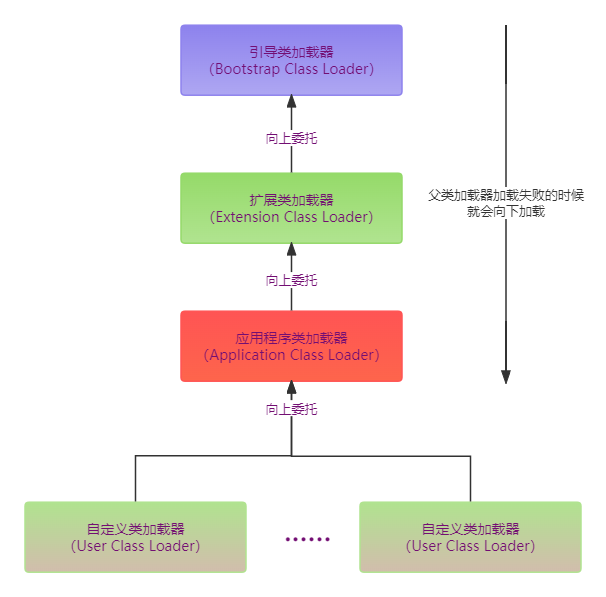
【JVM系列】- 类加载子系统与加载过程
类加载子系统与加载过程 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 🌝分享学习心得,欢迎指正…...

Amazon图片下载器:利用Scrapy库完成图像下载任务
概述 本文介绍了如何使用Python的Scrapy库编写一个简单的爬虫程序,实现从Amazon网站下载商品图片的功能。Scrapy是一个强大的爬虫框架,提供了许多方便的特性,如选择器、管道、中间件、代理等。本文将重点介绍如何使用Scrapy的图片管道和代理…...

Unity中Shader的Pass的复用
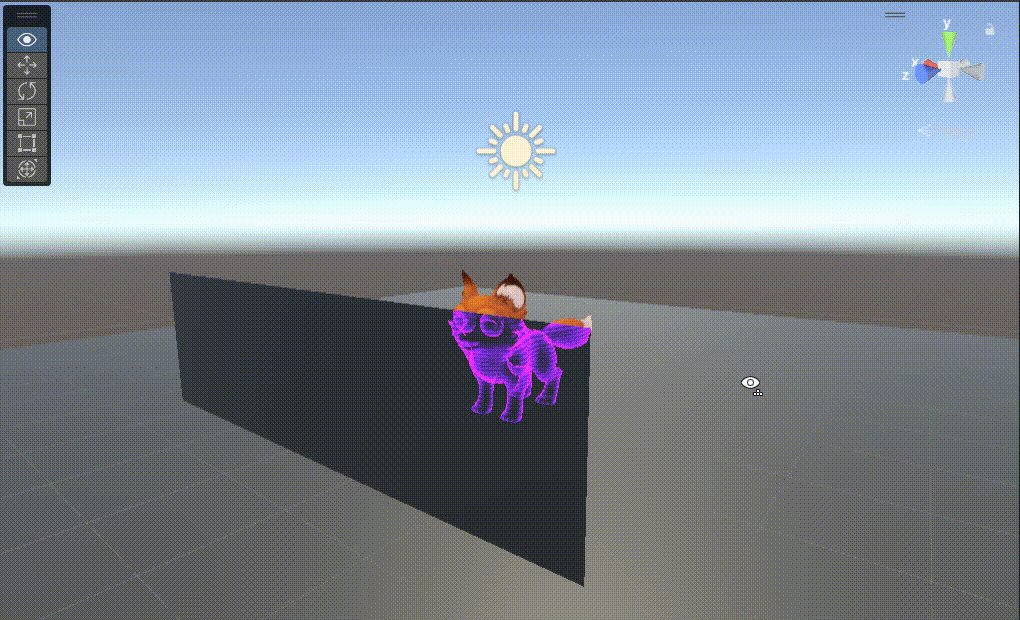
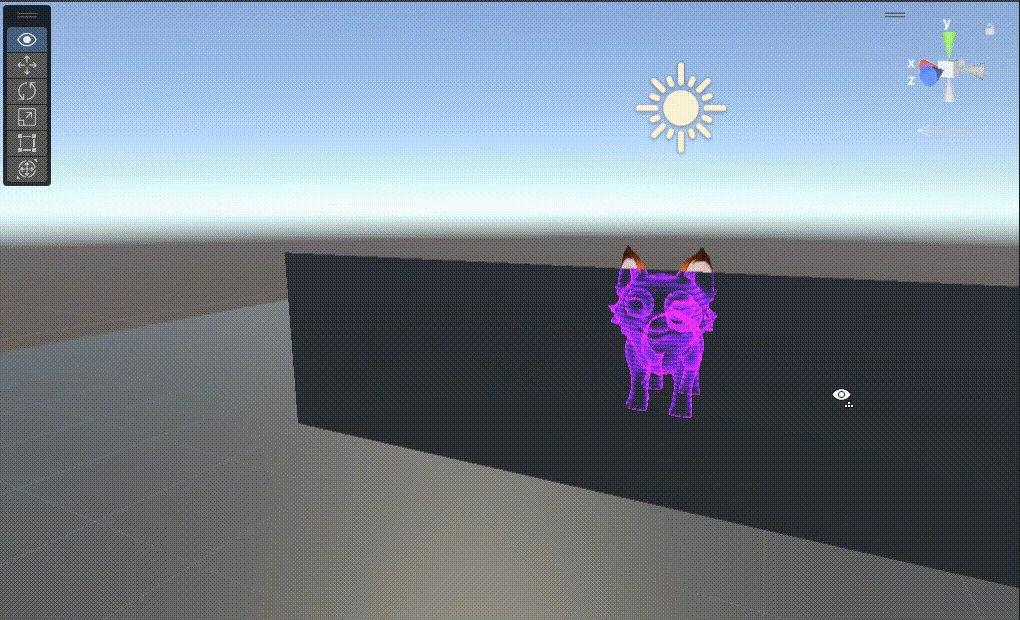
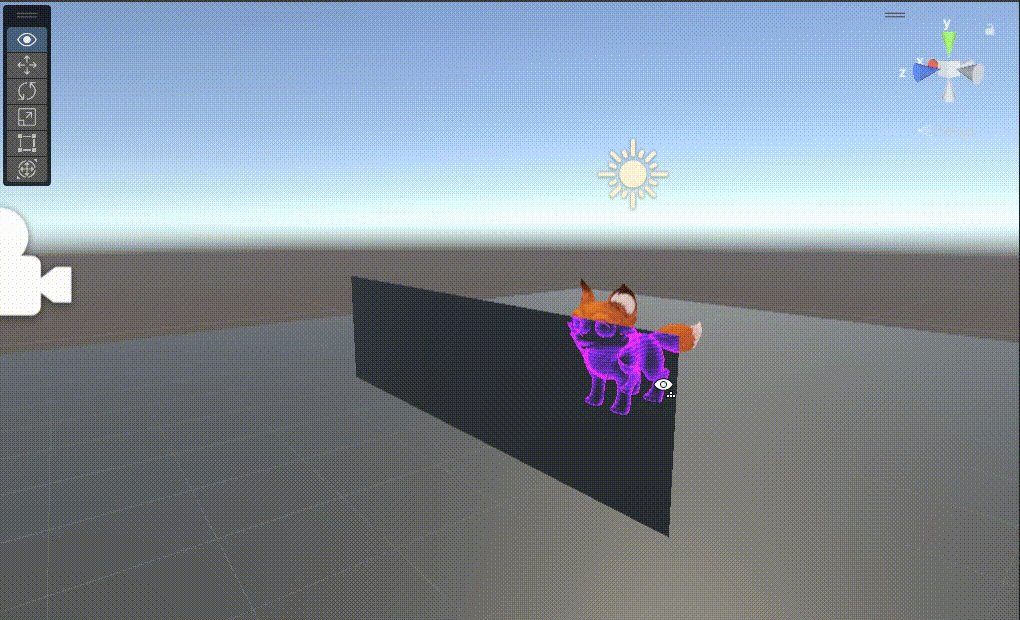
文章目录 前言一、怎么实现Pass的复用1、给需要引用的Pass给定特定的名字2、在需要引用 Pass 的Shader中,在Pass的平行位置使用 UsePass "ShaderPath PassName" 二、实现一个没被遮挡的部分显示模型原本的样子,遮挡部分显示模型的XRay效果1、…...

vue内容自适应方法
Vue中可以通过以下几种方式实现内容自适应: 使用CSS媒体查询:使用CSS媒体查询可以根据屏幕大小来动态改变元素的样式。例如,可以设置一个div元素在屏幕宽度小于600px时宽度为100%,在屏幕宽度大于600px时宽度为50%。 使用Vue的计算…...

RustDay05------Exercise[41-50]
41.使用模块的函数 mod 是用于创建模块的关键字。模块是一种组织代码的方式,它可以包含函数 (fn)、结构体 (struct)、枚举 (enum)、常量 (const)、其他模块 (mod) 等。模块用于组织和封装代码,帮助将代码分割成可管理的单元。模块可以形成层次结构&…...

C语言实现通讯录(超详细)
1.实现怎样一个通讯录 实现一个通讯录联系人信息:1.可以保存100个人的信息名字2.添加联系人年龄3.删除指定联系人性别4.查找指定联系人电话5.修改指定联系人住址6.排序联系人7.显示所有联系人信息 2.通讯录的实现 2.1创建两个源文件和一个头文件 首先我们创建con…...

【Python机器学习】零基础掌握MinCovDet协方差估计
如何更精准地评估资产的风险和收益? 在投资领域,资产的风险和收益评估是至关重要的。传统的协方差矩阵虽然在某种程度上能反映资产间的关联性,但也存在一定的局限性。例如如果样本数量较少,传统的协方差矩阵可能会出现偏差,从而影响投资决策。 假设现在有一个投资组合,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
