vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。
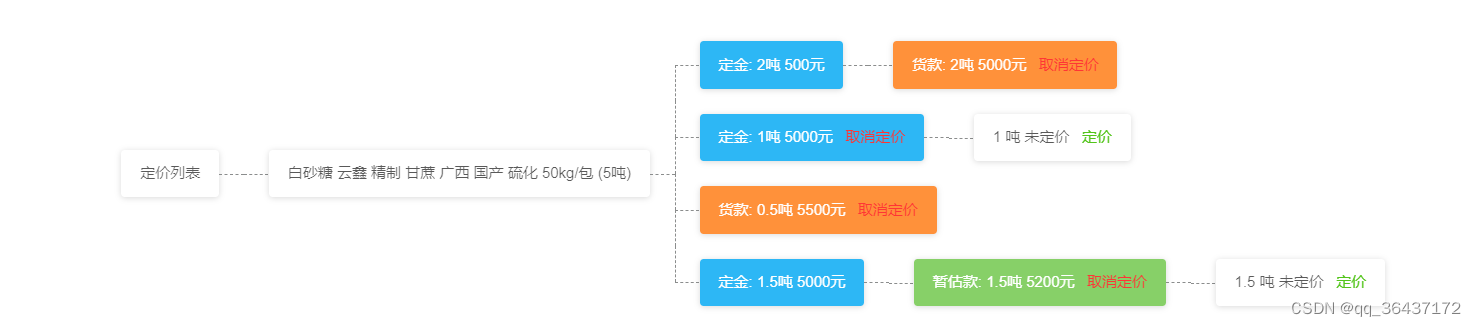
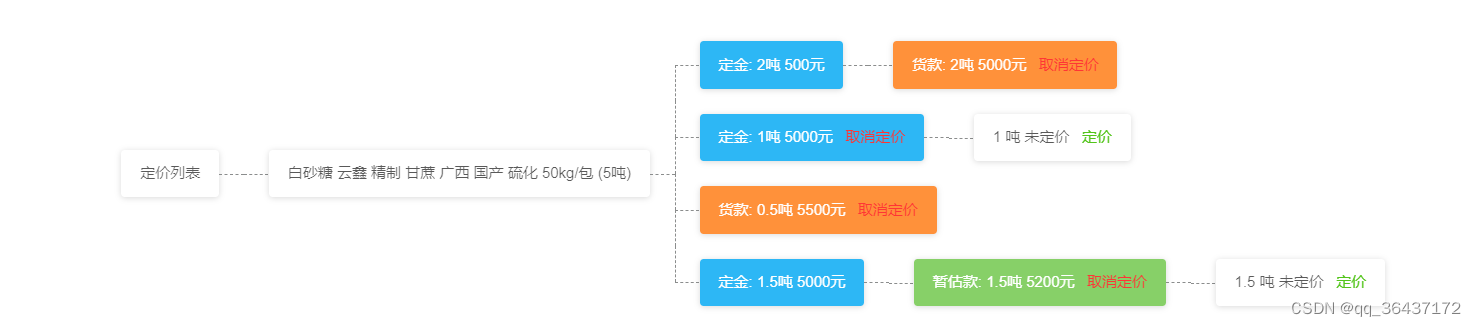
这里我们主要使用 vue2-org-tree 进行多次数、多种类对商品信息定价,以可视化的结构图展示,使其更易于理解和浏览。
1. 安装依赖
# use npm
npm i vue2-org-tree# use yarn
yarn add vue2-org-tree
2. 引入平台
import Vue from 'vue'
import Vue2OrgTree from 'vue2-org-tree'Vue.use(Vue2OrgTree)
3. 实现效果图

3. 代码实现
<vue2-org-tree:data="data":horizontal="true":collapsable="false":label-class-name="labelClassName":render-content="renderContent"
/>
3.1 样式配置
<style lang="less">
.org-tree-node,
.org-tree-node-children {position: relative;margin: 0;padding: 0;list-style-type: none;&:before, &:after {transition: all .35s;}
}
.org-tree-node-label {position: relative;display: inline-block;.org-tree-node-label-inner {padding: 10px 15px;text-align: center;border-radius: 3px;box-shadow: 0 1px 5px rgba(0, 0, 0, .15);}
}
.org-tree-node-btn {position: absolute;top: 100%;left: 50%;width: 20px;height: 20px;z-index: 10;margin-left: -11px;margin-top: 9px;background-color: #fff;border: 1px dashed @colors;border-radius: 50%;box-shadow: 0 0 2px rgba(0, 0, 0, .15);cursor: pointer;transition: all .35s ease;&:hover {background-color: #e7e8e9;transform: scale(1.15);}&:before, &:after {content: '';position: absolute;}&:before {top: 50%;left: 4px;right: 4px;height: 0;border-top: 1px dashed @colors;}&:after {top: 4px;left: 50%;bottom: 4px;width: 0;// border-left: 1px dashed @colors;}&.expanded:after {border: none;}
}
.org-tree-node {padding-top: 20px;display: table-cell;vertical-align: top;&.is-leaf, &.collapsed {padding-left: 10px;padding-right: 10px;}&:before, &:after {content: '';position: absolute;top: 0;left: 0;width: 50%;height: 19px;}&:after {left: 50%;border-left: 1px dashed @colors;}&:not(:first-child):before,&:not(:last-child):after {border-top: 1px dashed @colors;}}
.collapsable .org-tree-node.collapsed {padding-bottom: 30px;.org-tree-node-label:after {content: '';position: absolute;top: 100%;left: 0;width: 50%;height: 20px;border-right: 1px dashed @colors;}
}
.org-tree > .org-tree-node {padding-top: 0;&:after {border-left: 0;}
}
.org-tree-node-children {padding-top: 20px;display: table;&:before {content: '';position: absolute;top: 0;left: 0;width: 50%;height: 20px;border-right: 1px dashed @colors;border-left: none;}&:after {content: '';display: table;clear: both;}
}.horizontal {.org-tree-node {display: inline-flex;justify-content: center;align-items: center;width: 100%;// display: table-cell;float: none;padding-top: 0;padding-left: 20px;&.is-leaf, &.collapsed {padding-top: 10px;padding-bottom: 10px;}&:before, &:after {width: 19px;height: 50%;}&:after {top: 50%;left: 0;border-left: 0;}&:only-child:before {top: 1px;border-bottom: 1px dashed @colors;}&:not(:first-child):before,&:not(:last-child):after {border-top: 0;border-left: 1px dashed @colors;}&:not(:only-child):after {border-top: 1px dashed @colors;}.org-tree-node-inner {display: table;}}.org-tree-node-label {display: table-cell;vertical-align: middle;}&.collapsable .org-tree-node.collapsed {padding-right: 30px;.org-tree-node-label:after {top: 0;left: 100%;width: 20px;height: 50%;border-right: 0;border-bottom: 1px dashed @colors;}}.org-tree-node-btn {top: 50%;left: 100%;margin-top: -11px;margin-left: 9px;}& > .org-tree-node:only-child:before {border-bottom: 0;}.org-tree-node-children {display: table-cell;padding-top: 0;padding-left: 20px;&:before {top: 50%;left: 0;width: 20px;height: 0;border-left: 0;border-top: 1px dashed @colors;}&:after {display: none;}& > .org-tree-node {display: block;}}
}
</style>
3.2 定义 label 样式
使用 labelClassName API 给 label 上的 class,从而实现定义 label 样式。
const colorObj = {'DEPOSIT': 'bg-blue','ESTIMATE': 'bg-green','PAYMENTS': 'bg-orange',
}
// 定义 label 样式
labelClassName (item) {if (item.pricingType) {return colorObj[item.pricingType]}
},
我们可以看到常量 colorObj,其对象中的 key 值是定价类型,value 值是所对应的 class 名称。
<style lang="less">
.bg-green {color: #fff;background-color: #87d068;
}
.bg-blue {color: #fff;background-color: #2db7f5;
}
.bg-orange {color: #fff;background-color: #FF913A;
}
</style>
3.3 渲染节点
使用 renderContent API 来渲染子节点。
renderContent (h, item) {return (<div><span class="item_name">{this.getTitle(item)}</span>{!item.name && !item.skuName && !item.pricingType && ['add'].includes(this.mode) && <a class="m-l-10" onClick={() => this.$emit('open', item)}>定价</a>}</div >)
},
去除商品和已定价的数据,其余添加定价按钮进行定价操作。由于 data 数据是树型结构,不同层级的渲染逻辑不同,因此我们将渲染逻辑抽离到 getTitle 方法中。代码如下:
getTitle (item) {const max = this.getPricingQtyMax(item)if (item.name) { // 根节点return item.name} else if (item.skuName) { // 商品信息return `${item.skuName} (${item.planMainQty}吨)`} else if (item.pricingType) { // 已定价return <span>{pricingType._find(item.pricingType).name}: {item.pricingQty}吨 {item.price}元{(max > 0) && ['add'].includes(this.mode) && <a class="c-red m-l-10" onClick={() => this.$emit('cancel', { ...item, pricingQtyMax: max, pricingQty: max })}>取消定价</a>}</span>} else { // 未定价return `${item.pricingQty} 吨 未定价`}
},
对于取消定价按钮显示逻辑由 getPricingQtyMax 方法处理的,具体代码如下:
getPricingQtyMax () {return function (item) {/* 货款:未申请支付 | 定金/暂估款:未定价部分 */if (['PAYMENTS'].includes(item.pricingType)) {return NP.minus(item.pricingQty, item.applyQty || 0)} else if (['DEPOSIT', 'ESTIMATE'].includes(item.pricingType)) {return NP.minus(item.pricingQty, handleTableTotal('pricingQty', item.children.filter(item => item.pricingType)))}}
},
相关文章:

vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。 这里我们主要使用 vue2-org-tree 进行多次…...
路由器与交换机的比较)
【计算机网络】(面试问题)路由器与交换机的比较
路由器与交换机比较 内容主要参考总结自《计算机网络自顶向下第七版》P315 两者均为存储-转发设备: 路由器: 网络层设备 (检测网络层分组首部) 交换机: 链路层设备 (检测链路层帧的首部) 二者均使用转发表: 路由器: 利用路由算法(路由协议)计算(设置), 依据IP地址 交换机…...

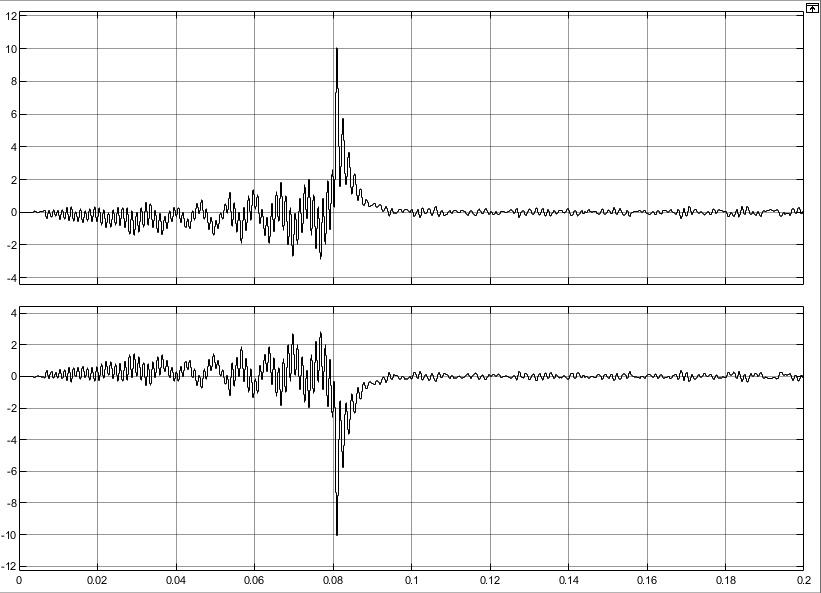
基于下垂控制的孤岛双机并联逆变器环流抑制模型(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

第十九章 文件操作
程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 C中对文件操作需要包含头文件 < fstream > 文件类型分为两种: 文本文件 - 文件以文本的ASCII码形式存储在计算机中 二进制文件 - 文件以文本的二进制…...

防火墙管理工具增强网络防火墙防御
防火墙在网络安全中起着至关重要的作用。现代企业具有多个防火墙,如:电路级防火墙、应用级防火墙和高级下一代防火墙(NGFW)的复杂网络架构需要自动化防火墙管理和集中式防火墙监控工具来确保边界级别的安全。 网络防火墙安全和日…...

34 机器学习(二):数据准备|knn
文章目录 数据准备数据下载数据切割转换器估计器 kNN正常的流程网格多折交叉训练原理讲解距离度量欧式距离(Euclidean Distance)曼哈顿距离(Manhattan Distance)切比雪夫距离 (Chebyshev Distance)还有一些自定义的距离 就请读者自行研究 再识K-近邻算法API选择n邻居的思辨总结…...

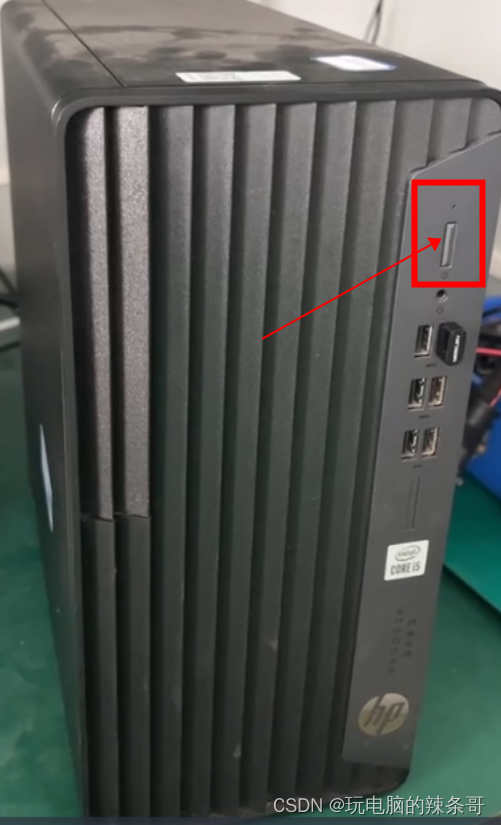
企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决?
环境: HP 480G7 Win10 专业版 问题描述: 企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决? 开机电源指示灯闪,显示器黑屏没有画面开不了机,一般是把主机电源断了,把主机盖打开 把内存条拔了之后长按开机按键10秒以上然后插上内存条开机正常 相对与有些岗…...

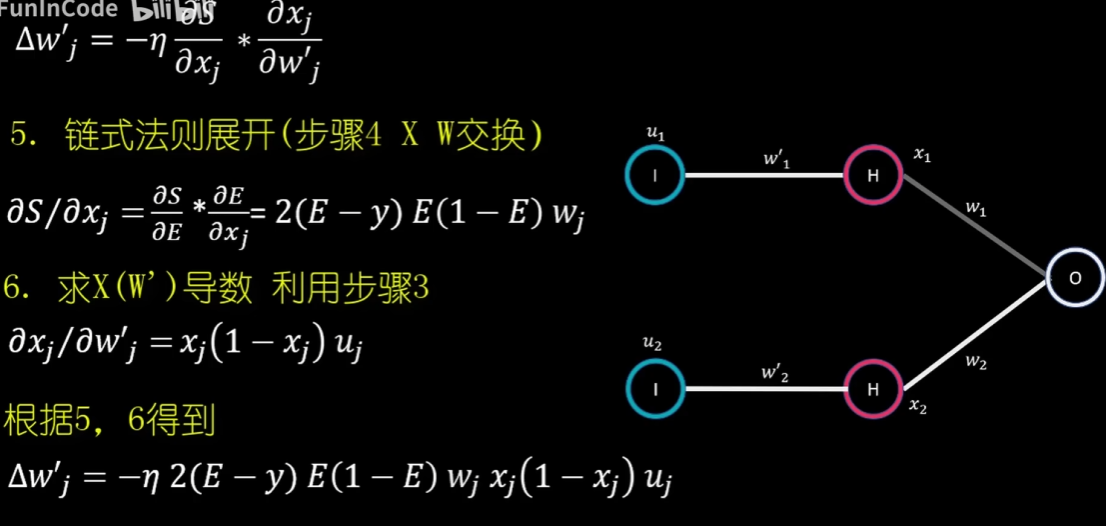
【数之道 05】走进神经网络模型、机器学习的世界
神经网络 神经网络(ANN)神经网络基础激活函数 神经网络如何通过训练提高预测准确度逆向参数调整法 (BackPropagation)梯度下降法链式法则增加一层 b站视频连接 神经网络(ANN) 最简单的例子,视…...
笔记——基本类型)
C现代方法(第7章)笔记——基本类型
文章目录 第7章 基本类型7.1 整数类型7.1.1 C99中的整数类型7.1.2 整型常量7.1.3 C99中的整型常量7.1.4 整数溢出7.1.5 读/写整数 7.2 浮点类型7.2.1 浮点常量7.2.2 读/写浮点数 7.3 字符类型7.3.1 字符操作7.3.2 有符号字符和无符号字符7.3.3 算术类型7.3.4 转义序列7.3.5 字符…...

ON DUPLICATE KEY UPDATE 导致自增ID跳跃式增长
1. 语法 INSERT INTO table_name VALUES(null,param,..) ON DUPLICATE KEY UPDATE param_name VALUES(param_name);2. 介绍 ON DUPLICATE KEY UPDATE 会根据主键或唯一索引检索当前记录是否已经存在,存在更新,不存在插入; 优先级ÿ…...

python学习笔记5-堆
题目链接 heapify(q) 初始化一个列表q成为小根堆这道题取反使之成为大根堆heappop(q) 弹出堆顶heappush(q, e) 将e插入堆中 class Solution:def maxKelements(self, nums: List[int], k: int) -> int:q [-x for x in nums]heapify(q)ans 0for _ in range(k):x heappop(…...

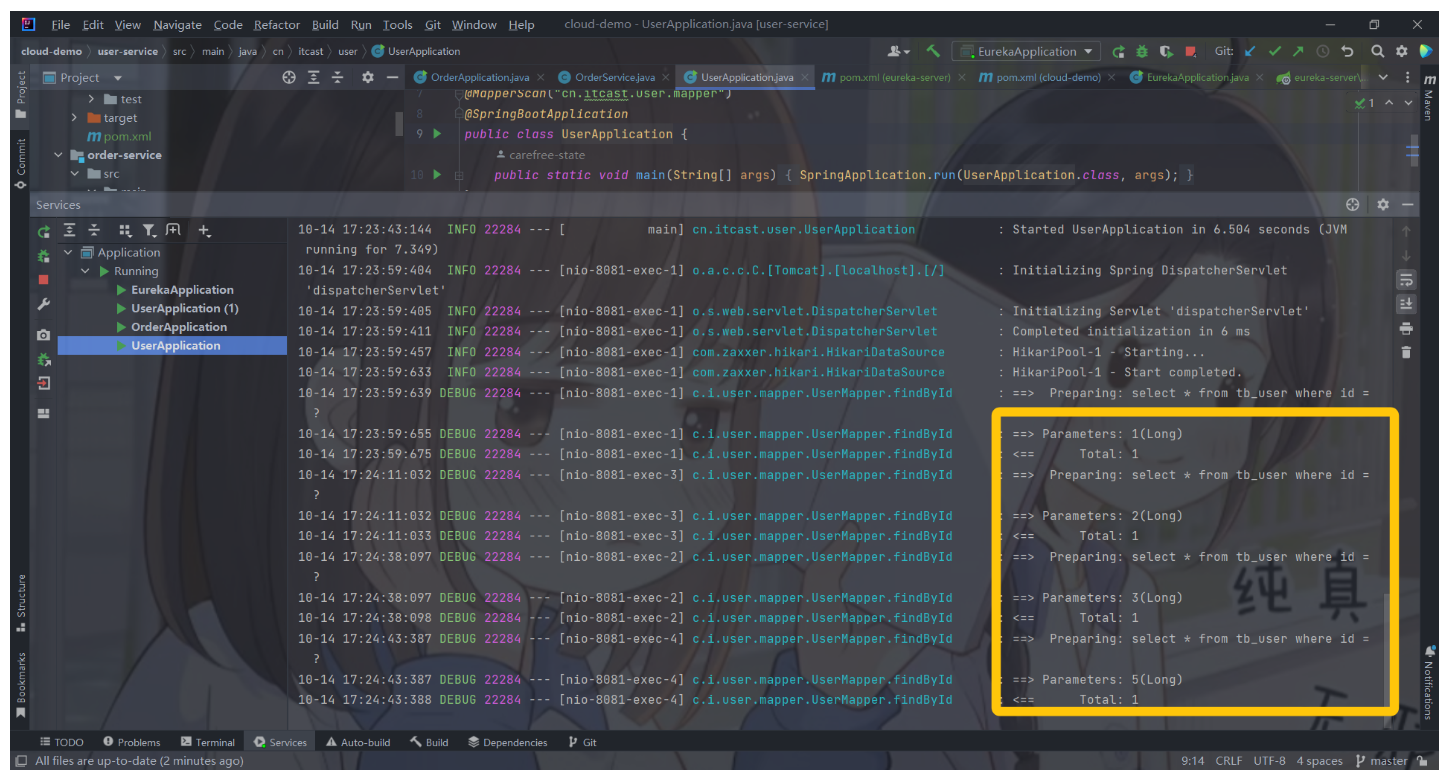
【微服务 SpringCloud】实用篇 · Eureka注册中心
微服务(3) 文章目录 微服务(3)1. Eureka的结构和作用2. 搭建eureka-server2.1 创建eureka-server服务2.2 引入eureka依赖2.3 编写启动类2.4 编写配置文件2.5 启动服务 3. 服务注册1)引入依赖2)配置文件3&am…...

WebSocket学习笔记
一篇文章理解WebSocket原理 1.HTTP协议(半双工通信): HTTP是客户端向服务器发起请求,服务器返回响应给客户端的一种模式。 特点: 1.只能是客户端向服务器发起请求,是单向的。 2.服务器不能主动发送数据给客户端。 半双工通信…...

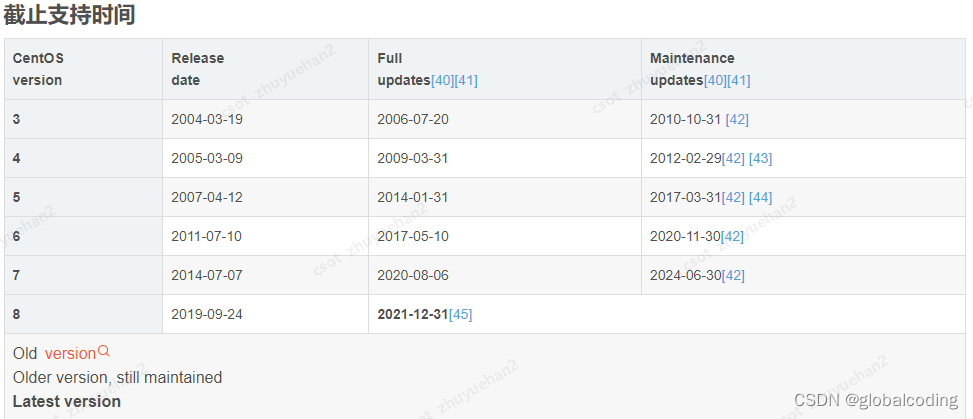
centos 内核对应列表 内核升级 linux
近期服务器频繁出现问题,找运维同事排查,说是系统版本和内核版本和官方不一致,如下: Release 用的是7.8, kernal 用的是 5.9 我一查确实如此: 内核: Linux a1messrv1 5.9.8-1.el7.elrepo.x86_64 发行版 Cen…...

如何判断a类b类c类ip地址
在计算机网络中,IP地址用于标识和定位网络上的设备。IP地址根据其范围和结构划分为A类、B类和C类等不同类型。了解如何判断IP地址所属的类型对于理解网络结构和进行网络管理非常重要。虎观代理小二二将介绍如何判断IP地址的类别,以帮助读者更好地理解和应…...

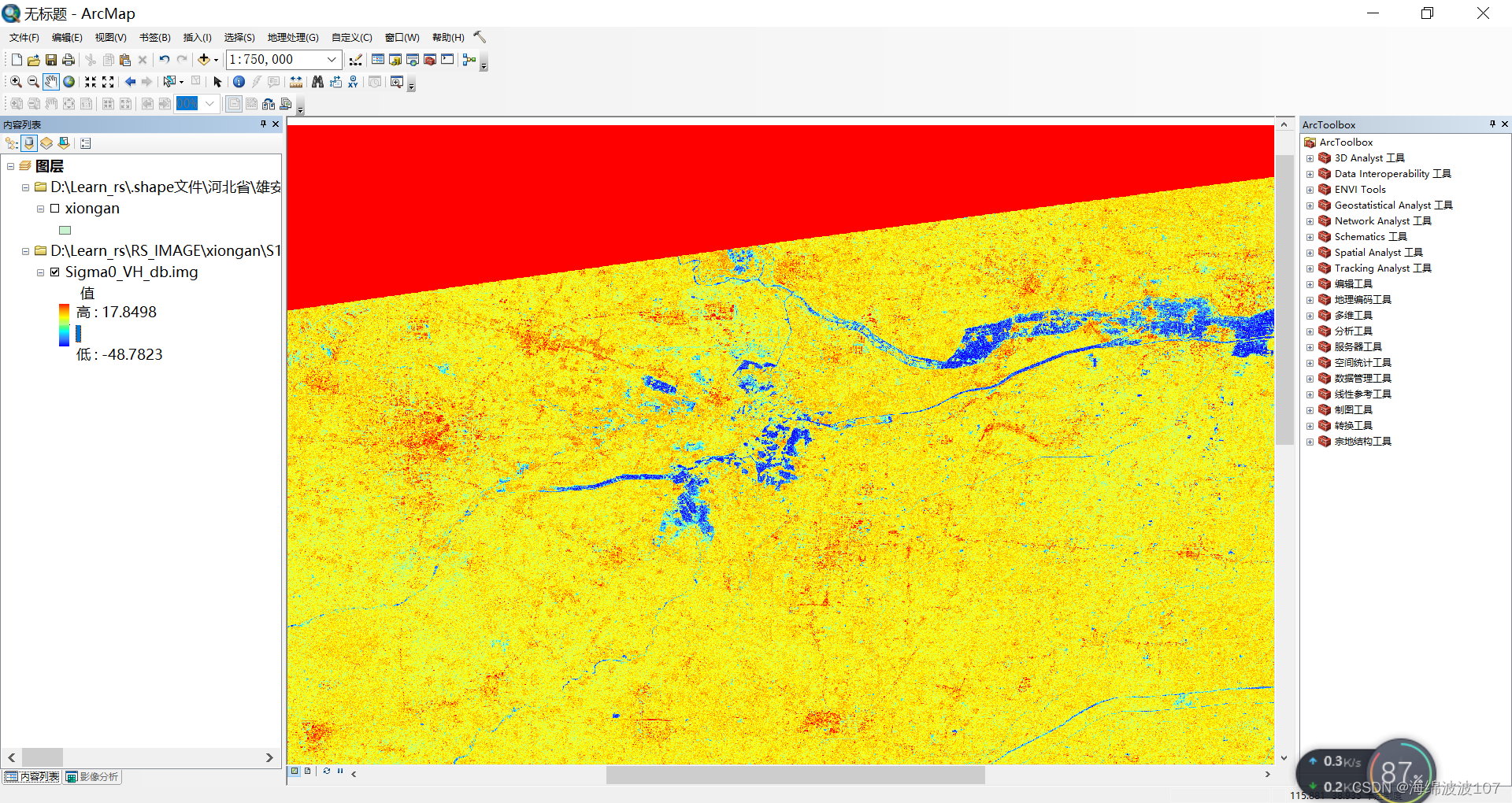
SNAP对Sentinel-1预处理
SNAP对Sentinel-1预处理 一、导入数据 二、轨道校正 点击run开始处理 三、噪声去除 打开S-1 Thermal Noise Removal工具 如果选中了VH,就只会输出一个VH极化结果 四、辐射定标 Run 五、滤波处理 六、地形校正 这边的dem需要自己下载 dem下载地址 如果一格…...
阈值法提取森林面积)
GEE案例——指定区域纯净森林提取分析(红和近红外波段)阈值法提取森林面积
本教程主要是利用影像波段的近红外和红波段的指数作为森林区域的筛选,利用大津法进行指定区域的森林夏季的遥感影像的红波段和近红外波段。 简介: 提取森林范围是遥感影像处理中的一项常见任务。以下是可能用到的一些步骤: 1. 数据预处理:首先,需要进行数据预处理,包括…...

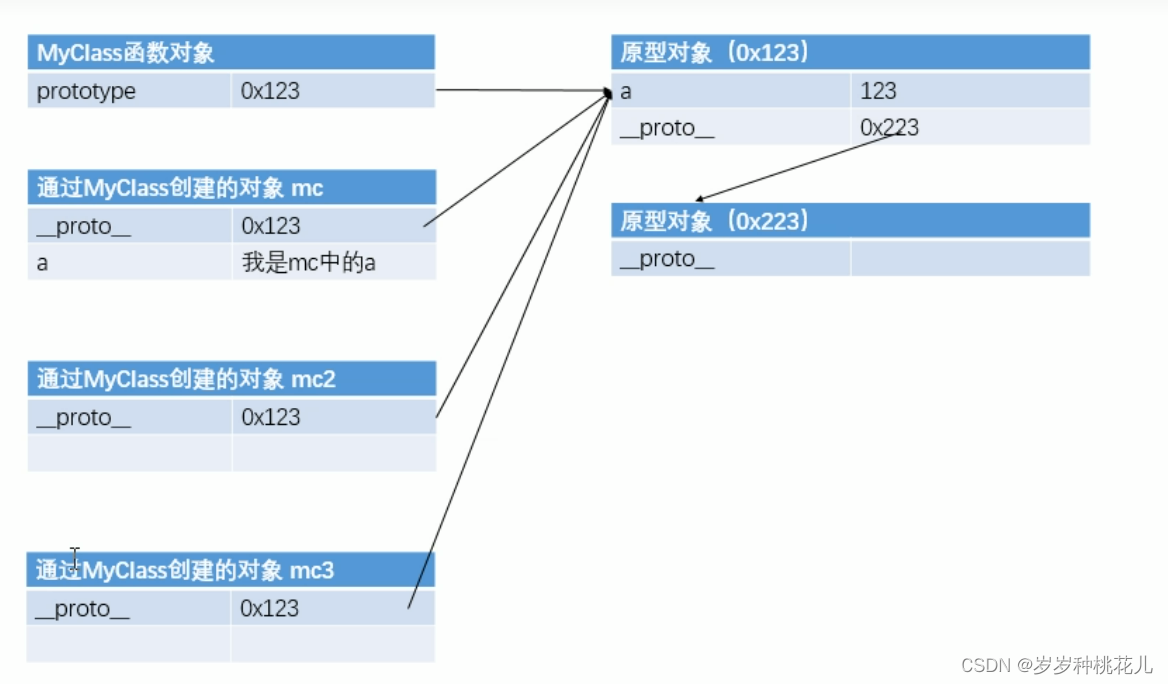
JavaScript从入门到精通系列第二十一篇:JavaScript中的原型对象详解
文章目录 前言 一:原型对象 1:什么是原型对象 2:原型对象的作用 3:通过原型对象实现工厂方法 二:原型对象咋说 1:in和原型对象 2:hasOwnProperty()函数 3:hasOwnProperty()来…...

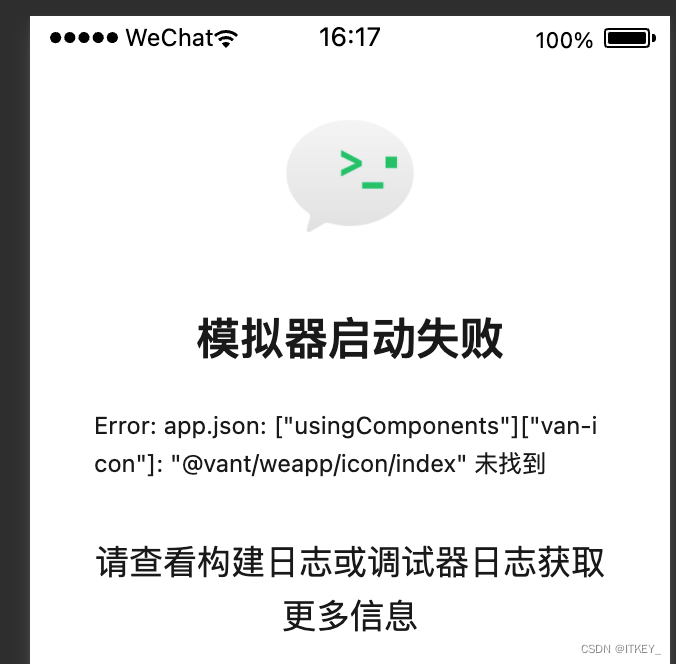
app.json: [“usingComponents“][“van-icon“]: “@vant/weapp/icon/index“ 未找到
维护一个微信小程序的项目,运行报错如下: app.json: ["usingComponents"]["van-icon"]: "vant/weapp/icon/index" 未找到解决办法 我只说我用到的,如果解决不了你的问题,详细的可以参照官方文档&…...

Kotlin中循环语句
在Kotlin中,循环语句有多种形式,包括while循环、do-while循环、for循环等。下面将逐个说明每种形式的使用。 while循环: var n: Int 5 while (n > 0) {println("n$n")n-- }上述代码中,使用while循环打印n的值&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
