【16】基础知识:React路由 - React Router 6
一、概述
了解
React Router 以三个不同的包发布到 npm 上,它们分别为
1、react-router:路由的核心库,提供了很多的组件、钩子。
2、react-router-dom:包含 react-router 所有内容,并添加一些专门用于 DOM 的组件,例如 <BrowserRouter> 等。
3、react-router-native:包括 react-router 所有内容,并添加一些专门用于 ReactNative 的API,例如 <NativeRouter> 等。
与 React Router 5.x 版本相比,改变了什么?
1、内置组件的变化:移除 <Switch/> ,新增 <Routes/> 等。
2、语法的变化:component={About} 变为 element={<About/>}等。
3、新增多个hook:useParams、useNavigate、useMatch等。
4、官方明确推荐函数式组件了!!!
…
二、Component
1、 <BrowserRouter>
(1)说明:<BrowserRouter> 用于包裹整个应用。
(2)示例代码:
/* 入口文件 */
import React from 'react'
import ReactDOM from 'react-dom/client'
import { BrowserRouter } from 'react-router-dom'ReactDOM.createRoot(document.getElementById('root')).render(<BrowserRouter>{/* 整体结构(通常为App组件) */}</BrowserRouter>
)
2. <HashRouter>
(1)说明:作用与 <BrowserRouter> 一样,但 <HashRouter> 修改的是地址栏的 hash 值。
(2)备注:6.x 版本中 <HashRouter>、<BrowserRouter> 的用法与 5.x 相同。
3、 <Routes/> 与 <Route/>
(1)v6 版本中移出了先前的 <Switch>,引入了新的替代者:<Routes> 。
(2) <Routes> 和 <Route>要配合使用,且必须要用 <Routes> 包裹 <Route> 。
(3)<Route> 相当于一个 if 语句,如果其路径与当前 URL 匹配,则呈现其对应的组件。
(4) <Route caseSensitive> 属性用于指定:匹配时是否区分大小写(默认为 false)。
(5)当 URL 发生变化时,<Routes> 都会查看其所有子 <Route> 元素以找到最佳匹配并呈现组件 。
(6)<Route> 也可以嵌套使用,且可配合 useRoutes() 配置 “路由表” ,但需要通过 <Outlet> 组件来渲染其子路由。
(7)示例代码:
<Routes>/* path 属性用于定义路径,element 属性用于定义当前路径所对应的组件 */<Route path="/login" element={<Login />}></Route>/* 用于定义嵌套路由,home 是一级路由,对应的路径 /home */<Route path="home" element={<Home />}>/* test1 和 test2 是二级路由,对应的路径是/home/test1 或 /home/test2 */<Route path="test1" element={<Test />}></Route><Route path="test2" element={<Test2 />}></Route></Route>// Route 也可以不写 element 属性,这时就是用于展示嵌套的路由,所对应的路径是/users/xxx<Route path="users"><Route path="xxx" element={<Demo />} /></Route>
</Routes>
4、<Link>
(1)作用:修改URL,且不发送网络请求(路由链接)。
(2)注意:外侧需要用 <BrowserRouter> 或 <HashRouter> 包裹。
(3)示例代码:
import { Link } from 'react-router-dom'function Test() {return (<div><Link to="/路径">按钮</Link></div>)
}
5、<NavLink>
(1)作用:与 <Link> 组件类似,且可实现导航的 “高亮” 效果。
(2)示例代码:
注意,NavLink 默认类名是 active,下面是指定自定义的 class
<NavLinkto="login"className={ ({ isActive }) => { isActive ? 'base selected' : 'base' }
>login</NavLink>
默认情况下,当 Home 的子组件匹配成功,Home 的导航也会高亮;
当 Home 的 NavLink 上添加了 end 属性后,若 Home 的子组件匹配成功,Home的导航不会高亮。
<NavLink to="/home" end >Home</NavLink>
6、<Navigate>
(1)作用:只要 <Navigate> 组件被渲染,就会修改路径,切换视图。
(2) replace 属性用于控制跳转模式,默认值为 true(push 或 replace,默认是push)
(3)示例代码:
import React, { useState } from 'react'
import { Navigate } from 'react-router-dom'export default function Home() {const [sum, setSum] = useState(1)return (<><div>我是Home组件内容</div>{/* 根据sum的值决定是否切换视图:只要 <Navigate> 组件被渲染,就会修改路径,切换视图 */}{ sum == 2 ? <Navigate to="/about" /> : <div>当前sum的值是:{sum}</div> } <button onClick={() => setSum(2)}>点我将sum变为2</button></>)
}
7、<Outlet>
(1)当 <Route> 产生嵌套时,渲染其对应的后续子路由。
(2)示例代码:
src/routes/index.js
import { Navigate } from 'react-router-dom'
import About from '../pages/About'
import Home from '../pages/Home'
import Message from '../pages/Message'
import News from '../pages/News'export default [{path: '/about',element: <About />},{path: '/home',element: <Home />,children: [{path: 'message',element: <Message />},{path: 'news',element: <News />}]},{path: '/',element: <Navigate to="/about" />}
]
Home.jsx
import React from 'react'
import { NavLink, Outlet } from 'react-router-dom'export default function Home() {return (<div><h2>Home组件内容</h2><div><ul className="nav nav-tabs"><li><NavLink className="list-group-item" to="/home/news">News</NavLink></li><li><NavLink className="list-group-item" to="message">Message</NavLink></li></ul>{/* 指定路由组件呈现的位置 */}<Outlet /></div></div>)
}三、Hooks
1、useRoutes()
(1)作用:根据路由表,动态创建 <Routes> 和 <Route> 。
(2)示例代码:
路由表配置文件:src/routes/index.js
import { Navigate } from 'react-router-dom'
import About from '../pages/About'
import Home from '../pages/Home'export default [{path: '/about',element: <About />},{path: '/home',element: <Home />},{path: '/',element: <Navigate to="/about" />}
]
App.jsx
import React from 'react'
import { NavLink, useRoutes } from 'react-router-dom'
import routes from './routes'export default function App() {// 根据路由表生成对应的路由规则const element = useRoutes(routes)return (<div>......{/* 注册路由 */}{element}......</div>)
}
2、useNavigate()
(1)作用:返回一个函数用来实现编程式路由导航。
(2)示例代码:
import React from 'react'
import { useNavigate } from 'react-router-dom'export default function Demo() {const navigate = useNavigate()const handle = () => {// 第一种使用方式:指定具体的路径(login中通过 useLocation hooks 接收)navigate('/login', {replace: false,state: { a:1, b:2 }})// 第二种使用方式:传入数值进行前进或后退,类似于 5.x 中的 history.go() 方法navigate(-1)}return (<div><button onClick={handle}>按钮</button></div>)
}
3、useParams()
(1)作用:匹配当前路由的 params 参数,类似于 5.x 中的 match.params 。
(2)示例代码:
import React from 'react'
import { Routes, Route, useParams } from 'react-router-dom'
import User from './pages/User.jsx'function App() {return (<Routes><Route path="users/:id" element={<User />}/></Routes>)
}function ProfilePage() {// 获取 URL 中携带过来的 params 参数let { id } = useParams()
}
4、useSearchParams()
(1)作用:用于读取和修改当前位置的 URL 中的查询字符串。
(2)返回一个包含两个值的数组,内容分别为:当前的 seaech 参数、更新 search 的函数。
(3)示例代码:
import React from 'react'
import { useSearchParams } from 'react-router-dom'export default function Detail() {// 函数式组件中通过 useSearchParams hooks 接收 路由的 search 类型参数// search.get(key) 获取对应参数值;setSearch 更新接收到的 search 参数const [search, setSearch] = useSearchParams()const id = search.get('id')const title = search.get('title')const content = search.get('content')return (<ul><li><button onClick={() => setSearch('id=008&title=哈哈&content=嘻嘻')}>点我更新一下收到的search参数</button></li><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>)
}
5、useLocation()
(1)作用:获取当前 location 信息,对标 5.x 中的路由组件的 location 属性。
(2)示例代码:
import React from 'react'
import { useLocation} from 'react-router-dom'export default function Detail() {// 了解:函数式组件使用 this.props.location.search 形式const x = useLocation()console.log('@', x)// x 就是 location 对象/* {hash: "",key: "7yc2y2l9",pathname: "/home/message/detail",search: "?id=008&title=%E5%93%88%E5%93%88&content=%E5%98%BB%E5%98%BB",state: null} */return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>)
}
6、useMatch()
(1)作用:返回当前匹配信息,对标 5.x 中的路由组件的 match 属性。
(2) 示例代码:
接收 search 类型的路由参数
<Route path="/login/:page/:pageSize" element={<Login />}/>
<NavLink to="/login/1/10">登录</NavLink>export default function Login() {const match = useMatch('/login/:x/:y')console.log(match) // 输出 match 对象// match 对象内容如下:/* {params: {x: '1', y: '10'}pathname: "/LoGin/1/10" pathnameBase: "/LoGin/1/10"pattern: {path: '/login/:x/:y', caseSensitive: false, end: false}} */return (<div><h1>Login</h1></div>)
}
接收 state 类型的路由参数
// <Link to="detail" state={{ id: item.id, title: item.title, content: item.content }}>{item.title}</Link>import React from 'react'
import { useLocation } from 'react-router-dom'export default function Detail() {// 函数式组件中通过 useLocation hooks 接收 路由的 state 类型参数console.log('@', useLocation())// 双重结构赋值const { state: { id, title, content } } = useLocation()return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>)
}
7、useInRouterContext()
作用:如果组件在 <Router> 的上下文中呈现,则 useInRouterContext 钩子返回 true,否则返回 false。
8、useNavigationType()
(1)作用:返回当前的导航类型(用户是如何来到当前页面的)。
(2)返回值:POP、PUSH、REPLACE。
(3)备注:POP 是指在浏览器中直接打开了这个路由组件(刷新页面)。
9、useOutlet()
-
作用:用来呈现当前组件中渲染的嵌套路由。
-
示例代码:
const result = useOutlet() console.log(result) // 如果嵌套路由没有挂载,则 result 为 null // 如果嵌套路由已经挂载,则展示嵌套的路由对象
10、useResolvedPath()
(1)作用:给定一个 URL值,解析其中的 path、search、hash 值。
import { useResolvedPath } from 'react-router-dom'console.log('@@', useResolvedPath('/user?id=001&name=tom#qwe'))
// 输入 @@ {pathname: '/user', search: '?id=001&name=tom', hash: '#qwe'}
相关文章:

【16】基础知识:React路由 - React Router 6
一、概述 了解 React Router 以三个不同的包发布到 npm 上,它们分别为 1、react-router:路由的核心库,提供了很多的组件、钩子。 2、react-router-dom:包含 react-router 所有内容,并添加一些专门用于 DOM 的组件&…...

Unity3D 基础——Coroutine 协同程序
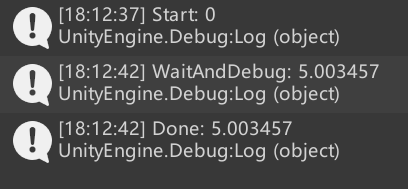
Coroutine 称为协同程序或者协程,协同程序可以和主程序并行运行,和多线程有些类似。协同程序可以用来实现让一段程序等待一段时间后继续运行的效果。例如,执行步骤1,等待3秒;执行步骤2,等待某个条件为 true…...

IDEA报错:前言中不允许有内容
idea启动项目提示前言中不允许有内容 .idea\libraries\Maven__axis2_axis2_1_0.xml: ParseError at [row,col]:[1,1] Message: 前言中不允许有内容。 解决方法: 首先修改设置:IDEA–>File–>Settings–>File Encodings–>with No BOM选中报…...

在线课堂分销商城小程序源码系统 带完整搭建教程
大家好啊,今天来给大家分享一个在线课堂分销商城小程序源码系统,一起来看看吧。以下是部分功能实现的核心代码: 系统特色功能一览: 商品模块。包括实物商品、虚拟商品和电子卡密等,每种商品可以设置对应的商品分类。同…...

【存储系统】0. 序
学习资料:大话存储 存储系统底层架构原理极限剖析 终极版 张冬编著——清华大学出版社 2015.01 文章目录 0.1 序0.1.1 信息存储技术溯源0.1.2 数字化信息推动存储技术发展0.1.3 数字存储技术 0.2 存储系统介绍0.2.1 信息0.2.2 数据0.2.3 数据存储0.2.4 用计算机来处…...
逐字稿 | 2 MoCo 论文逐段精读【论文精读】
bryanyzhu的个人空间-bryanyzhu个人主页-哔哩哔哩视频 评价 今天我们一起来读一下 MOCO 这篇论文。 MOCO 是 CVPR 2020 的最佳论文提名,算是视觉领域里使用对比学习的一个里程碑式的工作。而对比学习作为从 19 年开始一直到现在视觉领域乃至整个机器学习领域里最炙…...

【数据结构】排序算法的稳定性分析
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

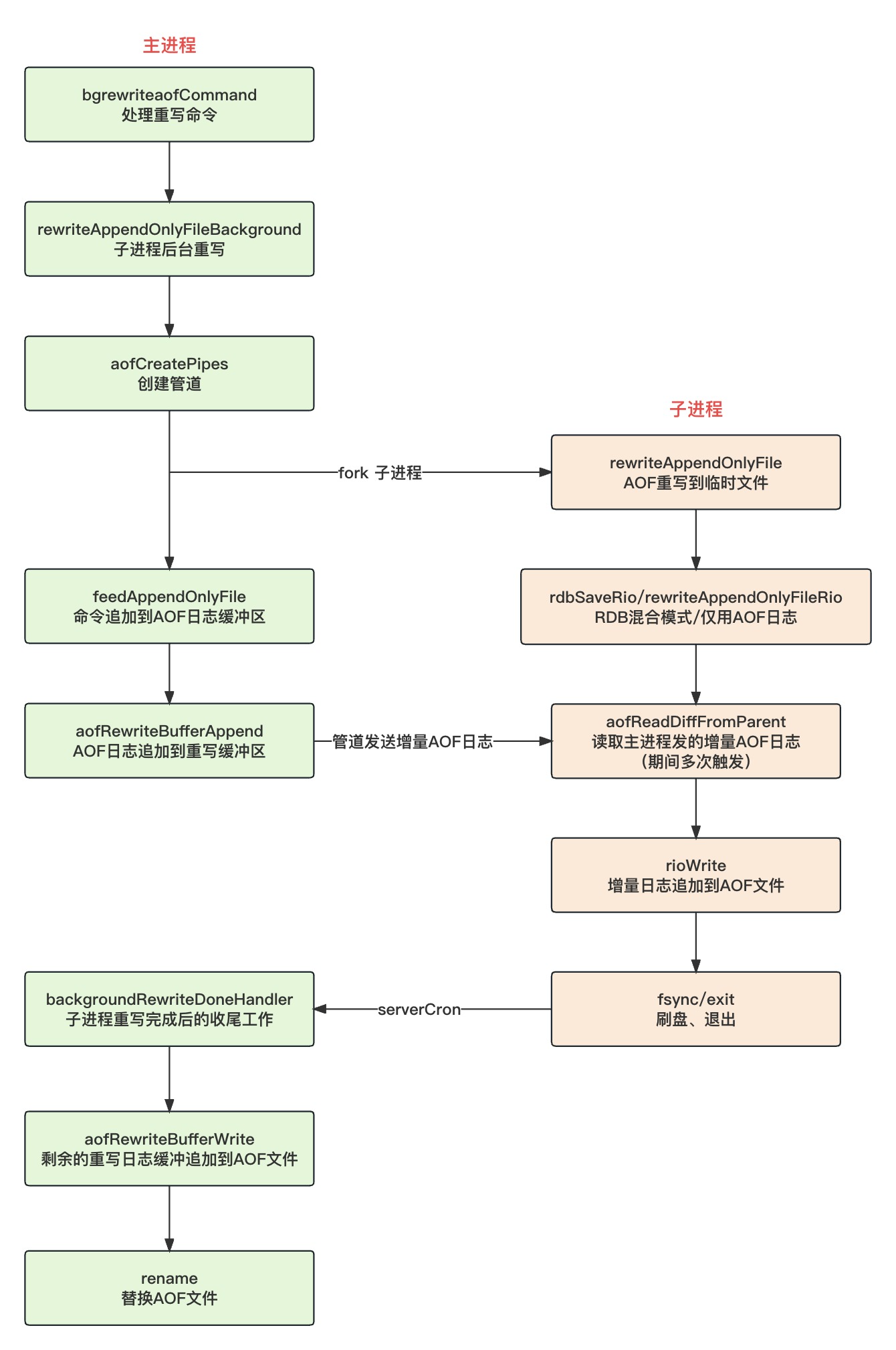
Redis AOF持久化和ReWrite
前言 Redis 的 RDB 持久化机制简单直接,把某一时刻的所有键值对以二进制的方式写入到磁盘,特点是恢复速度快,尤其适合数据备份、主从复制场景。但如果你的目的是要保证数据可靠性,RDB 就不太适合了,因为 RDB 持久化不…...
Flink学习之旅:(一)Flink部署安装
1.本地搭建 1.1.下载Flink 进入Flink官网,点击Downloads 往下滑动就可以看到 Flink 的所有版本了,看自己需要什么版本点击下载即可。 1.2.上传解压 上传至服务器,进行解压 tar -zxvf flink-1.17.1-bin-scala_2.12.tgz -C ../module/ 1.3.启…...

Go语言入门心法(六): HTTP面向客户端|服务端编程
Go语言入门心法(一): 基础语法 Go语言入门心法(二): 结构体 Go语言入门心法(三): 接口 Go语言入门心法(四): 异常体系 Go语言入门心法(五): 函数 一:go语言面向web编程认知 Go语言的最大优势在于并发与性能,其性能可以媲美C和C,并发在网络编程中更是至关重要 使用http发送请…...

为什么非const静态成员变量一定要在类外定义
当我们如下声明了一个类: class A{public:static int sti_data;// 这个语句在c11前不能通过编译,在c11的新标准下,已经能够在声明一个普通变量是就对其进行初始化。int a 10;static const int b 1;//...其他member };// 在类外…...

千兆光模块和万兆光模块的区别?
在网络通信领域,千兆光模块和万兆光模块是最为常见且广泛应用的两种光模块。不同之处在于传输速率、封装、传输距离、功耗、发射光功率、接收光功率和应用场景等。 千兆光模块的传输速率为1 Gbps,万兆光模块的传输速率为10 Gbps,这意味着万…...

中断:Zynq Uart中断的流程和例程~UG585的CH.19
Zynq里的uart UART 控制器是全双工异步接收器和发送器,支持多种可编程波特率和 I/O 信号格式。该控制器可以适应自动奇偶校验生成和多主机检测模式。 UART 操作由配置和模式寄存器控制。使用状态、中断状态和调制解调器状态寄存器读取 FIFO、调制解调器信号…...

计算机补码能够减法转加法的原因
...

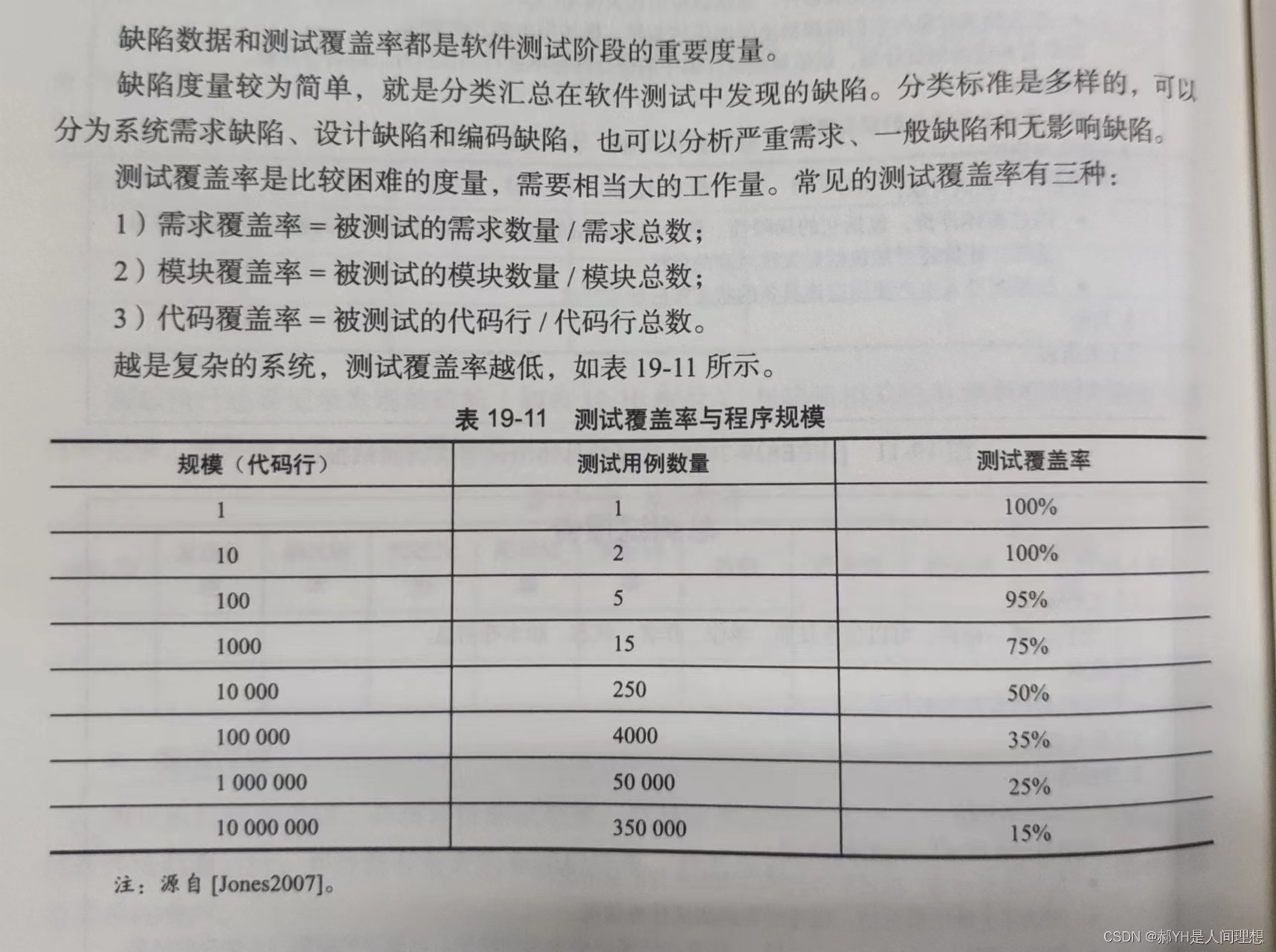
软件工程与计算总结(十九)软件测试
目录 编辑 一.引言 1.验证与确认 2.目标 3.测试用例 4.桩与驱动 5.缺陷、错误与失败 二.测试层次 1.测试层次的划分 2.单元测试 3.集成测试 4.系统测试 三.测试技术 1.测试用例的选择 2.随机测试 3.基于规格的技术(黑盒测试) 4.基于代…...

Tomcat设置IP黑名单和白名单server.xml
方式一: -- 只允许192.168.1.2和192.168.2.3 <Context path"" docBase"xxxAdmin" debug"0" reloadable"true" ><Valve className"org.apache.catalina.valves.RemoteAddrValve" allow"192.168.1.…...

【AI视野·今日NLP 自然语言处理论文速览 第五十五期】Mon, 16 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 16 Oct 2023 Totally 53 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers PromptRE: Weakly-Supervised Document-Level Relation Extraction via Prompting-Based Data Programming Au…...

k8s crd设置额外header
可以通过设置crd.spec.additionalPrinterColumns来实现: apiVersion: apiextensions.k8s.io/v1 kind: CustomResourceDefinition metadata:name: crontabs.stable.example.com spec:group: stable.example.comscope: Namespacednames:plural: crontabssingular: cr…...

电容笔好还是触屏笔好?便宜又好用的电容笔推荐
目前有哪些电容笔值得买?相比于之前的电容笔,现在的电容笔增加了很多新的特性功能,例如防误触、避免手指不小心触碰屏幕造成书写错误、笔画粗细可以自由调整等。苹果最初的Pencil现在售价一直高居不下。所以,如果你没有过多的预算…...

列表作为条件查询的参数
<if test"secucodeList ! null and secucodeList.size() > 0">...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
