vue2技能树(1)
目录
- Vue.js 是什么
- 响应式数据绑定
- 组件化开发
- 简单的模板语法
- 生态系统
- 逐渐增强
- 社区支持
- 安装、导入和使用 Vue.js
- 步骤 1: 安装 Node.js
- 步骤 2: 创建新项目或添加到现有项目
- 创建新项目
- 添加到现有项目
- 步骤 3: 导入 Vue.js
- 步骤 4: 创建 Vue 实例
- 步骤 5: 创建 HTML 模板
- 步骤 6: 启动开发服务器
- Vue 2 响应式数据绑定详解
- 数据属性
- 模板中的数据绑定
- 指令
- `v-bind`
- `v-model`
- `v-if` 和 `v-else`
- `v-for`
- 计算属性
- 监听属性
- Vue.set 和 this.$set
- Vue 2 组件化开发详解
- 创建组件
- 组件通信
- 父子组件通信
- 兄弟组件通信
- Vuex
- 生命周期钩子
- 插槽
- 动态组件
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
Vue.js 是什么
Vue.js,通常称为 Vue,是一种流行的JavaScript前端框架,用于构建用户界面。它的目标是帮助开发者轻松构建交互式、响应式的单页面应用程序(SPA)或复杂的前端应用。Vue.js 的设计理念包括以下关键特点:
响应式数据绑定
Vue.js 提供了响应式数据绑定,这意味着当你修改应用中的数据时,相关的视图会自动更新以反映这些变化。这极大地简化了DOM操作,让你专注于处理数据,而不必手动管理视图与数据的同步。
组件化开发
Vue.js 鼓励将应用拆分成多个可复用的组件。每个组件都有自己的状态、模板和行为,使代码更易于维护和扩展。组件可以相互组合,构建复杂的界面。
简单的模板语法
Vue.js 使用模板语法,让你以声明性方式构建视图。模板语法是类似HTML的,但还包含Vue的指令,用于数据绑定和DOM操作。
生态系统
Vue.js 生态系统包括丰富的插件、工具和配套库,例如Vue Router用于处理路由、Vuex用于状态管理、Vue CLI用于项目构建等。这些工具使Vue.js适用于各种应用场景。
逐渐增强
Vue.js 的核心库只关注视图层。它可以与其他库和现有项目无缝集成,也可以逐渐增强现有项目的功能,而无需重写整个应用。
社区支持
Vue.js 拥有庞大的开发者社区,提供了广泛的学习资源、文档和社交讨论。这使得它成为一种流行的前端框架,得到广泛的支持和使用。
总之,Vue.js 是一种用于构建现代前端应用的灵活、易学且功能强大的工具,适用于各种项目规模,从小型的网页应用到大型的企业级应用。
安装、导入和使用 Vue.js
Vue.js 的安装、导入和使用涉及几个步骤,下面详细介绍如何执行这些步骤。
步骤 1: 安装 Node.js
Vue.js 需要 Node.js 运行环境。如果你尚未安装 Node.js,请前往 Node.js 官网 下载并安装最新版本。
步骤 2: 创建新项目或添加到现有项目
创建新项目
如果你想创建一个新的 Vue.js 项目,可以使用 Vue CLI 工具来快速搭建一个项目骨架。打开终端并执行以下命令:
# 安装 Vue CLI(如果未安装)
npm install -g @vue/cli# 创建一个新项目
vue create my-vue-app
按照提示选择配置选项,然后等待项目创建完成。
添加到现有项目
如果你想将 Vue.js 添加到现有项目中,可以通过以下方式安装:
# 在项目目录中,使用 npm 安装 Vue.js
npm install vue
步骤 3: 导入 Vue.js
一旦你已经创建了项目或安装了 Vue.js,你需要在你的代码中导入它。通常,你需要在你的JavaScript文件中添加如下的导入语句:
import Vue from 'vue';
这将让你能够在你的应用程序中使用 Vue.js。
步骤 4: 创建 Vue 实例
要使用 Vue.js,你需要创建一个 Vue 实例。通常,你会在一个JavaScript文件中编写你的应用逻辑。以下是一个简单的示例:
// 导入 Vue
import Vue from 'vue';// 创建一个 Vue 实例
const app = new Vue({el: '#app', // 将 Vue 实例挂载到指定的HTML元素上data: {message: 'Hello, Vue!'}
});
在这个示例中,我们创建了一个Vue实例并将其挂载到id为"app"的HTML元素上。我们还定义了一个data对象,其中包含了一个名为message的属性。
步骤 5: 创建 HTML 模板
最后,你需要在HTML文件中创建一个模板,以便Vue实例可以渲染它。在HTML文件中添加以下代码:
<div id="app">{{ message }}
</div>
这个模板包括一个包含message数据属性的占位符。
步骤 6: 启动开发服务器
如果你使用了 Vue CLI 创建项目,你可以使用以下命令来启动开发服务器:
npm run serve
如果你是手动创建的项目,只需在浏览器中打开你的HTML文件,或者使用一个本地开发服务器来预览你的应用。
以上就是安装、导入和使用 Vue.js 的基本步骤。你现在可以开始构建你的Vue.js应用程序,定义数据、组件、方法等,以创建交互式的前端应用。
Vue 2 响应式数据绑定详解
Vue.js 2 提供了强大的响应式数据绑定,这是其核心特性之一。这使得你能够轻松地将数据与视图同步,无需手动操作DOM。下面是对Vue 2的响应式数据绑定进行详细的多方面介绍。
数据属性
在Vue 2中,你需要将你的数据属性定义在Vue实例的data属性中。这些数据属性将自动变为响应式,以便在数据变化时更新相关的视图。
const app = new Vue({data: {message: 'Hello, Vue!',count: 0}
});
在上面的示例中,message和count是两个响应式数据属性。
模板中的数据绑定
你可以在模板中使用双大括号{{ }}来将数据绑定到DOM元素,Vue将自动更新视图以反映数据的变化。
<div>{{ message }}<button @click="count++">Increment Count</button>{{ count }}
</div>
在这个示例中,message和count分别绑定到两个<div>元素中,以及一个按钮的点击事件。
指令
Vue 2提供了各种指令,用于在模板中控制和操作DOM元素。以下是一些常用的指令:
v-bind
v-bind 指令用于动态地绑定HTML属性的值。这允许你将数据属性的值动态地设置为元素的属性。
<img v-bind:src="imageUrl">
v-model
v-model 指令实现了双向数据绑定,通常用于表单元素。它将表单元素的值与数据属性双向绑定,使得表单输入可以影响数据,反之亦然。
<input v-model="username">
v-if 和 v-else
v-if 和 v-else 指令用于条件渲染,根据给定条件来控制元素的显示或隐藏。
<div v-if="showMessage">This is a message.</div>
<div v-else>Message is hidden.</div>
v-for
v-for 指令用于循环渲染元素,通常与数组一起使用。
<ul><li v-for="item in items">{{ item }}</li>
</ul>
计算属性
Vue 2还允许你定义计算属性,这是派生于Vue实例的数据属性。计算属性根据其依赖的数据属性自动计算并返回一个值。
const app = new Vue({data: {radius: 5},computed: {area() {return Math.PI * Math.pow(this.radius, 2);}}
});
在这个示例中,area 是一个计算属性,它依赖于 radius 数据属性。
监听属性
你可以使用 watch 选项来监听特定数据属性的变化,并在数据变化时执行自定义逻辑。
const app = new Vue({data: {message: 'Hello, Vue!'},watch: {message(newValue, oldValue) {console.log('Message changed from', oldValue, 'to', newValue);}}
});
Vue.set 和 this.$set
在Vue 2中,如果你需要在运行时将新属性添加到响应式对象,你可以使用 Vue.set 或 this.$set 方法,以确保这个新属性也是响应式的。
Vue.set(app.data, 'newProperty', 'New Value');
这是对Vue 2响应式数据绑定的多方面详细介绍。Vue.js的响应式系统使得前端开发更加简单和高效,因为它能够自动处理数据与视图的同步。无需手动操作DOM,你可以专注于应用的逻辑和功能。
Vue 2 组件化开发详解
Vue.js 2 鼓励组件化开发,这意味着你可以将你的应用程序拆分为多个可重用的组件,每个组件有自己的状态、模板和行为。这提高了代码的可维护性和可重用性。以下是对 Vue 2 组件化开发的详细多方面介绍。
创建组件
在 Vue 2 中,创建组件通常包括以下步骤:
-
定义组件:你可以使用
Vue.component函数来定义一个全局的Vue组件,或者在Vue实例中局部注册组件。// 全局注册组件 Vue.component('my-component', {// 组件的选项 }); -
组件选项:组件通常包括数据、模板、方法等选项。例如:
Vue.component('my-component', {data() {return {message: 'Hello from my component'};},template: '<div>{{ message }}</div>' }); -
使用组件:你可以在模板中使用组件的自定义标签。
<my-component></my-component>
组件通信
组件之间通常需要相互通信,Vue 2 提供了多种方式来实现组件通信:
父子组件通信
-
Props:父组件可以通过
props将数据传递给子组件。Vue.component('child-component', {props: ['message'],template: '<div>{{ message }}</div>' });<child-component :message="parentMessage"></child-component> -
自定义事件:子组件可以通过
$emit触发自定义事件,父组件可以监听这些事件。Vue.component('child-component', {template: '<button @click="$emit(\'custom-event\')">Click me</button>' });<child-component @custom-event="handleEvent"></child-component>
兄弟组件通信
-
事件总线:你可以使用一个全局事件总线来实现兄弟组件之间的通信。
// 创建事件总线 const bus = new Vue();// 发送事件 bus.$emit('custom-event', data);// 接收事件 bus.$on('custom-event', data => {// 处理事件 });
Vuex
对于大型应用程序,你可以使用 Vuex 来管理全局状态,以便不同组件之间共享数据。
生命周期钩子
每个Vue组件都有生命周期钩子函数,它们允许你在组件的不同生命周期阶段执行自定义逻辑。一些常用的生命周期钩子包括 created、mounted、updated 和 destroyed。
Vue.component('my-component', {created() {// 在组件实例创建时执行},mounted() {// 在组件被挂载到DOM后执行},updated() {// 在组件更新时执行},destroyed() {// 在组件销毁时执行}
});
插槽
Vue 2 提供了插槽(slot)机制,允许你在组件内部插入内容。这使得组件更加灵活,可以接受不同的内容。
<my-component><p>Custom content goes here.</p>
</my-component>
Vue.component('my-component', {template: '<div><slot></slot></div>'
});
动态组件
Vue 2 允许你动态地渲染不同的组件,这对于根据条件或用户输入加载不同组件非常有用。
<component :is="currentComponent"></component>
new Vue({data: {currentComponent: 'my-component'}
});
这是对 Vue 2 组件化开发的多方面详细介绍。组件化开发是Vue.js的一个关键概念,使得应用程序的结构更加清晰、可维护,同时也提高了代码的可重用性。通过组件,你可以更好地管理应用的不同部分,提高开发效率。
相关文章:
)
vue2技能树(1)
目录 Vue.js 是什么响应式数据绑定组件化开发简单的模板语法生态系统逐渐增强社区支持 安装、导入和使用 Vue.js步骤 1: 安装 Node.js步骤 2: 创建新项目或添加到现有项目创建新项目添加到现有项目 步骤 3: 导入 Vue.js步骤 4: 创建 Vue 实例步骤 5: 创建 HTML 模板步骤 6: 启动…...

Kotlin中的选择结构语句
在Kotlin中,选择结构语句有多种形式,包括条件分支、三元表达式、if-else if-else语句、when语句等。下面将逐个说明每种形式的使用。 条件分支: var max: Int 0 var a: Int 5 var b: Int 6if (a > b) {max a } else {max b }printl…...

【AIFEM案例操作】压力容器强度分析
AIFEM是由天洑自主研发的一款通用的智能结构仿真软件,助力用户解决固体结构相关的静力学、动力学、振动、热力学等实际工程问题,软件提供高效的前后处理工具和高精度的有限元求解器,帮助用户快速、深入地评估结构的力学性能,加速产…...
:MapReduce之MapJoin案例分析)
Hadoop3教程(十八):MapReduce之MapJoin案例分析
文章目录 (118)MapJoin案例需求分析ReduceJoin的问题如何解决ReduceJoin的问题如何将一个文件主动缓存到集群的内存里 (119)MapJoin案例代码实现参考文献 (118)MapJoin案例需求分析 ReduceJoin的问题 在R…...

SOAR安全事件编排自动化响应-安全运营实战
SOAR是最近几年安全市场上最火热的词汇之一。各个安全产商都先后推出了相应的产品,但大部分都用得不是很理想。SOAR不同与传统的安全设备,买来后实施部署就完事,SOAR是一个安全运营系统,是实现安全运营过程中人、工具、流程的有效…...

连锁药店的自有品牌之争:老百姓大药房能否突围?
文丨新熔财经 作者丨楷楷 近年来,随着医保谈判药品的“双通道”(即消费者可在有资质的药店买到新进医保的创新药),以及“门诊统筹”将药店纳入医保报销等医改政策出台,药企开始重新重视起零售药店渠道,很…...

智能台灯语音控制丨解放双手
台灯是日常生活中一种常见的照明产品。以往的台灯大多都是采取手动控制,通过按键去对台灯的亮度进行调整。随着科技的发展,台灯也开始走向了智能化。人们已经能够对智能台灯进行语音控制,通过调节灯光开关、色温、灯光亮度等操作,…...

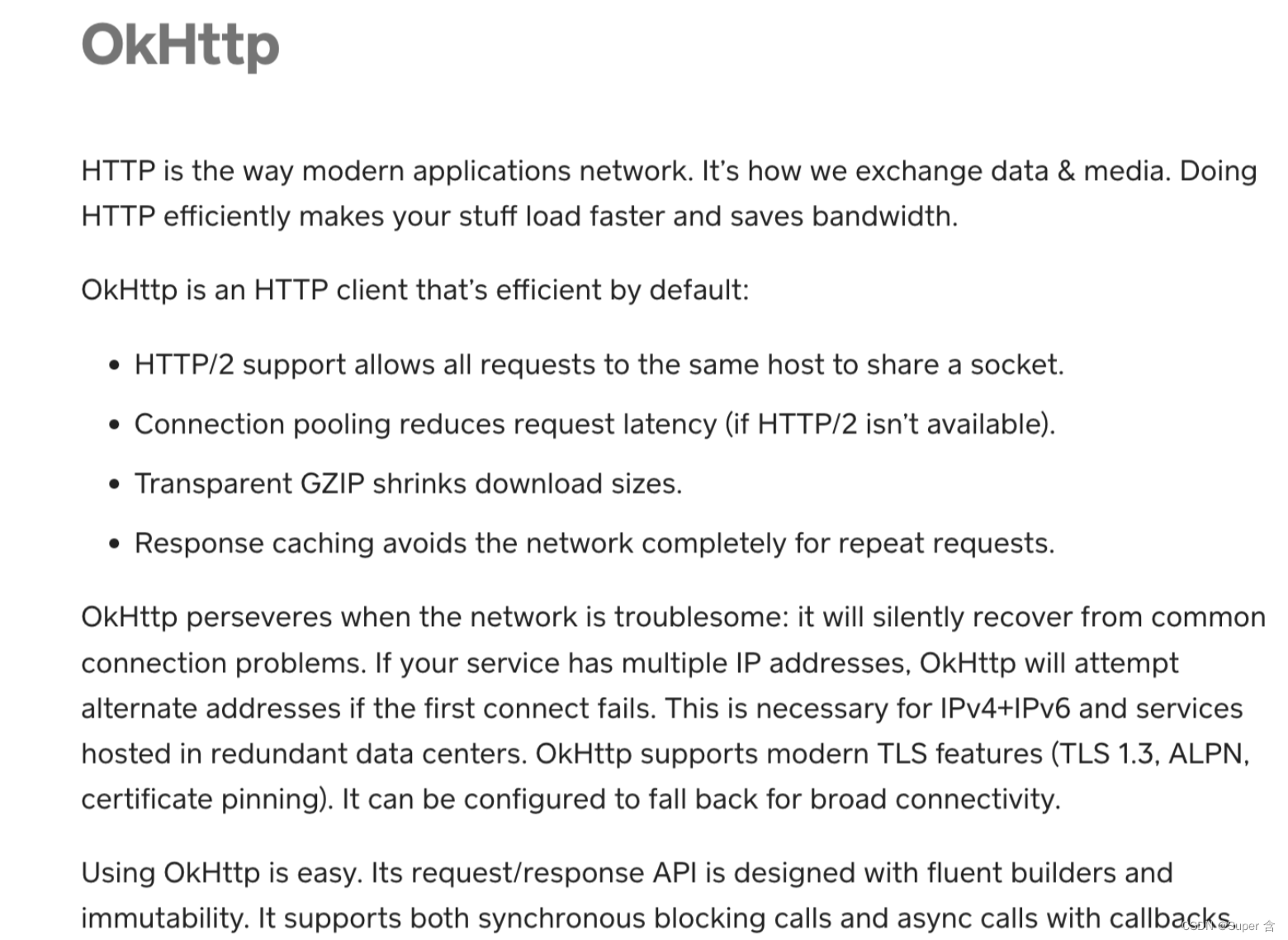
网络库OKHTTP(2)面试题
序、慢慢来才是最快的方法。 背景 OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App 来说,OkHttp 现在几乎已经占据了所有的网络请求操作。 OKHttp源码官网 问1…...

探索Java NIO:究竟在哪些领域能大显身手?揭秘原理、应用场景与官方示例代码
一、NIO简介 Java NIO(New IO)是Java SE 1.4引入的一个新的IO API,它提供了比传统IO更高效、更灵活的IO操作。与传统IO相比,Java NIO的优势在于它支持非阻塞IO和选择器(Selector)等特性,能够更…...

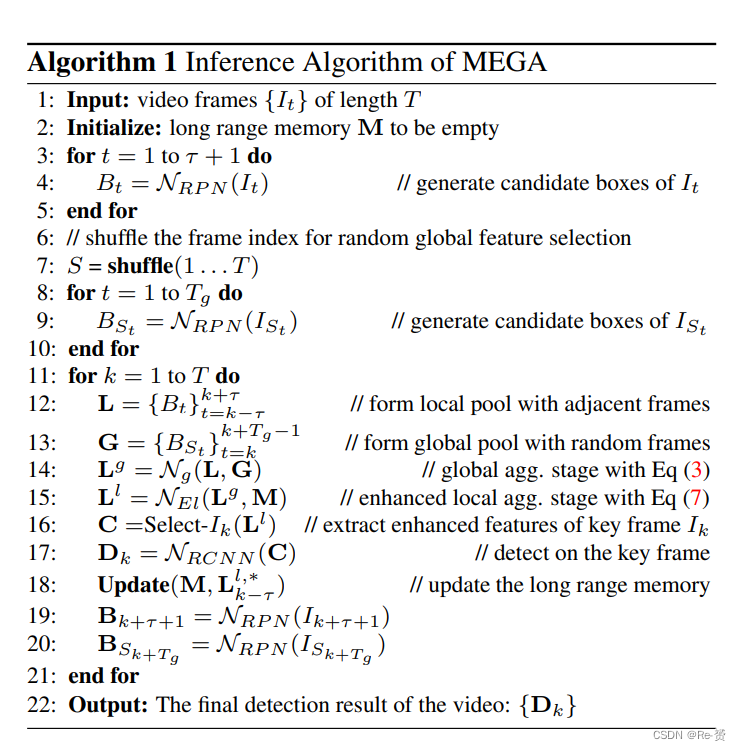
论文阅读 Memory Enhanced Global-Local Aggregation for Video Object Detection
Memory Enhanced Global-Local Aggregation for Video Object Detection Abstract 人类如何识别视频中的物体?由于单一帧的质量低下,仅仅利用一帧图像内的信息可能很难让人们在这一帧中识别被遮挡的物体。我们认为人们识别视频中的物体有两个重要线索&…...

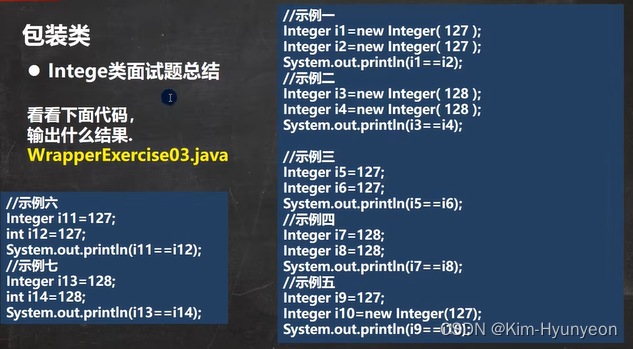
Java 常用类(包装类)
目录 八大Wrapper类包装类的分类 装箱和拆箱包装类和基本数据类型之间的转换常见面试题 包装类方法包装类型和String类型的相互转换包装类常用方法(以Integer类和Character类为例)Integer类和Character类的常用方法 Integer创建机制(面试题&a…...

ES|QL:Elasticsearch的 新一代查询语言
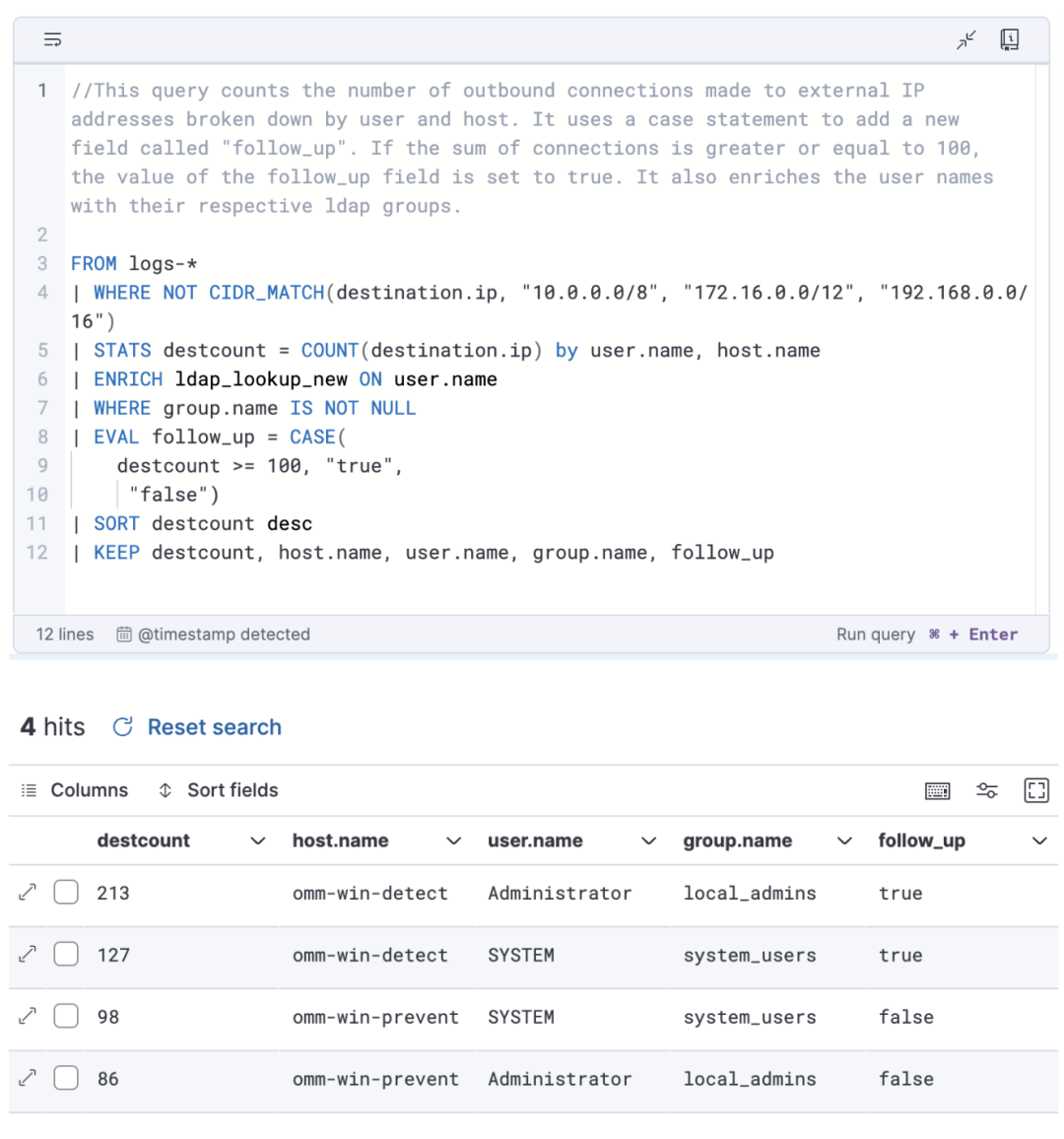
作者:李捷 “学会选择很难。学会正确选择更难。而在一个充满无限可能的世界里学会正确选择则更难,也许是太难了。” 巴里-施瓦茨(Barry Schwartz)在《选择的悖论--多就是少》(The Paradox of Choice -More is Less&…...

C语言实现句子中的单词颠倒排序
一、运行结果 二、源代码 # define _CRT_SECURE_NO_WARNINGS # include <stdio.h> # include <assert.h>//实现逆转函数; void reverse(char* left, char* right) {//断言left和right都不能为空;assert(left);assert(right);//循环逆转字母…...

MySQL学习(八)——锁
文章目录 1. 锁概述2. 全局锁2.1 全局锁的必要性2.2 语法2.3 全局锁的特点 3. 表级锁3.1 表锁3.2 元数据锁3.3 意向锁3.4 自增锁 4. 行级锁4.1 介绍4.2 记录锁4.3 间隙锁4.4 临键锁 1. 锁概述 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传…...

让iPhone用电脑的网络上网
让iPhone用电脑的网络上网,可以按照以下步骤操作: 在iPhone上找到并点击“设置”选项,进入“蜂窝移动网络”。打开“个人热点”选项。此时下方的弹出对话框会显示“仅USB”。用数据线将你的iPhone与电脑相连,并在电脑上打开“控制…...

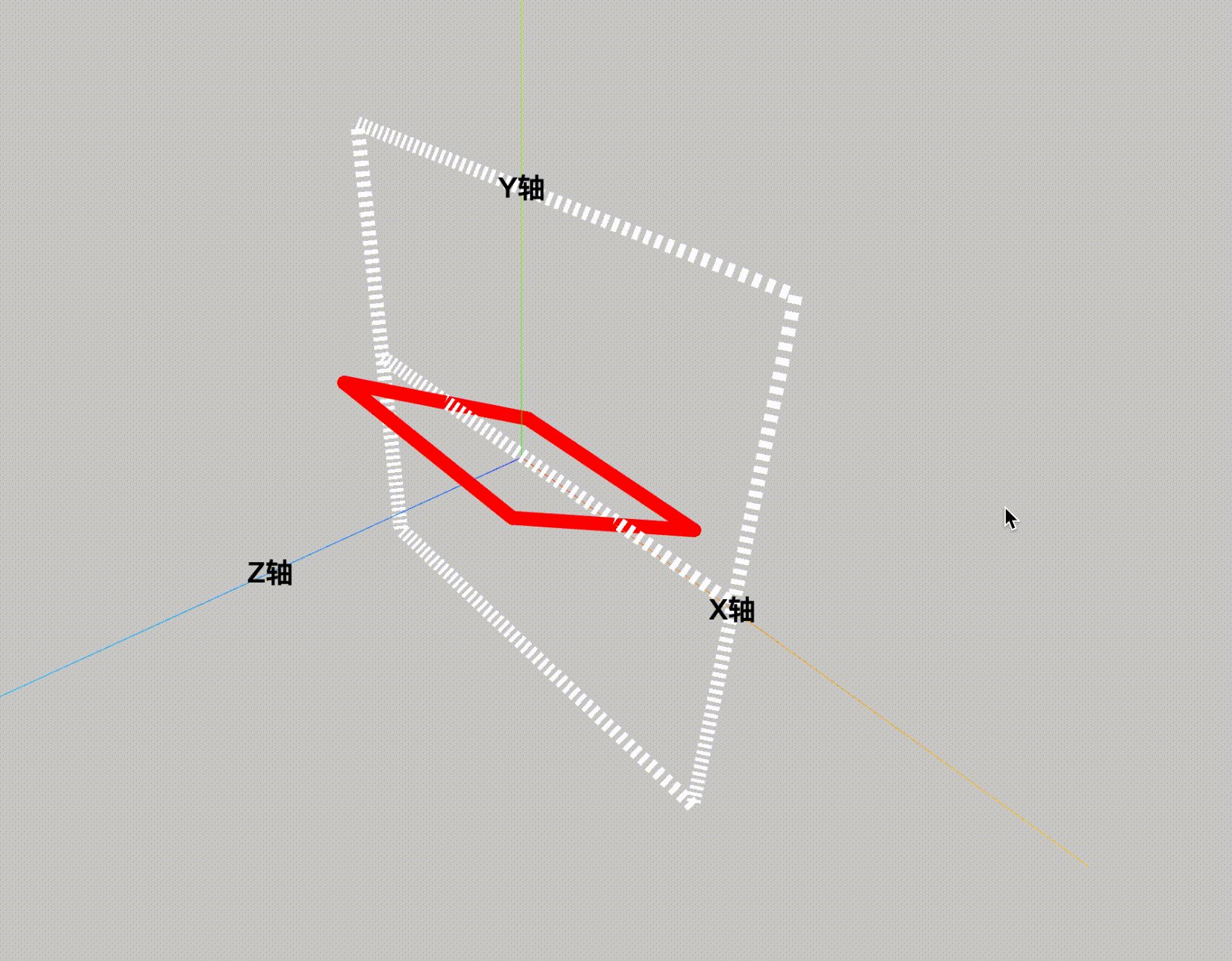
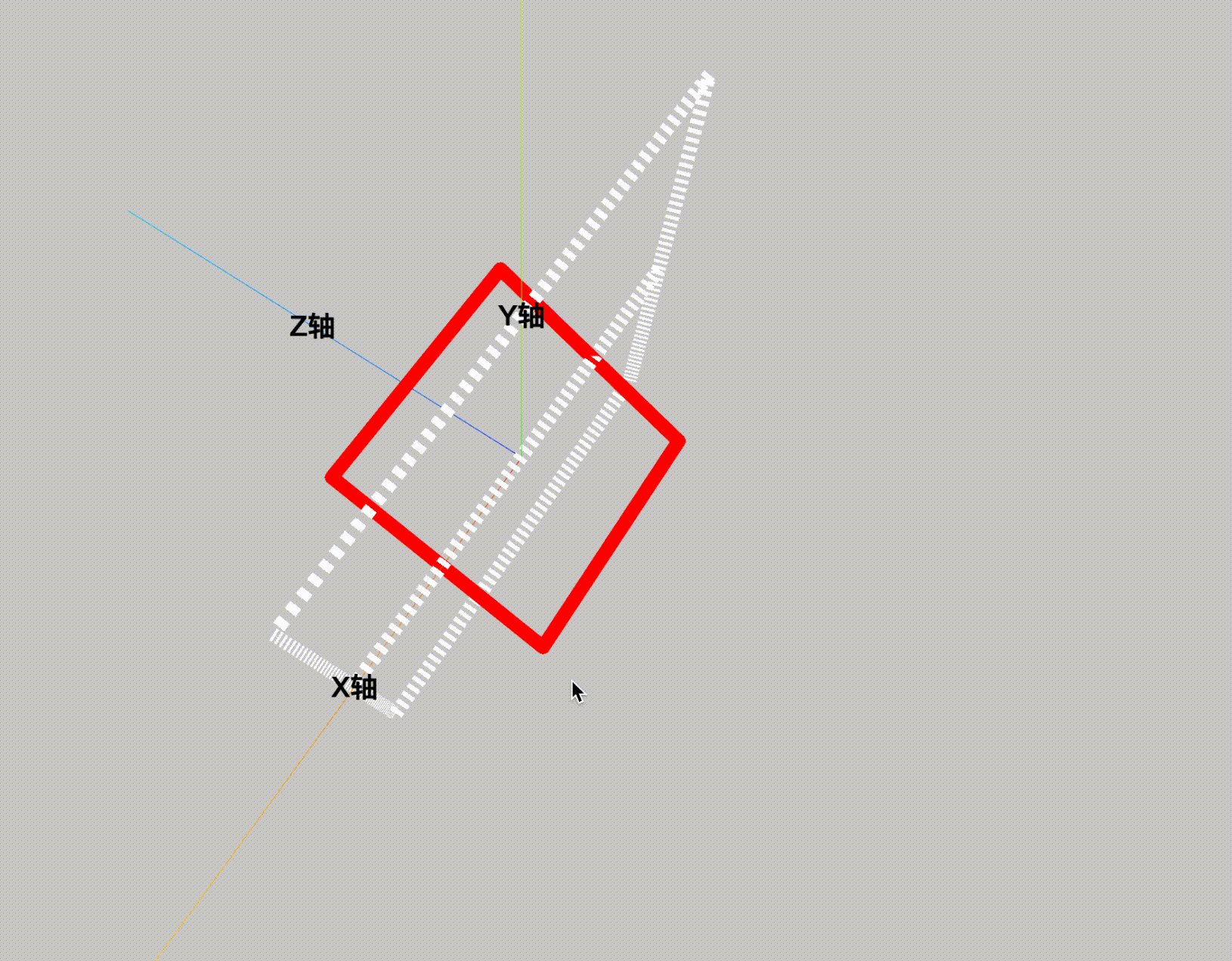
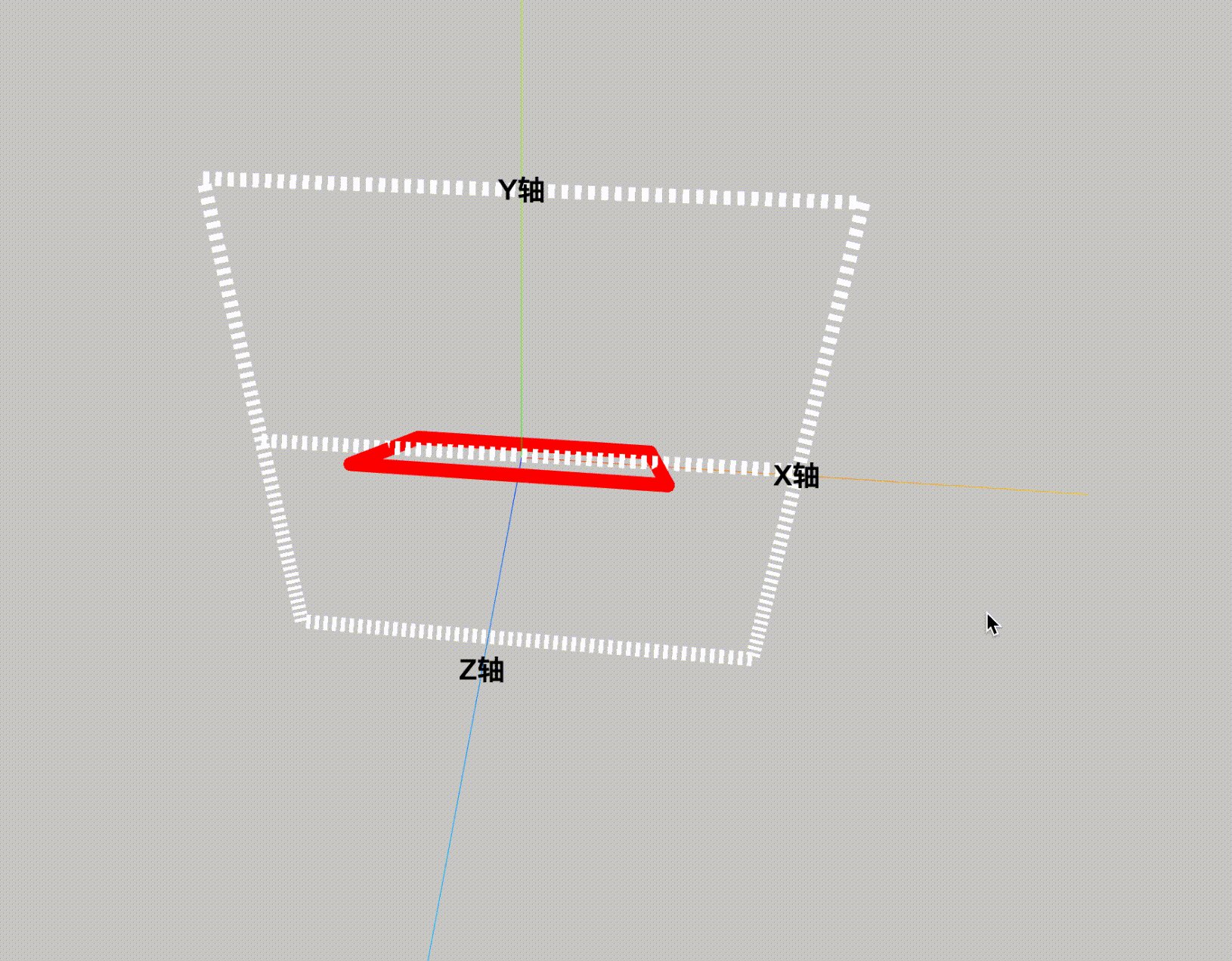
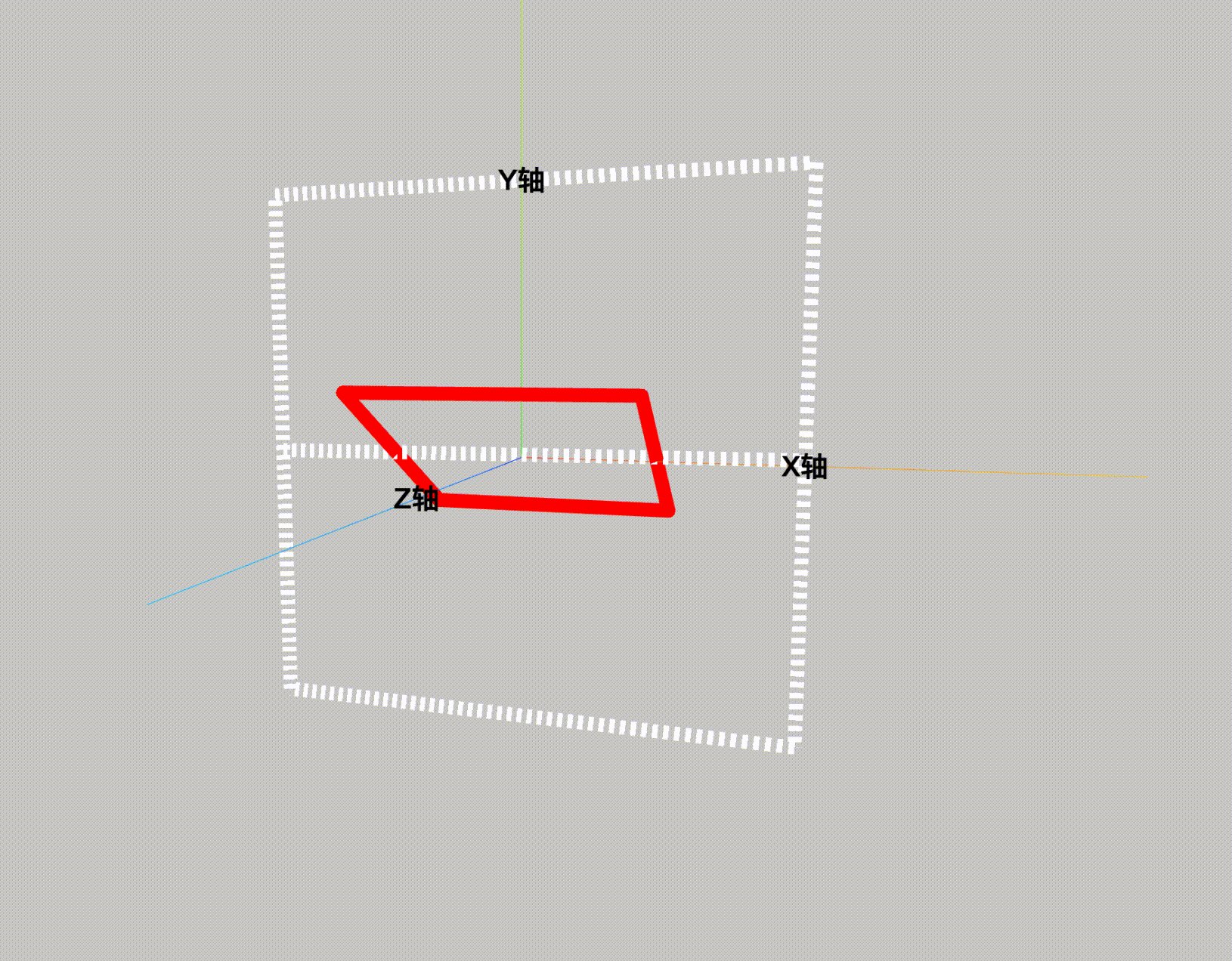
ThreeJS-3D教学十-有宽度的line
webgl中线是没有宽度的,现实的应用中一般做法都是将线拓宽成面来绘制。默认threejs的线宽是无法调节的,需要用有厚度的线 THREE.Line2。 先看效果图: 看下代码: <!DOCTYPE html> <html lang"en"> <he…...

安装Elasticsearch步骤(包含遇到的问题及解决方案)
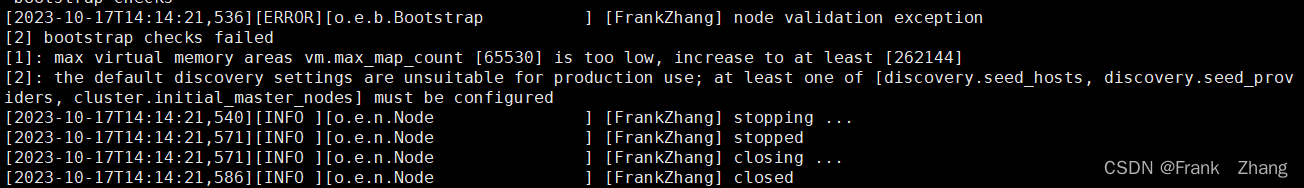
注:笔者是在centos云服务器环境下安装的Elasticsearch 目录 1.安装前准备 2.下载Elasticsearch 3.启动Elasticsearch 非常容易出问题 第一次运行时,可能出现如下错误: 一、内存不足原因启动失败 二、使用root用户启动问题 三、启动ES自…...

网络编程面试笔试真题
网络编程笔试面试真题 1、关于Linux系统中多线程的信号处理,说法中不正确的是? A:在线程环境霞,产生的信号是传递给整个进程的 B:一般情况下,信号会随机给进程的一个线程 C:对某个信号处理函数…...

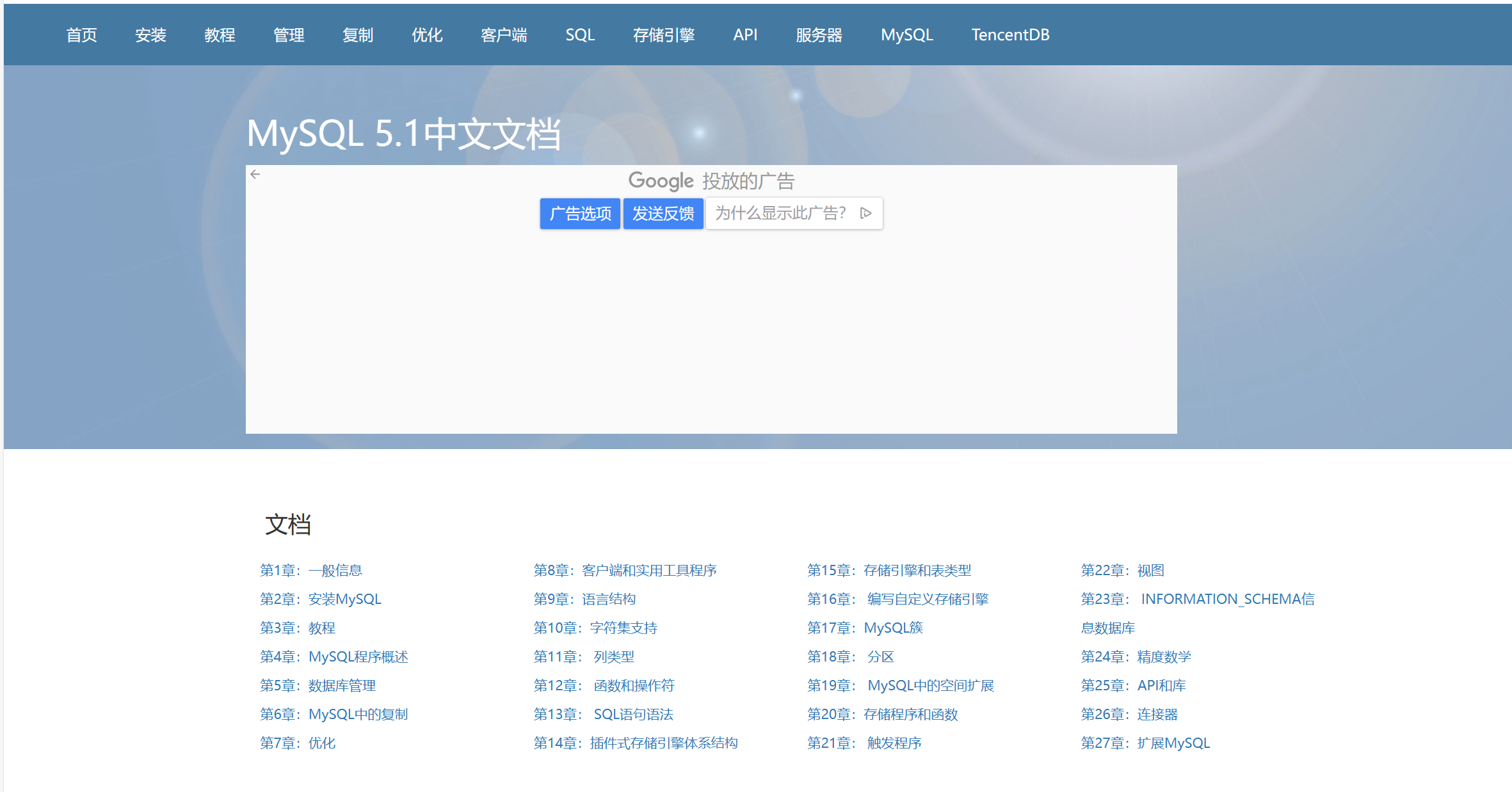
MySQL官方文档如何查看,MySQL中文文档
这里写自定义目录标题 MySQL官方文档如何查看MySQL中文文档 MySQL官方文档如何查看 MySQL官网地址:https://dev.mysql.com/doc/ 比如这里我要找InnoDB架构 MySQL中文文档 MySQL 5.1中文文档地址:https://www.mysqlzh.com/...
)
第七章:最新版零基础学习 PYTHON 教程—Python 列表(第四节 -如何在 Python 中查找列表的长度)
列表是 Python 日常编程不可或缺的一部分,所有 Python 用户都必须学习,了解其实用程序和操作是必不可少的,而且总是有好处的。因此,本文讨论了找到第一个这样的实用程序。使用Python 的列表中的元素。 目录 在 Python 中查找列表的长度...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
