【H5 | CSS | JS】如何实现网页打字机效果?快收下这份超详细指南(附源码)

💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀,今天又是久违的系列专刊更新——《优秀前端案例分享》,今天给大家带来的优质案例是网页实现打字机效果,让我们一起来看看吧!
🤟每日一言: 梦想总还是要有的,万一实现了呢?
目录
- 前言
- 打字机效果预览
- 实现方式
- CSS实现
- JS组件库
- Typed.js
- Typed.js安装
- Typed.js的使用
- Typed.js参数
- TypeLighter
- TypeLighter演示案例代码
- TypeLighter演示效果预览
- TypeLighter参数
- Easy-typer-js
- 写在最后的话
前言

各位小伙伴们大家好呀,今天又是久违的系列专刊更新——《优秀前端案例分享》,今天给大家带来的优质案例是网页实现打字机效果,让我们一起来看看吧!
打字机效果预览
下面为大家展示的是网页实现打字机效果的预览图:


实现方式
笔者认为:实现网页打字机效果有两种方式来实现是比较好的。第一种方法是纯原生CSS手撸,第二种方法是使用JS组件库来实现。

CSS实现
使用纯CSS实现打字机效果主要用到了@keyframes 和伪元素 :after,在下方给了一个CSS实现网页打字机效果的示例代码,小伙伴们可以学习一下。
@keyframes的语法规则如下:@keyframes animationname {keyframes-selector {css-styles;}}
- 使用@
keyframes规则,你可以创建动画。- 创建动画是通过逐步改变从一个CSS样式设定到另一个。
- 在动画过程中,您可以更改
CSS样式的设定多次。- 指定的变化时发生时使用%,或关键字
“from”和“to”,这是和0%到100%相同。- 0%是开头动画,100%是当动画完成。
下面给出一段利用纯CSS实现的打字机效果代码,大家可以复制粘贴查看实现效果!
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Typing</title><link rel="stylesheet" href="style.css"><style>* {margin: 0;padding: 0;font-family: monospace, sans-serif;font-weight: bold;
}
.flex {display: flex;justify-content: center;align-items: center;
}
.container {height: 100vh;background-color: #fff;;
}.content {animation: content-slide-in 2s steps(13) forwards;overflow: hidden;white-space: nowrap;position: relative;
}.content::after {content: '';position: absolute;right: 0;height: 16px;animation: sprinkle-bling .5s steps(2) infinite;
}@keyframes content-slide-in {from {width: 0;}to {width: 13ch;}
}@keyframes sprinkle-bling {from {border-right: 1px solid transparent;}to {border-right: 1px solid #000;}
}</style>
</head>
<body><div class="container flex"><div class="content">Hello, World!</div></div>
</body>
</html>JS组件库
JS组件库可以快速的实现网页打字机效果,并且可以多元定制化打字效果,强烈推荐使用JS组件库方法!下面给大家介绍几个轻量级的JS打字机组件库:
Typed.js

Typed.js是一个类型库,输入任意字符串,它将以打字方式显示出来。您可以设置打字速度,退格等参数。
Typed.js安装
(一)CDN引入
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.12"></script>
(二)npm安装
npm install typed.js
Typed.js的使用
(一)设置参数
<script>var typed = new Typed('.typed', {strings: ["SAP ABAPer", "FICO Consultant^1000"], //输入内容, 支持html标签typeSpeed: 100, //打字速度backSpeed: 50, //回退速度loop: true,}); </script>
(二)使用<span>标签引用上面设置的id
<span id="typed" style="white-space: pre-wrap;line-height: 30px;"></span>
Typed.js参数
更多参数设置请参考原作者github仓库——Typed.js
TypeLighter

TypeLighter.js是实现打字机效果的一个类型库,输入任意字符串,它将以打字方式显示出来。您可以设置多种参数进行个性化配置。
TypeLighter演示案例代码
下面给出一段利用TypeLighter库实现的打字机效果代码,大家可以复制粘贴查看实现效果!
<script src ="https://cdn.jsdelivr.net/npm/typelighterjs/typelighter.min.js"></script><style>p{/*父级*/position:ablative;/*子级*/position:absolute;left:50%;top:50%;transform:translate(-50%,-50%)}
</style>
<p>Deeply <span class="typeWriter" data-max="1.5" data-text='["satisfying.","customizable."]'</span></p>
TypeLighter演示效果预览

TypeLighter参数
| 属性 | 默认值 | 使用 |
|---|---|---|
| data-text | Null | 保持字符串的数组一个接一个地写入。 |
| data-speed | 1 | 写入速度与此整数成比例。 |
| data-start | 500 (ms) | 写下一个字符串之前的延迟。 |
| data-end | 2000 (ms) | 删除当前字符串之前的延迟。 |
| data-random | True | 启用后,TypeWriter会在写入或删除下一个字符之前等待一段随机时间。 |
| data-max | Infinity | TypeWriter停止之前的最大完整迭代次数。 |
| data-dltSpeed | True | 启用后,删除给定字符串的速度是写入字符串的两倍。 |
| data-checkVisible | False | 启用后,当元素出现在视口中时,动画将立即开始。 |
Easy-typer-js

easy-typer-js是一个轻量级的插件, 用于实现页面文字的打字机效果. 它使用起来非常简单, 只需要几行代码就能实现高大上的打字机效果.而且对MVVM框架支持完美,还兼容原生JS.
关于对
easy-typer-js库的详细介绍可以看这篇博主文章:[JS插件]功能十分强大的打字机效果: easy-typer-js,在此不过多赘述。
写在最后的话
本文花费大量时间介绍了多种方式实现网页打字机效果,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{9c81c1}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{ed7976}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{98c091}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

【H5 | CSS | JS】如何实现网页打字机效果?快收下这份超详细指南(附源码)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

Airbyte,数据集成的未来
Gartner 曾预计,到 2025 年,80% 寻求扩展数字业务的组织将失败。因为他们没有采用现代方法来进行数据和分析治理。数据生态是基础架构生态的最重要一环,数据的处理分发与计算,从始至终贯穿了整个数据流通生态。自从数据集中在数据…...

00.内容安排
内容安排如下01.Linux基本命令0.2 vim编辑器,gcc、gdb、makefile、动/静态库制作使用03.文件 I/O 常用函数、文件读写原理、进程控制快概念、阻塞、非阻塞概念04.文件常用操作函数、目录常用操作函数、重定向05.进程控制fork、exec函数组、进程回收 wait/waitpid06.…...

FreeRTOS任务基础知识
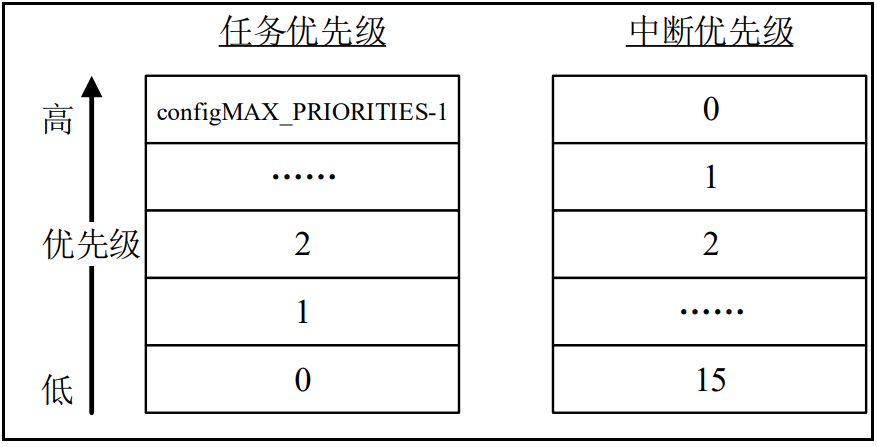
单任务和多任务系统单任务系统单任务系统的编程方式,即裸机的编程方式,这种编程方式的框架一般都是在main()函数中使用一个大循环,在循环中顺序的执行相应的函数以处理相应的事务,这个大循环的部分可以视为…...

JDBC-API详解、SQL注入演示、连接池
文章目录JDBC1,JDBC概述1.1 JDBC概念1.2 JDBC本质1.3 JDBC好处2,JDBC快速入门2.1 编写代码步骤2.2 具体操作3,JDBC API详解3.1 DriverManager3.2 Connection (事务归我管)3.2.1 获取执行对象3.2.2 事务管理3.3 Stateme…...
)
C 学习笔记 —— 动态分配内存(malloc)
文章目录分配内存malloccallocrealloc创建数组方式free的重要性举例常见动态分配内存错误忘记检查所请求的内存对NULL指针进行解引用对分配的内存越界访问释放一块内存后,继续使用释放一块内存的一部分是不允许的内存泄漏分配内存 当一个数组声明时,需要…...

RK3588通用布线设计指南
(1)走线长度应包含过孔和封装。(2)由于表贴器件的焊盘会导致阻抗降低,为减小阻抗突变的影响,建议在表贴焊盘的正下方按焊盘大小挖去一层参考层。常用的表贴器件有:电容、 ESD、共模抑制电感、连…...

ChatGPT也懂如何设计开发板!?
到底应该如何设计一款开发板?我们问了一下最近风很大的ChatGPT,得出了这样的回答: 或者这样的回答: 显而易见,RK3568开发板是一款功能丰富,性能优异,易于开发的高性能开发板,适用于各…...

去了字节跳动,才知道年薪40W的测试居然有这么多?
今年大环境不好,内卷的厉害,薪资待遇好的工作机会更是难得。最近脉脉职言区有一条讨论火了: 哪家互联网公司薪资最‘厉害’? 下面的评论多为字节跳动,还炸出了很多年薪40W的测试工程师 我只想问一句,现在的…...

2023前端面试知识点总结
原型 JavaScript中的对象都有一个特殊的 prototype 内置属性,其实就是对其他对象的引用 几乎所有的对象在创建时 prototype 属性都会被赋予一个非空的值,我们可以把这个属性当作一个备用的仓库 当试图引用对象的属性时会出发get操作,第一步时…...

FL StudioV21电脑版水果编曲音乐编辑软件
这是一款功能十分丰富和强大的音乐编辑软件,能够帮助用户进行编曲、剪辑、录音、混音等操作,让用户能够全面地调整音频。FL水果最新版是一款专业级别的音乐编曲软件,集合更多的编曲功能为一身,可以进行录音、编辑、制作、混音、调…...

【数据结构初阶】实现顺序表的简单功能
目录一.线性表和顺序表的概念二.顺序表的实现1.动态顺序表的创建2.初始化顺序表3.打印顺序表4.销毁顺序表5.检查容量6.头插 尾插7.头删 尾删三.使用下标插入删除1.删除指定位置2.向指定位置插入指定数一.线性表和顺序表的概念 线性表是n个具有相同特性的数据元素的有限序列。 线…...

华为OD机试题,用 Java 解【停车场车辆统计】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

Linux中使用Docker部署Mysql数据库
前言 和朋友一起搞一个项目,分了一下工作,但是mysql迟迟安装不上,程序都在一个环境里确实容易出现很多问题,浪费时间和经历在这些配置上,好在有docker了,就在docker里搭建一个Mysql数据库使用吧࿰…...
使用步骤)
JPDA(远程调试)使用步骤
JPDA(Java Plateform Debugger Architecture) 更改启动脚本 vi catalina.sh 127行 CATALINA_OPTS “-Xdebug -Xrunjdwp:transportdt_socket,servery,suspendn,address5888” 指定端口,默认是8000 377行以jpda方式启动tomcat ./catalina.sh jpda start tomcat以这个…...

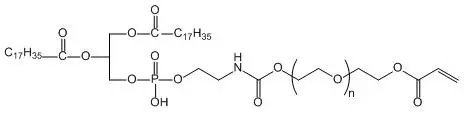
磷脂-聚乙二醇-丙烯酸酯;DSPE-PEG-AC试剂说明;DSPE-PEG-Acrylate科研用
中文名称:磷脂-聚乙二醇-丙烯酸酯 丙烯酸酯-聚乙二醇-磷脂 简称:DSPE-PEG-AC;DSPE-PEG-Acrylate 溶剂:溶于部分常规有机溶剂 PEG分子量:1000;2000;3400;5000等等 注意事项:避免…...

C++入门:异常处理
异常是程序在执行期间产生的问题。C 异常是指在程序运行时发生的特殊情况,比如尝试除以零的操作。异常提供了一种转移程序控制权的方式。C 异常处理涉及到三个关键字:try、catch、throw。throw: 当问题出现时,程序会抛出一个异常。这是通过使…...

C/C++每日一练(20230225)
目录 1. 工龄问题求解 ★ 2. 字符图形输出 ★★ 3. LRU 缓存机制 ★★★ 1. 工龄问题求解 给定公司N名员工的工龄,要求按工龄增序输出每个工龄段有多少员工。输入首先给出正整数N,即员工总人数; 随后给出N个整数,即每个员工…...

nyist最终淘汰赛第一场
我出的题喜欢吗 我要水题解所以每一篇题解都分一个博客 A 题解链接: Atcoder abc257 E_霾まる的博客-CSDN博客 构造贪心题 在本次淘汰赛中较难 B 题解链接: atcoder abc217 D_霾まる的博客-CSDN博客 STL二分题, 当然你可以数组二分, 相对麻烦一点 在本次淘汰赛中较简单…...

《零成本实现Web自动化测试--基于Selenium》 Selenium-RC
一. 简介 Selenium-RC可以适应更复杂的自动化测试需求,而不仅仅是简单的浏览器操作和线性执行。Selenium-RC能够充分利用编程语言来构建更复杂的自动化测试案例,例如读写文件、查询数据库和E-mail邮寄测试报告。 当测试案例遇到selenium-IDE不支持的逻辑…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
