笔试题-2023-芯动-数字IC设计【纯净题目版】
回到首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录
推荐内容:数字IC设计学习比较实用的资料推荐
题目背景
- 笔试时间:2022.07.23
- 应聘岗位:数字IC设计
- 笔试时长:120min
- 笔试平台:nowcoder牛客网
- 题目类型:单选题(10道)、不定项选择(5道)、填空(5道)、问答(5道)
主观评价
- 难易程度:★★☆☆☆
- 知识覆盖:★☆☆☆☆
- 超纲范围:★☆☆☆☆
- 值得一刷:★★☆☆☆
文章目录
- 单选 2分
- 1 组合逻辑电路的冒险现象是由于()引起的;
- 2 影响芯片成本的主要因素是die size和封装,但电源、时钟等因素,特别是功耗对解决方案的成本影响较大,因此低成本设计需要兼顾低功耗设计
- 3 如果只使用(2选1MUX)完成异或门逻辑,最少需要2个MUX。<
相关文章:

笔试题-2023-芯动-数字IC设计【纯净题目版】
回到首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 推荐内容:数字IC设计学习比较实用的资料推荐 题目背景 笔试时间:2022.07.23应聘岗位:数字IC设计笔试时长:120min笔试平台:nowcoder牛客网题目类型:单选题(10道)、不定项选择(5道)、填空(5道)、问…...

高压放大器在孔道灌浆非线性超声测试中的应用
实验名称:高压放大器在孔道灌浆非线性超声测试中的应用研究方向:无损检测测试目的:超声波作为频率高于20kHz的声波被广泛应用于各类结构的无损检测中,以超声波作为探伤波的无损检测法称为超声波无损检测法,简称超声波法…...

vue3响应式原理
通过Proxy(代理): 拦截对data任意属性的进行操作, 包括属性值的增删改查 通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作 通过采用两者结合使用的方式实现响应式 Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如…...

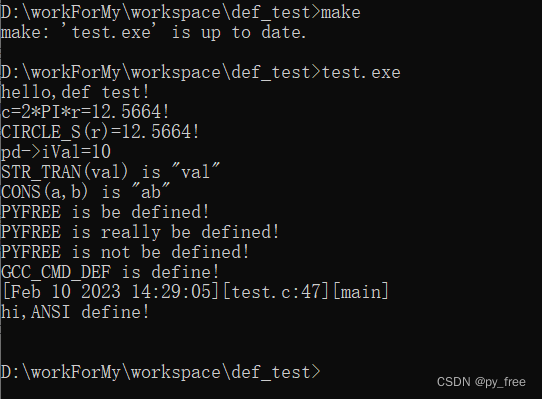
c/c++开发,无可避免的宏定义使用案例
一、c/c宏定义的来源 宏定义,就是用一个标识符来表示一个字符串,如果在后面的代码中出现了该标识符,那么就全部替换成指定的字符串。通常c/c宏定义这几处出处: 1)最常见的就是来自于开发者编码过程中采用宏定义命令“#…...

SaaS的阴暗面:网络攻击武器化、平民化
你不一定懂编程,甚至都看不懂几行代码,但依然能成为杀伤力十足的黑客,这就是现阶段不少网络攻击的特点:不需要掌握娴熟的技术或代码,仅仅利用成熟的武器化工具,就能通过简单的“一键操作”,对目…...
)
『CV学习笔记』图像处理透视变换(Python+Opencv)
图像处理透视变换(Opencv) 文章目录 一. 透视变换定义二. 代码实现2.1. order_points函数2.2. four_point_transform函数2.3. 程序主函数三. 参考文献一. 透视变换定义 【图像处理】透视变换 Perspective Transformation原理:https://blog.csdn.net/xiaowei_cqu/article/detai…...

使用Fetch时,post数据时,后端接收的Content-Type为text/plain
在使用 Fetch做一个前端的post请求时,直接从网上抄了一段代码 export async function postData(url, data){const response await fetch(url, {method: POST, // *GET, POST, PUT, DELETE, etc.mode: no-cors, // no-cors, *cors, same-originheaders: { Content-…...

大型智慧校园系统源码 智慧校园源码 Android电子班牌源码
一款针对中小学研发的智慧校园系统源码,智慧学校源码带电子班牌、人脸识别系统。系统有演示,可正常上线运营正版授权。 私信了解更多! 技术架构: 后端:Java 框架:springboot 前端页面:vue e…...

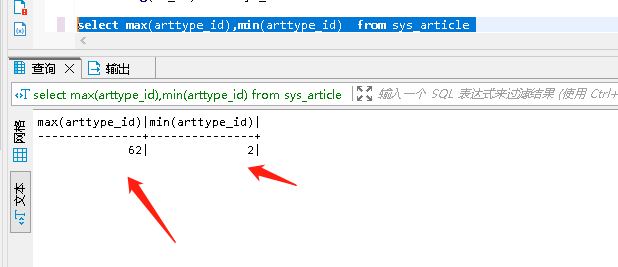
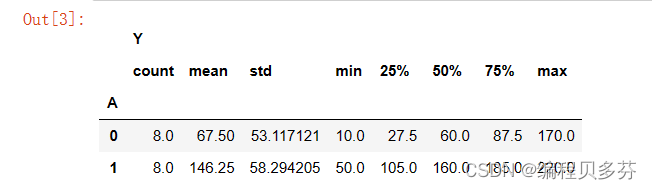
【MySQL】你知道的MySQL中的集合函数有哪些呢?
集合函数排名AVG()函数COUNT()函数SUM()函数MAX()函数 和 MIN()函数总结大家好,我是小冷。 上一篇写了 看看ChatGPT是如何回答面试官的问题的? 地址是&#x…...

科目一罚款题
第一种:20~200元关键字:遮车牌、改信息1、故意使用物品遮挡号牌的2、号牌刮花严重,掉漆未处理继续使用的3、驾驶人联系方式、地址等信息发生变化时,没有及时申报变更信息的4、驾驶人不在现场、或虽在现场但拒绝立即驶离࿰…...

Maven中央仓库地址大全
一、仓库地址配置方式关于 Maven 远程仓库地址的配置方式有两种:第1种:直接在项目的 pom.xml 文件中进行修改(不推荐,尤其是在多人协助的开发过程中非常的费事费力);第2种:将 Maven 的远程仓库统…...

人工智能的未来———因果推理what if 第11章(统计模型) 文章解读
我们在观察数据当中,一般使用样本均值去估计目标人群的均值 在所有情况都是理想的情况下: 平均因果效应...

百度贴吧发帖软件如何发布?
百度贴吧发帖软件如何发布?贴吧软件发帖顶帖视频教学,防删图技术视频教学#贴吧发帖#贴吧顶帖 大家好,今天给大家讲一下一个贴软件发电机顶帖的视频教学。先给大家讲一下软件一个发帖。今天我们用的一个软件叫做神机。神机我们现在看到的软件…...

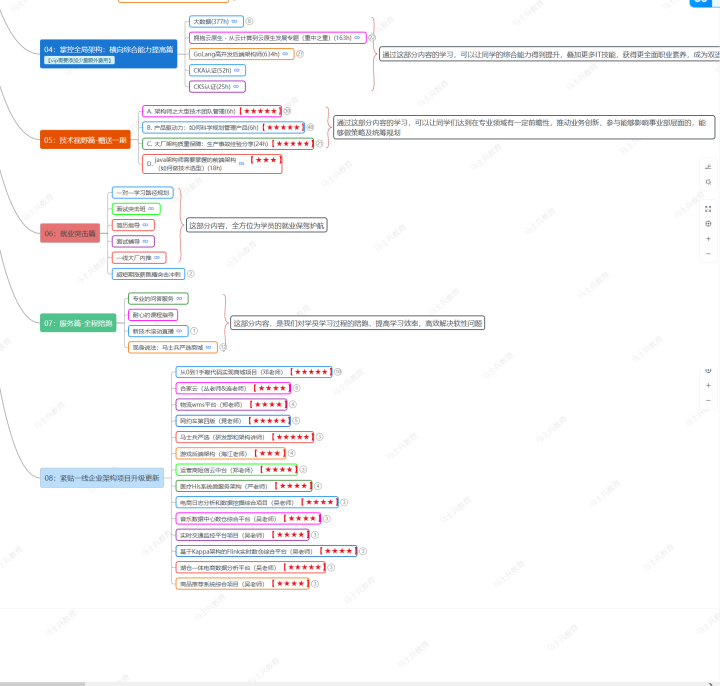
如何成为java架构师?2023版Java架构师学习路线总结完成,真实系统有效,一切尽在其中
导读 从初级Java工程师成长为Java架构师,你需要走很长的路,很多有计划的人在学习之初就在做准备。你知道Java架构师学习路线该怎么走吗?成为一个优秀的Java架构师究竟需要学什么?接下来就跟小编一起揭晓答案。 架构师是一个充满挑战的职业࿰…...

tkinter 实现选择文件夹或者多个文件
import tkinter as tk from tkinter import filedialog def select_file(): # 单个文件选择 selected_file_path filedialog.askopenfilename() # 使用askopenfilename函数选择单个文件 select_path.set(selected_file_path) def select_files(): # 多个文件…...

深圳活动会议媒体邀约,电视台,网媒媒体资源
传媒如春雨,润物细无声,大家好,一,您可以考虑以下几种方式邀请媒体参加深圳的活动会议:1,直接联系:找到相关媒体的联系人信息,发送邀请函或电话邀请。2,通过公关公司&…...

JDBC与Druid连接池
1 什么是jdbc? JDBC(java database connectivity )是Java语言连接操作关系型数据库的一套解决方案,屏蔽了底层各数据库不同的差异。 具体是通过sun公司定义的统一的一套API【标准接口】来实现解决差异, 具体实现是各大数据库厂商…...

java易错题锦集二
源码 补码 int i 5; int j 10; System.out.println(i ~j);有个公式,-n~n1 另一种解题思路 ~代表对n按位取反 10的源码是: 00000000 00000000 00000000 1010 所以对10按位取反就是 11111111 11111111 11111111 0101 由于计算机中-1表示为 11111111 11111111 111…...

11.hadoop系列之MapReduce框架原理之InputFormat数据输入
我们先简要了解下InputFormat输入数据 1.数据块与数据切片 数据块: Block在HDFS物理上数据分块,默认128M。数据块是HDFS存储数据单位 数据切片: 数据切片只是在逻辑上对输入进行分片,并不会物理上切片存储。数据切片是MapReduce…...

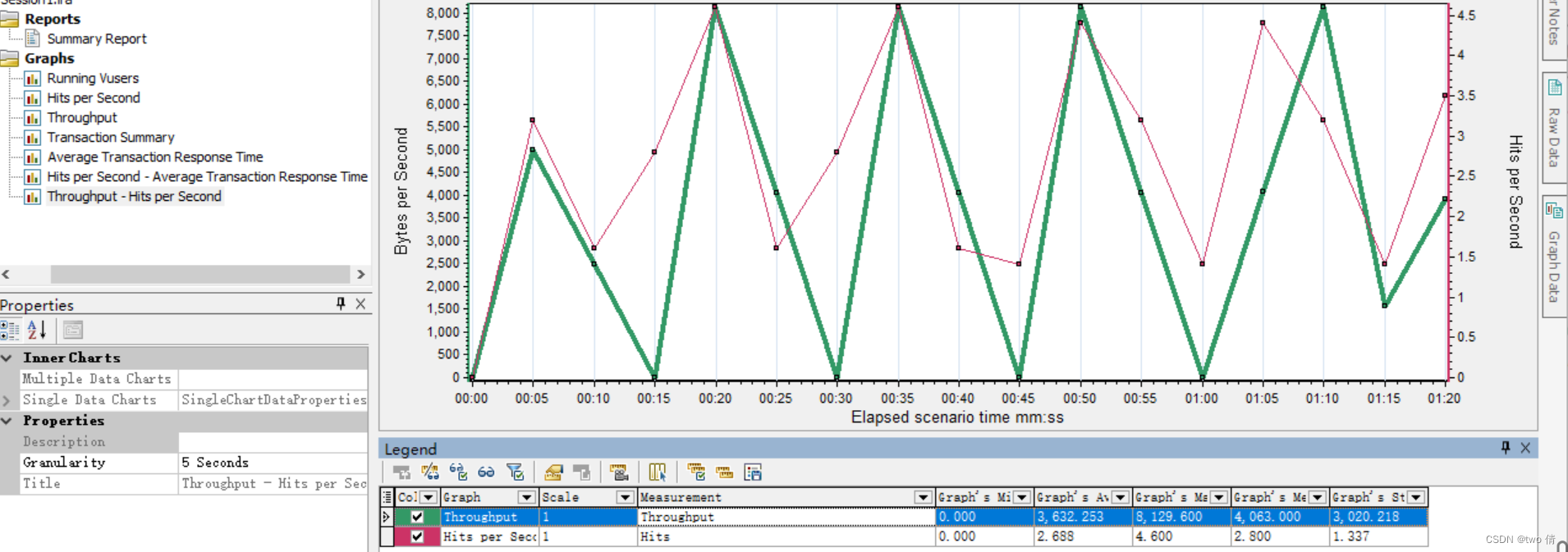
LoadRunner
目录 为什么需要性能测试 性能测试实施流程 常见的性能测试指标 性能测试分类 1、一般性能测试 2、负载测试 3、压力测试 LoadRunner LoadRunner包括三个组件 VUG Controller Analysis 一个网站或者app的性能差,用户的使用体验就会很差 常见的性能问题&a…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
