【Vue学习】Vue高级特性
1. 自定义v-model
Vue中的自定义v-model指的是在自定义组件中使用v-model语法糖来实现双向绑定。在Vue中,通过v-model指令可以将表单元素的值与组件实例的数据进行双向绑定。但是对于自定义组件,如果要实现v-model的双向绑定,就需要自定义v-model的实现方式。
自定义v-model需要在自定义组件中提供一个value属性和一个input事件,并在组件模板中使用v-bind将value属性(text1)绑定到input元素的value属性上,并通过v-on监听input事件,当input事件触发时将输入框的值通过$emit方法发送出去。这样就可以在父组件中使用v-model语法糖来实现自定义组件的双向绑定了。
下面是一个自定义组件v-model的实例代码:
<!-- ChildComponent.vue -->
<template><div><input :value="text1" @input="$emit('change1', $event.target.value)"></div>
</template><script>export default {model: {prop: 'text1',event: 'change1'},props: {text1 : String,default(){return ''}},// ...}
</script>在父组件中使用该组件,并使用v-model语法糖实现双向数据绑定:
<!-- ParentComponent.vue -->
<template><div><child-component v-model="message"></child-component><p>Message: {{ message }}</p></div>
</template><script>import ChildComponent from './ChildComponent.vue';export default {components: { ChildComponent },data() {return {message: ''}}}
</script>
2. $nextTick
在Vue中,$nextTick是一个实例方法,它用于在DOM更新完成后执行一些操作,例如修改DOM、操作DOM元素等。它的作用是将回调函数延迟到下次DOM更新循环之后执行,从而确保在回调函数执行时,DOM已经被更新了。
$nextTick会将回调函数放入一个队列中,在下次DOM更新循环时执行该队列中的所有回调函数。这个过程可以确保在回调函数执行时,DOM已经被更新,因此可以进行一些操作,例如获取更新后的DOM节点、修改DOM属性等。
下面是一个使用$nextTick方法,获取组件data更新后的DOM长度的代码:
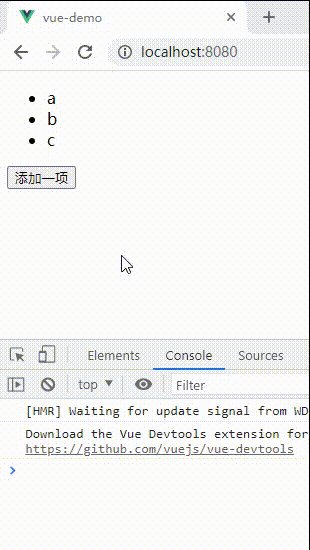
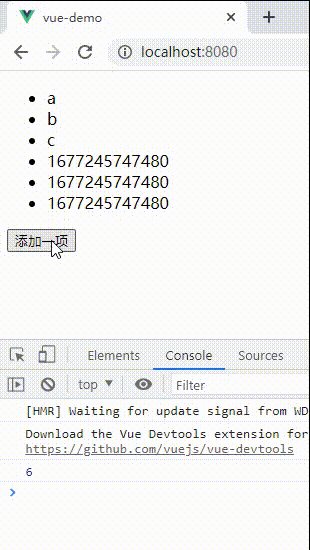
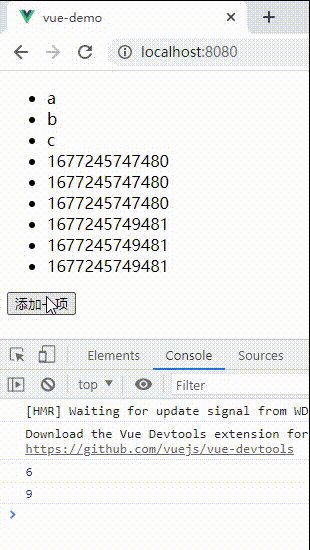
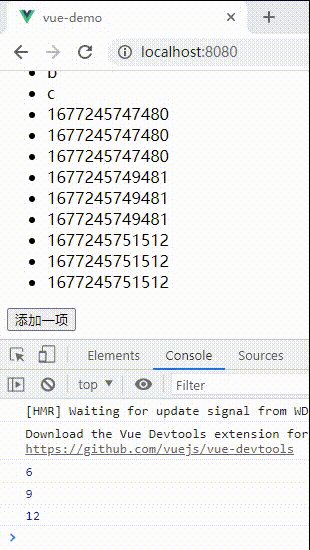
<template><div id="app"><ul ref="ul1"><li v-for="(item, index) in list" :key="index">{{item}}</li></ul><button @click="addItem">添加一项</button></div>
</template><script>
export default {name: 'app',data() {return {list: ['a', 'b', 'c']}},methods: {addItem() {this.list.push(`${Date.now()}`)this.list.push(`${Date.now()}`)this.list.push(`${Date.now()}`)this.$nextTick(() => {// 获取 DOM 元素const ulElem = this.$refs.ul1// eslint-disable-next-lineconsole.log( ulElem.childNodes.length )})}}
}
</script>
每点击’添加一项‘按钮后,会更新List数组,在数组中新添加3个元素,并打印出DOM元素的长度。如果不使用$nextTick方法,那么在第一次点击后打印的数字为3,然而DOM元素实际长度已经变为6了。下面是使用$nextTick方法的效果图,在第一次点击按钮后,打印的数字就是6。

3. slot 插槽
- 基本使用
使用插槽的目的是父组件需要向子组件中插入一段内容。
<!-- 父组件 -->
<template><div><p>vue 高级特性</p><hr><!-- slot --><SlotDemo :url="website.url">{{website.title}}</SlotDemo></div>
</template><script>
import SlotDemo from './SlotDemo'export default {components: {SlotDemo,},data() {return {name: '双越',website: {url: 'http://imooc.com/',title: 'imooc',subTitle: '程序员的梦工厂'},}}
}
</script>
<!-- 子组件 -->
<template><a :href="url"><slot>默认内容,即父组件没设置内容时,这里显示</slot></a>
</template><script>
export default {props: ['url'],data() {return {}}
}
</script>

- 作用域插槽 ScopedSlot
父组件希望使用子组件中的data数据作为插槽中的内容,可以使用作用域插槽。
<!-- 父组件 -->
<template><div><p>vue 高级特性</p><hr><!-- 作用域插槽写法 --><ScopedSlotDemo :url="website.url"><template v-slot="slotProps">{{slotProps.slotData.title}}</template></ScopedSlotDemo></div>
</template><script>
import ScopedSlotDemo from './ScopedSlotDemo'export default {components: {ScopedSlotDemo,},data() {return {name: '双越',website: {url: 'http://imooc.com/',title: 'imooc',subTitle: '程序员的梦工厂'},}}
}
</script>
<!-- 子组件 -->
<template><a :href="url"><slot :slotData="website">{{website.subTitle}} <!-- 默认值显示 subTitle ,即父组件不传内容时 --></slot></a>
</template><script>
export default {props: ['url'],data() {return {website: {url: 'http://wangEditor.com/',title: 'wangEditor',subTitle: '轻量级富文本编辑器'}}}
}
</script>

- 具名插槽
Vue中的具名插槽是指可以在一个组件中定义多个插槽,并使用不同的名称来标识它们的用途。相对于默认插槽,具名插槽可以更灵活地定制组件的样式和行为。
具名插槽可以在组件内部使用<slot>标签进行定义,同时可以通过在<slot>标签上添加name属性来指定插槽的名称。如果在组件的使用者中,需要为具名插槽提供自定义的内容,可以使用v-slot指令来绑定具名插槽。

4. Vue 动态组件
Vue动态组件是一种在运行时动态选择要渲染的组件的技术。它可以根据不同的条件渲染不同的组件,从而使应用程序更加灵活和可扩展。在Vue中,使用特殊的组件元素<component>来实现动态组件。<component>元素有一个is属性,它可以接受一个组件名或一个组件对象。当is属性的值发生变化时,<component>元素会销毁当前组件实例并创建一个新的组件实例。
- 下面给出一个动态组件的使用场景:
假设我们有两个组件,一个是LoginForm,一个是SignupForm,它们分别表示登录和注册表单。我们希望根据用户点击的按钮来动态选择展示哪个表单。首先,需要在父组件中定义两个子组件,并设置一个变量currentForm来控制当前展示的组件,在这个父组件中,我们引入LoginForm和SignupForm组件,并使用<component>元素动态渲染它们。这里currentForm变量初始值为空字符串,因此初始时不会渲染任何组件。当用户点击"登录"或“注册”按钮时,我们可以通过调用showLoginForm和showSignupForm方法来更新currentForm变量的值,从而动态渲染对应的表单组件。
<!--父组件-->
<template><div><button @click="showLoginForm">登录</button><button @click="showSignupForm">注册</button><component :is="currentForm"></component></div>
</template><script>
import LoginForm from './LoginForm.vue'
import SignupForm from './SignupForm.vue'export default {components: {LoginForm,SignupForm},data() {return {currentForm: ''}},methods: {showLoginForm() {this.currentForm = 'LoginForm'},showSignupForm() {this.currentForm = 'SignupForm'}}
}
</script>
我们需要在子组件中定义具体的表单。假设LoginForm和SignupForm组件分别是以下形式:
<!--LoginForm.vue-->
<template><form><input type="text" placeholder="用户名"><input type="password" placeholder="密码"><button type="submit">登录</button></form>
</template>
<!--SignupForm.vue-->
<template><form><input type="text" placeholder="用户名"><input type="password" placeholder="密码"><input type="password" placeholder="确认密码"><button type="submit">注册</button></form>
</template>
5. Vue 异步组件
异步组件与常规组件的不同之处在于,异步组件只有在需要的时候才会被加载,而不是在应用初始化时就被全部加载。异步组件的应用场景是:当某个组件的体积比较大时,例如Echarts文件,如果应用初始化时就加载,会非常慢,严重影响性能。此时可以将该组件设置为异步组件,在需要使用该组件时,再加载该组件。异步组件通过import()函数引入。
以下代码中的FormDemo组件中包含多个表单,可以通过将其设置为异步组件,在需要的时候再将其加载。
<template><div><p>vue 高级特性:异步组件</p><hr><!-- 异步组件 --><FormDemo v-if="showFormDemo"/><button @click="showFormDemo = true">show form demo</button></div>
</template><script>export default {components: {FormDemo: () => import('./FormDemo'), // 使用import函数,引入需要异步渲染的组件},data() {return {},showFormDemo: false // 首先将异步组件的 v-if 属性值设置为 false}
}
</script>

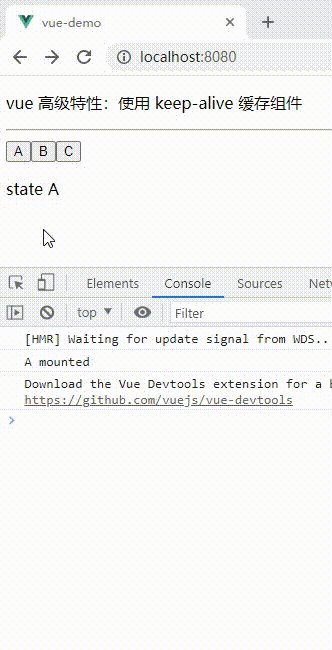
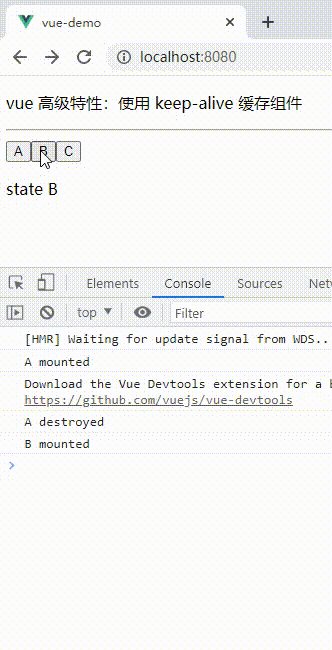
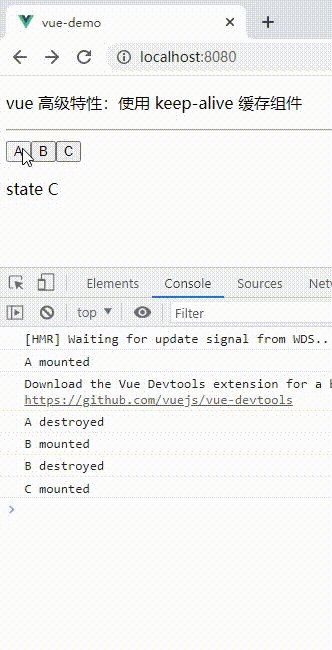
6. 使用 keep-alive 缓存组件
keep-alive是Vue内置的一个组件,可以将其用于需要缓存的动态组件,避免每次重新渲染时都要执行组件的 created() 、mounted()、destoryed()等钩子函数,从而提高组件的性能。
keep-alive 组件可以包裹动态组件,使其被缓存。被缓存的组件在组件切换时并不会被销毁,而是被保留在内存中,下次需要渲染时直接从缓存中读取组件实例,避免了组件的重新创建和重新渲染。
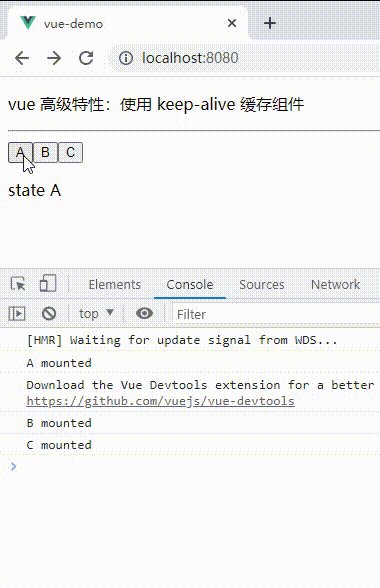
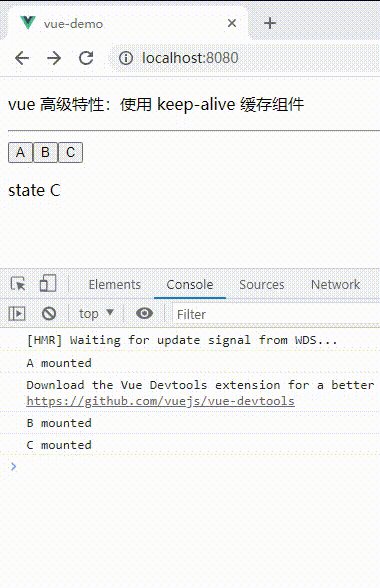
<template><div><button @click="changeState('A')">A</button><button @click="changeState('B')">B</button><button @click="changeState('C')">C</button><keep-alive><KeepAliveStageA v-if="state === 'A'"/><KeepAliveStageB v-if="state === 'B'"/><KeepAliveStageC v-if="state === 'C'"/></keep-alive></div>
</template><script>
import KeepAliveStageA from './KeepAliveStateA'
import KeepAliveStageB from './KeepAliveStateB'
import KeepAliveStageC from './KeepAliveStateC'export default {components: {KeepAliveStageA,KeepAliveStageB,KeepAliveStageC},data() {return {state: 'A'}},methods: {changeState(state) {this.state = state}}
}
</script>
<!--KeepAliveStageA组件-->
<template><p>state A</p>
</template><script>
export default {mounted() {console.log('A mounted')},destroyed() {console.log('A destroyed')}
}
</script>
<!--KeepAliveStageB组件-->
<template><p>state B</p>
</template><script>
export default {mounted() {console.log('B mounted')},destroyed() {console.log('B destroyed')}
}
</script>
<!--KeepAliveStageC组件-->
<template><p>state C</p>
</template><script>
export default {mounted() {console.log('C mounted')},destroyed() {console.log('C destroyed')}
}
</script>
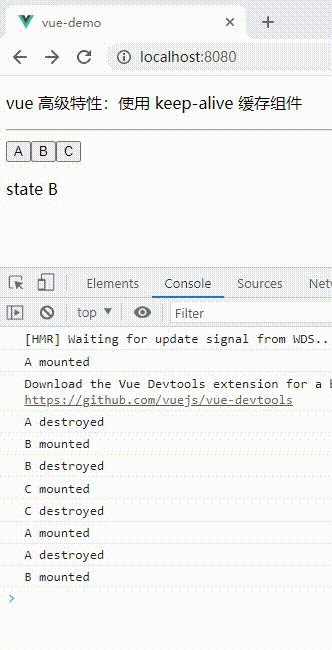
当组件没有被keep-alive组件包裹时,每次渲染新的组件就会执行当前已渲染组件的destoryed()函数,然后再执行需要渲染组件的mounted()函数,效果如下图所示:

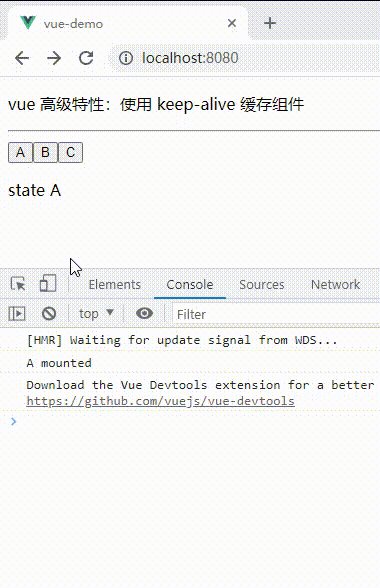
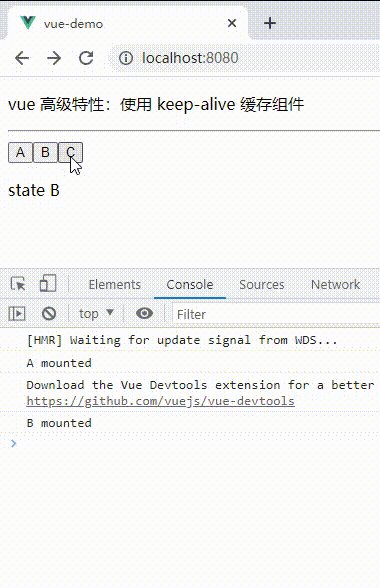
如果将需要渲染的组件通过keep-alive组件包裹起来,那么当前页面中已渲染的组件不会执行destoryed()函数,渲染过的组件也不会再次执行mounted()函数,效果如下图所示:

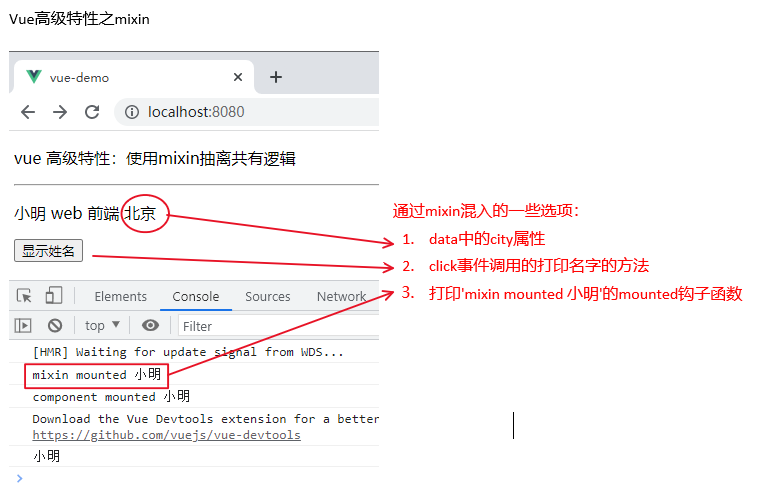
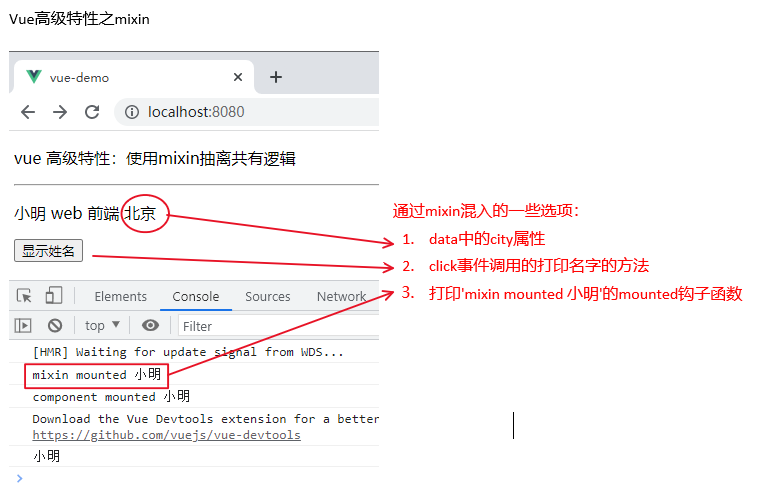
7. mixin 混入
在Vue中,mixin是一种可重用组件的机制,它可以将一组选项混入到多个Vue组件中。使用mixin,可以将通用的选项抽象出来,然后在需要的组件中混入这些选项,从而实现代码复用和逻辑共享。
mixin存在一些问题:
- 变量来源不明确,不利于阅读
- 多个mixin可能会造成命名冲突
- mixin和组件可能会出现多对多的关系,复杂度高
<template><div><p>{{name}} {{major}} {{city}}</p><button @click="showName">显示姓名</button></div>
</template><script>
import myMixin from './mixin'export default {mixins: [myMixin], // 可以添加多个,会自动合并起来data() {return {name: '小明',major: 'web 前端'}},methods: {},mounted() {console.log('component mounted', this.name)}
}
</script>
混入的文件通常是一个js文件:
// mixin.js
export default {data() {return {city: '北京'}},methods: {showName() {console.log(this.name)}},mounted() {console.log('mixin mounted', this.name)}
}

相关文章:

【Vue学习】Vue高级特性
1. 自定义v-model Vue中的自定义v-model指的是在自定义组件中使用v-model语法糖来实现双向绑定。在Vue中,通过v-model指令可以将表单元素的值与组件实例的数据进行双向绑定。但是对于自定义组件,如果要实现v-model的双向绑定,就需要自定义v-…...

Android 12.0 系统Settings去掉开发者模式功能
1.概述 在12.0的系统rom产品定制化开发中,在系统Settings中的关于手机的选项中,系统默认点击版本号5次会自动打开开发者模式,但是在某些产品开发过程中,禁止打开开发者模式,需要去掉开发者模式的功能,所以需要在系统Settings中查看开发者模式的相关流程代码,然后禁用掉开…...

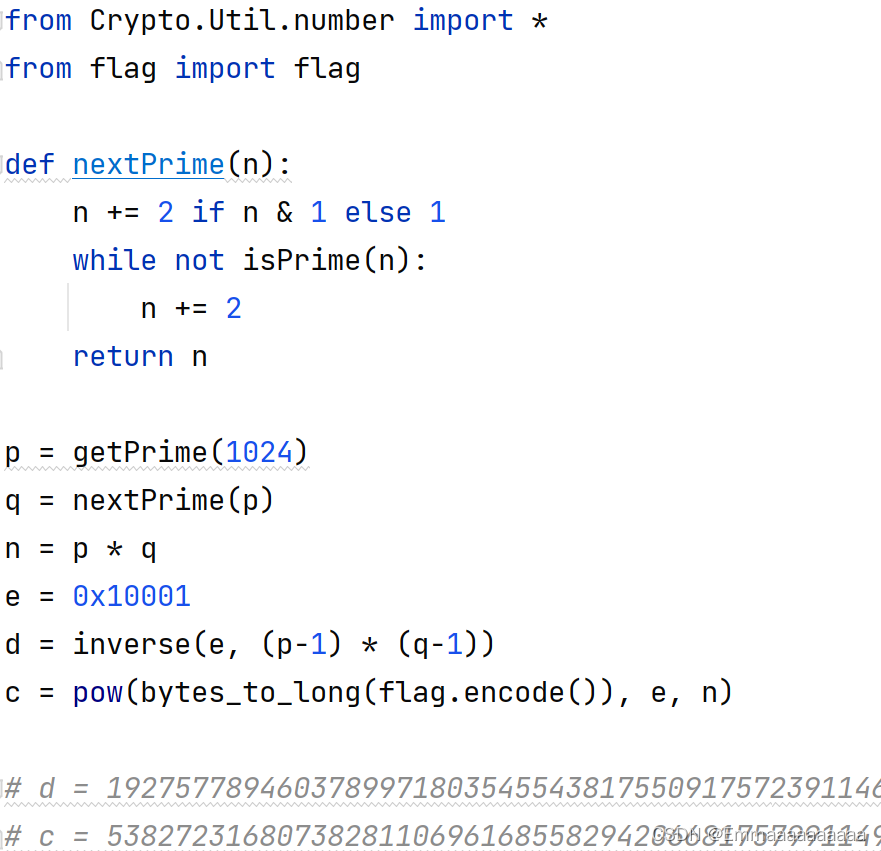
buu [NCTF2019]babyRSA 1
题目描述: 题目分析: 首先明确两个公式: e*d 1 mod (p-1)(q-1) ed1 e*d - 1 k(p-1)(q-1)想要解出此题,我们必须知道n,而要知道n,我们要知道p和q的值通过 e*d 的计算,我们知道其长度为2066位,而生成p的…...

Java:如何选择一个Java API框架
Java编程语言是一种高级的、面向对象的语言,它使开发人员能够创建健壮的、可重用的代码。Java以其可移植性和平台独立性而闻名,这意味着Java代码可以在任何支持Java运行时环境(JRE)的系统上运行。Java和Node js一样,是一种功能强大的通用编程…...

mt6735 MIC 音量的调整及原理介绍
[DESCRIPTION] MIC 音量的调整及原理介绍[SOLUTION] audio_ver1_volume_custom_default.h#define VER1_AUD_VOLUME_MIC \ 64,112,192,144,192,192,184,184,184,184,184,0,0,0,0,\ 255,192,192,180,192,192,196,184,184,184,184,0,0,0,0,\ 255,208,208,180,255,208,196,0,0,0,0,…...

【深度学习】什么是线性回归逻辑回归单层神经元的缺陷
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录逻辑回归&线性回归单层神经元的缺陷单层神经元的缺陷逻辑回归&线性回归 线性回归预测的是一个连续值, 逻辑回归给出的”是”和“否”的回答. 等…...

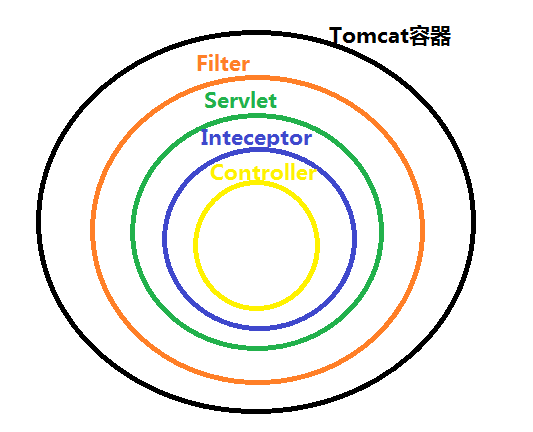
Spring拦截器
SpringMVC提供了拦截器机制,允许运行目标方法之前进行一些拦截工作或者目标方法运行之后进行一下其他相关的处理。自定义的拦截器必须实现HandlerInterceptor接口。preHandle():这个方法在业务处理器处理请求之前被调用,在该方法中对用户请求…...

8个可能降低网站搜索引擎信任度的错误
如果觉得文章对你有用请点赞与关注,每一份支持都是我坚持更新更优质内容的动力!!!例如,发布一段质量差的网站内容不会完全破坏您的排名机会,只要您的内容策略的其余部分井井有条。但是本地SEO中存在一些错误…...

弱监督论文阅读:P2BNet算法笔记
标题:Point-to-Box Network for Accurate Object Detection via Single Point Supervision 会议:ECCV2022 论文地址:https://link.springer.com/10.1007/978-3-031-20077-9_4 官方代码:http://www.github.com/ucas-vg/P2BNet 作者…...

使用Java编写Hive的UDF实现身份证号码校验及15位升级18位
使用Java编写Hive的UDF实现身份证号码校验及15位升级18位 背景 在数仓项目中,有时候会根据身份证信息做一些取数filter或者条件判断的相关运算进而获取到所需的信息。古人是用Oracle做数仓,理所当然是用SQL写UDF【虽然SQL写UDF给SQL用就像用鸡肉饲养肉…...

前端:分享JS中7个高频的工具函数
目录 ◆1、将数字转换为货币 ◆2、将 HTML 字符串转换为 DOM 对象 ◆3、防抖 ◆4、日期验证 ◆5、将 FormData(表单数据)转换为 JSON ◆6、衡量一个函数的性能 ◆7、从数组中删除重复项 JavaScript 实用函数是有用的、可重复使用的片段࿰…...

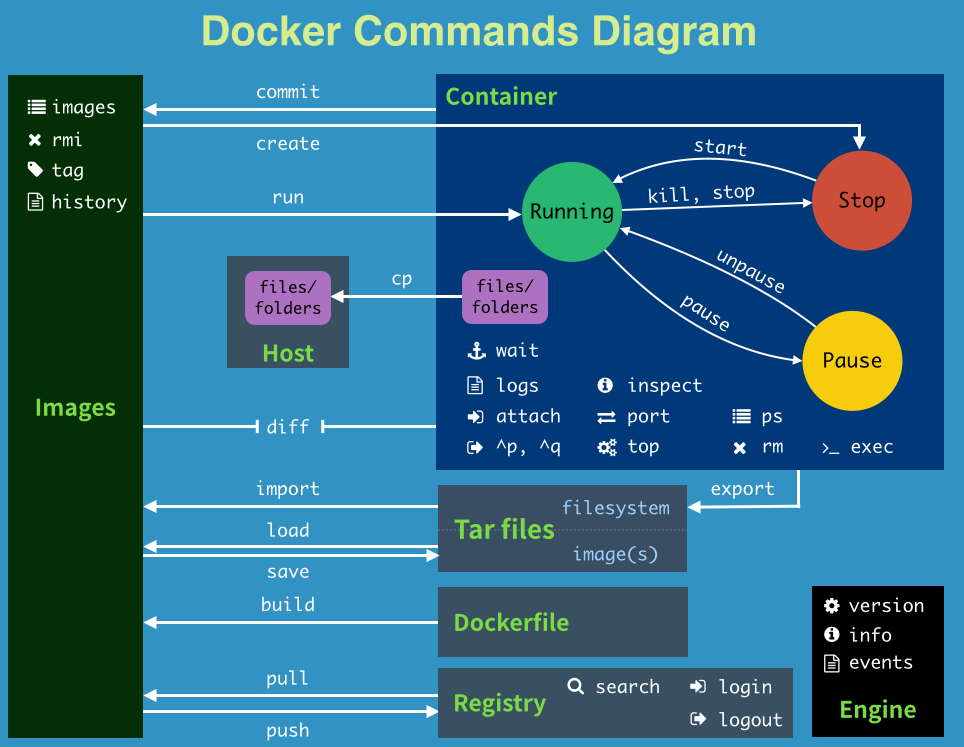
docker基础用法及镜像和容器的常用命令大全
1.docker 体系架构 Docker 采用了 C / S 架构,包括客户端和服务端。Docker 守护进程作为服务端接受来自客户端的请求,并处理这些请求(创建、运行、分发容器)。客户端和服务端既可以运行在一个机器上,也可通过 socket 或…...

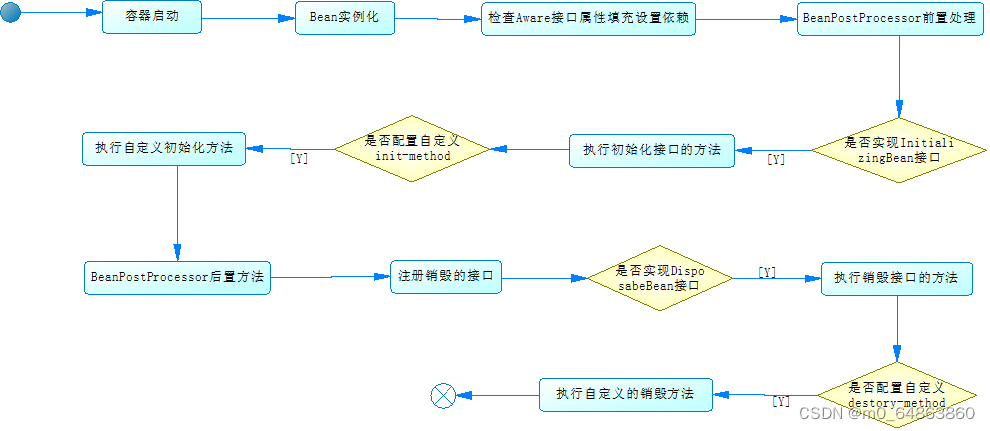
Spring(Bean生命周期)
目录 1. 生命周期简图2. 扩展接口介绍 2.1 Aware接口2.2 BeanPostProcessor接口2.3 InitializingBean2.4 DisposableBean2.5 BeanFactoryPostProcessor接口3. spring的简化配置 3.1 项目搭建3.2 Bean的配置和值注入3.3 AOP的示例 1. 生命周期简图 2. 扩展接口介绍 2.1 Aware接…...

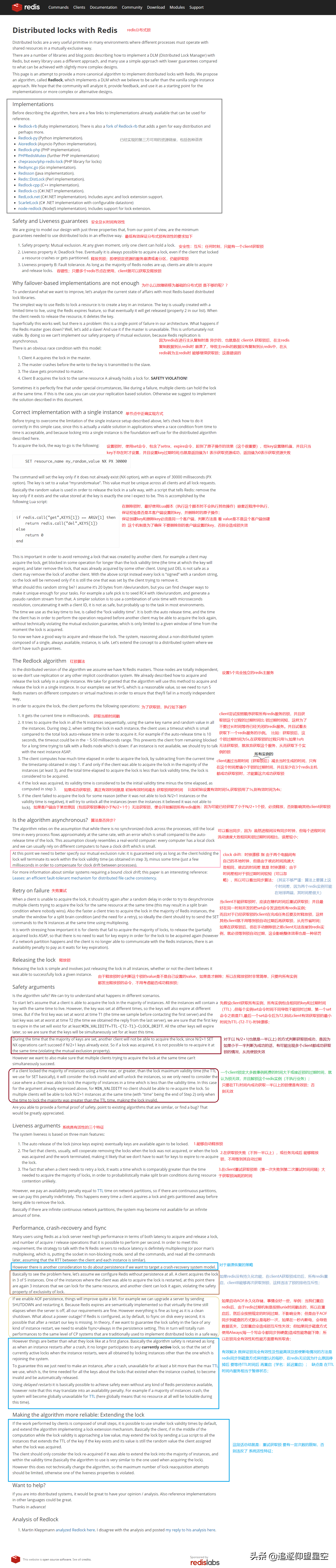
什么是分布式锁?几种分布式锁分别是怎么实现的?
一、什么是分布式锁: 1、什么是分布式锁: 分布式锁,即分布式系统中的锁。在单体应用中我们通过锁解决的是控制共享资源访问的问题,而分布式锁,就是解决了分布式系统中控制共享资源访问的问题。与单体应用不同的是&am…...

【一天一门编程语言】R 语言程序设计极简教程
R 语言程序设计极简教程 文章目录 R 语言程序设计极简教程R语言简介1.1 介绍1.2 R 语言的基础知识1.2.1 语法1.2.2 数据类型1.2.3 基本操作1.3 R 语言的高级知识1.3.1 函数1.3.2 包1.3.3 面向对象编程1.4 使用 R 语言的实践1.4.1 数据处理1.4.2 数据可视化1.4.3 数据建模1.4.3.…...

记一次顿悟的经历
2023.02.20 一次顿悟的经历 体验一次顿悟 需求: 为避免接收数据时一直阻塞,先调用 select 在一定时间内判断是否有数据可读 如果超时,就报错没读到数据,即使返回 如果仍然在 set 里,就调用 recv 函数接收数据 问…...

19_FreeRTOS软件定时器
目录 软件定时器介绍 FreeRTOS软件定时器特点 软件定时器的命令队列 软件定时器的相关配置 单次定时器和周期定时器 软件定时器结构体成员 FreeRTOS软件定时器相关API函数 实验源码 软件定时器介绍 定时器描述:从指定的时刻开始,经过一个指定时间,然后触发一个超时事件…...

值得推荐!安利5款良心又好用的小众软件
电脑上的各类软件有很多,除了那些常见的大众化软件,还有很多不为人知的小众软件,专注于实用功能,简洁干净、功能强悍。今天分享5个实用的软件,简单实用,效果拉满,堪称工作生活必备! …...

Enhanced ShockBurst (ESB)原文翻译
自我学习为主,同时也为所需要的提供一份资料 官方地址 增强型ShockBurst(ESB)是一种支持双向数据包通信的基本协议,包括数据包缓冲、数据包确认和丢失数据包的自动重传。ESB以低功耗提供无线通信,并且实现的代码量小且…...

软件测试之兼容性测试
对于基于计算机平台的软件,在测试过程中必须考虑软、硬件的兼容性,在设计测试用例的过程中必须考虑数据转换或转移的问题,应该尽力发现其可能带来的错误。不仅是基于计算机平台的软件,对于嵌入式软件也一样,在软件升级…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
