Vue3的新特性变化,上手指南!
文章目录
- 一、Vue3相比Vue2,更新了什么变化?
- 二、Proxy 代理响应式原理
- 三、组合式 API (Composition API)
- setup()函数:
- ref()函数
- reactive()函数
- 组合式 setup 中使用 Props 父向子传递参数
- 计算属性
- watch(数据监视)
- watchEffect()函数
- Vue3 生命周期钩子函数
- 自定义 Hook 函数()
- toRef 和 toRefs 钩子函数
- shallowReactive 和 shallowRef 函数
- readonly 和 shallowReadonly 函数
- toRaw 和 markRaw 函数
- customRef 自定义Ref 函数
- 依赖注入 ( provide(), inject() )
- provide() 函数
- inject() 函数
- defineAsyncComponent 函数
- 总结
一、Vue3相比Vue2,更新了什么变化?
- 新增 响应式数据劫持的Api,在Vue2 中,数据响应式劫持更新采用的是 Object.defineProperty(),但是 Object.defineProperty(),会有一些缺陷,例如监听不到对象属性的新增或者删除,以及数组通过下标索引,直接更改数据后,无法响应式更新。,所以Vue3中,新增了 Proxy 作为响应式数据劫持的Api,响应式数据监听更加高效。
- 友好的支持了 TypeScript 的语法。
- 以及新增了组合式API 的编码风格!
二、Proxy 代理响应式原理
let arr = {name: "张三",age: 18}let Responsivedata = new Proxy(arr, { //通过 Proxy 实例实现代理对象get(target, attributeName) { // 收到两个参数 用来捕获读取代理对象属性时的数据// target:代理的源数据// attributeName : 操作当条数据的keyconsole.log(target, attributeName);return Reflect.get(target, attributeName); // 使用 Reflect 反射对象 把数据 返回出去},set(target, attributeName, value) { //捕获修改新增对象属性时,拿到新增修改的值// target:代理的源数据// attributeName : 操作当条数据的key// value :新增 修改的 value 值console.log(target, attributeName, value);Reflect.set(target, attributeName, value); // 使用 Reflect 反射对象 在这里真正操作修改源数据的变化},deleteProperty(target, attributeName) { //捕获 源数据 ,以及删除当前数据的key。// target:代理的源数据// attributeName : 操作当条数据的keyconsole.log(target, attributeName);return Reflect.deleteProperty(target, attributeName); // 使用 Reflect 反射对象 在这里真正操作删除源数据。}});
点击了解 Reflect
三、组合式 API (Composition API)
概念:
组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
setup()函数:
setup是vue3新增的生命周期函数,setup的加入就是为了让vue3使用组合式API(Composition API)。使用组合式API更符合大型项目的开发,通过setup可以将该部分抽离成函数,让其他开发者就不用关心该部分逻辑。
————————
setup内部可以定义数据和方法,如果想在模板中使用,必须通过return进行返回。
————————
setup函数内,要使用的Api方法配置项,采用按需映入 如 computed、watch等。
<script>
import { computed, watch} from 'vue'; //按需映入
export default {name: 'HelloWorld',setup() {let name = "张三"; //直接定义数据let arr = [{ a: 1 }, { b: 2 }];const addnum = () => name = "李四"; //直接定义数据的方法return {name,arr,addnum }}
}
</script>
注意:如上在setup中定义的数据,页面中虽然能够读取,但是数据发生改变时,不会触发响应式更新。需要借助 ref() 函数 以及 reactive() 函数实现响应式
ref()函数
<script>
import { ref } from 'vue' //按需映入ref
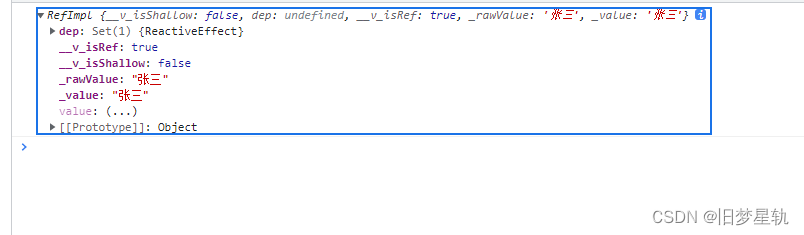
export default {name: 'HelloWorld',setup() {let name = ref("张三"); //直接定义数据const addnum = () => name.value = "李四"; //通过.value 操作数据console.log(name); //见下图return {name,addnum }}
}
</script>

在setup函数中 ref() 函数 通常用来 包裹 基本数据类型 ,为该数据提供响应式监听,操作该数据时,需要通过点
. value拿取到数据。
reactive()函数
<script>
import { ref, reactive } from 'vue'
export default {name: 'HelloWorld',setup() {let arr = reactive([{ a: 1 }, { b: 2 }]);console.log(arr); //通过 reactive 函数包裹的 数据结构见下图const addnum = () => arr[0].a = 456; //直接更改数据的方法return {addnum,arr}}
}
</script>

reactive 函数 通常用来包裹 引用数据类型,为引用数据类型提供响应式。
ref 函数 和 reactive 函数 总结
- ref() 函数 用来定义基本数据类型。
- reactive () 函数 用来定义 引用数据类型。
-备注:ref函数也能用来定义 引用数据类型( 但reactive () 函数不能用来定义基本数据类型),它内部会自动 调用 reactive 函数 转为代理对象=》 但是不推荐。- ref 函数 响应式原理 依然采用的是 Object.defineProperty 的get 和set 方法 通过 数据劫持来完成响应式。
- reactive() 函数 通过 ES6 的 Proxy 代理对象的数据劫持来实现响应式 (见上节 Proxy 响应式原理。
- ref 函数定义的数据 操作 数据时 需要通过
.value模板中读取 则不需要。- reactive 函数 定义的数据 操作数据或 模板读取时,均不需要
.value。
组合式 setup 中使用 Props 父向子传递参数
setup 可以接收两个参数
第一个参数Props
export default {name: 'HelloWorld',props:["masg"], //父组件中,按v2 正常传递参数,子组件这里正常接收setup(props,context) {// setup 这里的第一个参数 就是 Props ,不过被setup包裹成了 代理对象数据,具有响应式console.log(props,context);return {props}}
}

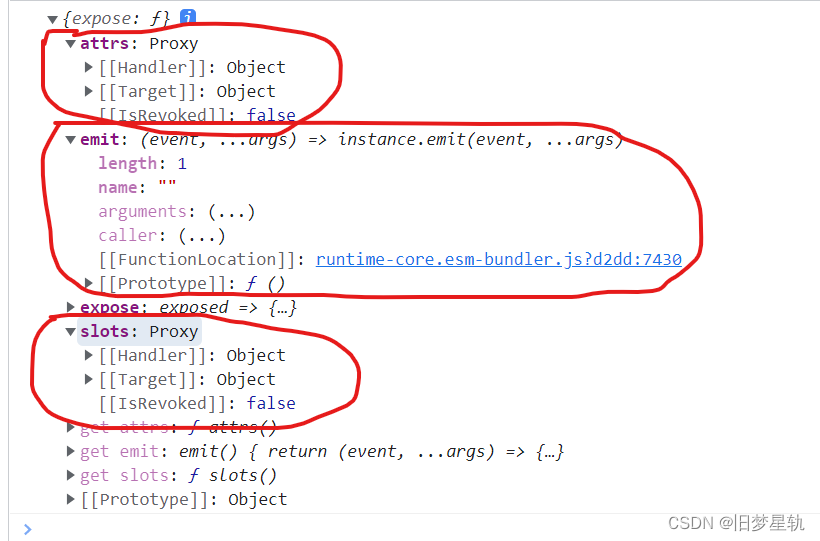
第二个参数 context (上下文对象)
context 主要接收三个参数
- attrs:值为对象,包含组件外部传递过来的参数,但是并没有在 Props 中声明接收,则会出现在这里,Props 中如果接受了参数,则就不会再出现在 这里 和 V2中 this.$attrs 同理
- emit:分发自定义事件的函数 同 v2 this.$emit
- slots:接收到外部组件传入的 插槽内容。

计算属性
在Vue3.x 中,计算属性属性不再通过配置项操作,而是通过引用一个计算属性函数。
点击查看Vue2中计算属性
import { ref, reactive, computed } from 'vue' //引入 computed 计算属性函数,函数回调 return 返回处理后的数据
export default {name: 'HelloWorld',setup() {let name = ref("张三");let age = ref(18);// let calculation = computed(() => { //常见写法,读取 计算属性// return `${name.value}++++${age.value}`// });let calculation = computed({ //完整写法。可读取,也可修改get() {return `${name.value}++++${age.value}`},set(value) {return `${name.value}++++${age.value}++++${value}`}});return { //提示: 别忘了 所定义的 数据 以及函数方法 ,记得 return 出去,页面才能使用。name,age,calculation,}}
}
</script>
watch(数据监视)
同样在Vue3.x 中,watch 属性不再通过配置项操作,而是通过引用一个 watch 函数。
点击查看Vue2 中watch
import { ref, reactive, watch } from 'vue' //引入 watch 函数
export default {name: 'HelloWorld',setup() {let age = ref(18);let num = ref(22);let arr = reactive([{ a: 1, b: 2, c: 3 }, { b: 2 }, { c: 5 }]);let obj = reactive({age: 14,name: "张三",job: {a: 1,b: 2}})//监听ref 基本数据类型!//使用场景一:watch(num, (a, b) => { // watch 函数监听 可以接收三个参数, 第一个参数 为 要监听的值 ,第二个参数为 回调函数,且回调函数 也能 接收两个参数,为新值和旧值。 第三个 参数 为一个配置对象 console.log("检测到数据被修改");},{ immediate: true }); // immediate 为true时,可以开启 页面初始化 时就执行一次监听//使用场景二:watch([age, num, arr], (a, b) => { // watch 函数也可以一次性监听多个数据,第一个参数设置为一个数组,里面配置 多个需要监听得数据。console.log("检测到数据被修改", a, b);})let ick = () => age.value++;/* 监听 reactive 引用数据类型! 注意:watch 函数监听 reactive 数据时,存在两个问题 !1. 无法正确获取 旧的值;2. 强制开启了深度监视模式(配置 deep:false 无效)
*/// 场景三 : 监听 reactive 所定义数据的全部属性let ickbtn = () => arr[0].a++watch(arr, (a, b) => {console.log("监听到arr更改了", a, b);}, { immediate: true })//场景四: 监听 reactive 所定义数据的某个属性,watch 函数第一个参数是一个函数 返回值就是需要监听的值let ick = () => arr[0].a++watch(() => arr[0].a, (a, b) => {console.log("监听到arr[0].a 更改了", a, b);}, { immediate: true })//场景五 监听 reactive 所定义数据的某一些属性,watch 函数第一个参数是一个数组 数组中返回多个函数,监听项。let ick = () => {arr[0].a++;arr[0].b++;}watch([() => arr[0].a, () => arr[0].b], (a, b) => {console.log("监听到arr[0].a 和 b 更改了", a, b);}, { immediate: true })// 特殊场景let ick = () => {obj.job.b++}watch(() => obj.job, (a, b) => {console.log("监听到arr[0].a 和 b 更改了", a, b);}, { immediate: true, deep: true }) //此处如果 监听的是 reactive 所定义数据中的某个 属性,同时所操作更改的值又 位于所监听的 属性下面,这时候 ,默认是监听不到更改的,所以这里需要手动 配置 deep:true ,开启深度监视return {age,arr,ick,num,ickbtn,obj}}
}
</script>
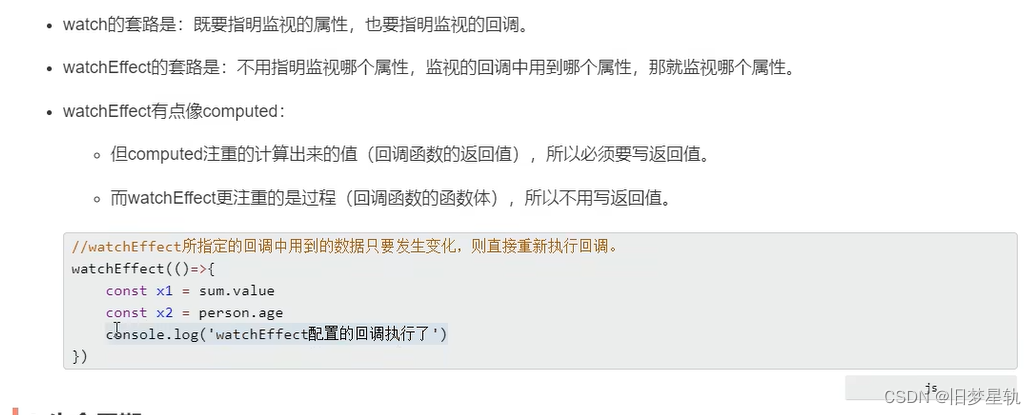
watchEffect()函数


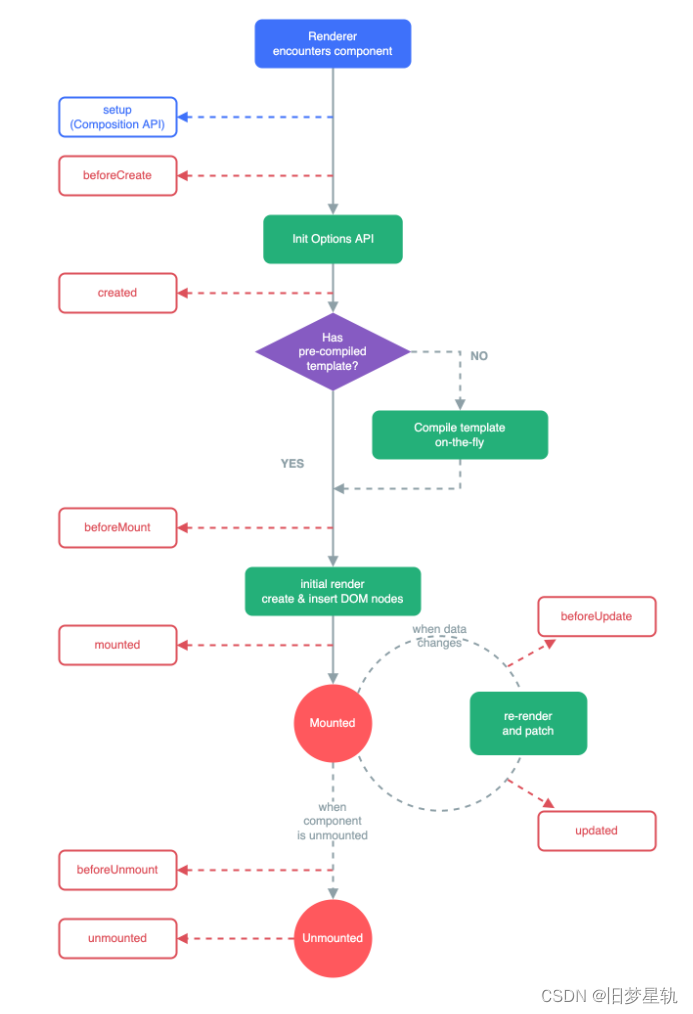
Vue3 生命周期钩子函数

注明:
在Vue3中,依然可以通过配置项使用Vue2中的 生命周期钩子函数,但是有两个钩子函数名称 被更名:
beforeDestroy=》更名为 beforeUnmount
destroyed=》 更名 为 unmounted
官方推荐在Vue 3中 使用 组合式 API (Composition API) ,所以Vue3 也提供了 一套 组合式 API (Composition API) 形式的生命周期钩子函数,与Vue2中的 函数钩子对应 如下:
| Vue2 | Vue3(setup) | 描述 |
|---|---|---|
| beforeCreate | setup() | 实例创建前调用 |
| created | setup() | 实例创建后调用 |
| beforeMount | onBeforeMount | DOM挂载前调用 |
| mounted | onMounted | DOM挂载成功后调用 |
| beforeUpdate | onBeforeUpdate | 数据更新之前调用 |
| updated | onUpdated | 数据更新之后调用 |
| beforeUnmount | onBeforeUnmount | 组件卸载之前调用 |
| unmounted | onUnmounted | 组件卸载完成后调用 |
自定义 Hook 函数()
其本质是一个函数,把 setup 函数中使用的 Composition API 放到一个文件中进行了封装,然后在需要用到的地方,进行引入,类似于 vue2.x 中的 Mixin。总结就是,把多个地方都会用到的 组合式api 方法进行抽离化,封装。
toRef 和 toRefs 钩子函数
使用场景:
当结构模板中使用到 reactive 对象类型数据的时候,如果数据结构嵌套过深的时候, 会出现 大量 xxx.xxx.xxx 的赋值现象
————————————————————————————————————————————————————
作用:代理创建一个 Ref 对象,其 Value 值 映射到 一个指定对象中的某个属性
————————————————————————————————————————————————————
语法:let name = toRef(obj, "name");obj是所要代理的对象,name是obj身上所要具体映射的 key。
————————————————————————————————————————————————————
应用:要将响应式数据中的某个属性,单独提供给外部使用时,并且需要依然保持 响应式
————————————————————————————————————————————————————
扩展:toRefs 和 toRef 功能基本一致,但是可以批量创建 ref对象 语法: toRefs (obj)
shallowReactive 和 shallowRef 函数
shallowReactive:
处理对象形式的数据时,只进行浅层次监听响应式,只处理最外层数据。
————————————————————————————————————————
shallowRef :当传入基本数据类型的时候,作用和 ref 一样,如果传入的是对象类型数据时,则不会进行响应式监听处理。
readonly 和 shallowReadonly 函数
readonly :
把一个响应式数据,限制为只读的(深层次的)
shallowReadonly :把一个响应式数据,限制为只读的(浅层次的)
toRaw 和 markRaw 函数
toRaw:
将 reactive 生成的响应式对象 转化成普通的原始对象,如果传入的是 ref 数据 ,之前会报出 undefined ,vue最新版修复后 则不会进行转化处理,也不会报 undefined
markRaw :标记一个对象,使其被标记后的对象,不会被转换成响应式 数据对象。
customRef 自定义Ref 函数
概念:
创建一个自定义的 ref,显式声明对其依赖追踪和更新触发的控制方式。,使其能够使开发者更加灵活地操作响应式数据。
setup() {let myref = (val) => {return customRef((track, trigger) => {return {get() {console.log("读取数据");track()return val},set(newval) {console.log("修改数据");val = newvaltrigger()}}})}let keywordname = myref(500)return {keywordname}}

依赖注入 ( provide(), inject() )
作用:
用来实现跨级组件间的数据通讯
provide() 函数

inject() 函数

defineAsyncComponent 函数
作用:
定义一个异步组件的的导入, 不过需要 搭配 组件使用。
总结
上手章节到此结束:
本文 为 Vue 2 开发者提供 Vue3 的开发过度上手手册,Vue3 的变化 不止于这些,更多的 新特征,还需要 开发者自己去发现 !下面附上
点击访问Vue3 官网
相关文章:

Vue3的新特性变化,上手指南!
文章目录一、Vue3相比Vue2,更新了什么变化?二、Proxy 代理响应式原理三、组合式 API (Composition API)setup()函数:ref()函数reactive()函数组合式 setup 中使用 Props 父向子传递参数计算属性watch(数据监视)watchEffect&#x…...

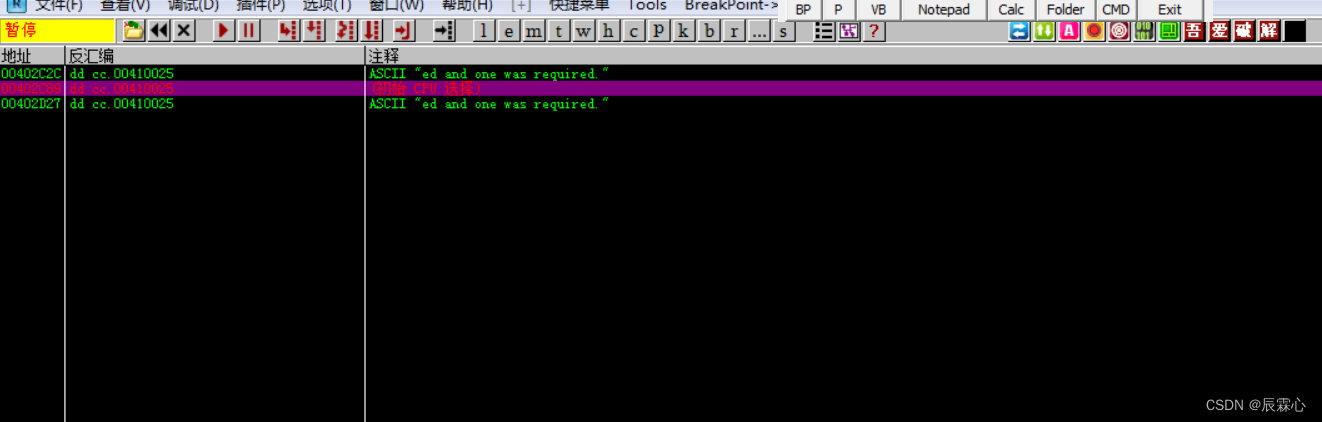
OllyDbg
本文通过吾爱破解论坛上提供的OllyDbg版本为例,讲解该软件的使用方法 F2对鼠标所处的位置打下断点,一般表现为鼠标所属地址位置背景变红F3加载一个可执行程序,进行调试分析,表现为弹出打开文件框F4执行程序到光标处F5缩小还原当前…...

记一次键盘维修,最终修复
我的笔记本是华硕的K45VD,是我亲人在高二那年买的,之后就一直给我用,距今2023年已经差不多13年,它承载了太多记忆。在大学期间也给它升级,重要的零部件基本没问题。只在大学时加了8G内存和一个240G固态,换了…...

LeetCode 155.最小栈
设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。实现 MinStack 类:MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。int getMin(…...

C++学习笔记-重载运算符和重载函数
重载的运算符是带有特殊名称的函数,函数名是由关键字 operator 和其后要重载的运算符符号构成的。与其他函数一样,重载运算符有一个返回类型和一个参数列表。 C 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重…...

Java —— JDBC
引入mysql链接 创建表格 Navicat查看建表代码双击要打开的表,右侧顶端点击ddl小方框 CREATE TABLE s (id int(6) NOT NULL,name varchar(20) COLLATE utf8_bin DEFAULT NULL,age int(11) DEFAULT NULL,gender varchar(2) COLLATE utf8_bin DEFAULT NULL,dept var…...

备战金三银四,熬夜半个月汇集大厂 Java 岗 1600 页面试真题
如果你不停地加班。却很少冒险,也很少学习,那你极大可能会陷入到内卷中。 为什么这么说呢?我们先来捋清楚「内卷」的概念: 「内卷化」简而言之就是:日复一日,越混越掉坑里。 所谓内卷化,指一种…...

9、面向对象、泛型与反射
目录一、构造函数二、继承与重写三、泛型四、反射1 - 反射的基本概念2 - 反射的基础数据类型3 - 反射APIa - 获取Type类型b - 获取struct成员变量的信息c - 获取struct成员方法的信息d - 获取函数的信息e - 判断类型是否实现了某接口五、reflect.Valuea - 空value判断b - 获取V…...

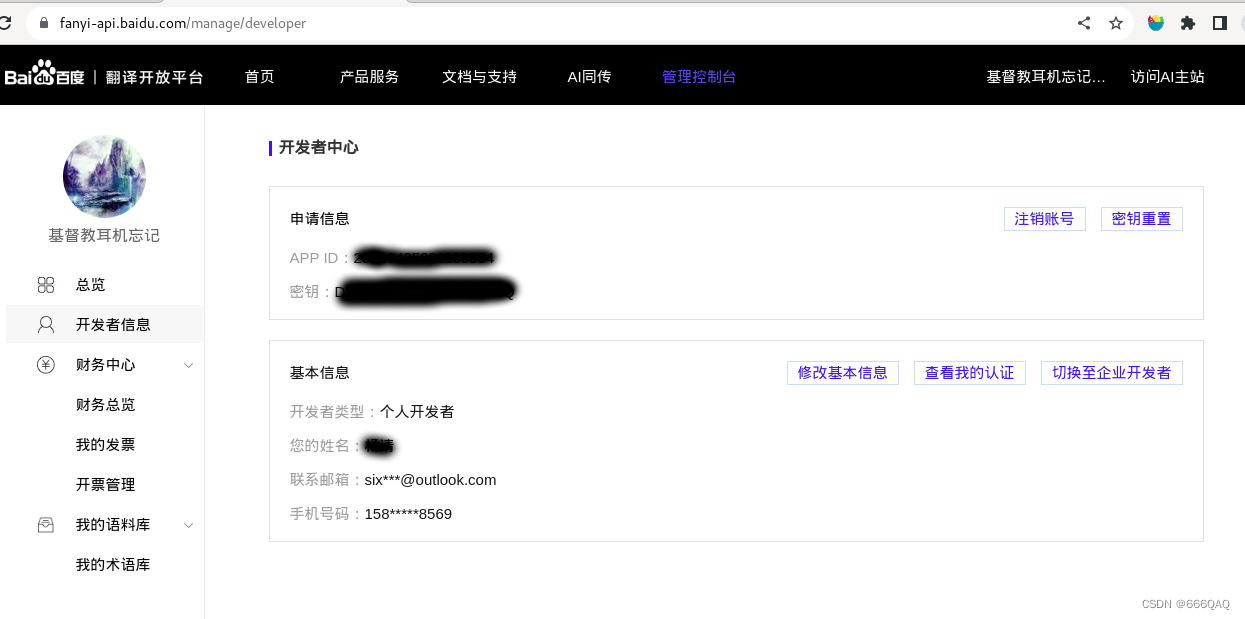
Python使用百度通用API进行翻译
想汉化StarUML这个软件,感觉工作量太大,想要用Python自动翻译。 结果网上找的一个个用不了,或者用一会儿就断。 于是自己手写了一个简单的,只有两个类:APIConfig和Translater 使用 demo my_api_config APIConfig(…...

JavaScript 弹窗
文章目录JavaScript 弹窗警告框确认框提示框换行JavaScript 弹窗 可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。 警告框 警告框经常用于确保用户可以得到某些信息。 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 语法 wi…...

408复试day1
文章目录数据结构计算机组成原理操作系统计算机网络数据结构 深度优先遍历DFS: 首先访问图中起始顶点v,然后由v出发,访问与v邻接且未被访问的顶点v1,再访问与v1相邻的且未被访问的顶点v2……重复上述过程。当不能再继续向下访问时…...

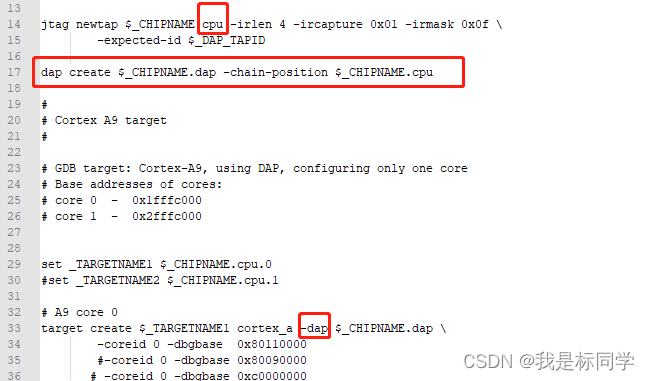
gdb openocd jlink arm-a9调试
连接关系是这样的:gdb —> openocd —>(这里需要两个xx.cfg配置文件) jlink —> arm-a9板子 具体流程是这样的: 给jlink(硬件调试器)安装驱动,用USB Driver Tool这个软件,…...

Leetcode Solutions - Part 2
1. Two Sum 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按…...

外盘国际期货:围观那些奇葩的国际节日?
围观那些奇葩的国际节日? 2月24日:世界讨厌香菜日,号召全世界所以讨厌香菜的人一起抵制香菜,2016年世界反香菜联盟 3月21日:世界睡眠日,唤起全民对睡眠重要性的认识,2001年国际精神卫生组织 …...

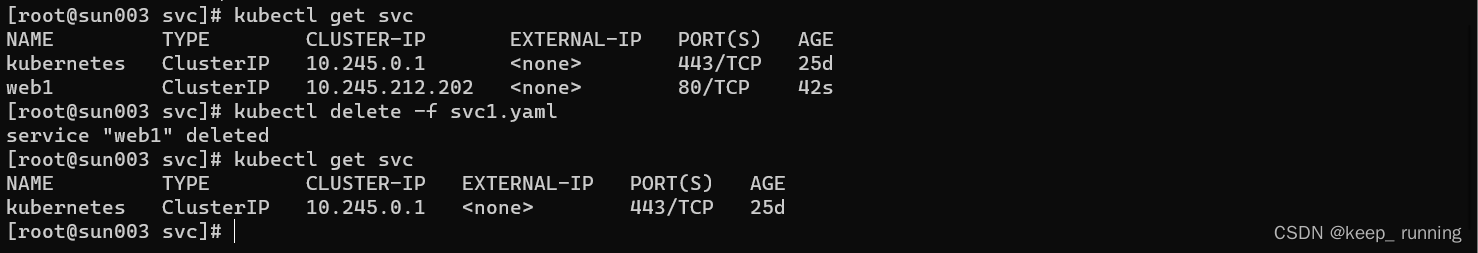
Kubernetes之服务的基本管理
svc是kubernetes最核心的概念,通过创建Service,可以为一组具有相同功能的容器应用提供一个统一的入口地址,并将请求进行负载分发到后端的各个容器应用上。pod生命周期短不稳定,pod异常后新生成的pod的IP会发生变化,通过…...

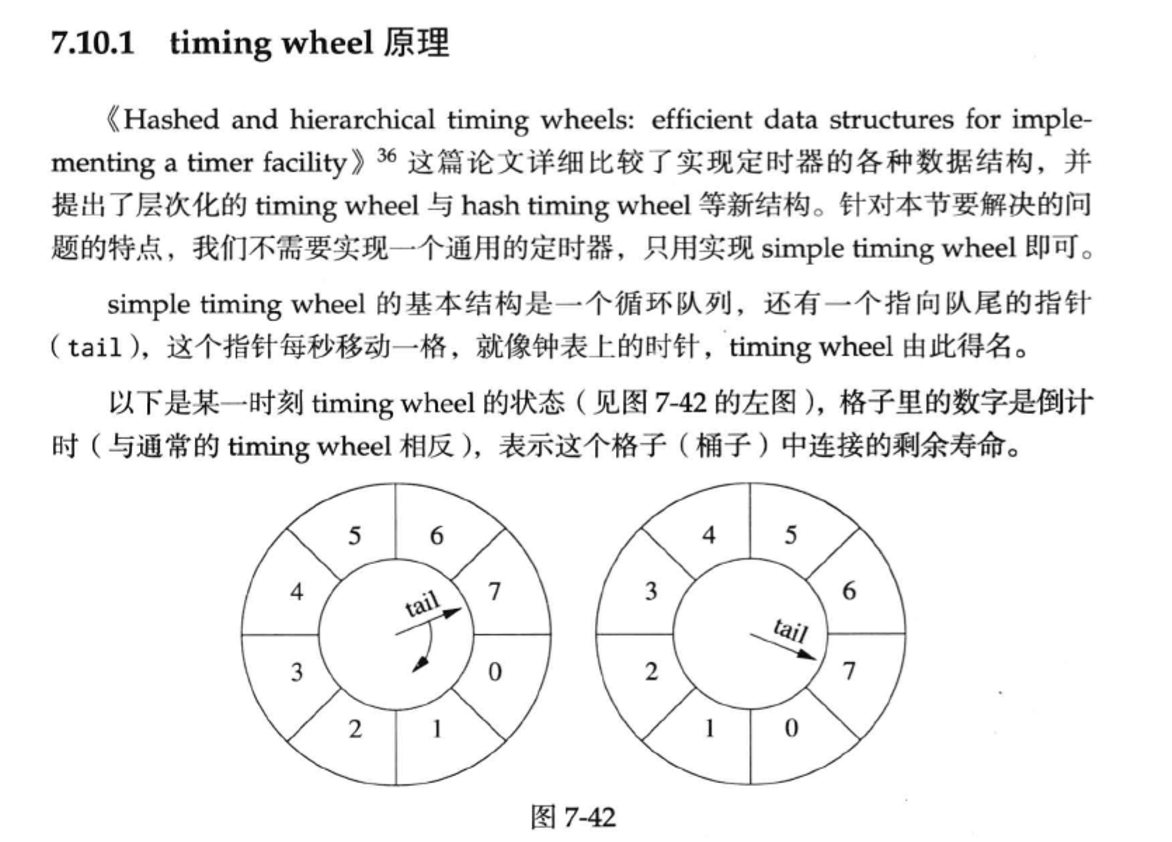
TimeWheel时间轮算法原理及实现(附源码)
时间轮算法原理及实现前言1.时间轮核心2.简单定时器3.任务队列4.优化任务队列5.简单时间轮6.多层时间轮前言 在各种业务场景中,我们总是会需要一些定时进行一些操作,这些操作可能是需要在指定的某个时间点操作,也可能是每过一个固定的时间间隔后进行操作,这就要求我们需要有一个…...

【蓝牙mesh】Upper协议层介绍
【蓝牙mesh】Upper协议层介绍 Upper层简介 Upper协议层用于处理网络层以上的功能,包括设备的应用层数据、安全、群组等信息,是实现蓝牙mesh应用功能的关键协议之一。Upper层接收来自Access层的数据或者是Upper层自己生成的Control数据,并且将…...

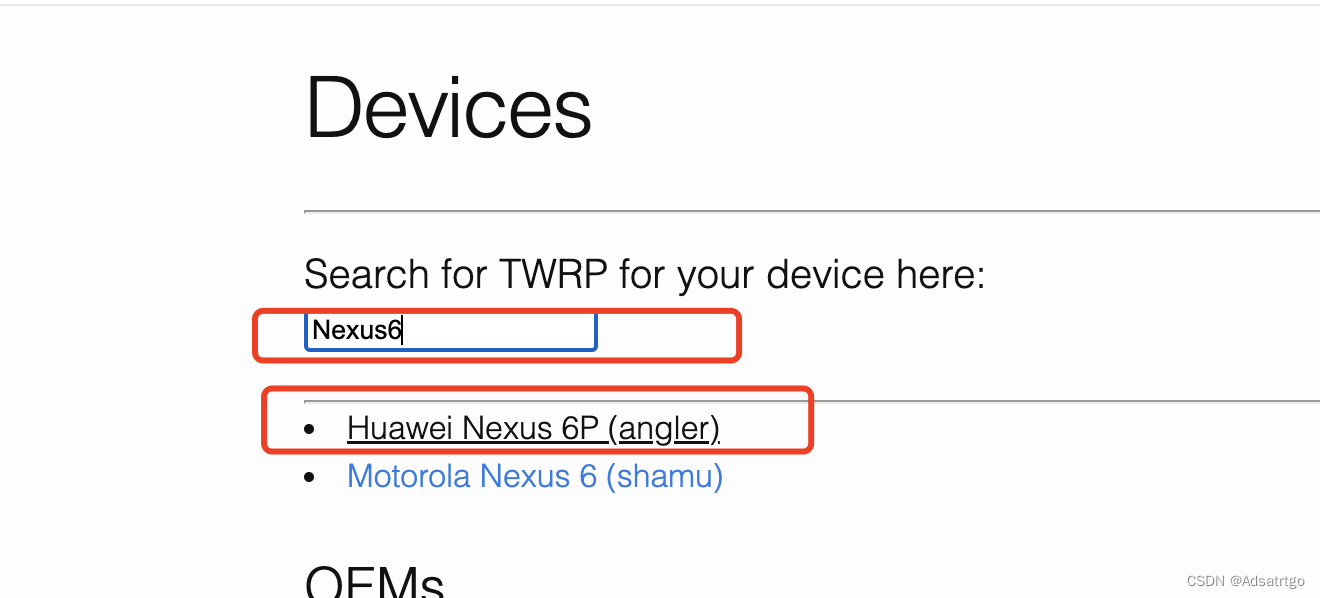
NEXUS 6P刷机安装Edxposed
刷机 abd等工具下载: https://developer.android.com/studio/releases/platform-tools?hlzh-cn 下载后配置环境变量 镜像下载: https://developers.google.com/android/images?hlzh-cn#angler Magisk下载 GitHub - topjohnwu/Magisk: The Magic M…...

web、ES、vue等知识总结
1:Vue2和vue3的区别: 一个、两个2:Vue3.x为什么要用Proxy来代替Object.defineProperty?3:Proxy4:一些知识点的原理全面5:vue3中加入eslint和prettier6:详解vue中的diff算法7:响应式布局的常用解决方案对比…...
)
数据库第一章(王珊课后习题)
文章目录1.试述数据、数据库、数据库管理系统、数据库系统的概念2.使用数据库系统有什么好处?3.试述文件系统与数据库系统的区别和联系。4.试述数据库系统的特点5.数据库管理系统的主要功能有哪些?6.什么是概念模型?试叙述概念模型的作用7.解释实体、实…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...