HTML常用基础内容总结
文章目录
- 一、对HTML的感性认知
- 前置知识
- 什么是web前端,什么是web后端
- 前端技术栈、后端技术栈
- 开发与运行的区别
- 浏览器的功能是什么
- 简介
- 写一个简单可运行的的html代码
- 前端开发方式
- 二、VSCode的简单使用
- 三、常用的HTML标签
- 最最基本的HTML结构
- HTML代码特点
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式标签
- 图片标签
- 超链接标签
- 表格标签
- 列表标签
- 表单标签
- form标签
- input标签
- select下拉菜单
- textarea多行编辑框
- 无语义标签
一、对HTML的感性认知
前置知识
什么是web前端,什么是web后端
Web前端: 顾名思义是来做Web的前端的。我们这里所说的前端泛指Web前端,也就是在Web应用中用户可以看得见碰得着的东西。包括Web页面的结构、Web的外观视觉表现以及Web层面的交互实现。
Web后端:后端更多的是与数据库进行交互以处理相应的业务逻辑。需要考虑的是如何实现功能、数据的存取、平台的稳定性与性能等。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-szMeFCaj-1677379015433)(F:\typora插图\image-20230225165204809.png)]](https://img-blog.csdnimg.cn/0c1075a6bf3d4688a5844930bd6141ee.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LefFZ28F-1677379015434)(F:\typora插图\image-20230225165220278.png)]](https://img-blog.csdnimg.cn/9216b42dae4e4bdd8986e2ee69bba2e2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7OIEgiJN-1677379015435)(F:\typora插图\image-20230225173001750.png)]](https://img-blog.csdnimg.cn/7737b10cdad647f78c54315c4276f4f8.png)
前端技术栈、后端技术栈
前端技术栈
主要使用三个编程语言:HTML+CSS+JS(即JavaScript)
HTML+CSS不是通常意义上的编程语言,他俩不能表示逻辑,只是表示一些属性,不能描述干了什么。
HTML:描述了网页的骨架。【骨】
CSS:描述了网页的样式(形容词)【皮】
JS:描述了网页的行为(如何和用户交互)【魂】
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T54TBHst-1677379015435)(F:\typora插图\image-20230225170740756.png)]](https://img-blog.csdnimg.cn/8dabec6346e24f56861fb0de2af701dc.png)
后端技术栈
- 上古时期:CGI技术
- PHP、Java崛起:LAMP体系(Linux、Apache(http服务器)、MySQL、PHP) (java的JSP)、(微软的ASP)
- 模板引擎技术、Spring崛起:SSH【python\ruby跟进】
- 前后端分离:SSM(Spring全家桶)、GO崛起
完成前后端的开发,只有语言是不够的,还需要搭配一些框架~~
开发与运行的区别
开发是在程序员电脑完成的,写代码的过程。
运行是在用户的电脑上完成具体的程序跑起来的过程。
那就意味着开发和运行时相互独立的,以后工作中上基本都是一次开发,N次运行。
浏览器的功能是什么
解析运行网页,给HTML、CSS、JS代码提供稳定的运行环境。
一般用户电脑都没装jvm,但是都会装浏览器。(∴前端代码不愁运行环境)
简介
HTML,即Hyper Text MarkupLanguage,是一种超文本标记语言。顾名思义,这种语言可以表示很多形式的信息,不仅限于文本。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
**超文本 是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。**这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
写一个简单可运行的的html代码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-215Tpnsf-1677379015436)(F:\typora插图\image-20230225171436715.png)]](https://img-blog.csdnimg.cn/6a6ad38783e54449a907d1b05f03f4c0.png)
浏览器执行html代码,最终浏览器以汇编的形式在cpu上边运行。
这里的浏览器就像jvm一样,java代码是在jvm上执行的,jvm最终还是在CPU上以汇编的形式执行的。
前端开发方式
1.使用笔记本:但是效率太低,内部比较简陋
2.当前主流的:JB系列(收费)或者VSCode(轻量级开发工具)
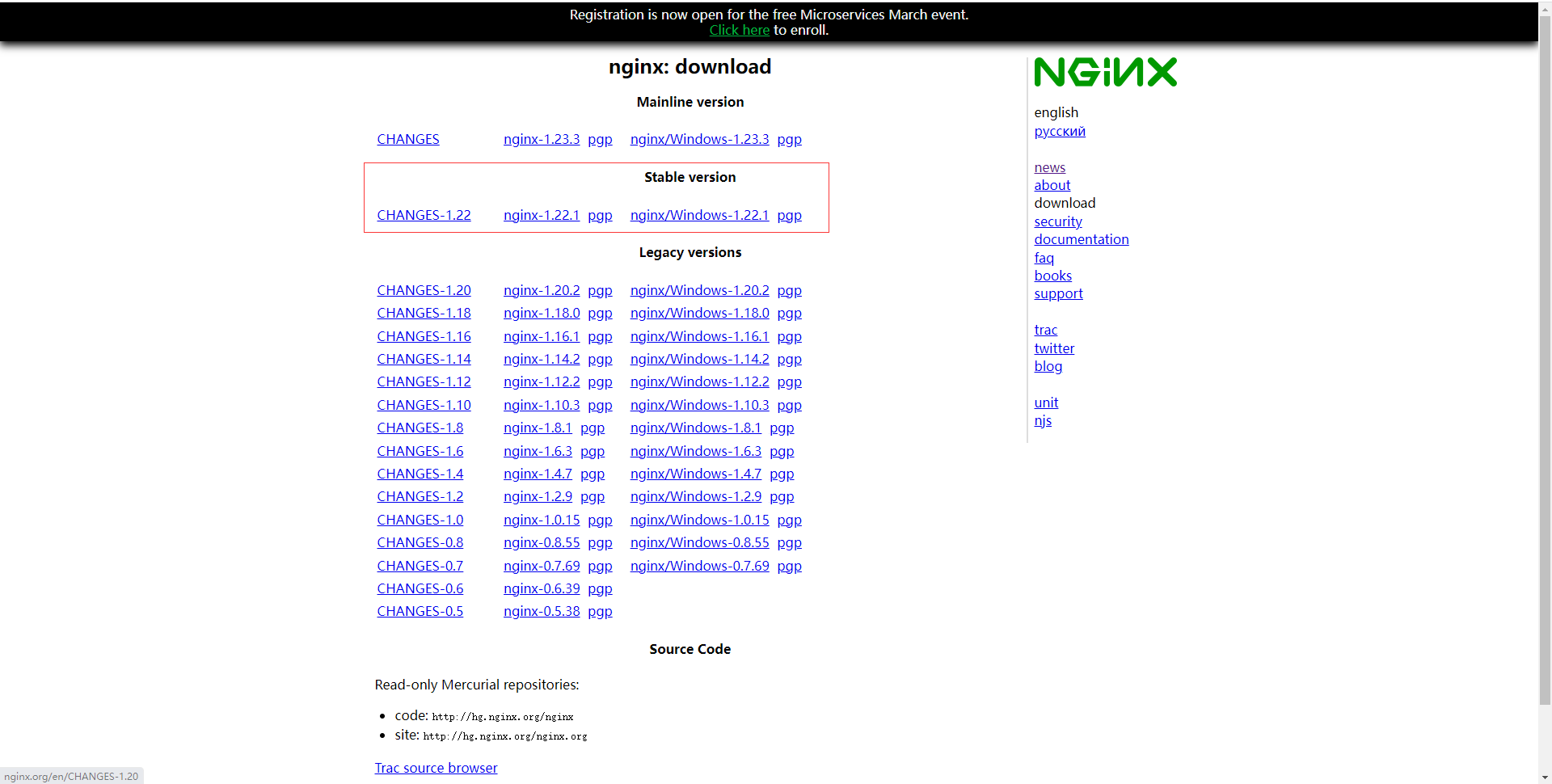
这里我们使用免费的vscode,由于下载安装比较简单,就不再演示。但是注意一个点,要学会找正版的官方的,看主域名即可:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7Xrcc51l-1677379015436)(F:\typora插图\image-20230225174100107.png)]](https://img-blog.csdnimg.cn/b54c7ede34ed445bb300e7b06f69feb5.png)
二、VSCode的简单使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-re6gzq71-1677379015436)(F:\typora插图\image-20230225181243334.png)]](https://img-blog.csdnimg.cn/442aa67c03364018b4bc6ae7d5cac6c1.png)
部分代码的自动生成方法:
英文感叹号+tab键/enter键,之后我们再向body里边填充即可。
更简单的方法直接标签名+tab。
这个叫做emmet快捷键、一般主流的开发工具都有。
这里我们解析一下这些代码的含义:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QaXB4Bet-1677379015437)(F:\typora插图\image-20230225182541948.png)]](https://img-blog.csdnimg.cn/867d69ae5f1748d7b471fd826e8be45e.png)
三、常用的HTML标签
上边的html代码虽然可以运行,但是并不是特别规范。下边我们介绍它如何规范。
同时可以发现,浏览器对html的语法检查不严格。这里体现了浏览器的鲁棒性。
最最基本的HTML结构
html标签:是html文件最顶层标签。相当于一个树根节点。
head标签:存放了这个页面的一些属性。(eg.文件的大小、修改时间……)
body标签:存放了这个页面包含哪些内容。(eg.文件里具体的内容,hello world)
HTML代码特点
-
html代码是通过标签来组织的。
标签:形如用尖括号组织,成对出现的东西就是标签(tag)/元素(element).【这里的斜杠是正斜杠】
-
一个标签通常是成对出现的,但是也存在单个出现的,例如meta标签
-
标签是可以嵌套的。一个标签的内容可以是一个或者多个标签。他们可以构成树形结构
-
可以在开始标签中,给标签赋予属性(attribute)。属性相当于是键值对,可以有一个或者多个。
拓展阅读:xml和html的区别
注释标签
<!--注释-->
快捷键:ctrl+/。
【如果发现按了没反应,可以尝试更改键绑定,重新设置成ctrl+/】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!--这是一条注释-->hello world
</body>
</html>
注释在运行界面不会显示,但是右键查看网页源码是可以看到的。所以不要乱写,不然等着被炒鱿鱼吧…
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BI97AdEx-1677379015438)(F:\typora插图\image-20230225184129490.png)]](https://img-blog.csdnimg.cn/16e462e66d9b4071a373e25bd6577cad.png)
java文件编译成.class文件不带注释。浏览器的程序都是浏览器从服务器获取的代码在用户浏览器上跑,容易泄露敏感信息
标题标签
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
全部手写|h1+tab/enter
ctrl+enter可以直接跳到下一行开始
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uXEzuZH3-1677379015438)(F:\typora插图\image-20230225185439752.png)]](https://img-blog.csdnimg.cn/039c382426d447efba4cf5f2d1be09b7.png)
注意:
在html中,标签是否换行,和代码的编写无关,而是跟标签本身有关。
(有的标签独占一行,有的不独占)
在html源码中,换行会被忽略;多个空格会被忽略或者视为一个。
段落标签
<p></p>
lorem+enter/tab可以自动生成测试文本
之后再多复制几份
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gUQvZpUU-1677379015439)(F:\typora插图\image-20230225191102995.png)]](https://img-blog.csdnimg.cn/bae2ce1758b24abba2773ec9cb646872.png)
换行标签
</br><!--规范写法-->
<br><!--可以但是不建议-->
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q7sUwIUR-1677379015439)(F:\typora插图\image-20230225191348710.png)]](https://img-blog.csdnimg.cn/dee7f28393444c87ba4f7249a4675d85.png)
格式标签
<strong>strong 加粗</strong>
<b>b 加粗</b><em>倾斜</em>
<i>倾斜</i><del>删除线</del>
<s>删除线</s><ins>下划线</ins>
<u>下划线</u>
这四种格式,每个都有两种方式
| 加粗: | strong 标签 和 b 标签 |
|---|---|
| 倾斜: | em 标签 和 i 标签 |
| 删除线 | del 标签 和 s 标签 |
| 下划线 | ins 标签 和 u 标签 |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WBe1GqUo-1677379015440)(F:\typora插图\image-20230225191824490.png)]](https://img-blog.csdnimg.cn/48ffbb0534604a6282a2ec9ebb40b469.png)
图片标签
img 标签必须带有 src(source) 属性. 表示图片的路径 .这个路径可以是本地的绝对路径、也可以是相对路径、还可以是网络路径。
<img src="MountTai.jpg">
此时要把泰山.jpg 这个图片文件放到和 html 中的同级目录中
绝对路径:
相对路径:
这里去复习相对路径的写法!!
网络路径:
注意这里是右键复制图片地址
img的其他属性:
-
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UCcEq62R-1677379015441)(F:\typora插图\image-20230225193909238.png)]](https://img-blog.csdnimg.cn/5363a44dee8f46e0858d095ba42ab44a.png)
-
title: 提示文本. 鼠标放到图片上, 就会有提示.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hySbQbSa-1677379015441)(F:\typora插图\image-20230225194045837.png)]](https://img-blog.csdnimg.cn/513f82d0898c4fe9ab9348e4a8377e65.png)
-
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6hiRAxEv-1677379015441)(F:\typora插图\image-20230225194216643.png)]](https://img-blog.csdnimg.cn/39fa53ba77674535b54cfa1b412e8536.png)
其中,px是像素,是前端开发中最常用的单位,当然也有别的单位(相关词:分辨率、小灯泡、横向、纵向、小灯泡的个数)
-
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
超链接标签
(链接就是快捷方式。超链接:内容跳转超出当前网站)
href: 必须具备, 表示点击后会跳转到哪个页面.【Hypertext Reference超文本引用】
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UeuGWln4-1677379015442)(F:\typora插图\image-20230225194804832.png)]](https://img-blog.csdnimg.cn/780ebf5ad8184c7ba78b67cd819bedf9.png)
target的效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5OdszcDb-1677379015442)(F:\typora插图\image-20230225195212005.png)]](https://img-blog.csdnimg.cn/a5da7f3caeaf443ebbca0491ce8933cb.png)
当然,这里的herf的值也可以是ip地址,但是很少这么干。
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MfJB7iIl-1677379015442)(F:\typora插图\image-20230225201354458.png)]](https://img-blog.csdnimg.cn/6cd8f2e47dd649928d8c772f7ae061cd.png)
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.这些属性都要放到 table 标签中.
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
width / height: 设置尺寸.
===========================================
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
其中ul是unordered list,order list,li就是List
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cSe9wJX8-1677379015443)(F:\typora插图\image-20230225202219153.png)]](https://img-blog.csdnimg.cn/b7839ab336ba4ab384f418db0eb4df0f.png)
在浏览器中,按下f12/右键->检查元素,就可以打开浏览器的“开发者工具”,借助这个工具就可以看到这个页面是怎么实现的。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nMh5D9fx-1677379015443)(F:\typora插图\image-20230225203322069.png)]](https://img-blog.csdnimg.cn/d2d7f298ca144e07b12dab987a3b384c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vBMGE1Mw-1677379015444)(F:\typora插图\image-20230225203410048.png)]](https://img-blog.csdnimg.cn/684a0adfcb0c4b729a521baab239d310.png)
表单标签
主要是从用户端获得输入。
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form标签
使用form进行前后端交互。把页面上,用户进行的操作/输入提交到服务器上边(之后结合http协议更容易理解,故此处不展开)。
input标签
有很多形态,能够表现成各种用户用来输入的组件/控件。例如 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多, text(单行文本框),password(专门用来输入密码的单行文本框), radio(单选按钮,对于单选框需要加个nam属性,name属性相同的单选框,值之间是互斥的)、checkbox(复选框),checked(为选项提供默认值)、button(按钮形状,可以加个value属性(文字),这之后需要js进行搭配对应的交互行为), submit,外表和button差不多,但会触发form和服务器交互。file(文件选择框,弹出一个框框)
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
<input type="text"> --><!-- 1.文本框 --><input type="password"><!-- 2.密码框 --><input type="text"><!-- 3.单选框 --><input type="radio" name="sex">男<!-- 4.复选框 --><input type="radio" name="sex" checked="checked">女<!-- 5.普通按钮 --><input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"><!-- 6.提交按钮 --><input type="button" value="我是个按钮"><!-- 7.文件选择框 --><input type="file">
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-55CoPADU-1677379015444)(F:\typora插图\image-20230225205349451.png)]](https://img-blog.csdnimg.cn/55892afc6ca4404297608f1c2a8cd244.png)
select下拉菜单
<select><option>北京</option><option>上海</option><option >深圳</option><option>广州</option><option>杭州</option></select>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UOUxWTW2-1677379015444)(F:\typora插图\image-20230225205757482.png)]](https://img-blog.csdnimg.cn/0d206a3f55f245038260efdc4aa1944a.png)
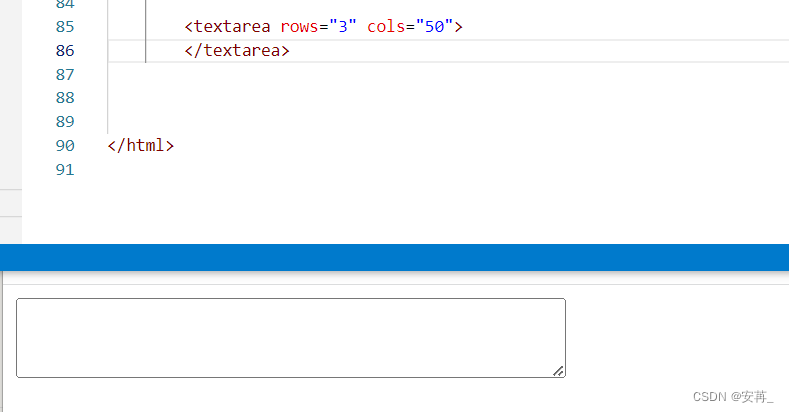
textarea多行编辑框
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5ean9uZe-1677379015445)(F:\typora插图\image-20230225205930963.png)]](https://img-blog.csdnimg.cn/09de274d2e2c494bb9c58c9304704d54.png)
这些标签也成为空间,构成一个图形化界面的基本要素。
无语义标签
无语义标签其实就是万能钥匙,可用在各种场景。这里主要是div和span,其中div 是 division 的缩写, 含义是分割,span 标签, 含义是跨度。区别:div默认独占一行,span默认不独占 一行。
其实相较于上边的,这两个用的会更多些。
相关文章:

HTML常用基础内容总结
文章目录一、对HTML的感性认知前置知识什么是web前端,什么是web后端前端技术栈、后端技术栈开发与运行的区别浏览器的功能是什么简介写一个简单可运行的的html代码前端开发方式二、VSCode的简单使用三、常用的HTML标签最最基本的HTML结构HTML代码特点注释标签标题标…...

Gorm-学习笔记
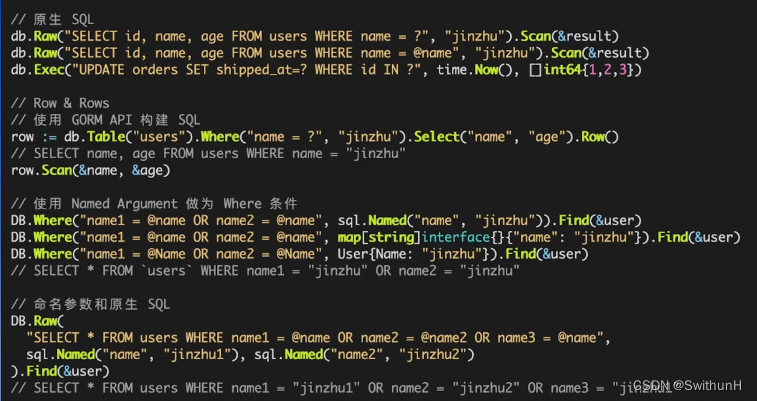
1 基本使用 2 创建数据 2.1 如何使用Upsert 使用clause.OnConflict处理数据冲突 2.2 如何使用默认值 通过使用default标签为字段定义默认值 3 查询数据 3.1 First与Find 使用First时,需要注意查询不到数据会返回ErrRecordNotFound。 使用Find查询多条数据&#x…...

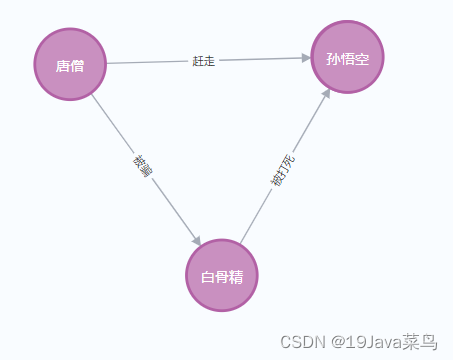
【Neo4j】图数据库CypherQueryLanguage随笔
CQL语言随笔 一、Cyther关系描述 如图:唐僧,孙悟空,白骨精三者的关系图: Cypher语言描述他们的关系: (孙悟空)<-[:赶走]-(唐僧)-[:被骗]->(白骨精)-[:被打死]->(孙悟空) 二、CQL语言的使用案例 创建结点…...

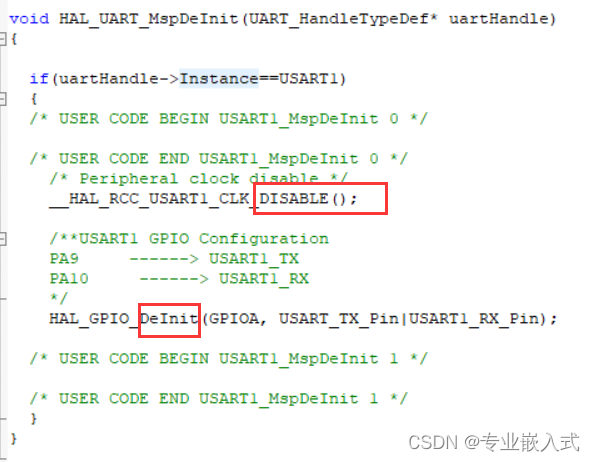
STM32Cube串口USART发送接收数据
本文代码使用 HAL 库。 文章目录前言一、USART 同步/异步串行接收/发送器二、USART 原理图三、CubeMX 创建工程四、usart.c 文件解析五,设计实验:在 串口输入字符点亮led实验现象:总结前言 这篇文章介绍 实现 USART 异步模式下 通过 串口助手…...

OpenFeign详解
OpenFeign是什么? OpenFeign: OpenFeign是Spring Cloud 在Feign的基础上支持了SpringMVC的注解,如RequesMapping等等。OpenFeign的FeignClient可以解析SpringMVC的RequestMapping注解下的接口,并通过动态代理的方式产生实现类&am…...

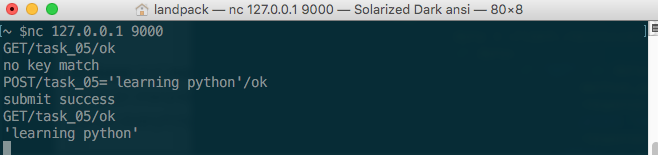
python多线程网络编程
背景 使用过flask框架后,我对request这个全局实例非常感兴趣。它在客户端发起请求后会保存着所有的客户端数据,例如用户上传的表单或者文件等。那么在很多客户端发起请求时,服务器是怎么去区分不同的request对象呢?当查看了大量的…...

BFS-走迷宫
题目描述 给定一个 NM 的网格迷宫 G。G 的每个格子要么是道路,要么是障碍物(道路用 1 表示,障碍物用 0 表示)。 已知迷宫的入口位置为 (x1,y1),出口位置为 (x2...

【蓝牙mesh】Lower协议层介绍
【蓝牙mesh】Lower协议层介绍 Lower层简介 Lower协议层用于处理网络层以下的功能,包括节点的广播、重传、路由和网络拓扑等,是实现蓝牙mesh网络的关键协议之一。其中Lower协议层中最主要的一部分工作就是mesh数据的分片和组包。 Lower层是将Upper层发过…...

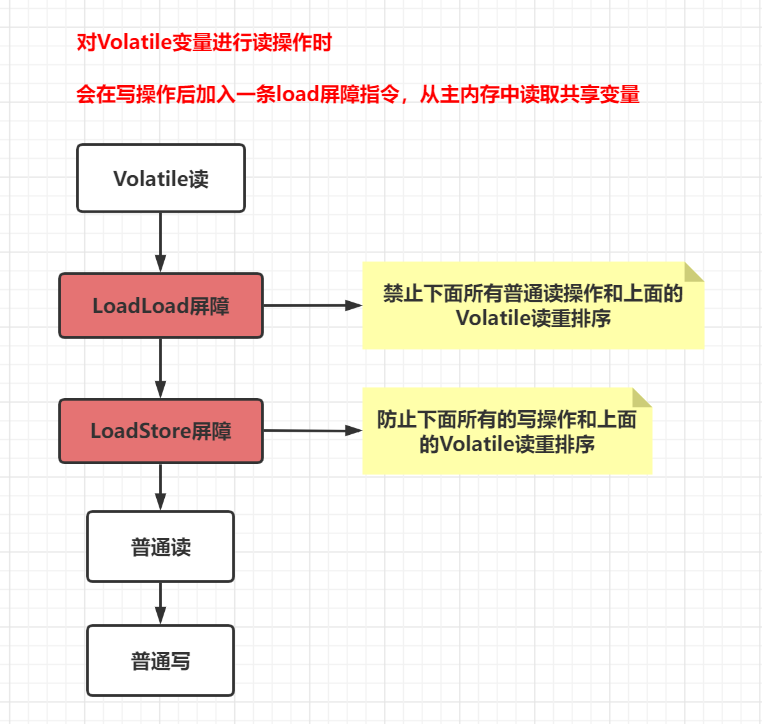
Java-重排序,happens-before 和 as-if-serial 语义
目录1. 如何解决重排序带来的问题2. happens-before1. 如何解决重排序带来的问题 对于编译器,JMM 的编译器重排序规则会禁止特定类型的编译器重排序。对于处理器重排序,JMM 的处理器重排序规则会要求编译器在生成指令序列时,插入特定类型的内…...

Nginx安装及介绍
前言:传统结构上(如下图所示)我们只会部署一台服务器用来跑服务,在并发量小,用户访问少的情况下基本够用但随着用户访问的越来越多,并发量慢慢增多了,这时候一台服务器已经不能满足我们了,需要我们增加服务…...

【华为OD机试模拟题】用 C++ 实现 - 寻找路径 or 数组二叉树(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 获得完美走位(2023.Q1) 文章目录 最近更新的博客使用说明寻找路径 or 数组二叉树题目输入输出描述示例一输入输出示例二输入输出Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过…...

LINUX学习记录
回顾系列:两天的时间(2023.2.24-2023.2.25)重新学了遍Linux基础课,收获非常多,以前只会一些简单的Linux命令,对shell,git,管道,复杂Linux命令都不熟悉,学完之…...

华为OD机试用Python实现 -【狼羊过河 or 羊、狼、农夫过河】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲狼羊过河 or 羊、狼、农夫过河题目描述输入描述输出描述说明示例一输入输出说明Python 代码实现代码实现思路华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址…...

【SAP Abap】X-DOC:SAP ABAP 语法更新之Open SQL
SAP ABAP 语法更新之Open SQL1、前言2、演示1、前言 自从 SAP 推出 SAP ON HANA,与之相随的 AS ABAP NW 7.40 版本以后,ABAP 语法也有了较多的更新,本篇对 Open Sql的语法更新部分做一个DEMO演示。 NW 7.40 以前 OpenSQL 的限制:…...
)
leetcode 困难 —— 数组中的逆序对(分治法)
题目: 在数组中的两个数字,如果前面一个数字大于后面的数字,则这两个数字组成一个逆序对。输入一个数组,求出这个数组中的逆序对的总数。 题解: ① 我最开始想的蠢方法(会超时,可跳过ÿ…...

02.24:图片的风格转换
Github网址:https://github.com/lengstrom/fast-style-transfer 在anaconda prompt中切换环境命令:activate 环境名 列出所有环境名:conda info --envs 安装环境:conda create -n 环境名 pythonx.x.x 删除某环境:co…...

[SSD综述 1.3] SSD及固态存储技术半个世纪发展史
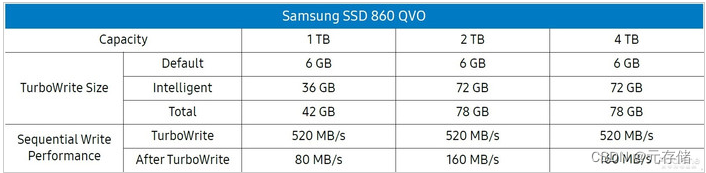
在我们今天看来,SSD已不再是个新鲜事物。这多亏了存储行业的前辈们却摸爬滚打了将近半个世纪,才有了SSD的繁荣, 可惜很多前辈都没有机会看到。所有重大的技术革新都是这样,需要长期的技术积累,一代一代的工程师们默默的…...
题目有bug)
PAT 1023 组个最小数(分数20)题目有bug
目录 题目描述: 题目讲解: 框架构建: 代码部分: 一个bug: 题目描述: 给定数字 0-9 各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(…...

QML 中的 5 大布局
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 QML 中,可以通过多种方式对元素进行布局 - 手动定位、坐标绑定定位、锚定位(anchors)、定位器和布局管理器。 说到 anchors,可能很多人都不太了解,它是 QML 中一个非常重要的概念,主要提供了一种相…...

使用Python进行数据分析——线性回归分析
大家好,线性回归是确定两种或两种以上变量之间互相依赖的定量关系的一种统计分析方法。根据自变量的个数,可以将线性回归分为一元线性回归和多元线性回归分析。一元线性回归:就是只包含一个自变量,且该自变量与因变量之间的关系是…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EXcTKTki-1677379015438)(F:\typora插图\微信图片_20230225183256.jpg)]](https://img-blog.csdnimg.cn/1e9e7a8f6a57462fb72f74e07ab6659f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PD8AwCIz-1677379015440)(F:\typora插图\image-20230225192629545.png)]](https://img-blog.csdnimg.cn/457fd92062714e63b04994b899e4594b.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2Z88nYEL-1677379015440)(F:\typora插图\image-20230225192909749.png)]](https://img-blog.csdnimg.cn/12f1293816ed474e86cfd15e430cb878.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mgkuIgbl-1677379015441)(F:\typora插图\image-20230225193518536.png)]](https://img-blog.csdnimg.cn/3bc415d2e9594d0eb6a132c7766ab191.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SPGGW6oz-1677379015443)(F:\typora插图\image-20230225201637703.png)]](https://img-blog.csdnimg.cn/3d27c6e2e1804e9badb96122a7f34dda.png)