Vuex基础语法
Vuex
vuex官网
文章目录
- Vuex
- vuex的工作原理图
- 2.vuex的环境搭建
- 3.vuex的使用
- 1.actons
- 2. mutations
- 3.getters
- 4.vuex中的map映射属性
- 4.1 mapState和mapGetters
- 4.2 mapMutations和mapActions
- 5.vuex多组件通信
- 1.通过计算属性获得
- 2.通过mapState获得
- 6.vuex模块化和命名空间
- 6.1模块化
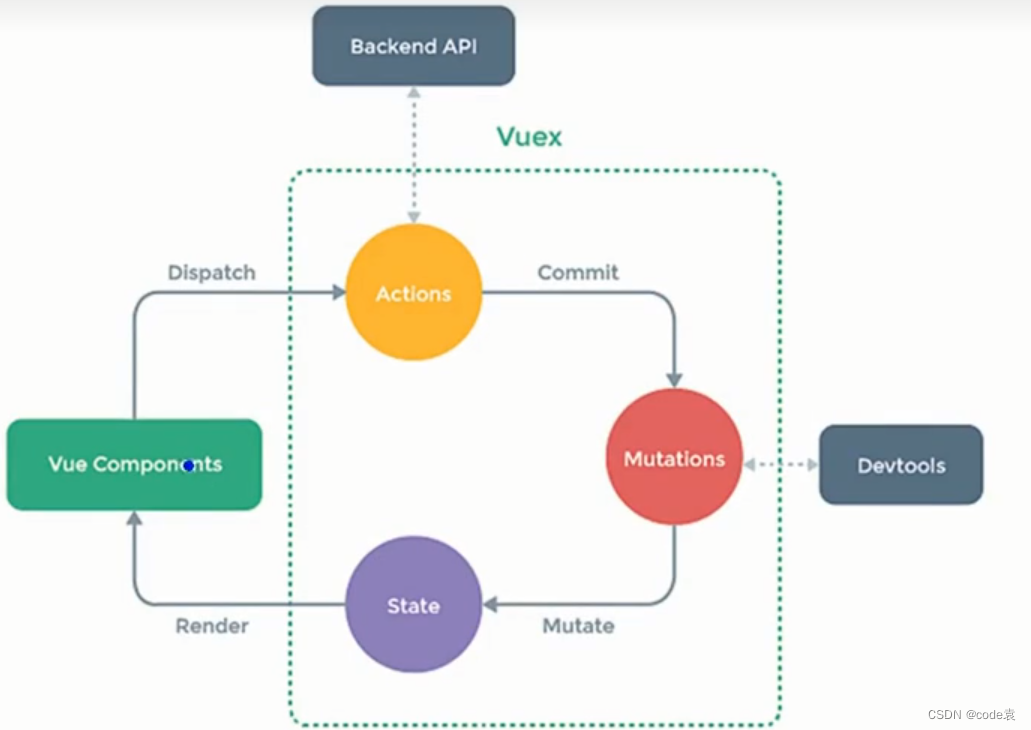
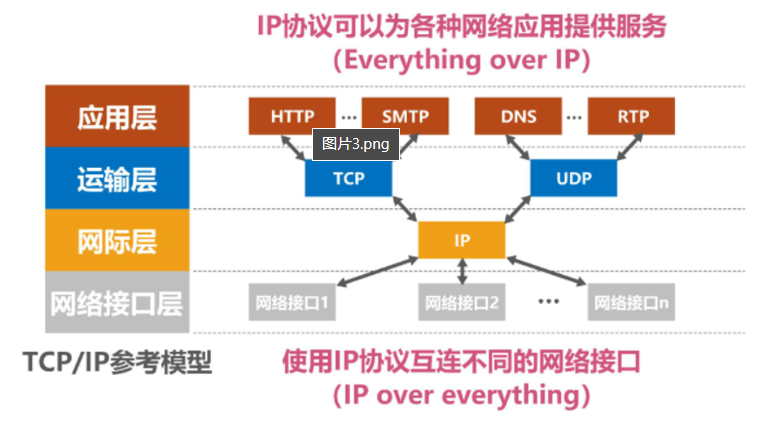
vuex的工作原理图
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex的工作原理是,它将应用的状态存储在一个单一的状态树中,并且提供了一组可以改变状态树的方法,这些方法只能通过提交mutation来调用。

2.vuex的环境搭建
1.安装vuex3版本
npm i vuex@3
2.准备store环境
//改文件用于创建Vuex的核心store//映入vuex
import Vuex from 'vuex'//引入vux
import Vue from 'vue'Vue.use(Vuex)// 准备actions-用于响应组件动作
const actions={}//准备mutations-用于曹组数据const mutations={}//准备state
const state={}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})
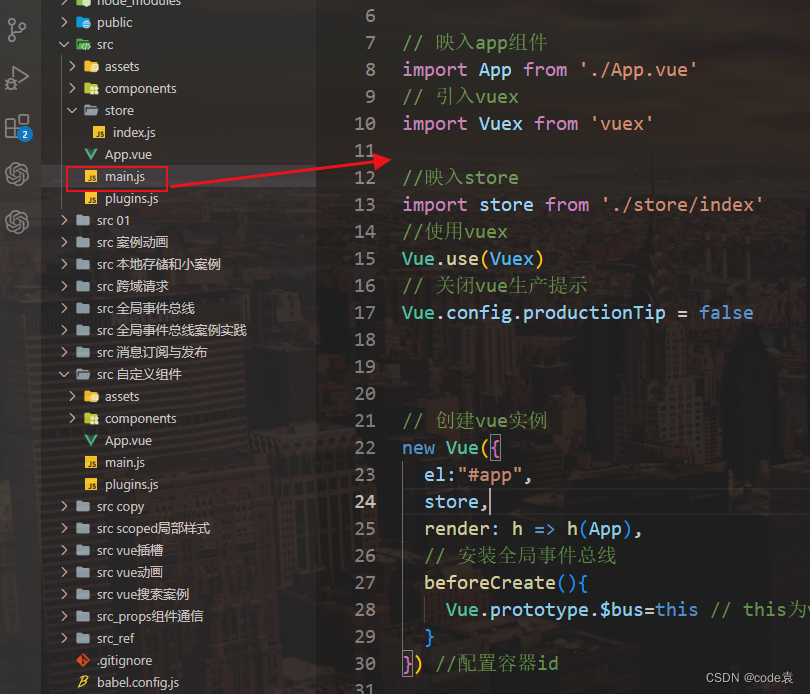
3.在main.js引入

// 引入vuex
import Vuex from 'vuex'//映入store
import store from './store/index'
//使用vuex
Vue.use(Vuex)
new Vue({el:"#app",store,render: h => h(App),// 安装全局事件总线beforeCreate(){Vue.prototype.$bus=this // this为vm,安装全局事件总线}
}) //配置容器id
3.vuex的使用
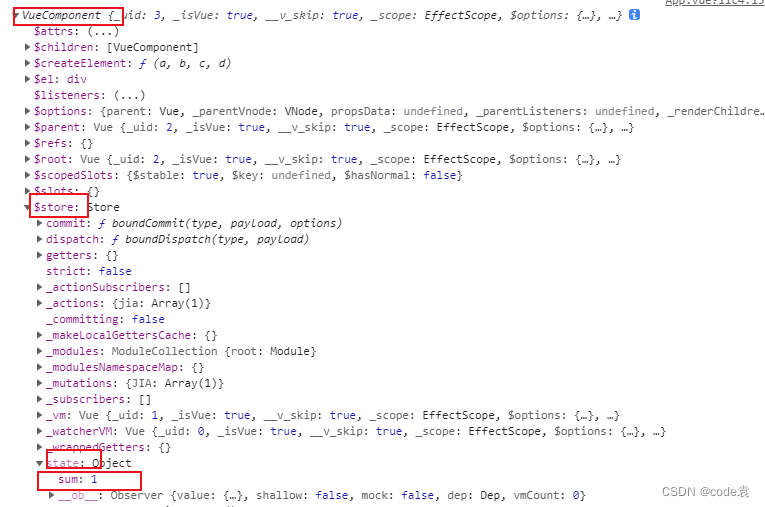
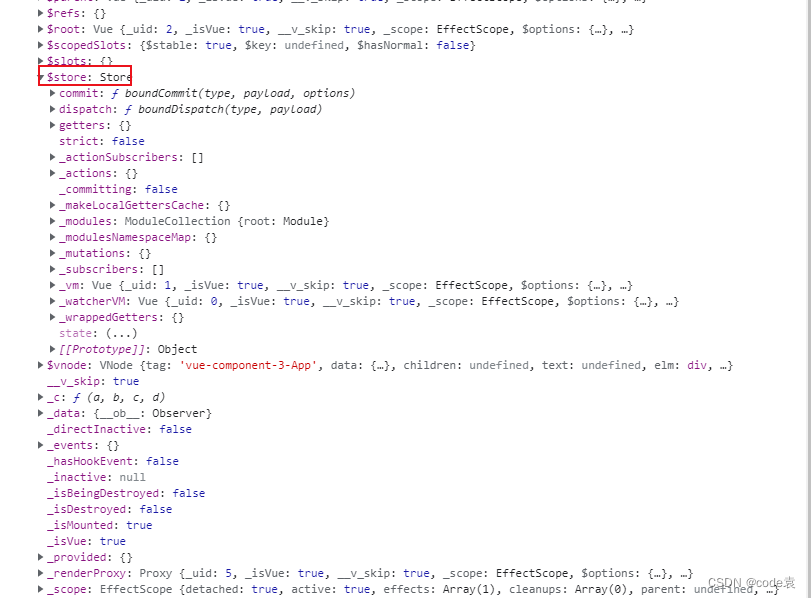
注意在VC和vm中都有了store,store本身都有很多的方法可以直接在VC和vm中调用。
add(){//在VC调用storethis.$store.dispatch('jia',this.n)},
在soter中
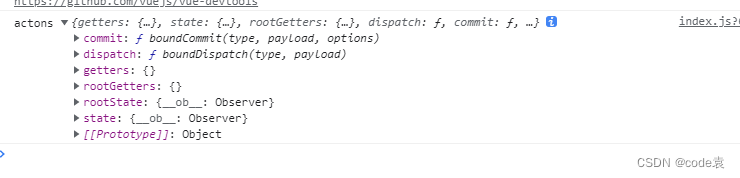
1.actons
const actions={jia(context,value){console.log('actons',context)context.commit('JIA',value)}
}

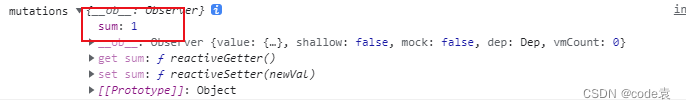
2. mutations
const mutations={JIA(state,value){console.log('mutations',state)state.sum+=value}
}

注意在VC的store中保存着state的值。
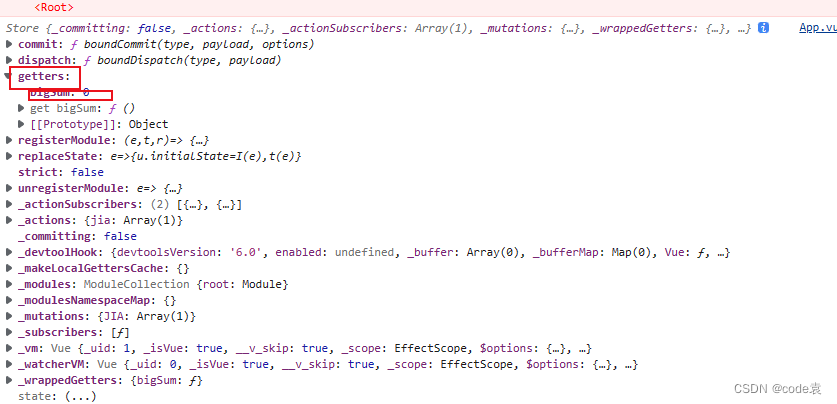
3.getters
Vuex中的getters用于从store中获取状态,它的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,
会对state中的数据进行加工
//准备state-用于将state中的数据加工
const getters={bigSum(state){return state.sum*10}
}
在组件中使用getters
$store.getters.bigSum

4.vuex中的map映射属性
4.1 mapState和mapGetters
VuexmapState是Vuex的一个实用程序函数,用于将Vuex存储中的状态映射到组件的计算属性中。它接受一个字符串数组或对象,其中包含要映射的状态名称,并返回一个对象,其中包含映射的状态。
1.其中mapState将state中的数据映射到对应的方法上
2.其中mapGetters将getters中的数据映射到对应的方法上
1.映入mapState
import { mapState } from 'vuex';
import { mapGetters } from 'vuex';
2.在计算属性中
computed:{// 对象结构//借助mapstate生成计算属性,从state中读取数据...mapState(['sum','school']),// 借助mapgetters生成计算属性,从getters中读取数据...mapGetters(['bigSum'])}

4.2 mapMutations和mapActions
mapMutations作用是将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store),它将组件中的 methods 映射为 store.commit 的调用,从而可以直接触发状态变更。
methods:{// 借助mapMUtations生成对应的方法,在方法中会调用commit去联系mutation(对象的写法)...mapMutations({add:'JIA',decde:'JIAN'}),}
mapActions是Vuex中的一个方法,它可以将store中的actions映射到组件的methods中,从而使组件可以调用store中的actions。
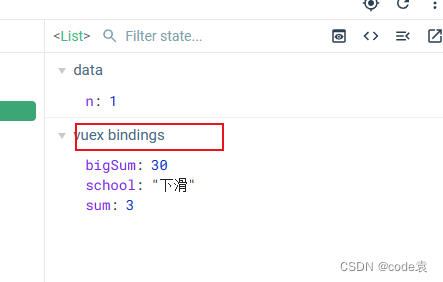
5.vuex多组件通信
vuex多组件通信是通过获取state中的值使得数据共享,由于store中的state都可可以在vc中通过this.$store.state拿取到对应的值。
1.通过计算属性获得
computed:{sum(){return this.$store.state.sum}},
2.通过mapState获得
computed:{...mapState(['sum'])},
6.vuex模块化和命名空间
Vuex模块化是指将Vuex的store分割成模块,每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割,使得状态管理更加清晰明了
Vuex 命名空间是一种机制,可以让你在一个 store 中定义多个模块,从而使得代码更加组织和可维护。它使用一个 namespace 来标识每个模块,以便在不同模块之间进行区分
6.1模块化
在模块化的中必须加上 namespaced:true,
在sotre中
const countAbout={// 开启命名空间namespaced:true,actions:{},mutations:{JIA(state,value){console.log('mutations',state)state.sum+=value},JIAN(state,value){console.log('mutations',state)state.sum-=value},},state:{sum:0,school:'下滑',},getters:{bigSum(state){return state.sum*10}}
}//创建并暴露store
export default new Vuex.Store({modules:{countAbout,}
})
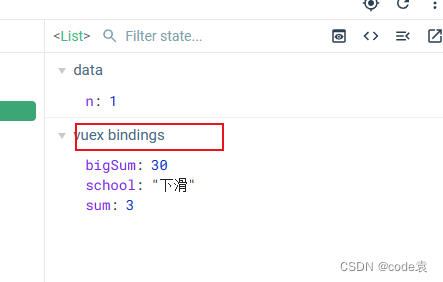
在页面,可以直接通过差值表达式渲染。
1.获取state中的值
computed: {// 对象结构//借助mapstate生成计算属性,从state中读取数据// ...mapState(['sum','school','personList']),...mapState("countAbout", ["sum", "school"]),...mapState("personAbout", ["personList"]),// 借助mapgetters生成计算属性,从getters中读取数据// ...mapGetters(['bigSum'])},
2.获mucation中的值
methods: {// 借助mapMUtations生成对应的方法,在方法中会调用commit去联系mutation(对象的写法)...mapMutations("countAbout", { add: "JIA", decde: "JIAN" });},相关文章:

Vuex基础语法
Vuex vuex官网 文章目录Vuexvuex的工作原理图2.vuex的环境搭建3.vuex的使用1.actons2. mutations3.getters4.vuex中的map映射属性4.1 mapState和mapGetters4.2 mapMutations和mapActions5.vuex多组件通信1.通过计算属性获得2.通过mapState获得6.vuex模块化和命名空间6.1模块化…...

刚上岸字节测试开发岗,全网最真实的大厂面试真题
首先我来解释一下为什么说是全网最真实的面试题,相信大家也发现软件测试面试题在网上流传也已不少,但是经过仔细查看发现了两个很重要的问题。 第一,网上流传的面试题的答案并不能保证百分百正确。也就是说各位朋友辛辛苦苦花了很多时间准备…...

Mac监控键盘输入并执行动作
最新内容在我的另一个博客:Mac监控键盘输入并执行动作 背景 电脑的安全是非常重要的,特别是里面的敏感数据,若是被有心之人利用,那后果不堪设想。 所以我们部门定下了一个规矩,谁离开工位要是不锁屏,就可以…...

Transformer输出张量的值全部相同?!
Transformer输出张量的值全部相同?!现象原因解决现象 输入经过TransformerEncoderLayer之后,基本所有输出都相同了。 核心代码如下, from torch.nn import TransformerEncoderLayer self.trans TransformerEncoderLayer(d_mode…...

港科夜闻|全国政协副主席梁振英先生率香港媒体高管团到访香港科大(广州)...
关注并星标每周阅读港科夜闻建立新视野 开启新思维1、全国政协副主席梁振英先生率香港媒体高管团到访香港科大(广州)。2月21日下午,在全国政协副主席、广州南沙粤港合作咨询委员会顾问梁振英先生的带领下,香港20余家媒体的高管及知名媒体人士到访香港科大…...

XML调用 CAPL Test Function
🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】🍅 玩转CANoe&…...

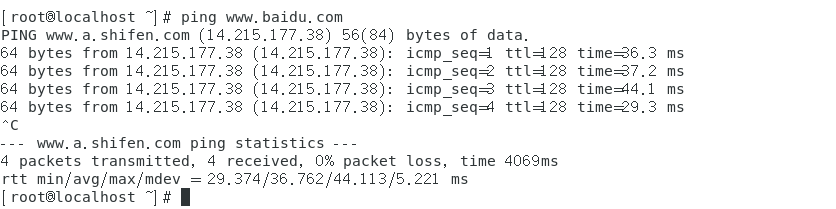
Linux网络配置(NAT)
在搭配好一台虚拟机的时候想要下载,安装些什么但一直失败这个时候就可以检查一下网络是否连接这里我们使用centos7举例子使用命令——ifconfig由此可见我们的系统中目前有3个网卡ens33——用于接入外网,该网卡默认关闭lo——用于访问本地网络,…...
——线性表总结)
数据结构——第二章 线性表(8)——线性表总结
线性表总结 线性表是线性结构的基本形式,用于描述一组同类型而具有1:1线性关系的数据对象。将此类数据对象存放在计算机的内存中时,必须考虑数据元素的存放和数据元素之间关系的存放。常用的存储结构有顺序存结构和链式结构。 顺序表存储特点是用一维数…...

3.7寸按键翻页工牌
产品参数 产品型号 ESL_BWR3.7_BLE 产品尺寸 (mm) 62.51066.5 显示技术 E ink 显示区域 (mm) 47.32(H)81.12(V) 分辨率 (像素) 280480 像素尺寸(mm) 0.1690.169 150dpi 显示颜色 黑/白 视觉角度 180 工作温度 0℃ - 50℃ 电池 500mAh ( Type-C 充电…...

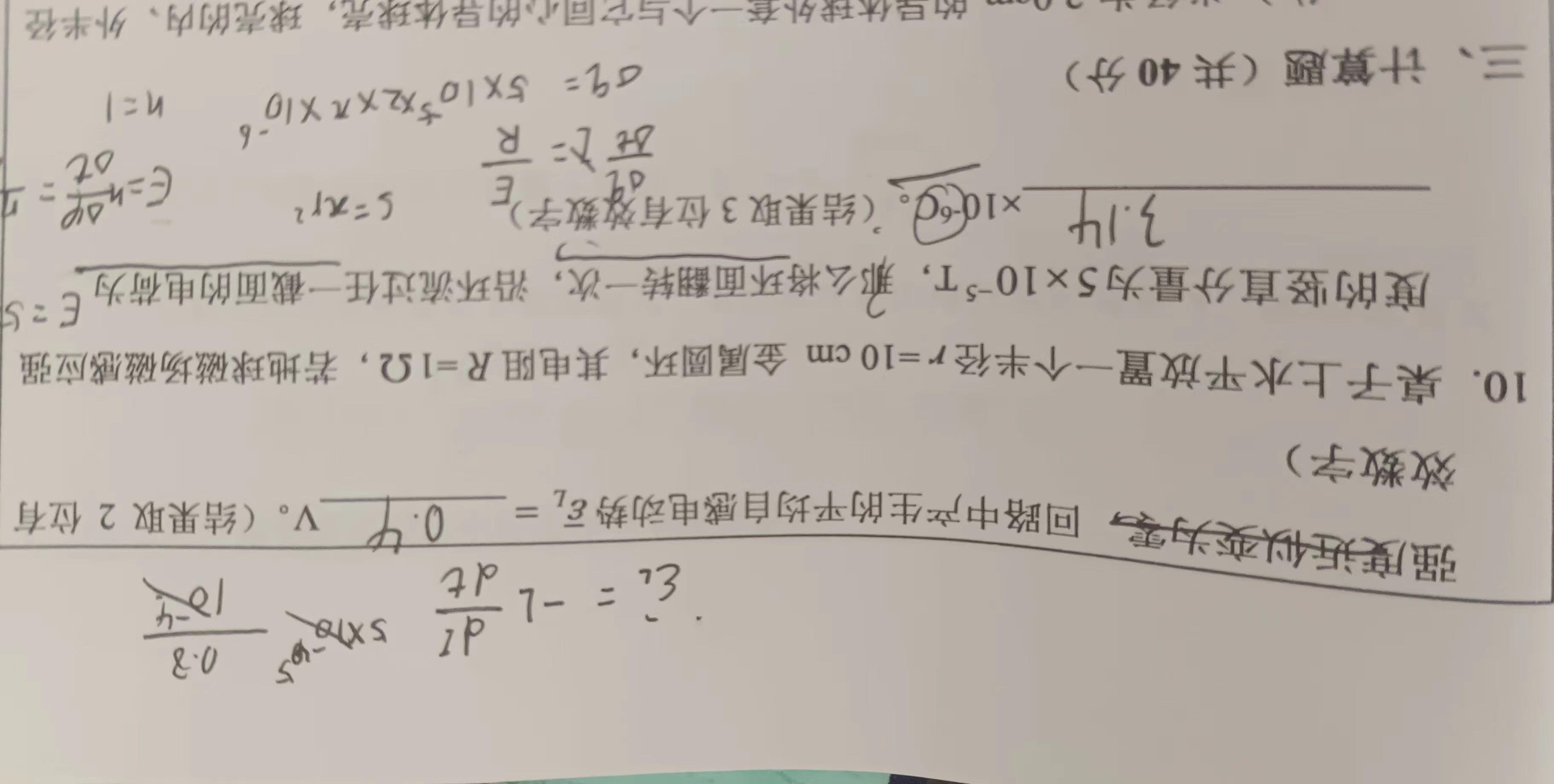
西北工业大学大学物理(II)选填解析2019-2020期末
2 又是考查“一个电子和一个光子具有相同的波长,则二者动量相等。”4 斯特恩盖拉赫实验,原子的自旋磁矩取向量子化。7 通常我们感受不到电子的波动性。因为其波长短,其实也就是粒子运动速率高。10 考查无限长直导线周围B分布。常见的模型要记…...

[计算机网络(第八版)]第一章 概述(章节测试/章节作业)
随堂作业 练习版(无答案版) 1.2 因特网概述 1【单选题】因特网的前身是1969年创建的第一个分组交换网 A、internetB、InternetC、NSFNETD、ARPANET 2【单选题】因特网采用的核心技术是 A、TCP/IPB、局域网技术C、远程通信技术D、光纤技术 1.3 三种交换方式:电路…...

华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典
文章目录2023 年用 Python 语言解华为 OD 机试题,一篇博客找全。华为 OD 机试题清单(机试题库还在逐日更新)2023 年用 Python 语言解华为 OD 机试题,一篇博客找全。 在 2023 年,Python 已成为广泛使用的编程语言之一&…...

电子科技大学数据库与软件工程三
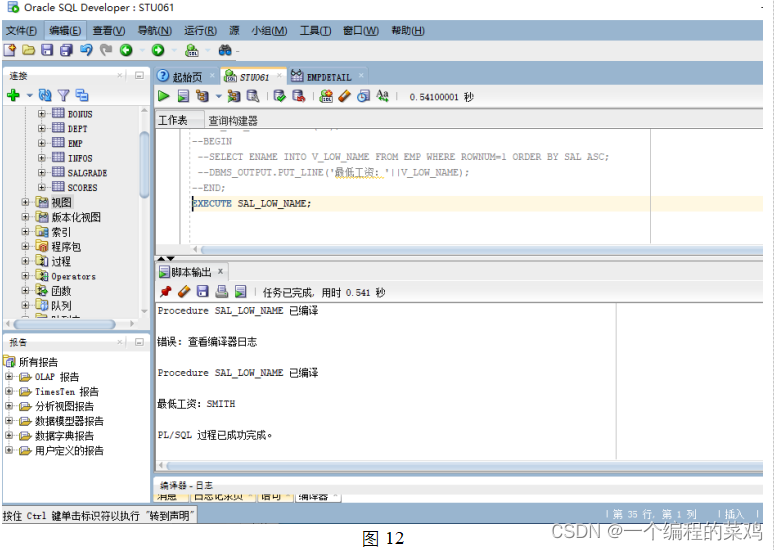
适用于网工和物联网专业 目录 一、实验目的 二、实验内容 三、实验软件 四、实验步骤及数据记录 1.子查询 2. 伪列 3.数据库对象 4. 块、存储过程和触发器 五、实验结论及思考题 实验结论: 思考题: 六、总结及心得体会 七、对本实验过程及方…...

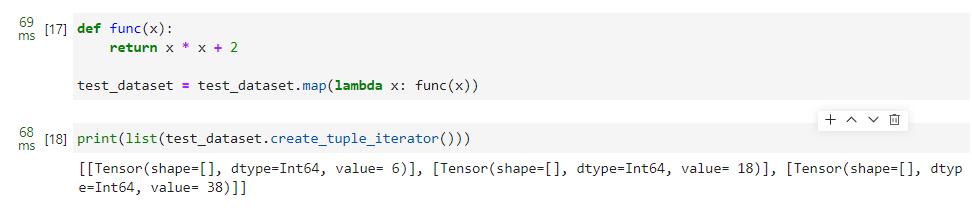
华为开源自研AI框架昇思MindSpore数据变换:Transforms
目录一、环境准备1.进入ModelArts官网2.使用CodeLab体验Notebook实例二、数据变换 TransformsCommon TransformsComposeVision TransformsRescaleNormalizeHWC2CWHText TransformsBasicTokenizerLookupLambda Transforms通常情况下,直接加载的原始数据并不能直接送入…...

软件测试之边界值测试法
边界值测试法 1. 介绍 边界值分析法就是对输入或输出边界值进行测试的,也是一种黑盒测试. 边界值分析法通常作为等价类划分法的补充,其测试用例来自等价类的边界;长期的经验得知,大量的错误是发现在输入或输出范围的边界上,而不是发生再输入输出范围的内部&#…...

【华为OD机试模拟题】用 C++ 实现 - 最近的点(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 获得完美走位(2023.Q1) 文章目录 最近更新的博客使用说明最近的点题目输入输出示例一输入输出Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址…...

Qt windeployqt.exe 打包qml
Qt系列文章目录 文章目录Qt系列文章目录前言一、遇到的坑二、参考前言 我们在QtCreator下面开发程序,一般都会遇到工程发布给客户使用的情况。我们通常会使用Qt自带的打包工具:windeployqt.exe。 windeployqt.exe是Qt自带的工具,用于创建应用…...

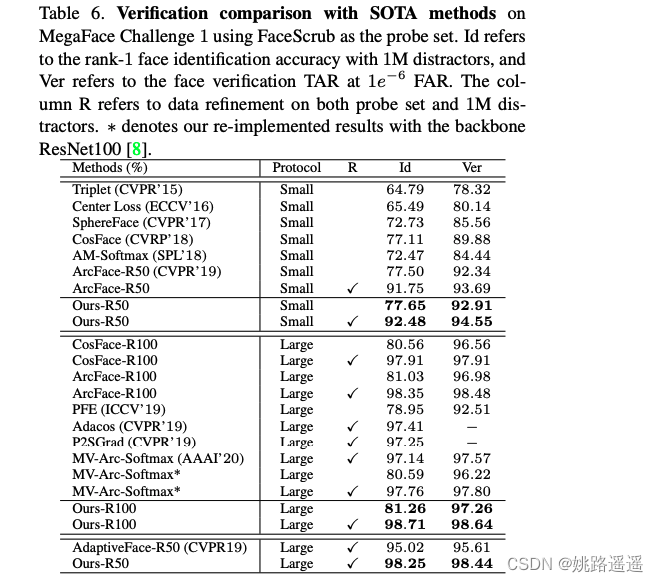
【人脸识别】CurricularFace:自适应课程学习人脸识别损失函数
论文题目:《CurricularFace: Adaptive Curriculum Learning Loss for Deep Face Recognition》 论文地址:https://arxiv.org/pdf/2004.00288v1.pdf 代码地址:https://github.com/HuangYG123/CurricularFace 建议先了解下这篇文章:…...
)
springmvc之rest风格(RESTFUL)
目录 一、介绍 1.什么是REST? 2.REST的实质 3.REST风格的优点 4.REST风格的缺点 3.什么是RESTful? 二、代码理解 一、介绍 1.什么是REST? 答:REST(Representational State Transfer) ,表现形式转…...

django项目实战十四(django+bootstrap实现增删改查)进阶混合数据使用modelform上传
目录 一、启用media 1、URL设置 2、settings.py配置 二、url 三、upload.py 新增upload_modelform方法 四、form.py新增UpModelForm 五、创建city表 六、创建city_list.html 接上一篇《django项目实战十三(djangobootstrap实现增删改查)进阶混合数据f…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...