HTML综合案例练习
一、展示简历内容
可以首先看一下我们的效果,之后再思考怎么实现
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6a8XAHrq-1677379938090)(F:\typora插图\image-20230226100835985.png)]](https://img-blog.csdnimg.cn/46eb34fb30204076b7b2ffa4284b47c3.png)
总的来说,这个练习不算难。
这里关于这个简历的代码编写我们不说太多,只注意以下几个内容即可:
-
注意及时查看我们的代码是否符合预期,即一段一段测
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WQPYE8AN-1677379938091)(F:\typora插图\image-20230226091532881.png)]](https://img-blog.csdnimg.cn/e9fde5b0530d4373b0101e15fb2e4893.png)
-
基本信息那里的内容应该是普通文字,但是注意加换行符
-
项目那里注意不同级别的划分
-
功能介绍是二级的无序
话不多说,直接看效果和源码!!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>Karry的简历</h1><img src="f:/typora插图/头像.jpg" alt="这是一个头像" title="Julie Baker" width="400px",height="300px"><h2>基本信息</h2>求职意向:Java开发工程师<br>联系电话:123-456-789<br>邮箱:xxs@qq.com<br><a href="https://blog.csdn.net/moteandsunlight?spm=1000.2115.3001.5343">我的gitee</a><br><a href="https://blog.csdn.net/moteandsunlight?spm=1000.2115.3001.5343">我的blog</a><br><h2>教育背景</h2><ol><li>2008-2009小葵花幼儿园 幼儿园</li><li>2009-2015小葵花小学 小学</li><li>2016-2018小葵花中学 初中</li><li>2018-2021小葵花中学 高中</li><li>2021-2015小葵花大学 计算机专业 本科</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java的基本语法,熟悉面向对象程序设计思想</li><li>熟悉常见的数据结构与算法,例如顺序表、链表、二叉树、堆、哈希表等</li><li>熟悉掌握操作系统中的典型概念,熟练掌握并发编程,对于多线程,线程安全,加锁等操作有深刻的理解</li><li>熟练掌握网络编程,熟悉网络通信原理,熟悉TCP/IP协议栈中的典型协议工作机制</li><li>熟练掌握SQL,能够进行基础的增删查改,熟悉mysql的索引和事务等机制</li></ul><h2>我的项目</h2><ol><li><h3>留言墙</h3>开发时间:2023年9月初到2023年12月底<br>功能介绍:<br><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3>开发时间:2023年9月初到2023年12月底<br>功能介绍:<br><ul><li>支持错题检索</li><li>支持同学探讨</li></ul></li></ol><h2>个人评价</h2><ul><li>善于总结记录,博客写了不少</li><li>身体健康,能跑会跳</li></ul>
</body>
</html>
二、简历内容填写
首先可以看一下我们最终的效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-twwXkUwX-1677379938092)(F:\typora插图\image-20230226100545982.png)]](https://img-blog.csdnimg.cn/2493b9dacbf7433cbfd44989688d47de.png)
接下来,我们思考怎么实现。
这里由于这个练习代码相对更多,更琐碎,所以这里列了一个思维导图,帮助理解。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-34moocxi-1677379938093)(F:\typora插图\填写简历信息.jpg)]](https://img-blog.csdnimg.cn/268f19fda7d2460cb5204badcf1dee7c.png)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><!-- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的) --><thead><h3>请填写简历信息</h3></thead><!-- tbody: 表格得到主体区域. --><tbody><!-- tr: 表示表格的一行 --><tr><!-- td: 表示一个单元格 --><td><!-- 搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验 --><label for="name">姓名</label></td><td><!-- 单行文本框 --><input type="text" id="name"></td></tr><tr><td>性别</td><td><!-- 要保证是单选框,要加个name="sex" --><input type="radio" name="sex" id="male" checked><label for="male"><img src="./image/男.png" alt="" width="20px">男</label><input type="radio" name="sex" id="female"><label for="female"><img src="./image/女.png" alt=""width="20px">女</label></td></tr><tr><td>出生日期</td><td><select><option>请选择年份</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>请选择月份</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>请选择日期</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select></td></tr><tr><td>就读学校</td><td><input type="text"></td></tr><tr><td>应聘单位</td><td><!-- 这里使用的是复选框 --><input type="checkbox" id="frontend"><label for="frontend">前端开发</label><input type="checkbox" id="backend"><label for="backend">后端开发</label><input type="checkbox" id="qa"><label for="qa">测试开发</label><input type="checkbox" id="op"><label for="op">运维开发</label></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence">我以仔细阅读过公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的简历状态</a></td></tr><tr><td></td><td><h3>请应聘者确认:</h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li> </ul></td></tr></tbody></table>
</body>
</html>
三、总结
关于HTML
总的来讲,html还是比较简单的。这跟它自身的特点有关——标签化的语言,这就意味着,要想掌握好它,就要把这些常用的标签练熟,但是对于后端开发人员,这些只做一些了解即可。
我们上一篇博客总结了:注释标签、标题标签、段落标签、换行标签、格式化标签、图片标签、表格标签、列表标签、表单标签(input、select、form、textarea)等等
对于练习的一些总结建议
- 我们可以使用标题进行布局、也可以使用table进行布局
- 可以使用input标签和textarea实现页面的输入
- 针对下拉框,使用emmet快捷键提高输入效率
- 图标图片可以去这个网站上找

相关文章:

HTML综合案例练习
一、展示简历内容 可以首先看一下我们的效果,之后再思考怎么实现 总的来说,这个练习不算难。 这里关于这个简历的代码编写我们不说太多,只注意以下几个内容即可: 注意及时查看我们的代码是否符合预期,即一段一段测 …...

MySQL运维
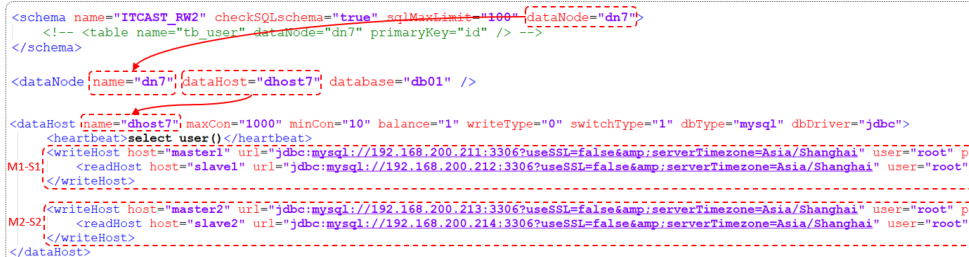
目录 1、日志 1、错误日志 2、二进制日志 3、查询日志 4、慢查询日志 2、主从复制 搭建 1、主库配置 2、从库配置 3、分库分表 1、简介 编辑 1、垂直拆分 2、水平拆分 3、实现技术 2、MyCat 3、MyCat使用和配置 配置 4、MyCat分片 1、垂直拆分 2、水平拆分…...

【网络原理10】构造HTTP请求、HTTPS加密
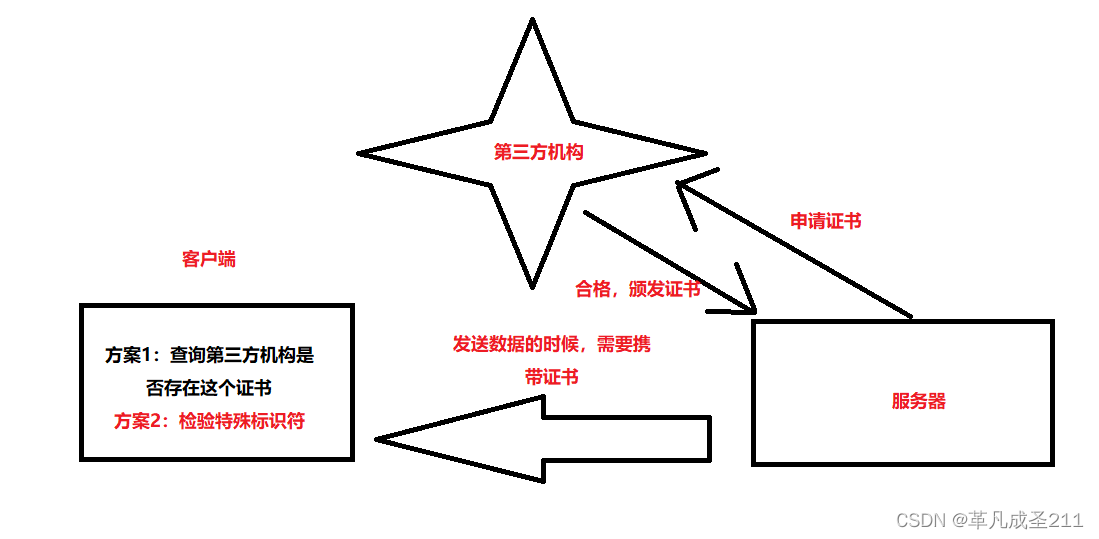
目录 一、构造HTTP请求 ①使用form表单构造HTTP请求: form表单是如何提交的 form提交的缺点 ②基于ajax构造http请求 如何使用Jquery框架 二、HTTPS 运营商劫持 HTTP的加密版本:HTTPS ①对称加密:客户端和服务端使用同一把密钥&…...

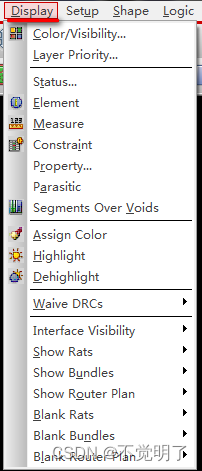
Allegro如何锁定报表界面操作指导
Allegro如何锁定报表界面操作指导 用Allegro做PCB设计的时候,进行测量的时候,比如测量器件两个PIN中间的间距,如下图,会有一个报表显示 但是当运行下一个命令的时候,报表会被自动关闭掉。 但是有时我们需要报表界面仍被保留 下面介绍如何将报表界面进行锁定,不受下一个…...

基于STM32的微型电子琴设计
基于STM32的微型电子琴设计报告中的图片和文字太多了,全部一个一个把搬过来太麻烦了,需要完整文本和代码自行q我963160156 第一章 总体设计1.1 系统功能1.2 主要技术性能指标第二章硬件设计2.1 整体硬件图2.2 按键模块2.3 扬声器模块2.4 显示模块2.5 主控模块第三章…...

Shell输入输出重定向
一、文件描述符 文件描述符是一个非负整数。它是一个索引值,指向进程打开的文件。 Linux 程序在执行任何形式的 I/O 操作时,都是在读取或者写入一个文件描述符。 每个文件描述符会与一个打开的文件相对应 不同的文件描述符也可能指向同一个文件 在L…...

华为OD机试-运维日志排序
文章目录题目描述输入描述输出描述:示例Java 代码实现题目描述 运维工程师采集到某产品线网运行一天产生的日志n条,现需根据日志时间先后顺序对日志进行排序,日志时间格式为H:M:S.N。 H表示小时(0~23) M表示分钟(0~59) S表示秒(0~59) N表…...

1Kotlin基础知识
1 变量 1.1 用法 Kotlin中的变量定义有2个关键字,val和var val用来定义不可变变量,第一次赋值后就不能再被修改了, var定义可变变量, 随便修改。一个好的编程习惯是, 能用val的就不要用var, 原因是安全&a…...

Redis Lua脚本
文章目录一.引言二.eval简介三.lua数据类型和redis数据类型之间转换四.脚本的原子性五.错误处理六.纯函数脚本七.选择内部脚本一.引言 eval和evalsha命令使用内置的lua解释器,可以对lua脚本进行求值。 二.eval简介 第一个参数是一段脚本程序第二个参数是参数的个…...

web自动化测试-执行 JavaScript 脚本
JavaScript 是一种脚本语言,有的场景需要使用 js 脚本注入辅助我们完成 Selenium 无法做到的事情。 当 webdriver 遇到无法完成的操作时,可以使用 JavaScript 来完成,webdriver 提供了 execute_script() 方法来调用 js 代码。 执行 js 有两种…...

libevent笔记——简单介绍
背景 libevent libevent – an event notification library 官方定义:libevent是一个事件通知的库。更详细的介绍参考官方的就够了,这里我摘抄一下,并做一些注释 The libevent API provides a mechanism to execute a callback function whe…...

C++学习笔记-多态
多态的概念 多态的概念:通俗来说,就是多种形态, 具体点就是去完成某个行为,当不同的对象去完成时会 产生出不同的状态 。 举个例子:比如 买票这个行为 ,当 普通人 买票时,是全价买票;…...

5632: 三角形
描述平面坐标系下,给定不共线的三个点组成一个三角形,问三角形最短的边长和最长的边长各为多少?输入输入包含3行,每行两个整数,表示一个点的坐标x和y。输出输出包括2个小数,分别为最短的边长和最长的边长。…...

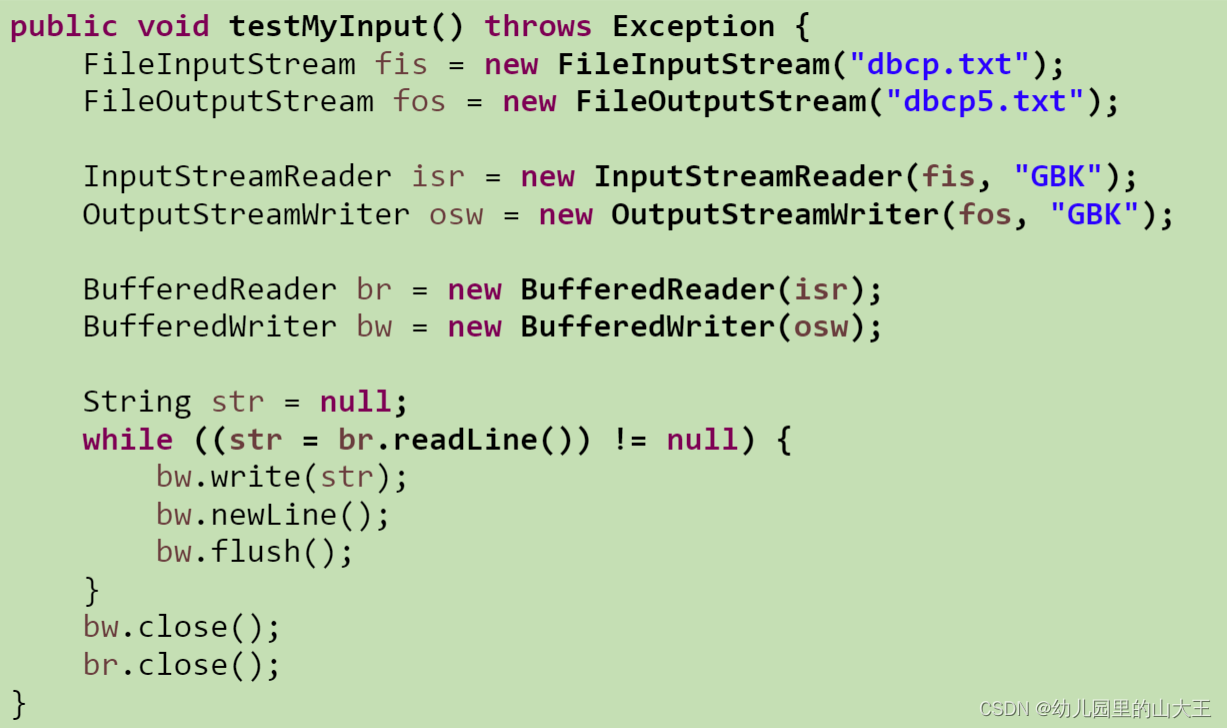
Java基础--IO操作
一、IO原理及分类 一、IO原理 1、I/O是Input/Output的缩写,I/O技术是非常实用的技术,用于处理设备之间的数据传输,如读写文件,网络通信等。 2、java程序中对于数据的输入/输出操作一般都是以流的方式进行 3、java.io包下提供各…...

C++多线程
目录一、C线程库1. 认识thread类2. 线程函数的参数3. this_thread二、原子操作三、C互斥锁1. mutex2. lock_guard3. unique_lock四、C条件变量1. condition_variable2. 实现两个线程交替打印奇偶数一、C线程库 1. 认识thread类 在C11之前没有多线程的概念,涉及到的…...

【Arduino使用nRF24L01 】
【Arduino使用nRF24L01 】 1. 概述2. nRF24L01 收发器模块2.1工作原理2.2 NRF24L01模块变体2.3 nRF24L01 模块引脚排列3. 如何将 nRF24L01 连接到 Arduino3.1 原理接线图3.2 Arduino 和 nRF24L01 代码3.3 代码说明4. 故障排除5. 两个NRF24L01和Arduino进行双向无线通信5.1 nRF2…...

Appium自动化测试框架是一种较为优雅的使用方式
以操作小米商城下单为例流程是 启动小米商城app, 点击分类,点击小米手机, 点击小米10 至尊版,点击加入购物车,点击确定....原脚本Copyfrom time import sleep from appium import webdriver from selenium.common.exceptions impo…...

Linux c编程之应用交互协议分析与设计
在实际编程应用中,两个或多个功能服务(模块)之间 需要通过消息交互进行协作完成用户想要的逻辑功能,这里的消息交互指的是应用层的交互。最终数据传输(无论是TCP/IP还是其它)都是以二进制形式完成,但对于应用层协议来说有两种,一种是二进制协议,一种是文本协议。不管是…...

基于YOLOv5的细胞检测实战
数据及代码链接见文末 1.任务与数据集介绍 如下图所示,我们有一个医学细胞数据集,需要从数据集中检测出三种不同的细胞。标签中已经标注了细胞的类别和位置。 我们也可以看到,三种细胞有着不同的形态和颜色,同时数据集的标签也存在没有标注到的细胞 2.数据与标签配置方…...

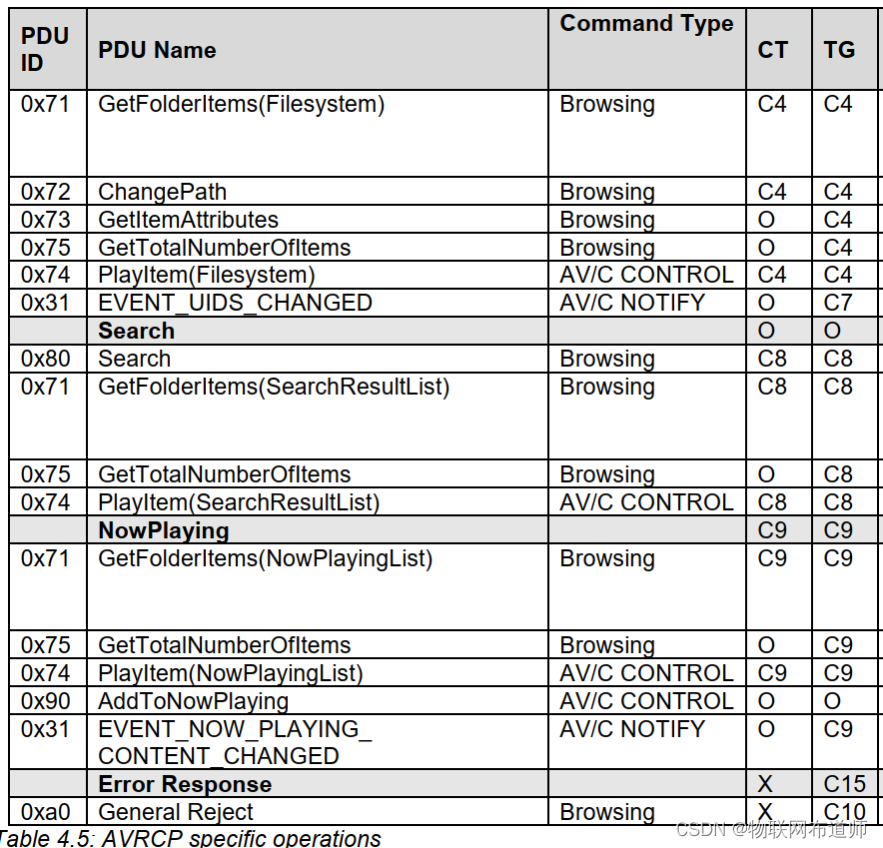
【经典蓝牙】蓝牙AVRCP协议分析
协议简介 蓝牙AVRCP协议是蓝牙设备之间音视频的控制协议。定义了音频/视频的控制、浏览、查询、通知等一系列的命令集。常用来蓝牙耳机对手机的音乐进行控制,以及获取手机的音乐信息等场景。AVRCP协议有两个角色,分别是controller(CT&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
