p5.js 开发点彩画派的绘画工具
本文简介
点赞 + 关注 + 收藏 = 学会了
这几天在整理书柜时看到这套书,看到梵高,想起他的点彩画。

想到点彩画派,不得不提的一个画家叫乔治·皮埃尔·秀拉。据说梵高也模仿过他的画作。
我引用一下维基百科对点彩画派的解析:
点彩画派(又称点描派;英文:Pointillism)是一种用很粗的彩点堆砌,创造整体形象的油画绘画方法。
说简单点,就是用圆点画画,比如秀拉的这幅作品《检阅》。

这种风格除了用在艺术绘画方面,在眼科医院体检的时候也会用到,比如测红绿色盲。
然后我又继续想啊想,想到我们用 canvas 好像也能做出一款点彩画的绘图工具,但用原生的方式写是不可能的,因为我懒。思前想后,还是觉得用 p5.js 写会好点,毕竟这个库也是个比较知名的艺术库。
于是查了一下 p5.js 的 api ,做了一个简陋版的工具。样式方面就靠各位工友动手啦~

动手编码
要实现这个画版工具主要有以下步骤:
- 创建
canvas画布。 - 创建颜色选择器。
- 创建画笔宽度控制器。
- 需要一个重置画布的按钮。
- 监听鼠标点击和点击时移动的位置。
- 根据鼠标点击和点击时移动的位置创建圆形。
- 点击重置画布按钮将画布背景设置回白色。
主要工作就是以上几步,而且这几步都用了 p5.js 提供的方法去实现。
主要用到的生命周期有 setup 和 draw,这部分我在 p5.js 光速入门 里有讲到。
创建颜色选择器、滑块、按钮分别用了 p5.js 的 createColorPicker() 、createSlider() 和 createButton() 方法。
绘制过程的代码写在 draw 周期里,使用了 circle() 方法创建圆形,圆形的坐标就是鼠标绘画时的当前坐标,圆形的尺寸是取滑块的值,圆形的颜色取了颜色选择器的值。

以下是完整代码,可以结合上面的讲解和代码中的注释一起理解。
<script src="https://cdn.jsdelivr.net/npm/p5@1.5.0/lib/p5.js"></script><script>// 颜色选择器let colorPicker// 滑块let brushSizeSlider// 布尔变量,用于跟踪是否正在绘制let isDrawing = false// 笔刷的大小,默认为10let brushSize = 10function setup() {// 创建一个400x400像素大小的画布let canvas = createCanvas(400, 400)canvas.style('border', '1px solid #ccc')// 创建颜色选择器colorPicker = createColorPicker('#ff0000')// 设置颜色选择器的位置colorPicker.position(10, height + 10)// 创建滑块brushSizeSlider = createSlider(1, 50, 10, 1)// 设置滑块位置brushSizeSlider.position(120, height + 10)// 创建按钮let resetButton = createButton('Reset')// 设置按钮位置resetButton.position(240, height + 10)// 设置按钮事件resetButton.mousePressed(resetCanvas)background(255)}function draw() {if (isDrawing) {let selectedColor = colorPicker.color()let selectedSize = brushSizeSlider.value()fill(selectedColor)noStroke()circle(mouseX, mouseY, selectedSize)}}// 当鼠标按下时function mousePressed() {isDrawing = true}// 当鼠标松开时function mouseReleased() {isDrawing = false}function resetCanvas() {background(255)}
</script>上面的写法是用 CDN 的方式引入 p5.js,用法上和 npm 下载的 p5.js 是有一丢丢区别的,想了解这方面知识可以看看 《p5.js 使用npm安装p5.js后如何使用?》
同时我还把本文的代码放到【码上掘金】了,有兴趣的工友自行获取吧~
推荐阅读
👍《p5.js 光速入门》
👍《p5.js 3D图形-立方体》
👍《p5.js 变换操作》
👍《p5.js map映射》
👍《p5.js 状态管理》
👍《p5.js 到底怎么设置背景图?》)
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

p5.js 开发点彩画派的绘画工具
本文简介 点赞 关注 收藏 学会了 这几天在整理书柜时看到这套书,看到梵高,想起他的点彩画。 想到点彩画派,不得不提的一个画家叫乔治皮埃尔秀拉。据说梵高也模仿过他的画作。 我引用一下维基百科对点彩画派的解析: 点彩画派&…...

Java工具库——Commons IO的50个常用方法
工具库介绍 Commons IO(Apache Commons IO)是一个广泛用于 Java 开发的开源工具库,由Apache软件基金会维护和支持。这个库旨在简化文件和流操作,提供了各种实用工具类和方法,以便更轻松地进行输入输出操作。以下是 Com…...

Git: 仓库clone和用户配置
git clone 两种方式clone远程仓库到本地。 通过ssh 命令格式: git clone gitxxxxxx.git使用这种方法需要提前创建ssh秘钥。 首先打开一个git控制台,输入命令 ssh-keygen -t ed25519 -C “xxxxxxxxxx.com”输入命令后需要点击四次回车,其…...

构建外卖小程序:技术要点和实际代码
1. 前端开发 前端开发涉及用户界面设计和用户交互。HTML、CSS 和 JavaScript 是构建外卖小程序界面的主要技术。 <!-- HTML 结构示例 --> <header><h1>外卖小程序</h1><!-- 其他导航元素 --> </header> <main><!-- 菜单显示 -…...

ubuntu安装配置svn
目录 简介安装SVN 启动模式方式1:单库svnserve方式方式2:多库svnserve方式 SVN 创建版本库1.svn 服务配置文件 svnserve.conf2.用户名口令文件 passwd3.权限配置文件4.多库方式运行 SVN 检出操作SVN 解决冲突SVN 提交操作SVN 版本回退SVN 查看历史信息1.svn log2.svn diff3.svn…...

『Jmeter入门万字长文』 | 从环境搭建、脚本设计、执行步骤到生成监控报告完整过程
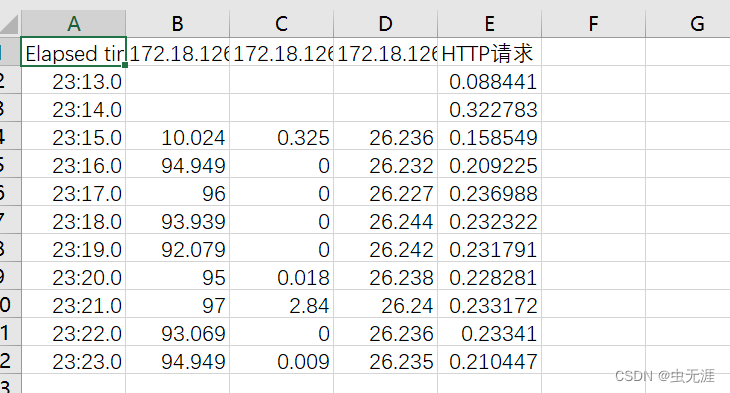
『Jmeter入门万字长文』 | 从环境搭建、脚本设计、执行步骤到生成监控报告完整过程 1 Jmeter安装1.1 下载安装1.2 Jmeter汉化1.2.1 临时修改1.2.2 永久修改 1.3 验证环境 2 测试对象2.1 测试对象说明2.2 测试对象安装2.2.1 下载安装2.2.2 启动测试对象服务2.2.3 访问测试对象2.…...

Unity C#中LuaTable、LuaArrayTable、LuaDictTable中数据的增删改查
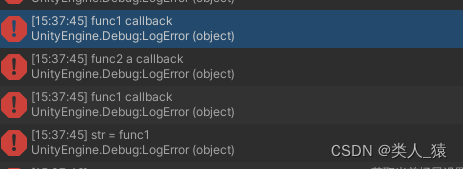
LuaTable、LuaArrayTable、LuaDictTable中数据的增删改查 介绍Lua表lua表初始化lua移除引用lua中向表中添加数据lua中表中移除数据lua表中连接数据lua表中数据排序获取lua表长度获取表中最大值 UnityC#中LuaTableUnityC#中LuaArrayTable、LuaDictTable、LuaDictTable<K,V>…...

Spring常见面试题
https://blog.csdn.net/a745233700/article/details/80959716?ops_request_misc%257B%2522request%255Fid%2522%253A%2522169847982516800213061720%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id169847982516800213061720&biz_id0&…...

通过Vue自带服务器实现Ajax请求跨域(vue-cli)
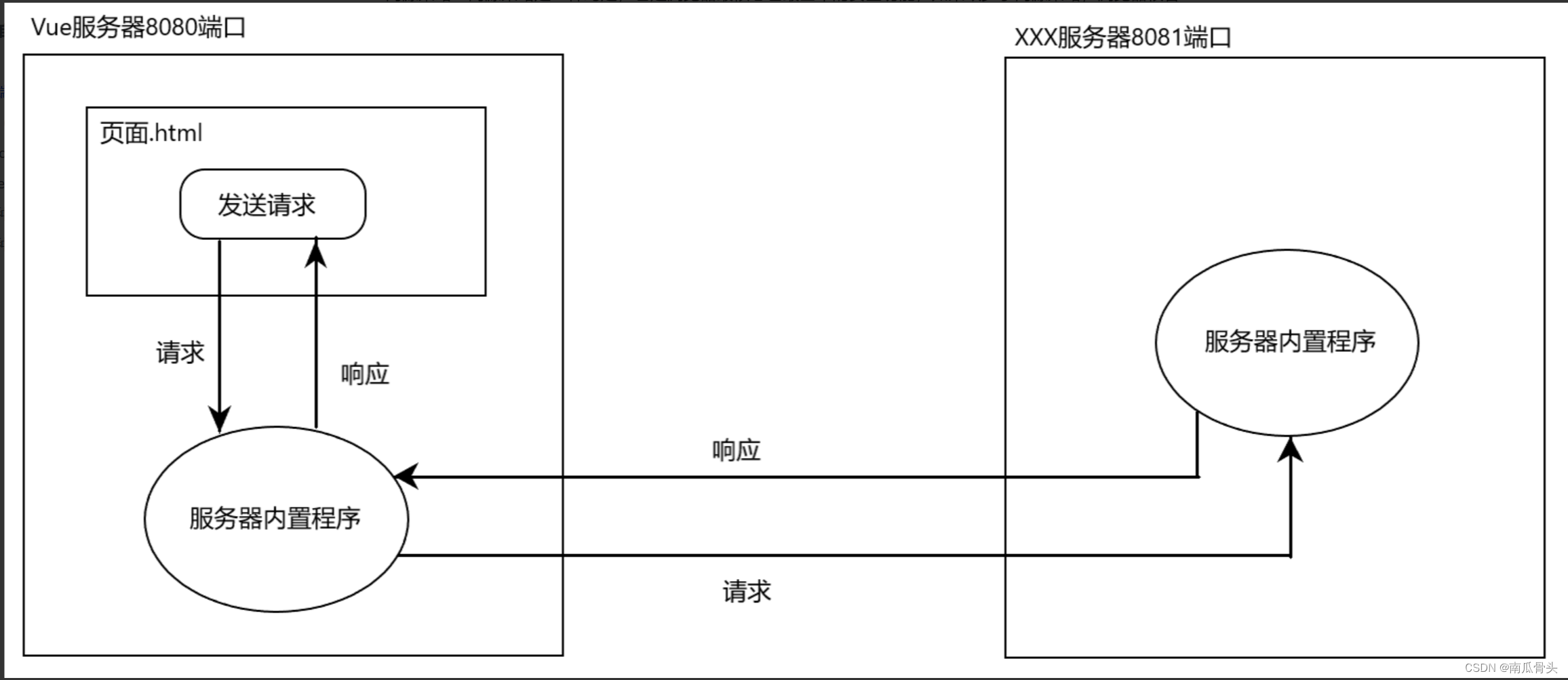
通过Vue自带服务器实现Ajax请求跨域(vue-cli) 跨域 原理:从A页面访问到B页面,并且要获取到B页面上的数据,而两个页面所在的端口、协议和域名中哪怕有一个不对等,那么这种行为就叫跨域。注意:类…...

Vue2-计算属性的用法
题记 vue2计算属性的用法 反转字符串 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>实例</title> <script src"https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </hea…...

SM3加密udf
SM3加密udf maven xml <dependencies> <!-- 配置日志 --> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.5</version> </dep…...

ce从初阶到大牛(两台主机免密登录)
一、配置ssh远程连接 实现两台linux主机之间通过公钥验证能够互相实现免密登陆 1.确认服务程序是否安装 rpm -qa | grep ssh 2.是否启动 ps -aux | grep ssh 3.生成非对称公钥 ssh-keygen -t rsa 4.公钥发送到客户端 cd /root/.ssh/ ssh-copy-id root192.168.170.134 因为…...

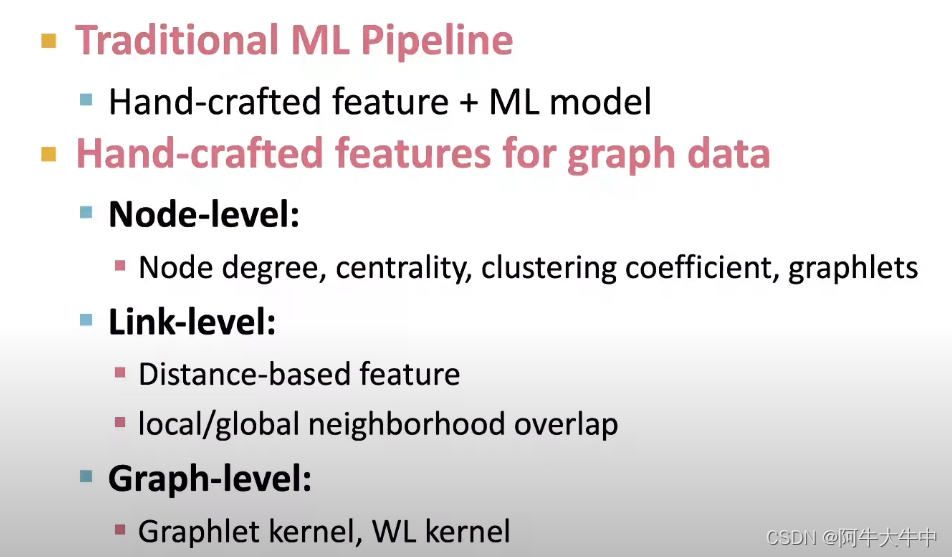
CS224W2.3——传统基于特征的方法(图层级特征)
前两篇中我们讨论了节点层级的特征表示、边层级的特征表示: CS224W2.1——传统基于特征的方法(节点层级特征)CS224W2.2——传统基于特征的方法(边层级特征) 在这篇中,我们将重点从整个图中提取特征。换句话说,我们想要描述整个图结构的特征…...

【CSS】包含块
CSS规范中的包含块 包含块的内容: 元素的尺寸和位置,会受它的包含块所影响。 对于一些属性,例如 width, height, padding, margin,绝对定位元素的偏移值(比如 position 被设置为 absolute 或 fixed)&…...

[SpringCloud] Nacos 简介
目录 一、Nacos,启动! 1、安装 Nacos 2、运行 Nacos 3、Nacos 服务注册 二、Nacos 服务多级存储模型 1、服务跨集群分配 2、NacosRule 负载均衡(优先本地) 3、服务实例的权重设置 4、环境隔离 三、Nacos 注册中心细节分…...

TypeScript - 字符串的字面类型
啥是字面量类型 字面量类型,是限制了一个字符串变量的取值范围只能某几个固定字符串中的一个。 我感觉 与枚举类型有异曲同工之妙。 字符串字面量类型有啥用 没啥用。 就是来限制字符串变量不能随便赋值的。 定义一个我看看 让你读书,但是只有四本书可以…...

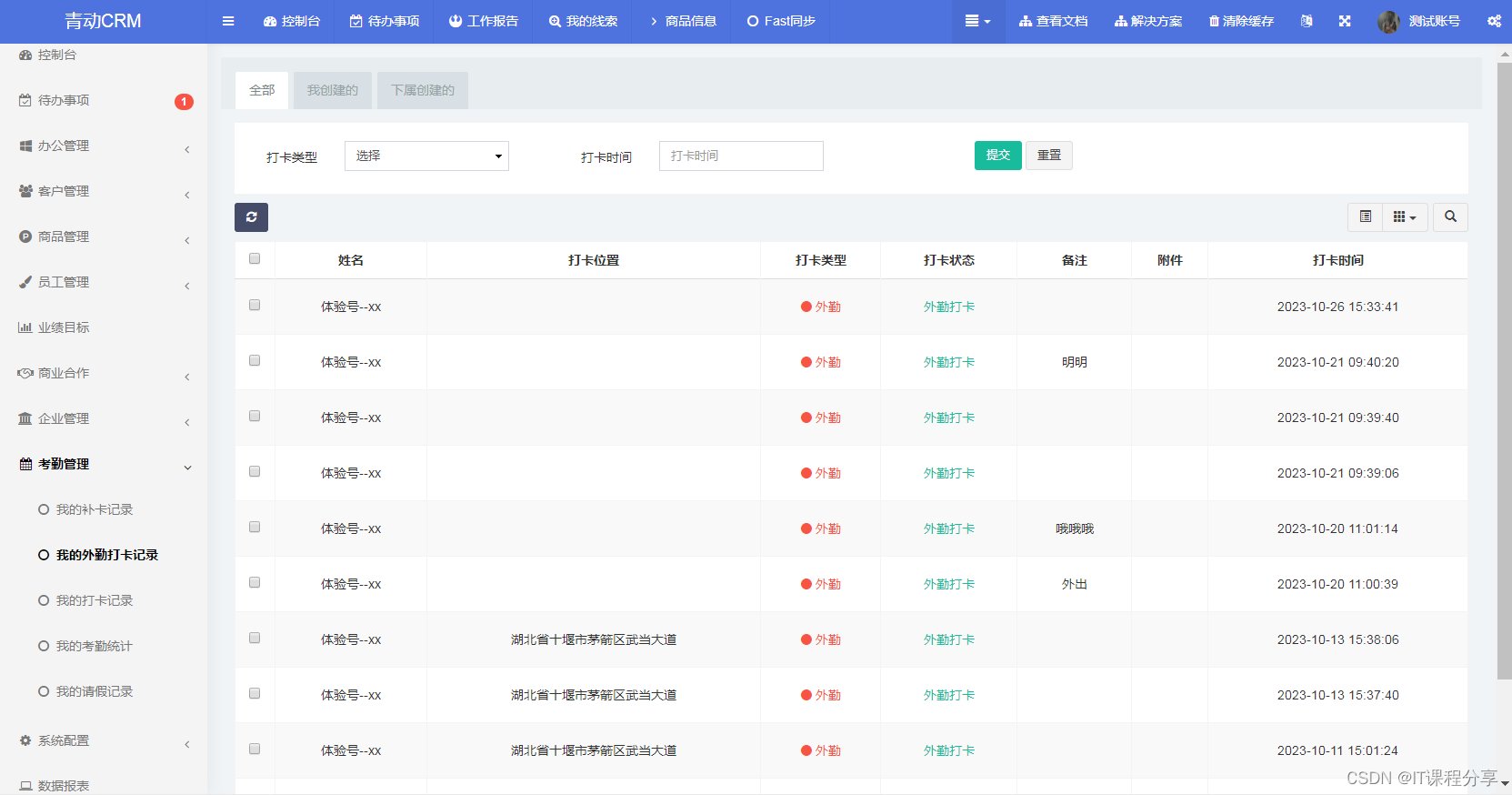
CRM客户管理系统源码 带移动端APP+H5+小程序
CRM客户管理系统源码 带移动端APPH5小程序 开发环境: thinkphp mysql 功能介绍: 1、 办公管理:审批管理、工作报告、日程管理、办公审批、公告管理 2、 客户管理:我的客户、客户列表、成交客户、行业类别、预查、地区列表、客户状态、客…...

Mac版好用的Git客户端 Fork 免激活
Fork是一款强大的Git客户端软件,在Mac和Windows操作系统上都可以使用。汇集了众多先进的功能和工具,可以帮助用户更方便地管理和控制Git仓库。 Fork的界面简洁直观,易于使用。它提供了许多高级的Git功能,如分支管理、合并、提交、…...

有一个带头结点的单链表L,设计一个算法使其元素递增有序
有一个带头结点的单链表L,设计一个算法使其元素递增有序 代码思路: 我这里懒得搞那个指针了,直接遍历一遍链表,把链表的元素复制到数组arr里面 对数组A进行一下排序,排完之后再把元素复制到L里面。 至于排序你用啥算…...

JAVA将EEE MMM dd HH:mm:ss zzz yyyy日期格式化为yyyy-MM-dd HH:mm:ss形式
1、将EEE MMM dd HH:mm:ss zzz yyyy格式的数据转换成yyyy-MM-dd HH:mm:ss 代码如下 public static void main(String[] args) throws ParseException {String dateStr "Mon Oct 26 15:19:15 CST 2020";DateFormat cstFormate new SimpleDateFormat("yyyy-MM…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
