从零开始搭建Prometheus+grafana服务器组件监控系统
服务器及相关组件监控
本文档主要记录了常用企业级服务器及各种组件的监控手段和监控部署方案,使企业可以实时感知服务器组件的健康状态,并在服务器或组件出现异常时及时做出反应。
本方案采用的Prometheus+grafana的方式实现对服务器及各种组件的监控,以下内容将会带你从零开始,一步步搭建整个监控方案。监控对象包括:服务器监控(cpu、内存、磁盘等指标)、mysql监控、redis监控、kafka监控、clickhouse监控、docker容器等常用组件的监控。
为便于维护,本方案几乎所有用到的组件均采用docker进行部署,需要服务器上安装部署好了docker环境,包括
docker和docker-compose。
基础环境安装部署
基础环境总共包含
Prometheus、alertmanager和grafana三个组件,其中,Prometheus组件主要用于采集各监控对象的各项指标,并将其入库(Prometheus本身就是一个数据库),alertmanager作为Prometheus组件的一个补充模块,负责接收来自Prometheus组件的阈值告警信息,并将其状态推送到指定的告警组件,包括但不限于邮件、webhook告警等,而grafana作为一个展示界面,可以非常灵活的展示各个指标的相关参数数据,包括但不限于各种趋势图、饼图等。
下面我将给大家展示这3个组件搭建部署方法,以及使用方法。
Prometheus安装部署
Prometheus官方有对应的docker镜像,通过docker镜像进行部署,不仅部署起来方便,还会使系统整体上更加整洁,便于后期的维护。直接拉去对应的镜像,并将其封装打包用docker-compose进行维护即可。具体操作如下:
-
官网获取最新Prometheus相关版本,访问Prometheus官网,点击跳转到docker界面获取下载链接

外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
进入界面,得到当前最新版本镜像,如下图:


-
服务器直接拉去该镜像即可
docker pull prom/prometheus:v2.47.2


- 创建Prometheus应用目录和相关配置文件
在安装目录下创建
prometheus目录,并且在目录中创建启动文件docker-compose.yml和配置文件prometheus.yml,另外创建prometheus_data目录用于外挂到启动容器,以便Prometheus数据本地落盘.
mkdir prometheuscd prometheustouch docker-compose.yml prometheus.ymlmkdir -m 777 prometheus_data

docker-compose.yml文件内容如下:
version: '2.4'
services:prometheus:image: prom/prometheus:v2.47.2container_name: prometheushostname: prometheusrestart: alwaysvolumes:- ./prometheus.yml:/etc/prometheus/prometheus.yml- ./prometheus_data:/prometheusports:- "9090:9090"cpus: 4
prometheus.yml文件内容如下:
global:scrape_interval: 1mevaluation_interval: 1m
alerting:alertmanagers:- static_configs:- targets:#- 255.255.255.255:9093rule_files:- "rules/*.yml"scrape_configs:
#监控Prometheus自身- job_name: 'prometheus'static_configs:- targets: ['localhost:9090']
- 启动应用并验证
docker-compose up -d
浏览器访问服务器9090端口若页面可以正常加载,表明安装成功

- 停止应用并封装
docker-compose down
docker save prom/prometheus:v2.47.2 | gzip > prometheus.image.tgz

封装完成后,直接将整个Prometheus目录拷贝到生产环境启动即可。
启动命令如下:
shell docker load -i prometheus.image.tgz docker-compose up -d
alertmanager安装部署
同样的方法,从docker界面点击可以看到alertmanager最新的版本镜像



直接拉取最新镜像即可实现
docker pull prom/alertmanager:v0.26.0

创建alertmanager.yml文件,内容设置告警模式为webhook并指定告警url,内容如下:
global:resolve_timeout: 5mroute:group_by: ['alertname']group_wait: 10sgroup_interval: 10srepeat_interval: 1hreceiver: 'webhook'
receivers:- name: 'webhook'webhook_configs:- url: 'http://<告警url>'inhibit_rules:- source_match:severity: 'critical'target_match:severity: 'warning'equal: ['alertname', 'dev', 'instance']修改docker-compose.yml文件,添加alertmanager应用启动信息,具体如下:
version: '2.4'
services:prometheus:image: prom/prometheus:v2.47.2container_name: prometheushostname: prometheusrestart: alwaysvolumes:- ./prometheus.yml:/etc/prometheus/prometheus.yml- ./prometheus_data:/prometheusports:- "9090:9090"cpus: 4alertmanager:image: prom/alertmanager:v0.26.0container_name: prom_alertmanagerhostname: alertmanagerrestart: alwaysdepends_on:- prometheusports:- "9093:9093"volumes:- ./alertmanager.yml:/etc/alertmanager/alertmanager.yml- ./alertmanager:/alertmanager启动应用
docker-compose down && docker-compose up -d

浏览器访问alertmanager应用首页

grafana安装部署
grafana组件作为可视化工具,提供了丰富的可视化界面,同时还有丰富的开源社区,可以下载到很多优质的可视化panel,极大的方便了系统运维人员。
为方便后期运维,grafana的安装方法同样采用docker进行安装,具体步骤如下:
- 获取最新镜像并拉取,访问docker官方仓库,搜索grafana,复制最新镜像并从服务器上拉取



拉取镜像 ```shell docker pull grafana/grafana:10.2.0 ``` 
- 创建应用目录并配置应用启动文件
mkdir grafana
cd grafana
mkdir data
touch docker-compose.yml

docker-compose.yml文件内容如下:
version: '3'
services:app:image: "grafana/grafana:10.2.0"user: "root"network_mode: "host"restart: alwaysvolumes:- ./data:/var/lib/grafana
- 启动应用并访问首页
docker-compose up -d


grafana默认账号密码:
admin/admin,登录后可以选择跳过不修改密码。
- 将Prometheus数据源导入grafana




- 导入相关监控模板




至此,服务器组件监控的基础环境搭建完成。
服务器监控
服务器监控需要安装部署node-exporter组件,可以直接本地部署,也可以通过容器进行部署,推荐使用容器进行部署。
-
从官网上下载
node-exporter应用的镜像包,直接通过docker-compose进行启动。



-
创建应用并配置
docker-compose.yml启动文件

-
拉取镜像并启动应用
拉取镜像
docker-compose pull
拉取镜像前,需要quay.io添加到docker服务器的配置文件的insecure-registries参数中,否则会拉取失败


启动应用
docker-compose up -d

- 配置Prometheus采集策略,修改
prometheus.yml文件,将对应node的api端口添加到配置文件中并重启应用
通过docker inspect <容器id>可以查看容器监听端口


prometheus.yml配置文件中添加配置:
#监控虚拟机主机状态- job_name: 'node'static_configs:- targets: ['<服务器ip>:9100']

- 重启Prometheus
docker-compose down && docker-compose up -d

- Prometheus查看采集数据

至此,表明数据已经在正常采集
- 将对应告警策略rules添加到Prometheus,使得当服务器出现故障时,Prometheus自动触发相关告警
添加prometheus_rules目录用于存放所有rules文件
mkdir prometheus_rules
添加prometheus_rules/nodes.yml文件,文件内容如下:
groups:- name: 服务器自监控rules:- alert: 服务器状态expr: up{job='node'} == 0for: 60slabels:severity: errorannotations:summary: '【服务器故障】导致无法正常访问时,服务器可能已经出现宕机,需要立即处理!!!'description: '当前节点:{{ $labels.instance }} ' - alert: 服务器CPU使用率expr: round((1 - avg(rate(node_cpu_seconds_total{mode='idle'}[2m])) by (instance))*100, 0.01) > 85for: 300slabels:severity: errorannotations:summary: '【服务器】CPU使用率大于85%,需要立即关注!!!' description: '当前节点:{{ $labels.instance }},当前值{{ $value }}% '- alert: 服务器内存使用率expr: round(((node_memory_MemTotal_bytes{job="node"} - node_memory_MemAvailable_bytes{job="node"} )/node_memory_MemTotal_bytes{job="node"})*100, 0.01) > 85for: 300slabels:severity: errorannotations:summary: '【服务器】内存使用率大于85%,需要立即关注!!!' description: '当前节点:{{ $labels.instance }},当前值{{ $value }}% '- alert: 服务器磁盘使用率expr: round(((node_filesystem_size_bytes{mountpoint="/opt"} - node_filesystem_free_bytes{mountpoint="/opt"}) / node_filesystem_size_bytes{mountpoint="/opt"}) * 100, 0.01) > 85for: 60s labels:severity: errorannotations:summary: '【服务器】数据盘使用率大于85%,需要立即关注!!!' description: '当前节点:{{ $labels.instance }},数据盘挂载: {{ $labels.mountpoint }};当前值{{ $value }}% '- alert: 服务器进程数expr: node_procs_running > 800for: 60s labels:severity: errorannotations:summary: '【服务器】当前进程数大于800,需要立即关注!!!' description: '当前节点:{{ $labels.instance }};当前值{{ $value }} '- alert: 服务器文件句柄数expr: round(node_filefd_allocated / node_filefd_maximum * 100, 0.01) > 10for: 60s labels:severity: errorannotations:summary: '【服务器】句柄数使用率超过10%,请及时关注!!!' description: '当前节点:{{ $labels.instance }};当前值{{ $value }}% '
修改docker-compose.yml启动文件,将prometheus_rules挂载到容器中

- 重启Prometheus
docker-compose down && docker-compose up -d

-
Prometheus页面查看rules规则

可以看到部分异常指标已经被监控并且告警出来,通过webhook应用(一般定制实现,本应用有flask实现,非官方组件,由个人开发,仅供测试使用)后台的log发现告警信息已经推送至对应的webhook应用。


-
登录grafana官网,下载node对应监控dashboard文件并配置相关数据源
搜索dashboard

下载导入dashboard





至此,服务器组件监控到此结束,更多玩法可以自行到官方查阅文档
其他组件监控
其他组件的监控可以与服务器监控类型可以到prometheus官网下载并配置对应exporter组件,将其配置到Prometheus的采集列表中(修改prometheus.yml文件),配置Prometheus告警阈值rules(添加prometheus_rules文件)后方可实现对相关组件的监控。

相关文章:

从零开始搭建Prometheus+grafana服务器组件监控系统
服务器及相关组件监控 本文档主要记录了常用企业级服务器及各种组件的监控手段和监控部署方案,使企业可以实时感知服务器组件的健康状态,并在服务器或组件出现异常时及时做出反应。 本方案采用的Prometheusgrafana的方式实现对服务器及各种组件的监控&am…...

智能水厂运行与调控3D模拟仿真在线展示提高整个系统的协同效应
水厂在生活中的重要性不可忽视。它们提供清洁、安全的水源,满足人们饮用、洗浴、烹饪等基本需求,保障公共卫生,预防疾病传播;同时,水厂也促进经济发展,为工业生产和农业灌溉提供保障,吸引和支持企业的投资和…...

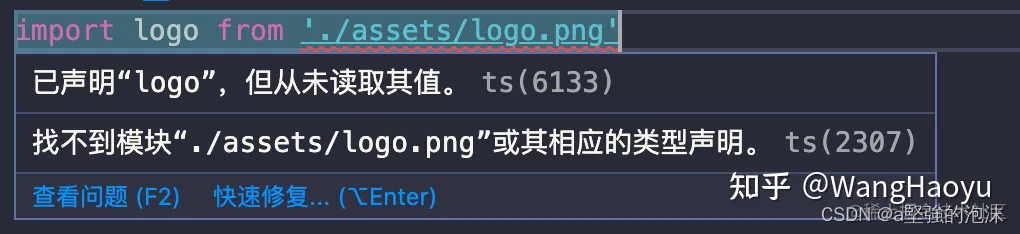
ts声明文件
1 背景 对于为第三方模块/库写声明文件之前,我们需要知道第三方模块/库,是否需要声明文件,或者是否已有声明文件。 若第三方模块/库,是ts编写且无声明文件, 可以使用--declaration配置选项来生成;可以在命…...

JPA联合主键使用
在实际工作中,我们会经常遇到联合主键的情况,所以我用简单例子列举JPA两种实现联合主键的方式。 1、如何通过IdClass 实现联合主键 第一步:新建一个UserInfoID类,里面是联合主键 Data Builder NoArgsConstructor AllArgsConstructor publi…...

【计算机毕设经典案例】基于微信小程序的图书管理系统
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 👉IT源码社-SpringBoot优质案例推荐👈 👉IT源码社-小程序优质案例…...

如何制作rpm离线安装包
如何制作rpm离线安装包 在内网环境中使用rpm安装zabbix-agent-6.4.6时,发现rpm无法下载依赖 1.准备一个可以连接外网的纯净centos7环境 防止本地已有的依赖不会被重复下载 docker pull centos:7docker stop mycentos7 docker rm mycentos72.启动centos7并挂载一…...

golang中快速用melody搭建轻量的websocket服务
在Go中,可以使用gin和melody库来搭建一个轻量级的WebSocket服务。gin是一个流行的Web框架,而melody是一个用于处理WebSocket的库。以下是一个简单的示例代码,演示了如何使用gin和melody搭建WebSocket服务: package mainimport (&…...

Profinet转EtherNET/IP从站连接欧姆龙plc与西门子200smart通讯的配置方法
本案例是200smart plc与欧姆龙plc进行通讯的方法,远创智控YC-PNM-EIP网关可以读写全系列西门子 PLC 数据。一般不需要 PLC 里做特殊的设置。只需要把 PLC 的变量地址配置到网关中,网关就可以读取指定地址的数据或者写数据到指定的地址。 PLC 通过网线连接…...

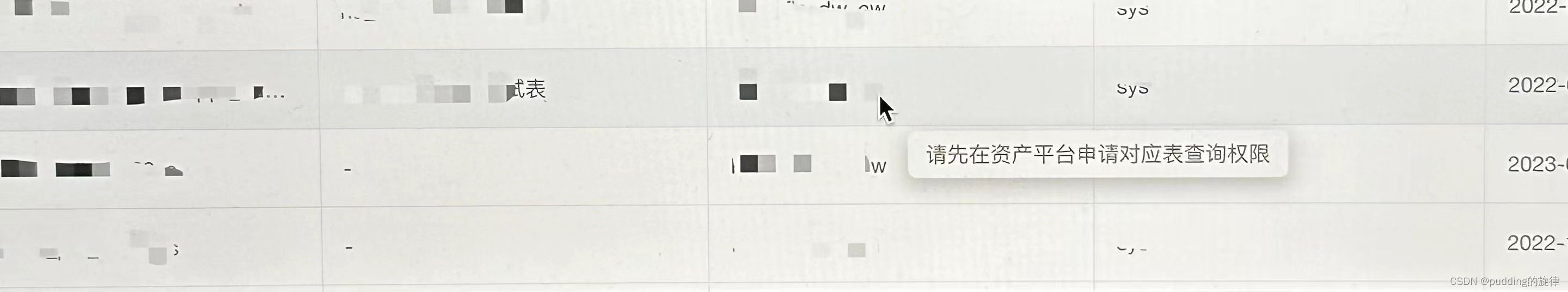
elementUI el-table实现鼠标悬浮某一行,在鼠标右侧展示提示信息
背景 el-table组件中,可以通过勾选某条数据来创建单据,但是有些数据没有权限使用,就需要禁用掉勾选的功能,然后当鼠标悬浮在这一行的时候,展示类似于toolTip的提示框。 除了当鼠标悬浮在某一行,展示类似于…...

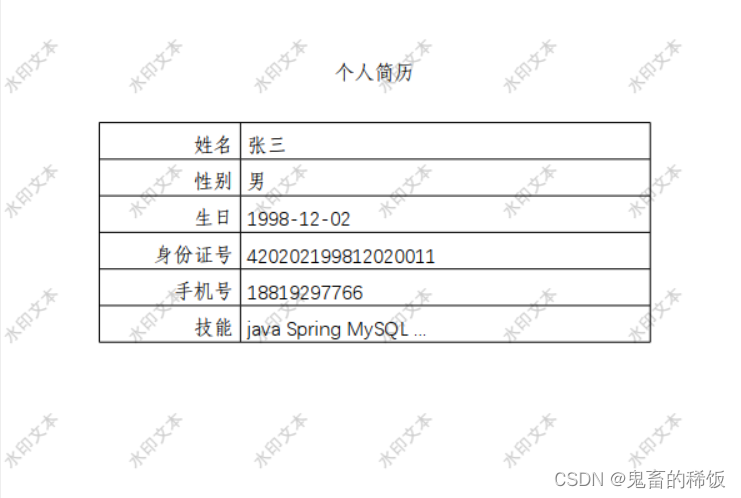
Java 使用 poi 和 aspose 实现 word 模板数据写入并转换 pdf 增加水印
本项目所有源码和依赖资源都在文章顶部链接,有需要可以下载使用 1. 需求描述 从指定位置读取一个 word 模板获取业务数据并写入该 word 模板,生成新的 word 文档将新生成的 word 文档转换为 pdf 格式对 pdf 文档添加水印 2. 效果预览 word 模板 带水印的…...

Spring Boot进阶(93):体验式教程:手把手教你整合Spring Boot和Zipkin
📣前言 分布式系统开发中,服务治理是一个比较重要的问题。为了更好地实现服务治理,需要解决服务跟踪问题,即如何对分布式系统中的服务进行监控和追踪。本文将介绍如何使用Zipkin进行服务跟踪,并结合Spring Boot进行整合…...

Lvs +keepalivede : 高可用集群
keepalived为Ivs应运而生的高可用服务。Ivs的调度器无法做高可用,于是keepalived这个软件。 实现的是调度器的高可用。 但是: keepalived不是专为Ivs集群服务的,也可以做其他代理服务器的高可用。 lvs的高可用集群:主调度器和备调度器&…...

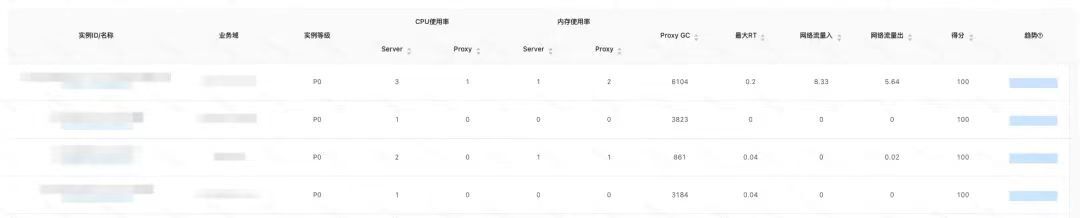
得物 Redis 设计与实践yu
一、前言 自建 Redis 系统是得物 DBA 团队自研高性能分布式 KV 缓存系统,目前管理的 ECS 内存总容量超过数十TB,数百多个 Redis 缓存集群实例,数万多个 Redis 数据节点,其中内存规格超过 1T 的大容量集群多个。 自建 Redis 系统采…...

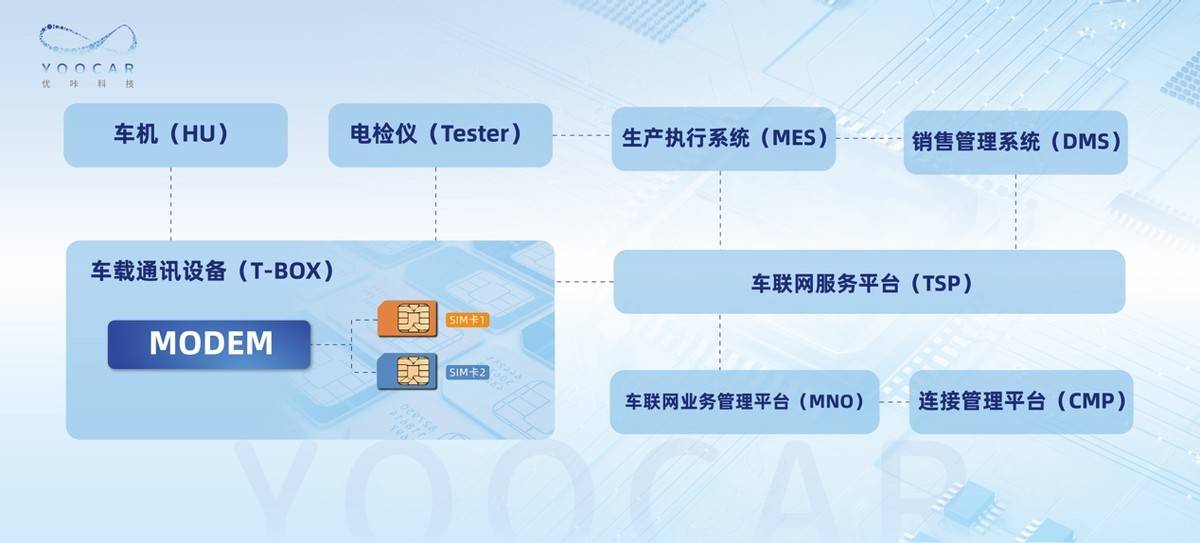
优咔科技创新连接方案助力高质量5G车联服务
上海优咔网络科技有限公司 CEO 闫楠 【摘要】本文就智能网联汽车对高质量5G车联服务的需求背景和行业趋势进行了分析,主要介绍采用5G双SIM卡的创新连接方案,重点讲述双SIM卡联网的端到端体系架构和技术方案,并就优咔科技全方位支撑行业领先车…...

(a /b)*c的值
系列文章目录 进阶的卡莎C++_睡觉觉觉得的博客-CSDN博客数1的个数_睡觉觉觉得的博客-CSDN博客双精度浮点数的输入输出_睡觉觉觉得的博客-CSDN博客足球联赛积分_睡觉觉觉得的博客-CSDN博客大减价(一级)_睡觉觉觉得的博客-CSDN博客小写字母的判断_睡觉觉觉得的博客-CSDN博客纸币(…...

Hive 常用DML操作
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1.加载文件数据到表 1.1 语法 LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE</...

centos部署tomcat
Java Downloads | Oracle 上面是下载网址 Tomcat是由Apache开发的一个Servlet容器,实现了对Servlet和JSP的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台,安全域管理和Tomcat阀 简单来说:Tomcat…...

【Spark】配置参数关系-重要
并行度数量 并行度指所有Executor可以同时执行的Task数, 每个Executor中的一个Core(线程,虚拟核数)同时只能执行一个Task, 所以 最大并行度 Executor数量 * 每个Executor的Core数; eg:资源配…...

[Qt之“MMM dd yyyyhh:mm:ss“]时间格式
这是时间格式字符串,用于表示日期和时间的显示格式。具体解释如下: “MMM”:表示月份的缩写,例如Jan、Feb、Mar等。“dd”:表示日期的两位数,例如01、02、03等。“yyyy”:表示年份的四位数&…...

SSM宾馆客房管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目
一、源码特点 SSM 宾馆客房管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代 码和数据库,系统…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

