【谷粒学院】vue、axios、element-ui、node.js(44~58)
44.前端技术-vue入门
🧨Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
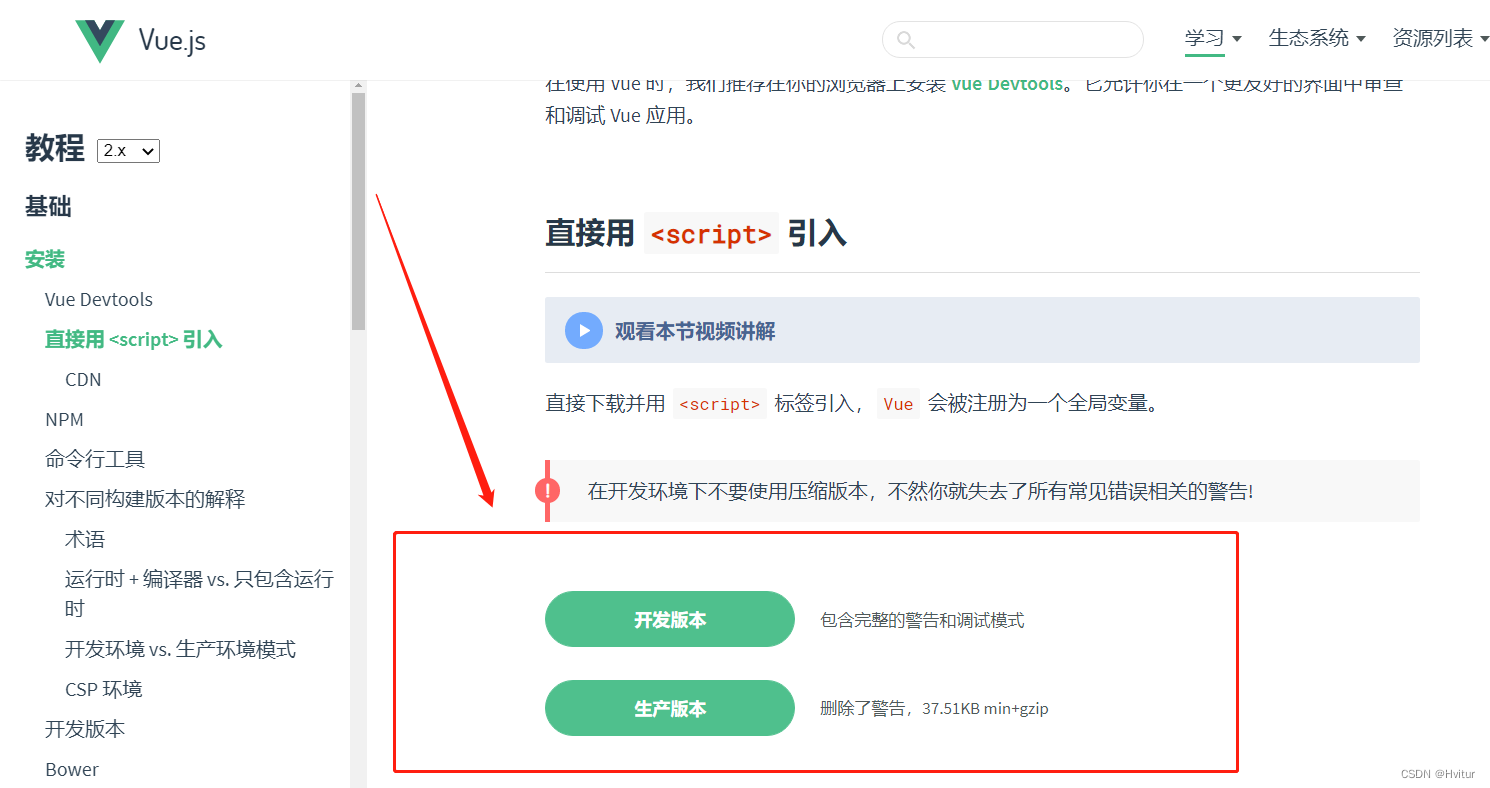
vue.js下载:https://v2.cn.vuejs.org/v2/guide/installation.html

入门创建步骤
1、创建html页面,使用vscode快捷键生成html代码
2、引入vue的js文件,类似于jQuery
3、在html页面创建div标签,div添加id属性
4、编写vue代码,固定的结构

创建 demo.html
<!-- id标识vue作用的范围 -->
<div id="app"><!-- {{}} 插值表达式,绑定vue中的data数据 -->{{ message }}
</div>
<script src="vue.min.js">//2、引入js文件</script>
<script>// 创建一个vue对象new Vue({el: '#app',//绑定vue作用的范围data: {//定义页面中显示的模型数据message: 'Hello Vue!'}})
</script>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
45.前端技术-抽取代码片段
在vs code中创建代码片段:
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{"vue htm": {"scope": "html","prefix": "vuehtml","body": ["<!DOCTYPE html>","<html lang=\"en\">","","<head>"," <meta charset=\"UTF-8\">"," <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">"," <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">"," <title>Document</title>","</head>","","<body>"," <div id=\"app\">",""," </div>"," <script src=\"vue.min.js\"></script>"," <script>"," new Vue({"," el: '#app',"," data: {"," $1"," }"," })"," </script>","</body>","","</html>",],"description": "my vue template in html"}
}
46.前端技术-vue指令-单向和双向绑定
🎈单向绑定
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-bind指令单向数据绑定这个指令一般用在标签属性里面,获取值--><h1 v-bind:title="message">{{content}}</h1><!--简写方式--><h2 :title="message">{{content}}</h2></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {content: '我是标题',message: '页面加载于 ' + new Date().toLocaleString()}})</script>
</body></html>
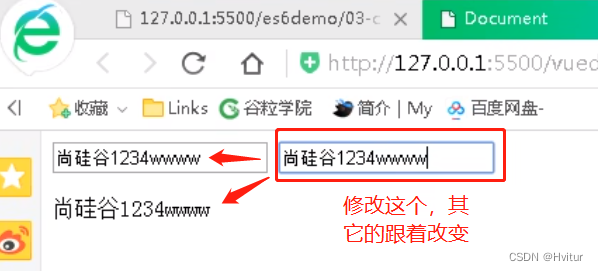
🎁双向绑定
单向绑定只能用来获取,双向绑定可以让值随着输入而改变

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><input type="text" v-bind:value="searchMap.keyWord"/><!--双向绑定--><input type="text" v-model="searchMap.keyWord"/><p>{{searchMap.keyWord}}</p></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: '尚硅谷'}}})</script>
</body></html>
47.前端技术-vue绑定事件
需求:点击查询按钮,按照输入框中输入的内容查找公司相关信息
html中增加 button 和 p
使用 v-on 进行事件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中。v-on 指令的简写形式 @
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!--vue绑定事件--><button v-on:click="search()">查询</button><!--vue绑定事件简写--><button @click="search()">查询1</button></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: '尚硅谷'},//查询结果result: {}},methods:{//定义多个方法search() {console.log('search....')},f1() {console.log('f1...')}}})</script>
</body></html>
48.前端技术-vue修饰符和条件指令
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-on:submit.prevent 阻止原来的submit改为调用onSubmit--><form action="save" v-on:submit.prevent="onSubmit"><input type="text" id="name" v-model="user.username"/><button type="submit">保存</button></form></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {user:{}},methods:{onSubmit() {if (this.user.username) {console.log('提交表单')} else {alert('请输入用户名')}}}})</script>
</body></html>
v-if
选中尚硅谷,不选中谷粒学院
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><input type="checkbox" v-model="ok"/>是否同意<!--条件指令 v-if v-else --><h1 v-if="ok">尚硅谷</h1><h1 v-else>谷粒学院</h1></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {ok:false}})</script>
</body></html>
v-show:条件指令
使用v-show完成和上面相同的功能
<!-- v:show 条件指令 初始渲染开销大 -->
<h1 v-show="ok">show:Lorem ipsum dolor sit amet.</h1>
<h1 v-show="!ok">no</h1>
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
49.前端技术-vue指令-循环指令
例1:简单的列表渲染
index索引值是实际值-1
<!-- 1、简单的列表渲染 -->
<ul><li v-for="n in 10">{{ n }} </li>
</ul>
<ul><!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 --><li v-for="(n, index) in 5">{{ n }} - {{ index }} </li>
</ul>
例2:遍历数据列表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><ul><li v-for="n in 10"> {{n}} </li></ul><ol><li v-for="(n,index) in 10">{{n}} -- {{index}}</li></ol><hr/><table border="1"><tr v-for="user in userList"><td>{{user.id}}</td><td>{{user.username}}</td><td>{{user.age}}</td></tr></table></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {userList: [{ id: 1, username: 'helen', age: 18 },{ id: 2, username: 'peter', age: 28 },{ id: 3, username: 'andy', age: 38 }]}})</script>
</body></html>
50.前端技术-vue组件
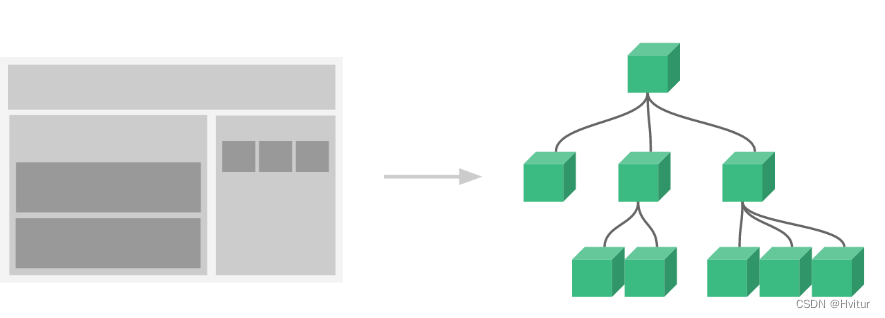
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

局部组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script>new Vue({el: '#app',//定义vue使用的组件components: {//组件的名字'Navbar': {//组件的内容template: '<ul><li>首页</li><li>学员管理</li></ul>'}}})</script>
</body></html>
全局组件
定义全局组件:components/Navbar.js
// 定义全局组件
Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script src="components/Navbar.js"></script><script>new Vue({el: '#app',data: {}})</script>
</body></html>
51.前端技术-vue生命周期

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app">hello</div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {},created() {debugger//在页面渲染之前执行console.log('created....')},mounted() {debugger//在页面渲染之后执行console.log('mounted....')}})</script>
</body></html>
52.前端技术-vue路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div><script src="vue.min.js"></script><script src="vue-router.min.js"></script><script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})</script>
</body></html>
53.项目第四天内容介绍
54.前端技术-axios使用(1)
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
在浏览器中可以帮助我们完成 ajax请求的发送
在node.js中可以向远程接口发送请求

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!--把userList数组里面数据显示 使用v-for指令 --><!--遍历之后的对象 in 含数据的List的名字 --><div v-for="user in userList">{{user.name}} -- {{user.age}}</div></div><script src="vue.min.js"></script><script src="axios.min.js"></script><script>new Vue({el: '#app',//固定的结构data: { //在data定义变量和初始值//定义变量,值空数组,为了后面赋值方便userList:[]},created() { //页面渲染之前执行//调用下面定义的方法this.getUserList()},methods:{//编写具体的方法//创建方法 查询所有用户数据getUserList() {//使用axios发送ajax请求//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)axios.get("data.json")//这里是模拟的.then(response =>{//请求成功执行then方法//response就是请求之后返回数据,名字随便写//console.log(response)//通过response获取具体数据,赋值给定义空数组this.userList = response.data.data.itemsconsole.log(this.userList)}) .catch(error =>{}) //请求失败执行catch方法}}})</script>
</body></html>
55.前端技术-axios使用(2)
显示数据
<div id="app"><table border="1"><tr><td>id</td><td>姓名</td></tr><tr v-for="item in memberList"><td>{{item.memberId}}</td><td>{{item.nickname}}</td></td></tr>
</table>
</div>
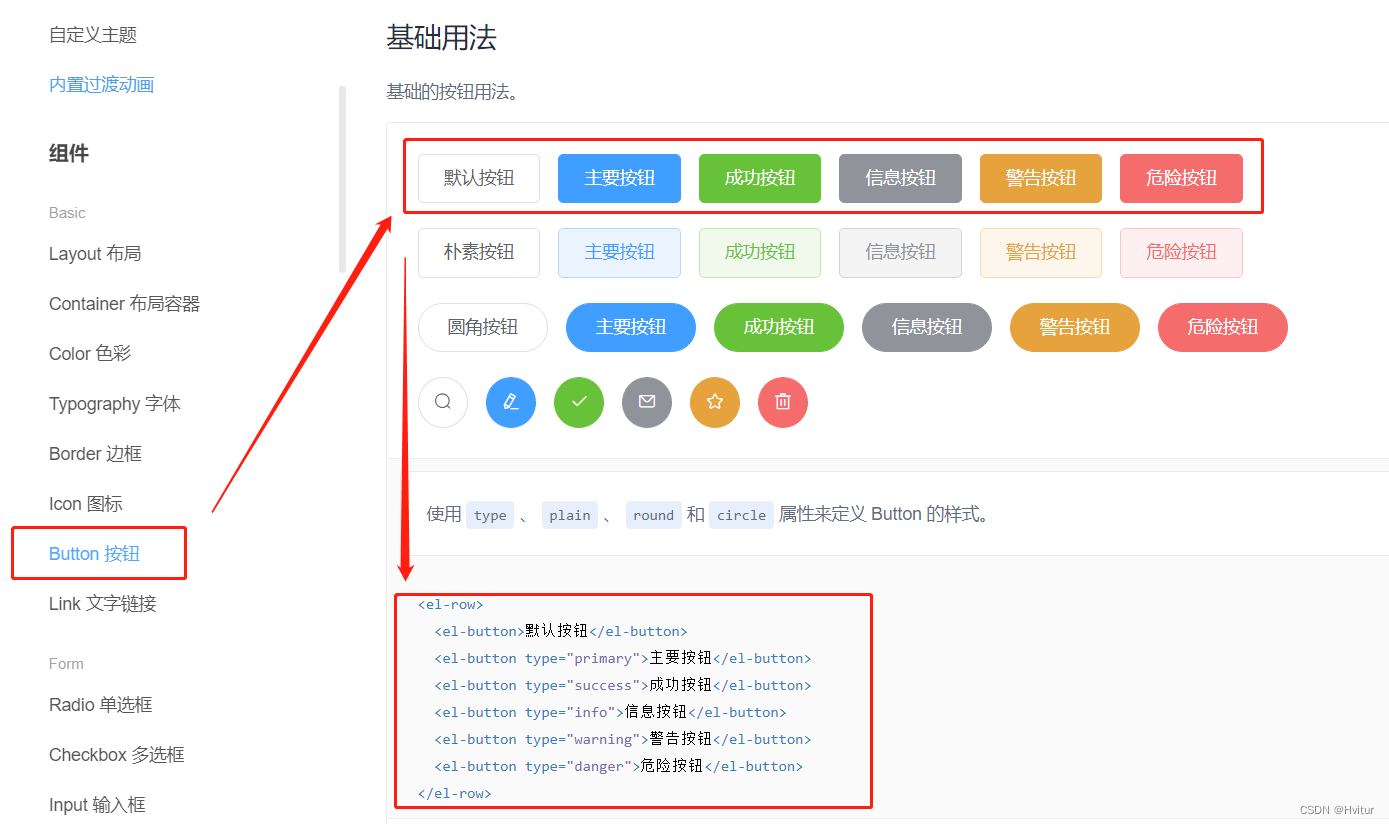
56.前端技术-element-ui介绍
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
说的简单点可以快速写页面的各种效果,不需要写CSS样式
官网:https://element.eleme.cn/#/zh-CN


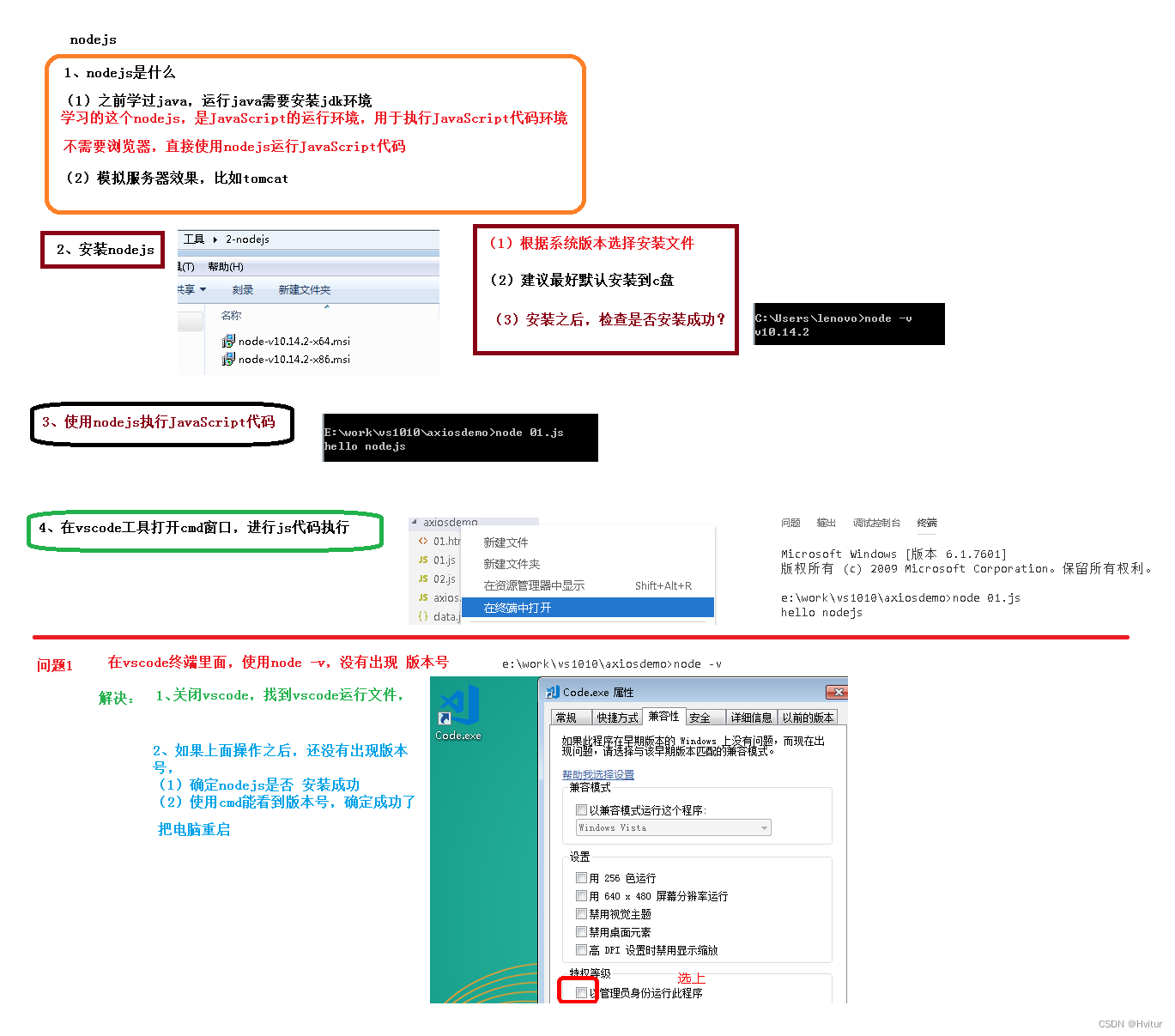
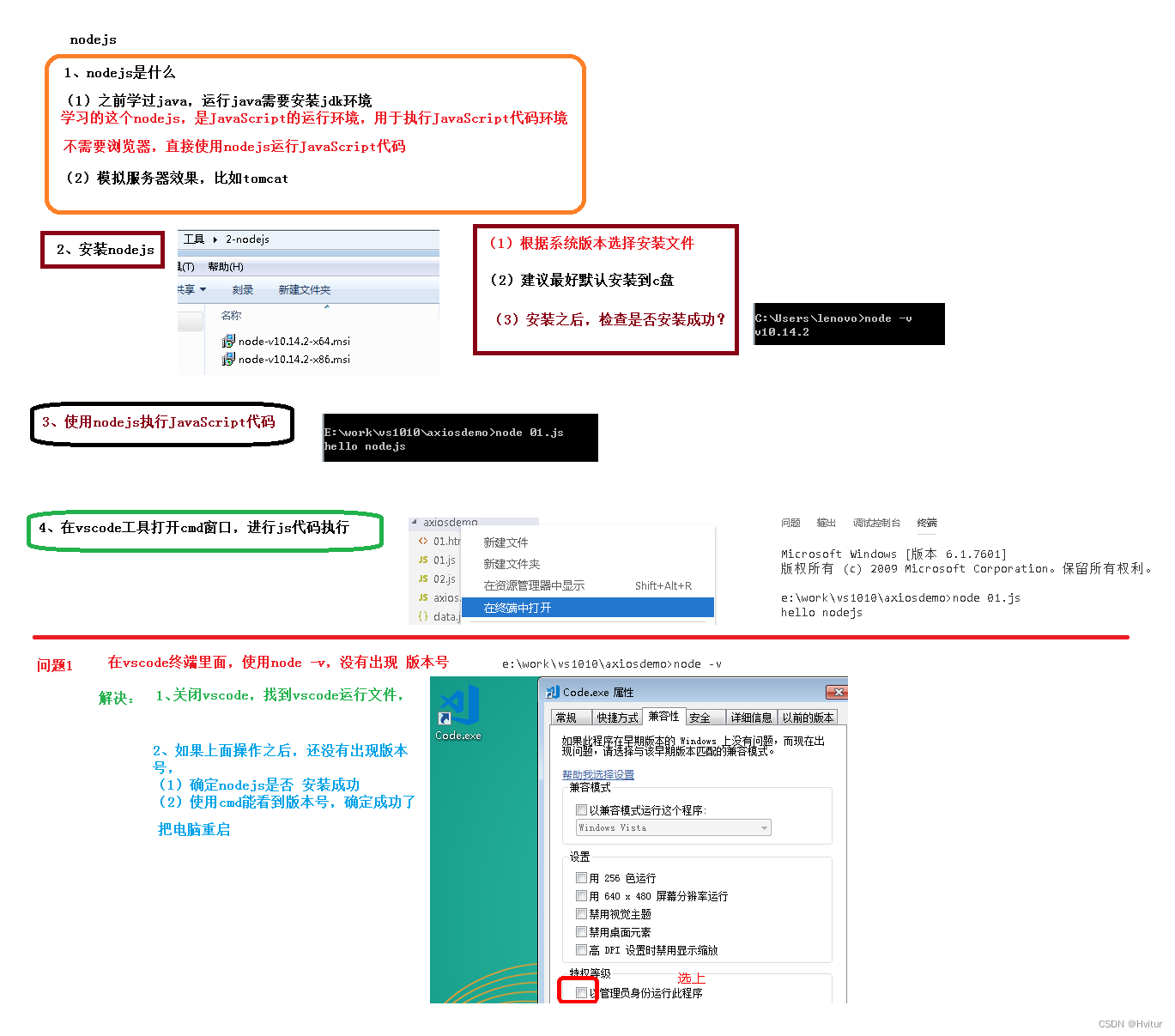
57.前端技术-nodejs介绍
什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
是JavaScript的运行环境,用于执行JavaScript代码环境
不需要浏览器,直接使用node.js运行JavaScript代码
模拟服务器效果,比如说tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
查看版本,能查看到安装成功
node -v
👓快速入门
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js
浏览器的内核包括两部分核心:
DOM渲染引擎;
js解析器(js引擎)
js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
🥽服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
58.前端技术-vscode使用nodejs问题说明
每次cmd窗口操作比较麻烦,可以直接在vscode中操作
vscode文件的文件夹,右键>在终端中打开>右下角选择默认终端,没什么区别,一般选择cmd
打开终端什么都不显示
需要点两次回车才会显示
vscode输入node -v没有版本号
1.关闭vscode,找到vscode运行文件.exe
2.右键属性>以管理员身份运行
3.进行上面操作之后还没有出现版本
4.确定node.js是否安装成功
5.使用cmd查看是否能看到版本号,确定成功了把电脑重启
相关文章:

【谷粒学院】vue、axios、element-ui、node.js(44~58)
44.前端技术-vue入门 🧨Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具…...

【一些回忆】2022.02.26-2023.02.26 一个普通男孩的365天
💃🏼 本人简介:男 👶🏼 年龄:18 🤞 作者:那就叫我亮亮叭 📕 专栏:一些回忆 为什么选择在这个时间节点回忆一下呢? 一是因为今天距离2023高考仅剩1…...

OSPF的多区域特性 (电子科技大学TCP/IP实验三)
一.实验目的 1、掌握OSPF 协议中区域的类型、特征和作用 2、掌握OSPF 路由器的类型、特征和作用 3、掌握OSPF LSA 分组的类型、特征和作用 4、理解OSPF 区域类型、路由器类型和OSPF LSA 分组类型间的相互关系 二.预备知识 1、静态路由选择和动态路…...

(四十四)多个事务更新同一行数据时,是如何加锁避免脏写的?
之前我们已经用很多篇幅给大家讲解了多个事务并发运行的时候,如果同时要读写一批数据,此时读和写时间的关系是如何协调的,毕竟要是你不协调好的话,可能就会有脏读、不可重复读、幻读等一系列的问题。 简单来说,脏读、…...

【数据库】第十二章 数据库管理
第12章 数据库管理 数据库的物理存储 关于内存、外存、磁盘、硬盘、软盘、光盘的区别_Allenzyg的博客-CSDN博客_磁盘和硬盘的区别 数据库记录在磁盘上的存储 定长,变长跨块,非跨快 文件的组织方方法: 无序记录文件(堆文件heap或pile file…...

Redis源码---整体架构
目录 前言 Redis目录结构 前言 deps目录 src 目录 tests 目录 utils 目录 重要的配置文件 Redis 功能模块与源码对应 前言 服务器实例 数据库数据类型与操作 高可靠性和高可扩展性 辅助功能 前言 以先面后点的方法推进无特殊说明,都是基于 Redis 5.0.…...

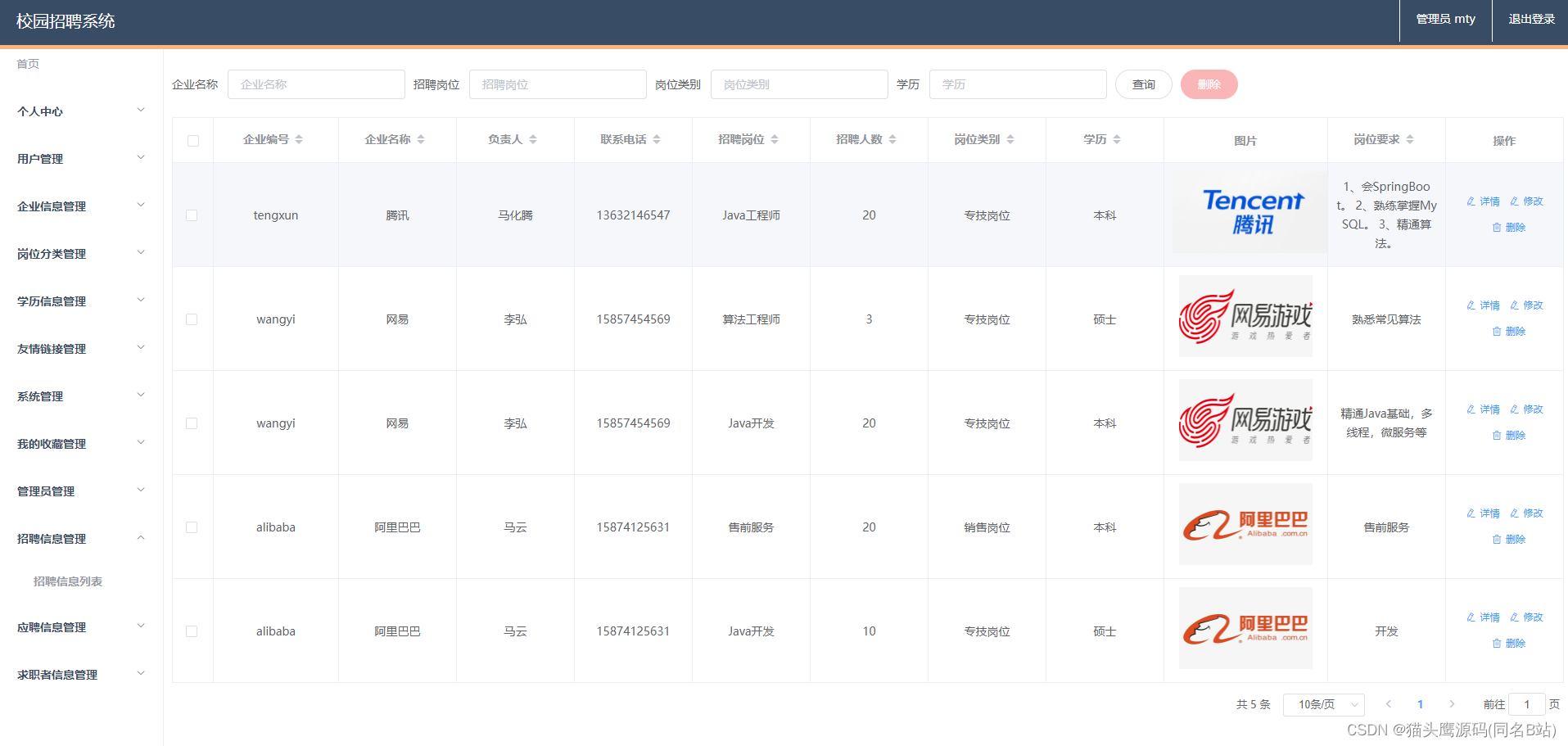
基于springboot+vue的校园招聘系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

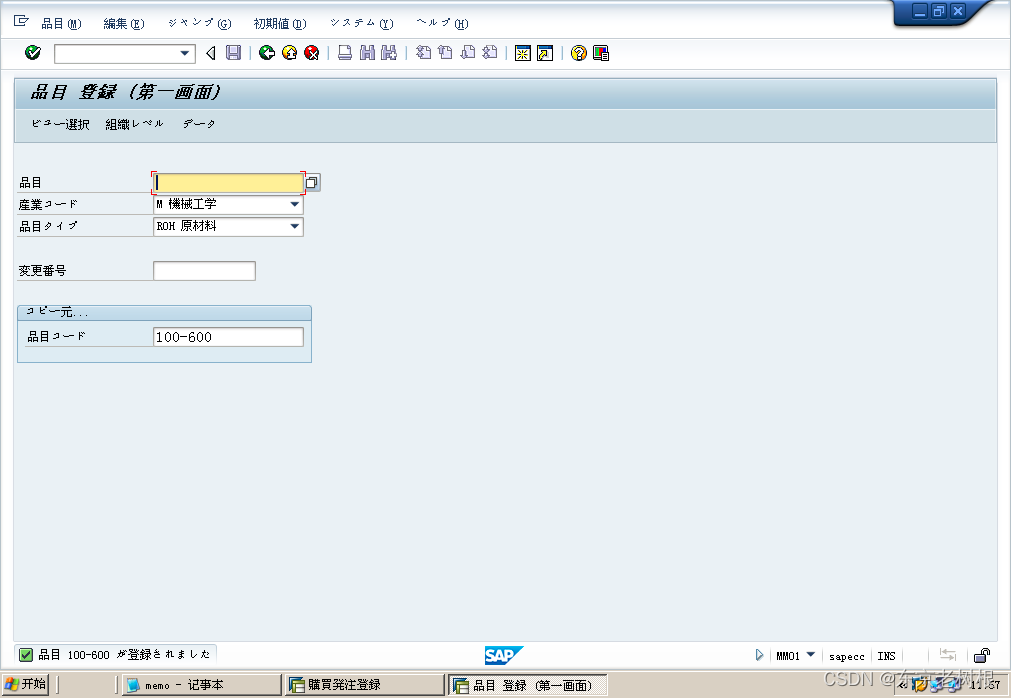
SAP MM学习笔记1-SAP中扩张的概念,如何将一个物料从工厂A扩张到工厂B
MM中在创建物料的时候,最低也得创建如下5个view。 基本数据1 基本数据2 购买管理 会计1 会计2 1,扩张是什么 有时候,你想增加其他的View,比如保管场所 等,你不能用MM02来做编辑,要用MM01来做扩张。这就是扩…...

【Python】Numpy数组的切片、索引详解:取数组的特定行列
【Python】Numpy数组的切片、索引详解:取数组的特定行列 文章目录【Python】Numpy数组的切片、索引详解:取数组的特定行列1. 介绍2. 切片索引2.1 切片索引先验知识2.1 一维数组的切片索引2.3 多维数组的切片索引3. 数组索引(副本)…...

2023年全国最新交安安全员精选真题及答案6
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 51.安全生产资金保障制度建立后关键在于落实,各施工企业在落实安全生…...

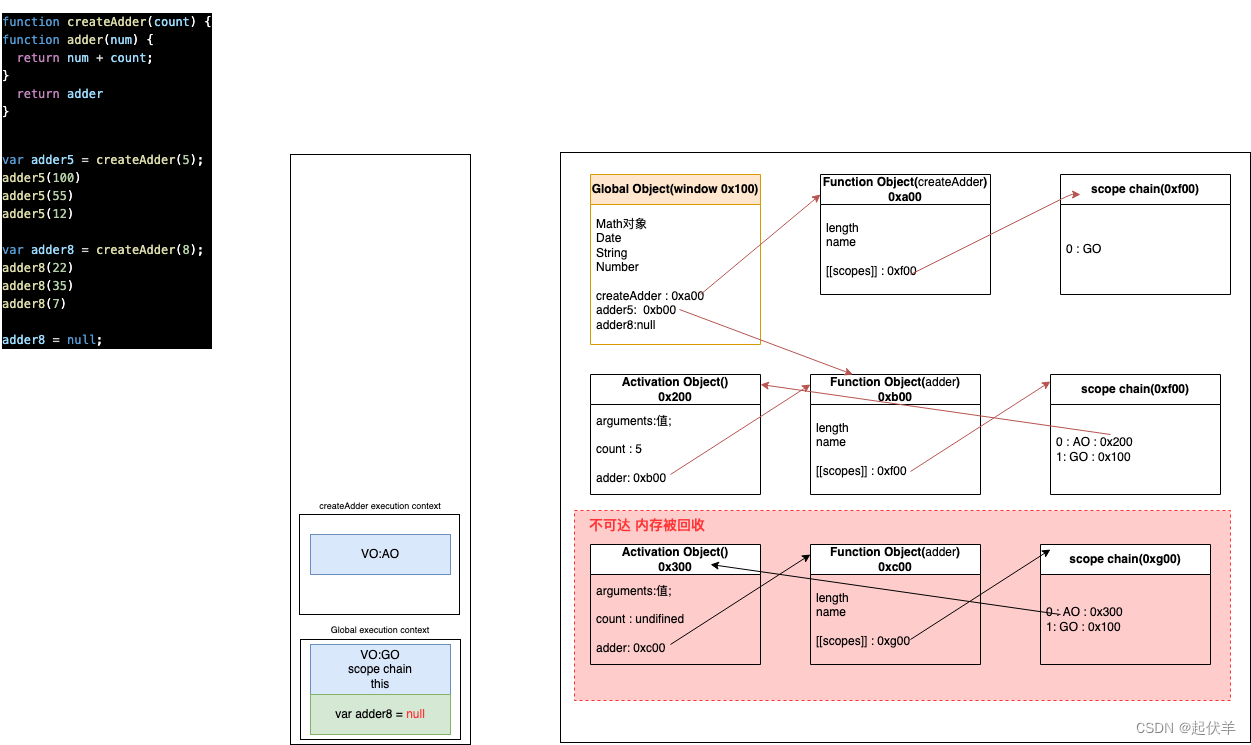
JavaScript 闭包【自留】
闭包的概念理解 闭包的定义 ✅ 这里先来看一下闭包的定义,分成两个:在计算机科学中和在JavaScript中。 ✅ 在计算机科学中对闭包的定义(维基百科): 闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures);是在支持头等函数…...

【MySQL】什么是意向锁 IS IX 及值得学习的思想
文章目录前言行锁和表锁使用意向锁意向锁的算法意向锁的思想JDK 中相似的思想前言 之前看 MySQL 都刻意忽略掉了 IS 和 IX 锁,今天看 《MySQL 是怎样运行的》,把意向锁讲的很通透,本篇博文提炼一下思想。 I: Intention Lock(意向…...

python多线程实现
用于线程实现的Python模块 Python线程有时称为轻量级进程,因为线程比进程占用的内存少得多。 线程允许一次执行多个任务。 在Python中,以下两个模块在一个程序中实现线程 - _thread模块threading模块 这两个模块之间的主要区别在于_thread模块将线程视…...

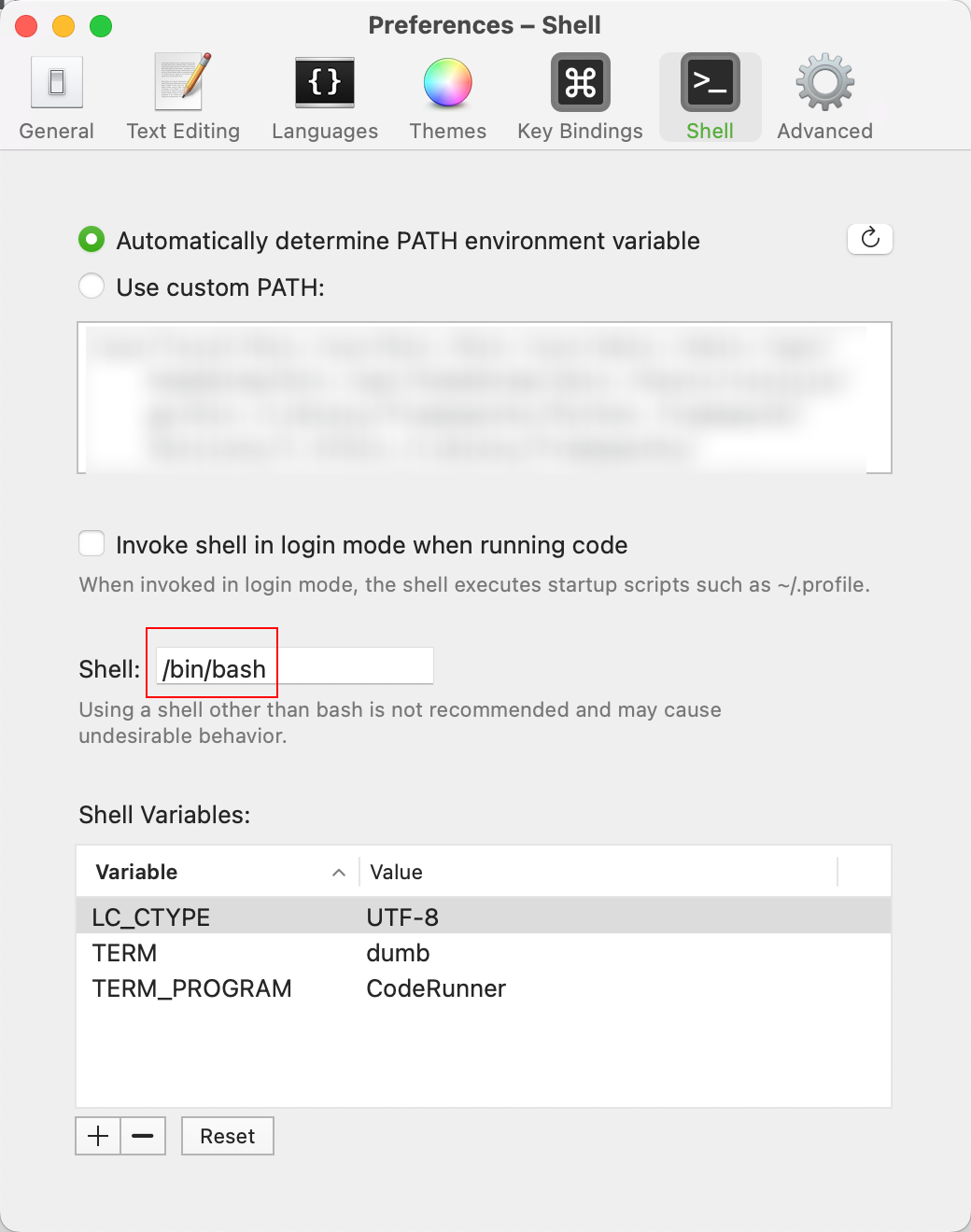
macOS使用CodeRunner快速配置fortran环境
个人网站:xzajyjs.cn 由于一些项目的缘故,需要有fortran的需求,但由于是M1 mac的缘故,不能像windows那样直接使用vsivf这种经典配置。搜了一下网上主流的跨平台方案,主要是gfortran,最近用Coderunner(主要…...

【云原生】k8s 离线部署讲解和实战操作
文章目录一、概述二、前期准备1)节点信息2)修改主机名和配置hosts3)配置ssh互信4)时间同步5)关闭防火墙6)关闭 swap7)禁用SELinux8)允许 iptables 检查桥接流量三、开始部署1&#x…...

【Kubernetes】第十一篇 - 滚动发布的介绍与实现
一,前言 上一篇,介绍了灰度发布和流量切分的集中方式,以及如何实现 k8s 的灰度发布; 本篇,介绍滚动发布的实现; 二,滚动发布简介 滚动发布 滚动发布,则是我们一般所说的无宕机发…...

【尊享版】如何系统构建你的思维认知模型?
超友们,早上好,国庆节快乐~ 今天为你带来的分享是《如何系统构建你的思维认知模型?》,主要分为三个部分: 第一部分:【实现爆发式成长的 10 个思维模型】 第二部分:【6 个不可不知的…...

urho3D编码约定
缩进样式类似于Allman(BSD),即在控制语句的下一行使用大括号,在同一级别缩进。在switch-case语句中,case与switch语句处于相同的缩进级别。 缩进使用4个空格而不是制表符。不应保留空行上的缩进。 类和结构名称以大写…...

Overleaf推广奖励:增加合作者的数量、解锁Dropbox同步和项目修改历史
Overleaf推广奖励 Overleaf是一个LaTeX\LaTeXLATEX在线编译器,它可以让你与合作者共同在线编辑文档。但是默认的免费账号仅能邀请一个合作者。那么如何增加合作者的数量呢? Overleaf推出了一个奖励计划,你邀请其他人注册Overleaf…...

ChatGPT的互补工具Perplexity的详细使用方法(持续更新)
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,科大讯飞比赛第三名,CCF比赛第四名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
