Web前端面试之Vue—对Vue的理解
目录
一、web发展历程
二、vue是什么
三、Vue核心特性
组件化
数据驱动
指令
四、Vue与Angular以及React的区别
一、web发展历程
Web是World Wide Web的简称,中文译为万维网
我们可以将它规划成如下的几个时代来进行理解
- 静态网页:最早的网页是没有数据库的,可以理解成就是一张可以在网络上浏览的报纸,直到CGI技术的出现通过 CGI Perl 运行一小段代码与数据库或文件系统进行交互
- 微软ASP,JSP的出现:2005 年左右,先后出现了微软的 ASP 和 Java Server Pages [JSP] 等技术,取代了 CGI ,增强了 WEB 与服务端的交互的安全性,其实就是Java + HTML
- Jquery的出现,以及SPA(Single Page Application 单页面应用)的雏形,Backbone EmberJS AngularJS 这样一批前端框架的出现
二、vue是什么
- Vue.js(简称为Vue)是一个用于创建用户界面的开源JavaScript框架
- 也是一个创建单页应用的Web应用框架。
- 旨在更好地组织与简化Web开发。
- Vue所关注的核心是MVC模式中的视图层
- 它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互
PS: Vue作者尤雨溪是在为AngularJS工作之后开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架最早发布于2014年2月
三、Vue核心特性
组件化
组件化就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在
Vue中每一个.vue文件都可以视为一个组件【精选】Vue 组件化编程、VueComponent实例对象_vuecomponent撖寡情_YuLong~W的博客-CSDN博客
组件化的优点:
- 降低系统的耦合度,在保持接口不变的情况下,我们可以替换不同的组件快速完成需求,例如输入框,可以替换为日历、时间、范围等组件作具体的实现
- 调试方便,由于整个系统是通过组件组合起来的,在出现问题的时候,可以用排除法直接移除组件,或者根据报错的组件快速定位问题,之所以能够快速定位,是因为每个组件之间低耦合,职责单一,所以逻辑会比分析整个系统要简单
- 提高可维护性,由于每个组件的职责单一,并且组件在系统中是被复用的,所以对代码进行优化可获得系统的整体升级
数据驱动
MVVM表示的是Model-View-ViewModelmvvm实现了前后端更好的分离(前端需要的数据只需要请求后端的接口即可)
- Model:模型层,负责处理业务逻辑以及和服务器端进行交互
- View:视图层:负责将数据模型转化为UI展示出来,可以简单的理解为HTML页面
- ViewModel:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁
指令
指令 (Directives) 是带有 v- 前缀的特殊属性作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
常用指令
- 条件渲染指令
v-if- 列表渲染指令
v-for- 属性绑定指令
v-bind- 事件绑定指令
v-on- 双向数据绑定指令
v-model
四、Vue与Angular以及React的区别
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
1.与AngularJS的区别
相同点:
- 都支持指令:内置指令和自定义指令;
- 都支持过滤器:内置过滤器和自定义过滤器;都支持双向数据绑定;都不支持低端浏览器。
- 都有双向数据绑定, 但是angular中的双向数据绑定是基于脏检查机制, vue的双向数据绑定是基于ES5的getter和setter来实现
不同点:
- AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观
- 在性能上,AngularJS有自己实现一套模板编译规则,依赖对数据做脏检查,所以Watcher越多越慢;Vue使用基于依赖追踪的观察并且使用异步队列更新,所有的数据都是独立触发的。
- vue需要一个el对象进行实例化, 而angular是整个html页面下的,单页面应用, 而vue可以有多个vue实例
2.与React的区别
相同点:
- React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定
- 两者都需要编译后使用
- 中心思想相同:一切都是组件,组件实例之间可以嵌套
- 都提供合理的钩子函数,可以让开发者定制化地去处理需求
- 都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载
- 在组件开发中都支持mixins的特性
不同点:
- React采用的Virtual DOM会对渲染出来的结果做脏检查
- Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作Virtual DOM
相关文章:

Web前端面试之Vue—对Vue的理解
目录 一、web发展历程 二、vue是什么 三、Vue核心特性 组件化 数据驱动 指令 四、Vue与Angular以及React的区别 一、web发展历程 Web是World Wide Web的简称,中文译为万维网 我们可以将它规划成如下的几个时代来进行理解 静态网页:最早的网页是没…...

C/C++晶晶赴约会 2020年12月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录 C/C晶晶赴约会 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 C/C晶晶赴约会 2020年12月 C/C编程等级考试一级编程题 一、题目要求 1、编程实现 晶晶的朋友贝贝约晶晶下周一起去看展览࿰…...

js 解决 H 指数
给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指数 是指他(她)至少发…...

在JS中,var 、let 、const 总结
let是英文单词"let"的缩写。在JavaScript中,let 关键字用来声明一个块级作用域 的变量,这意味着变量仅在声明它的代码块内有效,超出该代码块作用域时就无法访问该变量。与var不同的是,let不会被提升到函数作用域或全局作…...

关于网络安全运营工作与安全建设工作的一些思考
以下内容是个人成长过程中对于网络安全运营工作的理解和思考,希望通过这篇文章帮助大家更好的去做安全运营体系化建设,开始吧! 文章目录 一、网络安全运营是什么?二、网络安全运营建设阶段第一阶段:设备限制阶段第二阶…...

【机器学习可解释性】4.SHAP 值
机器学习可解释性 1.模型洞察的价值2.特征重要性排列3.部分依赖图4.SHAP 值5.SHAP 值 高级使用 正文 理解各自特征的预测结果? 介绍 您已经看到(并使用)了从机器学习模型中提取一般解释技术。但是,如果你想要打破模型对单个预测的工作原理? SHAP 值…...

OpenCV官方教程中文版 —— 直方图均衡化
OpenCV官方教程中文版 —— 直方图均衡化 前言一、原理二、 OpenCV 中的直方图均衡化三、 CLAHE 有限对比适应性直方图均衡化 前言 本小节我们要学习直方图均衡化的概念,以及如何使用它来改善图片的对比。 一、原理 想象一下如果一副图像中的大多是像素点的像素值…...

如何使用navicat图形化工具远程连接MariaDB数据库【cpolar内网穿透】
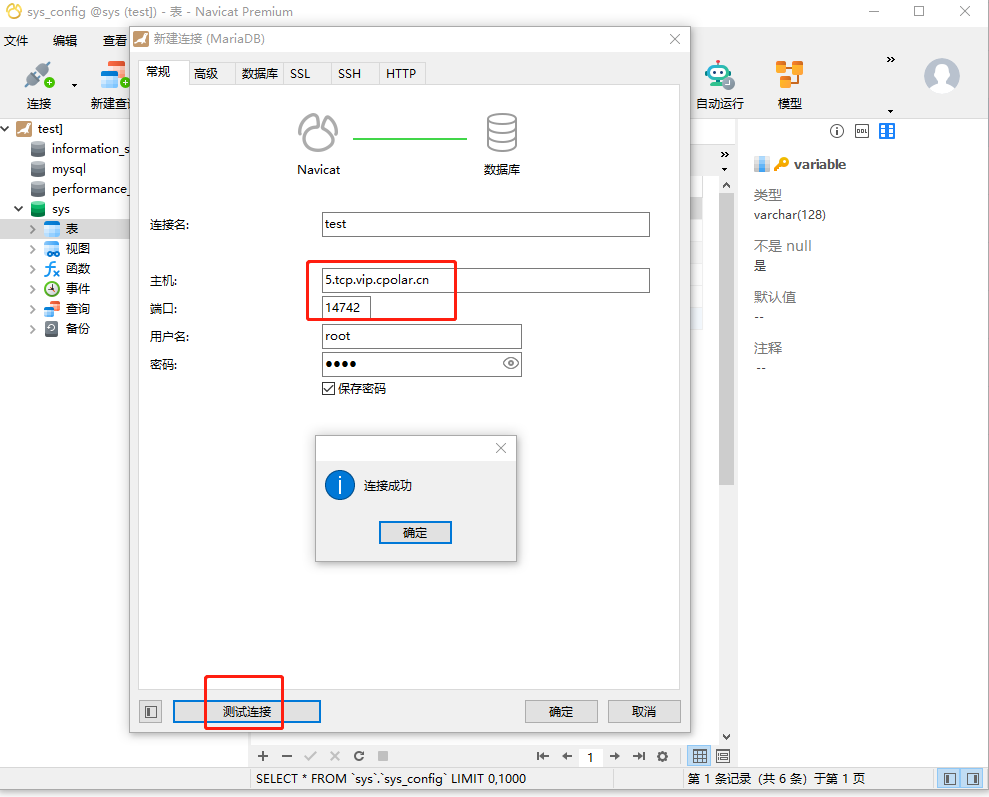
公网远程连接MariaDB数据库【cpolar内网穿透】 文章目录 公网远程连接MariaDB数据库【cpolar内网穿透】1. 配置MariaDB数据库1.1 安装MariaDB数据库1.2 测试局域网内远程连接 2. 内网穿透2.1 创建隧道映射2.2 测试随机地址公网远程访问3. 配置固定TCP端口地址3.1 保留一个固定的…...

【uniapp】uview1.x使用upload上传图片
和2.x不同的是,要用 action 来配置后端上传图片的接口地址; 再来一些配置项的命名有所不同,一般1.x的命名用 -,2.x的命名使用小驼峰; 1.x 的上传会自带删除时的提示框,2.x 没有; 重要的几个配置…...

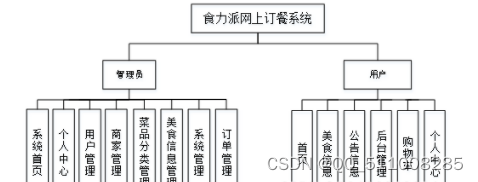
基于nodejs+vue食力派网上订餐系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

软件测试常用的8种功能测试类型有哪些?
软件测试常用的8种功能测试类型有哪些? 单元测试 单元测试确保在一个段中编写的每一段代码都能产生最佳结果。开发人员在单元测试期间只看接口和确定部件。它提供了代码进展的文档,因为每个代码单元在继续下一个之前都经过了彻底的测试。 集成测试 至少对…...

动态规划之01背包问题
01背包问题 1. 【模板】01背包2. 分割等和子集3. 目标和4. 最后一块石头的重量 II 01背包问题是一种动态规划问题,用于求解在有限容量的背包中装入最大价值的物品组合。具体步骤如下: 定义一个二维数组dp[i][j],表示从前i个物品中选择若干个…...

安防监控项目---boa服务器的移植
文章目录 前言一、boa服务器简介二、移植步骤三、测试结果四、A9平台移植BOA总结 前言 书接上期,在配置完成环境后,那么接下来呢还得移植两个非常关键的东西,一个呢时boa服务器,另一个呢时cgi接口,boa服务器能够使得我…...

Gson 字符串常用转换方式(集合转换为Json数组
数组转换为 Json 字符串: GsonUtils.toJson(itemListBean.getImgs())json 字符串转换为数组 Gson().fromJson(goodsDbBean.getImgs(), String[].class)Json 转换为已知实体类 GsonUtils.parseJSON(result, AFileInfoBean.class);Json 转换为已知实体类集合 List<…...
)
MyBatis的使用(XML映射文件)
MyBatis的使用(XML映射文件) MyBatis基于注解开发简单便捷,但是弊端是失去SQL语句的灵活性,不能根据实际情况产生不同的SQL语句 MyBatis除了支持注解开发以外,还支持一种开发方式:XML映射文件,…...

localhost知识
文章目录 一、localhost是什么?二、localhost 在平时用到的地方三、 localhost 与 127.0.01 一、localhost是什么? localhost 是一个特殊的主机名,通常指代本机。它被用来进行本地开发和测试,也常被用作网络配置中的占位符&#…...
:神经网络-卷积层)
PyTorch入门学习(八):神经网络-卷积层
目录 一、数据准备 二、创建卷积神经网络模型 三、可视化卷积前后的图像 一、数据准备 首先,需要准备一个数据集来演示卷积层的应用。在这个示例中,使用了CIFAR-10数据集,该数据集包含了10个不同类别的图像数据,用于分类任务。…...

【EI会议征稿】 2024年遥感、测绘与图像处理国际学术会议(RSMIP2024)
2024年遥感、测绘与图像处理国际学术会议(RSMIP2024) 2024 International Conference on Remote Sensing, Mapping and Image Processing 2024年遥感、测绘与图像处理国际学术会议(RSMIP2024)将于2024年1月19日-21日在中国厦门举行。会议主要围绕遥感、测绘与图像处理等研究领…...

MySQL 8 - 处理 NULL 值 - is null、=null、is not null、<> null 、!= null
处理 NULL 值: IS NULL:IS NULL 用于检查一个列是否为 NULL。例如,如果查找一个表中某一列的值为 NULL 的行,可以使用以下语法: SELECT * FROM table_name WHERE column_name IS NULL;IS NOT NULL:IS NOT N…...
)
高教社杯数模竞赛特辑论文篇-2018年C题:大型百货商场会员画像描述(附获奖论文及MATLAB代码实现)
目录 摘 要 一、问题重述 1.1 问题背景 1.2 问题提出 二、问题分析 2.1 问题一的分析...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
