javascript中的继承
基本术语
本文中,proto === [[Prototype]]
原型链
基本思想:
- 构造函数生成的对象有一个指针(proto)指向构造函数的原型。
- 如果将构造函数1的原型指向另一个构造函数2的实例,则构造函数1的实例__proto__.proto 指向了构造函数2的原型。原型2和实例1之间构成了一条原型。
function Super() {};
function Sub() {};
Super.prototype.sayHi = function () { console.log('hi') };
Sub.prototype = new Super();const supInstance1 = new Sub();
supInstance1.sayHi(); // hi
缺点
- Sub.prototype.constructor 被改变。
- Sub.prototype = new Sub(),new的过程可能会有副作用。
盗用构造函数(经典继承)
基本思想
- 在new一个构造函数1的时候,通过在构造函数1中调用另一个构造函数2来实现继承。
- 通过调用构造函数2,将构造函数2中的实例属性复制到构造函数1的实例中。
function Car(wheels) {this.wheels = wheels;
}function ElectricCar(wheels, type) {Cat.call(this, wheels);this.type = type;
}
缺点
- 子类的实例不能访问父类原型上的方法。
- 必须在构造函数中定义方法,因此函数(构造函数1)不能重用。
组合继承(伪经典继承)
基本思想
- 将子类原型指向父类实例,通过原型链来实现子类继承父类原型上的方法。
- 通过盗用构造函数来继承实例的属性。
function Super(title) {this.title = title;
}
Super.prototype.sayHi = function () {console.log(this.title, " <- Super title");
};function Sub(superTitle, subTitle) {Super.call(this, superTitle);this.subTitlte = subTitle;
}Sub.prototype = new Super();const subInstance = new Sub("superTitle in instance", "subTitle in instance");subInstance.sayHi(); // ****subtitle in instance <- this title****/* subInstance结构类型
**{"title": "superTitle in instance","subTitlte": "subTitle in instance",[[Prototype]]: Super
}--- 在[[Prototype]]:Super中
--- Super的结构类型{title: undefined,[[Prototype]]: Object,
}**
*/
缺点
- 在构造函数2的原型中,有无用变量title:undefined
- 在进行原型链的链接时,会执行new Super() 过程,如果构造函数Super是一个有副作用的函数,会有不可预知的问题。(两次调用Super函数)
- 子类的原型的constructor属性指向丢失。
原型式继承
基本思想
对象间构造原型链实现属性的共享。
实现
es5的Object.create函数
// 返回一个对象,对象.__proto__ 指向 o
function objectCreate(o) {function F() {};F.prototype = o;return new F();
}
寄生式继承
基本思想
- 通过工厂模式创建新对象,构造函数中通过原型式继承来获取目标对象的能力。
function createSub(originObject) {const newObject = Object.create(originObject);newObject.sayHi = function() { console.log('hi') };return newObject;
}const person = { name: '张三',friends: ['李四', '赵武', '甲一']
};const personA = createSub(person);
personA.sayHi();
优缺点
???感觉没有使用的场景
寄生式组合继承(目前比较完美的解决方案)
基本思想
- 重写子构造函数的原型,将构造函数原型的[[prototype]]指向从默认Object改为父构造函数的原型。实现原型属性的继承。
- 在子构造函数调用父构造函数,实现实例属性的复用。
function Super(name) {this.name = name;
}
Super.prototype.sayHi = function() { console.log(`hi this is super and name is ${this.name}`)};function Sub(name, age) {Super.call(this, name);this.age = age;
}Sub.prototype = Object.create(Super.prototype, {constructor: {value: Sub,enumerable: false,writable: true,configurable: true,},
});
// 这里同样可以用es6中的 setPrototypeOf 来设置原型链的链接Sub.prototype.sayAge = function () { console.log(`the age of ${this.name} is ${this.age}`); }const subInstance = new Sub('Sub instance', 12);subInstance.sayHi(); // hi this is super and name is Sub instance
subInstance.sayAge(); // **the age of Sub instance is 12**优缺点
- 功能上没有缺点
- 实现起来冗长
es6的继承
extends关键字
es6的继承本质上是es5继承的语法糖。
// 可以实现和寄生式组合继承完全相同的效果
class Super {constructor(name) {this.name = name;}sayHi() {console.log(`hi this is super and name is ${this.name}`)}
}class Sub extends Super {constructor(name, age) {super(name);this.age = age;}sayAge() {console.log(`the age of ${this.name} is ${this.age}`)}}const subInstance = new Sub('Sub instance', 12);subInstance.sayHi(); // hi this is super and name is Sub instance
subInstance.sayAge(); // **the age of Sub instance is 12**参考数据:
- [1] [你不知道的JavaScript]
- [2] [JavaScript高级程序设计]
- [3] [[mdn](https://developer.mozilla.org/)](https://developer.mozilla.org/)
相关文章:

javascript中的继承
基本术语 本文中,proto [[Prototype]] 原型链 基本思想: 构造函数生成的对象有一个指针(proto)指向构造函数的原型。如果将构造函数1的原型指向另一个构造函数2的实例,则构造函数1的实例__proto__.proto 指向了构…...

智能问答技术在百度搜索中的应用
作者 | Xiaodong 导读 本文主要介绍了智能问答技术在百度搜索中的应用。包括机器问答的发展历程、生成式问答、百度搜索智能问答应用。欢迎大家加入百度搜索团队,共同探索智能问答技术的发展方向,文末有简历投递方式。 全文6474字,预计阅读时…...

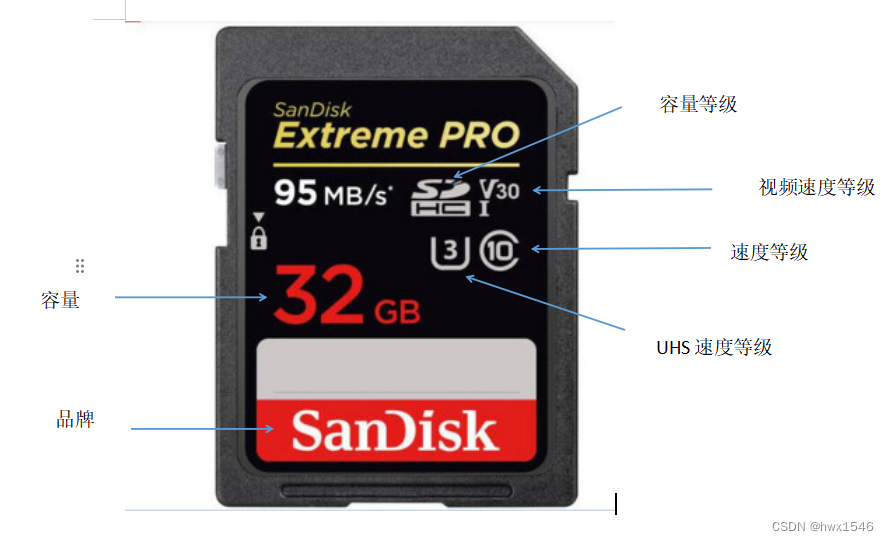
STM32F4X SDIO(一) SD卡介绍
STM32F4X SDIO(一) SD卡介绍 SD卡分类外观分类容量分类传输速度分类 在之前的章节中,讲过有关嵌入式的存储设备,有用I2C驱动的EEPROM、SPI驱动的FLASH和MCU内部的FLASH,这类存储设备的优点是操作简单,但是缺…...

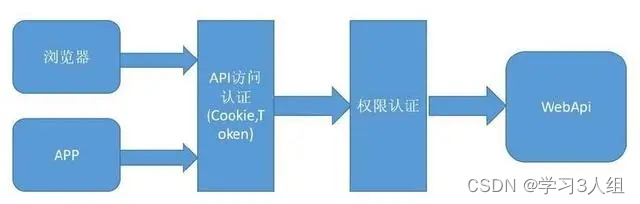
10分钟了解JWT令牌 (JSON Web)
10分钟了解JSON Web令牌(JWT) JSON Web Token(JWT)是目前最流行的跨域身份验证解决方案。今天给大家介绍JWT的原理和用法。 1.跨域身份验证 Internet服务无法与用户身份验证分开。一般过程如下。 1.用户向服务器发送用户名和密码。…...

【经验总结】ECU系统休眠后通过诊断报文唤醒ECU且唤醒网络后快发NM报文
目录 前言 正文 1.CanNM状体机分析 2.ComM状态机分析 3.解决方案 4.总结 前言...

基于Android 10系统的ROC-RK3399-PC Pro源码编译
基于Android 10系统的ROC-RK3399-PC Pro源码编译 一、开发环境搭建二、下载Android 10 SDK三、编译Android 10 SDK ROC-RK3399-PC Pro资料下载处:https://www.t-firefly.com/doc/download/145.html一、开发环境搭建 Android 10 SDK的编译对PC机的要求不低ÿ…...

网络滤波器/网络滤波器/脉冲变压器要怎样进行测试,一般要测试哪些参数?
Hqst华强盛导读:网络滤波器/网络滤波器/脉冲变压器要怎样进行测试,一般要测试哪些参数?测试网络滤波器的测试方法和步骤如何,需用到哪些测试工具和仪器设备呢? 一,网络流量的监控和过滤能力测试&am…...

基于vue天气数据可视化平台
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

Go 语言常见的 ORM 框架
ORM(Object-Relational Mapping)是一种编程技术,用于将面向对象编程语言中的对象模型和关系数据库中的数据模型相互映射。ORM框架可以把数据操作从 SQL 语句中抽离出来,将关系型数据库中的表映射成对象,通过面向对象的…...

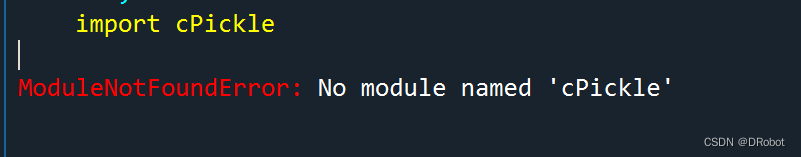
【错误解决方案】ModuleNotFoundError: No module named ‘cPickle‘
1. 错误提示 在python程序中试图导入一个名为cPickle的模块,但Python提示找不到这个模块。 错误提示:ModuleNotFoundError: No module named cPickle 2. 解决方案 实际上,cPickle是Python的pickle模块的一个C语言实现,通常用于…...

NodeJS14.18.0 安装,以及安装相应版本node-sass
安装了NVM, NodeJS 14.18.0 安装nvm 到c:\nvm目录 务必!!!!!!!! nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网 编辑c:\nvm\settings.txt添加 node_mirror: CNPM Binar…...

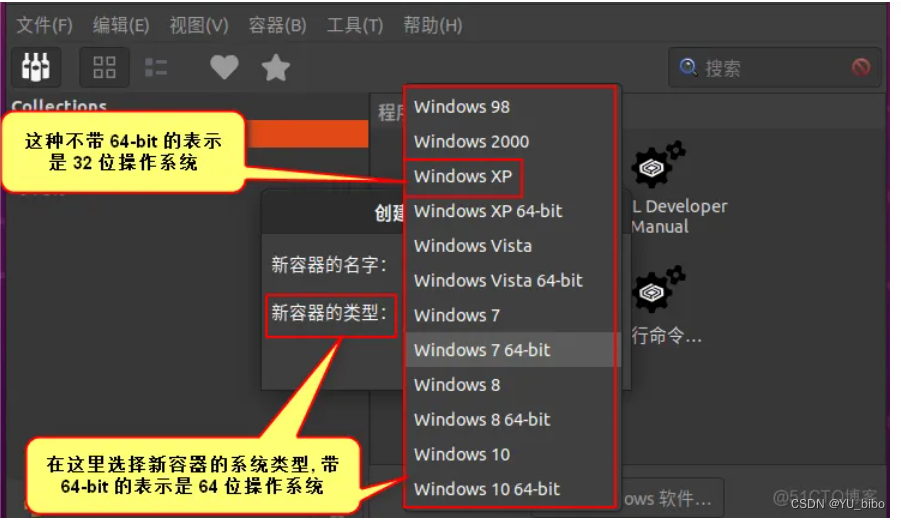
cosover是什么?crossover23又是什么软件
cosover是篮球里的过人技巧。 1.crossover在篮球中的本意是交叉步和急速交叉步。crossover 是篮球术语,有胯下运球、双手交替运球,交叉步过人、急速大幅度变向等之意。 2.在NBA里是指包括胯下运球、变向、插花在内的过人的技巧。 NBA有很多著名的Cross…...

AR眼镜安卓主板,智能眼镜光机方案定制
AR智能眼镜是一项涉及广泛技术的创新产品,它需要考虑到光学、显示、功耗、散热、延迟、重量以及佩戴人体工学等多个方面的因素,每一个项目都是技术进步所需攻克的难题。 在本文中,我们将重点讨论AR眼镜的主板和光学方案。 首先是AR智能眼镜的…...

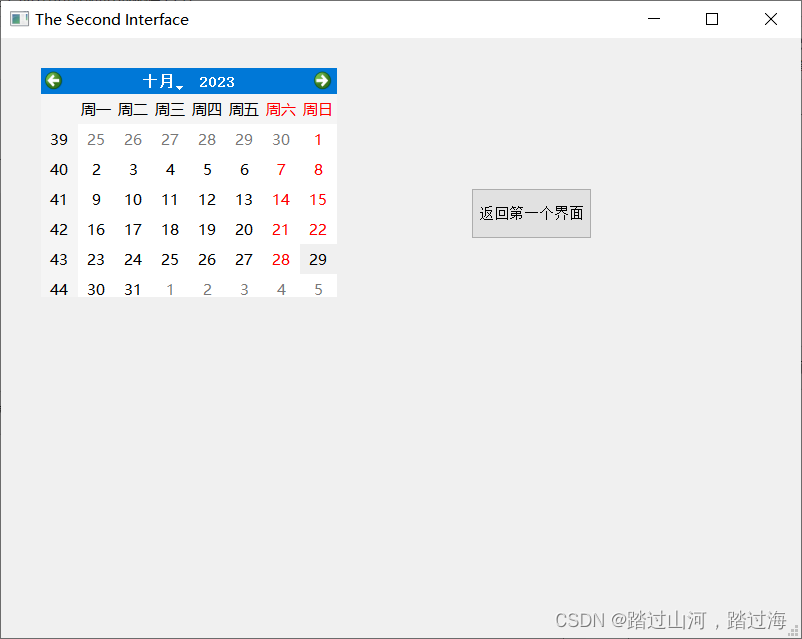
Qt中实现页面切换的两种方式
文章目录 方式一 :使用QStackedWidget讲解代码结构main.cpp完整代码运行结果: 方式二 :代码结构完整代码mainwindow.hnewmainwindow.hmain.cppmainwindow.cppnewmainwindow.cppmainwindow.uinewmainwindow.ui 效果 方式一 :使用QS…...

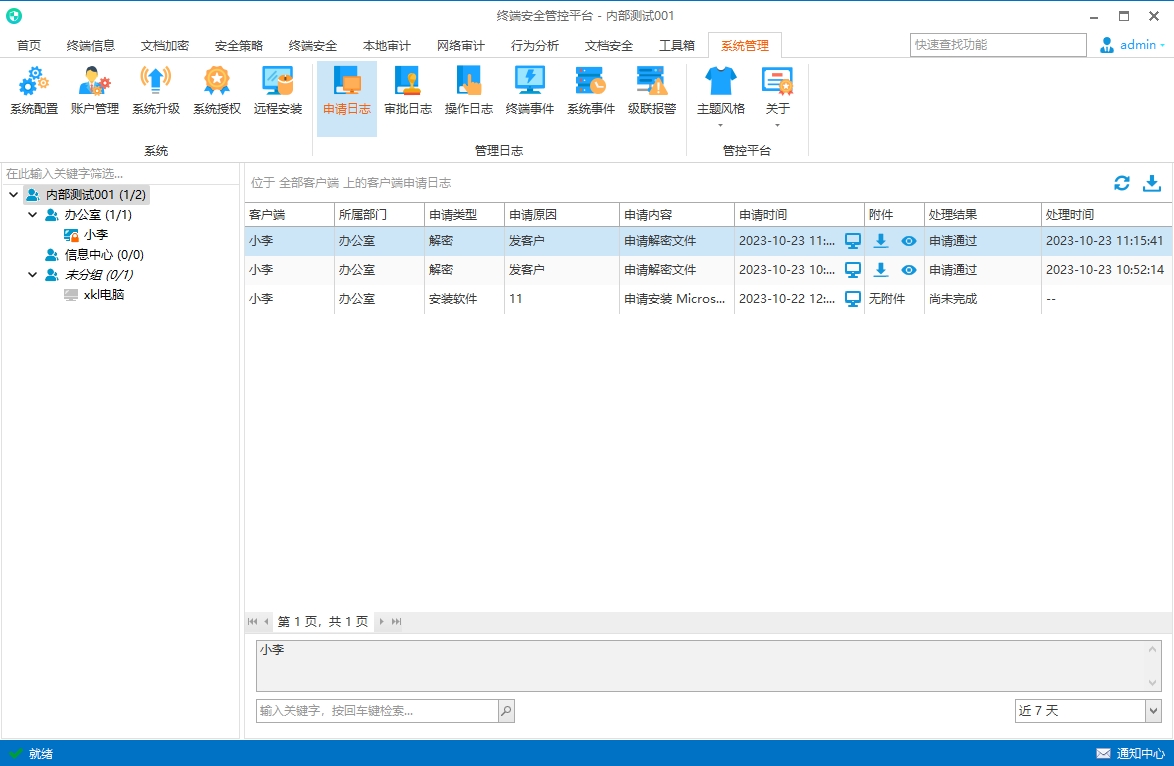
公司电脑如何限制安装软件
公司电脑如何限制安装软件 安企神终端管理系统下载使用 在企业环境中,电脑已经成为企业中必不可少的办公工具,确保员工的生产力和公司的信息安全是至关重要的。为了实现这一目标,公司可能会限制员工在某些情况下安装软件或者由管理员来为终…...

【C++】STL容器——list类的使用指南(含代码演示)(13)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一、list 类——基本介绍二、list 类——…...

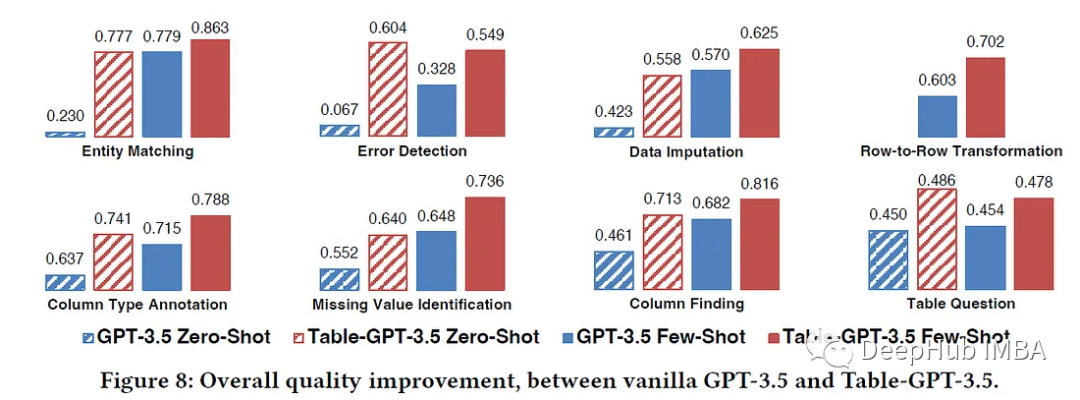
Table-GPT:让大语言模型理解表格数据
llm对文本指令非常有用,但是如果我们尝试向模型提供某种文本格式的表格数据和该表格上的问题,LLM更有可能产生不准确的响应。 在这篇文章中,我们将介绍微软发表的一篇研究论文,“Table-GPT: Table- tuning GPT for Diverse Table…...

基于单片机的温湿度和二氧化碳检测系统设计
目录 摘 要... 2 第一章 绪论... 5 1.1 研究课题背景... 5 1.2 国内外发展概况... 7 1.3 课题研究的目的... 8 1.4 课题的研究内容及章节安排... 9 第二章 二氧化碳和温湿度检测系统控制系统的设计方案... 11 2.1 设计任务及要求... 11 2.2 二氧化碳和…...

leetcode做题笔记204. 计数质数
给定整数 n ,返回 所有小于非负整数 n 的质数的数量 。 示例 1: 输入:n 10 输出:4 解释:小于 10 的质数一共有 4 个, 它们是 2, 3, 5, 7 。示例 2: 输入:n 0 输出:0示例 3&#…...

MySQL Server 5.5 软件和安装配置教程
MySQL 5.5.58(32/64位)下载链接: 百度网盘:百度网盘 请输入提取码 提取密码:7act 软件简介: MySQL 是由瑞典MySQL AB 公司开发一个关系型数据库管理系统,目前属于 Oracle 旗下产品。MySQL 是最…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
