【axios】axios的基本使用
一、 Axios简介
1、 Axios是什么?
Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端。
2.、Axios特性
支持PromiseAPI
拦截请求与响应,比如:在请求前添加授权和响应前做一些事情。
转换请求数据和响应数据,比如:进行请求加密或者响应数据加密。
取消请求
自动转换JSON数据
客户端支持防御XSRF
二、安装使用
1、axios组件下载
npm install axios
2、引入axios
import axios from 'axios';
3、Axios常用得请求方法
get:一般用户获取数据
post:一般用于表单提交与文件上传
patch:更新数据(只将修改得数据推送到后端)
put:更新数据(所有数据推送到服务器)
delete:删除数据
备注:post一般用于新建数据,put一般用于更新数据,patch一般用于数据量较大的时候的数据更新。
4、Axios使用
4.1. GET传递参数 (get : 查询数据)
//第一种方式
axios.get('/query?name=tom')
.then(function (response) {console.log(response);
})//第二种方式
axios.get('/query', {params: {name: 'tom'}
}).then(function (response) {console.log(response);
})//第三种方式
axios({method: 'get',url: '/query',data: {name: 'tom',}
}).then(function (response) {console.log(response);
})//第四种方式
axios.get('/adata/123')
.then (ret => {
console. log(ret. data)
})4.2.POST传递参数 (post : 添加数据)
通过选项传递参数(默认传递的是json格式的数据)
axios.post('/query', {name: 'tom',icon: 'img_path'
}).then(function (response) {console.log(response);
})4.3. DELETE传递参数 (delete :删除数据)
● 参数传递方式与GET类似
//第一种方式
axios.delete ( "/adata?id=123')
.then (ret=> {console. log (ret. data )
})//第二种方式
axios. delete ('/adata/123 '
.then (ret= => {
console. log(ret. data)
})//第三种方式
axios. delete ('/adata ', {params :{id: 123}})
.then (ret= => {console. log(ret. data)
})//第四种方式
axios({method: 'delete',url: '/query',data: {name: 'tom',}
}).then(function (response) {console.log(response);
})
4. 4PUT传递参数 (put : 修改数据)
● 参数传递方式与POST类似
axios.put('/adata/123' , {uname:'tom',pwd: 123
}) .then (ret= => {
console. log(ret. data )
})5.axios的响应结果
响应结果的主要属性
● data :实际响应回来的数据
● headers :响应头信息
● status :响应状态码
● statusText :响应状态信息
响应结果
axios.post ('/add').then (ret=> {console.log (ret)
})
6.axios的全局配置
● axios.defaults.timeout = 3000; // 超时时间
● axios.defaults.baseURL = 'http://localhost:3000/app'; // 默认地址
● axios.defaults.headers[ ' mytoken' ]='aqwerwqwerqwer2ewrwe23eresdf23' // 设置请求头
代码分析
//配置请求的基准URL地址axios.defaults.baseURL = 'http://127.0.0.1:3000/'//配置请求头信息axios.defaults.headers['mytoken'] = 'hello';axios.get('http://localhost:3000/axios-json').then(function(ret) {console.log(ret.data.uname)})
7.axios拦截器
1.请求拦截器
在请求发出之前设置一些信息

/ /添加一一个请求拦截器
axios.interceptors.request.use (funct ion (config) {
/ /在请求发出之前进行些信息设置
return config;
}, function (err) {
//处理响应的错误信息
}) ;
请求拦截器 代码分析
//axios请求拦截器axios.interceptors.request.use(function(config){console.log(config.url)config.headers.mytoken = 'nihao'return config},function(err){console.log(err)})
//.then 返回服务器响应的数据axios.get('http://127.0.0.1:3000/adata').then(function(data){console.log(data)})
2.响应拦截器
在获取数据之前对数据做一些加工处理

响应拦截器 代码分析
//axios响应式拦截器axios.interceptors.response.use(function(res) {// console.log(res)var data = res.data;return data;}, function(err) {console.log(err) //hello axios})axios.get('http://127.0.0.1:3000/adata').then(function(data) {console.log(data)})8.一般开发会对axios二次封装进行使用(开发常用重点)
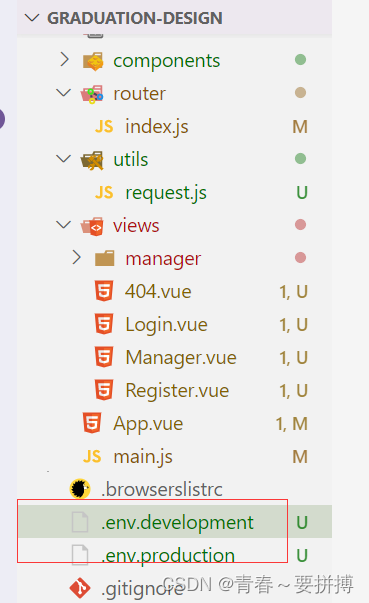
1,先创建一个文件夹

2.完整封装的request.js
import axios from 'axios'
import router from '@/router'//创建一个新的axios对象
const request = axios.create({baseURL: process.env.VUE_APP_BASEURL, //后端接口地址统一前缀timeout: 30000
})//request 拦截器
//在请求发送前对请求做一些处理,比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {console.log('process::',process)console.log('process.env::',process.env)console.log('baseURL::',process.env.VUE_APP_BASEURL)config.headers['Content-Type'] = 'application/json;charset=utf-8'; //设置参数请求类型let user = JSON.parse(localStorage.getItem("honey-user") || '{}')config.headers['token'] = user.token //设置请求头return config
}, error => {console.error('request error: ' + error) // for debugreturn Promise.reject(error)
});//response 拦截器
//可以在接口响应后统一处理结果
request.interceptors.response.use(response => { let res = response.data;// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}//后端code返回401的时候去登录页面if (res.code === '401') {router.push('/login');}return res;},error => {console.error('response error: ' + error) // for debugreturn Promise.reject(error)}
)export default request3.分别创建两个文件,分别作为开发和生产的接口前缀路径

.env.development 开发地址
VUE_APP_BASEURL='http://localhost:9090'.env.production 生产地址
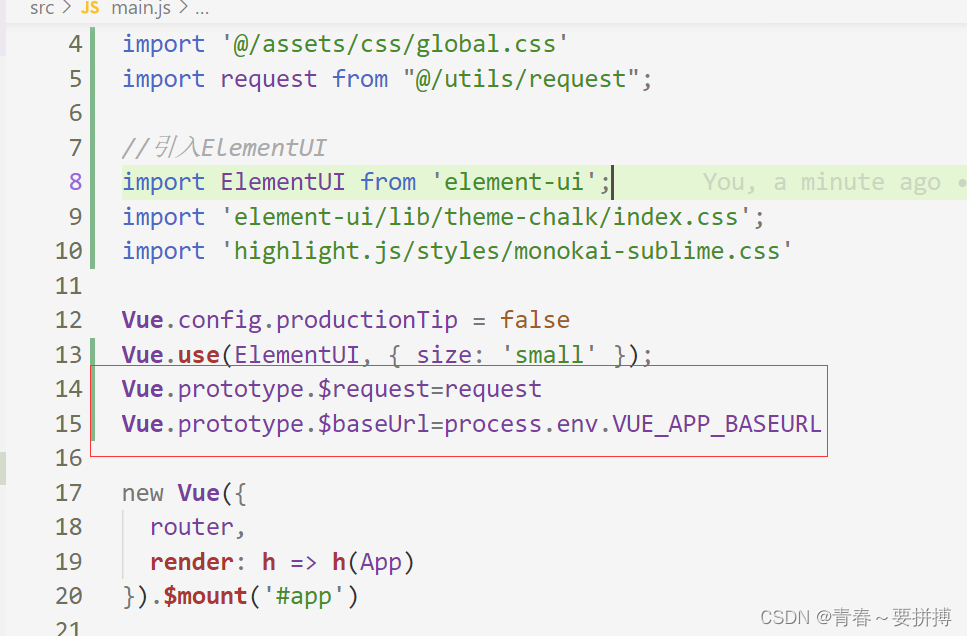
VUE_APP_BASEURL='http://121.4.123.248/:9090'4.main.js($request和$baseUrl全局使用)
将封装的$request和$baseUrl对象挂载到vue的实例对象上面
Vue.prototype.$request=request
Vue.prototype.$baseUrl=process.env.VUE_APP_BASEURL
这样在全局都可以使用这两个对象了$request和$baseUrl

5.直接使用

首先介绍一下localStroage()的使用方法。
存值:localStroage.setItem(“key”,“value”)
取值:localStroage.getItem(“key”)
本地登录就是:
http://localhost:9090/login服务器登录
http://121.4.123.248:9090/login6.补充说明关于vue .env文件配置使用
https://blog.csdn.net/qq_41538097/article/details/117355115相关文章:

【axios】axios的基本使用
一、 Axios简介 1、 Axios是什么? Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户端,也可以用于node.js编写的服务端。 2.、Axios特性 支持Promis…...

React 在非组件环境切换路由
我的react-router-dom版本是6.16.0。之前在react中是这样配置路由的 App.jsx import ReactDOM from react-dom/client; import { HashRouter, Route, Routes } from react-router-dom;const root ReactDOM.createRoot(document.getElementById("app")); root.rend…...

Oracle高速批量速插入数据解决方案
最近做短信群发项目有一个需求,需要客户大批量(十万级)导入数据. 开始是用insert单条数据,10万条数据要20分钟 后来发现可以用insert all 一条sql一次导入500条记录,这样10万条数据只用了1.5分钟,导入速度提高了近来20倍 下面就使用insert all的心得体会记录如下. 使用方法: i…...

基于单片机嵌入式的智能交通信号灯管理系统的设计与实现
项目介绍 有目共睹电子设备已经席卷了整个人类生活,他们不断改善着人们的起居住行,这也就促进了嵌入式人工智能的快速发展。 本课设模拟系统分为软硬件两部分组成。硬件部分是由两位8段数码管和LED灯构成的显示系统和控制电路等组成,能较好的…...

在全新ubuntu上用gpu训练paddleocr模型遇到的坑与解决办法
目录 一. 我的ubuntu版本二.首先拉取paddleocr源代码三.下载模型四.训练前的准备1.在源代码文件夹里创造一个自己放东西的文件2.准备数据2.1数据标注2.2数据划分 3.改写yml配置文件4.…...

React之服务端渲染
一、是什么 在SSR中 (opens new window),我们了解到Server-Side Rendering ,简称SSR,意为服务端渲染 指由服务侧完成页面的 HTML 结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可…...

jetson nano刷机更新Jetpack
只是记录个人在使用英伟达jetson Nano的经历,由于头一次尝试,所以特此记录需要的问题和经验。 一,英伟达刷机教程(jetson nano 版本) 本次我是直接刷机到TF卡,然后TF卡作为启动盘进行启动,我看网上有带EMMC版本的,好像可以直接把系统镜像安装到EMMC里面。但是有个问题…...
Android官方ShapeableImageView描边/圆形/圆角图,xml布局实现
Android官方ShapeableImageView描边/圆形/圆角图,xml布局实现 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.…...

ubuntu扩大运行内存, 防止编译卡死
首先查看交换分区大小 grep SwapTotal /proc/meminfo 1、关闭交换空间 sudo swapoff -a 2、扩充交换空间大小,count64就是64G 1G x 64 sudo dd if/dev/zero of/swapfile bs1G count64 3、设置权限 sudo chmod 600 /swapfile 4、指定交换空间对应的设备文件 …...

Kafka集群修改单个Topic数据保存周期
在大数据部门经常使用Kafka集群,有的时候大数据部门可能在Kafka中的Topic数据保存时间不需要很长,一旦被消费后就不需要一直保留。默认Topic存储时间为7day,个别的Topic或者某台Kafka集群需要修改Topic数据保存的一个周期,调整为3…...

selenium模拟登录无反应
在使用自动化工具selenium时对某些网站登录界面send_keys输入账号密码,运行时却没有自己想要的结果出现,这是因为你碰到前端二般的开发人员,他们用的是HTML嵌套,这对后端人员造成了一些麻烦,废话不多说,直接…...

指针变量未分配空间或者初始化为空指针使用问题
提示:关于指针 文章目录 前言一、指针的使用总结 前言 在看c书籍的时候,看到浅复制和深复制时,说到成员为指针的时候,会出异常。但是其实没有更多的感想,但是联想到上次考试指针没分配空间导致程序异常的情况…...

力扣第763题 划分字母区间 c++ 哈希 + 双指针 + 小小贪心
题目 763. 划分字母区间 中等 相关标签 贪心 哈希表 双指针 字符串 给你一个字符串 s 。我们要把这个字符串划分为尽可能多的片段,同一字母最多出现在一个片段中。 注意,划分结果需要满足:将所有划分结果按顺序连接,得…...

js 代码中的 “use strict“; 是什么意思 ?
use strict 是一种 ECMAscript5 添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行。 设立"严格模式"的目的,主要有以下几个: 消除 Javascript 语法的一些不合理、不严谨之处,…...

用于读取验证码的 OCR 模型
介绍 此示例演示了使用功能 API 构建的简单 OCR 模型。除了结合 CNN 和 RNN 之外,它还说明了如何实例化新层并将其用作“端点层”来实现 CTC 损失。 设置 import os import numpy as np import matplotlib.pyplot as pltfrom pathlib import Path from collections import Co…...

Uniapp 跳转回上一页面并刷新页面数据
比如我从A页面跳转到B页面 然后再从B页面返回到A页面 顺带刷新一下A页面数据 let pages getCurrentPages(); // 当前页面 //获取当前页面栈let beforePage pages[pages.length - 3]; // //获取上一个页面实例对象beforePage.$vm.reloadList(); //调用它方法然后跳转…...

DeOldify 接口化改造 集成 Flask
类似的图片修复项目 GFPGAN 的改造见我另一篇文 https://blog.csdn.net/weixin_43074462/article/details/132497146 DeOldify 是一款开源软件,用于给黑白照片或视频上色,效果还不错。 安装部署教程请参考别的文章,本文基于你给项目跑通&…...

Vue 3响应式对象: ref和reactive
目录 什么是响应式对象? Ref Reactive Ref vs Reactive 适用场景: 访问方式: 引用传递: 性能开销: 响应式对象优点 响应式对象缺点 总结 Vue 3作为一种流行的JavaScript框架,提供了响应式编程的…...

Unity3D 如何用unity引擎然后用c#语言搭建自己的服务器
Unity3D是一款强大的游戏开发引擎,可以用于创建各种类型的游戏。在游戏开发过程中,经常需要与服务器进行通信来实现一些功能,比如保存和加载游戏数据、实现多人游戏等。本文将介绍如何使用Unity引擎和C#语言搭建自己的服务器,并给…...

带有 Vagrant 和 Virtualbox 的 Elasticsearch 集群
模拟分布式存储和计算环境的一种简单方法是使用 Virtualbox 作为 VM(“虚拟机”)的提供者,使用 Vagrant 作为前端脚本引擎来配置、启动和停止这些 VM。这篇文章的目标是构建一个集群虚拟设备,提供 Elasticsearch 作为可由主机使用…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
