036-第三代软件开发-系统时间设置

第三代软件开发-系统时间设置
文章目录
- 第三代软件开发-系统时间设置
- 项目介绍
- 系统时间设置
- 演示效果
- QML 实现
- 小伙伴自创 Tumbler
- Qt 家 Tumbler
- C++ 端实现
- 总结一下
关键字:
Qt、
Qml、
Time、
时间、
系统
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
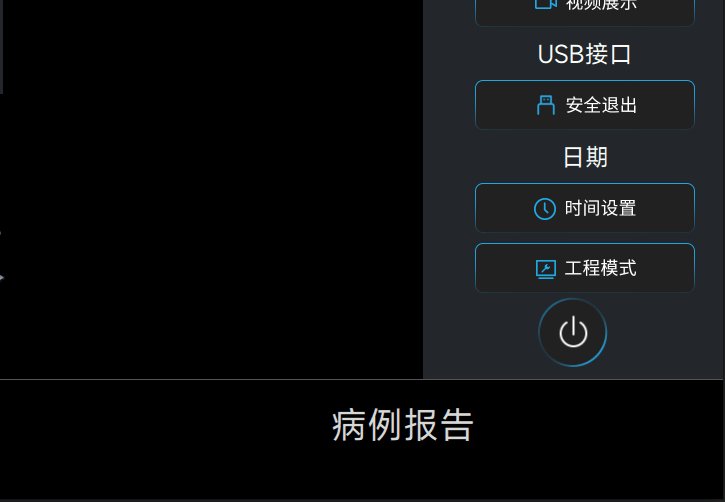
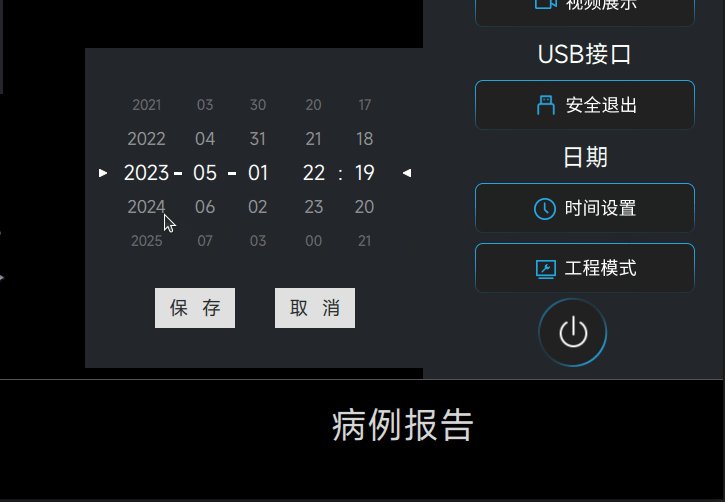
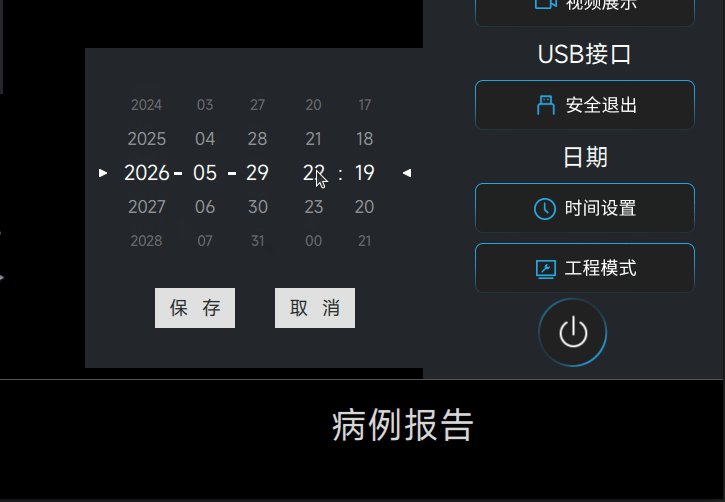
系统时间设置
因为Qt目前好像没有针对这个的库,所以目前的实现是基于Linux的,准确是是Ubuntu22.04版本。
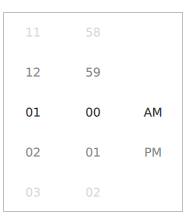
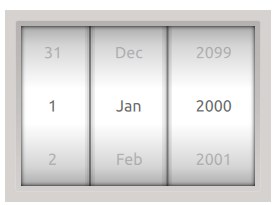
演示效果
这是来之我们公司小伙伴的作品,我们今天就学习一下。顺带Review一下,看看能不能发现什么BUG。

其实之前这位小伙伴搞复杂了,想着用什么控件啥的,其实Linux是啥,最便捷的就只指令代码,我最开始给他的就是前端qml吧界面撸出来,后端发个指令设置下时间就OK了,不过看他第一版的时候好像整了不少东西,后面好像改成指令。
QML 实现
你看看,少叮嘱一句也不行,上来就给我手撸一个Tumbler;

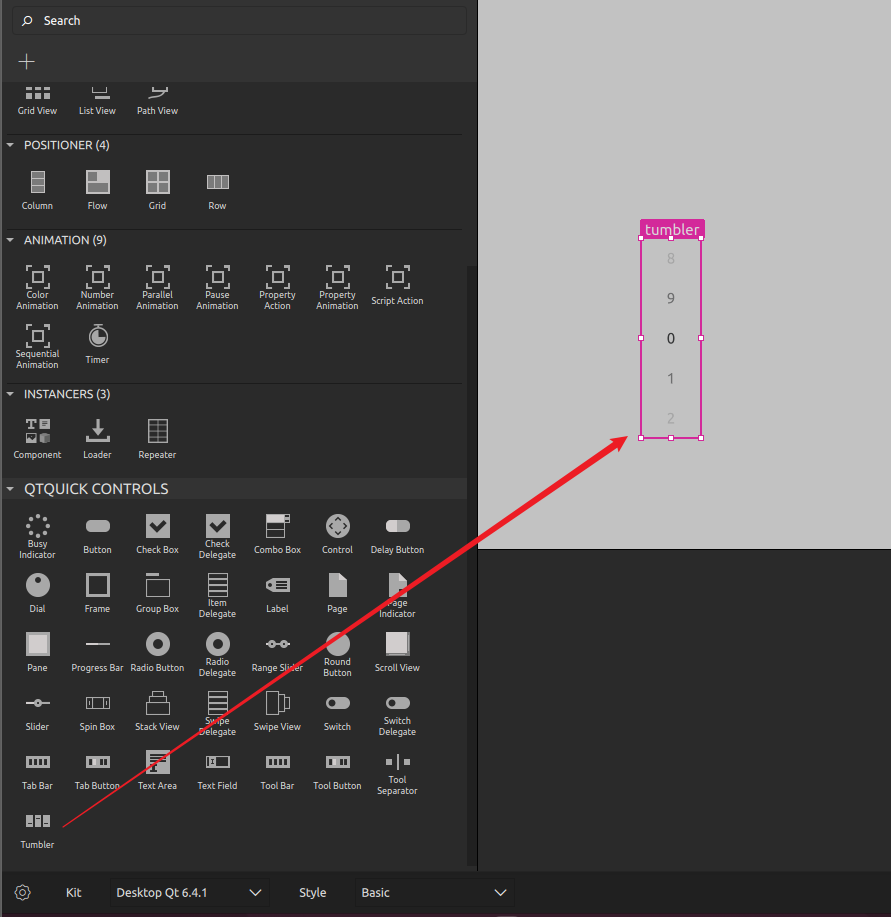
这里要给大家推荐一下Qt Desing Studio,不是说这个有多香,反正我是不喜欢用,qml 我都是纯手撸代码,如果我们不知道一个东西Qt 到底有没有给我们实现的时候,可以用它看看。

你看,这不Qt已经为咱们写了吗。

不过小伙伴写都写了,咱们还是看一下吧
小伙伴自创 Tumbler
import QtQuick 2.12
import QtQuick.Layouts 1.12Rectangle {id: rootReccolor: "transparent"property int min: -1property int max: -1property int current: -1property int zero: 0//获取最终结果function getResult(){return (myPathView.currentIndex + root.min)}ColumnLayout{anchors.fill: parentItem {Layout.fillHeight: trueLayout.fillWidth: trueLayout.margins: 10PathView{id: myPathViewanchors.fill: parentcurrentIndex: (-1 === rootRec.current) ? 0 : (rootRec.current - rootRec.min)onCurrentIndexChanged: { rootRec.current = currentIndex + rootRec.min; }model: (rootRec.max - rootRec.min + 1)delegate: Item{//width:myPathView.width/2height:myPathView.height/myPathView.pathItemCountscale: PathView.iconScale!==undefined?PathView.iconScale:1opacity: PathView.iconOpacity!==undefined?PathView.iconOpacity:1z:PathView.iconZ!==undefined?PathView.iconZ:1transform: Rotation {origin.x: width/2origin.y: height/2axis.x: 1axis.y: 0axis.z: 0angle: PathView.iconAngle!==undefined?PathView.iconAngle:0}Text{id:timeTextanchors.centerIn: parenttext: String(Number(modelData) + rootRec.min).padStart(rootRec.zero, '0')color: PathView.isCurrentItem ? "#0099ff" : Qt.lighter("#FFFFFF")font.pixelSize: 20verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCenter}}pathItemCount: 5preferredHighlightBegin: 0.5preferredHighlightEnd: 0.5highlightRangeMode: PathView.StrictlyEnforceRange//交互属性,支持拖动等……interactive: true//滑动速度maximumFlickVelocity:100path :pathVerticalPath{//------------垂直变化------------id:pathVerticalproperty int height: myPathView.heightstartX: myPathView.width/2PathLine { id:line1; x: pathVertical.startX; y: pathVertical.startY; }PathAttribute { name: "iconZ"; value: 1 }PathAttribute { name: "iconScale"; value: 0.6 }PathAttribute { name: "iconOpacity"; value: 0.3 }PathAttribute { name: "iconAngle"; value: 80 }PathPercent { value: 0 }// start scaling upPathLine { id:line2; x: line1.x; y: line1.y + pathVertical.height; }PathAttribute { name: "iconZ"; value: 2 }PathAttribute { name: "iconScale"; value: 0.8 }PathAttribute { name: "iconOpacity"; value: 0.4 }PathAttribute { name: "iconAngle"; value: 50 }PathPercent { value: 1/4 }// middle pointPathLine { x: line2.x; y: line2.y; }PathAttribute { name: "iconZ"; value: 5 }PathAttribute { name: "iconScale"; value: 1.0 }PathAttribute { name: "iconOpacity"; value:1.0 }PathAttribute { name: "iconAngle"; value: 0 }PathPercent { value: 2/4}// start scaling downPathLine { x: line2.x; y: line2.y; }PathAttribute { name: "iconZ"; value: 2 }PathAttribute { name: "iconScale"; value: 0.8}PathAttribute { name: "iconOpacity"; value: 0.4 }PathAttribute { name: "iconAngle"; value: -50 }PathPercent { value: 3/4 }// last pointPathLine { x: line2.x; y: line2.y; }PathAttribute { name: "iconZ"; value: 1 }PathAttribute { name: "iconScale"; value: 0.6 }PathAttribute { name: "iconOpacity"; value:0.3 }PathAttribute { name: "iconAngle"; value: -80 }PathPercent { value: 1}}}}}
}Qt 家 Tumbler
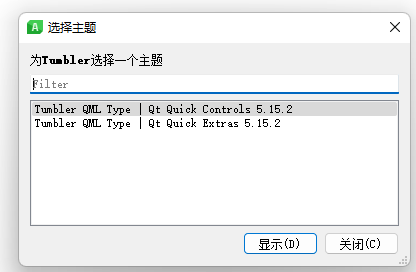
通过帮助文档,咱们可以看到有两个版本的 Tumbler,如下图所示

- Controls 版本

示例代码如下:
import QtQuick 2.12import QtQuick.Window 2.2import QtQuick.Controls 2.12Rectangle {width: frame.implicitWidth + 10height: frame.implicitHeight + 10function formatText(count, modelData) {var data = count === 12 ? modelData + 1 : modelData;return data.toString().length < 2 ? "0" + data : data;}FontMetrics {id: fontMetrics}Component {id: delegateComponentLabel {text: formatText(Tumbler.tumbler.count, modelData)opacity: 1.0 - Math.abs(Tumbler.displacement) / (Tumbler.tumbler.visibleItemCount / 2)horizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenterfont.pixelSize: fontMetrics.font.pixelSize * 1.25}}Frame {id: framepadding: 0anchors.centerIn: parentRow {id: rowTumbler {id: hoursTumblermodel: 12delegate: delegateComponent}Tumbler {id: minutesTumblermodel: 60delegate: delegateComponent}Tumbler {id: amPmTumblermodel: ["AM", "PM"]delegate: delegateComponent}}}}
当然,我们也可以自定义 Tumbler,官方示例如下:
import QtQuick 2.12import QtQuick.Controls 2.12Tumbler {id: controlmodel: 15background: Item {Rectangle {opacity: control.enabled ? 0.2 : 0.1border.color: "#000000"width: parent.widthheight: 1anchors.top: parent.top}Rectangle {opacity: control.enabled ? 0.2 : 0.1border.color: "#000000"width: parent.widthheight: 1anchors.bottom: parent.bottom}}delegate: Text {text: qsTr("Item %1").arg(modelData + 1)font: control.fonthorizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenteropacity: 1.0 - Math.abs(Tumbler.displacement) / (control.visibleItemCount / 2)}Rectangle {anchors.horizontalCenter: control.horizontalCentery: control.height * 0.4width: 40height: 1color: "#21be2b"}Rectangle {anchors.horizontalCenter: control.horizontalCentery: control.height * 0.6width: 40height: 1color: "#21be2b"}}
这里还有两个更高级的版本,不过我没有用过,咱们帖一下,占点字符空间哈
If you want to define your own contentItem, use either a ListView or PathView as the root item. For a wrapping Tumbler, use PathView:
Tumbler {id: tumblercontentItem: PathView {id: pathViewmodel: tumbler.modeldelegate: tumbler.delegateclip: truepathItemCount: tumbler.visibleItemCount + 1preferredHighlightBegin: 0.5preferredHighlightEnd: 0.5dragMargin: width / 2path: Path {startX: pathView.width / 2startY: -pathView.delegateHeight / 2PathLine {x: pathView.width / 2y: pathView.pathItemCount * pathView.delegateHeight - pathView.delegateHeight / 2}}property real delegateHeight: tumbler.availableHeight / tumbler.visibleItemCount} }For a non-wrapping Tumbler, use ListView:
Tumbler {id: tumblercontentItem: ListView {model: tumbler.modeldelegate: tumbler.delegatesnapMode: ListView.SnapToItemhighlightRangeMode: ListView.StrictlyEnforceRangepreferredHighlightBegin: height / 2 - (height / tumbler.visibleItemCount / 2)preferredHighlightEnd: height / 2 + (height / tumbler.visibleItemCount / 2)clip: true} }
- Extras版本

官方示例如下:
The Tumbler control is used with one or more TumblerColumn items, which define the content of each column:
Tumbler {TumblerColumn {model: 5}TumblerColumn {model: [0, 1, 2, 3, 4]}TumblerColumn {model: ["A", "B", "C", "D", "E"]}}
You can also use a traditional model with roles:
Rectangle {width: 220height: 350color: "#494d53"ListModel {id: listModelListElement {foo: "A"bar: "B"baz: "C"}ListElement {foo: "A"bar: "B"baz: "C"}ListElement {foo: "A"bar: "B"baz: "C"}}Tumbler {anchors.centerIn: parentTumblerColumn {model: listModelrole: "foo"}TumblerColumn {model: listModelrole: "bar"}TumblerColumn {model: listModelrole: "baz"}}} C++ 端实现
哎,甭管那些了,总之目前是实现了功能了,咱们还是看看C++端的实现代码吧,后期如果有机会,我在尝试下
/*** @brief XXXX::updateTime* @param strTime* @return* 更新时间*/
int XXXX::updateTime(QString strTime)
{QString strDate = strTime.split(" ").at(0);QString strTimer = strTime.split(" ").at(1);QString year = strDate.split("-").at(0); //年QString month = strDate.split("-").at(1); //月QString day = strDate.split("-").at(2); //日QString hour = strTimer.split(":").at(0); //时QString min = strTimer.split(":").at(1); //分QString second = strTimer.split(":").at(2); //秒QString a = "date -s" + year + "/" + month + "/" + day;QString b = "date -s" + hour + ":" + min + ":" + second;char *ch;QByteArray ba = a.toLatin1();ch = ba.data();char *ch_2;QByteArray ba_2 = b.toLatin1();ch_2 = ba_2.data();system(ch);system(ch_2);//强制写入到CMOSsystem("hwclock -w");return 1;
}
如我所愿,最后还是还是用了指令的方式实现了。
总结一下
不尽人意。目前功能开发工作量比较大,先这么滴吧,以实现功能优先,后期再重构。目前这个我也只能分享官方的示例代码,我没有实际写过这个模块。小弟也没有问我,而我也在忙着撸自己的KPI,没有及时Review他的代码,看到实现功能就给过了,没想到呀,不过其实也如你所愿,可能我们的领导并不关注我们的实现方式是否合理,在某一特定条件下,他可能更看重结果。不顾纸是包不住火的,在他时间宽裕的时候,总是会在回头看看的,所以小伙伴们,在条件的允许的情况下,还是要确保你的代码尽可能的合理。

相关文章:

036-第三代软件开发-系统时间设置
第三代软件开发-系统时间设置 文章目录 第三代软件开发-系统时间设置项目介绍系统时间设置演示效果QML 实现小伙伴自创 TumblerQt 家 Tumbler C 端实现 总结一下 关键字: Qt、 Qml、 Time、 时间、 系统 项目介绍 欢迎来到我们的 QML & C 项目!…...

C语言:杨氏矩阵、杨氏三角、单身狗1与单身狗2
下面介绍四道题目和解法 1.杨氏矩阵 算法:右上角计算 题目:有一个数字矩阵,矩阵的每行从左到右是递增的,矩阵从上到下是递增的,请编写程序在这样的矩阵中查找某个数字是否存在。 要求:时间复杂度小于O(N…...

PX4天大bug,上电反复重启,连不上QGC!
一、Debug与Bug 由于自己写的代码CPU占用率过高,解锁报错 CPU load too high!无法解锁。 于是把 COM_CPU_MAX 从默认的 90% 变为 99%(千万别这样搞,这是bug,除非想玩!)。 然后重启,飞机就反…...

归并排序——
之前我们学习过把两个有序数组合并再一起后任然有序,就叫归并; 那么,排序是否也可以把一个要排序的数组分割成两个有序的数组,然后归并,之后再拷贝回原数组,就实现了排序 但是怎么才能控制分割成的数组是有…...

阿里云企业邮箱基于Spring Boot快速实现发送邮件功能
邮件在项目中经常会被用到,比如用邮件发送通知。比如,通过邮件注册、认证、找回密码、系统报警通知、报表信息等。本篇文章带大家通过SpringBoot快速实现一个发送邮件的功能。 邮件协议 下面先简单了解一下常见的邮件协议。常用的电子邮件协议有SMTP、…...

大数据Doris(十三):创建用户和创建数据库并赋予权限
文章目录 创建用户和创建数据库并赋予权限 一、创建用户...

【Unity小技巧】可靠的相机抖动及如何同时处理多个震动
文章目录 每篇一句前言安装虚拟相机虚拟相机震动测试代码控制震动清除震动控制震动的幅度和时间 两个不同的强弱震动同时发生源码完结 每篇一句 围在城里的人想逃出来,站在城外的人想冲进去,婚姻也罢,事业也罢,人生的欲望大都如此…...

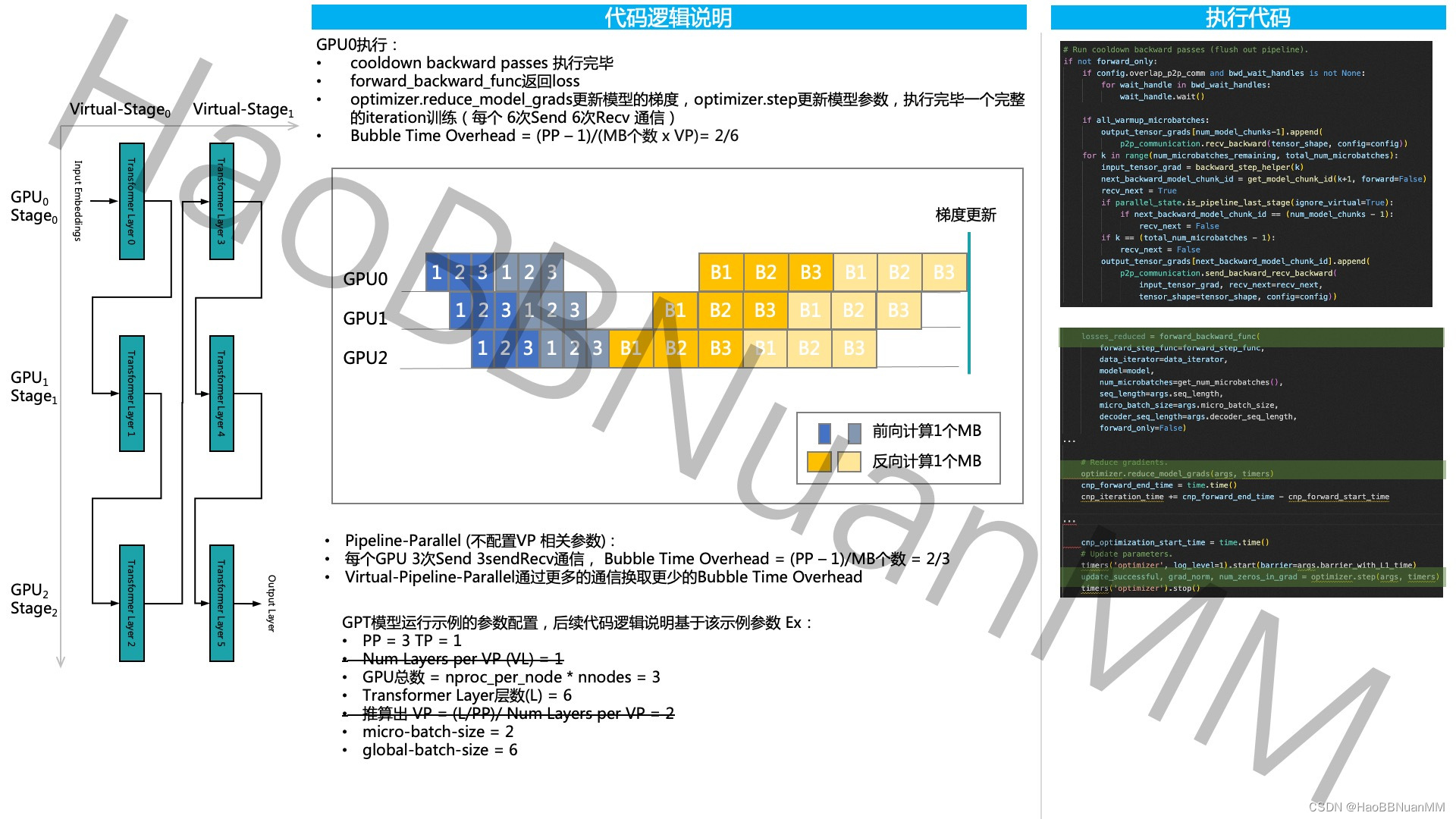
Megatron-LM GPT 源码分析(四) Virtual Pipeline Parallel分析
引言 本文接着上一篇【Megatron-LM GPT 源码分析(三) Pipeline Parallel分析】,基于开源代码 GitHub - NVIDIA/Megatron-LM: Ongoing research training transformer models at scale ,通过GPT的模型运行示例,从三个维…...

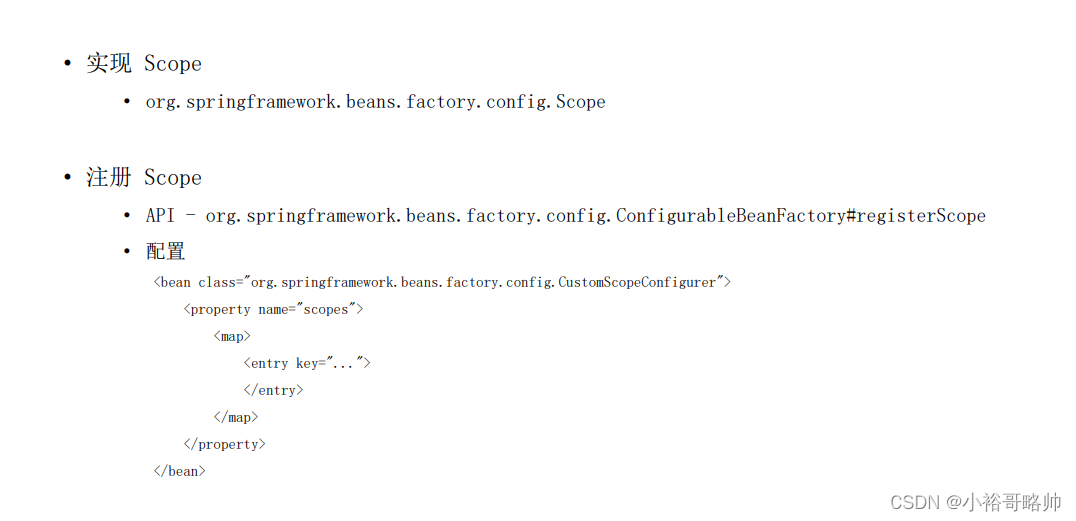
IOC课程整理-8 Spring Bean作用域
1 Spring Bean作用域 2" singleton " Bean作用域 3" prototype " Bean作用域 • 注意事项 • Spring 容器没有办法管理 prototype Bean 的完整生命周期,也没有办法记录实例的存在。销毁回调方法将不会执行,可以利用 BeanPostProces…...

本地websocket服务端暴露至公网访问【内网穿透】
本地websocket服务端暴露至公网访问【cpolar内网穿透】 文章目录 本地websocket服务端暴露至公网访问【cpolar内网穿透】1. Java 服务端demo环境2. 在pom文件引入第三包封装的netty框架maven坐标3. 创建服务端,以接口模式调用,方便外部调用4. 启动服务,出现以下信息表示启动成功…...

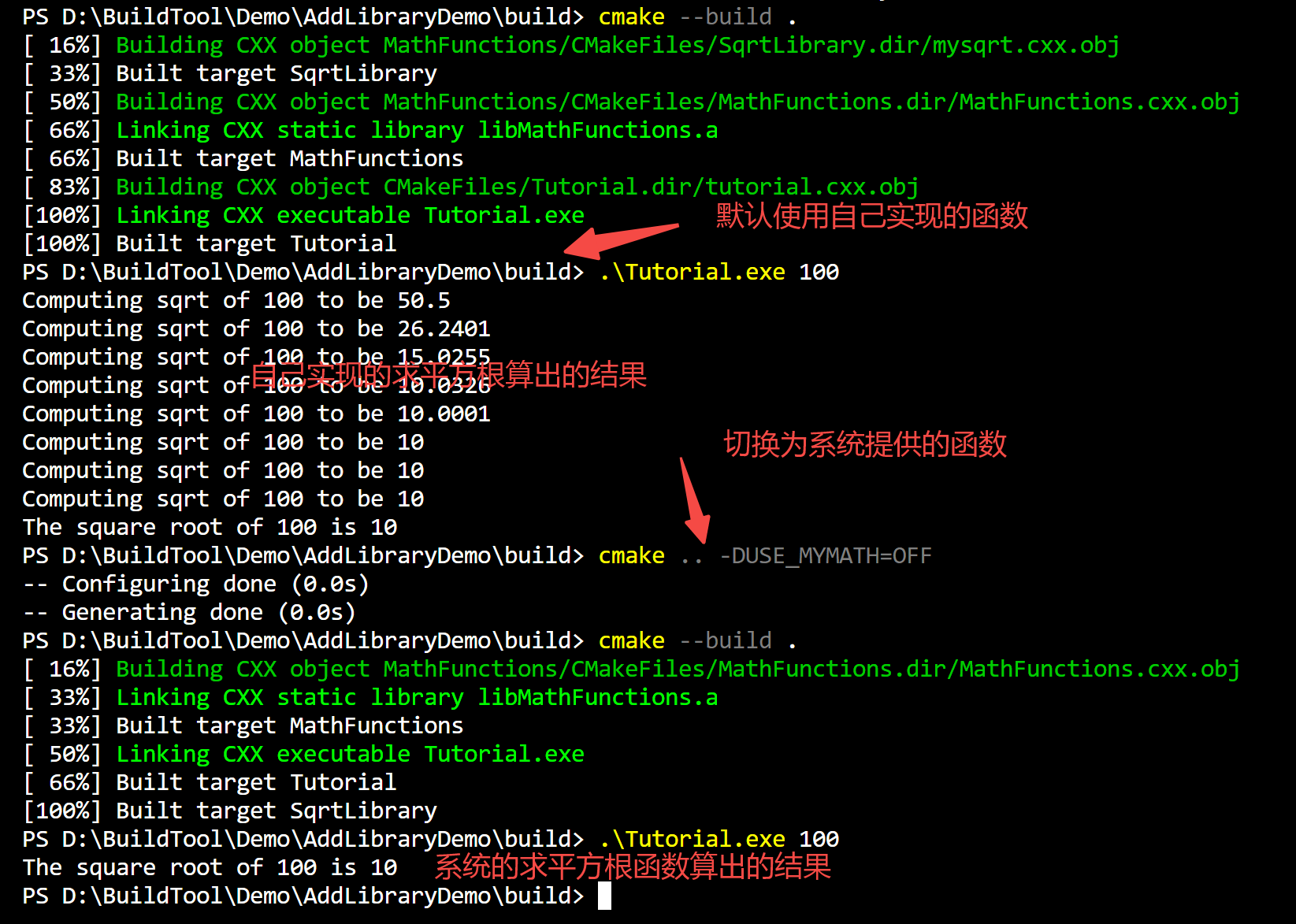
C/C++跨平台构建工具CMake-----灵活添加库并实现开发和生产环境的分离
目录 1.概述2.创建项目3 配置运行项目3.1 编写开平方根示例代码3.2 编写CMake构建脚本 4.使用子模块实现求平方根的功能4.1 在子模块中实现两种求平方根的方法4.2 构建Mathfunctions子模块4.3 在根目录引用子模块的功能4.3.1 编写构建脚本4.3.2 编写C代码使用MathFunctions库中…...

javascript判断对象中是否存在某个字段
1. in 如果指定的属性在指定的对象或其原型链中,则 in 运算符返回 true。 const car { make: Honda, model: Accord, year: 1998 };console.log(make in car); // truedelete car.make; if (make in car false) {car.make Suzuki; }console.log(car.make); //…...

网络基础-2
IEEE制定了一个名为GARP的协议框架,该框架协议包含了两个具体协议,GMRP和GVRP。GVRP可以大大降低VLAN配置过程中的手工的工作量。 IP本身是一个协议文件的名称,该协议主要定义阐释了IP报文的格式。 类型网络号位数网络号个数主机号位数每个…...

【MySQL索引与优化篇】索引的分类与设计原则
索引的分类与设计原则 文章目录 索引的分类与设计原则1. 索引的分类2. MySQL8.0索引新特性2.1 支持降序索引2.2 隐藏索引 3. 索引的设计原则3.1 适合索引的10个设计原则3.2 限制索引的数目3.3 不适合使用索引的情况 1. 索引的分类 从 功能逻辑 上说,索引主要有 4 种…...

基于Java的民航售票管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

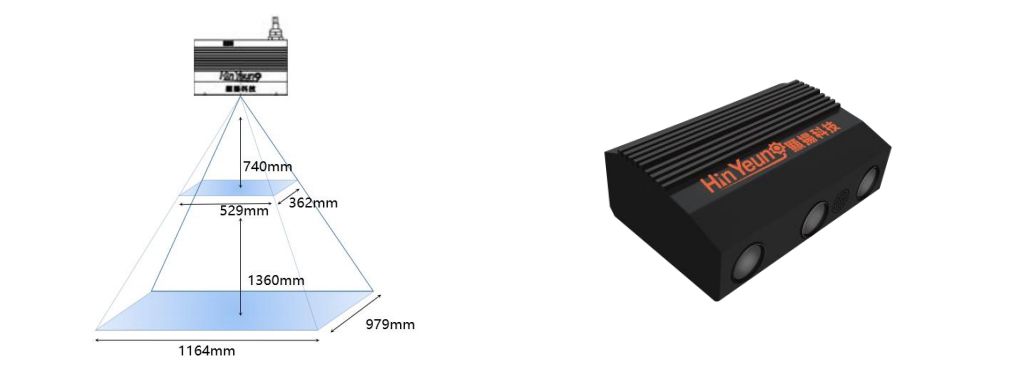
应用案例|基于三维机器视觉的机器人引导电动汽车充电头自动插拔应用方案
Part.1 项目背景 人类对减少温室气体排放、提高能源效率以及减少对化石燃料的依赖,加速了电动汽车的普及,然而,电动汽车的充电依然面临一些挑战。传统的电动汽车充电通常需要人工干预,插入和拔出充电头,这不仅可能导致…...

基于Java的流浪动物救助管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

关于错误javax.net.ssl.SSLException: Received close_notify during handshake
今天开发的小伙伴遇到一问题,报错内容是: javax.net.ssl.SSLException: Received close_notify during handshake at sun.security.ssl.Alerts.getSSLException(Unknown Source) at sun.security.ssl.SSLSocketImpl.fatal(Unknown Source) at sun.securi…...

JAVA实现校园失物招领管理系统 开源
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 招领管理模块2.2 寻物管理模块2.3 系统公告模块2.4 感谢留言模块 三、界面展示3.1 登录注册3.2 招领模块3.3 寻物模块3.4 公告模块3.5 感谢留言模块3.6 系统基础模块 四、免责说明 一、摘要 1.1 项目介绍 基于VueSpri…...

基于Java的体育竞赛成绩管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
