git stash的使用方法
git stash的使用方法
应用场景
当我们在开发一个新功能的时候,或者开发到一半,然后就收到了线上master 出现了bug,当分支开发已经进行了或者进行到一半了,这时怎么办呢?
这时解决方案有两种:一种是先先将当前开发种的代码提交到分支上去,虽然可以解决问题但是不妥。第二个分案切换一个新的分支明显也不妥。
git stash 初识
git stash 命令恰好可以解决这个问题,可以将当前 【未提交 add . || git add 命令执行前的修改】==【工作区的修改和暂存区的修改先暂时粗存起来】 ,这样后工作区就干净了,可以直接切换到master分支下拉拉代码修改了,修改完bug后,重新切换到刚刚 还在开发中的分支,执行 git stash pop 命令将之前存储的修改取出来继续开发。
基本使用
git stash 命令将当前工作目录的修改或者暂存区修改的保存的命令。
它会将当前未提交的更改保存到一个临时的存储区域,方便切换分支或者更改其他功能时,能回到当前工作状态。
PS D:\work\DSP\xxxx-web> git stash
Saved working directory and index state WIP on bin0705: 935b6e2 xxxxx
git stash 查看工作区就很干净
PS D:\work\DSP\xxx-web> git status
On branch bin0705
Your branch is up to date with 'origin/bin0705'.nothing to commit, working tree clean
通过 git stash list 命令用于或者当前存储区(stash )中的所有暂存记录。会显示 每个暂存记录的唯一标识(stash@{n}) 以及描述信息
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: WIP on bin0705: 935b6e2 xxxxxxxxxxxx//git stash list 每条描述信息的解释
stash@{0}: WIP on bin0705: 935b6e2 xxxxxxxxxxxx
stash@{0}: WIP on bin0705>[分支]: 935b6e2>[最近一次的commitID] xxxxxxxxxxxx>[最近一次的提交信息==最近一次commit 的信息]
git stash save “描述信息”
用于将当前工作目录开发的代码和暂存区的修改保存到一个新的暂存记录中。于git stash 不同的是它允许提供一个描述信息来标识改暂存记录。
git stash save 这个命令在git 2.13版本后被弃用了,推荐使用 git stash push -m “描述信息”
git version 查看 当前安装的git 版本
git version 2.35.1.windows.2
git stash save "描述信息"
git stash push
1、不添加描述信息
git stash push 正常使用就行
2、添加描述信息:
git stash push -m “描述信息”
git stash save 的新替换语法,使用方式跟git stash save 一样
PS D:\work\DSP\xxx-web> git stash push -m '测试新git stash push 这个新语法'
Saved working directory and index state On bin0705: 测试新git stash push 这个新语法
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: On bin0705: 测试新git stash push 这个新语法
查看git stash push 添加的存储
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: On bin0705: 测试新git stash push 这个新语法
3、保存指定文件或路径的修改
git stash push <file-path>
取出存储
1、git stash apply stash@{index} 取出指定 index 的存储的修改到工作区
git stash apply stash@{index}这个命令如果不行的话就使用这个语法
git stash apply 1
git stash apply stash@{index} 无效的错误
fatal: unknown subcommand: stash@usage: git stash list [<options>]or: git stash show [<options>] [<stash>]or: git stash drop [-q|--quiet] [<stash>]or: git stash ( pop | apply ) [--index] [-q|--quiet] [<stash>]or: git stash branch <branchname> [<stash>]or: git stash clearor: git stash [push [-p|--patch] [-S|--staged] [-k|--[no-]keep-index] [-q|--quiet][-u|--include-untracked] [-a|--all] [-m|--message <message>][--pathspec-from-file=<file> [--pathspec-file-nul]][--] [<pathspec>...]]or: git stash save [-p|--patch] [-S|--staged] [-k|--[no-]keep-index] [-q|--quiet][-u|--include-untracked] [-a|--all] [<message>]
2、git stash drop [index] 将指定index的存储从存储记录列表中删除
git stash drop stash效果:
PS D:\work\DSP\xxxxx-web> git stash drop 0
Dropped refs/stash@{0} (717810cda5783b0ab14bc5a91ef4904eee82ed86)
找不到了:
PS D:\work\DSP\xxxxx-web> git stash list
PS D:\work\DSP\xxxxx-web>
3、git stash apply 取出最近一次修改但是不删除
git stash apply
取出后,不会影响存储区列表

4、git stash pop 取出最近一条并删除列表中记录
git stash pop 取出最近一次存储的修改到工作区,并且同时将该取出的存储记录从列表删除
取出存储发现取错了怎么办
取出存储发现取出了怎么办,又忘记使用描述怎么办,那么多存储记录,又没描述,都不知道该存储记录是干什么的,又不能通过重新取出存储的命令【会出现取出存储合并】,又没有退出的命令,又不能删除。
解决方法:
将当前取出的存储重新存进去,虽然会导致重复的,可以将重复的删除
git stash push -m '隐藏66'
建议使用取出存储的时候命令顺序
//不同git版本命令有所差异
git stash pop stash@{2} 或 git stash pop 1 // 取出指定标识的存储,并将其标识的存储从列表中删除,如果只有一个使用 git stash pop 就可以了。//这样即使取错了可以重新存储,又不会导致存储列表出现重复
git stash push -m '隐藏66'
删除所有暂存区记录
git stash clear 命令,可以清除暂存区的所有暂存记录,并且无法恢复。
在智次git stash clear 命令之前,请确保你已经备份了需要保留的暂存记录,因为一旦清除,暂存记录将无法恢复
PS D:\work\DSP\xxxx-web> git stash clear
PS D:\work\DSP\xxxx-web> git stash list
PS D:\work\DSP\xxxx-web>
git stash 查看内容
1、查看最近的暂存记录的更改内容
git stash show
效果:
PS D:\work\DSP\xxxxx-web> git stash showsrc/views/febs/xxxxx/xxxxx/index.vue | 2 +-1 file changed, 1 insertion(+), 1 deletion(-)
PS D:\work\DSP\xxxxx-web>
2、查看特定暂存记录(通过标识符)的更改内容
git stash show stash@{2}
// 跟上面效果一样,只不过是指定存储区的下标而已
PS D:\work\DSP\xxxxx-web> git stash show 0src/views/xxxxx/xxxxx/xxxxx/index2.vue | 2 +-1 file changed, 1 insertion(+), 1 deletion(-)
PS D:\work\DSP\xxxxx-web>
3、显示更详细的暂存记录信息(包括文件差异)
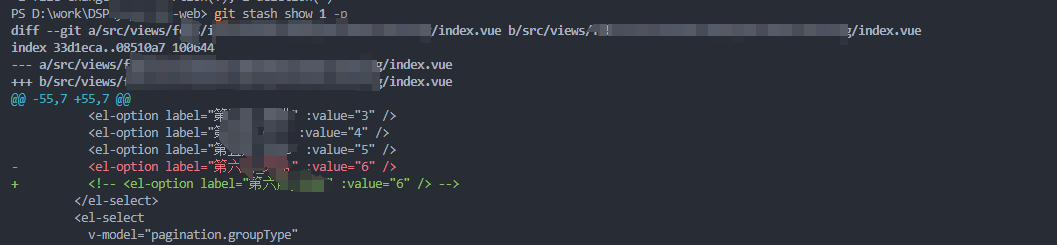
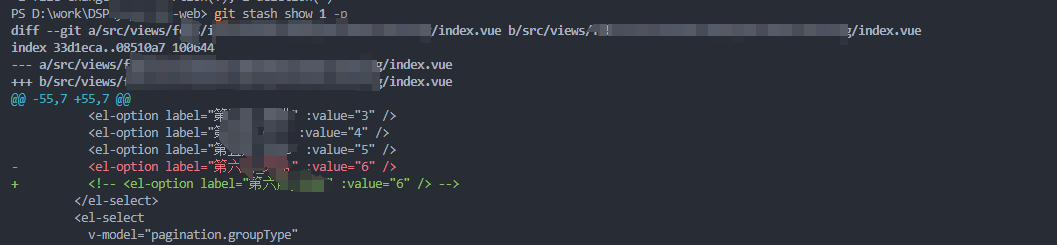
git stash show -p 命令显示更加详细的修改

相关文章:

git stash的使用方法
git stash的使用方法 应用场景 当我们在开发一个新功能的时候,或者开发到一半,然后就收到了线上master 出现了bug,当分支开发已经进行了或者进行到一半了,这时怎么办呢? 这时解决方案有两种:一种是先先将当…...

【影刀演示_发送邮件的格式化HTML留存】
发送邮件的格式化HTML留存 纯文本: 亲爱的小张: 端午节将至,公司为了感谢大家一年以来的辛勤工作和付出,特别为大家准备了京客隆超市福利卡,希望为大家带来些许便利和节日的喜悦。 以下是您的福利卡卡号和密码,请您…...

深度学习(4)---生成式对抗网络(GAN)
文章目录 一、原理讲述1.1 概念讲解1.2 生成模型和判别模型 二、训练过程2.1 训练原理2.2 损失函数 三、应用 一、原理讲述 1.1 概念讲解 1. 生成式对抗网络(Generative Adversarial Network,GAN)是一种深度学习模型,是近年来复杂…...

ThinkPad电脑HDMI接口失灵如何解决?
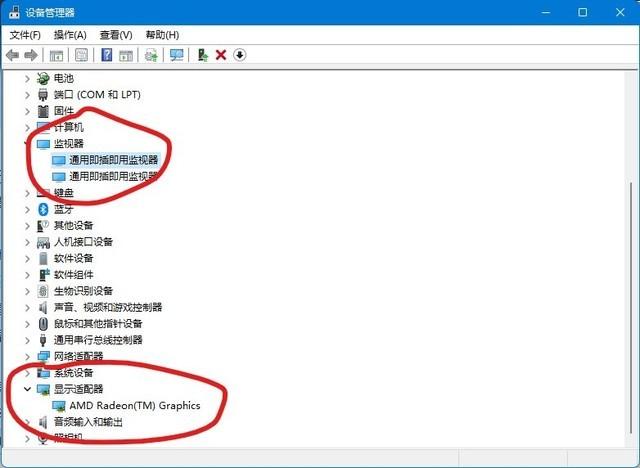
ThinkPad电脑HDMI接口失灵如何解决? 如果平时正常使用的外接显示器,某天突然无法使用了,重新插拔依然无信号的话,可以打开系统的设备管理器(快捷键winx),首先看一下监视器的识别情况,…...

第四部分:JavaScript
一:jQuery 1.1:jQuery介绍 什么是jQuery? jQuery是JavaScript和查询(Query),它是辅助JavaScript开发的js类库 jQuery的核心思想 核心思想是write less,do more,所以它实现了很多浏览…...

【游戏开发】【心法】游戏设计心法系列1-以玩法为核心去设计游戏
游戏的本质 游戏的魔法在于寻找隐藏事物之间的联系。 游戏的魅力在于随着玩家逐渐发现并了解游戏世界的方方面面,他会得到一种丰富而深厚的体验。 挑战,竞争和互动是游戏玩法的三大要素。 规则,过程,目标则是游戏内容的要素。 如…...

chrome谷歌浏览器取消网页所有剪切板的授权方法步骤
地址栏输入 chrome://settings/content/clipboard选择 不允许网站查看您剪贴板中的文字或图片 ———————————————— 版权声明:本文为CSDN博主「一切V随缘」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明…...

目标检测算法改进系列之嵌入Deformable ConvNets v2 (DCNv2)
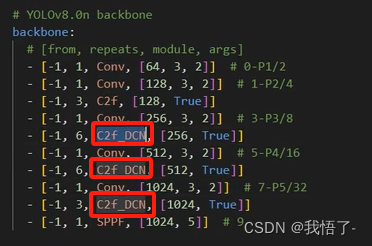
Deformable ConvNets v2 简介:由于构造卷积神经网络所用的模块中几何结构是固定的,其几何变换建模的能力本质上是有限的。在DCN v1中引入了两种新的模块来提高卷积神经网络对变换的建模能力,即可变形卷积 (deformable convolution) 和可变形…...

最新发布!阿里云卓越架构框架重磅升级
云布道师 10 月 19 日阿里云峰会山东上,阿里云重磅升级《阿里云卓越架构白皮书》,助力企业在阿里云上构建更加安全、高效、稳定的云架构。《阿里云卓越架构白皮书》在今年的阿里云峰会粤港澳大湾区首度亮相,这是阿里云基于多年服务各行各业客…...

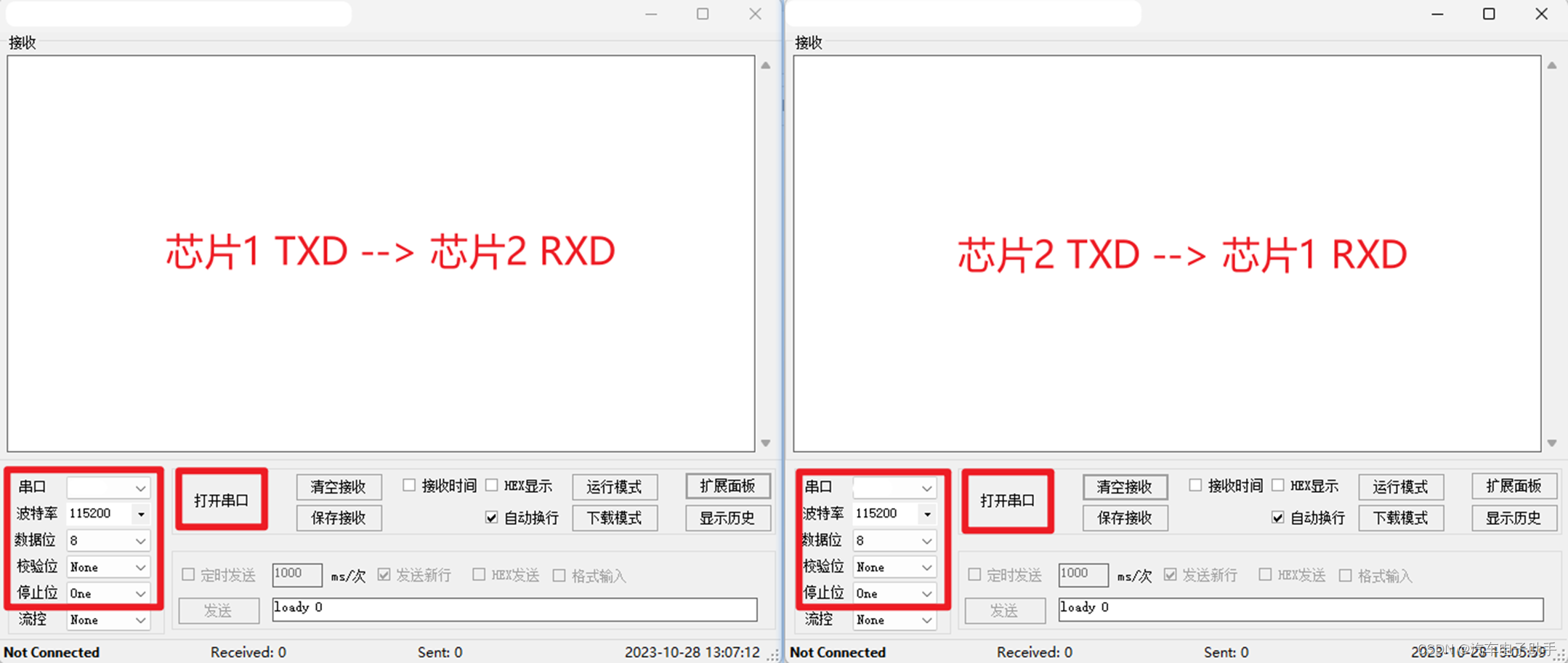
如何监听/抓取两个设备/芯片之间“UART串口”通信数据--监视TXD和RXD
案例背景:全网仅此一篇!!! 两个设备/芯片之间采用UART串口通信。我们如何实现芯片1 TXD – > 芯片2 RXD,芯片2 TXD --> 芯片1 RXD两个单线链路上的数据抓取和监听?这篇博客将告诉您。 目录 1 什么是…...

JDK项目分析的经验分享
基本类型的包装类(Character放在最后) String、StringBuffer、StringBuilder、StringJoiner、StringTokenizer(补充正则表达式的知识) CharacterIterator、StringCharacterIterator、CharsetProvider、CharsetEncoder、CharsetDecoder(较难) java.util.function下的函数表…...

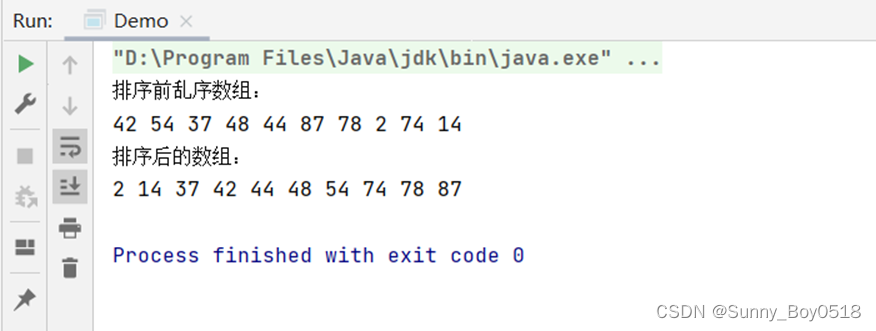
Java创建一个长度为10的数组,利用Arrays.sort(), 为数组元素排序
程序要求:1)创建一个整型数组,数组的长度为10. 2)给数组元素赋值,要求乱序。 3)利用fori循环将数组元素依次输出。 4)利用Arrays.sort(), 为数组元素排序 5)采用增加for循环将排…...

python 动态加载C# 动态库的一些问题
python导入C#动态库问题 背景介绍 我使用的python是3.7,需要调用之前已经用于其他项目的C#编写的动态库(xx.dll).由于调用方法很简单,可以参考下这个调用动态库,这里主要说一下我遇到的问题。 试图加载格式不正确的程序 这个问题实际是由于目标程序和…...

代码审计-锐捷NBR路由器 EWEB网管系统 远程命令执行
那天下着很大的雨,母亲从城里走回来的时候,浑身就是一个泥人,那一刻我就知道我没有别的选择了 出现漏洞的文件在 /guest_auth/guestIsUp.php 审查源码我们发现通过命令拼接的方式构造命令执行 构造payload: /guest_auth/guestI…...

VBA技术资料MF75:测量所选单元格范围的高度和宽度
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

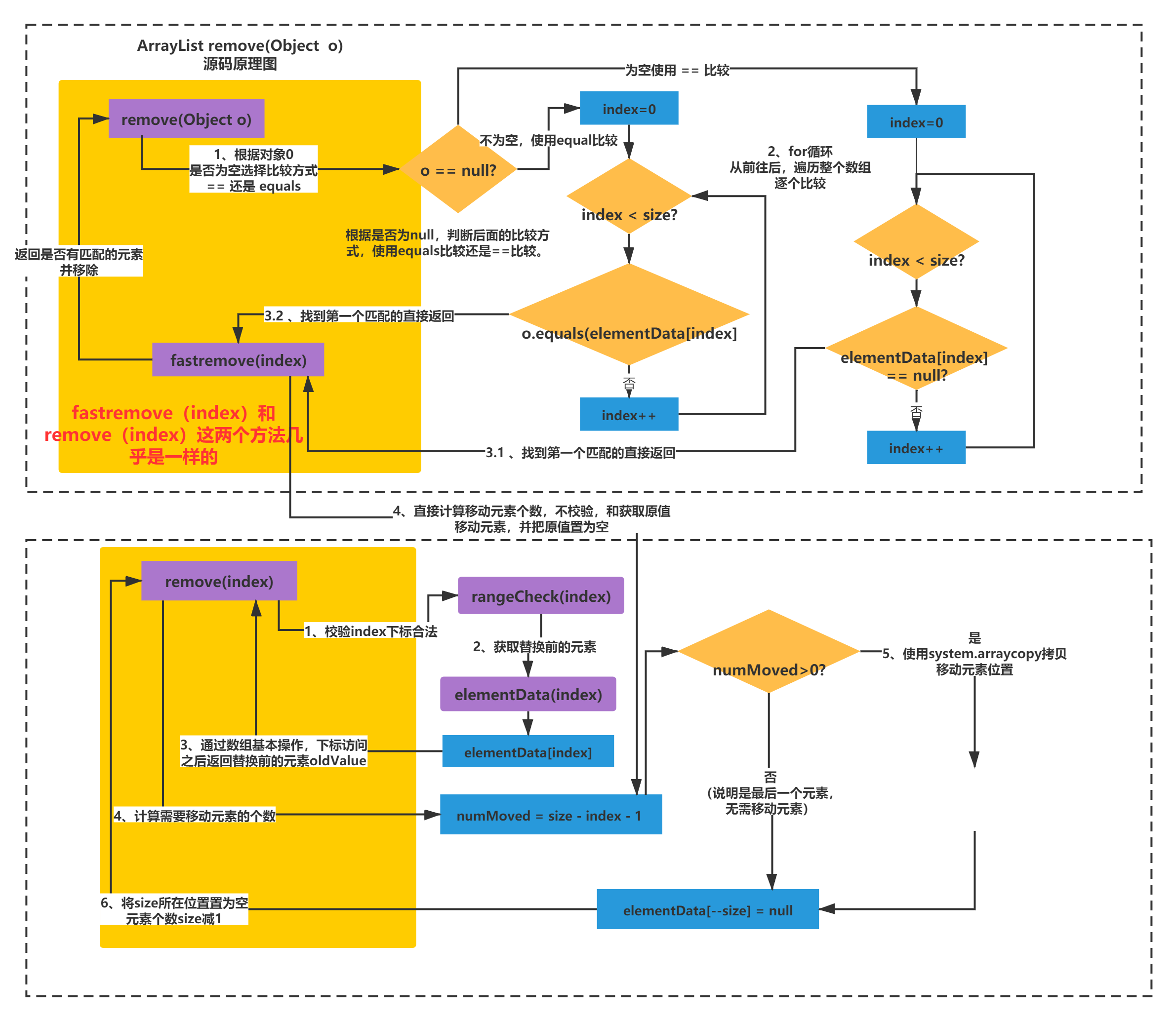
力扣 26. 删除有序数组中的重复项
目录 1.解题思路2.代码实现 1.解题思路 由于数组为非严格递增排列的数组,因此可利用快慢指针,如果快指针减一不等于快指针,将快指针的值给慢指针,并将快慢指针同时加一,但如果相同,则只让快指针加一向后走…...

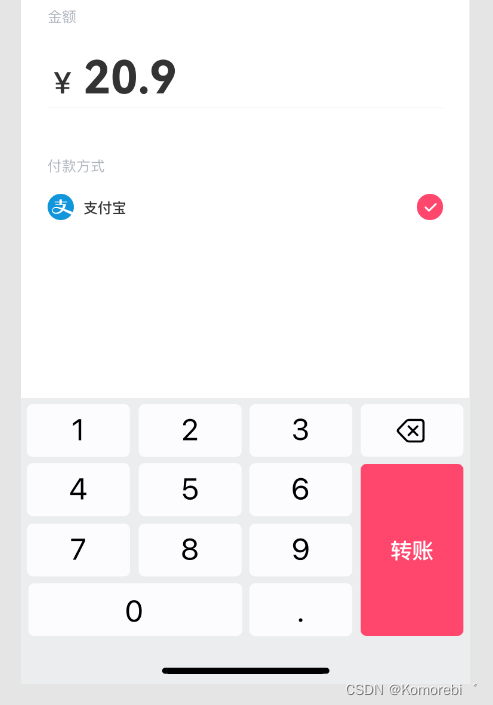
【uniapp】仿微信支付界面
效果图 完整代码 <template><view class="my-pay-page"><view :style=...

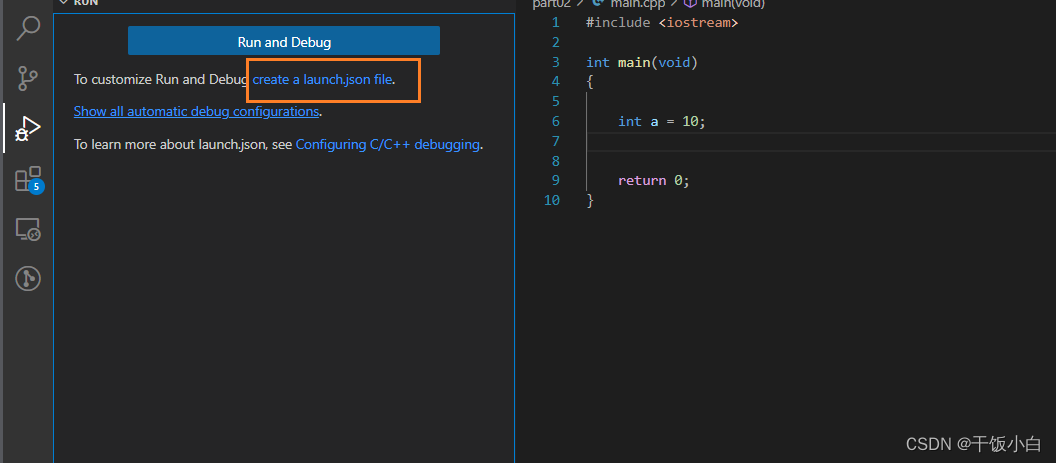
windows + ubuntu + vscode开发环境配置安装
一、卸载WSL/WSL2 如果安装了windows子系统的朋友,可以选择继续使用。或者提前卸载WSL,再选择安装虚拟机。虚拟机占用内存较大,WSL可能对于开发的一些需求还有欠缺。根据自己的实际情况进行选择。 WIN10/11安装WSL(请参考官方资料,…...

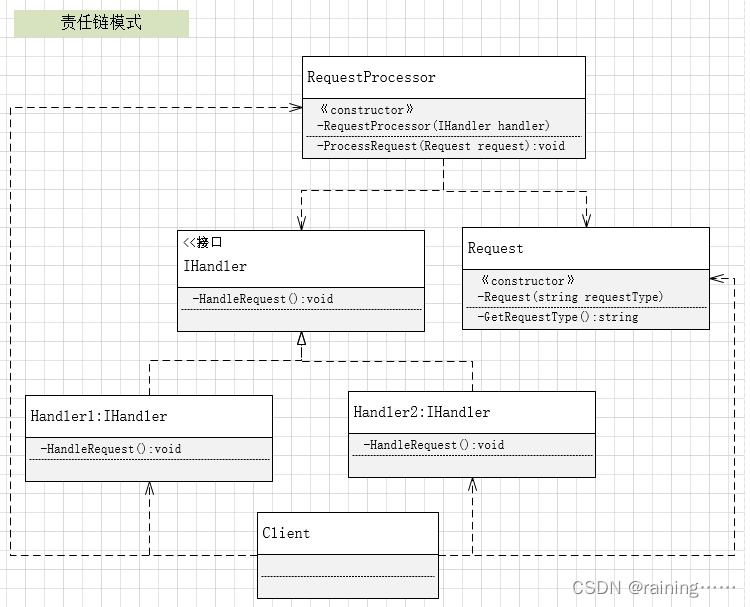
设计模式:责任链模式(C#、JAVA、JavaScript、C++、Python、Go、PHP)
上一篇《享元模式》 下一篇《解释器模式》 简介: 责任链模式,它是一种行为型设计模式,它将许多对象连接起来形成一条链,每个对象处理不同的请求,…...

koa搭建服务器(二)
在上一篇文章已经成功的运行了一个http服务器,接下来就是使用Sequelize ORM(官方文档:Sequelize 简介 | Sequelize中文文档 | Sequelize中文网)来操作数据库。 1、安装依赖 首先也是需要安装相关的依赖 npm i sequelize npm i …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
