前端线上部署,如何通知用户有新版本
前言
version-polling 是一个轻量级的 JavaScript 库,它可以实时检测 web 应用的 index.html 文件内容是否有变化。当服务端发布新版本后,前端会自动弹出更新提示,让用户刷新页面,以加载最新的资源和功能。这样可以提高用户体验和数据准确性。
设计目的
为了解决后端部署之后,如何通知用户系统有新版本,并引导用户刷新页面以加载最新资源的问题。
适用场景
用户在浏览器中打开某 web 应用(通常是后台管理系统)很长时间且未刷新页面时,如果应用有新功能添加或问题修复,用户可能无法及时知道有新版发布。这样会导致用户继续使用旧版,影响用户体验和数据准确性,甚至出现程序报错。
功能特性
-
针对前端
web单页应用而设计 -
纯前端技术实现,使用简单,不需要后端支持
-
支持
TypeScript
实现原理
-
使用
Web WorkerAPI 在浏览器后台轮询请求页面,不会影响主线程运行。 -
命中协商缓存,对比本地和服务器请求响应头
etag字段值。 -
如果
etag值不一致,说明有更新,则弹出更新提示,并引导用户手动刷新页面(例如弹窗提示),完成应用更新。 -
当页面不可见时(例如切换标签页或最小化窗口),停止实时检测任务;再次可见时(例如切换回标签页或还原窗口),恢复实时检测任务。
浏览器兼容性
适用于支持原生 ES 模块的现代浏览器,具体可参考以下 browserslist 配置
defaults and supports es6-module
maintained node versions
安装
# 本地项目安装
npm install version-polling --save
使用
-
通过 npm 引入,并通过构建工具进行打包
// 在应用入口文件中使用: 如 main.js, app.jsx
import { createVersionPolling } from "version-polling";createVersionPolling({appETagKey: "__APP_ETAG__",pollingInterval: 5 * 1000, // 单位为毫秒silent: process.env.NODE_ENV === "development", // 开发环境下不检测onUpdate: (self) => {// 当检测到有新版本时,执行的回调函数,可以在这里提示用户刷新页面const result = confirm("页面有更新,点击确定刷新页面!");if (result) {self.onRefresh();} else {self.onCancel();}// 强制更新可以用alert// alert('有新版本,请刷新页面');},
});
-
通过 script 引入,直接插入到 HTML,无侵入用法,接入成本最低
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>前端页面自动检测更新-示例</title></head><body><script src="//unpkg.com/version-polling/dist/version-polling.min.js"></script><script>VersionPolling.createVersionPolling({appETagKey: "__APP_ETAG__",pollingInterval: 5 * 1000,onUpdate: (self) => {// 当检测到有新版本时,执行的回调函数,可以在这里提示用户刷新页面const result = confirm("页面有更新,点击确定刷新页面!");if (result) {self.onRefresh();} else {self.onCancel();}},});</script></body>
</html>
最佳实践
在项目 index.html 下直接插入 script,类似于百度统计那种用法,具体代码参考:
https://github.com/JoeshuTT/version-polling
注意事项
-
version-polling 需要在支持
web worker和fetchAPI的浏览器中运行,不支持 IE 浏览器 -
version-polling 需要在 web 应用的入口文件(通常是
index.html)中引入,否则无法检测到更新 -
version-polling 需要在 web 应用的服务端配置
协商缓存,否则无法命中缓存,会增加网络请求 -
version-polling 需要在 web 应用的服务端保证每次发版后,
index.html文件的etag字段值会改变,否则无法检测到更新
相关文章:

前端线上部署,如何通知用户有新版本
前言 version-polling 是一个轻量级的 JavaScript 库,它可以实时检测 web 应用的 index.html 文件内容是否有变化。当服务端发布新版本后,前端会自动弹出更新提示,让用户刷新页面,以加载最新的资源和功能。这样可以提高用户体验和…...

Debezium日常分享系列之:Debezium2.4版本之用于 MongoDB的Debezium 连接器
Debezium日常分享系列之:Debezium2.4版本之用于 MongoDB的Debezium 连接器 一、综述二、改变流三、阅读偏好四、MongoDB 连接器的工作原理五、支持的 MongoDB 拓扑六、所需的用户权限七、逻辑连接器名称八、执行快照九、临时快照十、增量快照1.增量快照流程2.Debezi…...

编程应用场景:便利店商超进销存管理系统软件,试用版可以免费试用下载
编程应用场景:便利店商超进销存管理系统软件,试用版可以免费试用下载 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员…...

【LInux】进程概念II -- 描述进程
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法…感兴趣就关注我吧!你定不会失望。 本篇导航 0. 进程概念1. 描述进程2. 组织进程 0. 进程概念 在初学阶段,我们对进程这个词仅在书上看见过,大多不太理解这个究竟是什么意思…...
、紫光展锐以及翱捷科技(ASR)关系梳理)
紫光集团、展讯通信、锐迪科(RDA)、紫光展锐以及翱捷科技(ASR)关系梳理
紫光集团、展讯通信、锐迪科(RDA)、紫光展锐以及翱捷科技(ASR)关系梳理 参考链接: 一文梳理国产芯片巨头:紫光集团https://zhuanlan.zhihu.com/p/578232102 紫光展锐发展史,曾经的热血海归们如今都去哪了? 然而早在2013年和2014年,展讯和锐迪科就分别被紫光收购。相隔一…...

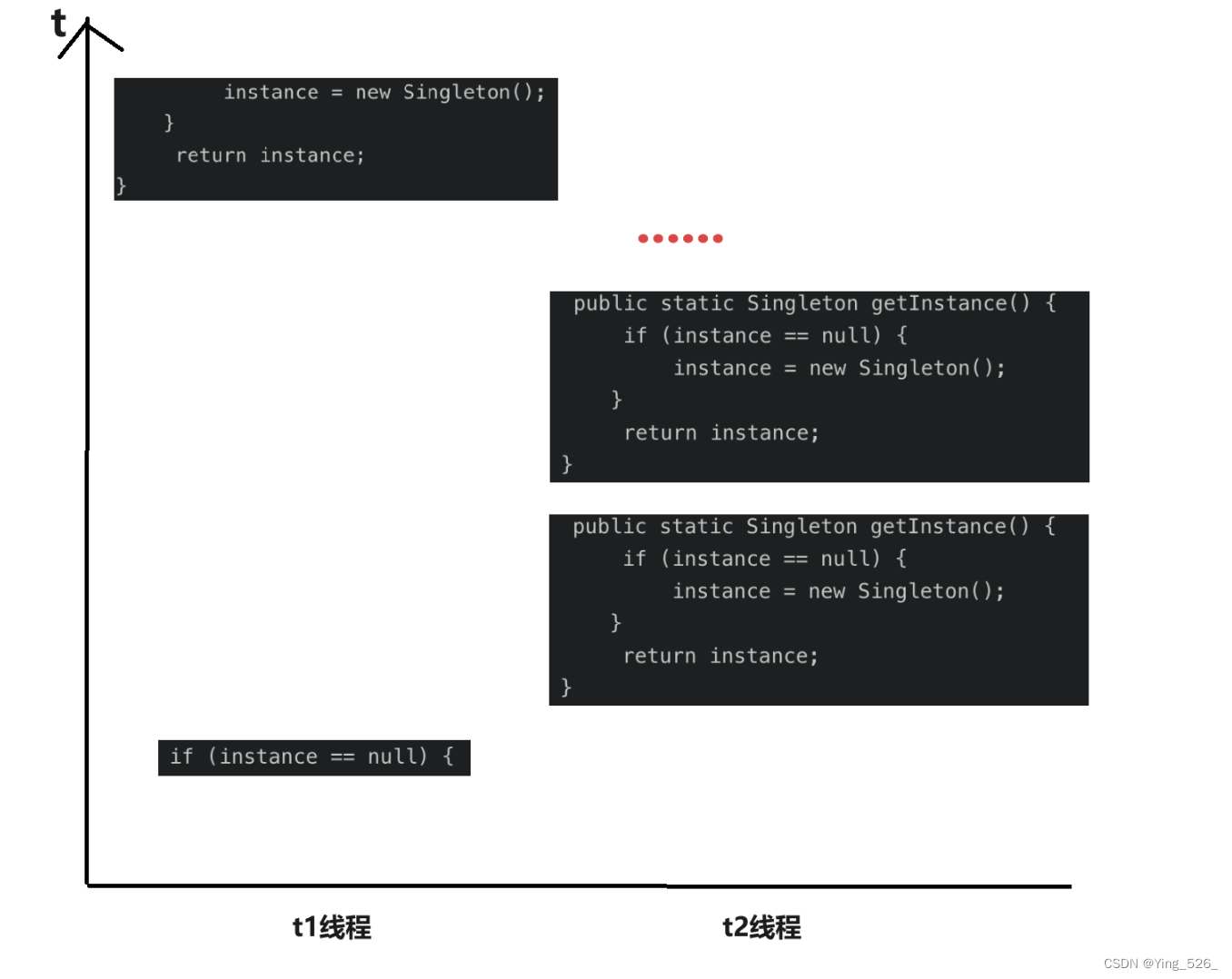
7.多线程之单例模式
单例模式 文章目录 单例模式1. 什么是单例模式2. 饿汉模式3. 懒汉模式3.1 单线程版:3.2 多线程版 1. 什么是单例模式 单例模式是一种设计模式,常见的设计模式还有工厂模式、建造者模式等。 设计模式是一套被反复使用、多数人知晓的、经过分类编目的、代码…...

docker 常用指令
以下是一些常用的Docker指令: 构建镜像: docker build -t <image_name> <Dockerfile_directory>运行容器: docker run -d --name <container_name> <image_name>查看正在运行的容器: docker ps停止容…...
)
Numpy、Pandas、Matplotlib学习(更新ing...)
数据科学 一、Numpy二、Pandas三、Matplotlib参考链接 一、Numpy 在numpy中以np.nan表示缺失值,它是一个浮点数。 二、Pandas 1、如要选出col0在30到80之间的行中col3与col1之差为奇数的行,或者col2大于50中的行col3超过col1均值的行,可以…...

Linux-sdio接口
支持模式 4位模式: CMD:命令线,单向传输,由主机控制。 DAT0-DAT3:数据线,双向传输,由主机和外设共同控制。8位模式: CMD:命令线,单向传输,由主机…...

【MATLAB源码-第62期】基于蜣螂优化算法(DBO)的无人机三维地图路径规划,输出最短路径和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 蜣螂优化算法(Dung Beetle Optimization, DBO)是一种模拟蜣螂在寻找食物和进行导航的过程的优化算法。蜣螂是一种能够将粪球滚到合适地点的昆虫,它们利用天空中的光线和自身的感知能力来确…...

RealVNC Enterprise 7.7.0 Crack
RealVNC连接_旗舰产品 RealVNC Connect 是为需要强大安全性、弹性和安心的组织提供的远程访问解决方案。 设备访问 按需协助 随时随地安全访问和管理任何设备 通过安全的远程访问让您的组织保持联系,帮助您提高生产力并促进更广泛的协作。 随时随地安全远程访问和…...

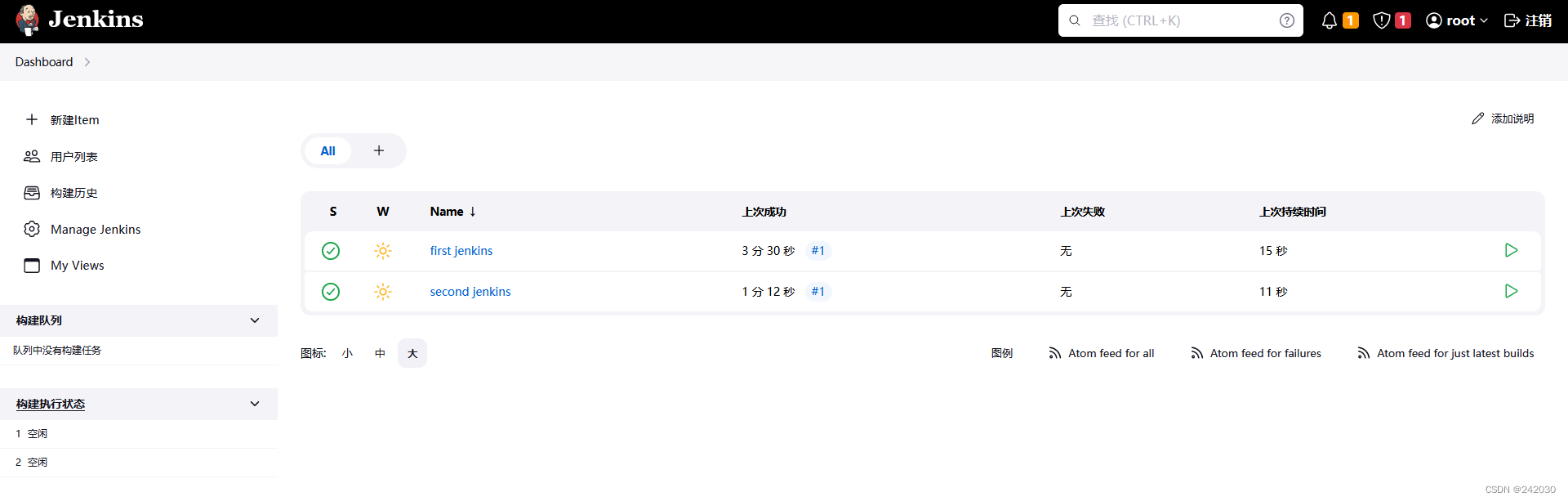
Windows下Jenkins自动化部署SpringBoot应用
Windows下Jenkins自动化部署SpringBoot应用 1、下载安装包 下载地址: 一个是 msi 程序: https://mirrors.aliyun.com/jenkins/windows/ 一个是 war 程序: https://get.jenkins.io/war-stable/ https://mirrors.jenkins.io/war/ 这里我…...

Leetcode59螺旋矩阵2
代码: class Solution {public int[][] generateMatrix(int n) {if(n1){int[][] arr {{1}};return arr; }int[][] arr new int[n][n];int cnt1;int left 0,right n-1,top0,downn-1;while(left<right){for(int ileft;i<right;i){arr[top][i] cnt;}for(in…...

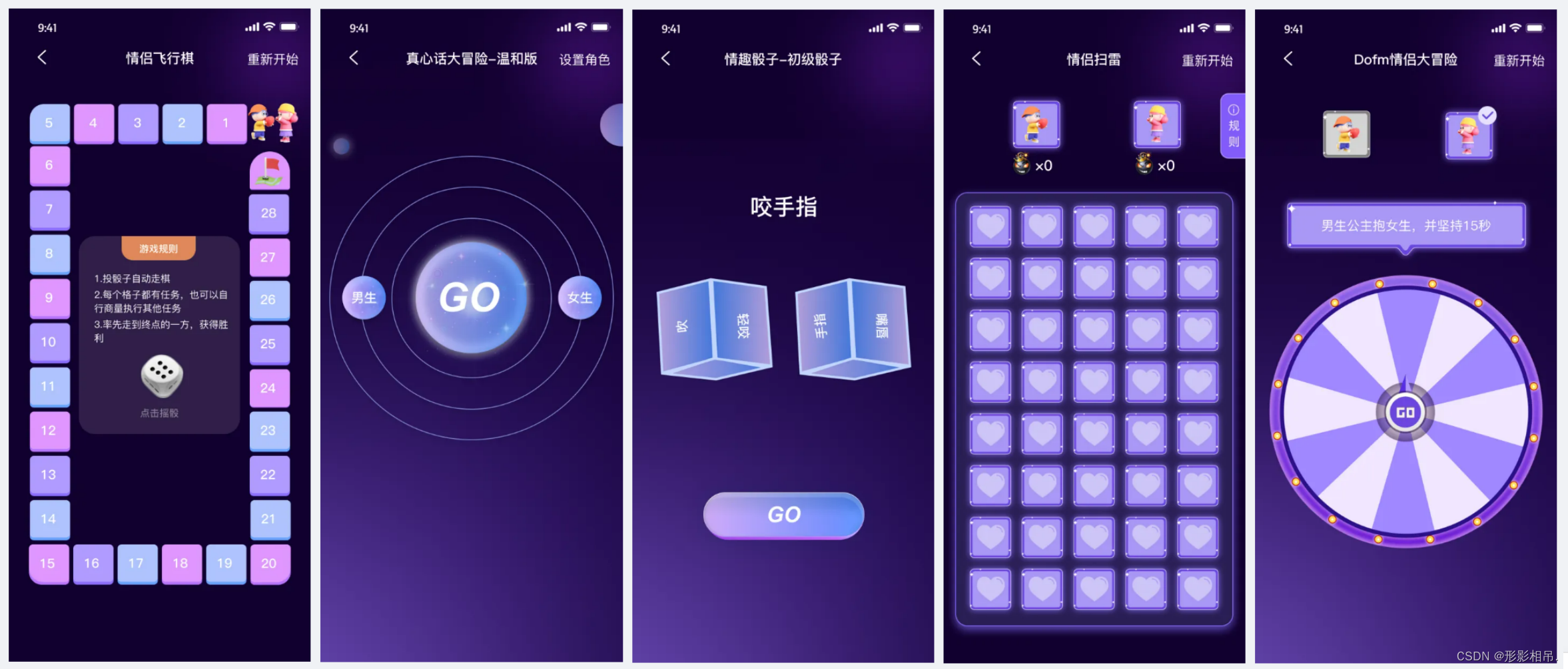
抖音很火的情侣飞行棋/真心话大冒险/情侣扫雷html网站源码带在线支付、代理分销等!
-------- 演示地址 -------- 演示地址:http://game.71.vy386.cn 演示后台:http://game.71.vy386.cn/admin 后台账号:admin888 后台密码:admin888 -------- 程序特色 -------- 1、完整的分销制度,可自定义多种不同…...

Word批量删除文档属性和个人信息方法图解
投标文件中设计敏感信息,在投标前必须删除,Word批量删除文档属性和个人信息方法图解: 右键word文件属性--详细信息,可以查看如下信息; 删除上述信息的办法: 1.打开word文件---文件 2.检查文档、检查文档 检…...
从入门到精通系列之十八:使用 Operator Lifecycle Manager(OLM) 安装operator)
Kubernetes(K8s)从入门到精通系列之十八:使用 Operator Lifecycle Manager(OLM) 安装operator
Kubernetes从入门到精通系列之十八:使用 Operator Lifecycle Manager OLM 安装operator 一、先决条件二、安装operator三、示例:安装最新版本的 Operator四、示例:安装特定版本的 Operator 从运算符目录中安装运算符 通过 CatalogSource 将 …...

request、response请求转发和重定向
Request&Response request是请求对象,获取请求数据;response是响应对象,设置响应数据。 request获取请求数据 获取请求方式:request.getMethod(); 获取访问路径:request.getContextPath(); 获取UR…...

MySql学习路线
学习MySQL数据库的路线可以分为不同的阶段,从入门到高级,逐步掌握数据库管理和开发技能。以下是一个关于MySQL学习的路线: ### 初级阶段 1. **数据库基础知识**: - 学习数据库的基本概念,了解关系数据库管理系统&…...

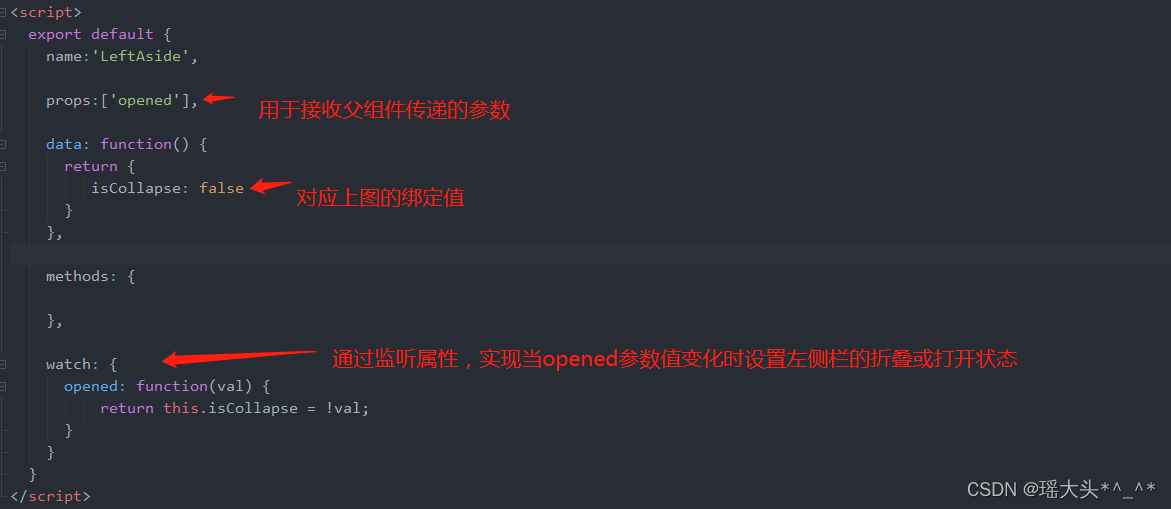
Vue实现首页导航和左侧菜单,介绍mock.js并实现登录注册间的跳转,实现左侧栏折叠效果,优化Main.vue组件,使用mock.js生成随机响应数据
目录 1. mockjs 1.1 mockjs介绍 1.2 mockjs使用步骤 1.2.1 安装mockjs依赖 1.2.2 在项目中引入mockjs 1.2.3 创建目录和文件 1.2.4 为每个组件准备模拟数据 1.2.5 测试 1.2.6 前端调试 1.2.7 mockjs生成随机响应数据 1.2.8 根据不同响应,给出不同提示 2…...

汇总下之RobotFramework自动化框架的系列文章
总下之前分享的RobotFramework自动化框架的系列文章,有需要的同学可关注收藏 python自动化测试框架RobotFramework基础环境安装/使用(一) python自动化测试框架RobotFramework内置库BuiltIn介绍(二) python自动化测…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
