前端移动web高级详细解析二
移动 Web 第二天
01-空间转换
空间转换简介
-
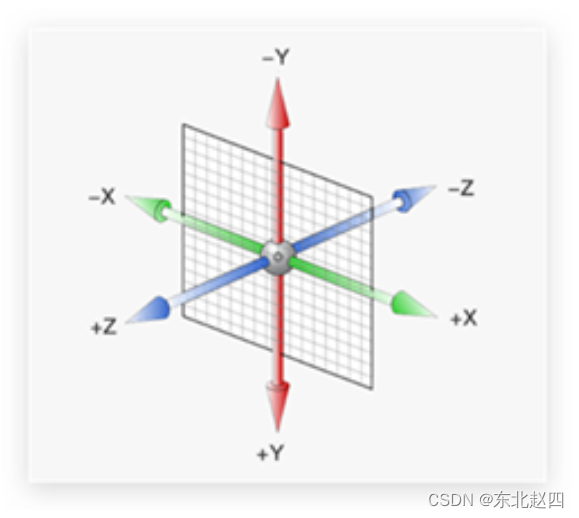
空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。
-
空间转换也叫 3D转换
-
属性:transform
-

平移
transform: translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ();取值与平面转换相同
默认情况下,Z 轴平移没有效果,原因:电脑屏幕默认是平面,无法显示 Z 轴平移效果
视距
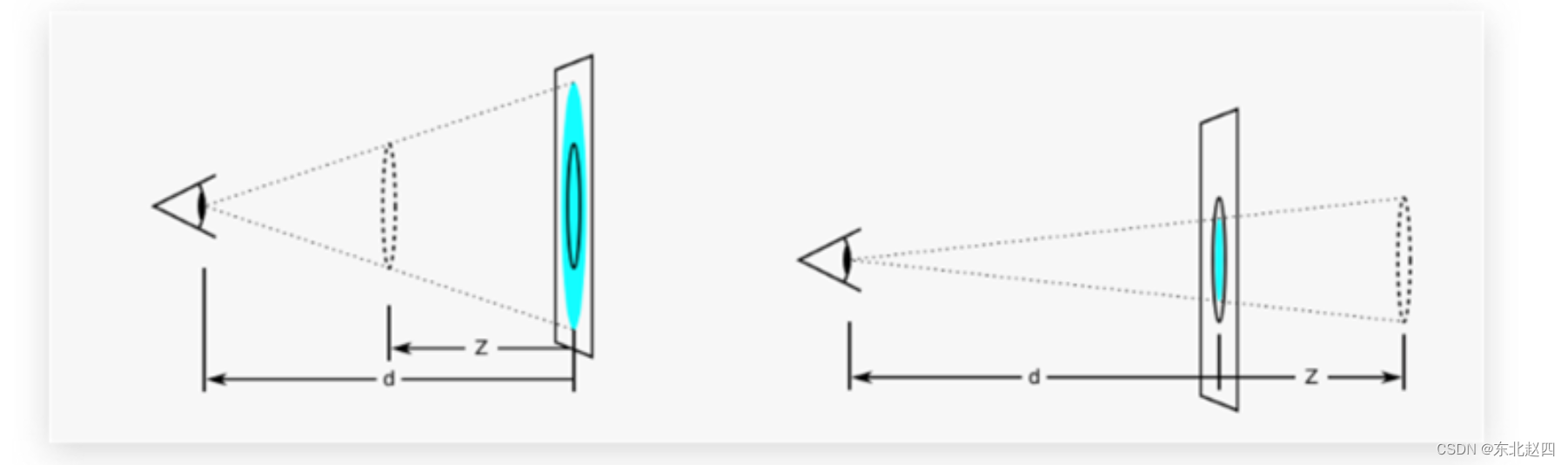
作用:指定了观察者与 Z=0 平面的距离,为元素添加透视效果
透视效果:近大远小、近实远虚
属性:(添加给父级,取值范围 800-1200)
perspective: 视距;

旋转
-
Z 轴:rotateZ()
-

-
X 轴:rotateX()
-

-
Y 轴:rotateY()
-

左手法则
作用:根据旋转方向确定取值正负
使用:左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向

rotate3d-了解
-
rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
-
x,y,z 取值为0-1之间的数字
立体呈现
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
-
flat:子级处于平面中
-
preserve-3d:子级处于 3D 空间
案例-3d导航

案例步骤:
-
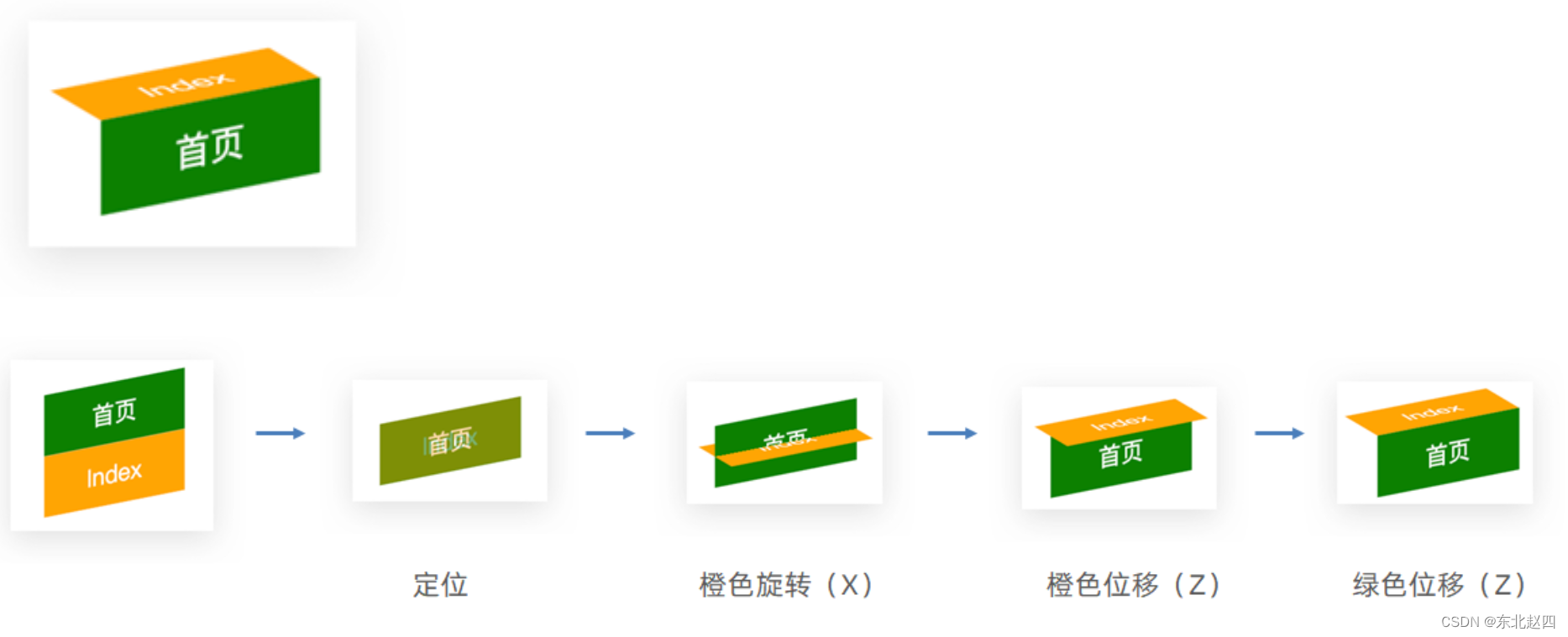
搭建立方体
-
绿色是立方体的前面
-
橙色是立方体的上面
-
-
鼠标悬停,立方体旋转
-

.nav li {position: relative;width: 100px;height: 40px;line-height: 40px;transition: all 0.5s;
transform-style: preserve-3d;
/* 为了看到橙色和绿色的移动过程,给立方体添加旋转 *//* transform: rotateX(-20deg) rotateY(30deg); */
}
.nav li a {position: absolute;left: 0;top: 0;display: block;width: 100%;height: 100%;text-align: center;text-decoration: none;color: #fff;
}
/* 立方体每个面都有独立的坐标轴,互不影响 */
.nav li a:first-child {background-color: green;transform: translateZ(20px);
}
.nav li a:last-child {background-color: orange;transform: rotateX(90deg) translateZ(20px);
}
.nav li:hover {transform: rotateX(-90deg);
}缩放
transform: scale3d(x, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();02-动画
-
过渡:实现两个状态间的变化过程
-
动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
动画实现步骤
-
定义动画
/* 方式一 */
@keyframes 动画名称 {from {}to {}
}
/* 方式二 */
@keyframes 动画名称 {0% {}10% {}......100% {}
}-
使用动画
animation: 动画名称 动画花费时长;
animation复合属性

提示:
-
动画名称和动画时长必须赋值
-
取值不分先后顺序
-
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
animation拆分写法

案例-走马灯

-
HTML 结构
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<!-- 替身:填补显示区域的露白 -->
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>-
CSS 样式
.box {width: 600px;height: 112px;border: 5px solid #000;margin: 100px auto;overflow: hidden;
}
.box ul {display: flex;animation: move 6s infinite linear;
}
/* 定义位移动画;ul使用动画;鼠标悬停暂停动画 */
@keyframes move {0% {transform: translate(0);}100% {transform: translate(-1400px);}
}
.box:hover ul {animation-play-state: paused;
}无缝动画原理:复制开头图片到结尾位置(图片累加宽度 = 区域宽度)
精灵动画
-
核心
-

-
制作步骤
1.准备显示区域
盒子尺寸与一张精灵小图尺寸相同
2.定义动画
移动背景图(移动距离 = 精灵图宽度)
3.使用动画
steps(N),N 与精灵小图个数相同
div {width: 140px;height: 140px;border: 1px solid #000;background-image: url(./images/bg.png);animation: run 1s steps(12) infinite;
}
@keyframes run {from {background-position: 0 0;}to {background-position: -1680px 0;}
}多组动画
animation: 动画一,动画二,... ...
;03-综合案例-全名出游

背景
/* 大背景 */
/* 默认状态HTML和body的高度是0,所以导致cover缩放背景图不成功 */
html {height: 100%;
}
body {height: 100%;background: url(../images/f1_1.jpg) no-repeat center 0 / cover;/* background-size: cover; */
}云彩位置和动画
-
HTML 结构
<!-- 云 -->
<div class="cloud"><img src="./images/yun1.png" alt=""><img src="./images/yun2.png" alt=""><img src="./images/yun3.png" alt="">
</div>-
CSS 样式
/* 云 */
.cloud img {position: absolute;left: 50%;
}
.cloud img:nth-child(1) {margin-left: -250px;top: 20px;animation: cloud 1s infinite alternate linear;
}
.cloud img:nth-child(2) {margin-left: 400px;top: 100px;animation: cloud 1s infinite alternate linear 0.4s;
}
.cloud img:nth-child(3) {margin-left: -550px;top: 200px;animation: cloud 1s infinite alternate linear 0.6s;
}
@keyframes cloud {100% {transform: translate(20px);}
}文字动画
-
HTML 结构
<!-- 文字 -->
<div class="text"><img src="./images/font1.png" alt="">
</div>-
CSS 样式
/* 文字 */
.text img {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);animation: text 1s;
}
/* 默认 → 小 → 大 → 小 → 默认 */
@keyframes text {0% {transform: translate(-50%, -50%) scale(1);}20% {transform: translate(-50%, -50%) scale(0.1);}40% {transform: translate(-50%, -50%) scale(1.4);}70% {transform: translate(-50%, -50%) scale(0.8);}100% {transform: translate(-50%, -50%) scale(1);}
}相关文章:

前端移动web高级详细解析二
移动 Web 第二天 01-空间转换 空间转换简介 空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。 空间转换也叫 3D转换 属性:transform 平移 transform: translate3d(x, y, z); transform…...

Cesium 展示——对每段线、点、label做分组实体管理
文章目录 需求分析需求 对多组实体的管理,每组实体中包含多个点和一条线,并可对该组进行删除操作 分析 删除操作中用到了 viewer.entities.remove(radarEntity); 根据ID获取实体var radar = viewer.entities.getById(radar); viewer.entities.remove(radar );...

前端学习之Babel转码器
前言 Babel转码器可以将ES6转为ES5代码,从而在老版本的浏览器运行。这说明你可以用ES6的方式编码,又不用担心现有环境是否支持。 浏览器支持性查看:https://caniuse.com/ Babel官网:https://babeljs.io/ Babel安装流程 安装Babe…...

智能井盖监测系统功能,万宾科技传感器效果
智能井盖传感器的出现是高科技产品的更新换代,同时也是智慧城市建设中的需求。在智慧城市建设过程之中,高科技产品的应用数不胜数,智能井盖传感器的出现,解决了城市道路安全保护着城市地下生命线,改善着传统井盖带来的…...

LangChain+LLM实战---BERT主要的创新之处和注意力机制中的QKV
BERT主要的创新之处 BERT(Bidirectional Encoder Representations from Transformers)是一种基于Transformer架构的预训练语言模型,由Google在2018年提出。它的创新之处主要包括以下几个方面: 双向性(Bidirectional&…...
)
使用 @antfu/eslint-config 配置 eslint (包含兼容uniapp方法)
安装 pnpm i -D eslint antfu/eslint-config创建 eslint.config.js 文件 // 如果没有在 page.json 配置 "type": "module" const antfu require(antfu/eslint-config).default module.exports antfu()// 配置了 "type": "module" …...

我的架构复盘
1、背景 我目前公司研发中心担任软件研发负责人,研发中心分为3组,总共有30多人。研发中心主要开发各类生产辅助工具,比如巡检、安全教育等系统。系统不对外,只在公司内部使用。 就我个人来说,作为研发负责人…...

LangChain+LLM实战---LangChain中的6大核心模块
模型(Models) LLMs 大型语言模型,将文本字符串作为输入,并返回文本字符串作为输出。 聊天模型 聊天模型通常由语言模型支持,但它们的API更加结构化。这些模型将聊天消息列表作为输入,并返回聊天消息。 文本…...

【Android】Android Framework系列---CarPower电源管理
Android Framework系列—CarPower电源管理 智能座舱通常包括中控系统、仪表系统、IVI系统 、后排娱乐、HUD、车联网等。这些系统需要由汽车电源进行供电。由于汽车自身的特殊供电环境(相比手机方便的充电环境,汽车的蓄电池如果没有电是需要专业人士操作…...

io测试【FPGA】
按钮: 按钮是区分输入输出的, LED配置成输入,是不会亮的。 //timescale 1s/1ns // 【】是预编译,类似C语言的#include // 这是FPGA原语 //晶振时钟 1ns//类型声明 module LED //跟PLC的FB功能块一样,使用前需要实…...

vue项目中页面跳转传参的方法
在Vue项目中,你可以使用路由(vue-router)来实现页面跳转并传递参数。下面是一些常用的方法: 使用路由的params属性: 在目标页面的路由配置中,设置props: true来启用参数传递。在源页面中,使用th…...

论文速递 TMC 2023 | RoSeFi: 一种利用商用WiFi设备进行稳健的久坐行为监测系统
注1:本文系“最新论文速览”系列之一,致力于简洁清晰地介绍、解读最新的顶会/顶刊论文 TMC 2023 | RoSeFi: 一种利用商用WiFi设备进行稳健的久坐行为监测系统 原文链接:https://ieeexplore.ieee.org/abstract/document/10269067 本文提出了一种稳健的久坐行为监测系统RoSeFi。…...

Day 12 python学习笔记
模块 内置模块 sys模块 概述:Python 的 sys 模块提供访问解释器使用或维护的变量,和与解释器进行交互的函数。通俗来讲,sys 模块为程序与 Python 解释器的交互,提供了一系列的函数和变量,用于操控 Python 运行时的环境…...

DBA笔记(1)
目录 1、rpm yum 命令的使用,参数的含义 rpm命令: yum命令: 2、上传镜像至虚拟机搭建本地yum源 3、chown chomd 命令每一个参数的含义 chown命令: chmod命令: 4、fdisk partd 硬盘分区命令用法 fdisk命令&am…...

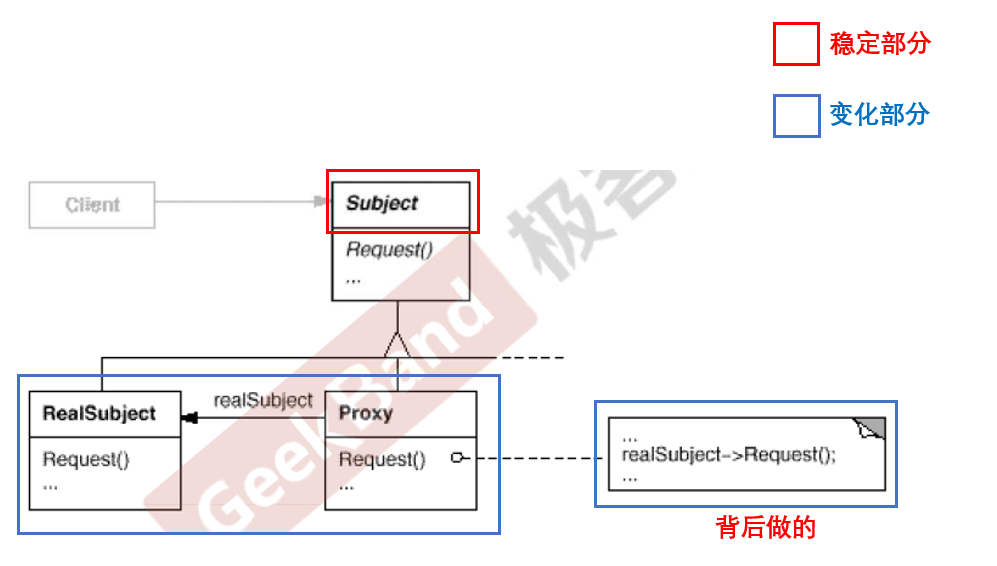
C++设计模式_15_Proxy 代理模式
Proxy 代理模式也是属于“接口隔离”模式,通过增加一层间接层来解决问题的模式。 文章目录 1. 动机( Motivation)2. 模式定义3. 结构( Structure )4. 代码演示Proxy 代理模式4.1 常规方法4.2 Proxy 代理模式 5. 要点总结6. 其他参考 1. 动机( Motivation) 在面向对…...

Go学习第十四章——Gin请求与响应
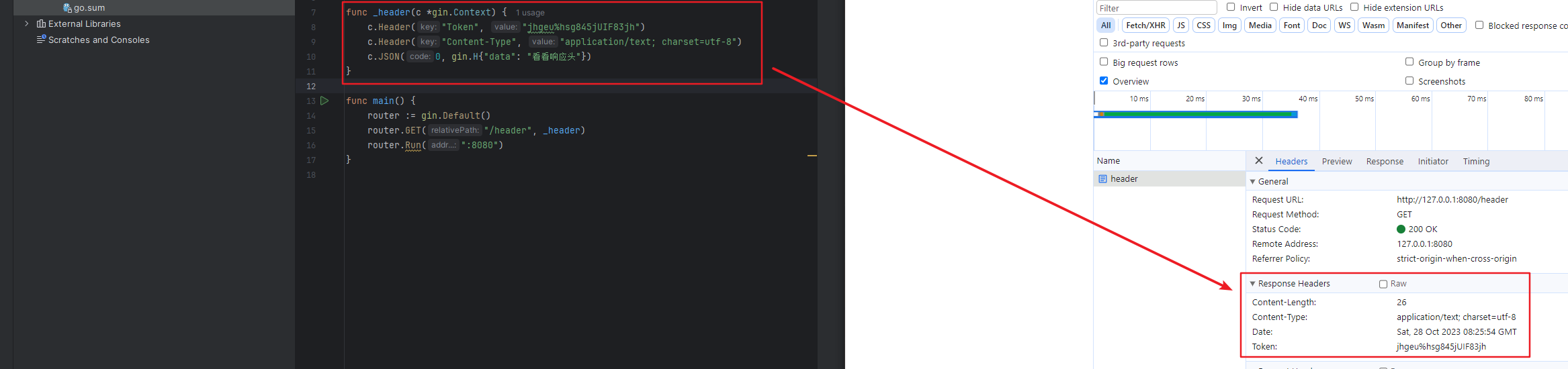
Go web框架——Gin请求与响应 1 响应1.1 String1.2 JSON(*)1.3 HTML(*)1.4 XML1.5 文件(*) 2 请求2.1 请求参数查询参数 (Query)动态参数 (Param)表单参数 (PostForm)原始参数 (GetRawData) 2.2 请求头2.3 …...

【多线程面试题十】、说一说notify()、notifyAll()的区别
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:说一说notify()、notify…...

【Element UI】解决 el-button 禁用状态下,el-tooltip 提示不生效问题
文章目录 问题描述解决方法 问题描述 关键代码: <el-tooltipcontent"一段提示内容"placement"bottom"effect"light":disabled"count > 100" ><el-buttontype"text"class"dl-button":dis…...
)
C++单元测试GoogleTest和GoogleMock十分钟快速上手(gtestgmock)
C单元测试GoogleTest和GoogleMock(gtest&gmock) 环境准备 下载 git clone https://github.com/google/googletest.git # 或者 wget https://github.com/google/googletest/releases/tag/release-1.11.0安装 cd googletest cmake CMakeLists.txt make sudo make instal…...

Starknet的去中心化路线图
1. 引言 StarkWare正以2条路线在迈向去中心化: planningimplementation 以让Starknet协议 走向 去中心化proof-of-stake协议。 Starknet向以太坊发送STARK proofs来验证其状态变更。 一年前Starknet就在做去中心化规划,相关提案见: Sim…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
