Angular-03:组件模板
各种学习后的知识点整理归纳,非原创!
组件模板
- ① 数据绑定
- ② 属性绑定
- ③ 类名绑定
- ④ 样式绑定
- ⑤ 事件绑定
- ⑥ 获取原生DOM对象
- 6.1 在组件模板中获取
- 6.2 在组件类中获取
- ⑦ 双向数据绑定
- ⑧ 内容投影
- 8.1 select选择器
- 8.2 单槽投影
- 8.3 多槽投影
- ⑨ 安全操作符(数据绑定的容错处理)
① 数据绑定
- 将组件类中的数据显示在组件模板中,组件类数据发生变化时会自动同步到组件模板中。(数据驱动DOM)
- 语法:{{}},插值表达式。
② 属性绑定
- DOM对象属性
- 语法:[属性名] // 属性名加中括号[]
<img [src]="imgUrl" />
- HTML标签属性
- [attr.属性名] // attr.属性名加中括号[]
- 自定义属性适用于该情况
<td [attr.colspan]="colspan"></td>
③ 类名绑定
- 语法1:[class.类名]=布尔值
- 语法2:[ngClass]={ 类名:条件 }
<p [class.active]="true"></p><p [ngClass]="{'a-name':true,'b-name':false}"></p>
④ 样式绑定
- 语法1:[style.css属性名]=条件;
- 语法2:[ngStyle]={css属性名:css属性值}
<p [style.width]="isDefault ? '100px' : '200px'"></p><p [ngStyle]="{'width':100px,'height':'200px'}"></p>
⑤ 事件绑定
<!-- 鼠标单击 -->
<p (click)="show($event)"></p>
<p (click)="show()"></p><!-- 按下enter键触发 -->
<input type="text" (keyup.enter)="show($event)" /> // ts中定义函数show
show(event:Event){//...
}
⑥ 获取原生DOM对象
6.1 在组件模板中获取
举例:获取文本框中输入的值。
- #userName : 模板变量,变量中存储的就是原生Dom对象本身;
- 通过事件处理的方式传递到组件类中;
<!-- 输入完回车之后,可以通过定义的 `#username` 获取输入的值 --><input type="text" (keyup.enter)="getValue(username.value)" #username />、
// 在ts中定义模板变量和接收方法// 该变量此处不定义也可以获取到,能正常运行。但是在ng build时可能会编译失败,有严格模式。@ViewChild('username') username: ElementRef<HTMLParagraphElement | undefined>;getValue(value: Event) {console.log("value", value)}
6.2 在组件类中获取
- @ViewChild属性装饰器,用来从模板视图中获取匹配的元素。
- 视图查询在ngAfterViewInit钩子函数调用前完成,所以在该函数中才能获取到查询元素。
稍微有点详细的用法:angular知识点–@ViewChild详解
举例1: 使用ViewChild装饰器获取一个元素
- 在组件模板上添加模板变量。
- 在组件类中使用@viewChild装饰器获取模板变量。
- @ViewChild是装饰器函数,参数是定义的模板变量名(pName),然后赋值给新的变量pElement(也可以理解为取了个别名)。 声明该变量的类型,undefined可以理解为类型保护,不会因为未获取到该元素而报错。
<p #pName> hello! </p>
// 在ts中定义该模板变量@ViewChild("pName") pElement:ElementRef<HTMLParagraphElement> | undefined;ngAfterViewInit(){console.log("pName", this.pName && this.pName.nativeElement);}
输出截图:(截图放错了,应该输出的时hello!)

举例2: 使用ViewChildren装饰器获取一组元素
- 使用@ViewChildren() 装饰器从组件模板中获取匹配多个元素,返回的结果是一个QueryList集合。
<ul><li #items>a</li><li #items>b</li><li #items>c</li><li #items>d</li>
</ul>
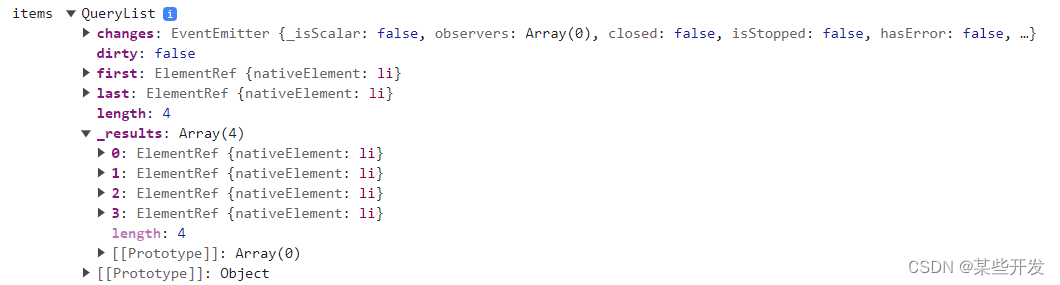
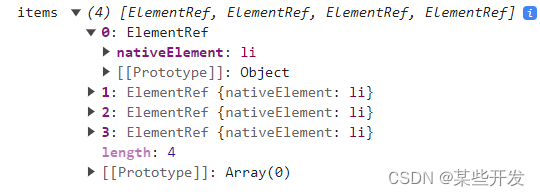
@ViewChildren("items") liElements:QueryList<HTMLElement> | undefined;ngAfterViewInit(){console.log("items",this.liElements)console.log("items",this.liElements.toArray())}
打印1:

打印2:

⑦ 双向数据绑定
- 数据在组件模板和组件类中双向同步。(在组件模板中数据做了更改会在组件类中同步跟随变化,反之一样)
- 常用于表单中,所以该模块依赖于angular表单模块,需要导入FormsModule。
- 语法:[(ngModule)]=“变量名”
举例:在input文本框内输入值的时候,userName值一直在改变。在组件类的方法中也在影响着组件模板中的值。
<input type="text" [(ngModule)]="userName" /><button (click)="changeValue()">在组件类中更改</button>
// tsuserName:string="";changeValue(){this.userName="hello angular";}
⑧ 内容投影
- ng-content,也叫内容嵌入,是组件的一个高级功能特性。
- 能够很好的扩充组件功能,方便代码的复用。常用于用来创建可复用的组件。
- 可以理解为:在编写模板组件时,使用ng-content做一个占位符,引用组件时,往此处填充。
- 在定义多个插槽时,插槽的顺序就是内容最终的显示顺序。(在使用插槽时的内容顺序不会生效)
- 另外一篇指路:angular知识点–组件内容嵌入
8.1 select选择器
可理解为css选择器,作用是类似的。
| 类型 | 用法 |
|---|---|
| html标签 | select=“标签” |
| css类名 | select=“.类名” |
| 自定义组件名称 | select=“组件名” |
| 自定义属性名称 | select=“[属性名]” |
举例:场景:制作一个可复用的导航栏(NavComponent),导航栏的内容可动态变化
8.2 单槽投影
一个ng-content,不使用select选择器
<!-- NavComponent --><!-- 一个导航栏,左边是返回按钮,中间ng-content是可动态替换的内容。 -->
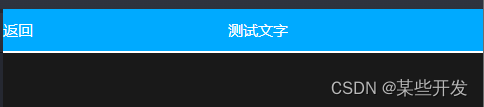
<div class="nav-wrapper"><span>返回</span><div class="content"><ng-content></ng-content></div>
</div>
<!-- 在其他组件使用NavComponent 组件--><!-- app-nav 中的 p标签的内容会被填充显示到ng-content区域-->
<app-nav><p>测试文字</p>
</app-nav>
结果:

8.3 多槽投影
- 多个ng-content,使用select选择器
- 一个组件多个插槽,需要使用select与让插槽与元素有一一对应关系。
- 在引入的app-nav中添加多个条件的内容,让app-nav组件的的select选择器去匹配
- 在使用插槽的时候,不根据在引用组件中定义的内容顺序显示,而是根据在定义插槽时排列的顺序。
- 这里使用插槽时,顺序与app-nav组件模板中定义的插槽不一致,生效的时插槽内的顺序。
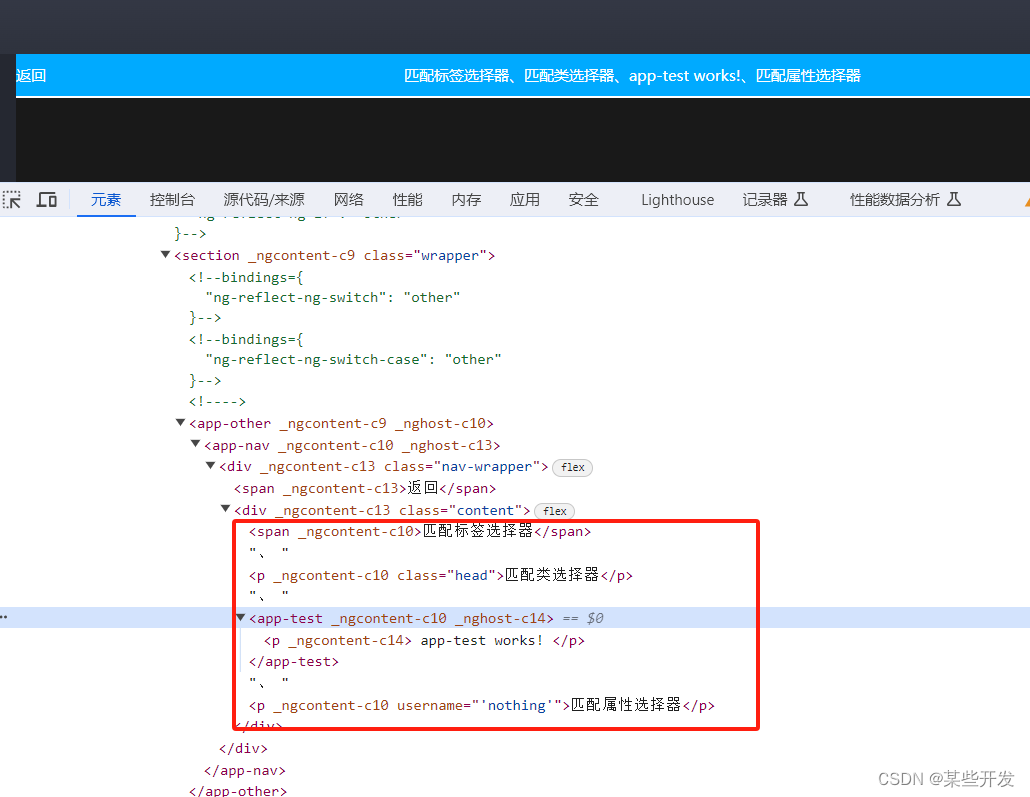
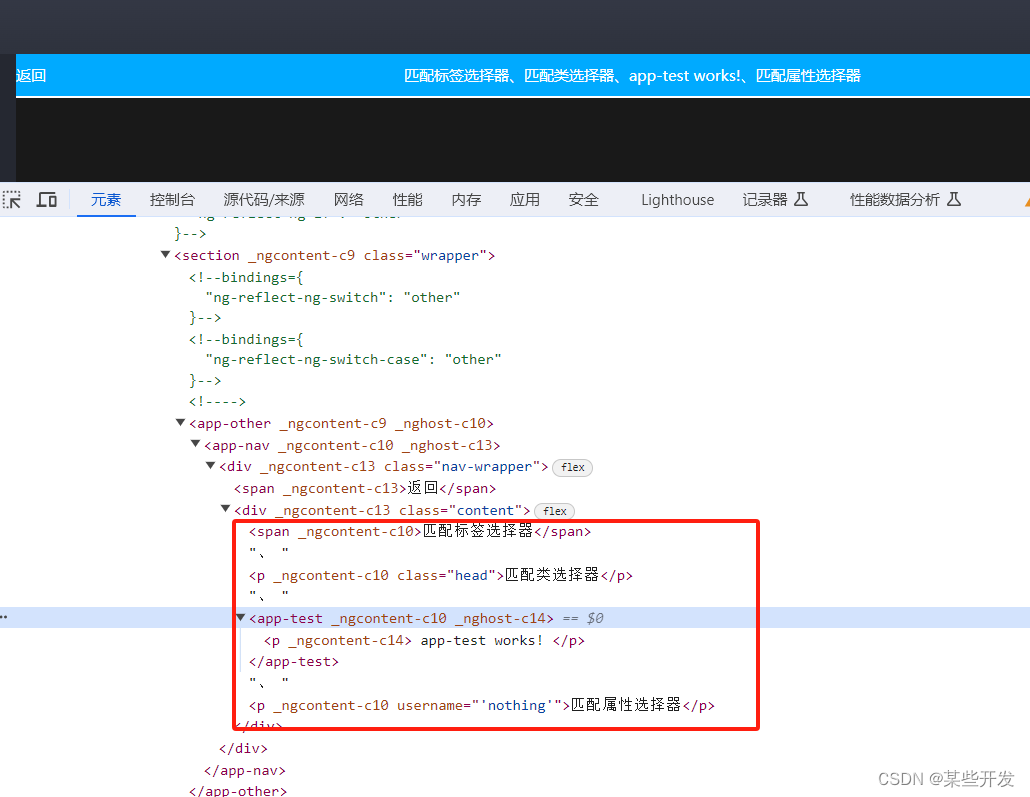
<app-nav><p>测试文字(默认)</p> <!-- 无法匹配到,因为没有符合条件的选择器,页面上也不会渲染该节点 --><span>匹配标签选择器</span><P class="head">匹配类选择器</P><p userName="'nothing'">匹配属性选择器</p><app-test></app-test> <!-- 匹配app-test选择器。显示组件内的默认内容:app-test works! --></app-nav>
在app-nav组件内添加多个ng-content与之匹配的选择器。
<!-- app-nav组件 -->
<div class="nav-wrapper"><span>返回</span><div class="content"><!-- 标签 --><ng-content select="span"></ng-content>、<!-- css类名 --><ng-content select=".head"></ng-content>、<!-- 组件名 --><ng-content select="app-test"></ng-content>、<!-- 自定义属性 --><ng-content select="[userName]"></ng-content></div>
</div>结果:
- 除了第一条不符合选择器匹配规则,其他的分别都匹配上了

⑨ 安全操作符(数据绑定的容错处理)
- 当属性不存在或者属性为可选的或者对象层级较深,angular会有报错
几种处理手段:
<p>{{user?.name}}</p> //user存在才会取name值<p *ngIf="user">{{user.name}}</p><p> {{user && user.name}}</p>
相关文章:

Angular-03:组件模板
各种学习后的知识点整理归纳,非原创! 组件模板 ① 数据绑定② 属性绑定③ 类名绑定④ 样式绑定⑤ 事件绑定⑥ 获取原生DOM对象6.1 在组件模板中获取6.2 在组件类中获取 ⑦ 双向数据绑定⑧ 内容投影8.1 select选择器8.2 单槽投影8.3 多槽投影 ⑨ 安全操作…...

mysql 操作慢查询日志
1、mysql 批量插入300w数据 CREATE PROCEDURE test_insert_200w() BEGINDECLARE i INT;SET i1;WHILE i<3000000 DOINSERT INTO shop_user (password, telephone, username) VALUES (admin, 15510304125, concat(admin, i));SET ii1;END WHILE; END; //执行sql call test_in…...

illuminate/database 使用 二
上一篇文章写怎么单独使用illuminate/database,这回讲下怎么整合到项目里使用。为此特意看了下laravel对其使用。本篇文章,参照laravel的使用,简单实现。 一 原理 laravel 里使用illuminate/config。 illuminate/config composer 地址&…...

二叉树的概念
文章目录 二叉树一、树的概念1.树形结构1.1. 树的特点:1.2 概念:1.3 树的表示形式 2.树的应用 二、二叉树1.二叉数的概念2.满二叉树3.完全二叉树4.二叉树的性质练习: 二叉树 一、树的概念 1.树形结构 1.1. 树的特点: 1.根节点没…...

SpringCloud之Eureka的学习【详细】
目录 服务架构演变 单体架构 分布式架构 分布式架构需要考虑的问题 微服务 架构比较 微服务技术对比 服务拆分注意事项 案例 服务远程调用 RestTemplate Eureka注册中心 RestTemplate存在的问题 服务调用考虑的问题 Eureka的作用 搭建EurekaServer 服务注册 …...

学习ftp
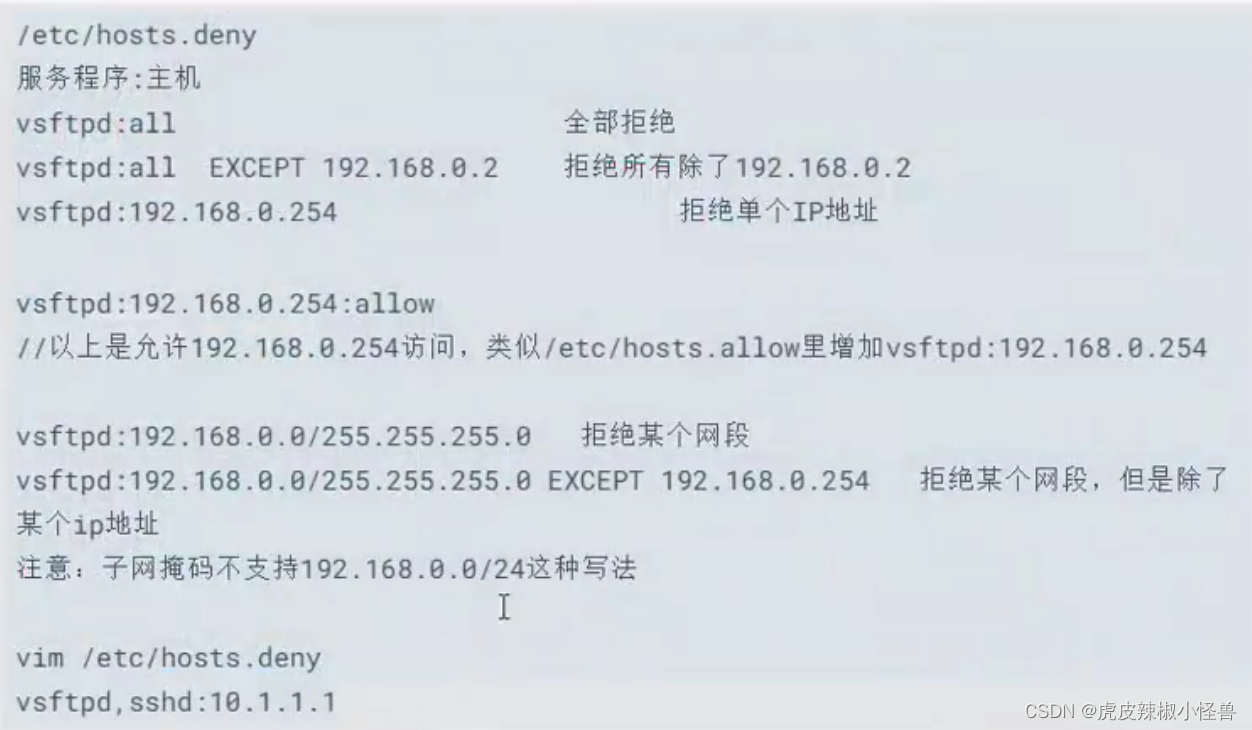
文章目录 一、FTP介绍二、两种模式(主动模式和被动模式)三、FTP配置文件详解四、实际场景举例五、黑白名单六、网络限制 一、FTP介绍 1.FTP(File Transfer Protocol)是一种应用广泛且古老的互联网文件传输协议。 2.主要应用于互联…...

Android笔记(九):Compose组件的状态(一)
在使用Compose定义UI界面时,可以发现界面的变换往往与Compose组件内部的状态相关,当状态值发生变化时,Compose构成的可组合的界面也会刷新发生相应的变化。将在本笔记中将对可组合项的状态的定义、状态提升、状态丢失和状态的保存进行简单介绍…...

3.2. onnx export multi_batch
前言 将onnx bs=1 修改为多batch操作 参考链接: https://www.cnblogs.com/tangjunjun/p/16500116.html https://blog.csdn.net/weixin_43863869/article/details/128638397?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault…...

探索低代码PaaS平台的优势与选择原因
PaaS是一种云产品,它为应用程序的开发和部署提供基础结构。它提供中间件、开发工具和人工智能来创建功能强大的应用程序,大多数PaaS服务都与存储和网络基础架构捆绑在一起,就像基础架构即服务(IaaS)一样,可…...

AD教程(一)工程组成及创建
AD教程(一)工程组成及创建 工程组成 原理图库 绘制电阻模型、芯片模型、电容模型等,即将元件模型绘制出来。 原理图 将绘制的原件模型放置到原理图中,然后再添加连接的导线、网络标号。器件和器件之间的连接关系,在原…...

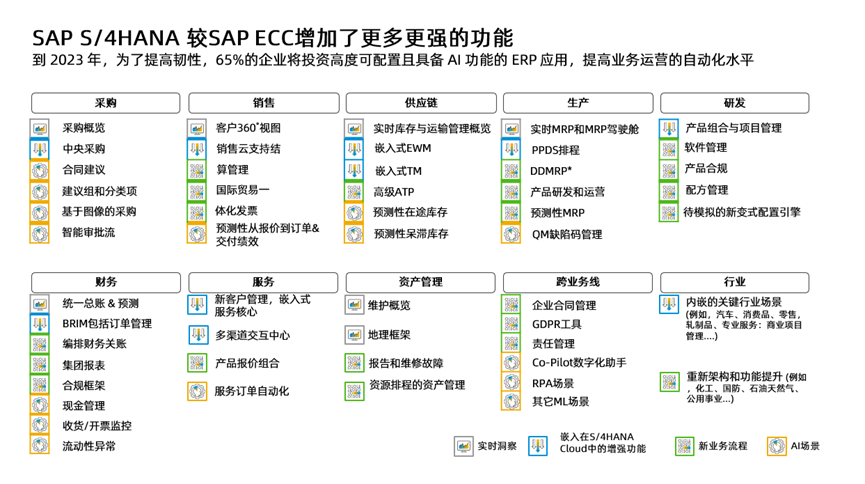
SAP业务从ECC升级到SAP S/4HANA有哪些变化?有哪些功能得到增强?
SAP在2015年推出了新一代商务套件SAP S/4 HANA。 SAP S/4 HANA (全称SAP Business suite 4 SAP HANA),这款新产品完全构建于目前先进的内存平台SAP HANA 之上,同时采用现代设计理念,通过SAP Fiori 提供精彩的用户体验 (UX)。提供比ECC更强大的功能。S/4h…...

常用conda和pip命令总结
conda 环境相关命令 conda 新建环境命令 conda create -n env_name pythonx.xenv_name 是环境名,自己换成所要创建的虚拟环境的名字 pythonx.x 是版本号,比如3.7,3.8这样 查看conda环境下所有的虚拟环境 conda info -e conda env list两条…...

【计算机网络】路由器的工作原理
文章目录 输入端口处理和基于目的地转发交换结构输出端口处理排队问题参考资料 路由器的四个组件 输入端口(input port):执行物理层功能(input port 左边方框、output port 右边方框)、数据链路层功能(input/output port 中间方框…...

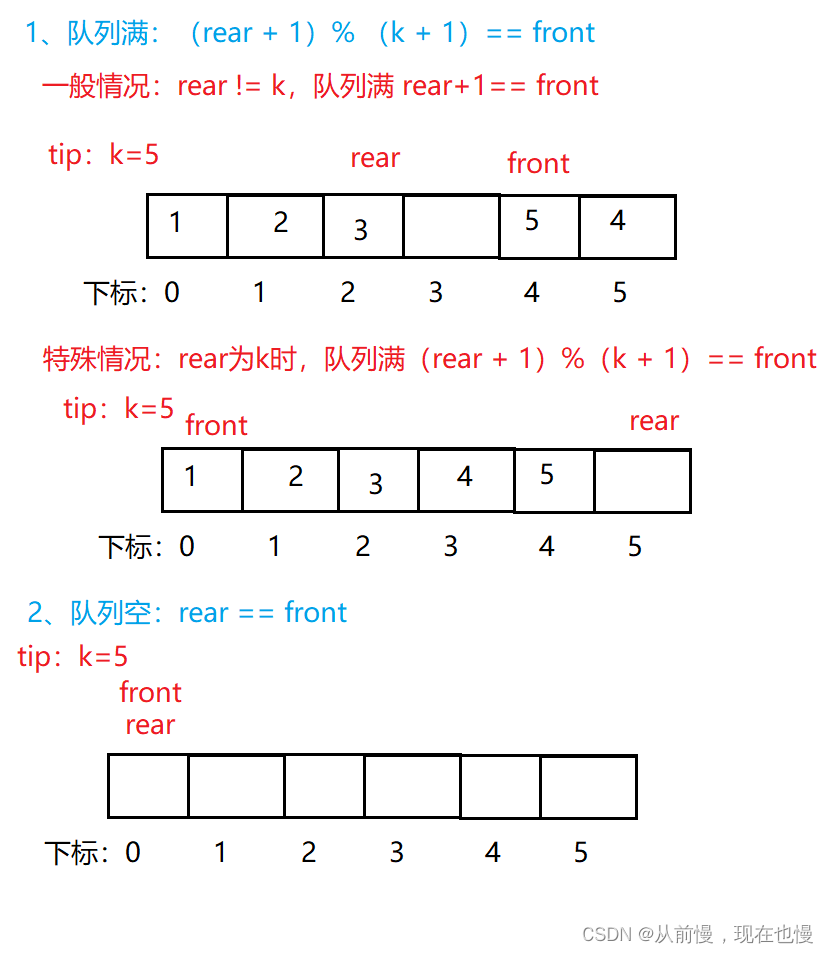
队列概念|循环队列的实现
前言 今天我们将学习循环队列实现,我们首先介绍队列的概念和结构,之后一步步讲解循环队列由来与实现。 一、队列的概念与结构 1、队列的概念 队列: 只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表。队列是…...

监控数据控中的数据表
背景: 在做一个项目的时候,每次代码分析的数据会写入到数据库,目前想实现当数据插入到数据库后,对新插入的数据进行监控解析。当有一个新纪录插入到数据表的时候,数据库可以自动解析新插入的数据记录。 思路如下&…...

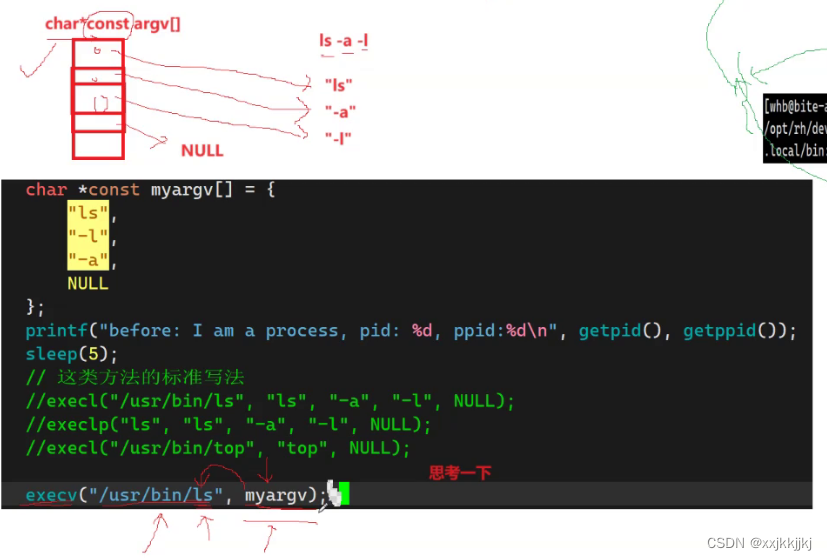
进程替换..
1、单进程版 – 最简单的先看看程序替换 现象就是 1、我们用自己的进程封装了内置指令ls,并且代码中execl 后 printf 的after并没有打印出来。 2、谈进程替换的原理 单进程替换基本原理 上面例子中execl的做法非常简单粗暴,要调用ls,那么就把mycom…...

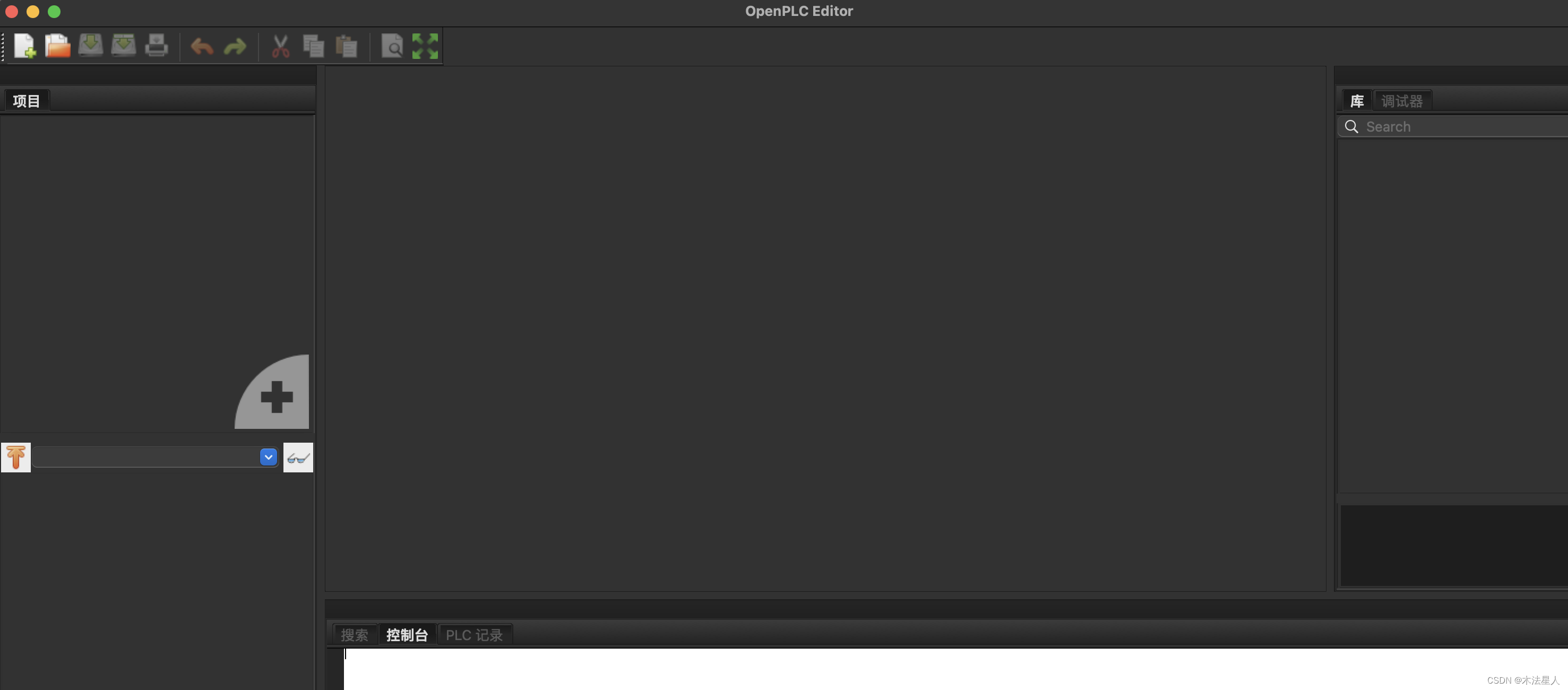
M1安装OpenPLC Editor
下载OpenPLC Editor for macOS.zip文件后,使用tar -zvxf命令解压,然后将"OpenPLC Editor"拖入到"应用程序"文件夹 右键点击"OpenPLC Editor",打开这个""文件,替换为以下内容 #!/bin/bash…...

STM32F10xx 存储器和总线架构
一、系统架构 在小容量、中容量和大容量产品 中,主系统由以下部分构成: 四个驱动单元 : Cotex-M3内核、DCode总线(D-bus)和系统总线(S-bus) 通用DMA1和通用DMA2 四个被动单元 内部SRAM 内部…...

并发编程
什么是并发编程? 并行:在同一个时间节点上,多个线程同时执行(是真正意义上的同时执行) 并发:一个时间段内,多个线程依次执行。 并发编程:在例如买票、抢购、秒杀等等场景下,有大量的请求访问…...

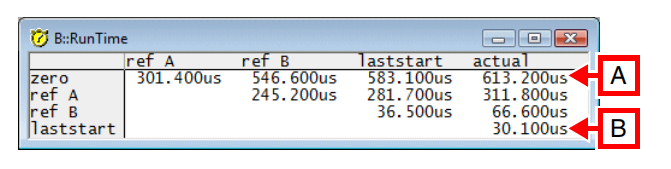
Lauterbach使用指南之RunTime功能
Lauterbach使用指南之RunTime功能 前言 首先,请问大家几个小小问题,你清楚: Lauterbach这个工具是干什么用的吗?在软件运行过程中如何测量两个运行point之间的runtime时间呢?Lauterbach的RunTime功能具体应当如何来操…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...
