【鸿蒙软件开发】ArkTS基础组件之Select(下拉菜单)、Slider(滑动条)
文章目录
- 前言
- 一、Select下拉菜单
- 1.1 子组件
- 1.2 接口
- 参数
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、Slider
- 2.1 子组件
- 2.2 接口
- 参数:
- SliderStyle枚举说明
- 2.3 属性
- 2.4 事件
- SliderChangeMode枚举说明
- 2.5 示例代码
- 总结
前言
Select组件:提供下拉选择菜单,可以让用户在多个选项之间选择。
Slider组件:滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
一、Select下拉菜单
提供下拉选择菜单,可以让用户在多个选项之间选择。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
1.1 子组件
无
1.2 接口
Select(options: Array<SelectOption>)

参数为SelectOption的数组
参数
SelectOption对象说明
参数:value,参数类型:ResourceStr,是否必填:是
功能描述:下拉选项内容。
参数:icon,参数类型:ResourceStr,是否必填:否
功能描述:下拉选项图片。
1.3 属性
除支持通用属性外,还支持以下属性:
属性名称:selected,属性类型:number,属性描述:设置下拉菜单初始选项的索引,第一项的索引为0。
当不设置selected属性时,默认选择值为-1,菜单项不选中。
属性名称:value,属性类型:string,属性描述:设置下拉按钮本身的文本内容。 当菜单选中时默认会替换为菜单项文本内容。
如下所示:
// xxx.ets
@Entry
@Component
struct SelectExample {build() {Column() {Select([{ value: 'aaa', icon: "/common/public_icon.svg" },{ value: 'bbb', icon: "/common/public_icon.svg" },{ value: 'ccc', icon: "/common/public_icon.svg" },{ value: 'ddd', icon: "/common/public_icon.svg" }]).selected(2).value('TTTTT').font({ size: 16, weight: 500 }).fontColor('#182431').selectedOptionFont({ size: 16, weight: 400 }).optionFont({ size: 16, weight: 400 }).onSelect((index: number) => {console.info('Select:' + index)})}.width('100%')}
}

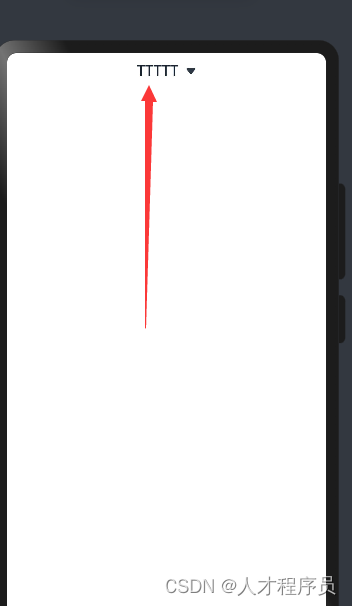
在上面的代码中,value为’TTTTT’值,
手机显示如下:
-
未选择时

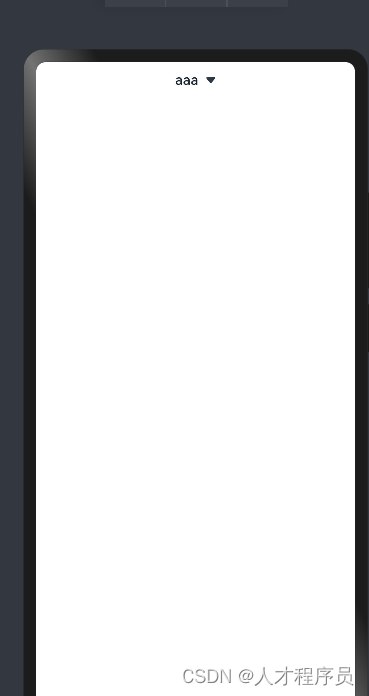
-
选择后

属性名称:font,属性类型:Font,属性描述:设置下拉按钮本身的文本样式。
默认值:
{
size: '16fp',
weight: FontWeight.Medium
}
属性名称:fontColor,属性类型:ResourceColor,属性描述:设置下拉按钮本身的文本颜色。
默认值:‘#E6FFFFFF’
属性名称:selectedOptionBgColor,属性类型:ResourceColor,属性描述:设置下拉菜单选中项的背景色。
默认值:‘#33007DFF’
属性名称:selectedOptionFont,属性类型:Font,属性描述:设置下拉菜单选中项的文本样式。
默认值:
{
size: '16fp',
weight: FontWeight.Regular
}
属性名称:selectedOptionFontColor,属性类型:ResourceColor,属性描述:设置下拉菜单选中项的文本颜色。
默认值:‘#ff007dff’
属性名称:optionBgColor,属性类型:ResourceColor,属性描述:设置下拉菜单项的背景色。
默认值:‘#ffffffff’
属性名称:optionFont,属性类型:Font,属性描述:设置下拉菜单项的文本样式。
默认值:
{
size: '16fp',
weight: FontWeight.Regular
}
属性名称:optionFontColor,属性类型:ResourceColor,属性描述:设置下拉菜单项的文本颜色。
默认值:‘#ff182431’
1.4 事件
onSelect(callback: (index: number, value?: string) => void)

下拉菜单选中某一项的回调。
index:选中项的索引。
value:选中项的值。
1.5 示例代码
// xxx.ets
@Entry
@Component
struct SelectExample {build() {Column() {Select([{ value: 'aaa', icon: "/common/public_icon.svg" },{ value: 'bbb', icon: "/common/public_icon.svg" },{ value: 'ccc', icon: "/common/public_icon.svg" },{ value: 'ddd', icon: "/common/public_icon.svg" }]).selected(2).value('TTTTT').font({ size: 16, weight: 500 }).fontColor('#182431').selectedOptionFont({ size: 16, weight: 400 }).optionFont({ size: 16, weight: 400 }).onSelect((index: number) => {console.info('Select:' + index)})}.width('100%')}
}

二、Slider
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 子组件
无
2.2 接口
创建Slider的函数原型如下:
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
value
类型: number
描述: 当前进度值。默认值为参数min。
min
类型: number
描述: 设置最小值。默认值为0。
max
类型: number
描述: 设置最大值。
默认值为100。
说明: 如果min大于等于max,会引发异常情况,min将取默认值0,max将取默认值100。如果value不在[min, max]范围之内,将取min或max的值,取决于离哪个更近。
step
类型: number
描述: 设置Slider滑动步长。默认值为1。
取值范围: [0.01, max]
说明: 当设置小于0或百分比的值时,将按默认值显示。
style
类型: SliderStyle
描述: 设置Slider的滑块与滑轨显示样式。默认值为SliderStyle.OutSet。
direction
类型: Axis
描述: 设置滑动条滑动方向为水平或竖直方向。默认值为Axis.Horizontal。
reverse
类型: boolean
描述: 设置滑动条取值范围是否反向。横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。默认值为false。
SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
SliderStyle.OutSet
滑块在滑轨上。
SliderStyle.InSet
滑块在滑轨内。
2.3 属性
支持除触摸热区以外的通用属性设置。
blockColor
类型: ResourceColor
描述: 设置滑块的颜色。从API version 9开始,该接口支持在ArkTS卡片中使用。
trackColor
类型: ResourceColor
描述: 设置滑轨的背景颜色。从API version 9开始,该接口支持在ArkTS卡片中使用。
selectedColor
类型: ResourceColor
描述: 设置滑轨的已滑动部分颜色。从API version 9开始,该接口支持在ArkTS卡片中使用.
showSteps
类型: boolean
描述: 设置当前是否显示步长刻度值。默认值为false。从API version 9开始,该接口支持在ArkTS卡片中使用
showTips
类型: boolean
描述: 设置滑动时是否显示百分比气泡提示。默认值为false。
说明: 当direction的属性值为Axis.Horizontal时,tip显示在滑块正上方。当direction的属性值为Axis.Vertical时,tip显示在滑块正左边。tip的绘制区域为Slider自身节点的overlay。如果Slider没有设置边距,或者边距较小,tip可能会被截断。
trackThickness
类型: Length
描述: 设置滑轨的粗细。
默认值: 当参数style的值设置为SliderStyle.OutSet时为4.0vp,当style的值设置为SliderStyle.InSet时为20.0vp。
说明: 如果设置为小于0的值时,将按默认值显示。从API version 9开始,该接口支持在ArkTS卡片中使用。
2.4 事件
注意:通用事件仅支持挂载卸载事件:OnAppear,OnDisAppear。
onChange(callback: (value: number, mode: SliderChangeMode) => void)

Slider滑动时触发事件回调。
value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。
mode:拖动状态。
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变换时触发。
当连贯动作为拖动动作时,不触发Click状态。
value值的变化范围为对应步长steps数组。
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
Begin
值: 0
描述: 手势/鼠标接触或者按下滑块。
Moving
值: 1
描述: 正在拖动滑块过程中。
End
值: 2
描述: 手势/鼠标离开滑块。
Click
值: 3
描述: 点击滑动条使滑块位置移动。
2.5 示例代码
// xxx.ets
@Entry
@Component
struct SliderExample {@State outSetValueOne: number = 40@State inSetValueOne: number = 40@State outSetValueTwo: number = 40@State inSetValueTwo: number = 40@State vOutSetValueOne: number = 40@State vInSetValueOne: number = 40@State vOutSetValueTwo: number = 40@State vInSetValueTwo: number = 40build() {Column({ space: 8 }) {Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.outSetValueOne,min: 0,max: 100,style: SliderStyle.OutSet}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})// toFixed(0)将滑动条返回值处理为整数精度Text(this.outSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.outSetValueTwo,step: 10,style: SliderStyle.OutSet}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.outSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.inSetValueOne,min: 0,max: 100,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.inSetValueTwo,step: 10,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Row() {Column() {Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vOutSetValueOne,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vOutSetValueTwo,step: 10,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)Column() {Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vInSetValueOne,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vInSetValueTwo,step: 10,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)}}.width('100%')}
}

总结
Select组件:提供下拉选择菜单,可以让用户在多个选项之间选择。
Slider组件:滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
相关文章:

【鸿蒙软件开发】ArkTS基础组件之Select(下拉菜单)、Slider(滑动条)
文章目录 前言一、Select下拉菜单1.1 子组件1.2 接口参数 1.3 属性1.4 事件1.5 示例代码 二、Slider2.1 子组件2.2 接口参数:SliderStyle枚举说明 2.3 属性2.4 事件SliderChangeMode枚举说明 2.5 示例代码 总结 前言 Select组件:提供下拉选择菜单&#…...

linux ssh 免密登录
概述 在大数据测试环境搭建时,经常会用到 ssh 免密登录 ,方便机器之间分发文件,从一个机器上登录至其它机器也方便 如何配置 linux 的 ssh 免密登录? 非免密登录 端口是22 [rootKS8P-Test-K8S06 ~]# ssh KS8P-Test-K8S06端口非22 [roo…...

秒级启动的集成测试框架
本文介绍了一种秒级启动的集成测试框架,使用该框架可以方便的修改和完善测试用例,使得测试用例成为测试过程的产物。 背景 传统的单元测试,测试的范围往往非常有限,常常覆盖的是一些工具类、静态方法或者较为底层纯粹的类实现&…...

Redux 数据仓库
Redux 数据仓库 解决React 数据管理(状态管理) ,用于中大型,数据比较庞大,组件之间数据交互多的情况下使用。 作者:如果你不知道是否需要使用Redux,那么你就不需要它! 解决组件的数据通信。 …...

[毕设记录]@开题调研:一些产品
我感觉产品能代表落地的一些实际应用,会和研究的角度有些差别,但是需求和兴趣往往是从现实中来的,在上一篇blog里面看外国blog的时候顺着搜搜到了很多国外的智慧校园chatbot解决方案 文章目录 Comm100streebomodern campusUniBuddy Comm100 …...

CSS3中的字体和文本样式
CSS3优化了CSS 2.1的字体和文本属性,同时新增了各种文字特效,使网页文字更具表现力和感染力,丰富了网页设计效果,如自定义字体类型、更多的色彩模式、文本阴影、生态生成内容、各种特殊值、函数等。 1、字体样式 字体样式包括类…...

LVS集群-DR模式【部署高可用LVS-DR集群】
文章目录 2.2 实战:配置LVS-DR集群2.2.1 配置IP(Director Server的部署配置)2.2.2 生成ens33:1配置文件 (Director Server的部署配置)2.2.3 配置LVS-DR规则(Director Server的部署配置)2.2.4 两…...

银河麒麟服务器版v4安装程序缺少依赖包,改为利用手机联网在线安装
1 将安卓手机连接使用usb转typec线连接到服务器的usb口。(linux桌面版)也可以类似的方法手机联网。 2 在手机热点中打开usb共享 3 使用ifconfig命令找到手机被服务器识别成的网卡名 4 使用dhclient “手机网卡名”命令,使服务器能上网。 5 变…...

Maven第一章:Maven安装、验证、使用
Maven第一章:Maven安装、验证、使用 前言 谁适合阅读本教程? Java开发人员:Maven是Java项目管理和构建工具,因此对Java开发人员来说是一个重要的工具。阅读Maven知识可以帮助他们更好地理解如何使用Maven来管理Java项目,包括依赖管理、构建自动化、项目构建和部署等。项目…...

ios 代码上下文截屏之后导致的图片异常问题
业务场景,之前是直接将当前的collectionview截长屏操作,第一次截图会出现黑色部分原因是视图未完全布局,原因是第一次使用了Masonry约束然后再截图的时候进行了frame赋值,可以查看下Masonry约束和frame的冲突,全部修改…...

《嵌入式软\硬件开发难点-2023-10-29》
一、《嵌入式软件开发难点》 内存有限、螺蛳壳里做道肠;处理能力有限,必须做好规划,榨取系统每一份处理能力;现代开发工具和实际工具难实施,资源问题:C/Python/Java;调试跟踪问题较困难&#x…...

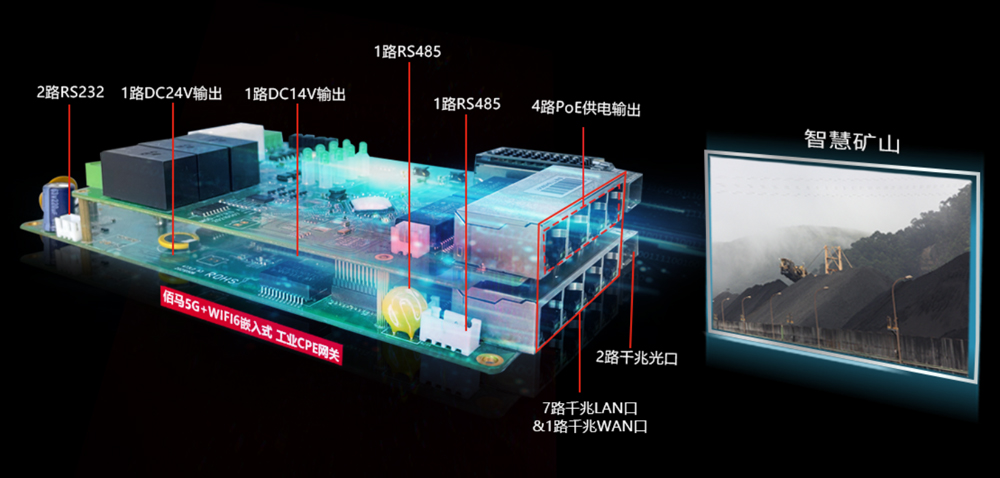
基于5G工业CPE打造智慧煤矿无人巡检监测应用
煤炭是我国重要的能源资源,对于煤炭的开采和利用也是我国重要的工业产业部分。得益于5G物联网技术的发展普及,煤矿场景也迎来智能化升级,实现了包括智能采掘、智能调度、无人运输、无人巡检等新型应用,极大提升了煤矿采运产业的效…...

考点之数据结构
概论 时间复杂度和空间复杂度是计算机科学中用来评估算法性能的重要指标。 时间复杂度: 时间复杂度衡量的是算法运行所需的时间。它表示算法执行所需的基本操作数量随着输入大小的增长而变化的趋势。 求法: 通常通过分析算法中基本操作执行的次数来…...

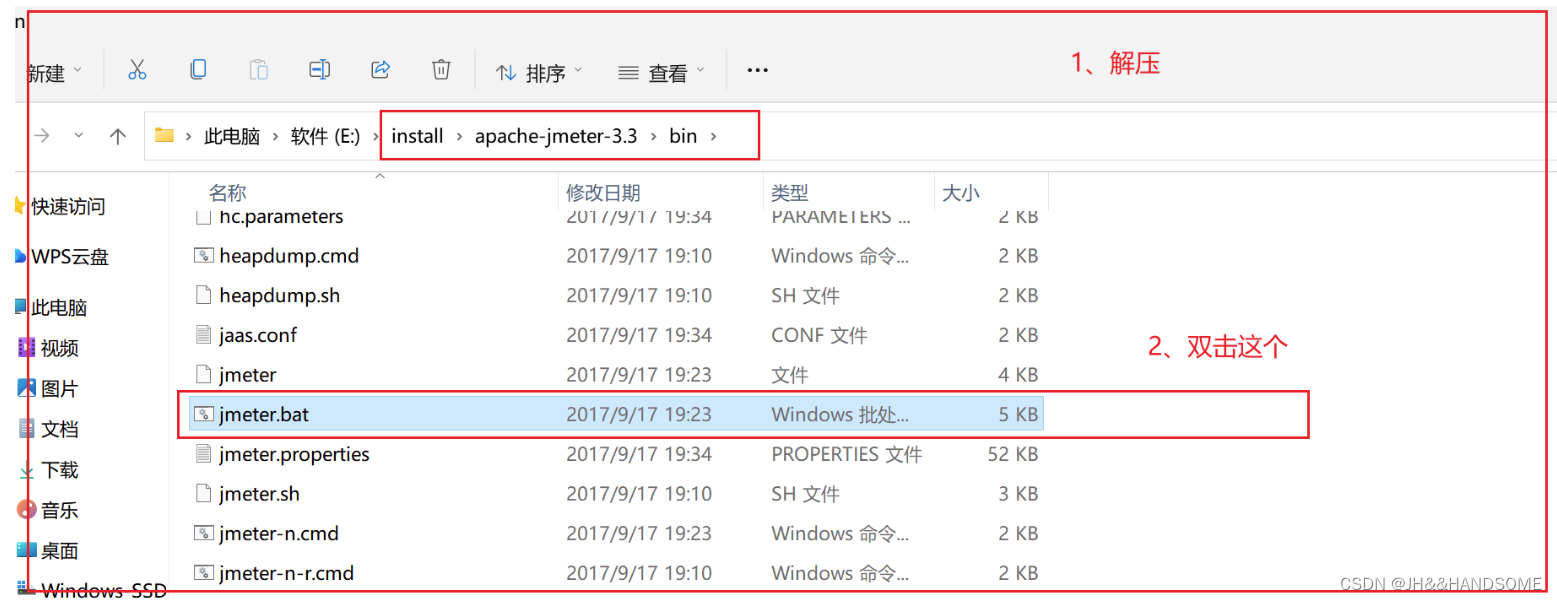
07、SpringCloud -- jmeter 压测
目录 jmeter 入门jmeter 安装测试步骤测试数据模拟多用户操作1、创建http请求2、添加http cookie 管理器3、并发获取当前登录用户数据的效果4、添加多个用户模拟并发请求5、访问方法6、jmeter添加 CSV Data Set Config7、高并发执行访问的效果8、总结流程高并发秒杀压测jmeter …...

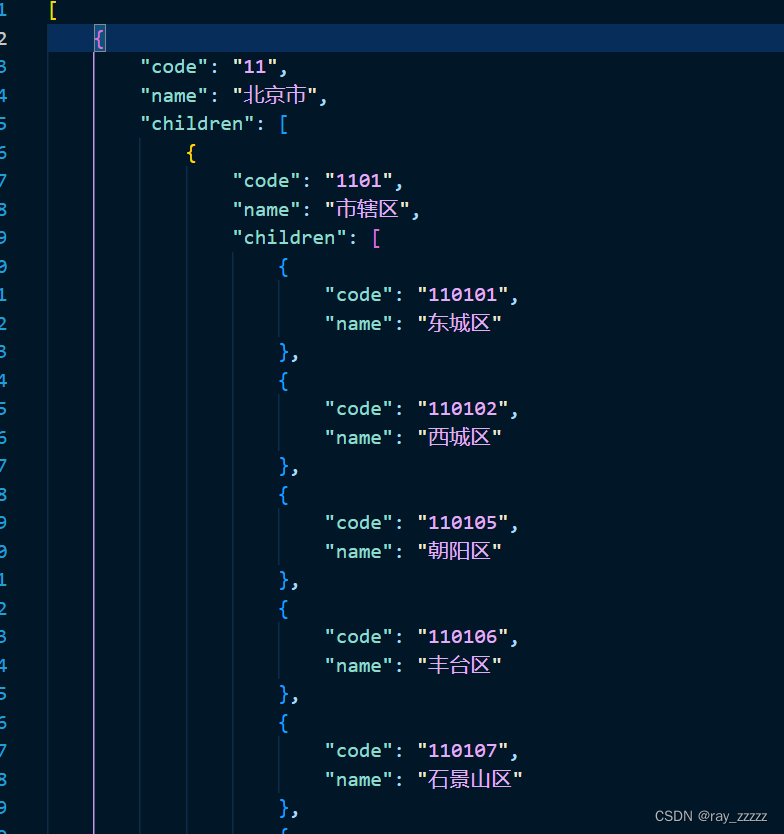
省市区三级联动查询redis(通过python脚本导入数据)
最近工作有一个工作需求是实现省市区联动,点击省下拉框,选中一个省,然后再选市,最后选区,当然最重要的首先自然是数据了,没数据怎么测试接口,我数据是在 https://hxkj.vip/demo/echartsMap/ 这里…...
之dirname)
Linux命令(108)之dirname
linux命令之dirname 1.dirname介绍 linux命令dirname是用来获取文件的指定路径 2.dirname用法 dirname [参数] NAME dirname参数 参数说明-z使用NUL而不是换行符分隔输出--help查看帮助信息--version查看版本信息 3.实例 3.1.获取文件的指定路径 命令: dirn…...

SDL事件处理以及线程使用(2)
事件使用 #include <stdio.h> #include <SDL.h>#define FF_QUIT_EVENT (SDL_USEREVENT 1) // 定义自定义事件#undef main int main() {SDL_Window* pWindow NULL;SDL_Init(SDL_INIT_VIDEO);// 创建窗口pWindow SDL_CreateWindow("Event Test Title&…...

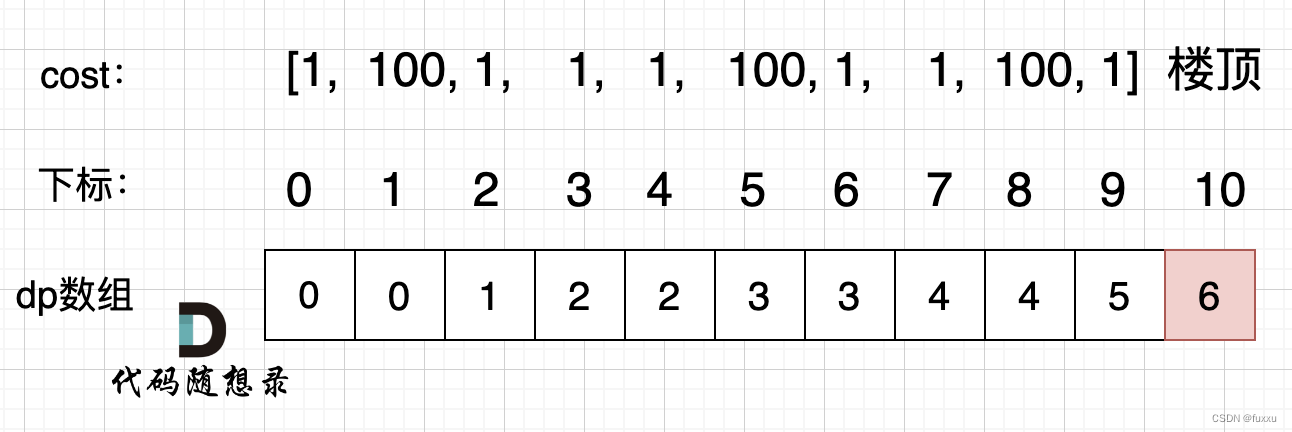
DAY38 动态规划 + 509. 斐波那契数 + 70. 爬楼梯 + 746. 使用最小花费爬楼梯
动态规划理论 动态规划,Dynamic Programming, DP, 如果某一问题有很多重叠子问题,使用动态规划是最有效的。 所以动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推导…...

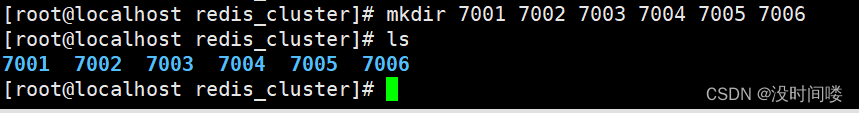
Redis快速上手篇七(集群-一台虚拟机六个节点)
http://t.csdnimg.cn/S0NpK与上篇六个虚拟机配置基本一样有不懂可以看上篇配置实例 集群搭建 根据上篇文章,本篇只着重于小方面的配置差别 配置集群一般不要设置密码 1.搭建一台虚拟机后再安装目录下新建文件夹 redis_cluster 2.在文件夹内创建六个文…...
社恐了怎么办?如何改变社交恐惧症?
社恐这个词已经算是普及了,自嘲自己是社恐的人真的挺多的,好像一句我社恐了就能解析很多问题,其实真正的社恐远比我们想象的要痛苦多了,社恐能被更多人认识到本来是件好事,但是过于的用社恐来给自己贴标签,…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
