CSS基础入门04
目录
1.内边距
1.1基础写法
1.2复合写法
2.外边距
2.1基础写法
2.2复合写法
2.3块级元素水平居中
3.去除浏览器默认样式
4.弹性布局
4.1初体验
5.flex 布局基本概念
6.常用属性
6.1justify-content
6.2align-items
1.内边距
padding 设置内容和边框之间的距离.
1.1基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right
<div>test
</div>
div {height: 200px;width: 300px;
}
加上 padding 之后
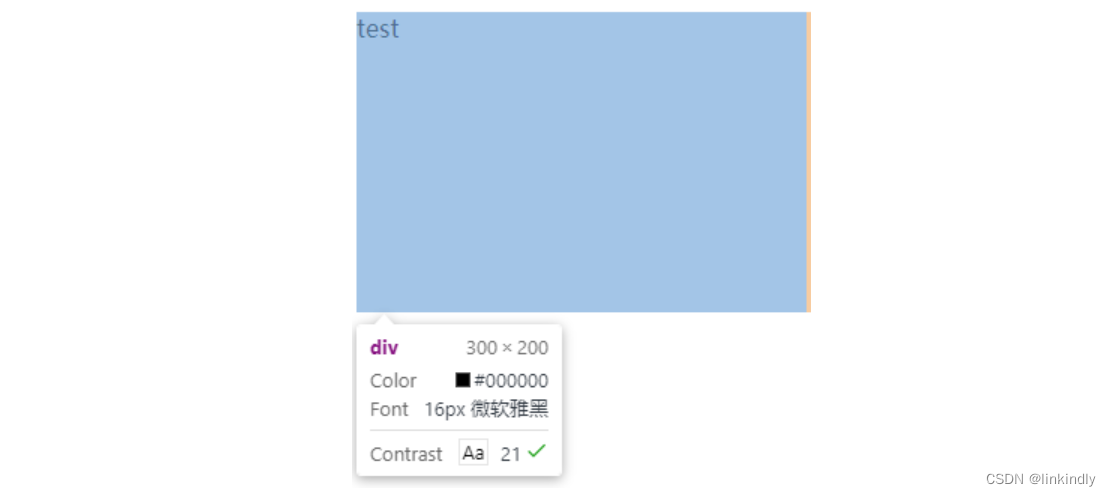
div {height: 200px;width: 300px;padding-top: 5px;padding-left: 10px;
}
此时可以看到带有了一个绿色的内边距.
注意:
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).
使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
1.2复合写法
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
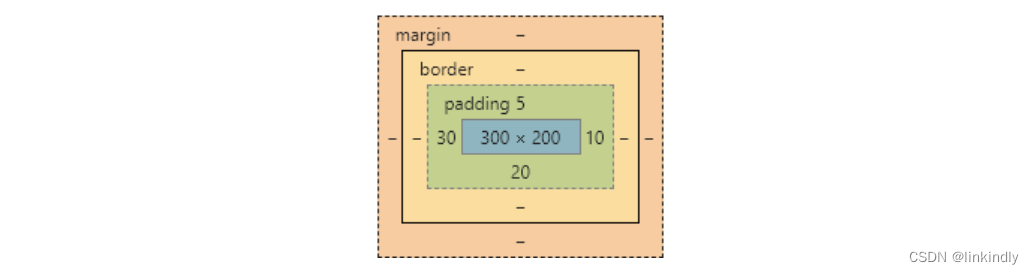
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)控制台中选中元素, 查看右下角, 是很清楚的

2.外边距
2.1基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
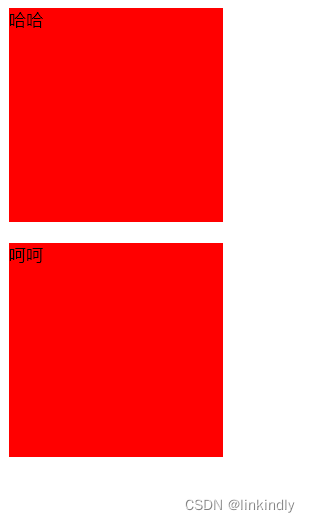
<div class="first">蛤蛤</div>
<div>呵呵</div>
div {background-color: red;width: 200px;height: 200px;
}
.first {margin-bottom: 20px;
}
2.2复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 402.3块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
三种写法均可.
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;<div>蛤蛤</div>
div {width: 500px;height: 200px;background-color: red;margin: 0 auto;
}注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
3.去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {marign: 0;padding: 0;
}4.弹性布局
4.1初体验
创建一个 div, 内部包含三个 span
<div><span>1</span><span>2</span><span>3</span>
</div>
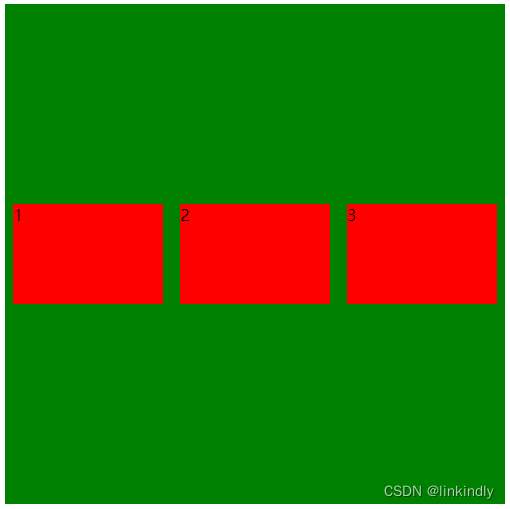
<style>div {width: 100%;height: 150px;background-color: red;}div>span {background-color: green;width: 100px;}
</style>此时看到的效果为

当我们给 div 加上 display:flex 之后, 效果为

此时看到, span 有了高度, 不再是 "行内元素了"
再给 div 加上 justify-content: space-around; 此时效果为

此时可以看到这些 span 已经能够水平隔开了.
把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了.

5.flex 布局基本概念
flex 是 flexible box 的缩写. 意思为 "弹性盒子".
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
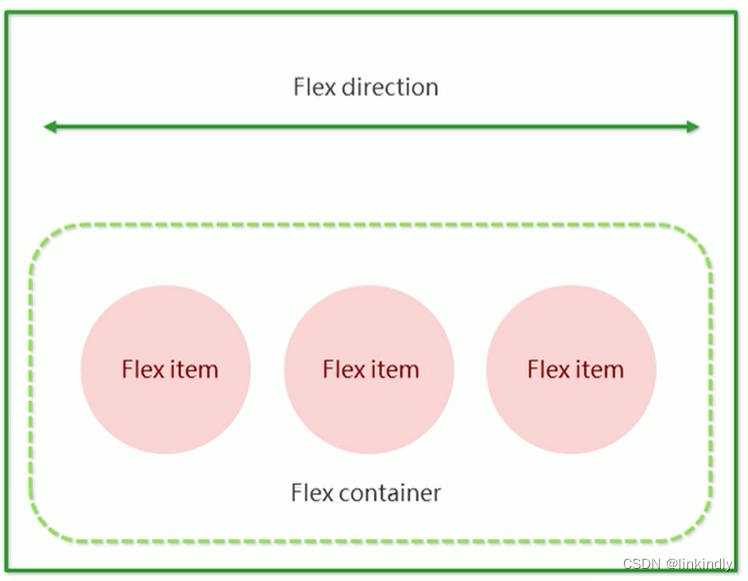
基础概念:
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)

注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
6.常用属性
6.1justify-content
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
属性取值

代码示例:
<div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<style>div {width: 100%;height: 150px;background-color: red;display: flex;}div span {width: 100px;height: 100px;background-color: green;}
</style>未指定 justify-content 时, 默认按照从左到右的方向布局.

设置 justify-content: flex-end , 此时元素都排列到右侧了.

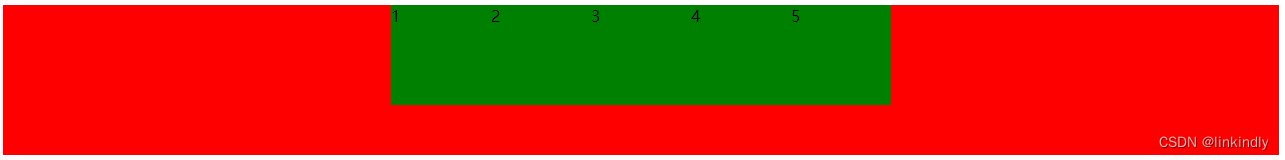
设置 jutify-content: center , 此时元素居中排列

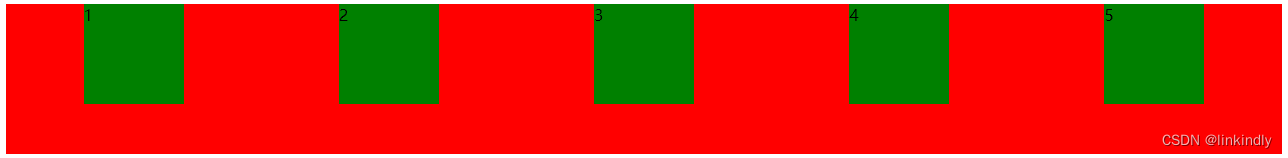
设置 justify-content: space-around;
平分了剩余空间.

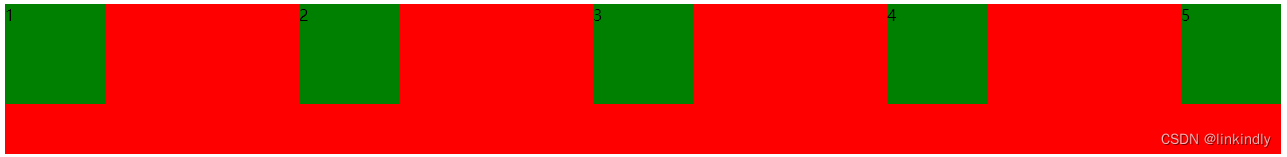
设置 justify-content: space-between;
先两边元素贴近边缘, 再平分剩余空间.

6.2align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.

取值和 justify-content 差不多.
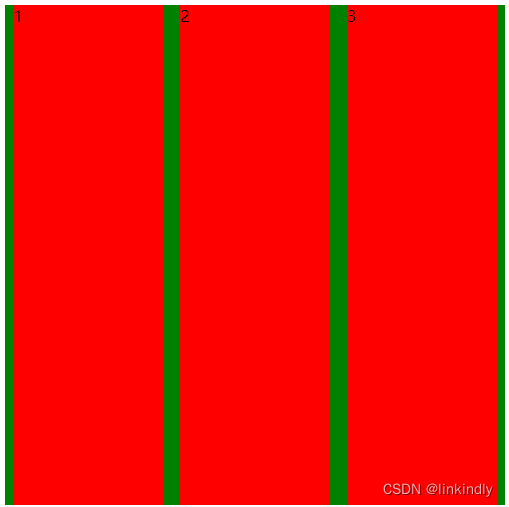
理解 stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的
高度.
形如:
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
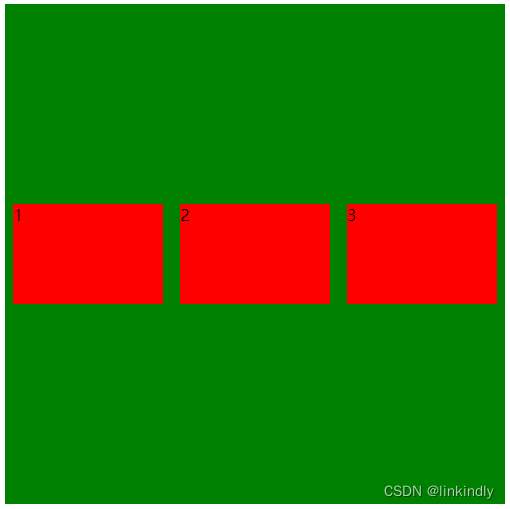
div {width: 500px;height: 500px;background-color: green;display: flex;justify-content: space-around;
}
div span {width: 150px;background-color: red;
}
</style>
可以使用 align-items 实现垂直居中.
<div><span>1</span><span>2</span><span>3</span>
</div>
<style>div {width: 500px;height: 500px;background-color: green;display: flex;justify-content: space-around;align-items: center;}div span {width: 150px;height: 100px;background-color: red;}
</style>
注意:
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
相关文章:

CSS基础入门04
目录 1.内边距 1.1基础写法 1.2复合写法 2.外边距 2.1基础写法 2.2复合写法 2.3块级元素水平居中 3.去除浏览器默认样式 4.弹性布局 4.1初体验 5.flex 布局基本概念 6.常用属性 6.1justify-content 6.2align-items 1.内边距 padding 设置内容和边框之间的距离. …...

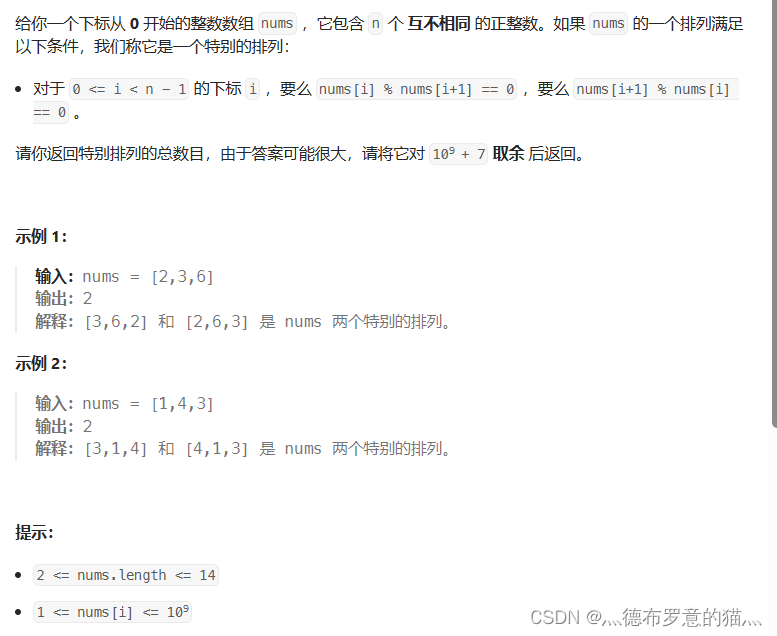
LeetCode2741.特别的排列 状压
暴力枚举的话是n! 考虑状压DP,其实就是用二进制表示状态 再进行暴力 同时加一个记忆化就好了 这里有常用技巧: 全集(1<<n)-1 增加某个元素 x | (1<<i) 删除某个元素 x & ~(1<<i) const i…...

【Linux】Centos 8 服务器部署:阿里云域名注册、域名解析、个人网站 ICP 备案详细教程
目录 一、背景信息 二、操作步骤 (1)查询域名 (2)加入域名清单 (3)确认订单信息 (4)支付 (5)等待域名实名认证通过 三、域名注册成功 四、查看域名…...

Sass、Less和Stylus之间有什么主要的区别?
Sass、Less和Stylus是三种常见的CSS预处理器,它们在功能和语法上有一些区别。以下是它们之间的主要区别: 1:语法差异: Sass使用缩进的语法,使用类似于Python的缩进来表示嵌套规则和块级作用域。Less和Stylus使用类似…...

第八章 软件测试自动化
一、学习目的与要求 通过本章的学习,了解自动化测试应考虑的各种因素及如何衡量自动化测试成本,掌握自动化测试和手工测试的优缺点,能正确选择软件测试策略,了解测试工 具的分类和使用目的,熟悉常用的测试工具…...

科大讯飞勾勒生成式AI输入法“模样”,开启下一代输入法革命
回顾国内第三方输入法赛道近十余年的发展,移动互联网的市场红利催生了科大讯飞、百度、搜狗等颇具规模和实力的头部厂商。与此同时,历经多年、多方角逐,第三方输入法市场进入存量阶段,升级技术、优化用户体验来挖掘存量࿰…...

OV-VG: A Benchmark for Open-Vocabulary Visual Grounding
OV-VG: A Benchmark for Open-Vocabulary Visual Grounding 一、Abstract 写在前面 又是一周周末,光调代码去了,都没时间看论文了,汗。 这是一篇关于开放词汇定位的文章,也是近两年的新坑,但是资源也是需要不少。 …...

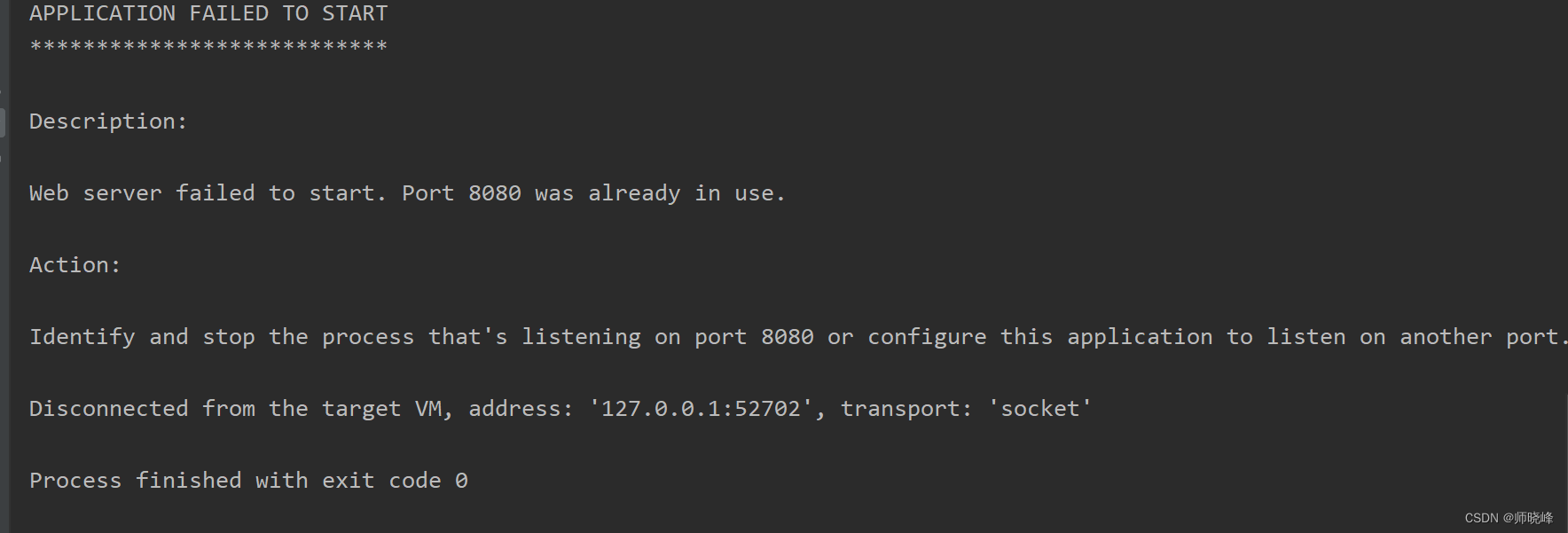
win10 javaweb 项目8080端口被占用
文章目录 前言出现场景:解决思路: 前言 提示:生活该走向何处?也许你还不知道答案,但是你一定是答案的一部分。 出现场景: 解决思路: 找到运行的进程直接干掉 打开命令窗口(win r…...
合并两个有序数组)
C语言每日一题(22)合并两个有序数组
力扣网 88. 合并两个有序数组 题目描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意…...

C++学习day--24 推箱子游戏图像化开发
环境要求: 1、VS2015以上 2、成功安装并配置图形库 项目注意事项:代码复制好以后,把下面的字符集改为多字节字符集 第 1 节 项目需求 实现一款推箱子游戏,效果如下图所示 , 具体规则: 1. 箱子只能推动而不能拉动…...

YOLOv8中的After Fuse指的是什么?
Fuse是指模型的一些模块进行融合。常见的就是conv和bn层进行融合,在训练的时候模型是存在conv和bn的,但在推理的过程中,模型在初始化的时候会进行模型fuse,把其中的conv和bn进行融合,通过一些数学转换把bn层融合到conv里面,还有一些例如DBB,RepVGG等等模块支持融合的这些在fuse…...

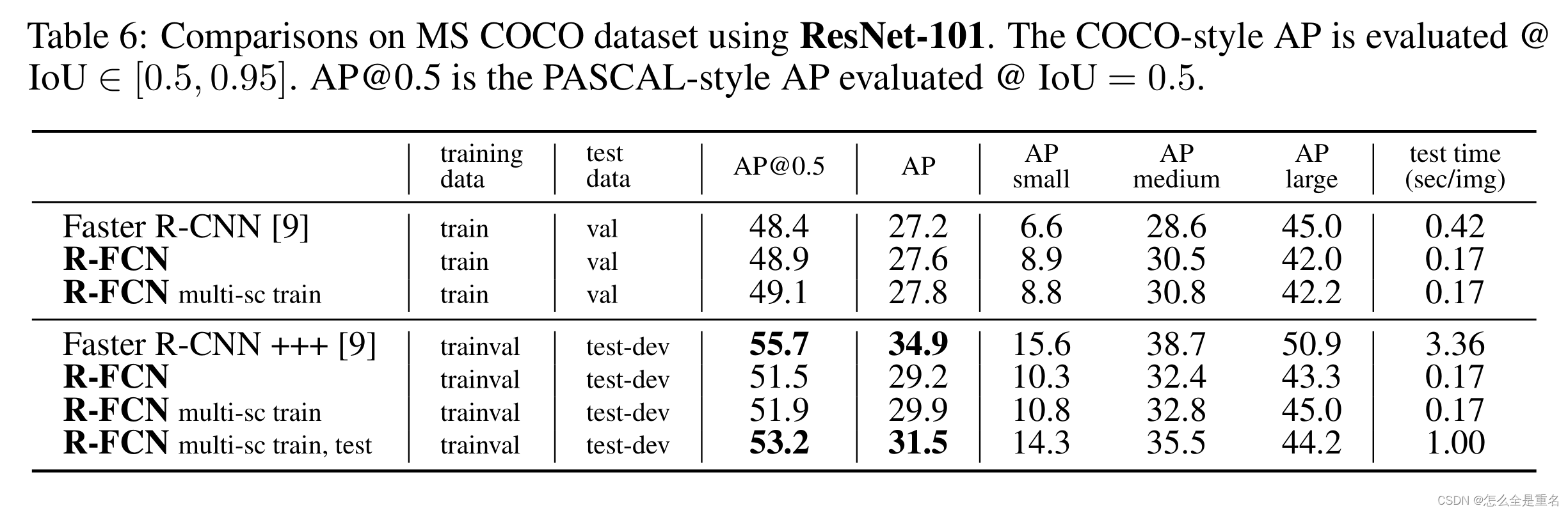
R-FCN: Object Detection via Region-based Fully Convolutional Networks(2016.6)
文章目录 AbstractIntroduction当前最先进目标检测存在的问题针对上述问题,我们提出... Our approachOverviewBackbone architecturePosition-sensitive score maps & Position-sensitive RoI pooling Related WorkExperimentsConclusion 原文链接 源代码 Abstr…...

Linux服务器部署Spring Boot项目的一些shell命令脚本
1.启动jar包的命令(根据jar包数量创建,并指定相对应的jar包) nohup java -server -Xms64m -Xmx128m -jar 项目jar包的名称.jar --spring.profiles.activeprod > 记录jar包的日志.log 2>&1 &可以写在start.sh文件里(…...

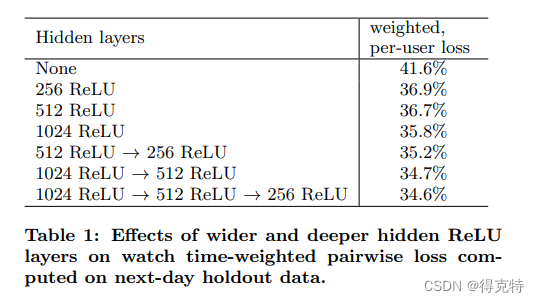
Youtube DNN:Deep Neural Networks for YouTube Recommendations
1.介绍 本文主要解决的三个挑战: 大规模的推荐场景,能够支持分布式训练和提供有效率的服务。不断更新的新物料。稀疏的用户行为,包含大量的噪声。 2.推荐系统 文章包含推荐系统的两阶段模型:召回和排序。 召回网络根据用户的历…...

Python 入门基础知识点有哪些?
Python是一种高级的、解释性的、面向对象的、动态类型语言,它在机器学习、数据分析、Web开发、科学计算等领域都有广泛的应用。下面是Python入门基础知识点的详细介绍。 1、变量和数据类型 在Python中,可以使用变量来存储数据。Python的数据类型包括整…...

【每日一题】补档 CF487B. Strip | 数据结构杂烩 -> 单调队列 | 困难
题目内容 原题链接 给定一个长度为 n n n 的数组,将这个数组进行拆分成若干个连续子数组, 使得每个子数组的最大值减去最小值小于等于 s s s , 且每个子数组的长度大于等于 l e n len len 。 问最少可以拆分成多少个连续子数组࿰…...

向量数据库和普通关系型数据库的区别,LAXCUS支持哪种数据库?
这是一位Laxcus用户在后台的提问,贴出来供大家参考: 1. 向量数据库与传统的关系型数据库主要有以下几个区别: 数据类型:向量数据库专门用于存储和查询向量数据,而传统数据库可以存储各种类型的数据,如文本…...

操作系统 --- 存储器管理
一、简答题 1.存储器管理的基本任务,是为多道程序的并发执行提供良好的存储器环境。请问好的存储器环境”应包含哪几个方面? 答: 2.内存保护是否可以完全由软件实现?为什么? 答:内存保护的主要任务是确保每…...

Python selenium无界面headless
视频版教程:一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium Chrome-headless 模式, Google 针对 Chrome 浏览器 59版 新增加的一种模式,可以让你不打开UI界面的情况下使用 Chrome 浏览器,所以运行效果与 …...

JavaScript 中的负无穷大是什么?
在 JavaScript 中,负无穷大表示为 -Infinity。它是一个特殊的数值,用于表示比任何实数都要小的值。 负无穷大用于表示超出数值范围的情况,例如在进行数学计算时发生了溢出或出现了无法表示的结果。它可以通过将负无穷大赋值给变量或通过某些…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
