React hooks的闭包陷阱
react hooks 陷阱
- hooks必须放在函数顶层, 不能在条件分支和方法内
1、useState陷阱
异步陷阱
function Index() {const [count, setCount] = useState(0)function add(){setCount( count + 1 )console.log(count); // 0}return (<div><span>{count}</span><button @click=()=>{ add() }> + </button></div>)
}
点击一次按钮,发现页面是更新了,但是console还是上一次的值
【解决方法】:
- 所以我们不能修改后,把值去拿去其他操作 (应该拿 count+1)
- 可以通过 promise 来 .then 获取 最新 👇
function Index() {const [count, setCount] = useState(0)function add(){new Promise((resolve) => {setCount((count) => {resolve(count + 1)return count + 1})}).then((res) => {// 下一步操作console.log(res)})}return (<div><span>{count}</span><button onClick={add}> ++ </button></div>)
}
合并陷阱,只执行最后一个
function Index() {const [count, setCount] = useState(0)function add(){setCount( count + 1 )setCount( count + 2 )setCount( count + 3 ) // 只执行这个}return (<div><span>{count}</span><button onClick={add}> ++ </button></div>)
}
此时 只执行了 最后一个 setCount , 导致数据部分逻辑未执行
如果出现这种 判断条件多次 操作 useState 怎么解决 👇
function add(){let num = count;if(...) { num += 1; }if(...) { num += 2; }if(...) { num += 3; }setCount( num );}
那就不写多个setCount
再看个例子:
function Index() {const [count, setCount] = useState(100);function add(){// 合并setCount( count + 1 )setCount( count + 1 )console.log(1, count) // 100// 传入函数,不会合并setCount( count => count + 1 )setCount( count => count + 3 )console.log(2, count) // 100// 点击一次后 count显示为105}return (<div><span>{count}</span> <button onClick={() => add() } > + </button></div>)
}
2、useEffect 陷阱
过期闭包
function Index() {const [count, setCount] = useState(0)useEffect(()=>{setInterval(() => { console.log(`Count: ${count}`) }, 1000)}, [])return (<div><span>{count}</span><button onClick=()=>{ setCount(count+1) }> + </button></div>)
}
默认就会运行 每隔1s打印0
点击按钮,count有更新,但是console一直是0
说明此时的 useEffect 中的 count ,还是取的 过期的值
react特点,每次更新都会重新执行这个函数,每次就+1, 是另外一个函数了,不是原来这个函数
但是setInterval的count永远是第一个函数里面的,形成了闭包
【解决方法】:
需要,添加依赖项 count ,
并且每次更新,添加计时器,结束改变计时器
function Index() {const [count, setCount] = useState(0);useEffect(()=>{const time = setInterval(() => { console.log(`Count: ${count}`) }, 1000)return () => { clearInterval(time) } // 关键 清除上一次的setInterval }, [count])return (<div><span>{count}</span><button @click=()=>{ setCount(count+1) }> + </button></div>)
}3、useCallback 陷阱
useCallback 本来拿来优化性能,当依赖变化不用重新注册该函数
使用不当 也会出现一定的问题
获取父组件的值,不是最新
function Parent() {let [count, setCount] = useState(0);return (<div><button onClick={() => setCount(count+1)}> +1 </button>// 子组件<Child count={count} /></div>)
}function Child(props){let log = useCallback(() => { console.log(props.count) }, [])return (<div>count: {props.count}<button onClick={() => log()}> 打印 </button></div>)
}
此时我们在 父组件点击 增加按钮
子组件的 count 发生改变 ,我们在点击打印按钮,发现count 一直是0
说明useCallback 依赖为【】数组,取到count 已经过期了
【解决方法】
方法1 :等于没有优化 (依赖更新,useCallback重写一次)
let log = useCallback(() => { console.log(props.count) }, [props.count])
方法2 :将获取 count 的方法 创建到父组件,子组件调用父组件方法
function Parent() {let [count, setCount] = useState(0);let log = useCallback(() => { console.log(count) }, [])return (<div><button onClick={() => setCount(count+1)}> +1 </button>// 子组件<Child count={count} log={log} /></div>)
}function Child(props){return (<div>count: {props.count}<button onClick={() => props.log()}> 打印 </button></div>)
}相关文章:

React hooks的闭包陷阱
react hooks 陷阱 hooks必须放在函数顶层, 不能在条件分支和方法内 1、useState陷阱 异步陷阱 function Index() {const [count, setCount] useState(0)function add(){setCount( count 1 )console.log(count); // 0}return (<div><span>{count}…...

20.3 OpenSSL 对称AES加解密算法
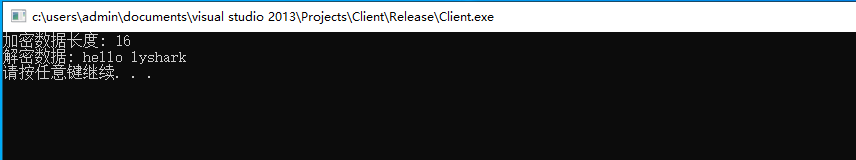
AES算法是一种对称加密算法,全称为高级加密标准(Advanced Encryption Standard)。它是一种分组密码,以128比特为一个分组进行加密,其密钥长度可以是128比特、192比特或256比特,因此可以提供不同等级的安全性…...

一文详解防御DDoS攻击的几大有效办法
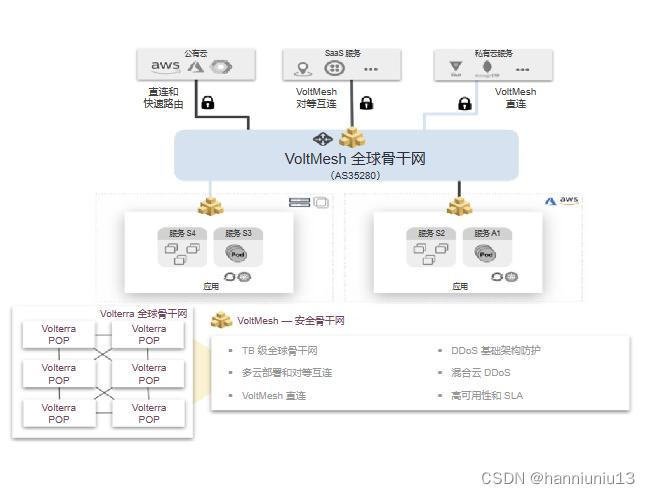
伴随互联网的飞速发展,网络安全问题变得越来越突出,其中最常见的就是DDoS攻击,也就是分布式拒绝服务攻击。DDoS攻击者利用计算机或其他设备的协作,以发送大量请求的方式导致目标超负荷,导致不能正常运转或“宕机”。以…...

Python二级 每周练习题24
练习一: 体重比较器 要求: 请编程实现如下功能: (1)程序开始运行时,提醒用户输入三个人的名字和体重 (可以分开输入,每次输入名字或者体重) (2) 程序自动比较,找出最重的一个人的名字和体重输出 的格式不限,但是要有最重人的姓名…...

MySQL - Buffer Pool
Buffer Pool 主要用于缓存数据库表的数据页,以提高数据库的读取性能: 缓存数据页:Buffer Pool 是 MySQL 中用于缓存数据页的内存区域。数据页通常包含数据库表的数据,如行记录等。当查询或读取数据时,MySQL会首先查看…...

c++ 拆分函数返回值和参数类型
在c中,函数参数类型和返回值类型通常是一个比较明确的信息,好像确实无需在这个上面费周折。然而,硬编码数据类型会让代码复用性下降,如果能够通过某种方式自动获取函数参数和返回值类型,对于代码的可复用性,…...

Ubuntu 23.10安装TeXlive并安装CTEX中文支持
连接上互联网,打开SHELL命令行界面, 1. sudo apt install texlive texstudio texlive-lang-chinese 就可以安装好了。texlive-lang-chinese 是TEXLIVE对CTEX中文的支持。 2. Tex源文件必须采用UTF-8编码格式,编译器采用xelatex。这样对中文…...

SpringBoot中CommandLineRunner详解(含源码)
文章目录 前言实例导入库application.yamlRunnerSpringBootCommandLineRunnerApplication执行结果 先后顺序示例OrderRunner1OrderRunner2执行结果 通常用法加载初始化数据示例 启动后打印应用信息示例 启动异步任务示例 接口健康检查示例 外部服务调用示例 参数校验示例 动态设…...
:数据传输基础)
通信基础(一):数据传输基础
一、波特率与比特率关系 比特率(信息传输速率、信息速率):指单位时间内在信道上传 送的数据量(即比特数),单位为比特每秒 (bit/s), 简记为b/s或bps。 波特率与比特率有如下换算关系: bitbaud *log 2(N) 其中, N是码元总类数。 特别注意ÿ…...

故障诊断模型 | Maltab实现BiLSTM双向长短期记忆神经网络故障诊断
文章目录 效果一览文章概述模型描述源码设计参考资料效果一览 文章概述 故障诊断模型 | Maltab实现BiLSTM双向长短期记忆神经网络故障诊断 模型描述 利用各种检查和测试方法,发现系统和设备是否存在故障的过程是故障检测;而进一步确定故障所在大致部位的过程是故障定位。故障…...

物联网和互联网医院小程序:如何实现医疗设备的远程监测和管理?
物联网(IoT)技术的发展为医疗设备的远程监测和管理提供了巨大的机会。结合互联网医院小程序,我们可以实现对医疗设备的远程访问、监控和管理,从而提高医疗服务的质量和效率。本文将介绍如何实现医疗设备的远程监测和管理ÿ…...

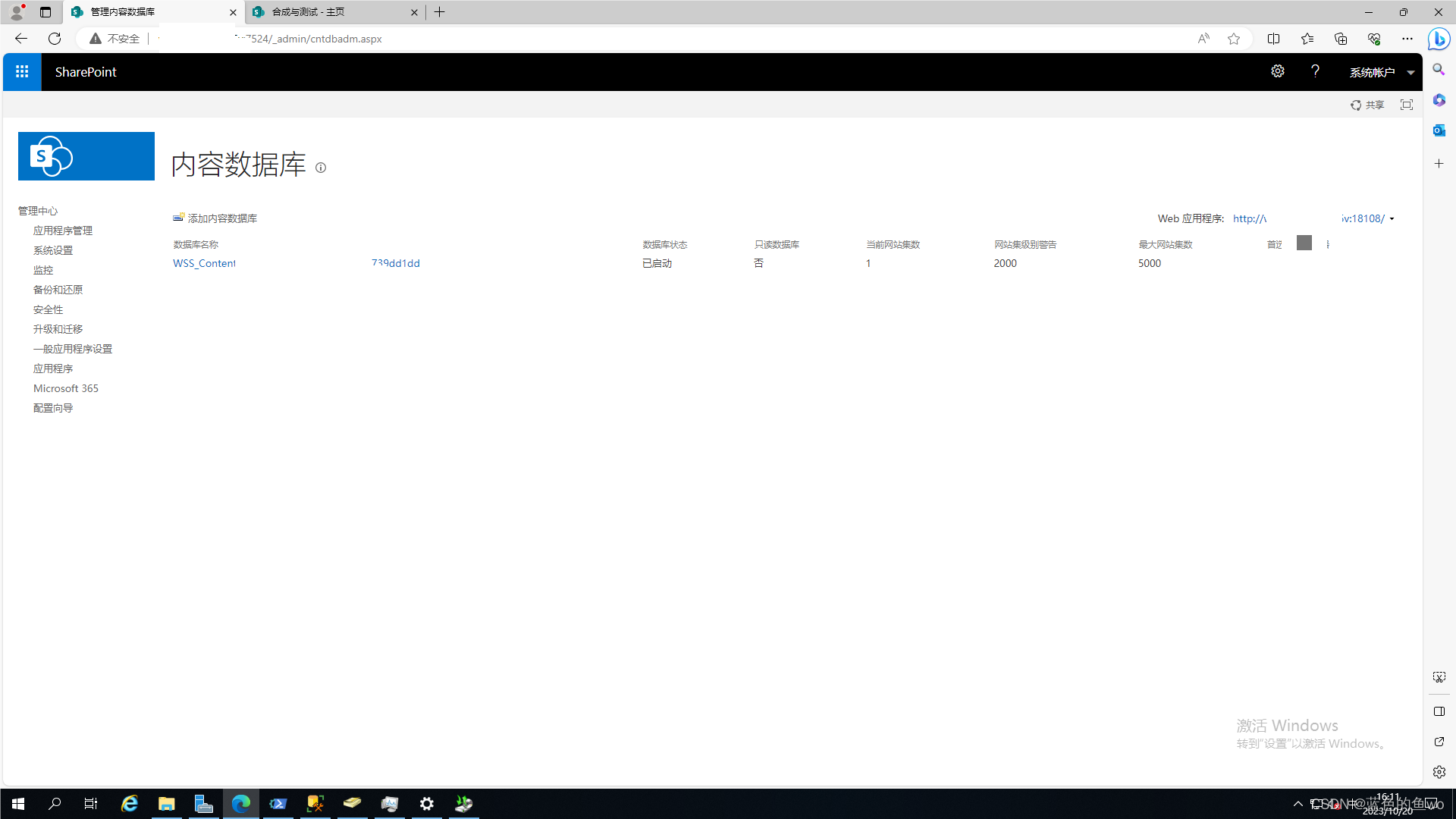
sharepoint2016-2019升级到sharepoint订阅版
一、升级前准备: 要建立新的sharepoint订阅版环境,需求如下: 1.单服务器硬件需求CPU 4核,内存24G以上,硬盘300G(根据要迁移的数量来扩容大小等); 2.操作系统需要windows server 20…...

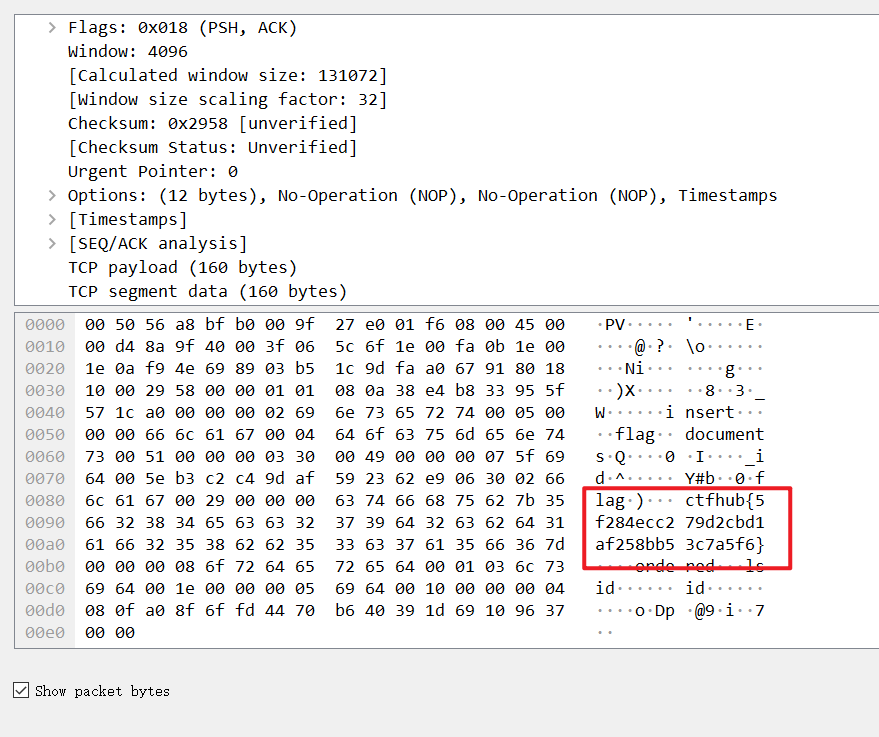
CTFHub | MySQL流量、Redis流量、MongoDB流量的WriteUp
文章目录 MySQL流量题目题解 Redis流量题目题解 MongoDB流量题目题解 数据库类流量题需要用到Wireshark截取数据包,然后进行分析。 WireShark是非常流行的网络封包分析工具,可以截取各种网络数据包,并显示数据包详细信息。常用于开发测试过程…...

NSS刷题 js前端修改 os.path.join漏洞
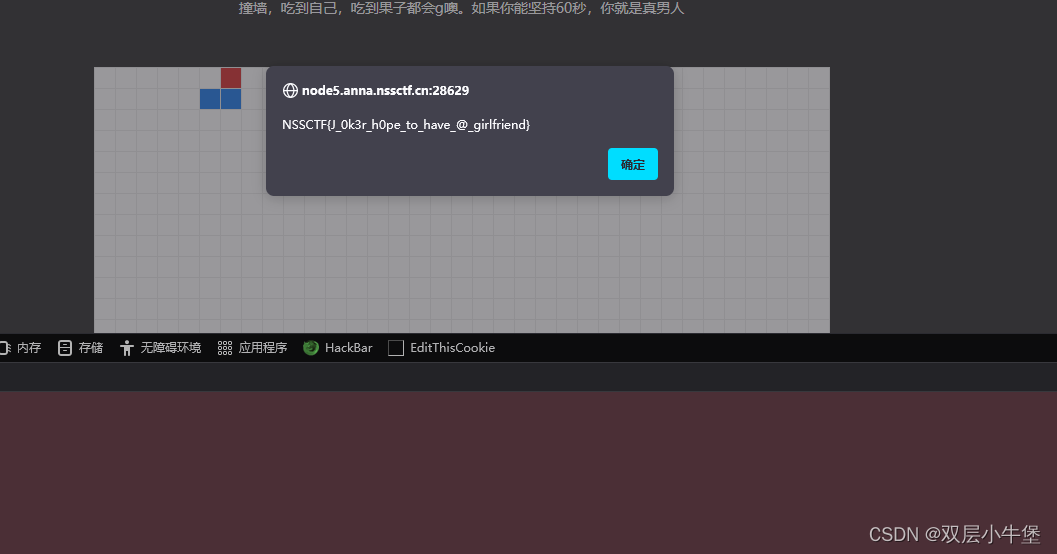
打算刷一遍nssweb题(任重道远) 前面很简单 都是签到题 这里主要记录一下没想到的题目 [GDOUCTF 2023]hate eat snake js前端修改 这里 是对js的处理 有弹窗 说明可能存在 alert 我们去看看js 这里进行了判断 如果 getScore>-0x1e9* 我们结合上面…...

ArcGIS Maps SDK for JS:隐藏地图边框
文章目录 1 问题描述2 解决方案 1 问题描述 近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。 v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。…...

带你秒懂MySQL!! 一万字详细知识点和基础操作 欢迎评论区怼我 (三)
表操作 创建 # 创建表结构 create table user(id int comment ID,唯一标志,username varchar(20) comment 用户名,name varchar(10) comment 姓名,age int comment 年龄,gender char(1) comment 性别 ) comment 用户表; 约束 非空约束限制该字段值不为nullnot null唯一约束保证…...

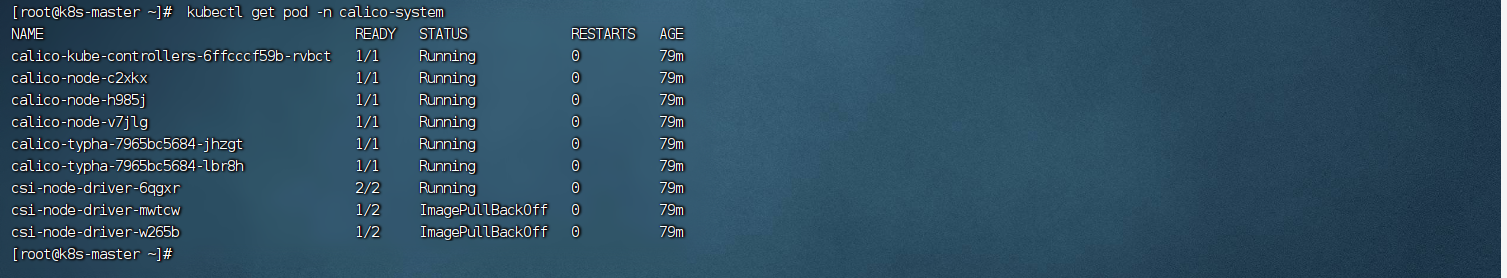
kubeadmin部署k8s1.27.4
kubeadmin部署k8s1.27.4 环境介绍 IP主机名资源配置系统版本192.168.117.170k8s-master2c2g200gCentos7.9192.168.117.171k8s-node12c2g200gCentos7.9192.168.117.172k8s-node22c2g200gCentos7.9 编辑本地解析且修改主机名 三台主机都要做 vim /etc/hosts配置主机名 mast…...

【Aurix Tricore】HighTec启动代码crt0-tc37x.c分析笔记
1. 前言 crt0是hightec 在其toolchain的gcc库中实现启动startup功能的核心代码。 HighTec已为tc3xx设置了一些默认的启动行为。在此启动过程中,目标被初始化并设置为其默认值。启动文件的代码在进入main()函数之前执行。之后,执行main()函数的构造函数。 编译器附带的启动…...

Linux高级命令(扩展)
一、find命令 1、find命令作用 在Linux操作系统中,find命令主要用于进行文件的搜索。 2、基本语法 # find 搜索路径 [选项 选项的值] ... 选项说明: -name :根据文件的名称搜索文件,支持*通配符 -type :f代表普通文…...

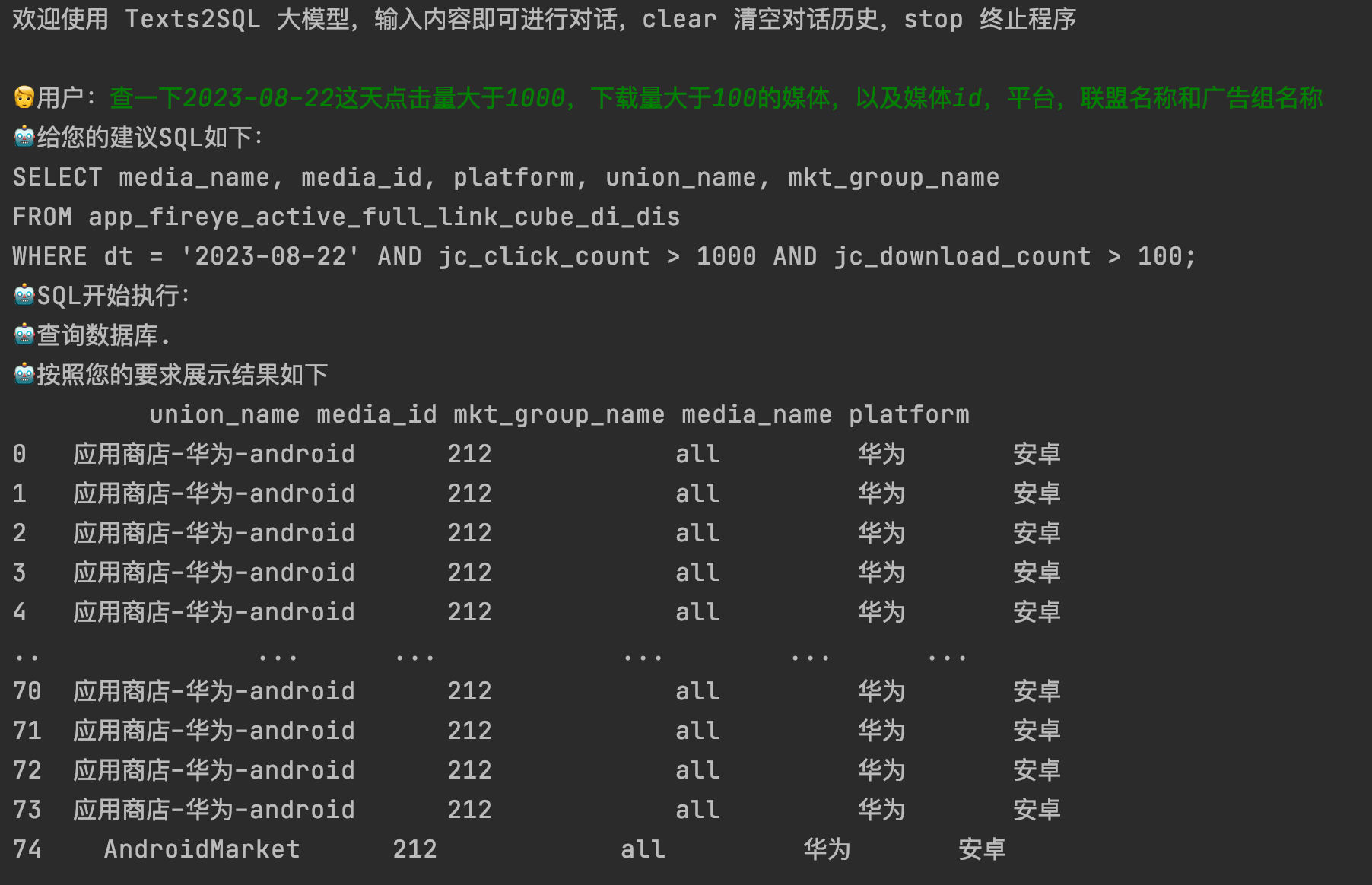
LLM在text2sql上的应用 | 京东云技术团队
一、前言: 目前,大模型的一个热门应用方向text2sql它可以帮助用户快速生成想要查询的SQL语句。那对于用户来说,大部分简单的sql都是正确的,但对于一些复杂逻辑来说,需要用户在产出SQL的基础上进行简单修改,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
