前端学习之webpack
概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
webpack的基本使用
- 创建列表各行变色项目
①新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件package.json
②新建src源代码目录
③新建src->index.html首页
④初始化首页基本的结构,即给index.html添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><script src="../dist/main.js"></script>
</head>
<body><ul><li>这是第1个标签</li><li>这是第2个标签</li><li>这是第3个标签</li><li>这是第4个标签</li><li>这是第5个标签</li><li>这是第6个标签</li><li>这是第7个标签</li><li>这是第8个标签</li><li>这是第9个标签</li></ul>
</body>
</html>
⑤运行npm install jquery -s命令,安装jQuery
⑥通过模块化的形式,实现列表隔行变色的效果
创建一个index.js文件,加入以下内容:
import $ from 'jquery'
//给奇偶行设置不同的背景色
$(function(){$('li:odd').css('backgroundColor','pink')$('li:even').css('backgroundColor','green')
})
然后在index.html文件中通过以下命令将index.js引入进来:
<script src="./index.js"></script>
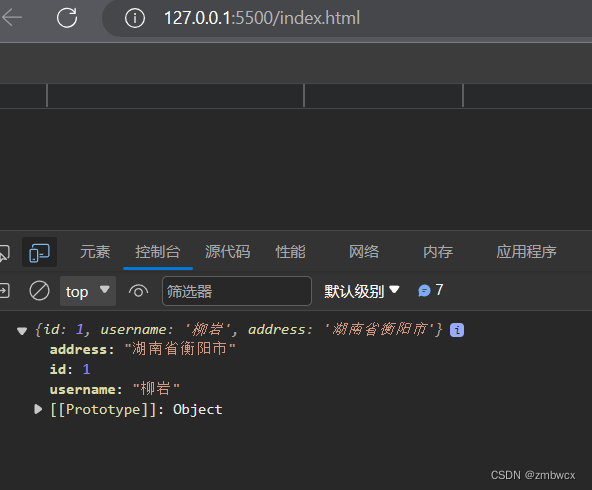
但是我们通过浏览器查看,发现列表变色并没有设置成功,这是因为index.js里面的内容是ES6的书写格式,浏览器不识别;这个时候我们可以使用webpack进行打包,将没有兼容性的代码转化为有兼容性的代码,最后在index.html中引入的应该是我们使用webpack转换后的js代码,具体操作见下述2
2. 在项目中安装和配置webpack
①运行npm install webpack webpack-cli -D命令,安装webpack相关的包
②在项目根目录中,创建名为webpack.config.js的webpack配置文件
③在webpack配置文件中,初始化如下基本配置
module.exports={mode:'development' //mode用来指定构建模式
}
④在package.json配置文件中的scripts节点下,新增dev脚本如下:
"scripts":{"dev":"webpack" //scripts节点下的脚本可以通过npm run 执行
}
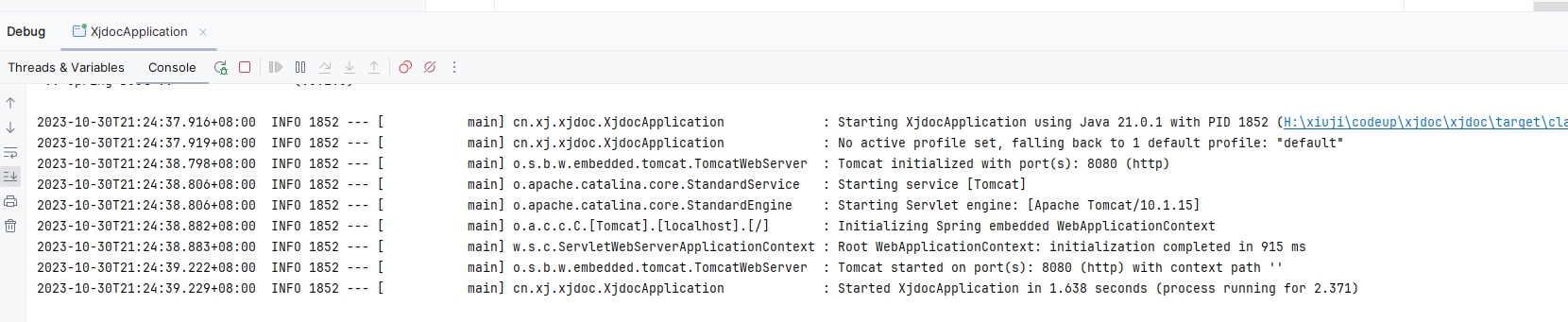
⑤在终端执行npm run dev命令,启动webpack进行项目打包
执行完这个命令后会在根目录生成一个dist文件夹,文件夹中有一个main.js文件,就是我们转换后的文件,将这个文件引入index.html中,就能够实现上述的列表变色了
相关文章:

前端学习之webpack
概述 webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。 webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具…...

2023NOIP A层联测20-旅行
小 A 旅行到了远方的一座城市,其内部的道路可以被视为一张包含恰好 n n n 个点以及 n n n 条边的无向连通图。这里的居民可以用一种特质的墨水来改变图中某一条边的颜色。 居民们的狂欢节即将开始了,且节日会持续 m m m 天。每一天,居民们…...

STM32 中断NVIC详解,配置及示例
NVIC全称 Nested Vectored Controller 嵌套向量中断控制器 它是一种硬件设备,用于管理和协调处理器的中断请求。NVIC可以管理多个中断请求,并按优先级处理它们。当一个中断请求到达时,NVIC会确定其优先级并决定是否应该中断当前执行的程序&am…...

10.30英语期中稿
influence of Chinese and Japanese literary culture on the country and the world, and compare the differences between the two 对自己文化影响 中日文学文化比较 表达,餐饮,服装 相似点与不同点 与日本友人交流 draft Chinese and Japanes…...

二维数组如何更快地遍历
二维数组如何更快地遍历 有时候,我们会发现,自己的代码和别人的代码几乎一模一样,但运行时间差了很多,别人是 AC \text{AC} AC,你是 TLE \text{TLE} TLE,这是为什么呢? 一个可能的原因是数组的…...

【网络安全】Seeker内网穿透追踪定位
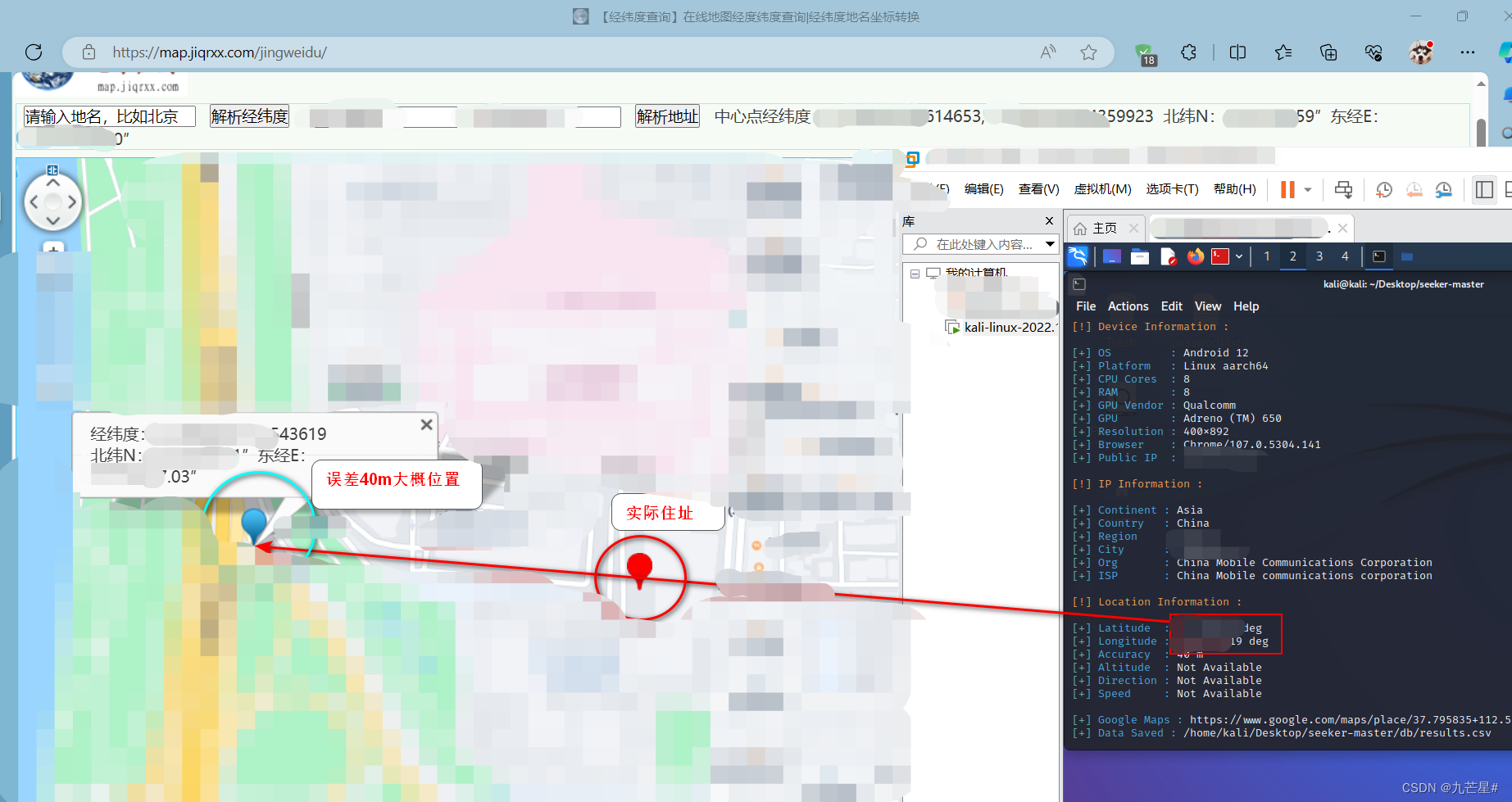
Seeker追踪定位对方精确位置 前言一、kali安装二、seeker定位1、ngrok平台注册2、获取一次性邮箱地址3、ngrok平台登录4、ngrok下载5、ngrok令牌授权6、seeker下载7、运行seeker定位8、运行隧道开启监听9、伪装链接10、用户点击(获取定位成功)11、利用经…...

Spring Boot 3系列之一(初始化项目)
近期,JDK 21正式发布,而Spring Boot 3也推出已有一段时间。作为这两大技术领域的新一代标杆,它们带来了许多令人振奋的新功能和改进。尽管已有不少博客和文章对此进行了介绍,但对于我们这些身处一线的开发人员来说,有些…...

用python判断一个数是否为素数
判断一个数是否为素数可以使用以下方法: 排除特殊情况:首先判断该数是否小于等于1,因为素数定义中,素数必须大于1。如果小于等于1,则该数不是素数。 除尽法(试除法):从2开始&#x…...

FreeRTOS_信号量之二值信号量
目录 1. 信号量简介 2. 二值信号量 2.1 二值信号量简介 2.1.1 二值信号量无效 2.1.2 中断释放信号量 2.1.3 任务获取信号量成功 2.1.4 任务再次进入阻塞态 2.2 创建二值信号量 2.2.1 vSemaphoreCreateBinary() 2.2.2 xSemaphoreCreateBinary() 2.2.3 xSemaphoreCrea…...

使用Gateway解决跨域问题时配置文件不生效的情况之一
首先html文件只有一个发送ajax请求 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&q…...

【火影手游】新版押镖护送高分攻略
文章目录 Part.I IntroductionPart.II 迪达拉视角1、打栅栏2、石头边,打石头和栅栏3、石头边,踩封印,撞力士4、大树前,打石头和栅栏5、石头边,给佩恩当路标6、后一前二接大招7、补伤害 Part.III 佩恩视角1、头进洞&…...

【JVM】类的声明周期(加载、连接、初始化)
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 JVM 一、类的声明周期(加载阶段…...

开源3D激光(视觉)SLAM算法汇总(持续更新)
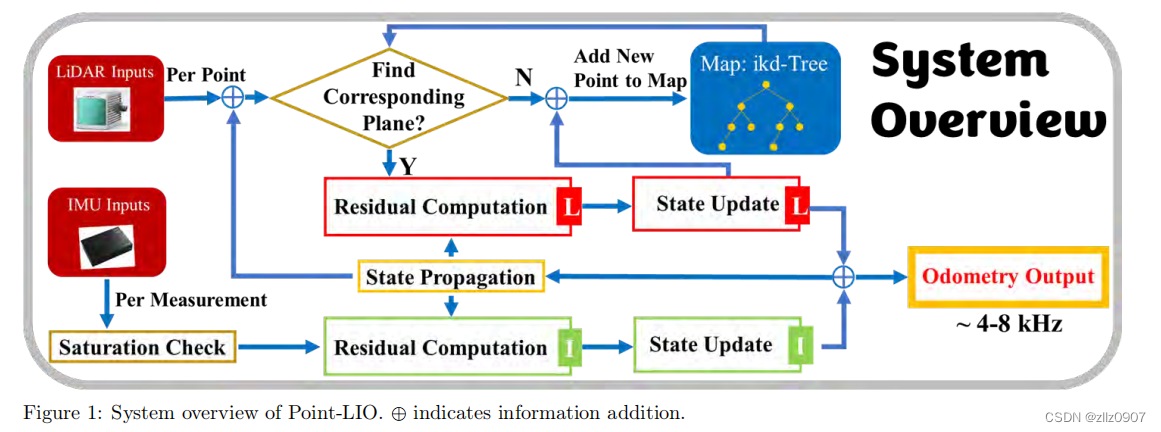
原文连接 目录 一、Cartographer 二、hdl_graph_slam 三、LOAM 四、LeGO-LOAM 五、LIO-SAM 六、S-LOAM 七、M-LOAM 八、livox-loam 九、Livox-Mapping 十、LIO-Livox 十一、FAST-LIO2 十二、LVI-SAM 十三、FAST-Livo 十四、R3LIVE 十五、ImMesh 十六、Point-LIO 一、Cartograph…...

绕WAF手法总结
云锁 被拦截 http://www.test123.com/article.php?id1%20union%20select%201,2,3 绕过 http://www.test123.com/article.php?id-1/*!36000union*//*!36000distinct*//*!36000select*/1,2,user() 360websec 被拦截 http://www.xxx.com.cn/productshow.php?id79 绕过 http:/…...

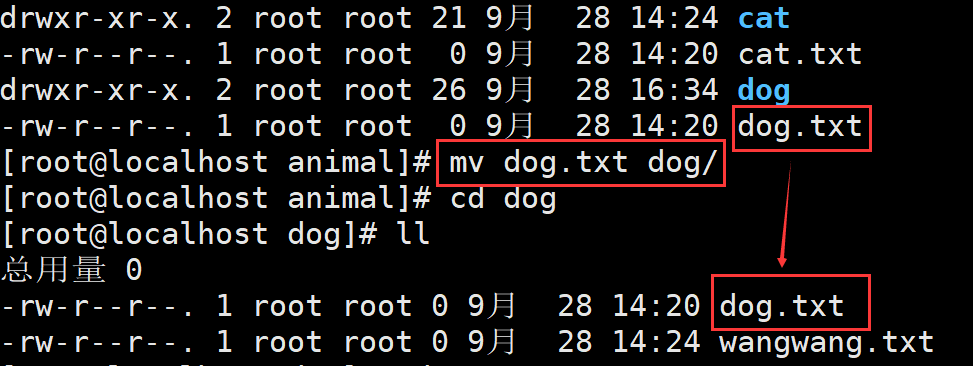
Linux mv命令:移动文件或改名
mv 命令(move 的缩写),既可以在不同的目录之间移动文件或目录,也可以对文件和目录进行重命名。该命令的基本格式如下: [rootlocalhost ~]# mv 【选项】 源文件 目标文件 -f:强制覆盖,如果目标文…...

在 Elasticsearch 中丰富你的 Elasticsearch 文档
作者:David Pilato 对于 Elasticsearch,我们知道联接应该在 “索引时” 而不是查询时完成。 本博文是一系列三篇博文的开始,因为我们可以在 Elastic 生态系统中采取多种方法。 我们将介绍如何在 Elasticsearch 中做到这一点。 下一篇博文将介…...

探营云栖大会:蚂蚁集团展出数字人全栈技术,三大AI“机器人”引关注
一年一度的科技盛会云栖大会将于10月31日正式开幕。30日,记者来到云栖大会展区探营,提前打卡今年上新的“黑科技”。 记者在蚂蚁集团展馆看到,超1亿人参与的亚运“数字火炬手”全栈技术首次公开展示,还可体验基于数字人技术的“数…...

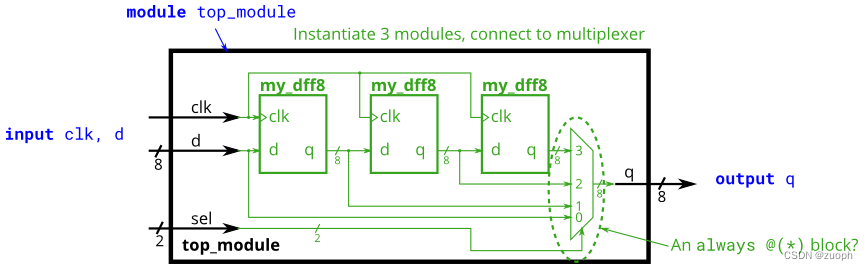
hdlbits系列verilog解答(8位宽移位寄存器)-24
文章目录 一、问题描述二、verilog源码三、仿真结果一、问题描述 这项练习是module_shift移位寄存器的延伸。模块端口不是只有单个引脚,我们现在有以向量作为端口的模块,您将在其上附加线向量而不是普通线网数据。与 Verilog 中的其他位置一样,端口的向量长度不必与连接到它…...

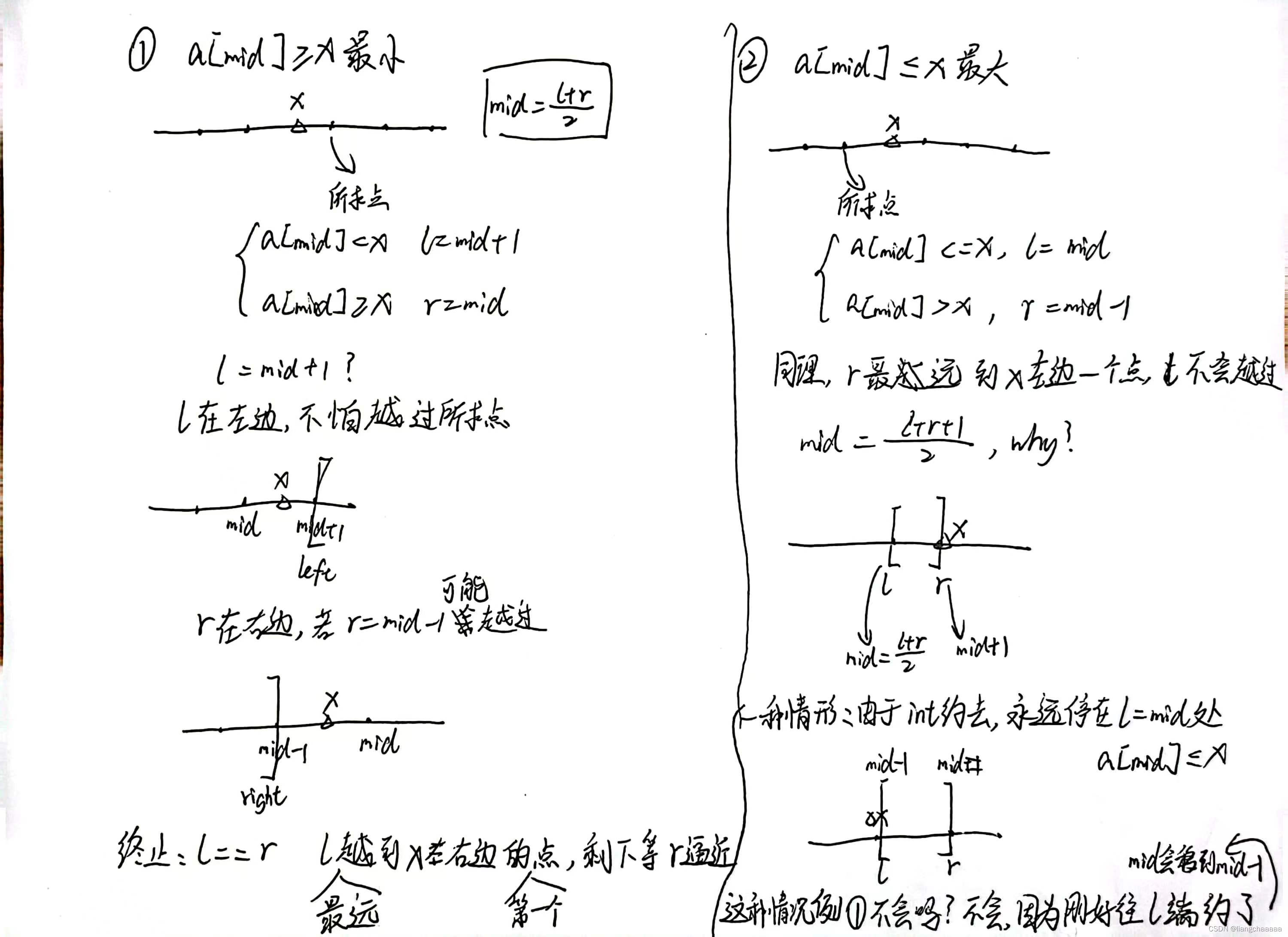
LeetCode 275. H 指数 II
原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数,citations 已经按照 升序排列 。计算并返回该研究者的 h…...

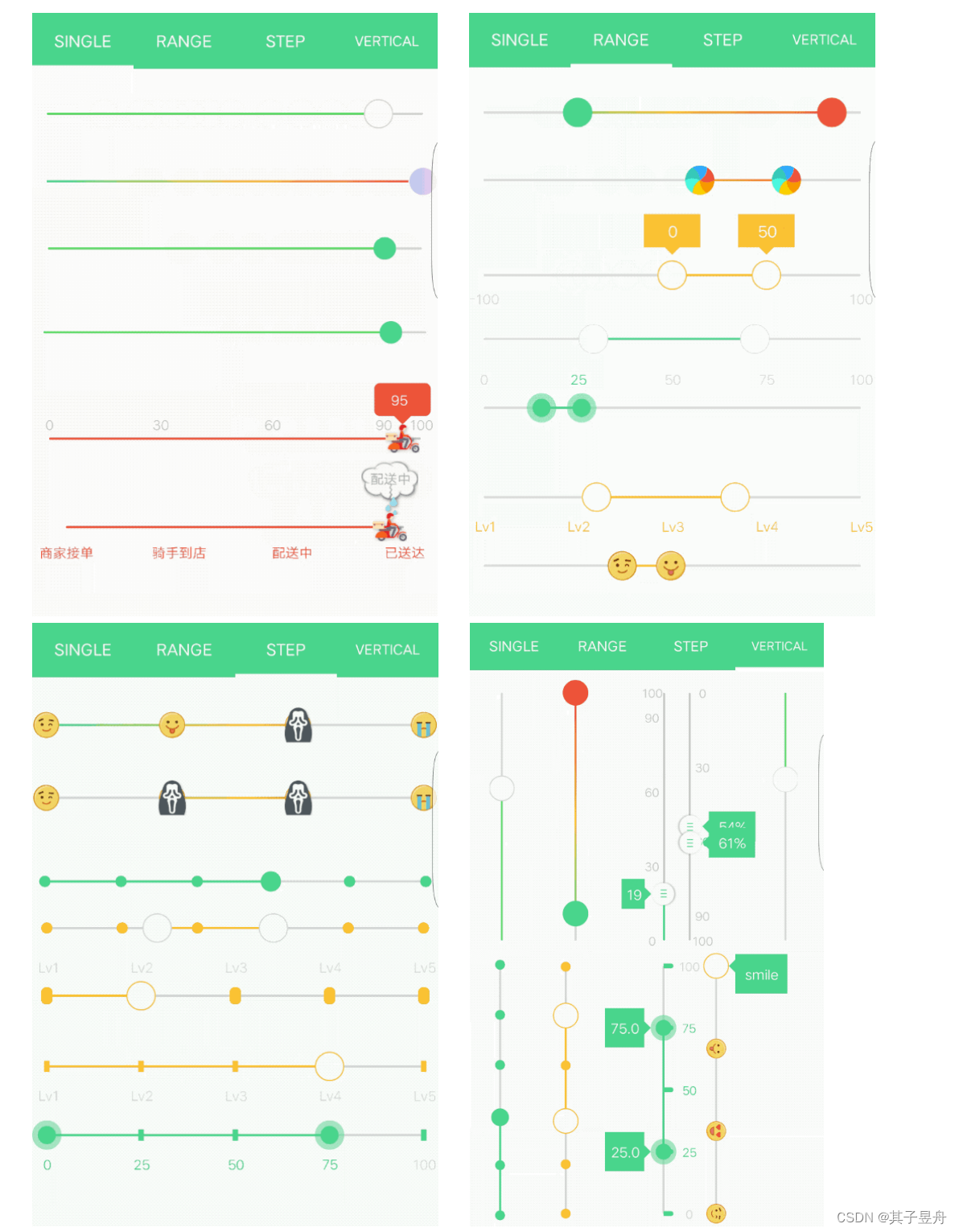
Android 优质的UI组件汇总
1、RuleView :Android自定义标尺控件(选择身高、体重等) 链接:https://github.com/cStor-cDeep/RuleView 2、DashboardView :Android自定义仪表盘View,仿新旧两版芝麻信用分、炫酷汽车速度仪表盘 链接:https://git…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
