vue3从基础到入门(一)
文章目录
- 简介
- 提升
- 使用
- 创建
- 脚手架
- vite
- 常用Composition API
- setup
- ref
- reactive函数
- 响应式
- vue2响应式
- vue3实现响应式
- reactive对比ref
- 注意
- 计算属性
- computed函数
- 监视
- watch函数
- watchEffect函数
- 生命周期
- hook函数
- toRef
简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
提升
**Vue3可以更好的支持TypeScript
**新特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
使用
创建
脚手架
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version安装或者升级你的@vue/cli npm install -g @vue/cli 创建 vue create vue_test启动 cd vue_test npm run serve
vite
什么是vite:
新一代前端构建工具
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
常用Composition API
setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法等等,均要配置在setup中。
-
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
-
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
-
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
async setup(){//数据let name = '张三'let age = 18let a = 200//方法function sayHello(){alert(`我叫${name},我${age}岁了,你好啊!`)}function test2(){console.log(name)console.log(age)console.log(sayHello)console.log(this.sex)console.log(this.sayWelcome)}//返回一个对象(常用)return {name,age,sayHello,test2,a}
ref
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
import {ref} from 'vue'export default {name: 'App',setup(){//数据let name = ref('张三')let age = ref(18)let job = ref({type:'前端工程师',salary:'30K'})
reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
import {reactive} from 'vue'export default {name: 'App',setup(){//数据let person = reactive({name:'张三',age:18,job:{type:'前端工程师',salary:'30K',a:{b:{c:666}}},hobby:['抽烟','喝酒','烫头']})响应式
vue2响应式
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {get () {}, set () {}
})
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
vue3实现响应式
实现原理:
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。
- MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
-
new Proxy(data, {// 拦截读取属性值get (target, prop) {return Reflect.get(target, prop)},// 拦截设置属性值或添加新属性set (target, prop, value) {return Reflect.set(target, prop, value)},// 拦截删除属性deleteProperty (target, prop) {return Reflect.deleteProperty(target, prop)}
})proxy.name = 'tom'
reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
注意
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
计算属性
computed函数
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}})
}
监视
watch函数
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue)
},{immediate:true})//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue)
}) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了')
})
生命周期
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
-
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
-
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。

import {reactive,onMounted,onBeforeUnmount} from 'vue'
export default function (){//实现鼠标“打点”相关的数据let point = reactive({x:0,y:0})//实现鼠标“打点”相关的方法function savePoint(event){point.x = event.pageXpoint.y = event.pageYconsole.log(event.pageX,event.pageY)}//实现鼠标“打点”相关的生命周期钩子onMounted(()=>{window.addEventListener('click',savePoint)})onBeforeUnmount(()=>{window.removeEventListener('click',savePoint)})return point
}调用
<template><h2>我是Test组件</h2><h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template><script>import usePoint from '../hooks/usePoint'export default {name:'Test',setup(){const point = usePoint()return {point}}}
</script>
toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})const x = toRefs(person)console.log('******',x)//返回一个对象(常用)return {person,...toRefs(person)
相关文章:

vue3从基础到入门(一)
文章目录 简介提升使用创建脚手架vite 常用Composition APIsetuprefreactive函数响应式vue2响应式vue3实现响应式 reactive对比ref注意计算属性computed函数 监视watch函数watchEffect函数 生命周期hook函数toRef 简介 2020年9月18日,Vue.js发布3.0版本,…...

枚举类型 表示不同的 HTTP 状态码和相应的错误消息
java web业务中经常用常量来表示不同的 HTTP 响应状态,比如 public enum AppHttpCodeEnum {// 成功段0SUCCESS(200,"操作成功"),// 登录段1~50NEED_LOGIN(1,"需要登录后操作"),LOGIN_PASSWORD_ERROR(2,"密码错误"),// TOKEN50~100TOKEN_INVALID…...

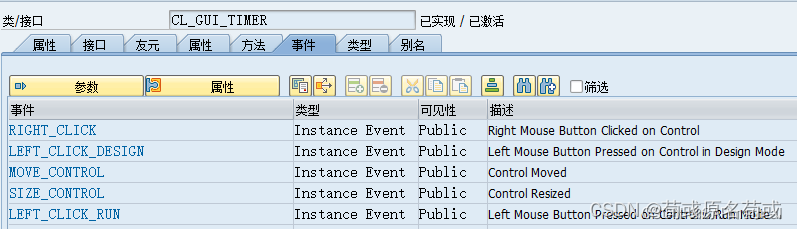
SAP 使用cl_gui_timer自动刷新屏幕的用法详解 <转载>
原文链接:https://blog.csdn.net/SAPmatinal/article/details/130483382 SAP 使用cl_gui_timer自动刷新屏幕的用法详解 这个类在初始化的时候会设置一个定时间隔,每隔这个时间就会触发一次FINISHED事件。利用这个类的特性,可以实现很多东西&…...

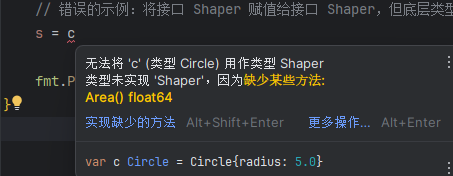
golang中的Interface接口 类型断言、接口赋值、空接口的使用、接口嵌套
Interface整理 文章目录 Interface整理接口嵌套接口类型断言类型判断 type-switch使用方法集与接口空接口实例 接口赋值给接口 接口是一种契约,实现类型必须满足它,它描述了类型的行为,规定类型可以做什么。接口彻底将类型能做什么࿰…...

使用设计模式省去大量的if-elsef分支
1.测试类 Testpublic void test7() {/*** 使用设计模式前*///模拟入参String name "?";if("张三".equals(name)){System.out.println("按照张三的策略执行的任务!");}else if ("李四".equals(name)){System.out.println("按照李…...

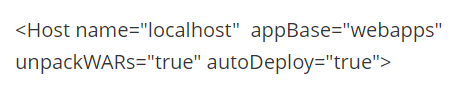
Tomcat安装与配置文件解读
简介 Tomcat是Apache软件基金会(Apache Software Foundation)项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。 Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在…...

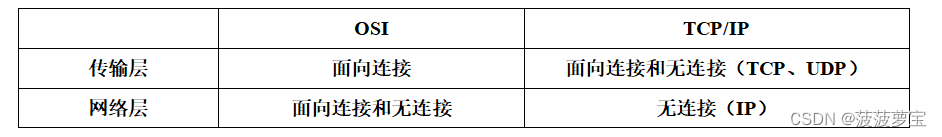
计算机网络重点概念整理-第一章 计算机网络概述【期末复习|考研复习】
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言一、计算机网络概述1.1 计算机网络的定义:1.2 计算机网…...

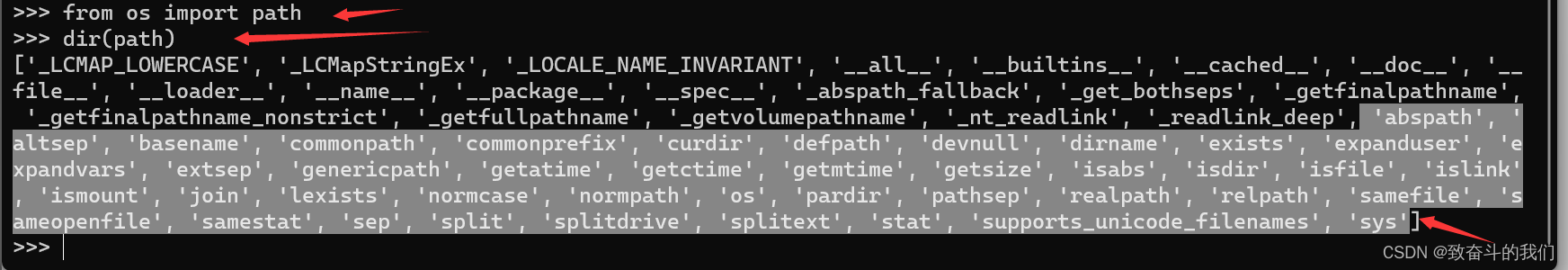
Day 11 python学习笔记
模块 内置模块 random random:随机数模块 我们可以在解释器中看到其蕴含的方法 接下来我解释一些常用的方法: random.random( ) random.random( ) 返回0-1的随机数 [0,1) >>> random.random() 0.364183511476754 random.randint(n,m) r…...

HarmonyOS鸿蒙原生应用开发设计- 图标库
HarmonyOS设计文档中,为大家提供了独特的图标库,开发者可以根据需要直接引用。 图标库可以分为双色图标、填充图标、线性图标。具体分为 键盘、箭头、连接状态、媒体、人、设备、索引、通信、文件、物体与工具等。 整体分类 开发者直接使用官方提供的图标…...

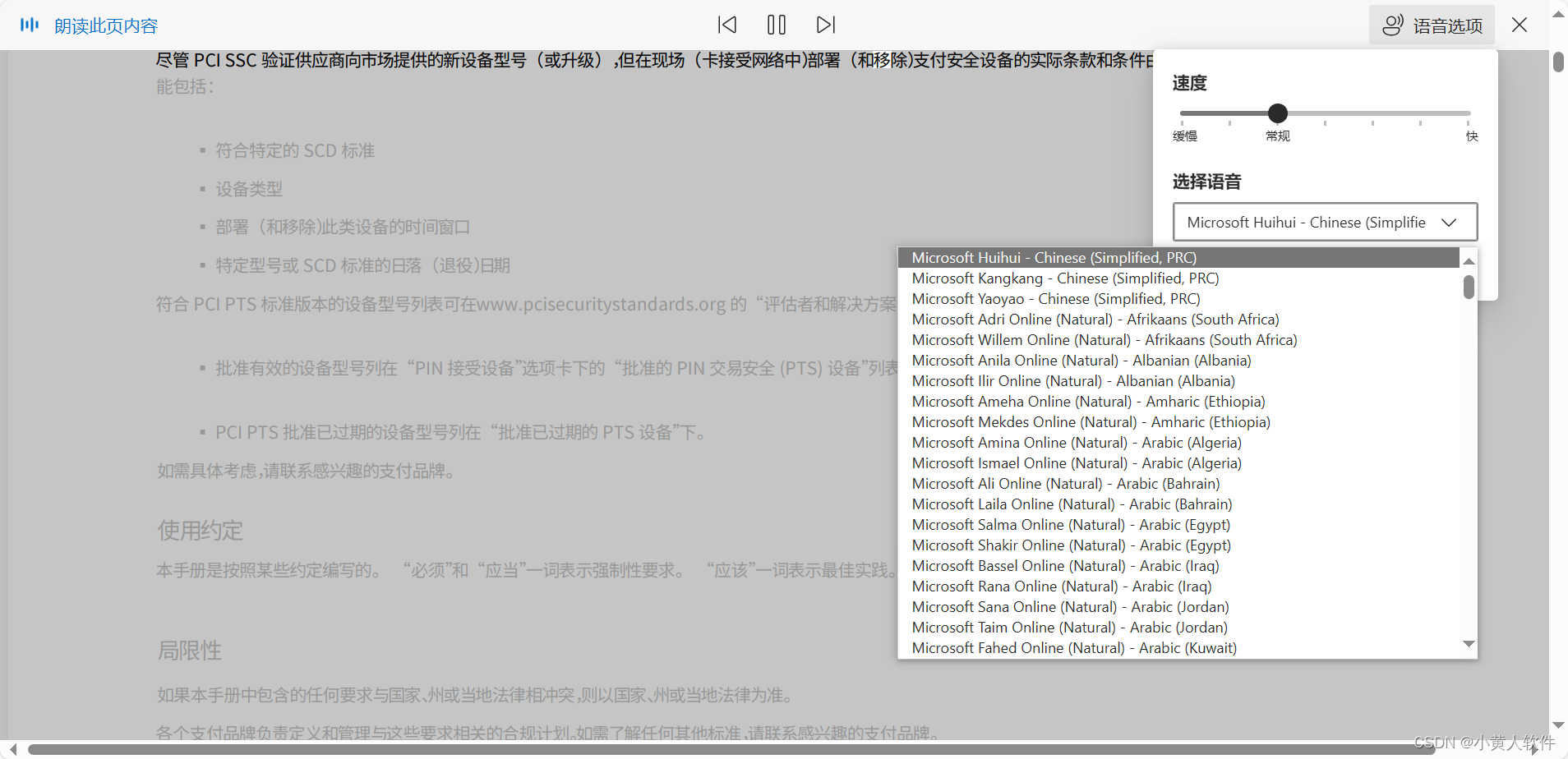
微软bing大声朗读文档或网页卡顿老是中断,用离线的huihui就很流畅但没那么自然
默认的xiaoxiao_online好听,但卡顿,朗读功能确实受到了网络状态的影响。 大概率是网络问题。...

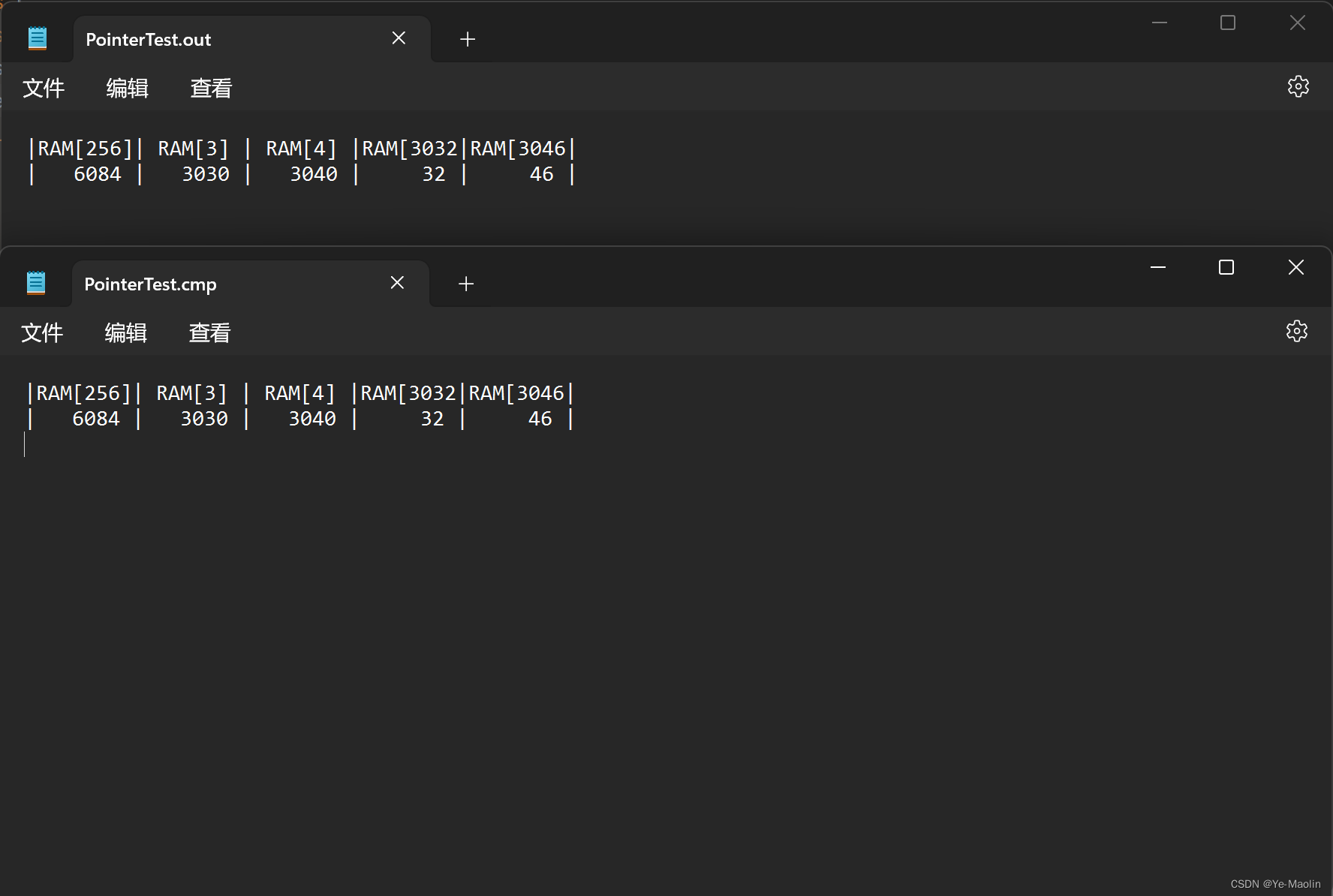
Java VMTranslator Part I
目录 堆栈运算命令 基本思路 核心代码 Parser Code Writer Main 实验结果,使用SimpleAdd、StackTest进行验证 内存访问命令 基本思路 核心代码 Parser Code Writer Main 实验结果,使用进行验证。对比生成的二进制代码文件。 用Java写一个翻…...

ES6带来那些js新特性?
ECMAScript 6(ES6),也称为 ECMAScript 2015,引入了许多重大的改进和新特性,以改善JavaScript语言的功能和可读性。以下是一些ES6中的主要改变和新特性: 1、let 和 const 声明: 引入了 let 和 const 关键字…...

js数组深拷贝汇总
1.for 循环实现数组的深拷贝 通过对数组的for循环,即可实现对数组的深拷贝了。 var arr [1,2,3,4,5] var arr2 copyArr(arr) function copyArr(arr) {let res []for (let i 0; i < arr.length; i) {res.push(arr[i])}return res }2.slice 方法实现数组的深…...

错误 LNK1112 模块计算机类型“x64”与目标计算机类型“X86”冲突
这个错误表明你在进行链接时,模块的计算机类型与目标计算机类型冲突。 在这里,“x64”代表64位系统,“X86”代表32位系统。 要解决这个问题,你需要确保你的所有模块(包括库文件和依赖项)都是与你的目标计…...

java八股文(基础篇)
面向过程和面向对象的区别 面向过程:在解决问题时,特别自定义函数编写一步一步的步骤解决问题。 面向对象:其特点就是 继承,多态,继承,在解决问题时,不再注重函数的编写,而在于注重…...

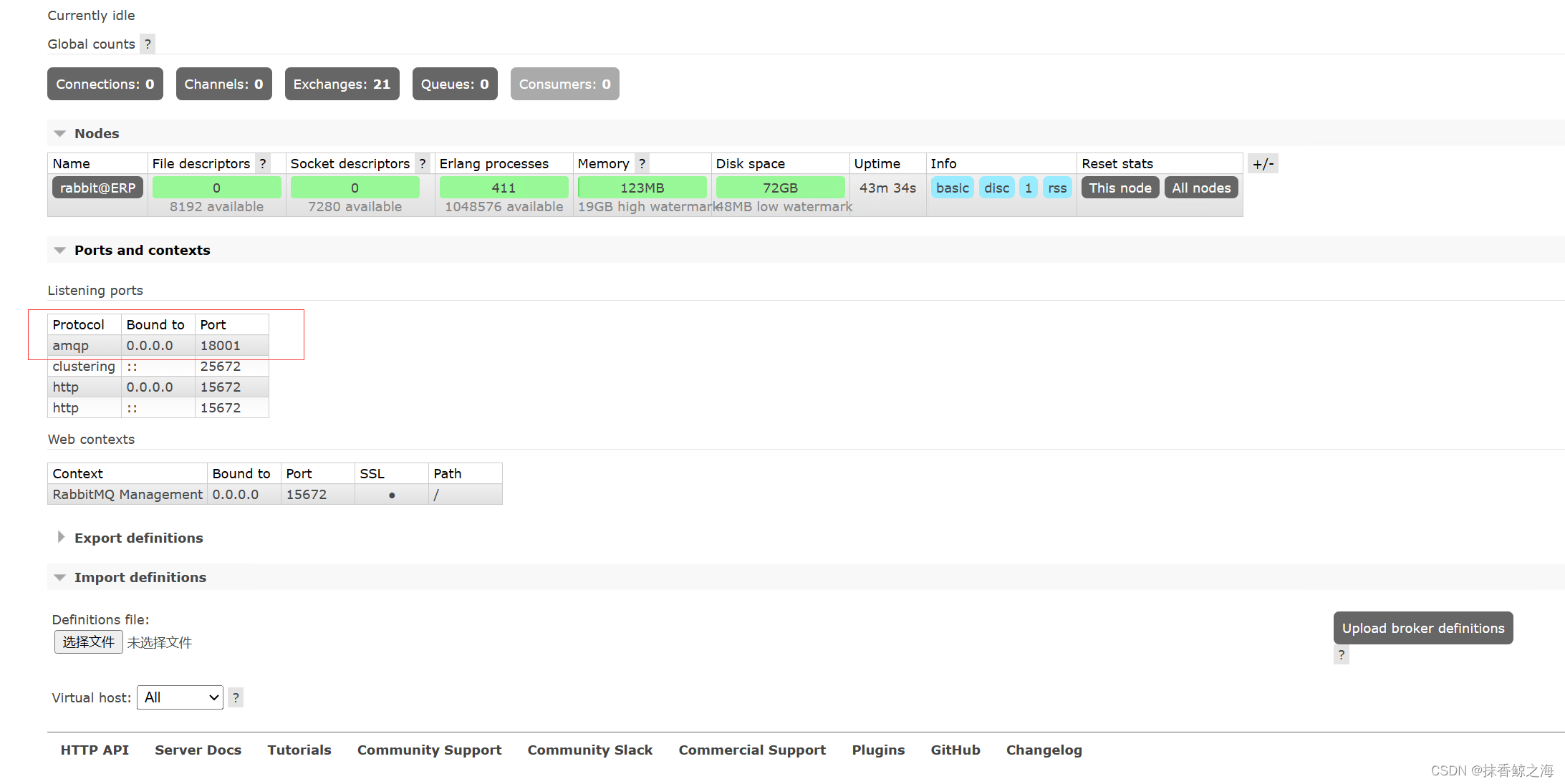
window系统修改rabbitmq 默认端口
安装完rabbitmq之后,默认的client端口是5672, 控制台访问端口是15672,rabbitmq管理工具启动之后在浏览器中输入地址: http://localhost:15672/ 就可以访问后台 , 默认管理员账号:guest 密码&#x…...

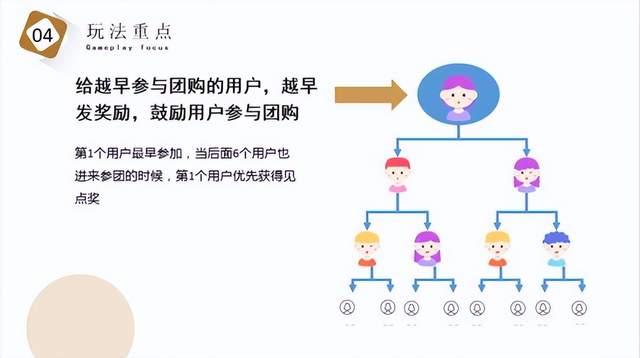
七人拼团模式:颠覆你的购物观念,499元产品让你赚翻天!
七人拼团模式是一种创新的消费模式,通过聚集消费者的购买力,让消费者能够以更优惠的价格购买到优质的商品。下面我们以499元的产品为例,详细介绍七人拼团模式的玩法规则和收益计算。 玩法规则: 消费者购买499元的指定产品后&…...

【机器学习合集】模型设计之卷积核设计 ->(个人学习记录笔记)
文章目录 卷积核设计1. 基于参数压缩的卷积设计1.1 【11卷积】1.2 【11卷积典型应用】1.3 【小卷积的使用】 2. 基于感受野的卷积设计2.1 膨胀卷积(带孔卷积,strous convolution)2.2 可变形卷积2.3 非局部卷积 3. 基于卷积操作的优化3.1 移位网络3.2 加法网络 卷积核…...

JS实现用户二次确认后再提交表单
HTML代码 <form id"importForm" action"" method"post" enctype"multipart/form-data" onsubmit"return confirmSubmit()"> ...... <input id"btnImportSubmit" class"btn btn-primary" type…...

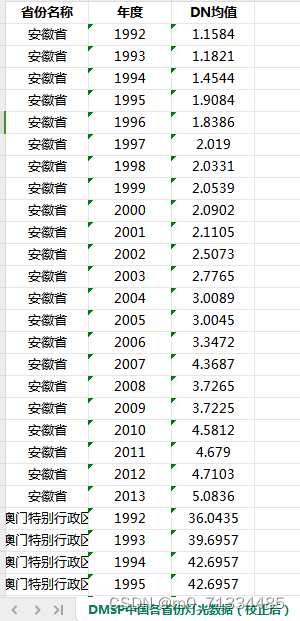
1992-2021年全国各省经过矫正的夜间灯光数据(GNLD、VIIRS)
1992-2021年省市县经过矫正的夜间灯光数据(GNLD、VIIRS) 1、时间:1992-2021年3月,其中1992-2013年为年度数据,2013-2021年3月为月度数据 2、来源:DMSP、VIIRS 3、范围:31省 4、指标解释&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
