探索JavaScript事件流:DOM中的神奇旅程

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
引言
1. 事件流的发展流程
1.1 传统的DOM0级事件
1.2 DOM2级事件和addEventListener方法
1.3 W3C DOM3级事件
1.4 React与Virtual DOM
2. 事件流的属性
2.1 事件捕获阶段
2.2 目标阶段
2.3 事件冒泡阶段
2.4 事件对象
3. 事件流的应用场景
3.1 事件处理
3.2 事件代理
3.3 事件委托
4. 示例代码
引言
JavaScript中的事件流是一种机制,用于描述和处理事件在DOM树中的传播过程。了解事件流的属性和工作原理对于编写高效的事件处理代码和实现复杂的交互功能至关重要。本文将详细介绍JavaScript事件流的发展流程、属性以及应用场景,并提供一些代码示例和引用资料,帮助读者深入理解并应用这一重要的前端技术。
1. 事件流的发展流程
事件流在前端的发展过程中经历了一些变化和演进。下面简要介绍了事件流的发展历程:
1.1 传统的DOM0级事件
在早期的JavaScript中,事件处理是通过在DOM元素上直接定义事件处理属性来实现的,称为DOM0级事件。例如,可以通过为按钮元素的
onclick属性赋值一个函数来定义点击事件的处理程序。
const button = document.getElementById('myButton');
button.onclick = function() {console.log('按钮被点击');
};
这种方式简单直接,但是有一个缺点是无法同时为一个元素的同一个事件类型添加多个处理程序。
1.2 DOM2级事件和addEventListener方法
随着DOM2级事件的引入,新增了
addEventListener方法,提供了更强大和灵活的事件处理能力。addEventListener方法允许为一个元素的同一个事件类型添加多个处理程序,并且可以控制事件的捕获阶段。
const button = document.getElementById('myButton');
button.addEventListener('click', function() {console.log('按钮被点击');
});
通过
addEventListener方法,可以在一个元素上同时添加多个处理程序,而且可以使用removeEventListener方法移除指定的处理程序。
1.3 W3C DOM3级事件
W3C DOM3级事件进一步扩展了事件的类型和属性,引入了更多的事件类型和特性,以满足不断增长的前端开发需求。DOM3级事件规范定义了新的事件类型,如滚动事件、触摸事件、过渡事件等,以及一些新的事件属性和方法,提供更丰富的事件处理能力。
const element = document.getElementById('myElement');
element.addEventListener('scroll', function(event) {console.log('元素滚动事件');
});
DOM3级事件的引入丰富了事件处理的能力,使得开发者可以更灵活地响应各种类型的事件。
1.4 React与Virtual DOM
随着React等前端框架的出现,事件处理机制也发生了一些变化。React通过Virtual DOM的概念,将事件处理从直接操作DOM转移到组件层面进行管理。React利用了合成事件(
SyntheticEvent)来处理事件,实现了跨浏览器的一致性和性能优化。
在React中,事件处理程序是通过特定的语法和属性绑定到组件的,而不是直接操作DOM元素。
class MyComponent extends React.Component {handleClick() {console.log('按钮被点击');}render() {return <button onClick={this.handleClick}>点击按钮</button>;}
}
通过使用合成事件,React能够更高效地管理事件处理,并提供了更好的性能和开发体验。
2. 事件流的属性
事件流涉及到三个主要的概念:事件捕获阶段、目标阶段和事件冒泡阶段。了解这些阶段和相关的属性对于理解事件流的机制至关重要。
2.1 事件捕获阶段
事件捕获阶段是事件流的第一个阶段,从根节点开始向下传播到目标元素。在事件捕获阶段中,事件依次经过每个父元素,直到达到目标元素。
在事件捕获阶段,可以使用
addEventListener的第三个参数指定事件处理程序在捕获阶段中执行。
element.addEventListener('click', handler, true);
2.2 目标阶段
目标阶段是事件流的第二个阶段,事件到达目标元素后被触发执行事件处理程序。
2.3 事件冒泡阶段
事件冒泡阶段是事件流的最后一个阶段,事件从目标元素开始向上冒泡,依次经过每个父元素,直到达到根节点。
在事件冒泡阶段,可以使用
addEventListener的第三个参数设置为false或省略来指定事件处理程序在冒泡阶段中执行(默认值)。
element.addEventListener('click', handler, false);
// 或
element.addEventListener('click', handler);
2.4 事件对象
在事件处理程序中,可以通过事件对象访问和操作相关的事件信息。事件对象提供了一些属性和方法,可以获取事件的类型、目标元素、鼠标坐标等信息。
例如,可以通过事件对象的
type属性获取事件类型:
element.addEventListener('click', function(event) {console.log(event.type); // 输出 'click'
});
3. 事件流的应用场景
事件流在前端开发中具有广泛的应用场景,下面介绍几个常见的应用场景:
3.1 事件处理
事件流提供了一种机制,用于处理和响应用户的交互操作。通过在目标元素上注册事件处理程序,可以捕获和处理用户触发的事件,实现交互功能。
例如,通过在按钮上注册click事件处理程序,可以
在按钮被点击时执行相应的代码逻辑。
const button = document.getElementById('myButton');
button.addEventListener('click', function(event) {console.log('按钮被点击');
});
3.2 事件代理
事件代理(Event Delegation)是一种常见的优化技术,用于处理大量具有相似行为的子元素事件。通过在父元素上注册事件处理程序,可以利用事件冒泡机制,统一管理子元素的事件处理。
例如,可以在父元素上注册
click事件处理程序,根据触发事件的具体子元素进行不同的操作。
const list = document.getElementById('myList');
list.addEventListener('click', function(event) {if (event.target.tagName === 'LI') {console.log('项目被点击');}
});
3.3 事件委托
事件委托是一种通过将事件处理委托给父元素来提高性能和简化代码的技术。它利用事件冒泡机制,在父元素上注册一个事件处理程序,处理多个子元素的相同事件。
例如,可以在父元素上注册click事件处理程序,根据触发事件的子元素的不同类别执行不同的操作。
const container = document.getElementById('myContainer');
container.addEventListener('click', function(event) {if (event.target.classList.contains('button')) {console.log('按钮被点击');} else if (event.target.classList.contains('link')) {console.log('链接被点击');}
});
4. 示例代码
下面是一些示例代码,演示了事件流的应用和相关的属性:
<button id="myButton">点击按钮</button>
<ul id="myList"><li>项目1</li><li>项目2</li><li>项目3</li>
</ul>
<div id="myContainer"><button class="button">按钮</button><a href="#" class="link">链接</a>
</div><script>// 事件处理示例const button = document.getElementById('myButton');button.addEventListener('click', function(event) {console.log('按钮被点击');});// 事件代理示例const list = document.getElementById('myList');list.addEventListener('click', function(event) {if (event.target.tagName === 'LI') {console.log('项目被点击');}});// 事件委托示例const container = document.getElementById('myContainer');container.addEventListener('click', function(event) {if (event.target.classList.contains('button')) {console.log('按钮被点击');} else if (event.target.classList.contains('link')) {console.log('链接被点击');}});
</script>
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧

相关文章:

探索JavaScript事件流:DOM中的神奇旅程
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. 事件流的发展流程 1.1 传统的DOM0级事件 1.2 DOM2级事件和addEventListener方法 1.3 W3C DOM3级…...

听GPT 讲Rust源代码--library/std(8)
题图来自Why is Rust programming language so popular?[1] File: rust/library/std/src/sys/sgx/abi/reloc.rs 在Rust源代码中,sgx/abi/reloc.rs文件的作用是定义了针对Intel Software Guard Extensions (SGX)的重定位相关结构和函数。 该文件中的Rela 结构定义了…...

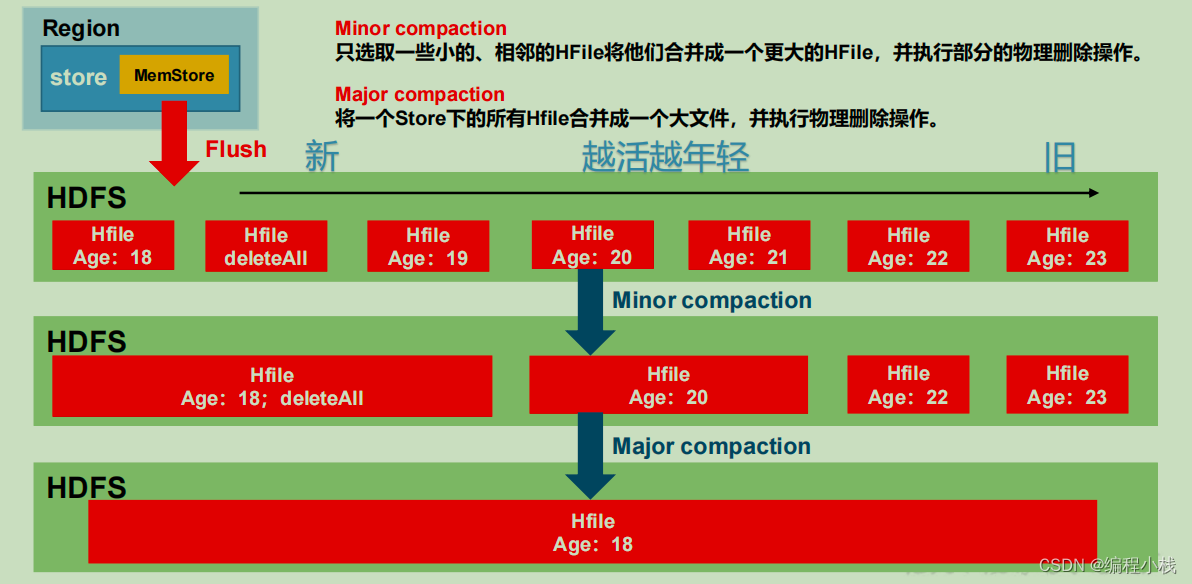
Hbase基本使用,读写原理,性能优化学习
文章目录 HBase简介HBase定义HBase数据模型**HBase** **逻辑结构****HBase** **物理存储结构****HBase** **基本架构** HBase 入门**HBase** **安装部署****HBase** 配置文件**HBase** 启动停止**HBase** **访问页面****HBase** **高可用****HBase Shell****HBase API**HBaseCo…...

添加主仓库后报错error: remote upstream already exists.
可能的原因 远程名 upstream 已经被使用: 这通常意味着你在之前已经添加了一个名为 upstream 的远程仓库。 解决方案 检查现有的远程仓库: 运行 git remote -v 来查看所有配置的远程仓库。这个命令会列出所有远程仓库的URL,你可以检查是否已…...

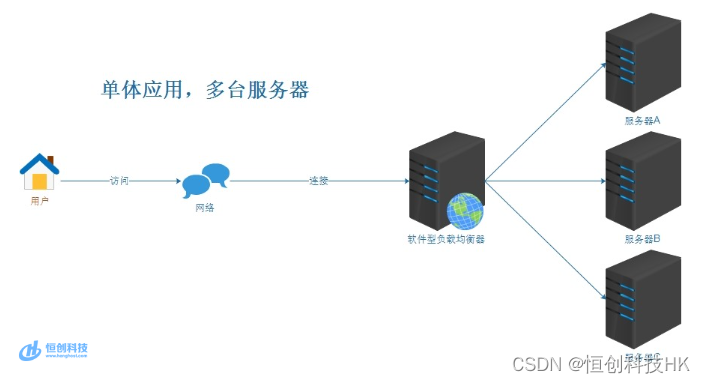
香港服务器如何做负载均衡?
在现代互联网时代,随着网站访问量的不断增加,服务器的负载也越来越重。为了提高网站的性能和可用性,负载均衡成为了一种常见的解决方案。 什么是负载均衡? 负载均衡是一种技术解决方案,用于在多个服务器之间分配负载&#…...

前端 :用HTML , CSS ,JS 做一个秒表
1.HTML: <body><div id "content"><div id "top"><div id"time">00:00:000</div></div><div id "bottom"><div id "btn_start">开始</div><div …...

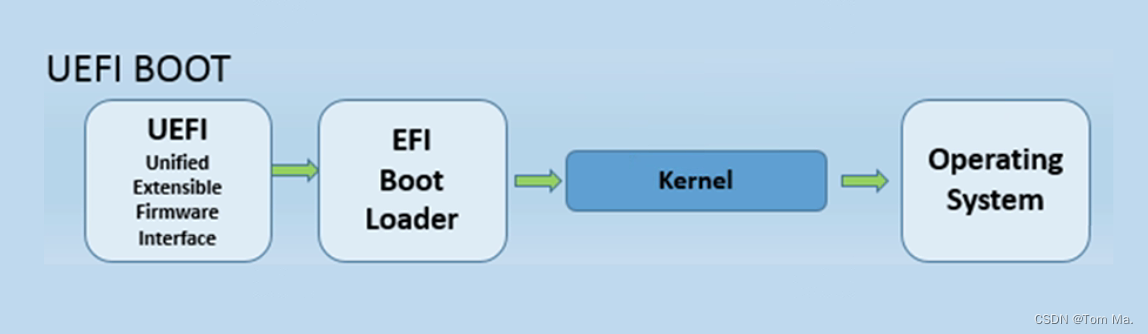
BIOS MBR UEFI GPT详解
先来看下名词 启动方式: BIOS:Basic Input Output System,中文名称"基本输入输出系统"。 UEFI:Unified Extensible Firmware Interface,中文名称"统一的可扩展固件接口"。 Legacy:…...

2023NOIP A层联测20-点餐
一家新的餐馆开业了,为了吸引更多的顾客,每样餐品都有打折的活动。特别的,餐馆内一共有𝑛样菜品,编号从 1 1 1 到 n n n,每样菜品每人最多只能点一次。对于第 i i i 种菜品,其包含两种价格&a…...

3D LUT 滤镜 shader 源码分析
最近在做滤镜相关的渲染学习,目前大部分 LUT 滤镜代码实现都是参考由 GPUImage 提供的 LookupFilter 的逻辑,整个代码实现不多。参考网上的博文也有各种解释,参考了大量博文之后终于理解了,所以自己重新整理了一份,方便…...

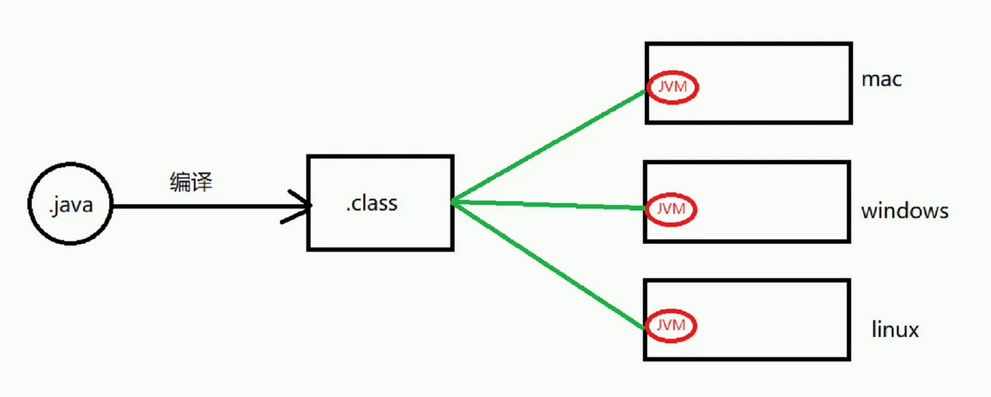
五分钟理解Java跨平台原理(适合小白)
JVM通俗的理解 Java语言的一个非常重要的特点就是与平台的无关性。而使用Java虚拟机,即JVM(Java Virtual Machine)是实现这一特点的关键。JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机…...

从初级测试工程师到测试专家,你的晋升路线是什么?
最近,我们讨论了软件测试工程的的分级,大家都贡献了自己的想法。 对于大家来说,软件测试人的分级其实也代表了我们的进阶方向,职业发展。总体来说,测试工程师未来发展有三个方向: 技术精英 行业专家 管理…...

合肥中科深谷嵌入式项目实战——人工智能与机械臂(四)
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度博客新星top100入围,荣获多家平台专家称号。…...

Zynq-Linux移植学习笔记之64- 国产ZYNQ在linux下配置国产5396芯片
1、背景介绍 复旦微ZYNQ通过SPI配置国产JEM5396,框图如下: 现在需要在linux下的应用程序内配置JEM5396的寄存器。其中FMQL和进口的XILINX ZYNQ类似,JEM5396和进口的BCM5396兼容。因此可以参考进口ZYNQ在linux下配置BCM5396过程。Zynq-Linux移…...

系统架构设计师-第19章-大数据架构设计理论与实践-软考学习笔记
传统数据处理系统存在的问题 传统数据处理系统存在以下问题: 1. 数据孤岛问题:不同部门或系统之间的数据隔离,数据无法共享和整合。 2. 数据不一致性问题:由于数据维护分散,同一数据在不同系统或部门中可能存在不同…...

论坛搭建.
目录 一.配置软件仓库 二.安装http php miriadb 三.配置数据库 四.源码拖拽并解压 五.防火墙通过 六.浏览器安装测试 七.界面参数设置 一.配置软件仓库 1.进入仓库目录 cd /etc/yum.repos.d 2.创建仓库文件 vim local.repo 3.在 local.repo中写入:(粘贴的时候注意位…...

三种前端埋点方式
什么是埋点 埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。比如用户某个icon点击次数、观看某个视频的时长等等。 我们可以知道埋点实际上是对特定事件或…...

html获取网络数据,列表展示 第二种
html获取网络数据,列表展示 第二种 js遍历json数组中的json对象 image.png || - 判断数据是否为空,为空就显示 - <!DOCTYPE html> <html><head><meta charset"utf-8"><title>网页列表</title><script …...

【Python 算法】信号处理通过陷波滤波器准确去除工频干扰
对于一个信号来说通常汇入工频噪声往往是因为交流电产生的电泳,影响了我们信号采集导致信号上存在工频干扰。 那么matlab去除工频干扰可以通过陷波滤波器实现。 通常使用scipy.signal实现信号的处理。 Scipy的信号处理模块(scipy.signal)来创…...

Redis(08)| 线程模型
一、redis 的线程模型 redis 内部使用文件事件处理器 file event handler,它是单线程的,所以redis才叫做单线程模型。它采用IO多路复用机制同时监听多个 socket,将产生事件的 socket 压入内存队列中,事件分派器根据 socket 上的事…...

Java14-16新特性
目录 一、Java14新特性 1、instanceof模式匹配 2、友好的空指针(NullPointerException)提示 3、record类型 二、Java15新特性 1、Sealed Classes 2、CharSequence新增方法 3、TreeMap新增方法 4、文本块 5、无需配置环境变量 三、Java16新特性 1、包装类构造方法的…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
