1.Vue—简介、实例与容器、MVVM模型
文章目录
- 一、Vue简介
- 1.1 特点
- 1.2 搭建Vue开发环境
- 1.2.1 开发版
- 1.2.2 生产版
- 1.3 下载Vue开发工具
- 1.3.1 GitHub方式
- 1.3.2 国内方式
- 1.4 消除环境提示
- 二、 入门程序
- 2.1 HelloWord
- 2.2 分析Hello案例
- 2.3.1 多容器对一实例
- 2.3.2 多实例对应一容器
- 2.3.3 总结
- 三、MVVM模型
一、Vue简介
官方网站:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
Vue是一套用户构建用户界面的渐进式JavaScript框架
简单的说就是怎么把数据变成界面
渐进式:Vue可以自底向上逐层的应用。
简单应用:我们只需要引入一个轻量小巧的核心库即可
复杂应用:引入Vue插件
1.1 特点
-
组件化模式,提高代码复用率,且让代码更好维护
加入我们想修改下图页面中"推荐活动"的内容,我们只修改Activity.vue文件即可,其他地方不用动

- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
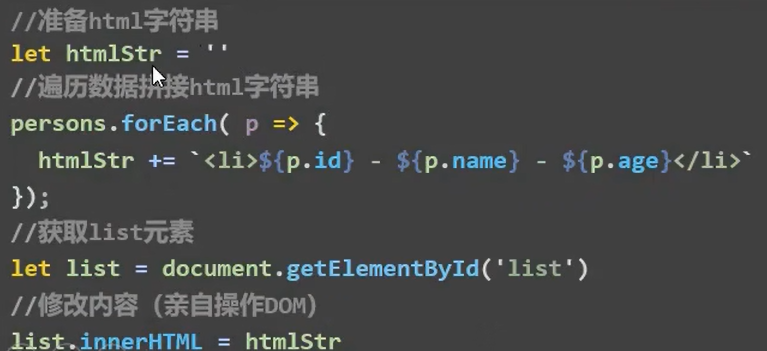
下面是之前操作DOM的形式:命令式编码


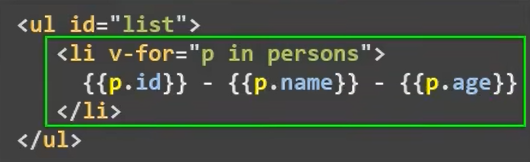
下面是如今形式:

- 使用虚拟DOM + 优秀的Diff 算法,尽量复用DOM节点
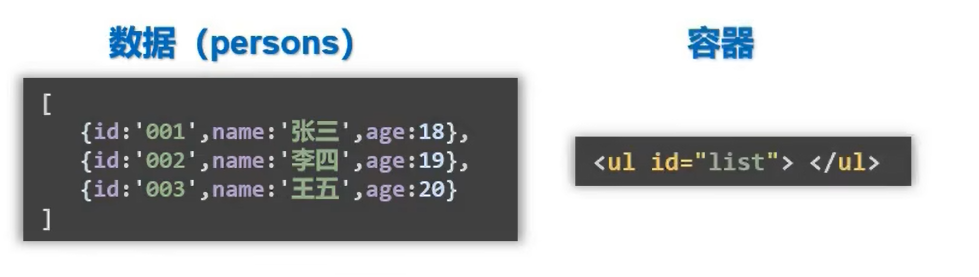
原生JavaScript如下所示。
有“张三”、“李四”、“王五”这三个人,使用list.innerHTML写到页面
后面数据发生了变化,新加了一个“赵六”,其他人的信息不变,如果我们还用list.innerHTML写到页面,那“张三”、“李四”、“王五”三个人又写了一次,也就是说我们本来在页面上的“张三”、“李四”、“王五”三个人的数据并没有复用

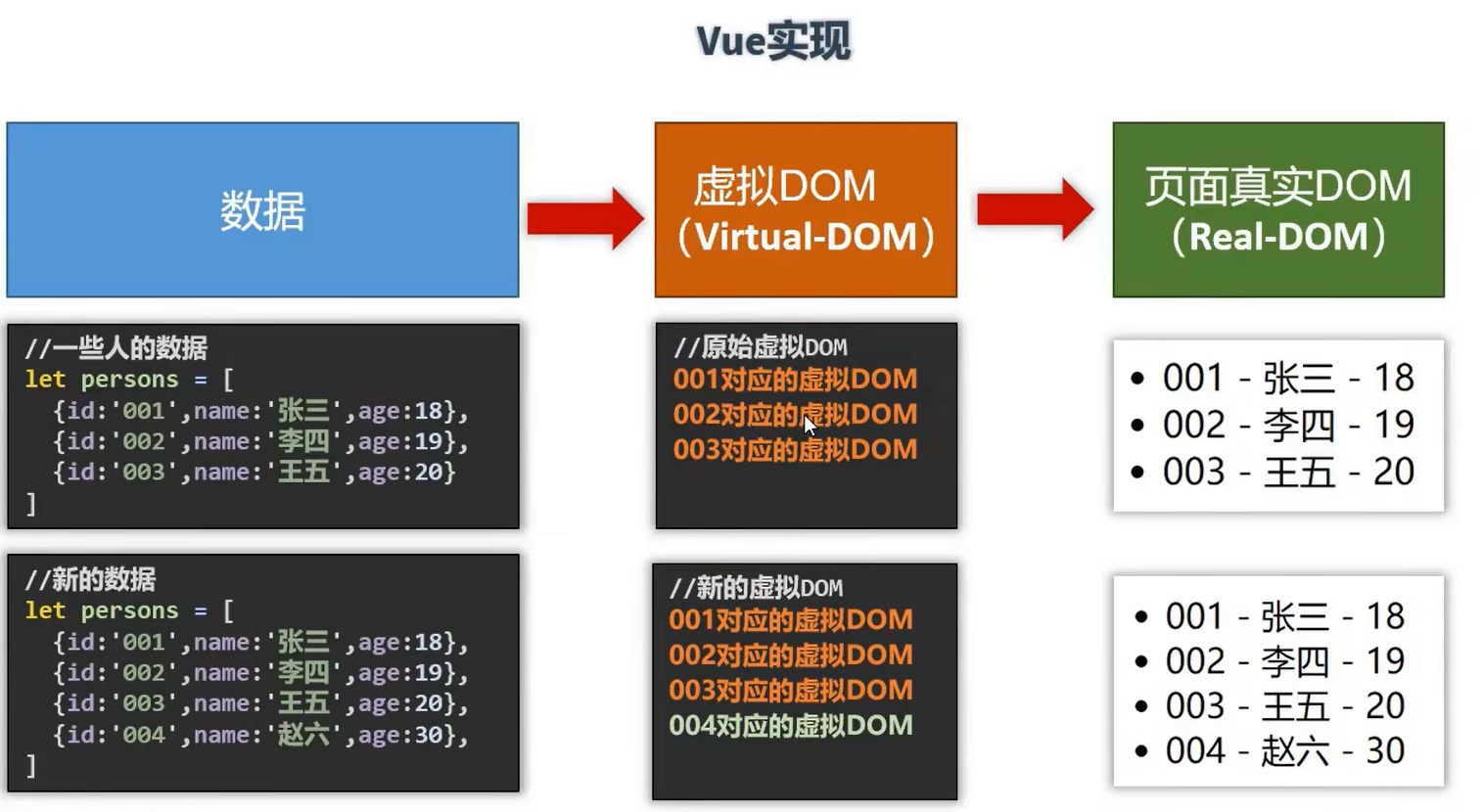
Vue实现
Vue先把“张三”、“李四”、“王五”三个人变成虚拟DOM,最后把虚拟DOM变成页面的真实DOM
把虚拟DOM理解成内存中的数据
原生JavaScript直接把数据写到页面上,而Vue是先写到内存中,再写到页面,中间多了一个写入内存后必定会浪费时间
假如在“张三”、“李四”、“王五”数据不变的前提下,我们新增一个“赵六”的用户,这时候虚拟DOM的优势就体现出来了。
如果有个新的虚拟DOM和旧的虚拟DOM,他会把两个DOM进行Diff比较,对比会发现“张三”、“李四”、“王五”都是一样的,所以进行复用了,只会生成一个“赵六”的虚拟DOM

1.2 搭建Vue开发环境
介绍 — Vue.js (vuejs.org)
写script标签的时候有一个属性src可以指定资源的位置,为了更好的访问src指定的资源的位置,我们就可以加一个CDN的加速
Vue提供了两个版本,一个是开发版本,一个是生产版本。
开发的时候使用开发版,如果有错误的话会有提示
生产版本是开发完了要进行上线,让文件的体积更小,我们会选择生产版本

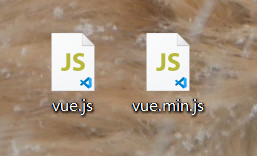
将文件下载下来 :开发版 vue.js 生产版本 vue.min.js(生产版本会经过压缩)

1.2.1 开发版
引入vue.js开发文件
<!DOCTYPE html>
<html>
<head><meta charset="UTF8" /><title>初始vue</title><!--引入开发版vue.js--><!--引入后多了一个全局Vue对象/函数 (这个Vue可以被当做对象,也可以被当做函数)--><script type="text/javascript" src="../js/vue.js"></script></head><body></body></html>
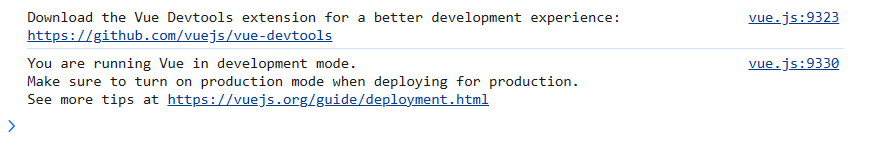
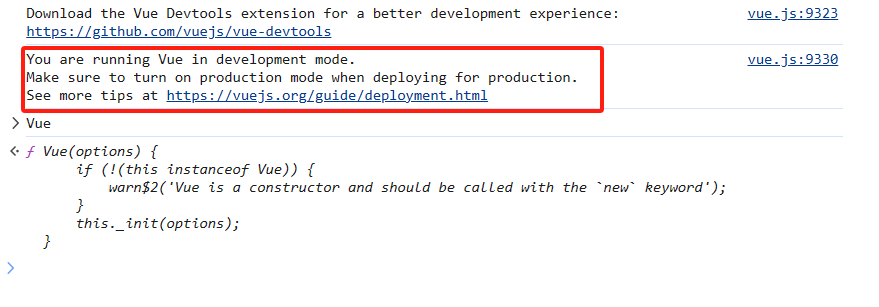
打开页面观察控制台,有一个提示:
提示1:请您下载Vue的开发工具达到一个更好的体验 (参考1.3下载即可)
提示2:您正在运行一个开发版本的Vue,请您确信在生产环境中不要这么做(参考1.4解决)

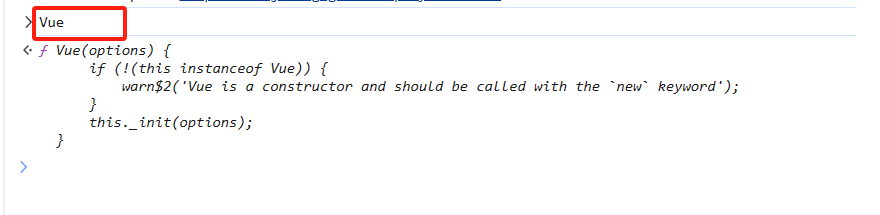
然后我们在控制台输入“Vue”,确实会出来一个Vue的构造函数。假如说我们不引入vue.js或vue.main.js时是不会有下面这个构造函数的

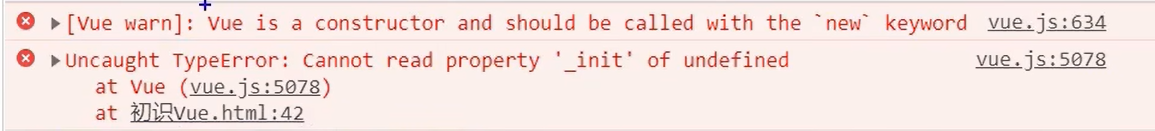
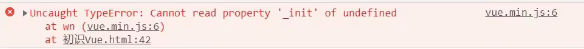
我们故意让程序报错,那控制台就会有提示

1.2.2 生产版
<script type="text/javascript" src="../js/vue.main.js">
我们故意让程序报错,那控制台少了一个友好的提示,直接提示Vue底层的提示

1.3 下载Vue开发工具
1.3.1 GitHub方式
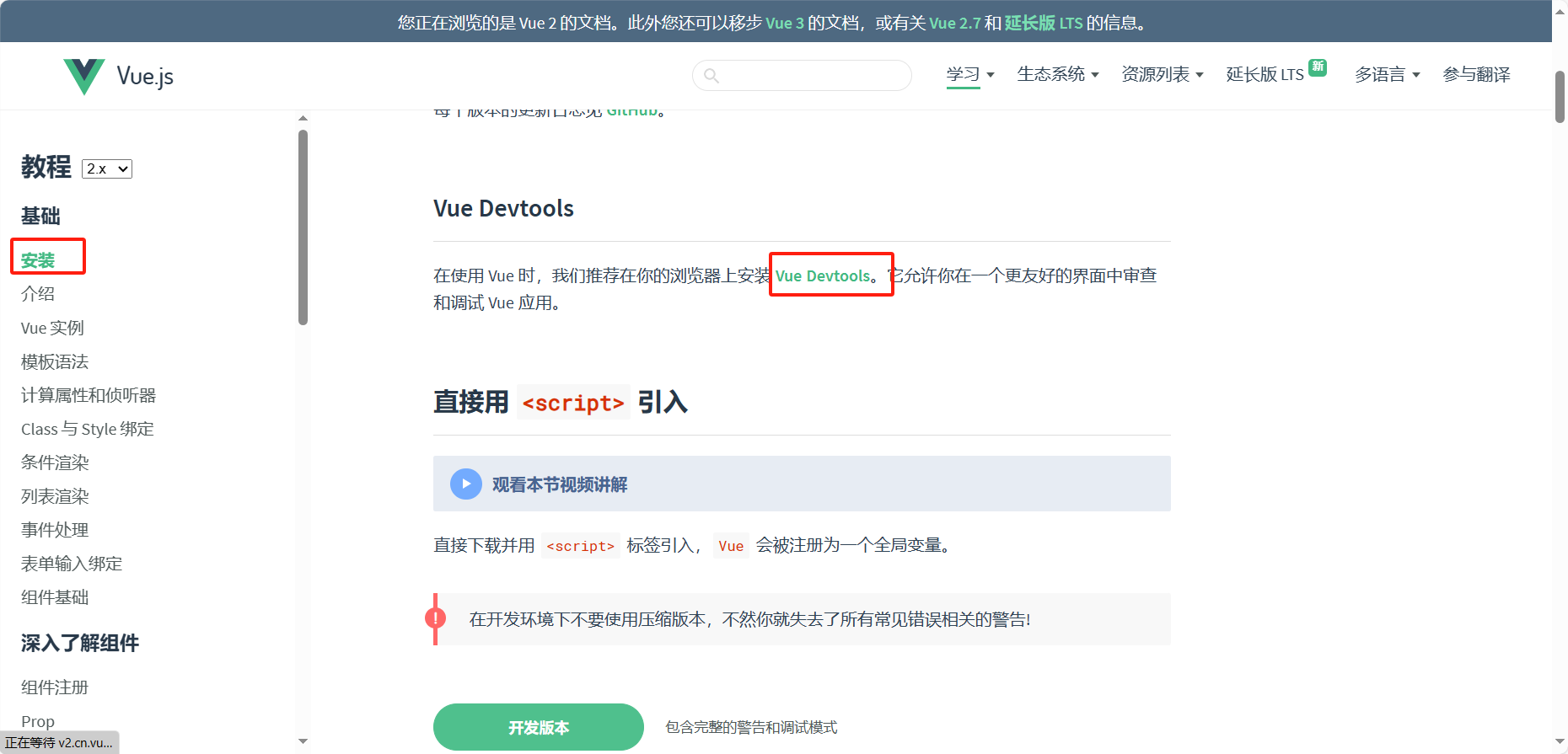
进入下面这个网址https://v2.cn.vuejs.org/v2/guide/installation.html,点击“Vue Devtools”

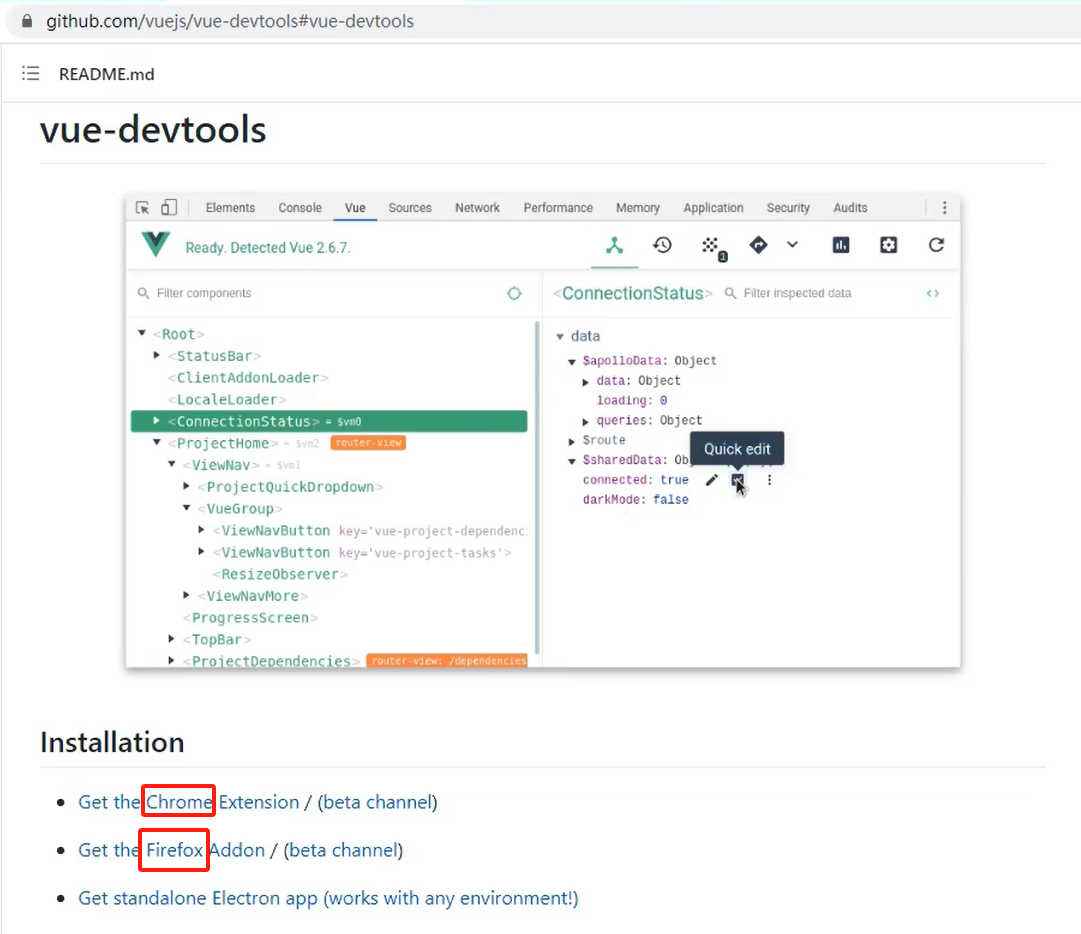
就会进入GitHub主页,下面会有一个“Installation”,如果是谷歌就下载谷歌对应的,如果是火狐就下载火狐对应的
但是不要点括号中的内容,它是开发工具的测试版,是在Vue3.0的时候使用的

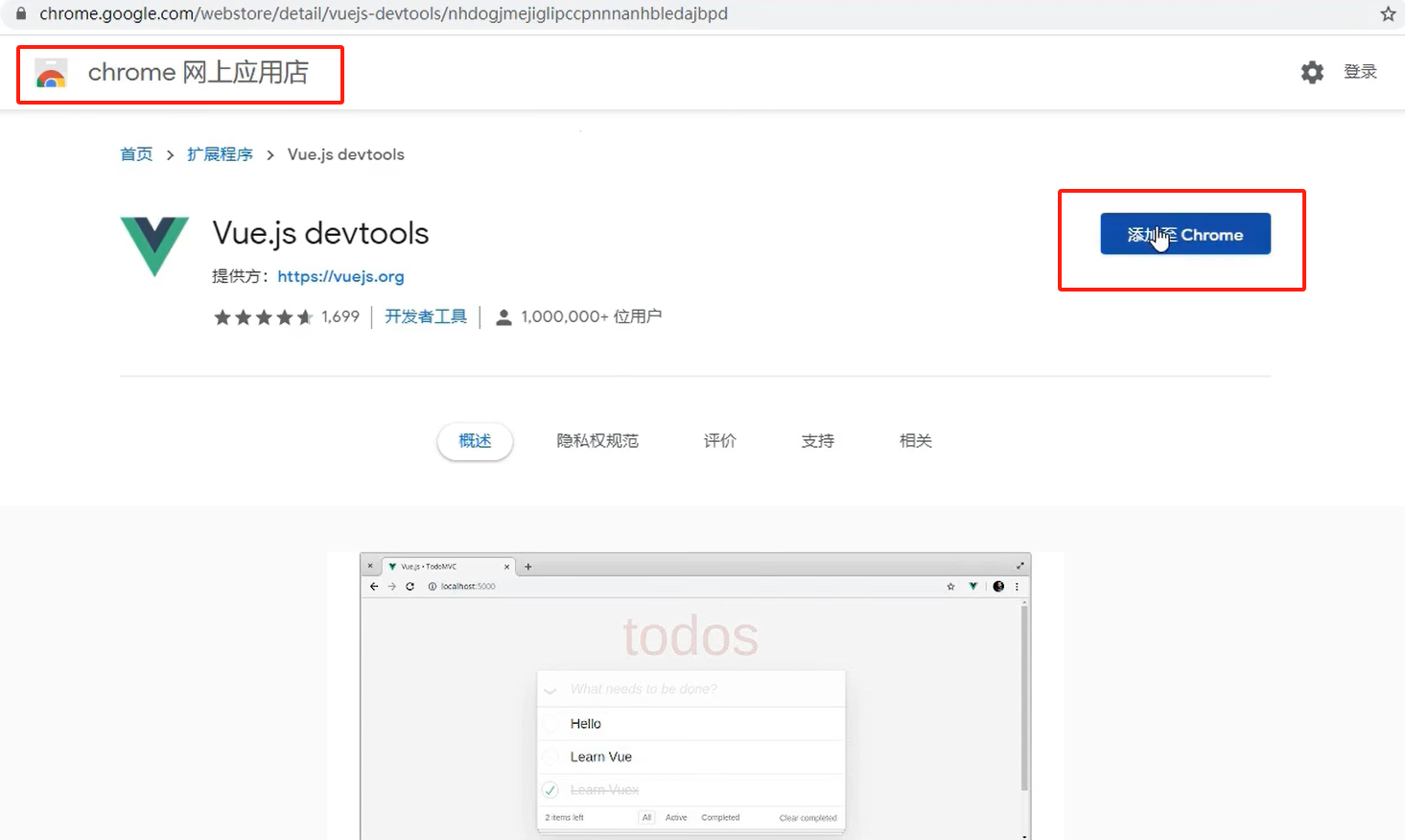
假如现在是谷歌,如下图所示,点击“添加”即可

1.3.2 国内方式
但是国内许多人无法登录到GitHub,那就采用下面的方式
比如谷歌浏览器(其他浏览器也同理,只要找到“管理扩展程序模块”搜vue即可)
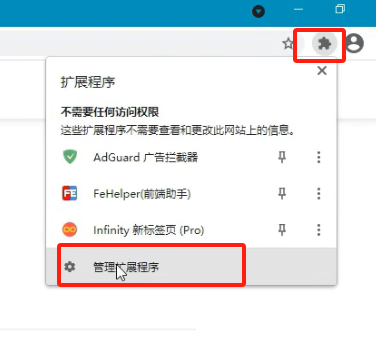
- 点击管理扩展程序

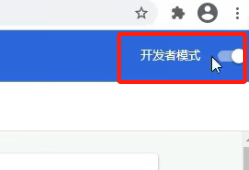
- 打开“开发者模式”

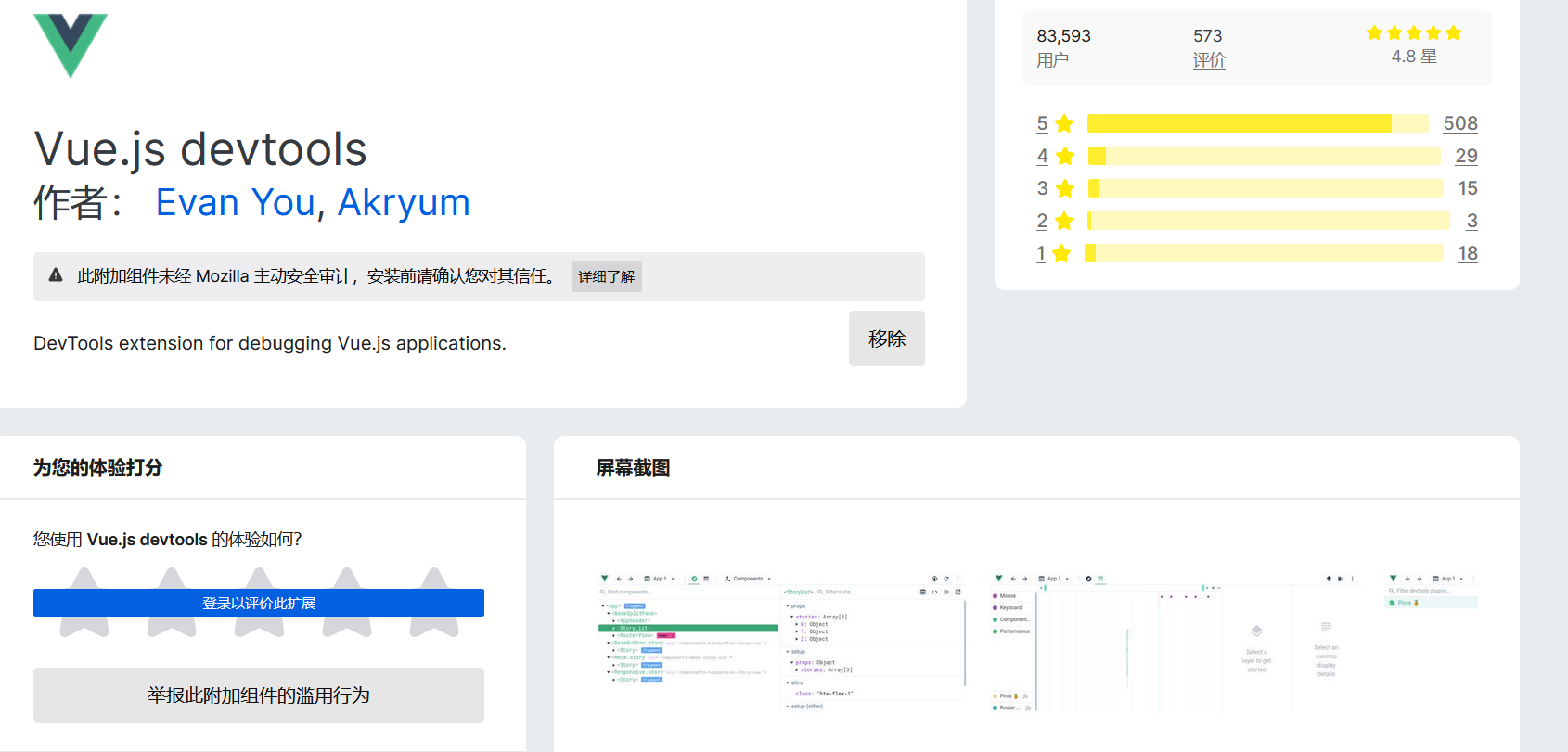
- 搜索下面这个插件即可

如下所示

- 最后页面右上角会多一个“三角形”

1.4 消除环境提示
消除下面这个提示信息

方法1: 切换成生产环境就会消除提示
方法2:不让他提示
怎么不让他提示呢?查看文档
-
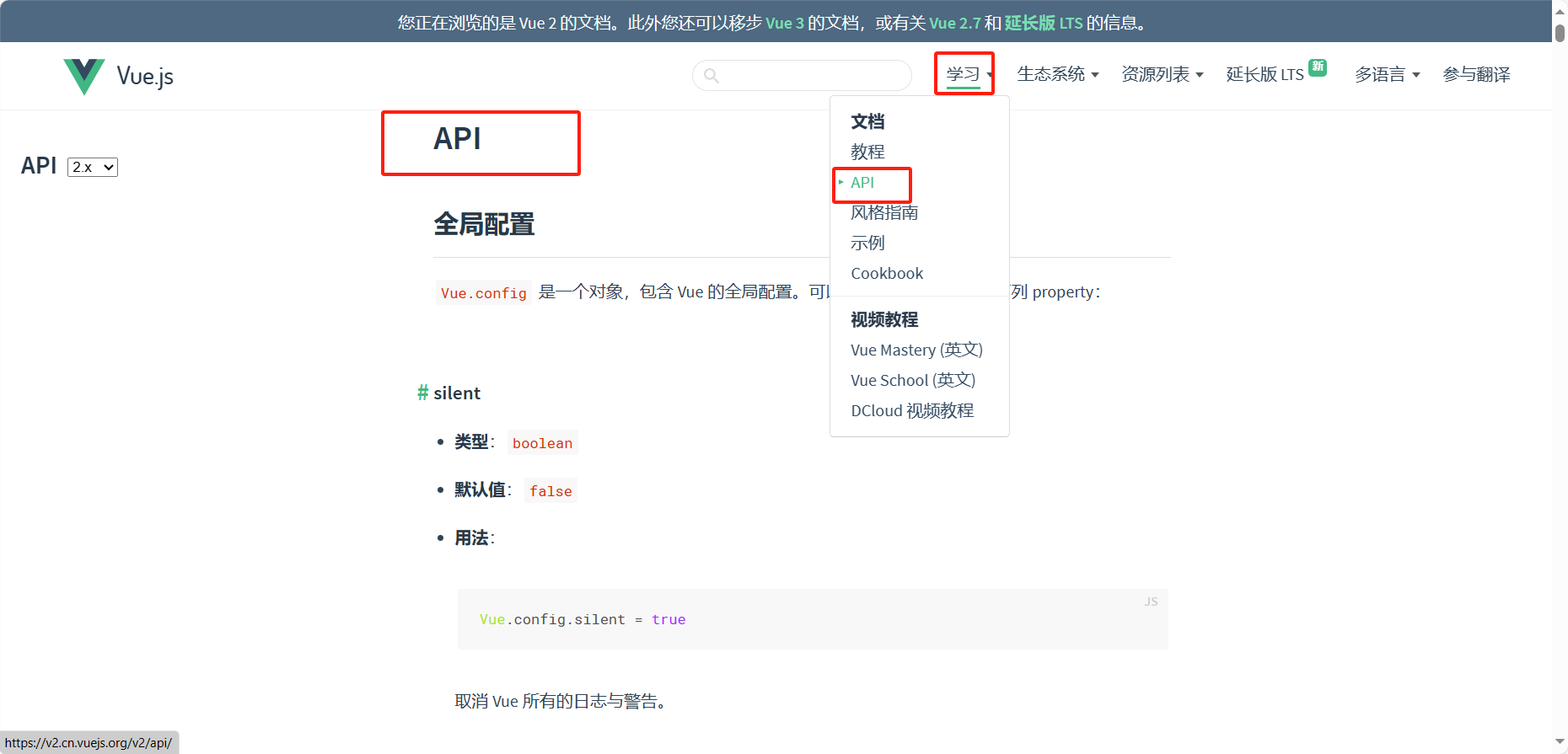
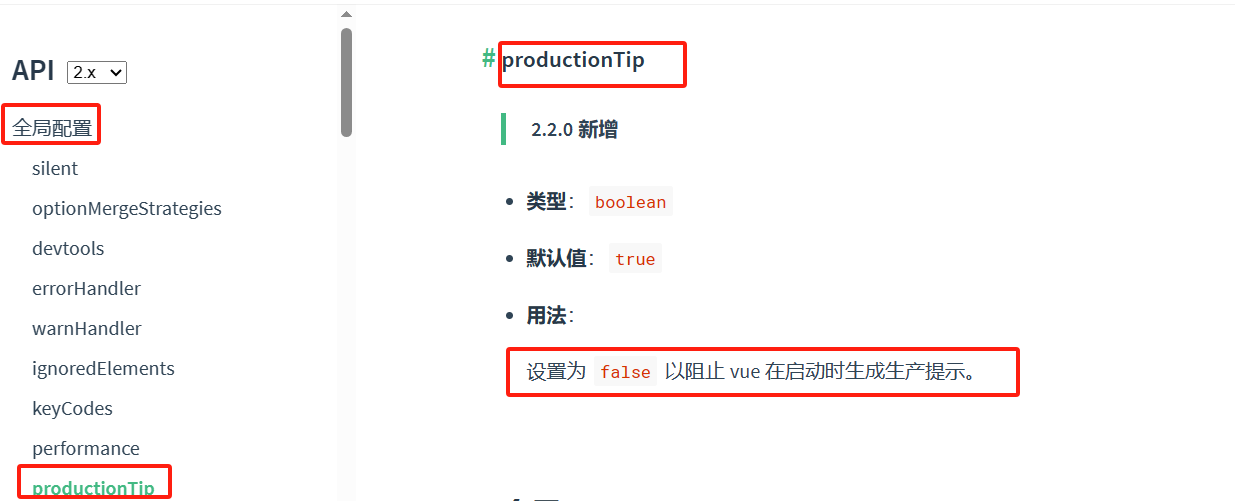
查看API文档
API — Vue.js (vuejs.org)

- 找到全局配置

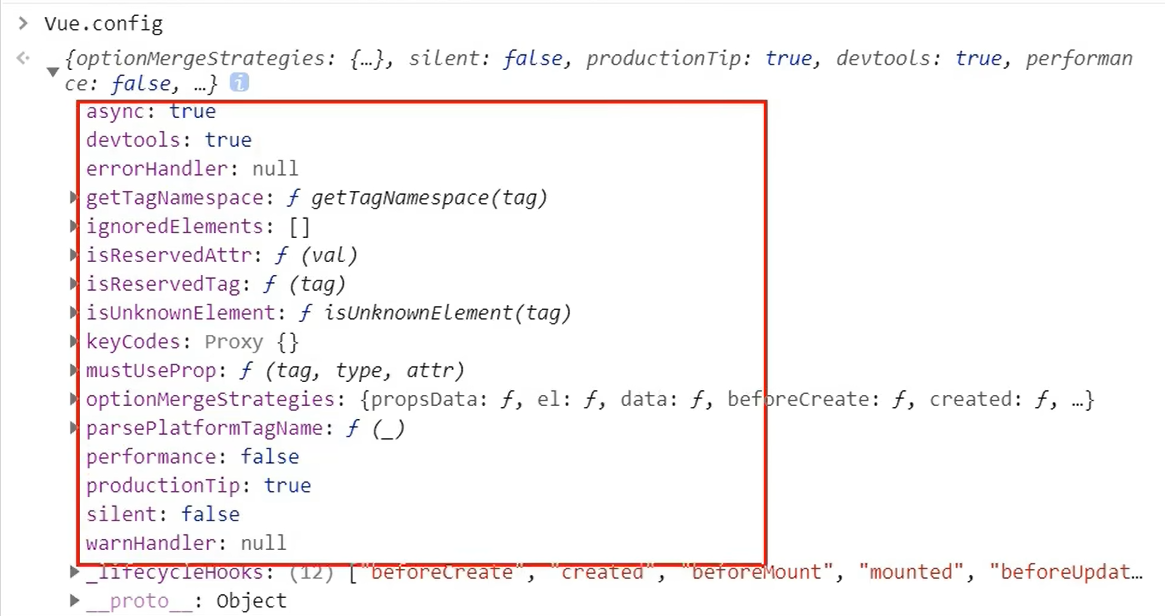
Vue.config都是vue对全局的配置,一次修改,在哪都能用
下面有一个“productionTip”默认是“true”开启状态

- 设置productionTip为false,此时就关闭了
<body><script type="text/javascript">Vue.config.productionTip = false</script></body>

- 保存并启动页面,控制台那是相当的干净

二、 入门程序
2.1 HelloWord
-
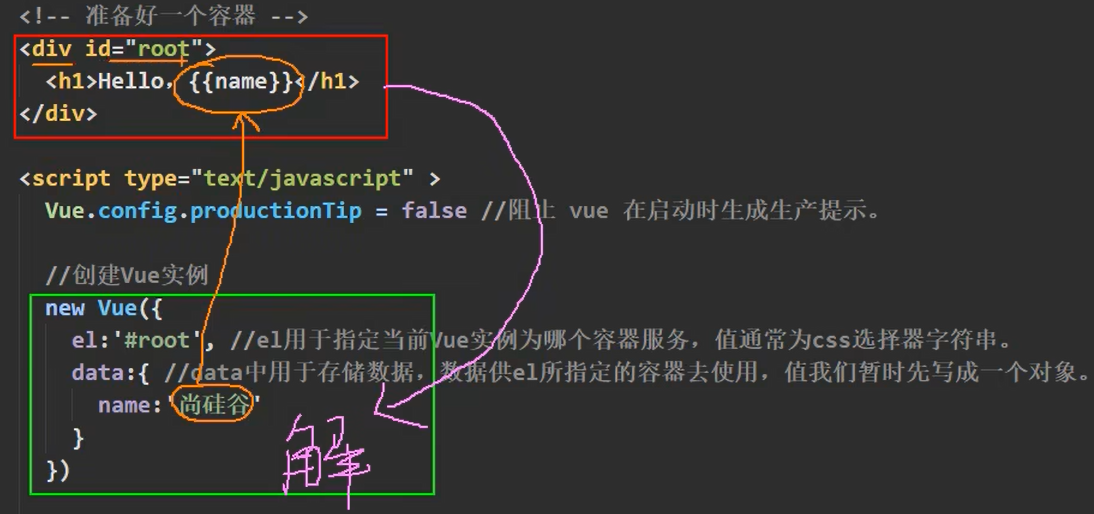
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
-
root容器里面的代码依然符合html规范,只不过混入了一些特殊的Vue语法
-
root容器里面的代码被称为Vue模板
这个模板是很重要的概念
模板的解析流程: 先有的id=root的div容器,后有的new Vue实例,当Vue实例开始工作后发现el指定了id=root的容器,然后Vue实例就把对应的容器拿过来进行解析,去找找有没有一些特殊语法,比如说插值语法,如果有的话就进行替换,最后就会生成一个全新的id为root的div容器

模板经过解析就变成了正常的HTML片段
<!DOCTYPE html><html><head><meta charset="UTF8" /><title>初始vue</title><!--引入开发版vue.js--><!--引入后多了一个全局Vue对象/函数 (这个Vue可以被当做对象,也可以被当做函数)--><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备一个容器,在这个容器中呈现我们的页面--><div id="root"><!--{{name}}是插值语法--><h1>Hello,{{name}} 你很棒!!</h1></div><script type="text/javascript">//关闭开发环境时的生产提示Vue.config.productionTip = false//在整体调整productionTip后再写代码//当我们引入vue.js文件后,我们全局就多了一个Vue函数//创建Vue实例,并且参数只传一个配置对象。配置对象的value值、数据类型是不能随便更改的// 比如axios中 axios({ url: "xxxx"}) 这个“url”是不能随便更改的,如果改成“ura”就不会实现对应的功能const x = new Vue({el: '#root', //用于指定当前Vue实例为哪个容器服务,值通常为CSS选择器字符串,比如这个地方是div标签的选择器// el: document.getElementById('root'),我们之前是这么获取的// data用于存储数据,数据供el所指定的容器去使用,此data先暂时写成一个对象data: {name: "张靖奇"}})//el是element元素的简称,el: '#root'是一个id选择器,找到了id为root的标签//假如说没有el: '#root'配置,容器和vue实例是关联不到一起的,互相不知道对方的存在。//当写上el: '#root'配置后,容器和vue实例关联到了一起。vue实例就知道了要把页面成果展示到root所对应的标签中</script></body></html>
2.2 分析Hello案例
2.3.1 多容器对一实例
假如我们页面上有俩容器,其class都是“root”,然后我们的Vue实例el='.root‘,那Vue实例会根据我们所写的选择器找容器root,会发现有两个。
那两个class=root的容器都被Vue实例给接管了,而且两个容器中都使用了插值语法{{name}}
<!DOCTYPE html><html><head><meta charset="UTF8" /><title>初始vue</title><!--引入开发版vue.js--><!--引入后多了一个全局Vue对象/函数 (这个Vue可以被当做对象,也可以被当做函数)--><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div class="root"><!--{{name}}是插值语法--><h1>Hello,{{name}} 你很棒!!</h1></div><div class="root"><!--{{name}}是插值语法--><h1>Hello,{{name}} 你很棒!!</h1></div><script type="text/javascript">//关闭开发环境时的生产提示Vue.config.productionTip = falseconst x = new Vue({el: '.root',//class选择器data: {name: "张靖奇"}})</script></body></html>
那按照我们的理解页面是不是会出现两个“张靖奇”?
但其实不是,如下图所示:第一个是正常的,但是第二个没有人解析(不会报错)

原因
根据我们写的el:'.root’它会找到两个容器,但是只会用第一个,不会用第二个
一个Vue实例不能去接管两个容器
2.3.2 多实例对应一容器
<!-- 准备一个容器,在这个容器中呈现我们的页面--><div id="root"><h1>Hello,{{name}} 你很棒!!</h1></div><script type="text/javascript">//关闭开发环境时的生产提示Vue.config.productionTip = falsenew Vue({el: '#root',data: {name: "张靖奇"}})new Vue({el: '#root',data:{name:"大帅哥"}})</script>
效果如下图所示:控制台不会报错,说明是第一个Vue接管的容器

再将代码改成下面这个样子
<!-- 准备一个容器,在这个容器中呈现我们的页面--><div id="root"><h1>Hello,{{name}} 你很棒!!{{address}}</h1></div><script type="text/javascript">//关闭开发环境时的生产提示Vue.config.productionTip = falsenew Vue({el: '#root',data: {name: "张靖奇"}})new Vue({el: '#root',data:{address:"大帅哥"}})</script>
效果图,说明是第一个Vue接管的容器

控制台报错

原因:当一个Vue实例出现后,它就和id为root的容器绑定在一块,那当我们第二个Vue实例出现也要与id为root的容器绑定,显然是无法绑定的
一个容器只能被一个Vue实例接管
2.3.3 总结
容器与Vue实例之间的关系是一对一
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里面的代码被称为【vue模板】
4.Vue实例和容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合组件一起使用
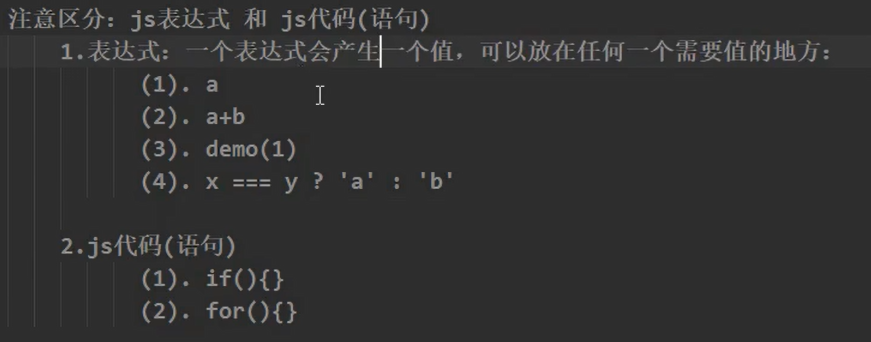
6.{{xxx}}中xxx要写js表达式,name模板中用到该数据的地方也会自动更新

7.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
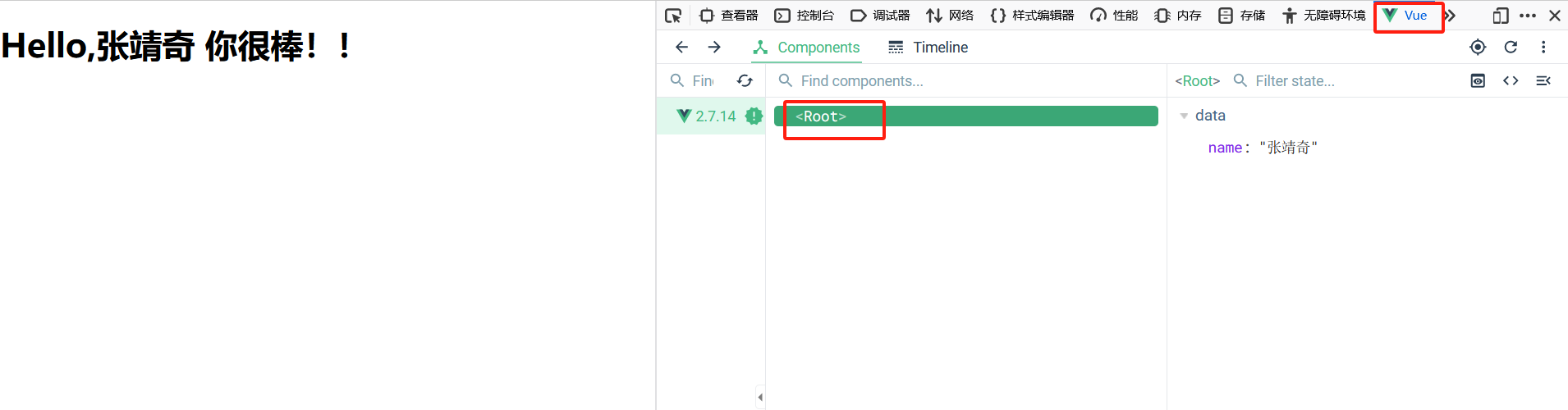
在页面上使用Vue插件的时候有一个<Root>标签,这个标签和代码中的id=“root”、el:"#root"没有任何关系
<Root>标签标签表示根,也就是Vue实例

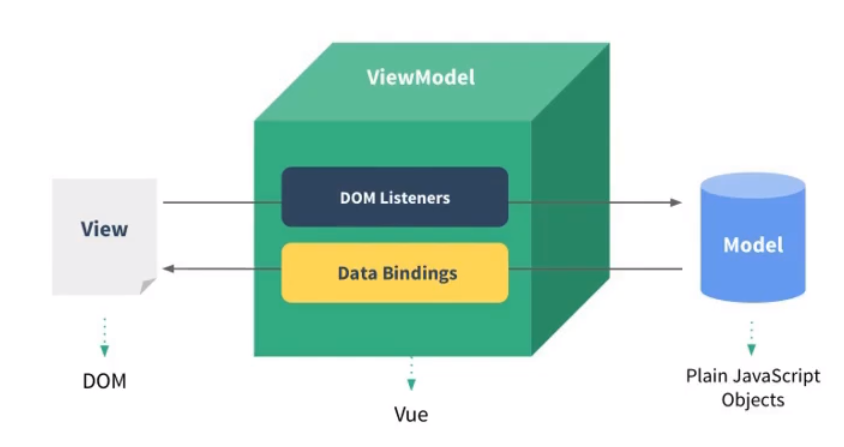
三、MVVM模型
Vue虽然没有完全遵循MVVM模型,但是Vue的设计收到了MVVM的启发
MVVM是Vue实现数据驱动视图和双向数据绑定的核心原理,把每个HTML页面都拆分成了如下三个部分:
-
M: 模型(Model),对应data中的数据,表示当前页面渲染时所依赖的数据源,并且data中的所有属性最终都会出现在VM身上(数据代理)。
-
V:视图(View),模板,表示当前页面所渲染的DOM结构
-
VM:视图模型ViewModel,Vue实例对象,是MVVM的核心。
vm身上所有属性及Vue原型上所有数据,在Vue模板中都可以直接使用
ViewModel里面有两条线:DOM Listeners所在线 和 Data Bindings所在线
DOM Listeners :DOM监听器,在前面的双向数据绑定案例中,我们在输入框中输入了一个数据,然后Vue实例中对应的value也会改变,也就是页面中的改变会映射回数据中的改变。
这个监听器得时时刻刻的监听这个输入框 ,还得知道监听的是什么,并且将改变后的值同步到Vue实例对象中对应的值内
DataBindings: 数据绑定,简单的来说就是我们写data的时候,不论是写对象还是写函数,里面都是一组一组的key :value,这一组组的key value经过Vue数据绑定就把数据展示在了页面的对应位置


相关文章:

1.Vue—简介、实例与容器、MVVM模型
文章目录 一、Vue简介1.1 特点1.2 搭建Vue开发环境1.2.1 开发版1.2.2 生产版 1.3 下载Vue开发工具1.3.1 GitHub方式1.3.2 国内方式 1.4 消除环境提示 二、 入门程序2.1 HelloWord2.2 分析Hello案例2.3.1 多容器对一实例2.3.2 多实例对应一容器2.3.3 总结 三、MVVM模型 一、Vue简…...

【Java笔试强训】Day7(WY22 Fibonacci数列、CM46 合法括号序列判断)
Fibonacci数列 链接:Fibonacci数列 题目: Fibonacci数列是这样定义的: F[0] 0 F[1] 1 for each i ≥ 2: F[i] F[i-1] F[i-2] 因此,Fibonacci数列就形如:0, 1, 1, 2, 3, 5, 8, 13, …,在Fibonacci数列…...

Linux进程的概念
一:冯诺依曼体系结构 什么叫做体系结构??? 计算机组成 / 芯片架构 输入单元:键盘、话筒、摄像头、usb、鼠标、磁盘(ROM)/ssd、网卡、显卡 存储器:内存(RAM)…...

XML教学视频(黑马程序员精讲 XML 知识!)笔记
第一章XML概述 1.1认识XML XML数据格式: 不是html但又和html有点相似 XML数据格式最主要的功能就是数据传输(一个服务器到另一个服务器,一个网站到另一个网站)配置文件、储存数据当做小型数据可使用、规范数据格式让数据具有结…...

自定义组件实现v-model
要使自定义的Vue组件支持v-model,需要实现一个名为value的prop和一个名为input的事件。在组件内部,将value prop 绑定到组件的内部状态,然后在对内部状态进行修改时触发input事件。 自定义UI组件 <template><input :value"va…...

【自动驾驶】Free space与Ray casting
文章目录 1 Free space是什么2 Ray casting是什么3 它俩啥关系4 TODO 1 Free space是什么 在自动驾驶领域,free space即可行驶区域,在结构化道路的十字路口/非结构化道路都有很大作用。 2 Ray casting是什么 ray casting是计算机视觉领域,…...

RHCE---正则表达式
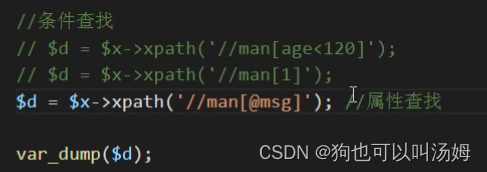
文章目录 目录 文章目录 前言 一. 文本搜索工具 二.正则表达式 元字符 ^行首与$行尾 点(.) 与星号(*) 扩展正则 总结 前言 正则表达式是文本三剑客中及其重要的一环,称之为灵魂也不为过,到底什么是正则表达式呢,让我们一起来了解以下…...

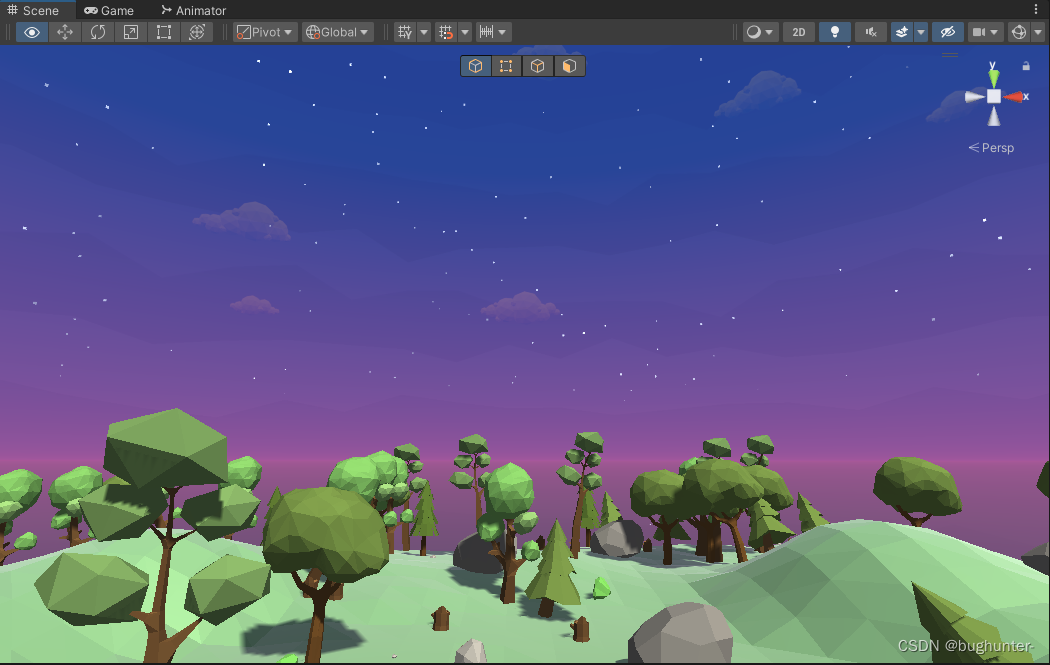
3D RPG Course | Core 学习日记一:初识URP
前言 最近开始学习Unity中文课堂M_Studio(麦大)的3D RPG Course,学习一下3D RPG游戏核心功能的实现,第一课我们学习到的是地图场景的编辑,其中涉及到了URP渲染。 我们首先进入Unity资源商店把地图素材和人物素材导入好…...

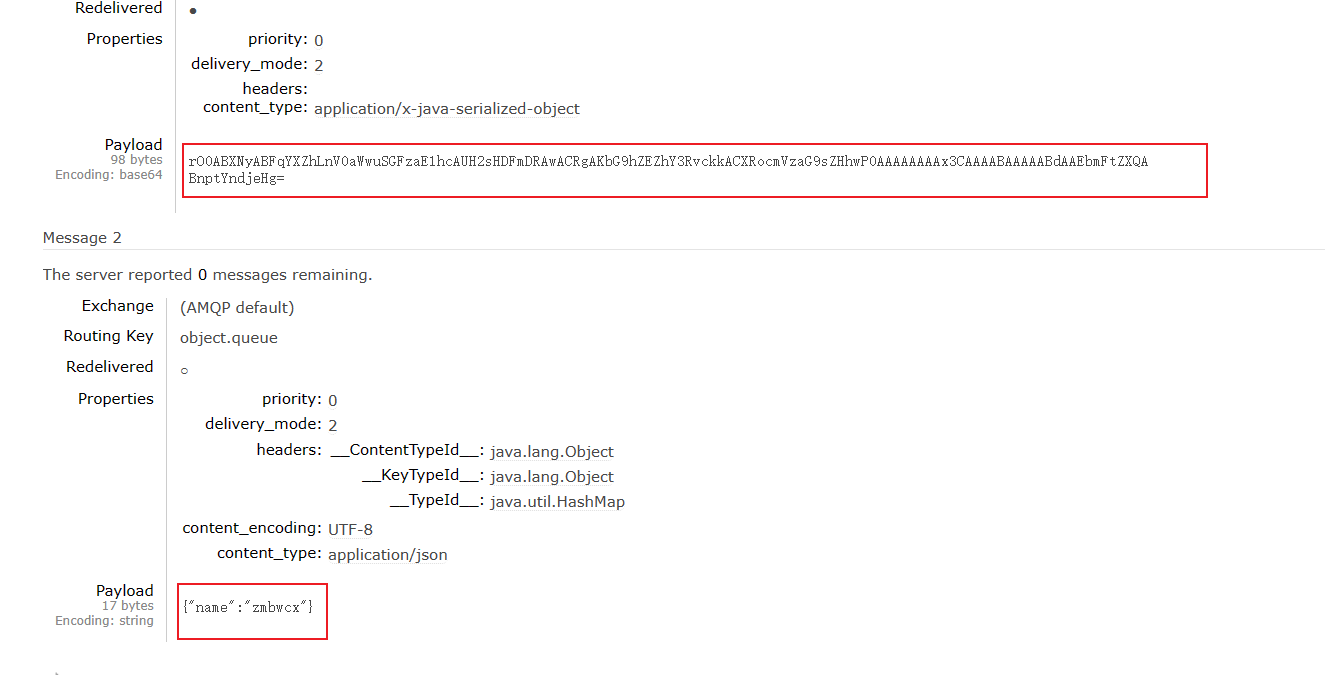
Spring Cloud 之RabbitMQ的学习【详细】
服务通信 分布式系统通信两种方式: 直接远程调用(同步)借助第三方间接通信(异步) 同步通讯的问题 Feign就属于同步通讯。存在的如下问题 耦合度高,每次添加新的模块就要修改原有模块的代码性能下降&am…...

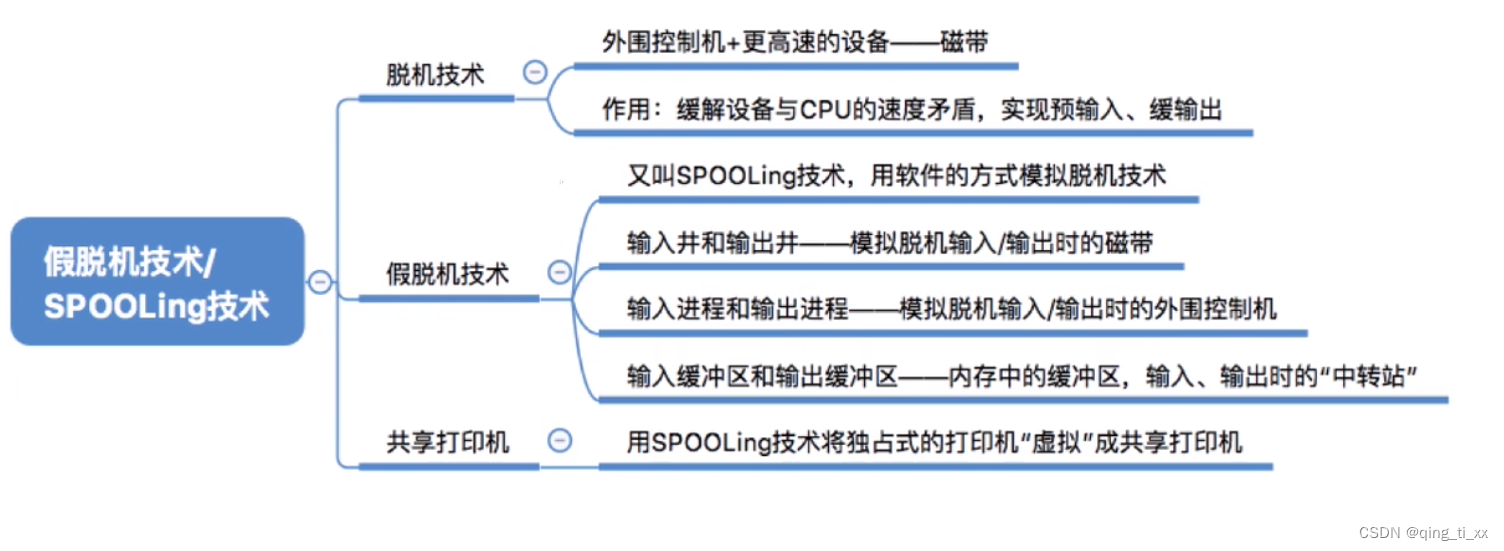
第五章 I/O管理 六、I/O核心子系统
目录 一、核心子系统 1、I/O调度 2、设备保护 二、假脱机技术 1、脱机: 2、假脱机(SPOOLing技术): 3、应用: 1.独占式设备: 2.共享设备: 4、共享打印机原理分析 三、总结 一、核心子系…...

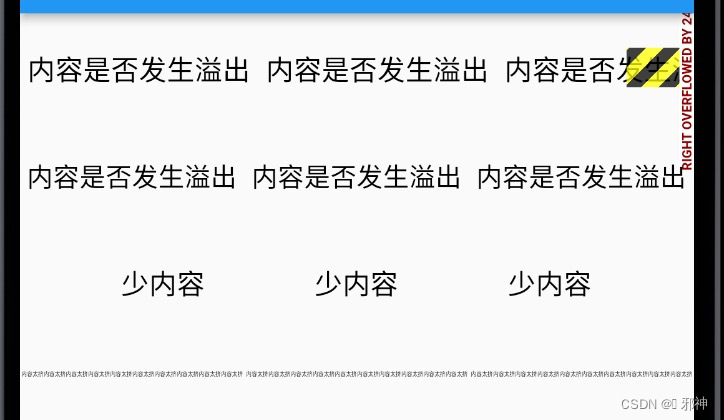
winfrom窗体比例缩放
用于控件大小随窗体大小等比例缩放的C#代码。该代码可以在窗体重载中使用,以确保窗体中的控件在窗体大小改变时能够按比例缩放。 SetTag方法:该方法用于设置控件的Tag属性,以存储控件的宽度、高度、左边距、顶边距和字体大小等信息。SetCont…...

宇信科技:强势行业加速融入AIGC,同时做深做细
【科技明说 | 重磅专题】 大家可能没有想到,一向对外低调行事的宇信科技,在AIGC方面2023年就已经训练出了适配金融场景的垂直模型,并应用到了各产品线上,同时结合通用大模型预研了宇信金融系统编程大模型。宇信金融系…...

Google Play上的Android广告软件应用程序积累了200万次安装
大家好,今天我们要聊一聊Google Play上的一个热门话题——Android广告软件应用程序。最近,一些恶意应用程序在Google Play上累积了200万次的安装量,给用户推送了讨厌的广告,同时又隐藏了它们在受感染设备上的存在。 根据Doctor W…...

算法通关村第四关-黄金挑战栈的经典问题
括号匹配问题 描述 : 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有…...

前端开发必备技能!用简单CSS代码绘制三角形,提升用户体验
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、前…...

想翻译pdf文档,试了几个工具对比:有阿里(完全免费,快,好用,质量高,不用注册登录)道最好(有限免费) 百度(有限免费)和谷歌完全免费(网不好)
文档翻释作为基础设施,工作必备。 阿里 (完全免费,快,好用,质量高,不用注册登录,无广告)我给满分 https://translate.alibaba.com/#core-translation 先选好语言。 Google(完全免…...

c# .net linux ImageSharp+FastDFS+Base64上传图片,压缩图片大小,图像处理dcoker中使用也可以
.net 以前是用System.Drawing来处理图片,但是在dcoker 、linux上用不了 微软官方推荐用 1、SkiaSharp 如果项目运行到docker里,需要NUGET安装SkiaSharp.NativeAssets.Linux.NoDependencies 注意:如果你同时引用SkiaSharp.NativeAssets.Li…...

Flutter FittedBox
🔥 英文单词FittedBox 🔥 Fitted 通过有道翻译如下 : Box 通过有道翻译如下 : 对 FittedBox 的理解 我们可以将 FittedBox 理解为合适的盒子,将其它布局放到FittedBox这样一个盒子中,从而实现 盒子里面的…...

亚信科技:发挥自我优势深入AIGC,并购整合高瞻远瞩致力未来路
【科技明说 | 重磅专题】 亚信科技在IT提供商领域中是一个低调的前行者,在全球通信及大型企业市场中扮演着重要的角色。对于近年来如火如荼AI方面的投入与研究,亚信科技是否也很重视呢? 事实上,是肯定的回答。 在我看…...

【设计模式】第17节:行为型模式之“解释器模式”
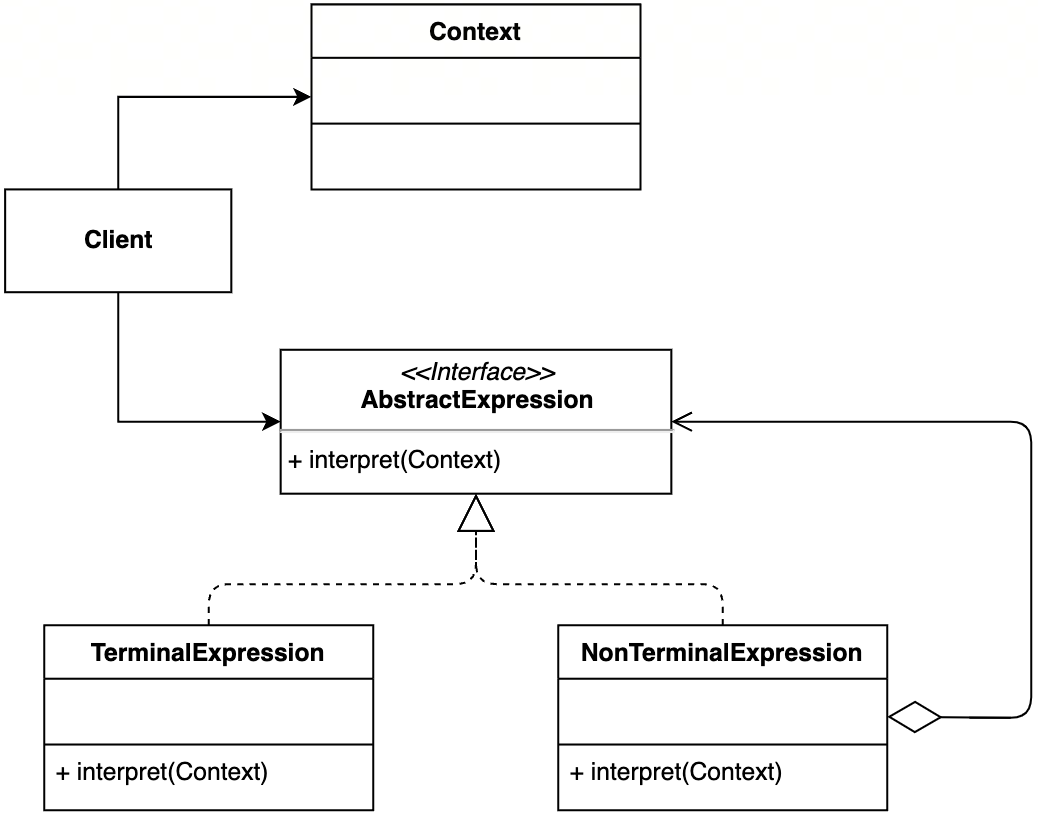
一、简介 解释器模式为某个语言定义它的语法(或者叫文法)表示,并定义一个解释器用来处理这个语法。 二、适用场景 领域特定语言复杂输入解释可扩展的语言结构 三、UML类图 四、案例 对输入的特定格式的打印语句进行解析并执行。 packag…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
